Flutuar vs. Reagir Nativo: Qual é a melhor para o seu projecto?
Uma comparação exaustiva de Native React e Flutter. O guia diz-lhe sobre os prós e os contras, como funciona a aplicação, e qual é o desenvolvimento da aplicação mais vanguardista.

À medida que as aplicações móveis se tornam mais populares, as empresas procuram formas de criar aplicações que possam ser utilizadas em diferentes dispositivos. Quando dizemos "multi-plataforma", normalmente referimo-nos ao Android e ao iOS. A estatística diz isso:
Com uma quota de mercado de pouco menos de 73% em Junho de 2021, o Android ainda era o sistema operativo de desenvolvimento móvel mais popular do mundo. Mais de 99% da quota de mercado mundial compreende o telemóvel e o iOS. O bom funcionamento da sua aplicação de desenvolvimento e as suas características dependerão da estrutura escolhida. Sem surpresas, um péssimo software fará com que o dispositivo do utilizador sobreaqueça, funcione lentamente, e deixe de funcionar.
Esta é a principal razão pela qual o desenvolvimento de aplicações reactivas e multi-plataforma estão em desacordo há muito tempo e porque duas das mais populares estruturas de desenvolvimento de aplicações multi-plataforma, React Native Flutter, estão em desacordo uma com a outra. Este post compara o Native Flutter, duas estruturas de desenvolvimento multiplataforma populares para a realização de aplicações. Vamos examinar os prós e os contras de cada estrutura antes de decidir qual é o melhor para 2022.
Porque é que tantas pessoas constroem aplicações de desenvolvimento para telemóveis?
 O negócio de fazer aplicações para dispositivos móveis nativos está a crescer de forma constante. Quase toda a gente tem um telemóvel, pelo que o número de possíveis clientes é praticamente ilimitado. Quase tudo tem agora uma aplicação devido a isto. O planeamento e a criação de aplicações pode ser feito de muitas formas diferentes. É possível usar técnicas nativas, como a forma como Java faz aplicações Android, e Swift e Objective-C são usados para criar aplicações iPhone. Estas são as linguagens que a Apple e o Google utilizam para fazer os seus produtos. Ajudam as pessoas e obtêm frequentemente novas funcionalidades de desenvolvimento. Em vez disso, utilizam frameworks React Native Flutter que funcionam em mais do que uma plataforma.
O negócio de fazer aplicações para dispositivos móveis nativos está a crescer de forma constante. Quase toda a gente tem um telemóvel, pelo que o número de possíveis clientes é praticamente ilimitado. Quase tudo tem agora uma aplicação devido a isto. O planeamento e a criação de aplicações pode ser feito de muitas formas diferentes. É possível usar técnicas nativas, como a forma como Java faz aplicações Android, e Swift e Objective-C são usados para criar aplicações iPhone. Estas são as linguagens que a Apple e o Google utilizam para fazer os seus produtos. Ajudam as pessoas e obtêm frequentemente novas funcionalidades de desenvolvimento. Em vez disso, utilizam frameworks React Native Flutter que funcionam em mais do que uma plataforma.
O que é o desenvolvimento de aplicações multiplataforma?
"Cross-platform app development" divide-a em dois grupos: desenvolvimento híbrido e desenvolvimento de aplicações nativas.
As aplicações de desenvolvimento multiplataforma podem ser feitas com uma única base de código e funcionam quase da mesma forma nos sistemas operativos iPhone e Android. (Neste post falaremos principalmente sobre a criação do desenvolvimento de aplicações móveis. Noutras posições, falaremos mais sobre a criação de aplicações online e de ambiente de trabalho).
Desenvolvimento Híbrido
As aplicações de desenvolvimento híbrido utilizam tecnologias web, tais como HTML5, CSS, e JavaScript. Isto significa que as aplicações de desenvolvimento híbrido funcionam numa revisão da plataforma alvo e partilham algum código entre plataformas. As aplicações Web View são aplicações híbridas que utilizam vistas Web incorporadas para mostrar a interface do utilizador (IU) e podem ser alteradas com HTML5, CSS, e JavaScript.
