Flutter vs. React Native: Projeniz İçin Hangisi Daha İyi?
Native React ve Flutter'ın kapsamlı bir karşılaştırması. Kılavuz size artıları ve eksileri, uygulamanın ne kadar iyi çalıştığını ve hangi uygulama geliştirmenin en ileri teknoloji olduğunu anlatır.

Mobil uygulamalar yapmak daha popüler hale geldikçe, işletmeler farklı cihazlarda kullanılabilecek uygulamalar oluşturmanın yollarını arıyor. "Çapraz platform" dediğimizde genellikle Android ve iOS'u kastediyoruz. Statista diyor ki:
Haziran 2021'de %73'ün biraz altında bir pazar payıyla Android, hala dünyanın en popüler mobil geliştirme işletim sistemiydi. Dünya pazar payının %99'undan fazlası mobil ve iOS'tan oluşuyor. Geliştirme uygulamanızın ne kadar iyi çalıştığı ve özellikleri, seçtiğiniz çerçeveye bağlı olacaktır. Şaşırtıcı olmayan bir şekilde, kötü yazılım, kullanıcının cihazının aşırı ısınmasına, yavaş çalışmasına ve çalışmayı durdurmasına neden olacaktır.
React-native ve cross-platform uygulama geliştirmenin uzun süredir ters düşmesinin ve en popüler çapraz platform uygulama geliştirme çerçevelerinden ikisi olan React Native Flutter'ın birbiriyle çelişmesinin ana nedeni budur. Bu gönderi, uygulamalar yapmak için iki popüler platformlar arası geliştirme çerçevesi olan Native Flutter'ı karşılaştırıyor. Hangisinin 2022 için en iyisi olduğuna karar vermeden önce her çerçevenin artılarını ve eksilerini inceleyeceğiz.
Neden Pek Çok Kişi Telefonlar için Geliştirme Uygulamaları Oluşturuyor?
 Yerel mobil cihazlar için uygulama yapma işi istikrarlı bir şekilde büyüyor. Hemen hemen herkesin bir cep telefonu vardır, bu nedenle olası müşterilerin sayısı neredeyse sınırsızdır. Hemen hemen her şeyin bu nedenle bir uygulaması var. Uygulama geliştirmenin planlanması ve yapılması birçok farklı şekilde yapılabilir. Java'nın Android uygulamalarını nasıl yaptığı gibi yerel teknikleri kullanabilirsiniz ve iPhone uygulamaları oluşturmak için Swift ve Objective-C kullanılır. Bunlar, Apple ve Google'ın ürünlerini yapmak için kullandıkları dillerdir. İnsanlara yardımcı olurlar ve sıklıkla yeni geliştirme özellikleri alırlar. Bunun yerine, birden fazla platformda çalışan React Native Flutter çerçevelerini kullanın.
Yerel mobil cihazlar için uygulama yapma işi istikrarlı bir şekilde büyüyor. Hemen hemen herkesin bir cep telefonu vardır, bu nedenle olası müşterilerin sayısı neredeyse sınırsızdır. Hemen hemen her şeyin bu nedenle bir uygulaması var. Uygulama geliştirmenin planlanması ve yapılması birçok farklı şekilde yapılabilir. Java'nın Android uygulamalarını nasıl yaptığı gibi yerel teknikleri kullanabilirsiniz ve iPhone uygulamaları oluşturmak için Swift ve Objective-C kullanılır. Bunlar, Apple ve Google'ın ürünlerini yapmak için kullandıkları dillerdir. İnsanlara yardımcı olurlar ve sıklıkla yeni geliştirme özellikleri alırlar. Bunun yerine, birden fazla platformda çalışan React Native Flutter çerçevelerini kullanın.
Platformlar Arası Uygulama Geliştirme Nedir?
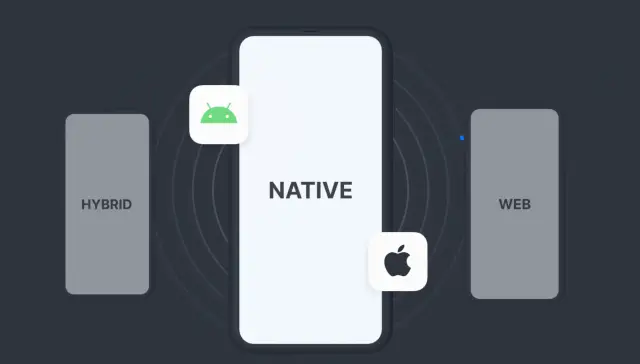
"Çapraz platform uygulama geliştirme", onu iki gruba ayırır: hibrit geliştirme ve yerel uygulama geliştirme.
Platformlar arası geliştirme uygulamaları tek bir kod tabanı ile yapılabilir ve iPhone ve Android işletim sistemlerinde hemen hemen aynı şekilde çalışır. (Bu gönderide daha çok mobil uygulama geliştirme hakkında konuşacağız. Diğer pozisyonlarda, çevrimiçi ve masaüstü uygulamaları yapmaktan daha fazla bahsedeceğiz.)
