Bagaimana Cara Meningkatkan Produktivitas Pengembangan Aplikasi dengan UI Builder?
Temukan cara meningkatkan produktivitas pengembangan aplikasi dengan pembuat UI, manfaat, fitur, dan praktik terbaiknya, termasuk alasan platform AppMaster menjadi solusi terdepan untuk mempercepat siklus pengembangan.

Memahami Pembuat UI
Pembuat UI adalah alat yang dirancang untuk menyederhanakan pembuatan antarmuka pengguna (UI) untuk aplikasi. Platform ini biasanya menyediakan fungsionalitas drag-and-drop , komponen bawaan, dan templat yang dapat disesuaikan untuk memfasilitasi alur kerja desain UI yang efisien.
Dengan menghilangkan kebutuhan pengembang untuk membuat kode UI dari awal, pembuat UI dapat mempercepat pengembangan aplikasi secara signifikan, mengurangi biaya proyek , dan mendorong kolaborasi antar anggota tim. Pembuat UI melayani berbagai proyek, mulai dari web hingga seluler dan bahkan aplikasi backend. Meningkatnya popularitas dan permintaan akan UI yang menarik secara visual dan intuitif telah mendorong pengembangan banyak pembuat UI, yang masing-masing menawarkan fitur unik dan menargetkan platform tertentu.
Meskipun beberapa solusi mungkin ditujukan untuk aplikasi web, solusi lain mungkin memprioritaskan pengembangan aplikasi seluler di iOS dan Android. Saat memilih pembuat UI, penting untuk mempertimbangkan faktor-faktor seperti kemudahan penggunaan, rangkaian fitur, kompatibilitas dengan platform target Anda, dan biaya. Selain itu, integrasi dengan alat pengembangan yang ada dan kolaborasi antar anggota tim juga harus dipertimbangkan untuk memastikan kelancaran implementasi dan adopsi pembuat UI.
Manfaat Utama Pembuat UI
Memanfaatkan pembuat UI dalam proses pengembangan aplikasi Anda dapat memberikan banyak keuntungan, termasuk:
- Mengurangi Waktu Pengembangan: Pembuat UI menghilangkan kebutuhan untuk membuat antarmuka pengguna dari awal, sehingga mengurangi waktu pengembangan secara signifikan. Pengembang dapat dengan cepat memilih komponen yang diinginkan dan menyesuaikan propertinya, sehingga mereka dapat fokus pada fungsi inti aplikasi.
- Biaya Lebih Rendah: Dengan mengurangi waktu pengembangan, pembuat UI dapat mengurangi biaya proyek, memungkinkan tim mengalokasikan sumber daya ke aspek pengembangan lainnya atau menangani lebih banyak proyek secara bersamaan.
- Kolaborasi yang Efisien: Pembuat UI membina komunikasi yang lebih baik antara desainer dan pengembang dengan menyediakan alat umum untuk merancang dan mengimplementasikan UI. Peningkatan kolaborasi ini dapat menghasilkan pengulangan yang lebih cepat dan hasil yang lebih baik karena diskusi dan masukan menjadi lebih mudah diakses dan ditindaklanjuti.
- Desain UI yang Konsisten: Dengan memanfaatkan komponen, templat, dan opsi gaya bawaan pembuat UI, pengembang dapat memastikan konsistensi desain di seluruh aplikasi, sehingga menciptakan pengalaman pengguna yang kohesif. Konsistensi ini juga dapat menyederhanakan pemeliharaan aplikasi, karena pengembang bekerja dengan kerangka UI standar.
- Penskalaan dan Pemeliharaan yang Lebih Mudah: Pembuat UI sering kali menghasilkan kode yang dapat digunakan kembali dan dipelihara, sehingga memudahkan penskalaan aplikasi dan upaya pemeliharaan kode. Sifat modular dari komponen bawaan membantu menavigasi dan memahami struktur kode, menyederhanakan proses melakukan modifikasi atau memperbaiki masalah.

Fitur Praktis Pembuat UI
Saat memilih pembuat UI, mengevaluasi fitur yang tersedia untuk memastikan fitur tersebut selaras dengan persyaratan dan alur kerja proyek Anda sangatlah penting. Beberapa fitur praktis yang ditawarkan oleh banyak pembuat UI meliputi:
- Komponen Drag-and-Drop: Setiap pembuat UI harus memiliki perpustakaan komponen drag-and-drop yang luas, seperti tombol, input teks, slider, dan banyak lagi. Fungsionalitas ini memungkinkan pengembang membuat UI dengan cepat tanpa pengkodean manual.
