Flutter vs. React Native: Что лучше для вашего проекта?
Подробное сравнение Native React и Flutter. Руководство расскажет вам о плюсах и минусах, о том, насколько хорошо работает приложение и какая разработка приложений является самой передовой.

По мере того как создание мобильных приложений становится все более популярным, компании ищут способы создания приложений, которые можно использовать на разных устройствах. Когда мы говорим "кроссплатформенный", мы обычно подразумеваем Android и iOS. Statista утверждает, что:
С долей рынка чуть менее 73% в июне 2021 года, Android по-прежнему остается самой популярной в мире операционной системой для разработки мобильных устройств. Более 99% доли мирового рынка составляют мобильные устройства и iOS. То, насколько хорошо работает ваше приложение для разработки, и его возможности будут зависеть от выбранного вами фреймворка. Неудивительно, что плохое программное обеспечение приведет к перегреву устройства пользователя, медленной работе и прекращению работы.
Это основная причина, по которой реактивно-нативная и кроссплатформенная разработка приложений долгое время враждовали между собой, и почему два самых популярных кроссплатформенных фреймворка для разработки приложений, React Native Flutter, враждуют друг с другом. В этом посте сравниваются Native Flutter, два популярных кроссплатформенных фреймворка для создания приложений. Мы рассмотрим плюсы и минусы каждого фреймворка, прежде чем решить, какой из них лучше для 2022 года.
Почему так много людей создают приложения для телефонов?
 Бизнес по созданию приложений для мобильных устройств неуклонно растет. Почти у каждого есть мобильный телефон, поэтому количество возможных клиентов практически безгранично. Почти все сейчас имеет приложение. Планировать и создавать приложения можно по-разному. Вы можете использовать нативные методы, например, как на Java создаются приложения для Android, а Swift и Objective-C используются для создания приложений для iPhone. Это языки, которые Apple и Google используют для создания своих продуктов. Они помогают людям и часто получают новые возможности разработки. Вместо этого используйте фреймворки React Native Flutter, которые работают более чем на одной платформе.
Бизнес по созданию приложений для мобильных устройств неуклонно растет. Почти у каждого есть мобильный телефон, поэтому количество возможных клиентов практически безгранично. Почти все сейчас имеет приложение. Планировать и создавать приложения можно по-разному. Вы можете использовать нативные методы, например, как на Java создаются приложения для Android, а Swift и Objective-C используются для создания приложений для iPhone. Это языки, которые Apple и Google используют для создания своих продуктов. Они помогают людям и часто получают новые возможности разработки. Вместо этого используйте фреймворки React Native Flutter, которые работают более чем на одной платформе.
Что такое кроссплатформенная разработка приложений?
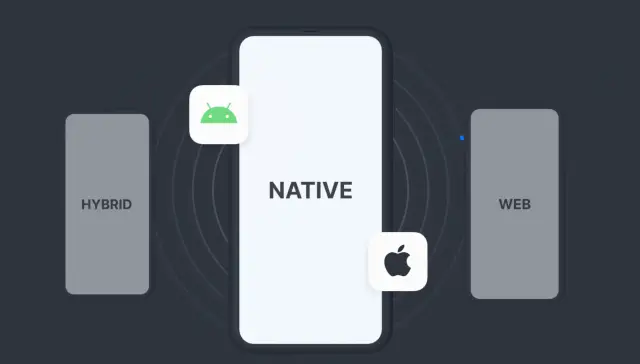
"Кроссплатформенная разработка приложений" делится на две группы: гибридная разработка и разработка нативных приложений.
Приложения для кроссплатформенной разработки могут быть сделаны на основе единой кодовой базы и практически одинаково работать на операционных системах iPhone и Android. (В этом посте мы будем говорить в основном о разработке мобильных приложений. В других постах мы будем больше говорить о создании онлайн и десктопных приложений).
Гибридная разработка
Приложения гибридной разработки используют веб-технологии, такие как HTML5, CSS и JavaScript. Это означает, что приложения гибридной разработки запускаются в обзоре на целевой платформе и разделяют некоторый код между платформами. Приложения Web View - это гибридные приложения, которые используют встроенные веб-представления для отображения пользовательского интерфейса (UI) и могут быть изменены с помощью HTML5, CSS и JavaScript.
Приложениям Web View может потребоваться больше работы для получения тех же функций, что и нативным приложениям для мобильной разработки, поскольку они не могут получить доступ к API устройства так же быстро из коробки. Тот факт, что эти программы изначально работают на нескольких платформах, может сэкономить много времени.
Поскольку приложения для гибридной разработки могут использовать API, специфичные для каждой платформы, они могут выглядеть одинаково на обеих платформах, но работать по-разному. Например, погодное приложение будет проверять API метеослужбы для текущего местоположения на обеих платформах и выдавать разную информацию на основе того, что предлагает каждый форум.