Hibrit Geliştirme
Hibrit geliştirme uygulamaları HTML5, CSS ve JavaScript gibi web teknolojilerini kullanır. Bu, hibrit geliştirme uygulamalarının hedef platformda bir incelemede çalıştığı ve platformlar arasında bazı kodları paylaştığı anlamına gelir. Web Görünümü uygulamaları, kullanıcı arabirimini (UI) göstermek için gömülü web görünümlerini kullanan karma uygulamalardır ve HTML5, CSS ve JavaScript ile değiştirilebilir.
Web Görünümü uygulamaları, cihaz API'sine kutudan çıktığı kadar hızlı erişemedikleri için yerel mobil geliştirme uygulamalarıyla aynı özellikleri elde etmek için daha fazla çalışmaya ihtiyaç duyabilir. Bu programların kutunun dışında birden fazla platformda çalışması, çok zaman kazandırabilir.
Hibrit geliştirme uygulamaları, her platforma özel API'leri kullanabileceğinden, her iki platformda da aynı görünebilir ancak farklı çalışabilir. Örneğin, bir hava durumu uygulaması, her iki platformda da mevcut konum için hava durumu hizmetinin API'sini kontrol eder ve her forumun sunduklarına göre farklı bilgiler verir.
Yerel Uygulama Geliştirme
 Android veya iOS için olanlar gibi yerel mobil uygulama geliştirme, çalıştıracakları platformlar için SDK'larla yapılır. Kullanıcı arayüzü, her platforma özel widget'lar ve kitaplıklar ile yapılmıştır. Platformlar arasında herhangi bir kod paylaşmazlar; paylaştıkları kod, kullanılan platform için açıkça yazılmıştır.
Android veya iOS için olanlar gibi yerel mobil uygulama geliştirme, çalıştıracakları platformlar için SDK'larla yapılır. Kullanıcı arayüzü, her platforma özel widget'lar ve kitaplıklar ile yapılmıştır. Platformlar arasında herhangi bir kod paylaşmazlar; paylaştıkları kod, kullanılan platform için açıkça yazılmıştır.
Geliştiricilerin hedef platformların API'lerini öğrenmek için daha fazla zamana ihtiyacı olduğundan, yerel uygulama geliştirmenin maliyeti daha yüksektir ve yeni özellikler eklemek daha uzun sürer. Ancak, hibrit uygulamalardan daha iyi bir kullanıcı deneyimi sağlarlar ve her cihaza aitmiş gibi görünürler. Genel olarak, uygulamanızı Android Studio veya Xcode gibi kullanacağı platformların yerel geliştirme aracıyla yapmak en iyisidir.
Platformlar Arası Çerçeveler Hem Flutter hem de React Native için Kullanılıyor
React Native Flutter, şu anda en iyi çapraz platform çerçevesidir. Tüm platformlarda aynı kodu kullanırlar ve yerel uygulamaları ve widget'ları kullanarak son derece özelleştirilebilir, duyarlı bir kullanıcı arayüzü sunarlar.
Google Flutter çerçevesini ve Facebook React'i yaptığı için SDK'lar, belgeler, destek ve platformlarının diğer kısımları üzerinde çalışan büyük ekipleri var.
React Native Flutter uygulamaları, yazılımlarının çoğunu platformlar arasında paylaşabildikleri için geleneksel yerel uygulama geliştirmeye göre bir avantaja sahiptir.
Instagram, React Native özellik kodlarının %90'ından fazlasının iOS ve Android için aynı olduğunu söylüyor.
React Native ile Flutter'ın Karşılaştırılması
İlk olarak, Flutter'a hızlıca bir göz atalım.
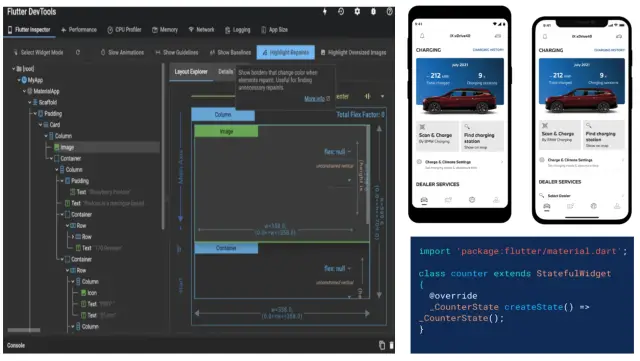
çarpıntı
Google'dan Dart programlama dili, açık kaynak çerçevesi Flutter'ı çalıştırmak için kullanılır. Genellikle tek bir kod tabanından birden fazla platformda çalışan yazılımlar yapmak için kullanılabilecek geliştirilmiş bir UI araç takımı olarak adlandırılır. Esnek, etkileyici ve yerel hızda çalışan kullanıcı arabirimleri oluşturmayı mümkün kılar. Ayrıca, tüm çarpıntı topluluğu ve Google'dan bir grup geliştirici, üzerinde çalışıyor ve destekliyor.
 İşte Flutter'ın pazar payına ilişkin bazı ilginç rakamlar:
İşte Flutter'ın pazar payına ilişkin bazı ilginç rakamlar:
Dünya çapındaki insanların yüzde kırk ikisi, platformlar arası mobil uygulama yapmak için Flutter kullanıyor. (Statista'dan alınan veriler)
- Yeni insan topluluğunun %68,8'i Flutter'ı seviyor
- Topluluğun yüzde 13,55'i, yaygın kütüphaneleri ve araçları nedeniyle Flutter'ı seçti.