As aplicações Web View podem necessitar de mais trabalho para obter as mesmas características que as aplicações nativas de desenvolvimento móvel porque não conseguem aceder à API do dispositivo tão rapidamente fora da caixa. O facto destes programas trabalharem em múltiplas plataformas fora da caixa pode poupar muito tempo.
Como as aplicações de desenvolvimento híbridas podem utilizar APIs específicas para cada plataforma, podem ter o mesmo aspecto em ambas as plataformas, mas funcionam de forma diferente. Por exemplo, uma aplicação meteorológica verificaria a API do serviço meteorológico para a localização actual em ambas as plataformas e daria informações diferentes com base no que cada fórum oferecia.
Desenvolvimento de aplicações nativas
 O desenvolvimento de aplicações móveis nativas, como as do Android ou do iOS, é feito com os SDKs para as plataformas que irão executar. A interface do utilizador é feita com widgets e bibliotecas específicas para cada plataforma. Não partilham qualquer código entre plataformas; o código que partilham é explicitamente escrito para a plataforma que está a ser utilizada.
O desenvolvimento de aplicações móveis nativas, como as do Android ou do iOS, é feito com os SDKs para as plataformas que irão executar. A interface do utilizador é feita com widgets e bibliotecas específicas para cada plataforma. Não partilham qualquer código entre plataformas; o código que partilham é explicitamente escrito para a plataforma que está a ser utilizada.
O desenvolvimento de aplicações nativas custa mais a fazer e leva mais tempo a acrescentar novas funcionalidades porque os programadores precisam de mais tempo para aprender as APIs das plataformas alvo. No entanto, proporcionam uma melhor experiência ao utilizador do que as aplicações híbridas e parecem mais como se pertencessem a cada dispositivo. Geralmente, é melhor fazer a sua aplicação com a ferramenta de desenvolvimento nativa das plataformas que irá utilizar, como o Android Studio ou Xcode.
As estruturas multi-plataforma são utilizadas tanto para a Flutter como para a React Native
React Native Flutter é a melhor estrutura de cross-platform neste momento. Utilizam o mesmo código em todas as plataformas e dão uma IU altamente personalizável e responsiva, utilizando aplicações e widgets nativos.
Como o Google fez a estrutura Flutter e o Facebook fizeram React, têm grandes equipas a trabalhar nos SDKs, documentação, suporte e outras partes das suas plataformas.
As aplicações React Native Flutter têm uma vantagem sobre o desenvolvimento de aplicações nativas tradicionais porque podem partilhar grande parte do seu software através de plataformas.
A Instagram diz que mais de 90% do seu código de características React Native é idêntico para iOS e Android.
Comparação de Reage Native com Flutter
Primeiro, vamos dar uma olhada rápida ao Flutter.
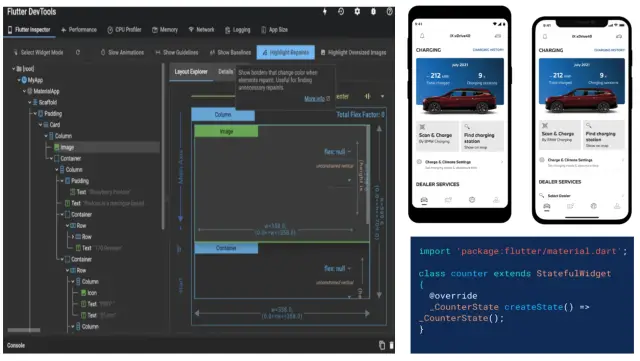
Balbuciar
A linguagem de programação Dart do Google é utilizada para executar a estrutura de código aberto Flutter. É muitas vezes chamada um conjunto de ferramentas de IU melhorado que pode ser usado para fazer software que funciona em mais do que uma plataforma a partir de uma única base de código. Torna possível criar interfaces de utilizador que são flexíveis, expressivas, e que funcionam a uma velocidade nativa. Além disso, toda a comunidade de flutter e um grupo de programadores da Google apoiam e trabalham sobre ela.
 Aqui estão alguns números interessantes sobre a quota de mercado da Flutter:
Aqui estão alguns números interessantes sobre a quota de mercado da Flutter:
Quarenta e dois por cento das pessoas em todo o mundo utilizam a Flutter para fazer aplicações móveis multiplataforma. (Dados de Statista)
- 68,8% da comunidade de novas pessoas adoram Flutter
- 13,55 por cento da comunidade escolheu a Flutter devido às suas bibliotecas e ferramentas generalizadas.