- Templat yang Dapat Disesuaikan: Banyak pembuat UI menawarkan serangkaian templat yang dapat disesuaikan yang dirancang untuk berbagai aplikasi dan kasus penggunaan. Templat ini berfungsi sebagai titik awal bagi pengembang, memungkinkan mereka menyesuaikan dan menyesuaikan desain dengan kebutuhan mereka.
- Desain Responsif: Dengan beragamnya perangkat yang digunakan saat ini, menciptakan UI yang dapat dengan mudah beradaptasi dengan berbagai ukuran dan orientasi layar sangatlah penting. Pembuat UI harus mendukung fitur desain responsif, sehingga memungkinkan UI berfungsi dan ditampilkan dengan benar, apa pun jenis atau resolusi perangkat.
- Editor WYSIWYG: Editor WYSIWYG (Apa yang Anda Lihat Adalah Apa yang Anda Dapatkan) adalah fitur berguna yang disediakan oleh pembuat UI. Hal ini memungkinkan pengembang merancang aplikasi mereka secara visual, membuat perubahan langsung di kanvas sambil melihat pembaruan secara real-time. Pendekatan ini menyederhanakan pembuatan tata letak UI yang kompleks dan memastikan bahwa hasil akhir sesuai dengan maksud desain.
- Integrasi dan Kompatibilitas: Pembuat UI harus kompatibel dengan lingkungan pengembangan dan platform target Anda, serta mendukung integrasi dengan alat dan layanan lain, seperti database, API , atau kerangka kerja.
- Alat Kolaborasi: Untuk tim, fitur kolaborasi seperti pengeditan waktu nyata, berbagi berbasis tim, dan kontrol akses sangat penting untuk menyederhanakan komunikasi dan mengelola proyek secara efektif.
- Gaya Khusus: Pembuat UI harus menawarkan opsi penyesuaian, termasuk tema dan gaya bawaan, serta kemampuan untuk membuat skema warna khusus, font, dan elemen gaya lainnya.
Mengingat fitur dan manfaat yang dibahas, menjadi jelas bahwa menggabungkan pembuat UI dalam proses pengembangan aplikasi Anda dapat menghasilkan peningkatan produktivitas yang besar. Bagian berikut akan membahas praktik terbaik dalam menggunakan pembuat UI, perbandingan solusi terdepan di industri, dan pengenalan platform AppMaster yang canggih untuk pembuatan UI yang efisien.
Praktik Terbaik untuk Menggunakan Pembuat UI
Mengikuti praktik terbaik saat memasukkan alat-alat ini ke dalam proses pengembangan aplikasi Anda sangat penting untuk mendapatkan hasil maksimal dari pembuat UI. Berikut beberapa poin penting yang perlu dipertimbangkan:
- Pahami persyaratan proyek Anda: Sebelum mendalami desain UI, analisis tujuan aplikasi Anda, target pengguna, dan fungsinya. Mendefinisikan dengan jelas tujuan aplikasi Anda dan masalah yang ingin dipecahkan dapat membantu dalam memilih komponen dan template yang sesuai dari pembuat UI pilihan Anda.
- Pilih pembuat UI yang tepat: Memilih pembuat UI yang tepat sangat penting untuk memaksimalkan produktivitas. Saat mengevaluasi alat, pertimbangkan fitur yang tersedia, kompatibilitas dengan lingkungan pengembangan dan platform target Anda, kemudahan penggunaan, kemampuan integrasi, biaya, kurva pembelajaran, dan alat kolaborasi.
- Pelajari alatnya: Pelajari cara menggunakan pembuat UI pilihan Anda secara efektif. Banyak alat yang menawarkan dokumentasi ekstensif, tutorial video, dan forum komunitas untuk mendapatkan dukungan. Manfaatkan sumber daya ini untuk memanfaatkan sepenuhnya fitur dan kemampuan pembuat UI.
- Berkolaborasi dan berkomunikasi: Komunikasi dan kolaborasi yang efektif antar pemangku kepentingan proyek, termasuk desainer, pengembang, dan manajer produk, sangatlah penting. Bagikan maket desain, prototipe, dan pustaka komponen dari pembuat UI Anda untuk menyelaraskan tim dengan visi aplikasi Anda dan mempermudah revisi.
- Memilih komponen yang dapat digunakan kembali: Membuat pustaka komponen dengan komponen UI yang dapat digunakan kembali akan menghemat waktu selama proses pengembangan. Merancang dan memelihara serangkaian komponen standar menyederhanakan proses desain dan memastikan tampilan dan nuansa yang konsisten pada aplikasi Anda.