Flutter için Örnek Durumlar
- Mobil MVP uygulamaları
- Malzeme tasarımlı uygulamalar
- İşletim sisteminde yerleşik özellikleri kullanan uygulamalar
- Daha gelişmiş özelliklere sahip basit işletim sistemi eklentileri
- Skia işleme motoruna dayalı yüksek performanslı uygulamalar
- Değiştirilebilen ve gelişmiş widget'lara sahip bir kullanıcı arayüzü
- Çok fazla veri kullanan uygulamaları tekrar açın
Flutter ile Popüler Uygulamalar Neler Yapıldı?
- Google Ads: iOS ve Android kullanıcılarına taşınabilir bir deneyim sunmak için Flutter, Firebase AdMob eklentileri ve Dart paketlerinin statik yardımcı program sınıfları kullanıldı.
- Tencent: Beşten az geliştiriciyle, kullanıcıların birden fazla platformda cihazları birbirine bağlamasına ve paylaşmasına olanak sağladılar.
- Alibaba, tüm uygulamaların yüksek kare hızı ve tek bir kod tabanı ile gezinmesi için bir yol yarattı.
- eBay: Flutter ve Firebase'i birleştirerek, uçta değiştirilebilen güçlü AI özelliklerini kullanan eBay Motors için bir autoML oluşturabilirler.
- BMW, yüksek performanslı kullanıcı arayüzlerini yönetmek ve iyi çalıştıklarından emin olmak için çarpıntı bloğunu kullandı.
Reflect, React Native'den Flutter'a geçti ve verileri senkronize tutmaya yardımcı olmak için yüksek kaliteli veri olayları göndermek için StreamBuilder widget'ını kullandı. React Native uygulamalarının yapamadığı, Facebook'un bilmenizi istemediği bazı şeyler.
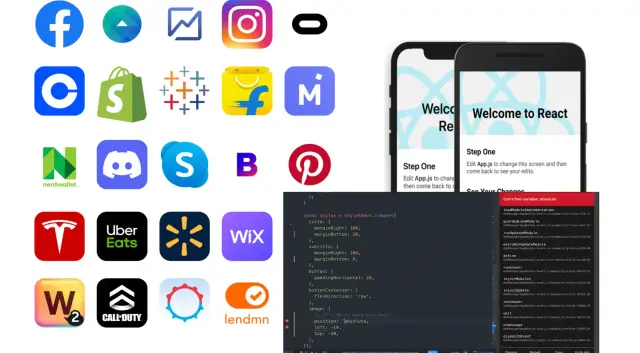
Yerel Tepki Ver
JavaScript, popüler açık kaynaklı çerçeve React Native'i çalıştırmak için kullanılır. Esas olarak, öncelikle akıllı telefonlar ve iOS ile uyumlu uygulamaların yerel olarak oluşturulmasına odaklanır. React Native, JavaScript, genellikle JSX ve XML'e benzer bir sözdizimi ile yapılır. Sosyal medya devi Facebook bunu destekliyor ve 50'den fazla özel mühendis çerçeve üzerinde çalışıyor.
 React Native'in piyasada ne kadar iyi performans gösterdiğine dair bazı ilginç gerçekler:
React Native'in piyasada ne kadar iyi performans gösterdiğine dair bazı ilginç gerçekler:
- Raporlar, 2021'de geliştiricilerin %38'inin birden fazla platformda çalışan uygulamalar geliştirmek için RN kullandığını söylüyor. (Statista'dan alınan veriler)
- Geliştiricilerin yüzde 14,51'i yerel araçlara ve kitaplıklara sahip olduğu için React Native'i tercih ediyor.
- Geliştiricilerin yüzde 58,8'i popülerliğini gösteren React Native kullanıyor.
React Native'i Kullanmanın Bazı Yolları
- Çapraz platform uygulamaları yapmak kolaydır.
- Hızlı modeller yapmak için yazılım
- Daha basit bir kullanıcı arayüzüne sahip uygulamalar
- Yerele yakın görünen ve esnek kullanıcı arayüzlerine sahip uygulamalar
- Tekrar kullanılabilecek parçalara sahip uygulamalar
- Senkron arayüzleri kullanan programlar
React Native ile Kaç Popüler Uygulama Yapılıyor?
- Facebook, gezinmesi kolay daha iyi ve daha kullanışlı bir mobil kullanıcı arayüzü yaptı.
- Walmart: Uygulamada yerel işlevlerle aynı yumuşak animasyonlar yaparak kullanıcı deneyimini geliştirdiler.
- Bloomberg: Kullanıcılar, düzenlemesi kolay ve kodu otomatik olarak güncellenen özelleştirilmiş içerik alabilir.
- Web Görünümü, navigasyon çerçevesi yapmadan Instagram'a push bildirimleri eklemek için kullanıldı.
- Sürümler arasında köprü kurmak için hem iOS hem de Android sürümlerini aynı anda düzelten SoundCloud.