Exemplos de casos de Flutter
- Aplicações móveis do MVP
- Aplicações de concepção de material
- Aplicações que utilizam funcionalidades incorporadas no sistema operativo
- Complementos simples de SO com características mais avançadas
- Aplicações de alto desempenho baseadas no motor de renderização Skia
- Uma interface de utilizador que pode ser alterada e tem widgets avançados
- Ligar novamente aplicações que utilizam muitos dados
O que têm sido feitas as aplicações populares com o Flutter?
- Anúncios do Google: Classes de utilidade estáticas de Flutter, Firebase AdMob plugins, e pacotes Dart foram usados para dar aos utilizadores de iOS e Android uma experiência portátil.
- Dezcentos: Com menos de cinco programadores, deram lugar a que os utilizadores se ligassem e partilhassem dispositivos através de múltiplas plataformas.
- Alibaba criou uma forma de todas as aplicações navegarem com uma elevada taxa de frames e uma única base de códigos.
- eBay: Combinando Flutter e Firebase, poderiam construir um autoML para eBay Motors, que utiliza poderosas características de IA que podem ser alteradas no limite.
- A BMW utilizou o bloco de flutter para gerir as suas interfaces de utilizador de alto desempenho e garantir o seu bom funcionamento.
Reflect mudou de React Native para Flutter e usou o widget StreamBuilder para enviar eventos de dados de alta qualidade para ajudar a manter os dados em sincronia. Algumas coisas React Native apps não podem fazer que o Facebook não queira que você saiba.
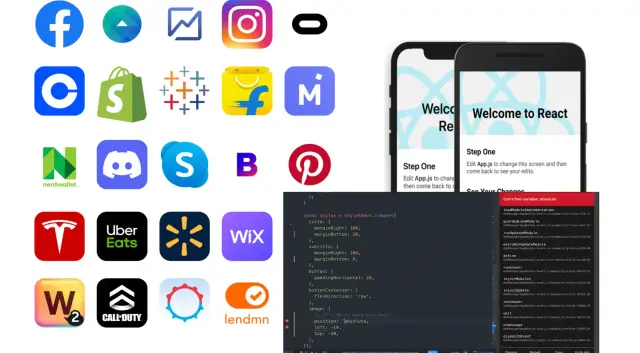
Reagir Native
O JavaScript é utilizado para executar a popular estrutura de código aberto React Native. Centra-se principalmente na renderização nativa de aplicações principalmente compatíveis com smartphones e iOS. React Native é feito com JavaScript, muitas vezes JSX, e uma sintaxe semelhante a XML. O gigante dos meios de comunicação social Facebook apoia-o, e mais de 50 engenheiros dedicados estão a trabalhar na estrutura.
 Aqui estão alguns factos interessantes sobre como o React Native se está a sair bem no mercado:
Aqui estão alguns factos interessantes sobre como o React Native se está a sair bem no mercado:
- Os relatórios dizem que em 2021, 38% dos criadores utilizam o RN para desenvolver aplicações que funcionam em múltiplas plataformas. (Dados de Statista)
- 14,51 por cento dos criadores preferem React Native porque tem ferramentas e bibliotecas nativas.
- 58,8% dos criadores usam React Native, o que mostra a sua popularidade.
Algumas formas de usar o React Native
- As aplicações multiplataformas são fáceis de fazer.
- Software para fazer modelos rápidos
- Aplicações com uma interface de utilizador mais directa
- Aplicativos que parecem próximos dos nativos e têm interfaces de utilizador flexíveis
- Aplicações com peças que podem ser usadas novamente
- Programas que utilizam interfaces síncronas
Quantas aplicações populares são feitas com Reagir Nativo?
- O Facebook tornou uma interface de utilizador móvel melhor e mais útil, fácil de navegar.
- Walmart: Melhoraram a experiência do utilizador ao fazer animações suaves na aplicação que são as mesmas que as funções nativas.
- Bloomberg: Os utilizadores podem obter conteúdos personalizados que são fáceis de organizar e cujo código é automaticamente actualizado.
- O Web View foi utilizado para adicionar notificações push à Instagram sem fazer uma estrutura de navegação.