- Uji dan ulangi: Lakukan pengujian pengguna secara rutin untuk mengumpulkan masukan tentang UI aplikasi Anda. Ulangi desain Anda berdasarkan masukan pengguna, dan gunakan kemampuan pembuat UI Anda untuk melakukan penyesuaian dengan cepat. Ini akan menghasilkan aplikasi yang lebih intuitif dan ramah pengguna.
- Ingatlah skalabilitas: Seiring berkembangnya aplikasi Anda, perubahan dalam cakupan, basis pengguna, atau fungsinya mungkin muncul. Dengan merancang dengan mempertimbangkan pertumbuhan di masa depan, Anda dapat mengurangi kebutuhan akan modifikasi besar-besaran. Pilihlah pembuat UI yang mendukung skalabilitas fleksibel dan memungkinkan pembaruan yang mudah.
Membandingkan Pembuat UI Terkemuka di Industri
Pasar dibanjiri dengan berbagai pembuat UI, masing-masing dengan fitur dan kemampuan unik. Berikut adalah beberapa solusi terkemuka di industri:
- Bootstrap: Kerangka kerja sumber terbuka yang diadopsi secara luas untuk mengembangkan aplikasi web responsif. Bootstrap menawarkan perpustakaan komponen UI yang sudah dibuat sebelumnya, seperti tombol, bilah navigasi, dan kisi, yang dapat dikustomisasi menggunakan CSS .
- Sketsa: Alat desain vektor populer berbasis MacOS yang menyederhanakan desain UI dengan menawarkan serangkaian fitur lengkap, termasuk simbol, artboard, dan beragam plugin untuk memperluas fungsionalitas.
- Figma: Alat desain kolaboratif yang memungkinkan kolaborasi real-time antar anggota tim. Figma menawarkan pengeditan vektor dan pustaka komponen UI, menjadikannya pilihan desain web dan aplikasi seluler yang populer.
- Adobe XD: Alat desain UX/UI yang dikembangkan oleh Adobe. Ini menampilkan rangkaian lengkap alat desain dan pembuatan prototipe, termasuk komponen yang dapat digunakan kembali, pengubahan ukuran responsif, dan kolaborasi waktu nyata untuk alur kerja desain yang efisien.
- Framer: Alat desain dan pembuatan prototipe untuk membuat antarmuka web dan aplikasi seluler yang responsif. Framer menawarkan komponen desain interaktif, pustaka komponen yang luas, dan mendukung kolaborasi real-time untuk desainer dan pengembang.
Pertimbangkan persyaratan dan sasaran unik tim Anda saat memilih pembuat UI. Evaluasi setiap fitur, kemampuan, dan kurva pembelajaran untuk menentukan solusi mana yang paling sesuai dengan proses pengembangan aplikasi Anda.
AppMaster: Solusi No-Code untuk Membangun UI yang Efisien
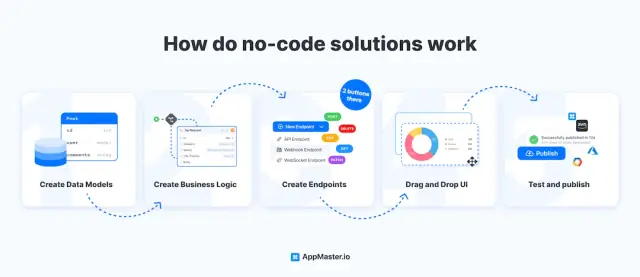
AppMaster menawarkan platform tanpa kode yang kuat untuk membuat aplikasi backend, web, dan seluler serta solusi pembuat UI yang kuat. Berikut adalah beberapa fitur utama yang menjadikan AppMaster pilihan utama untuk membangun UI yang disederhanakan:
- Desain UI visual: Buat antarmuka pengguna yang responsif dan interaktif menggunakan komponen drag-and-drop, tanpa memerlukan keahlian coding. Hal ini mempercepat proses desain dan memungkinkan lebih banyak anggota tim untuk berkontribusi pada pengembangan aplikasi.
- Perancang Proses Bisnis: Membuat dan mengelola logika aplikasi dengan merancang proses bisnis secara visual menggunakan Perancang Proses Bisnis AppMaster. Fitur ini menghilangkan kebutuhan akan pengkodean ekstensif dan mengurangi waktu yang dihabiskan untuk pengembangan aplikasi.
- Perancang Web BP: Kembangkan logika bisnis untuk komponen aplikasi web menggunakan perancang Web BP. Fitur ini dijalankan dalam browser pengguna Anda dan memungkinkan pembuatan prototipe elemen UI dengan cepat.
- Perancang BP Seluler: Rancang logika bisnis komponen aplikasi seluler menggunakan perancang BP Seluler. Solusi no-code ini kompatibel dengan Kotlin dan Jetpack Compose untuk Android dan SwiftUI untuk iOS.