- Wix, hızlı ve kolay bir şekilde değiştirilebilen navigasyon ve ekran seçimleri yaptı.
Performans değerlendirmesi
İnsanların, React Native Flutter'ın nasıl farklı şekilde çalıştığı konusunda farklı fikirleri vardır. Flutter ve RN ile ilgili her şey hız ve çeviklik açısından mükemmel görünüyor, ancak her biri için topluluklar "performans" konusunda bölünmüş durumda. Ancak, RN'nin performansı, yerel modüller ve üçüncü taraf kitaplıkları kullandığı için eleştirilmiştir.
React Native ve Flutter'ın Kullanıcılar İçin Nasıl Çalıştığını Karşılaştırma
Kullanıcı deneyimi, projeniz için en iyi mobil uygulama geliştirme çerçevesini seçerken göz önünde bulundurmanız gereken en önemli şeylerden biridir. Kullanıcıların markaya veya ürüne bağlı kalmasını kolaylaştırmaya çalışır. Anlamlı bir kullanıcı deneyimi, işinizin başarısı için en iyi müşteri yolculuklarının web'inizde haritasını çıkarmayı da mümkün kılar.
Test Etmesi Kolay
Geliştirmenin ana hedeflerinden biri, kodun mümkün olduğunca az zaman ve çalışma ile mükemmel şekilde çalışmasını sağlamaktır. Aşağıdaki bölümde, Flutter ve React Native uygulamalarına test eklemenin ne kadar kolay olduğuna bakacağız.
Bir Flutter uygulamasını test etmek ne kadar kolay
Öte yandan, bir dart ile çalıştığı için Flutter, otomatik geliştirme testlerine birçok yönden yardımcı olur. Çok sayıda belgeyle birlikte gelir ve uygulamaları birim, pencere öğesi ve entegrasyon düzeylerinde test etmeniz için size birçok farklı yol sunar. Flutter ayrıca ilgili App Store ve Play Store'larda Android ve iOS için uygulama yapma ve yayınlama konusunda ayrıntılı talimatlar sunar. Dağıtım süreci de resmi olarak yazılır.
Bir React Native Uygulamasını Test Etmek Diğer Uygulamalardan Ne Kadar Daha Kolay?
React Native, UI düzeyinde testlerin ve test entegrasyonunun desteklenmediğini söylüyor. Ayrıca, birim düzeyinde RN uygulamalarını test etmek için çok fazla çerçeve yoktur. Resmi bir destek olmadığı için geliştiriciler, hataları bulmak için Appium ve Detox gibi üçüncü taraf araçları kullanmalıdır.
Ayrıca geliştirme ve yayınlama sürecini otomatikleştirmek için dış kaynaklardan kitaplıklar kullanır. Basitçe söylemek gerekirse, tüm çerçevenin iOS uygulamalarını App Store'a yüklemek için herhangi bir otomatik yolu yoktur. Bunun yerine RN, geliştiricilere bir uygulamanın manuel olarak nasıl dağıtılacağını açıklamak için Xcode kullanmalarını söyler.
Platformlar Arası Geliştirme Çerçeveleri ve Nasıl Çalıştıkları
Platformlar arası mobil uygulama geliştirme çerçeveleri birçok ilke ve özelliği paylaşsa da, hepsi farklı hedefler göz önünde bulundurularak yapılmıştır.
 React Native, yerel kodun performansını React web ile birlikte gelen geliştirme kolaylığı ile birleştirmek için yapılmıştır. Amaç, iOS ve Android'de çalışan tek bir bileşen kümesi kullanmak yerine uygulama kodunun yaklaşık yarısını tek bir yere koymaktır. Bunu yapmak için birbirinden tamamen farklı kullanıcı arayüzleri tek bir JavaScript paketine konur. Flutter'ın yapılmasının ana nedeni, Google'ın Google ihtiyaçlarını karşılamaktı. Diğer bir deyişle, hızlı geliştirme döngülerini yerel kodun performansıyla birleştirmek ve hem iOS hem de Android uygulamaları tarafından kullanılabilen ve yeniden kullanılabilen UI öğeleri yapmak için başka bir girişimdir. Bu nedenle, Google'ın Flutter'ı, React Native'den çok daha hızlıdır.
React Native, yerel kodun performansını React web ile birlikte gelen geliştirme kolaylığı ile birleştirmek için yapılmıştır. Amaç, iOS ve Android'de çalışan tek bir bileşen kümesi kullanmak yerine uygulama kodunun yaklaşık yarısını tek bir yere koymaktır. Bunu yapmak için birbirinden tamamen farklı kullanıcı arayüzleri tek bir JavaScript paketine konur. Flutter'ın yapılmasının ana nedeni, Google'ın Google ihtiyaçlarını karşılamaktı. Diğer bir deyişle, hızlı geliştirme döngülerini yerel kodun performansıyla birleştirmek ve hem iOS hem de Android uygulamaları tarafından kullanılabilen ve yeniden kullanılabilen UI öğeleri yapmak için başka bir girişimdir. Bu nedenle, Google'ın Flutter'ı, React Native'den çok daha hızlıdır.