- SoundCloud, que fixou as versões iOS e Android simultaneamente para fazer a ponte de tempo entre os lançamentos.
- Wix fez escolhas de navegação e de ecrã que podem ser alteradas rápida e facilmente.
Avaliação de Desempenho
As pessoas têm ideias diferentes sobre como o React Native Flutter funciona de forma diferente. Tudo sobre Flutter e RN soa excelente em velocidade e agilidade, mas as comunidades para cada uma estão divididas sobre o tema do "desempenho". No entanto, o desempenho do RN tem sido criticado porque utiliza módulos nativos e bibliotecas de terceiros.
Comparar a forma como os Nativos reagem e como os utilizadores se exibem
A experiência do utilizador é uma das coisas mais importantes a considerar ao escolher a melhor estrutura de desenvolvimento de aplicações móveis para o seu projecto. Tenta facilitar aos utilizadores a adesão à marca ou produto. Uma experiência de utilizador significativa também torna possível mapear as viagens do cliente na sua web que são as melhores para o sucesso do seu negócio.
É fácil de testar
Um dos principais objectivos do desenvolvimento é manter o código a funcionar perfeitamente com o mínimo de tempo e trabalho possível. Na secção abaixo, veremos como é muito mais fácil adicionar testes às aplicações Flutter e React Native.
Como é fácil testar uma aplicação Flutter
Por outro lado, porque funciona com um dardo, a Flutter ajuda de muitas maneiras com testes de desenvolvimento automatizados. Vem com muita documentação e dá-lhe muitas formas diferentes de testar aplicações ao nível da unidade, widget, e integração. Flutter também oferece instruções detalhadas sobre como fazer e publicar aplicações para Android e iOS nas suas respectivas App Stores e Play Stores. O processo de implementação é também escrito formalmente.
Quão mais fácil é testar uma aplicação nativa de reacção do que outras aplicações?
React Native diz que os testes ao nível da UI e a integração de testes não são suportados. Também não existem muitas estruturas para testar aplicações RN ao nível da unidade. Uma vez que não há apoio oficial, os criadores devem utilizar ferramentas de terceiros como Appium e Detox para encontrar bugs.
Também utiliza bibliotecas de fontes externas para automatizar o processo de desenvolvimento e lançamento. Simplificando, toda a estrutura não tem quaisquer formas automáticas de carregar aplicações iOS na App Store. Em vez disso, o RN diz aos programadores para utilizarem o Xcode para descreverem como implementar manualmente uma aplicação.
Estruturas de desenvolvimento multiplataformas e como funcionam
Embora as estruturas de desenvolvimento de aplicações móveis multiplataforma partilhem muitos princípios e características, todas elas foram feitas com objectivos diferentes em mente.
 React Native foi feito para combinar o desempenho do código nativo com a facilidade de desenvolvimento que vem com a React web. O objectivo é colocar cerca de metade do código da aplicação num único local em vez de utilizar um único conjunto de componentes que funcionam em iOS e Android. Para tal, os UIs são totalmente diferentes uns dos outros são colocados num único pacote JavaScript. A principal razão pela qual o Flutter foi feito foi para satisfazer as necessidades do Google para o Google. Por outras palavras, é mais uma tentativa de combinar ciclos rápidos de desenvolvimento com o desempenho de código nativo e fazer elementos de IU que podem ser utilizados tanto por aplicações iOS como pelo Android e reutilizados. Devido a isto, o Flutter do Google é muito mais rápido do que o React Native.
React Native foi feito para combinar o desempenho do código nativo com a facilidade de desenvolvimento que vem com a React web. O objectivo é colocar cerca de metade do código da aplicação num único local em vez de utilizar um único conjunto de componentes que funcionam em iOS e Android. Para tal, os UIs são totalmente diferentes uns dos outros são colocados num único pacote JavaScript. A principal razão pela qual o Flutter foi feito foi para satisfazer as necessidades do Google para o Google. Por outras palavras, é mais uma tentativa de combinar ciclos rápidos de desenvolvimento com o desempenho de código nativo e fazer elementos de IU que podem ser utilizados tanto por aplicações iOS como pelo Android e reutilizados. Devido a isto, o Flutter do Google é muito mais rápido do que o React Native.