- Penerapan aplikasi cepat: Menekan tombol 'Terbitkan' secara otomatis menghasilkan kode sumber aplikasi Anda, mengkompilasinya, menjalankan pengujian, mengemasnya ke dalam wadah Docker (hanya backend), dan menyebarkannya ke cloud. Proses yang disederhanakan ini memungkinkan waktu pemasaran yang lebih cepat dan efisiensi yang lebih tinggi.

Sebagai platform yang berpikiran maju, AppMaster melayani berbagai pengguna, dari usaha kecil hingga perusahaan besar. Pendekatan no-code pada pembangunan UI menyederhanakan proses pengembangan, mengurangi utang teknis, dan menghadirkan aplikasi berkinerja tinggi dan skalabel. Dengan antarmuka pengguna yang intuitif dan fitur-fitur canggih, AppMaster adalah pilihan utama untuk mempercepat produktivitas pengembangan aplikasi.
Memasukkan Pembuat UI ke dalam Proses Pengembangan Aplikasi Anda
Merangkul pembuat UI dalam proses pengembangan aplikasi Anda dapat meningkatkan produktivitas dan efisiensi proyek secara signifikan. Kunci untuk menerapkan pembuat UI secara efektif ke dalam alur kerja Anda adalah pendekatan strategis dengan mempertimbangkan keterampilan, sasaran, dan batasan tim yang ada. Berikut beberapa langkah untuk membantu Anda memasukkan pembuat UI ke dalam proses pengembangan aplikasi Anda:
Nilai Alur Kerja dan Keahlian Tim Anda yang Ada
Sebelum menerapkan pembuat UI, luangkan waktu untuk mengevaluasi alur kerja desain dan pengembangan tim Anda saat ini. Tentukan alat apa yang sudah digunakan dan nilai efektivitasnya. Identifikasi segala hambatan yang mungkin menghambat pembangunan, seperti proses manual yang rumit atau kurangnya otomatisasi. Pertimbangkan keahlian tim Anda dan tingkat keahlian dengan alat yang mereka gunakan. Tentukan apakah tugas atau proses tertentu dapat disederhanakan dengan mengadopsi pembuat UI dan memastikan bahwa anggota tim Anda memiliki keterampilan dan sumber daya yang diperlukan untuk memanfaatkan teknologi tersebut.
Tentukan Tujuan Khusus dan Persyaratan Proyek
Memahami tujuan, persyaratan, dan batasan proyek Anda sangatlah penting sebelum memilih dan mengimplementasikan pembuat UI. Tentukan tujuan spesifik yang perlu dicapai tim Anda dan persyaratan yang harus dipenuhi, seperti daya tanggap, aksesibilitas, dan kompatibilitas dengan platform atau perangkat target. Tetapkan kriteria untuk mengevaluasi pembuat UI dan pastikan kriteria tersebut selaras dengan tujuan dan sasaran proyek Anda. Ini akan membantu Anda menentukan apakah pembuat UI tertentu sesuai dengan kebutuhan Anda dan menghasilkan proses pengembangan yang lebih efisien dan produktif.
Teliti dan Pilih Pembuat UI yang Sesuai dengan Kebutuhan Anda
Dengan mempertimbangkan tujuan dan persyaratan proyek Anda, teliti pembuat UI yang tersedia di pasar. Cari alat yang menyediakan fitur, integrasi, dan kemampuan yang diperlukan untuk memenuhi kebutuhan proyek Anda dan berkontribusi terhadap peningkatan efisiensi dan produktivitas. Pertimbangkan aspek-aspek seperti:
- Kemudahan penggunaan
- Fitur dan komponen yang tersedia
- Kemampuan integrasi dengan alat dan teknologi yang ada
- Struktur biaya dan harga
- Kurva pembelajaran dan sumber daya yang tersedia
- Alat kolaborasi
- Kompatibilitas dengan lingkungan pengembangan dan platform target Anda
Mengevaluasi calon pembuat UI berdasarkan faktor-faktor ini akan memastikan bahwa Anda memilih alat yang secara efektif meningkatkan proses pengembangan aplikasi dan mengoptimalkan produktivitas.
Latih Tim Anda dalam Menggunakan UI Builder
Setelah Anda memilih pembuat UI yang sesuai dengan kebutuhan proyek Anda, penting untuk melatih anggota tim Anda dalam menggunakan alat tersebut. Memberikan pelatihan yang memadai mengenai fitur, kemampuan, dan praktik terbaik pembuat UI sangat penting untuk memastikan kelancaran transisi ke teknologi baru dan memaksimalkan dampaknya terhadap produktivitas tim Anda. Gunakan tutorial, dokumentasi, dan sumber belajar lainnya yang tersedia untuk membantu tim Anda dalam membangun kemahiran dalam penggunaan pembuat UI yang dipilih.