Flutter, mobil uygulama geliştirmeyi daha yönetilebilir ve erişilebilir hale getirmek için de yapıldı. Geliştiricilerin, hafta sonları öğrenilebilen ve geliştiricinin beceri düzeyine bağlı olarak günler hatta saatler içinde öğrenilebilen bir dil olan Dart'ta kod yazmasına olanak tanır. Bu nedenle, Flutter'ın çok sayıda yerel mobil uygulamayı performans veya işlevsellik kaybetmeden hızlı bir şekilde yapması gereken işletmeler için tercih edilen mobil uygulama geliştirme çerçevesi olacağını düşünüyoruz.
Cep Telefonları için Uygulama Yapmak Eğlenceli
Google, Flutter'ı ilk kez gösterdiğinde, geliştiriciler, platformlar arası mobil uygulamalar için yapılmış diğer teknolojilere kıyasla cep telefonlarında ne kadar iyi çalıştığını görünce şok oldular. React Native'in arkasındaki ana fikir, UI kodunu iOS ve Android arasında paylaşmaktı ki bu iyi bir fikirdi. Ancak, React Native'in sorunları olduğundan, son uygulamalar yerel mobil uygulamalar kadar iyi performans göstermez. Flutter'ın birçok özelliğini şu anda piyasadaki başka hiçbir araçta bulamazsınız. Etkileyici programlama dili Dart, mobil uygulamalar yapmak için kullanılabilecek şekilde yapıldı.
 Dart, şu anda Android ve iOS için uygulama yapmak için en hızlı dildir. Ayrıca, iyi çalışan, güçlü otomatik tamamlama özellikleriyle harika IDE (entegre geliştirme ortamı) desteğine sahip, uygulama durumunu kaybetmeden canlı prototipleri kodlamanıza izin veren ve nesne yönelimli programlama gerektiren UI bileşenleri oluşturur. Düşünceli bir çerçeveyle Google, sizin için birçok önemli kararı verebilir ve topluluğa en önemli şeye odaklanması için daha fazla zaman tanır: uygulama oluşturmaya.
Dart, şu anda Android ve iOS için uygulama yapmak için en hızlı dildir. Ayrıca, iyi çalışan, güçlü otomatik tamamlama özellikleriyle harika IDE (entegre geliştirme ortamı) desteğine sahip, uygulama durumunu kaybetmeden canlı prototipleri kodlamanıza izin veren ve nesne yönelimli programlama gerektiren UI bileşenleri oluşturur. Düşünceli bir çerçeveyle Google, sizin için birçok önemli kararı verebilir ve topluluğa en önemli şeye odaklanması için daha fazla zaman tanır: uygulama oluşturmaya.
Flutter ve tüm araç zinciri ile geliştiriciler, Materyal Tasarımı gibi görünen güzel bir dizi widget'ı yeniden kullanabilirler. Google ayrıca metin düzenleyiciler, SQL veritabanları (soyutlamalar yoluyla erişilebilen) ve görüntüleri yönetmeyi kolaylaştıran görüntü işleme araçları gibi üçüncü taraf kitaplıklarla çeşitli entegrasyonlar oluşturmuştur. Geliştiriciler, verimli, üretken ve iyi performans gösterecek şekilde yapılmış tek bir paketteki her şeye erişebilir.
Flutter ve React Native Apps'in artıları ve eksileri
 Bu uygulamalar Flutter ile yapılan uygulamalardan ayrı düşünülemez. Her platform için bazı stil farklılıkları dışında (platforma özgü bazı stilistik yönler dışında) çalışırlar ve aynı hissederler ve aynı görünürler. Kullanıcıların React Native ile uygulama yaparken en büyük sorunu, çalışma zamanı ortamının her mimari için ayrı süreçleri yönetmekten daha karmaşık olmasıdır. Bu, React ile yerel bir uygulamanın performansına yaklaşabileceğiniz, ancak oraya ulaşamayacağınız anlamına gelir. Flutter, önceden var olan JavaScript kod tabanlarını destekleme ve iOS ile Android uygulamaları arasında paylaşılan bazı bölümleri yeniden kullanmanıza izin verme konusunda React Native ile aynı avantajlara sahip değildir.
Bu uygulamalar Flutter ile yapılan uygulamalardan ayrı düşünülemez. Her platform için bazı stil farklılıkları dışında (platforma özgü bazı stilistik yönler dışında) çalışırlar ve aynı hissederler ve aynı görünürler. Kullanıcıların React Native ile uygulama yaparken en büyük sorunu, çalışma zamanı ortamının her mimari için ayrı süreçleri yönetmekten daha karmaşık olmasıdır. Bu, React ile yerel bir uygulamanın performansına yaklaşabileceğiniz, ancak oraya ulaşamayacağınız anlamına gelir. Flutter, önceden var olan JavaScript kod tabanlarını destekleme ve iOS ile Android uygulamaları arasında paylaşılan bazı bölümleri yeniden kullanmanıza izin verme konusunda React Native ile aynı avantajlara sahip değildir.