O Flutter também foi feito para tornar o desenvolvimento de aplicações móveis mais manejável e acessível. Permite aos programadores escrever código em Dart, uma linguagem que pode ser aprendida no fim-de-semana e dominada em dias ou mesmo horas, dependendo do nível de habilidade do programador. Devido a isto, pensamos que Flutter se tornará a estrutura de desenvolvimento de aplicações móveis preferida pelas empresas que precisam de fazer muitas aplicações móveis nativas rapidamente, sem perder desempenho ou funcionalidade.
Fazer aplicações para telemóveis é divertido
Quando o Google mostrou o Flutter pela primeira vez, os programadores ficaram chocados com o seu bom funcionamento em telemóveis, em comparação com outras tecnologias feitas para aplicações móveis multiplataforma. A ideia principal por detrás do React Native era partilhar o código UI entre o iOS e o Android, o que foi uma boa ideia. No entanto, porque o React Native tem problemas, as aplicações finais não funcionam tão bem como as aplicações móveis nativas. Não encontrará muitas das funcionalidades de Flutter em nenhuma outra ferramenta no mercado neste momento. A impressionante linguagem de programação Dart foi feita para que pudesse ser utilizada para fazer aplicações móveis.
 O Dart é a linguagem mais rápida para fazer aplicações para Android e iOS neste momento. Também cria componentes UI que funcionam bem, tem grande suporte IDE (ambiente de desenvolvimento integrado) com poderosas características de auto-completar, permite codificar protótipos ao vivo sem perder o estado da aplicação, e requer programação orientada para objectos. Com uma estrutura com opiniões, o Google pode tomar muitas decisões importantes para si, dando à comunidade mais tempo para se concentrar no que é mais importante: fazer aplicações.
O Dart é a linguagem mais rápida para fazer aplicações para Android e iOS neste momento. Também cria componentes UI que funcionam bem, tem grande suporte IDE (ambiente de desenvolvimento integrado) com poderosas características de auto-completar, permite codificar protótipos ao vivo sem perder o estado da aplicação, e requer programação orientada para objectos. Com uma estrutura com opiniões, o Google pode tomar muitas decisões importantes para si, dando à comunidade mais tempo para se concentrar no que é mais importante: fazer aplicações.
Com Flutter e toda a cadeia de ferramentas, os programadores podem reutilizar um belo conjunto de widgets que se assemelham ao Material Design. A Google também construiu várias integrações com bibliotecas de terceiros, tais como editores de texto, bases de dados SQL (que podem ser acedidas através de abstracções), e ferramentas de processamento de imagens que facilitam a gestão de imagens. Os programadores têm acesso a tudo num único pacote que foi feito para ser eficiente, produtivo, e ter um bom desempenho.
Prós e contras da Flutter and React Native Apps
 Estas aplicações não podem ser contadas à parte das aplicações feitas com Flutter. Funcionam e sentem o mesmo e têm o mesmo aspecto, à excepção de algumas diferenças de estilo para cada plataforma (para além de alguns aspectos estilísticos específicos da plataforma). O maior problema dos utilizadores quando fazem aplicações com React Native é que o seu ambiente de execução é mais complicado do que gerir processos separados para cada arquitectura. Isto significa que com React, pode-se chegar perto do desempenho de uma aplicação nativa, mas não se consegue lá chegar. O Flutter não tem os mesmos benefícios que o React Native no que respeita ao suporte de bases de códigos JavaScript pré-existentes e à reutilização de algumas partes partilhadas entre aplicações iOS e Android.
Estas aplicações não podem ser contadas à parte das aplicações feitas com Flutter. Funcionam e sentem o mesmo e têm o mesmo aspecto, à excepção de algumas diferenças de estilo para cada plataforma (para além de alguns aspectos estilísticos específicos da plataforma). O maior problema dos utilizadores quando fazem aplicações com React Native é que o seu ambiente de execução é mais complicado do que gerir processos separados para cada arquitectura. Isto significa que com React, pode-se chegar perto do desempenho de uma aplicação nativa, mas não se consegue lá chegar. O Flutter não tem os mesmos benefícios que o React Native no que respeita ao suporte de bases de códigos JavaScript pré-existentes e à reutilização de algumas partes partilhadas entre aplicações iOS e Android.