Menumbuhkan Kolaborasi dan Komunikasi
Komunikasi dan kolaborasi yang efektif adalah kunci keberhasilan setiap proyek pengembangan aplikasi. Memasukkan pembuat UI ke dalam proses pengembangan Anda dapat sangat memfasilitasi kolaborasi antar anggota tim, khususnya desainer dan pengembang. Dorong jalur komunikasi terbuka antar anggota tim saat memanfaatkan pembuat UI. Hal ini tidak hanya menghasilkan proses pengembangan yang lebih efisien, namun juga membantu memastikan bahwa semua anggota tim memiliki pemahaman yang jelas tentang tujuan dan persyaratan proyek.
Terus Sempurnakan Alur Kerja Anda dan Optimalkan Penerapannya
Saat tim Anda menjadi lebih berpengalaman menggunakan pembuat UI yang dipilih, penting untuk terus menilai dan menyempurnakan alur kerja pengembangan Anda. Identifikasi area di mana pembuat UI berkontribusi terhadap peningkatan efisiensi dan produktivitas, dan cari cara untuk lebih mengoptimalkan penggunaan alat tersebut oleh tim Anda. Hal ini mungkin melibatkan penyesuaian proses, adopsi fitur atau integrasi tambahan, atau menjelajahi kasus penggunaan baru untuk pembuat UI dalam alur kerja pengembangan aplikasi Anda.
Dengan mengikuti langkah-langkah ini dan secara strategis menggabungkan pembuat UI ke dalam proses pengembangan aplikasi Anda, tim Anda dapat meningkatkan produktivitas secara signifikan dan menyederhanakan jalur desain hingga pengembangan. Solusi terkemuka seperti AppMaster dapat memberikan banyak manfaat, memungkinkan pengembangan aplikasi web, seluler, dan backend secara cepat melalui desain UI visual dan komponen drag-and-drop. Dengan pendekatan yang tepat dan mengadopsi pembuat UI yang canggih, tim Anda dapat mencapai efisiensi dan kesuksesan yang lebih besar dalam pengembangan aplikasi.
FAQ
Pembuat UI adalah alat atau platform yang menyederhanakan pengembangan antarmuka pengguna (UI) untuk aplikasi dengan menyediakan komponen drag-and-drop, templat, dan berbagai opsi penyesuaian. Hal ini memungkinkan pengembang untuk membuat antarmuka yang responsif dan estetis lebih cepat daripada membuat kode dari awal.
Pembuat UI mengurangi waktu dan upaya yang diperlukan untuk merancang dan mengimplementasikan antarmuka pengguna dengan menawarkan elemen bawaan, templat, dan editor WYSIWYG. Hal ini memungkinkan pengembang untuk fokus pada fungsionalitas inti dan mempercepat proses pengembangan secara keseluruhan.
Manfaat utama menggunakan pembuat UI mencakup pengurangan waktu pengembangan, biaya lebih rendah, peningkatan kolaborasi antara desainer dan pengembang, desain UI yang konsisten, serta penskalaan dan pemeliharaan aplikasi yang lebih mudah.
Saat memilih pembuat UI, pertimbangkan faktor-faktor seperti kemudahan penggunaan, fitur yang tersedia, kemampuan integrasi, biaya, kurva pembelajaran, alat kolaborasi, dan kompatibilitas dengan lingkungan pengembangan dan platform target Anda.
Mulailah dengan mengevaluasi alur kerja desain dan pengembangan tim Anda yang ada, identifikasi area yang dapat ditingkatkan dengan pembuat UI, dan pastikan bahwa alat yang dipilih selaras dengan persyaratan, sasaran, dan batasan proyek Anda. Selanjutnya, berikan pelatihan kepada tim Anda tentang fitur pembuat UI dan dorong komunikasi dan kolaborasi sambil memanfaatkan alat tersebut selama proses pengembangan.
AppMaster adalah platform tanpa kode yang kuat yang memungkinkan pembuatan aplikasi backend, web, dan seluler melalui desain UI visual dan komponen drag-and-drop. Ia menawarkan berbagai fitur untuk pembangunan UI yang efisien, seperti Perancang Proses Bisnis dan perancang Web BP, serta penerapan aplikasi yang cepat, menjadikannya solusi ideal untuk mempercepat produktivitas pengembangan aplikasi.