Yerel Performansın Artıları ve Eksileri
React Native'deki güncellenmiş JavaScript sanal makinesi, JIT derleyicisine sahip olduğu için V8'den daha hızlıdır. Ayrıca önceden derlenmiş bir çerçevedir ve yerel bir React yürütülebilir dosyasına dönüştürüleceği için istediğiniz herhangi bir kod tabanını göndermenize izin verir. React Native, iOS derleme parametrelerini değiştirmeden bir iOS uygulamasıyla aynı geliştirme performansına ulaşabilir. Bu, pratikte saf React yerel mobil uygulamaları kadar hızlı olmasını sağlar.
Projeniz bittiğinde, Flutter'ın yerleşik Ahead-of-Time derleyicisi, iOS ve Android'de iyi çalışan kod oluşturacaktır. React'te olduğu gibi, uygulama paketinize tüm kod tabanını dahil etmeden performansa tepki vermek için Native'i elde edebilirsiniz.
Yerel Uygulama Boyutunun Artıları ve Eksileri
React Native uygulamaları, Bypass doldurma ve geliştirici modunun kullanılması gibi ayarlar true olarak değiştirilerek küçültülebilir. Baypas doldurma, React Native'e, Native tepki kullanıcı arayüzüne göre farklılaştırmanın sonucu olarak sanal DOM'sini doldurma sürecini atlamasını söyler. Çoğu uygulama, yaklaşık 300 kb'lik bir JavaScript çalışma zamanı ile birlikte gelir. Bu, görüntüleri bellekte küçültür ve kalitelerini düşürür. Flutter'ın önceden hazırlanmış derleyicisi ile geliştiriciler, hiçbir şey paketlemek zorunda kalmadan yalnızca yaptıkları uygulama için ihtiyaç duydukları kod tabanını gönderebilirler. Uygulamanızın daha az yer kaplamasını istiyorsanız Flutter'ı zaten sahip olduğunuz bir JavaScript sanal makinesinde çalıştırabilirsiniz.
Kullanılması Gereken Minimum SDK Sürümünün Artıları ve Eksileri
En iyi performansı elde etmek için, yayınladığınız tarihte mevcut olan en yeni SDK sürümlerini kullanmanız gerektiğini söylemeye gerek yok. Çoğu zaman, React Native herhangi bir iOS 9 veya Android 5 SDK ile sorunsuz çalışacak şekilde yapılabilir. Yine de en son iOS ve Android SDK'larını kullanmaya çalışırsanız yardımcı olur, ancak React Native uygulamaları, çalışma zamanında yalnızca sınırlı bir dizi özelliğe sahip olmalarına rağmen daha eski SDK'larla oluşturulabilir. Flutter uygulamaları Android 21 ve sonraki sürümleri için yapılabilir, ancak en iyi performans için en yeni SDK sürümlerine karşı oluşturmak en iyisidir. Apple, Flutter'ın kullandığı API'lerin çoğunu desteklemeyi bırakmış olsa da, Flutter'ı çökmeden iOS 8 veya sonraki sürümlerde çalıştırabilirsiniz.
UI Geliştirmenin Artıları ve Eksileri
Flutter uygulamaları, iOS veya Android için önceden yazılmış kodu kullanabilir, çünkü Flutter'ın kullanıcı arabirimini (UI) (UI) yapmak için widget'ları vardır. Flutter widget'larını mevcut iOS ve Android kullanıcı arabirimi (UI) bileşenlerine eşlemek kolay olmasa da, yerel tepki özelliklerini kullanmayı kolaylaştıran üçüncü taraf çerçeveler vardır. React Native, Native tepki kullanıcı arabirimi bileşenleriniz ile bunları oluşturacak JavaScript kodu arasında manuel olarak köprü oluşturmanıza olanak tanıyan API'lere sahiptir. Ayrıca mevcut iOS ve Android kodunu JavaScript modülleri olarak kullanmanızı sağlayan bir köprüye sahiptir.
Hata Ayıklamanın Artıları ve Eksileri
React Native, halihazırda iOS veya Android'de çalışan bir uygulamaya ekleyebileceğiniz yerleşik bir hata ayıklayıcıya sahiptir. Bu, geliştiricilere JavaScript sanal makinesinin mevcut durumunun bir önizlemesini ve belleğin nasıl kullanıldığına bakmak ve anında değişiklik yapmak için çeşitli araçlar sağlar. Ayrıca Flutter, iOS veya Android'de çalışan uygulamanıza ekleyebileceğiniz yerleşik bir hata ayıklayıcıya sahiptir. Bu, geliştiricilere işleme motorunun mevcut durumunun bir önizlemesini ve bellek kullanımını kontrol etmek veya anında değişiklik yapmak için bazı araçlara erişim sağlar.
Aynı Kodu Farklı Mobil Platformlarda Kullanmanın Artıları ve Eksileri
React Native, hem iOS hem de Android için uygulamalar oluşturmak için kullanılabilecek kendi API'leri ile birlikte gelir. Dilerseniz iOS ve Android uygulamalarınızın her iki platformda da çalışan kısımlarını yazabilirsiniz. Ancak, React Native kullanan çoğu şirket, uygulamalarını diğerine taşımadan önce bir platform için tasarlar. Flutter uygulamaları her platform için belirli kodlarla oluşturulduğu için iOS ve Android uygulamalarınız herhangi bir kod paylaşamaz. Öte yandan, üçüncü taraf kitaplıklarının bulunması kolaydır ve halihazırda var olan tepkisel yerel bileşenlerin yeniden kullanılmasını kolaylaştırır.