Prós e contras do desempenho nativo
A máquina virtual JavaScript actualizada em React Native é mais rápida do que a V8 porque tem um compilador JIT. É também uma estrutura pré-compilada, permitindo-lhe enviar qualquer base de código que queira porque será transformada num executável React nativo. O React Native pode atingir o mesmo desempenho de desenvolvimento que uma aplicação iOS sem alterar os parâmetros de construção iOS. Isto torna-o tão rápido como as aplicações móveis nativas React puras na prática.
Uma vez terminado o seu projecto, o compilador Ahead-of-Time incorporado no Flutter irá criar um código que funciona bem no iOS e Android. Tal como com React, pode obter o desempenho Native para reagir sem incluir toda a base de código no seu pacote de aplicações.
Prós e contras do tamanho da aplicação nativa
As aplicações React Native podem ser tornadas mais pequenas alterando configurações como o preenchimento de Bypass e usando o modo de desenvolvimento para true. O preenchimento de Bypass diz ao React Native para saltar o processo de preenchimento do seu DOM virtual com o resultado de o difundir contra a IU de reacção nativa. A maioria das aplicações vêm com um tempo de execução JavaScript de cerca de 300kb. Isto torna as imagens mais pequenas na memória e diminui a sua qualidade. Com o compilador Flutter, os programadores podem enviar apenas a base de código de que necessitam para a aplicação que estão a fazer, sem terem de embalar nada. Se quiser que a sua aplicação ocupem menos espaço, pode executar o Flutter dentro de um JavaScript VM que já possui.
Prós e Contras da Versão Mínima SDK que Deve ser Utilizada
Para obter o melhor desempenho, é evidente que deve utilizar as versões mais recentes do SDK que estão disponíveis no momento do seu lançamento. Na maioria das vezes, React Native pode ser feito para trabalhar com qualquer iOS 9 ou Android 5 SDK sem qualquer problema. Ajudaria se ainda tentasse utilizar os mais recentes SDK do iOS e Android, mas as aplicações React Native podem ser construídas com SDKs mais antigos, embora tenham apenas um conjunto limitado de funcionalidades em tempo de execução. As aplicações Flutter podem ser feitas para as versões 21 e posteriores do Android, mas é melhor construir contra as versões mais recentes do SDK para obter o melhor desempenho. Mesmo que a Apple tenha deixado de suportar a maioria das APIs que o Flutter utiliza, ainda é possível executar o Flutter no iOS 8 ou mais recente, sem travar.
Prós e Contras do Desenvolvimento da IU
As aplicações Flutter podem utilizar código já escrito para iOS ou Android porque Flutter tem widgets para fazer a interface de utilizador (UI) (UI). Embora não seja fácil mapear os widgets Flutter para os componentes de interface de utilizador (UI) iOS e Android existentes, existem frameworks de terceiros que facilitam a utilização de características nativas de reacção. React Native tem APIs que lhe permitem construir manualmente a ponte entre os seus componentes de IU de reacção nativa e o código JavaScript que os irá renderizar. Tem também uma ponte que lhe permite utilizar o código iOS e Android existente como módulos JavaScript.
Prós e contras da depuração
React Native tem um depurador incorporado que pode anexar a uma aplicação já em execução no iOS ou Android. Isto dá aos programadores uma prévia do estado actual da máquina virtual JavaScript e várias ferramentas para ver como a memória está a ser utilizada e a fazer alterações em tempo real. Além disso, Flutter tem um depurador incorporado que pode anexar à sua aplicação em execução no iOS ou Android. Isto dá aos programadores uma prévia do estado actual do motor de renderização e acesso a algumas ferramentas para verificar a utilização da memória ou fazer alterações em tempo real.
Prós e contras da utilização do mesmo código em diferentes plataformas móveis
O React Native vem com o seu próprio conjunto de APIs que podem ser utilizadas para construir aplicações tanto para iOS como para Android. Se quiser, pode escrever partes das suas aplicações iOS e Android que funcionam em ambas as plataformas. No entanto, a maioria das empresas que utilizam React Native concebem as suas aplicações primeiro para uma plataforma antes de as moverem para a outra. As suas aplicações iOS e Android não podem partilhar qualquer código porque as aplicações Flutter são construídas com código específico para cada plataforma. As bibliotecas de terceiros, por outro lado, são fáceis de encontrar e tornam mais fácil a reutilização de componentes nativos que já existem.