Flutter veya React Native? Hangisini Öğrenmesi Daha Kolay?
Geliştiricinin ne kadar deneyimli olduğuna bağlı olarak, React Native Flutter, anlaşılması kolay API'lere sahiptir. Her ikisi de sürekli olarak yeni araçlar ve parçalar üreten ve yeni geliştiricilere yardımcı olabilecek geniş ve aktif bir geliştirici topluluğuna sahiptir. React Native, hem iOS hem de Android için uygulamalar oluşturmak için kullanılabilecek bir dizi önceden tanımlanmış bileşenle birlikte gelir. Bu şekilde, görünümleri oluşturmak için kullanılan tüm API'ler hakkında endişelenmeden aynı anda bir şeyi öğrenebilirsiniz.
Çok az kodlama deneyimi olan veya hiç olmayan yeni bir geliştiriciyseniz, React Native muhtemelen başlamak için en iyi yerdir. Kodlama hakkında biraz bilginiz varsa, muhtemelen React Native yerine Flutter kullanmalısınız. Bunun nedeni Flutter'ın API'lerinin daha çok iOS ve Android'e benzemesidir. Ayrıca Flutter ekibi, geliştirme deneyiminin React Native gibi diğer SDK'larla eşit olmasını sağlamak için çok çalışıyor.
En İyi Flutter Arka Uç
Google'ın Firebase'i gibi Hizmet Olarak Arka Uç (BaaS), bir Flutter uygulamasını desteklemenin en iyi yolu gibi görünebilir, ancak gerçek çok farklıdır. Backendless, Flutter uygulamaları için çok daha eksiksiz ve daha ucuz bir arka uç çözümü sunar. Backendless Flutter SDK ile hem Flutter mobil uygulamaları hem de web ve masaüstü uygulamaları için yapılmış Flutter Web ile çalışabilirsiniz.
En İyi Tepki Yerel Arka Uç
React Native'in Flutter olmadan "marka üzerine" bir arka ucu yoktur, ancak Flutter gibi React Native uygulamaları Backendless gibi BaaS platformlarıyla iyi çalışır. Backendless, React Native Flutter geliştiricileri için aynı özelliklere sahiptir. Geliştirmenizi hızlandırmaya çalışan bir React Native geliştiricisiyseniz, BaaS çözümleri size arka uçta çok fazla iş kazandırabilir. Bu size en iyi UI ve UX'i yapmak için daha fazla zaman verecektir.
2022'de Flutter ve React Nativ3
2015 yılında çıktığından beri birçok işletme React Native'i kullandı. Açık kaynak topluluğunun çalışmaları sayesinde React Native de zamanla büyümüş ve yeni özellikler eklemiştir. Bunun nedeni, JavaScript'in işlerin hızla değiştiği bir dünya olmasıdır.
Flutter daha yeni bir teknolojidir, bu nedenle Android veya iOS ile çalışmaya alışkınsanız size garip gelebilir. Google, öğrenmeyi kolaylaştırmak için çok çalıştı, bu nedenle iOS veya Android için nasıl uygulama oluşturulacağını zaten bilen çoğu kişi bunu hızlı bir şekilde yapabilmelidir. Flutter, birden çok sürüme ve minimum uygulanabilir ürünlere (MVP'ler) sahip uygulamalar oluşturmayı kolaylaştırır. React Native, yerel ve çapraz platform cihazlarda çalışan, kullanımı kolay hale getirmek için iyi bir çerçevedir. Bu teknolojilerden hangisini teknoloji yığınınıza eklemeniz gerektiğine karar vermenize yardımcı olacak bir soru listesi hazırladık.
Aşağıdaki durumlarda Flutter'ı seçin:
- Fikrinizin her şeyi bağımsız olarak yapabilmesi gerekmez.
- İşleri halletmek için fazla paranız veya zamanınız yok.
- Senaryolar yazmak ve bunları hızla piyasaya sürmek istiyorsunuz.
- Birçok platformda çalışan tek bir kod tabanı oluşturarak geliştirmeden tasarruf etmek istiyorsunuz.
- Saniyede 60 ile 120 kare arasında çalışan programlar yapmak istiyorsunuz.
- Widget'ları kullanırken, kullanıcı arayüzünde daha az test ve ince ayar yapmanız gerekir.
Aşağıdaki durumlarda React Native'i seçin:
- Uygulamalarınızı büyütmek için birden fazla platformda çalışan modüller kullanmak istiyorsunuz.
- Çok fazla yer kaplamayan yerel programlar yapmalısınız.
- En kısa sürede paylaşılan API'ler yapmak istiyorsunuz.
- Birkaç adımda bir araya getirilebilecek ve çok duyarlı bir kullanıcı arayüzüne sahip bir uygulama yapmak istiyorsunuz.