Balbuciar ou Reagir Nativo? O que é mais fácil de aprender?
Dependendo da experiência do programador, o React Native Flutter tem APIs que são fáceis de compreender. Ambas têm uma grande e activa comunidade de programadores que fazem constantemente novas ferramentas e peças e podem ajudar os novos programadores. A React Native vem com um conjunto de componentes predefinidos que podem ser utilizados para construir aplicações tanto para iOS como para Android. Desta forma, é possível aprender uma coisa simultaneamente sem se preocupar com todas as APIs utilizadas para renderizar vistas.
Se for um novo programador com pouca ou nenhuma experiência de codificação, o React Native é provavelmente o melhor sítio para começar. Se souber um pouco sobre codificação, deverá provavelmente usar Flutter em vez de React Native. Isto porque os APIs do Flutter são mais parecidos com iOS e Android. Além disso, a equipa de Flutter está a trabalhar arduamente para garantir que a sua experiência de desenvolvimento possa estar ao nível de outros SDKs, tais como o React Native.
O melhor flutter backend
Backend as a Service (BaaS) como a Firebase do Google pode parecer a melhor forma de apoiar uma aplicação Flutter, mas a verdade é muito diferente. Backendless oferece uma solução backend para aplicações Flutter que é muito mais completa e mais barata. Com o Backendless Flutter SDK, pode trabalhar tanto com aplicações móveis Flutter como com o Flutter Web, que é feito para aplicações web e desktop.
O Backend Nativo de Melhor Reacção
React Native não tem um backend "on brand" sem Flutter, mas tal como o Flutter, as aplicações React Native funcionam bem com plataformas BaaS como o Backendless. O Backendless tem as mesmas características para os criadores do React Native Flutter. Se for um programador React Native a tentar acelerar o seu desenvolvimento, as soluções BaaS podem poupar-lhe muito trabalho no back-end. Isto dar-lhe-á mais tempo para trabalhar na elaboração da melhor UI e UX.
Em 2022, Flutter vs. Reagir Nativ3
Desde o seu lançamento em 2015, muitas empresas têm usado React Native. Graças ao trabalho da comunidade de código aberto, o React Native também cresceu e acrescentou novas funcionalidades ao longo do tempo. Isto porque o JavaScript é um mundo onde as coisas mudam rapidamente.
Flutter é uma tecnologia mais recente, por isso pode parecer estranho se estiver habituado a trabalhar com Android ou iOS. O Google trabalhou arduamente para facilitar a aprendizagem, por isso a maioria das pessoas que já sabem como criar aplicações para iOS ou Android devem ser capazes de o fazer rapidamente. A confusão torna fácil a criação de aplicações com múltiplas versões e produtos mínimos viáveis (MVPs). React Native é uma boa estrutura para tornar fácil a utilização que funciona em dispositivos nativos e multi-plataforma de reacção. Fizemos uma lista de perguntas para o ajudar a decidir qual destas tecnologias deve acrescentar à sua pilha de tecnologia.
Escolher Flutter se:
- A sua ideia não tem de ser capaz de fazer tudo de forma independente.
- Não tem muito dinheiro ou tempo para conseguir fazer as coisas.
- Quer escrever guiões e colocá-los rapidamente no mercado.
- Quer poupar dinheiro no desenvolvimento, fazendo uma única base de código que funcione em muitas plataformas.
- Quer fazer programas que funcionem entre 60 e 120 frames por segundo.
- Ao utilizar widgets, precisa de fazer menos testes e afinar a interface do utilizador.
Escolher Reagir Nativo se:
- Para tornar as suas aplicações maiores, pretende utilizar módulos que funcionem em mais do que uma plataforma.
- Deve fazer programas nativos que não ocupem muito espaço.
- Deseja fazer APIs partilhadas o mais cedo possível.
- Deseja fazer uma aplicação que possa ser montada em várias etapas e que tenha uma interface de utilizador muito responsiva.
- Tem tempo e dinheiro suficientes para se concentrar inteiramente no projecto
Encerramento
Tanto a Flutter como a React Native são óptimas formas de fazer aplicações transversais. Existem algumas semelhanças entre as duas, mas existem também algumas diferenças significativas que devem ser conhecidas antes de se decidir qual utilizar. A melhor estrutura multiplataforma para a sua aplicação empresarial ou nova aplicação de arranque depende das suas capacidades de desenvolvimento, da qualidade da sua equipa de desenvolvimento, e dos componentes reactivos que o seu projecto precisa de utilizar.
Se procura conselhos sobre a utilização de Flutter ou React Native, deve saber que ambos são de última geração, muito populares, e podem ser utilizados para fazer projectos de alta qualidade em plataformas cruzadas. Portanto, em vez de escolher um sem pensar, use o seu bom senso.
Primeiro, dê uma vista de olhos ao que tem ou pode ter. Conseguirá que as pessoas que conhecem Dart vão numa aventura de Flutter? Se não, deve considerar React Native.
Em segundo lugar, dê uma vista de olhos ao projecto que pretende realizar. Quer que partes da interface de utilizador da aplicação sejam nativas? Tente usar React Native em vez disso. Que tal um design que coloque a marca na frente e no centro? Pode tentar usar o Flutter como solução.
 Em terceiro lugar, pode considerar uma opção alternativa de desenvolvimento, tal como a ausência de código. Esta é uma direcção razoavelmente promissora, apesar de algum cepticismo por parte de uma parte da comunidade de desenvolvedores. O desenvolvimento de aplicações nativas no AppMaster tem várias vantagens. Entrada rápida. Será muito mais fácil para si dominar a plataforma sem código do que Flutter and React Native, e também necessitará de muito menos tempo para implementar o projecto. O AppMaster é uma plataforma universal de desenvolvimento sem código que combina as funções de um motor e um construtor de interface com a geração de código fonte. Obterá aplicações móveis e web completamente prontas a usar, cujos componentes serão os mesmos que os criados pelos programadores. As aplicações móveis podem ser automaticamente publicadas no Play Market ou Appstore.
Em terceiro lugar, pode considerar uma opção alternativa de desenvolvimento, tal como a ausência de código. Esta é uma direcção razoavelmente promissora, apesar de algum cepticismo por parte de uma parte da comunidade de desenvolvedores. O desenvolvimento de aplicações nativas no AppMaster tem várias vantagens. Entrada rápida. Será muito mais fácil para si dominar a plataforma sem código do que Flutter and React Native, e também necessitará de muito menos tempo para implementar o projecto. O AppMaster é uma plataforma universal de desenvolvimento sem código que combina as funções de um motor e um construtor de interface com a geração de código fonte. Obterá aplicações móveis e web completamente prontas a usar, cujos componentes serão os mesmos que os criados pelos programadores. As aplicações móveis podem ser automaticamente publicadas no Play Market ou Appstore.
 A geração de código tem muitas vantagens inegáveis:
A geração de código tem muitas vantagens inegáveis:
- Disponibilidade do código fonte com comentários e melhores práticas
- Excelente desempenho, e por vezes muito melhor do que as aplicações escritas pelo homem
- Pode regenerar a aplicação uma e outra vez (adeus dívida técnica e refactoring)
- Geração automática de documentação.
Saiba mais sobre a geração de códigos aqui.
FAQs
Como é que construir para telemóvel é diferente de construir para a web?
O desenvolvimento de aplicações web e móveis são ambas formas de fazer aplicações online e offline, mas fazem-no de forma diferente. Qualquer dispositivo com um navegador web pode executar aplicações web. Por outro lado, as aplicações móveis só podem ser utilizadas com sistemas operativos móveis como iOS e Android.
O que é Flutter?
O Google criou a estrutura Flutter, que qualquer pessoa pode utilizar gratuitamente para fazer aplicações móveis. Permite aos programadores criar aplicações nativas de reacção para iOS e Android a partir de uma única base de código.
Pode o Flutter ser utilizado para fazer aplicações web?
Sim. Flutter permite fazer conteúdo web utilizando tecnologias web padrão como HTML, CSS, e JavaScript. É possível compilar aplicações Flutter actuais escritas em Dart com a ajuda de suporte web. Isto dá-lhe uma experiência de cliente de browser que pode alojar em qualquer website e enviar para qualquer servidor web.