- Tamamen projeye odaklanmak için yeterli zamanınız ve paranız var
Kapanış
Hem Flutter hem de React Native, platformlar arası uygulamalar yapmanın harika yollarıdır. İkisi arasında bazı benzerlikler var, ancak hangisini kullanacağınıza karar vermeden önce bilmeniz gereken bazı önemli farklılıklar da var. Kurumsal uygulamanız veya yeni başlangıç uygulamanız için en iyi çapraz platform çerçevesi, geliştirme becerilerinize, geliştirme ekibinizin kalitesine ve projenizin kullanması gereken yerel tepki bileşenlerine bağlıdır.
Flutter veya React Native kullanma konusunda tavsiye arıyorsanız, her ikisinin de son teknoloji ürünü, çok popüler olduğunu ve üst düzey platformlar arası projeler yapmak için kullanılabileceğini bilmelisiniz. Bu yüzden düşünmeden bir tane seçmek yerine sağduyunuzu kullanın.
İlk önce, sahip olduğunuz veya alabileceğiniz şeylere bir bakın. Dart'ı tanıyan insanları Flutter macerasına atabilir misin? Değilse, React Native'i düşünmelisiniz.
İkinci olarak, yakından incelemek istediğiniz projeyi verin. Uygulamanın kullanıcı arayüzünün bazı bölümlerinin yerel olmasını istiyor musunuz? Bunun yerine React Native kullanmayı deneyin. Markayı öne çıkaran bir tasarıma ne dersiniz? Çözüm olarak Flutter kullanmayı deneyebilirsiniz.
 Üçüncüsü, kodsuz gibi alternatif bir geliştirme seçeneğini düşünebilirsiniz. Geliştirici topluluğunun bir kısmından bazı şüphelere rağmen, bu oldukça umut verici bir yön. AppMaster üzerinde yerel uygulamalar geliştirmenin çeşitli avantajları vardır. Hızlı giriş. Platformda kod olmadan ustalaşmanız Flutter ve React Native'den çok daha kolay olacak ve projeyi uygulamak için çok daha az zamana ihtiyacınız olacak. AppMaster, bir motorun ve bir arayüz oluşturucunun işlevlerini kaynak kodu oluşturma ile birleştiren evrensel bir kodsuz geliştirme platformudur. Bileşenleri geliştiriciler tarafından oluşturulanlarla aynı olacak tamamen kullanıma hazır mobil ve web uygulamalarına sahip olacaksınız. Mobil uygulamalar Play Market veya Appstore'da otomatik olarak yayınlanabilir.
Üçüncüsü, kodsuz gibi alternatif bir geliştirme seçeneğini düşünebilirsiniz. Geliştirici topluluğunun bir kısmından bazı şüphelere rağmen, bu oldukça umut verici bir yön. AppMaster üzerinde yerel uygulamalar geliştirmenin çeşitli avantajları vardır. Hızlı giriş. Platformda kod olmadan ustalaşmanız Flutter ve React Native'den çok daha kolay olacak ve projeyi uygulamak için çok daha az zamana ihtiyacınız olacak. AppMaster, bir motorun ve bir arayüz oluşturucunun işlevlerini kaynak kodu oluşturma ile birleştiren evrensel bir kodsuz geliştirme platformudur. Bileşenleri geliştiriciler tarafından oluşturulanlarla aynı olacak tamamen kullanıma hazır mobil ve web uygulamalarına sahip olacaksınız. Mobil uygulamalar Play Market veya Appstore'da otomatik olarak yayınlanabilir.
 Kod oluşturmanın birçok inkar edilemez avantajı vardır:
Kod oluşturmanın birçok inkar edilemez avantajı vardır:
- Yorumlar ve en iyi uygulama ile kaynak kodunun kullanılabilirliği
- Mükemmel performans ve bazen insan tarafından yazılan uygulamalardan çok daha iyi
- Uygulamayı tekrar tekrar oluşturabilirsiniz (elveda teknik borç ve yeniden düzenleme)
- Otomatik dokümantasyon oluşturma.
Burada kod oluşturma hakkında daha fazla bilgi edinin.
SSS
Mobil için oluşturmanın web için oluşturmadan farkı nedir?
Web ve mobil uygulama geliştirme, hem çevrimiçi hem de çevrimdışı uygulamalar oluşturmanın iki yoludur, ancak bunu farklı şekilde yaparlar. Web tarayıcısı olan herhangi bir cihaz, web uygulamalarını çalıştırabilir. Öte yandan, mobil uygulamalar yalnızca iOS ve Android gibi mobil işletim sistemleriyle kullanılabilir.
Flutter nedir?
Google, herkesin mobil uygulamalar yapmak için ücretsiz olarak kullanabileceği Flutter çerçevesini yaptı. Geliştiricilerin tek bir kod tabanından hem iOS hem de Android için yerel tepki uygulamaları oluşturmasına olanak tanır.
Flutter web uygulamaları yapmak için kullanılabilir mi?
Evet. Flutter, HTML, CSS ve JavaScript gibi standart web teknolojilerini kullanarak web içeriği oluşturmanıza olanak tanır. Dart ile yazılmış güncel Flutter uygulamalarını web desteği yardımıyla derleyebilirsiniz. Bu size herhangi bir web sitesinde barındırabileceğiniz ve herhangi bir web sunucusuna gönderebileceğiniz bir tarayıcı istemcisi deneyimi sunar.