Разработка нативных приложений
 Нативные мобильные приложения, например, для Android или iOS, создаются с помощью SDK для платформ, на которых они будут работать. Пользовательский интерфейс создается с помощью виджетов и библиотек, специфичных для каждой платформы. Они не используют общий код для разных платформ; код, который они используют, специально написан для используемой платформы.
Нативные мобильные приложения, например, для Android или iOS, создаются с помощью SDK для платформ, на которых они будут работать. Пользовательский интерфейс создается с помощью виджетов и библиотек, специфичных для каждой платформы. Они не используют общий код для разных платформ; код, который они используют, специально написан для используемой платформы.
Разработка нативных приложений обходится дороже и требует больше времени для добавления новых функций, поскольку разработчикам требуется больше времени для изучения API целевых платформ. Однако они обеспечивают лучший пользовательский опыт, чем гибридные приложения, и выглядят более естественно на каждом устройстве. В целом, лучше всего создавать приложение с помощью нативного инструмента разработки для платформ, на которых оно будет использоваться, например, Android Studio или Xcode.
Кроссплатформенные фреймворки используются как для Flutter, так и для React Native
React Native Flutter - лучший кроссплатформенный фреймворк на данный момент. Они используют один и тот же код на всех платформах и обеспечивают высоконастраиваемый, отзывчивый пользовательский интерфейс с использованием нативных приложений и виджетов.
Поскольку Google создал фреймворк Flutter, а Facebook - React, у них есть большие команды, работающие над SDK, документацией, поддержкой и другими частями своих платформ.
Приложения React Native Flutter имеют преимущество перед традиционной разработкой нативных приложений, потому что они могут совместно использовать большую часть своего программного обеспечения на разных платформах.
Instagram утверждает, что более 90% кода их функций React Native идентичны для iOS и Android.
Сравнение React Native и Flutter
Сначала давайте вкратце рассмотрим Flutter.
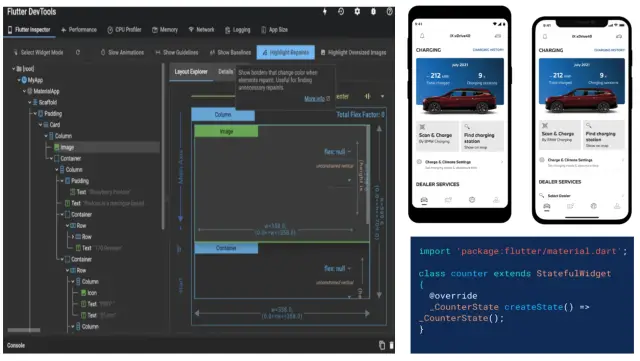
Flutter
Язык программирования Dart от Google используется для работы фреймворка с открытым исходным кодом Flutter. Его часто называют улучшенным набором инструментов пользовательского интерфейса, который можно использовать для создания программного обеспечения, работающего на нескольких платформах, из одной кодовой базы. Он позволяет создавать пользовательские интерфейсы, которые отличаются гибкостью, выразительностью и работают на "родной" скорости. Кроме того, все сообщество Flutter и группа разработчиков из Google поддерживают и работают над ним.
 Вот несколько интересных цифр о доле рынка Flutter:
Вот несколько интересных цифр о доле рынка Flutter:
Сорок два процента людей во всем мире используют Flutter для создания кроссплатформенных мобильных приложений. (Данные от Statista)
- 68,8 процента сообщества новичков любят Flutter
- 13,55% сообщества выбрали Flutter из-за его широко распространенных библиотек и инструментов.
Примеры использования Flutter
- Мобильные MVP-приложения
- Приложения с материальным дизайном
- Приложения, использующие функции, встроенные в ОС
- Простые дополнения к ОС с более продвинутыми функциями
- Высокопроизводительные приложения, основанные на движке рендеринга Skia
- Пользовательский интерфейс, который можно изменять и который имеет расширенные виджеты
- Снова включите приложения, которые используют много данных
Какие популярные приложения были созданы с помощью Flutter?
- Реклама Google: Статические утилитарные классы Flutter, плагины Firebase AdMob и пакеты Dart были использованы, чтобы дать пользователям iOS и Android портативный опыт.
- Tencent: Менее пяти разработчиков создали возможность для пользователей подключать и совместно использовать устройства на разных платформах.
- Alibaba создала способ навигации для всех приложений с высокой частотой кадров и единой кодовой базой.
- eBay: Объединив Flutter и Firebase, они смогли создать autoML для eBay Motors, в котором используются мощные функции искусственного интеллекта, которые можно менять на грани.
- BMW использовала flutter bloc для управления своими высокопроизводительными пользовательскими интерфейсами и обеспечения их хорошей работы.
Компания Reflect перешла с React Native на Flutter и использовала виджет StreamBuilder для отправки высококачественных событий данных, чтобы помочь сохранить синхронизацию данных. Некоторые вещи, которые не могут делать приложения React Native и о которых Facebook не хочет, чтобы вы знали.
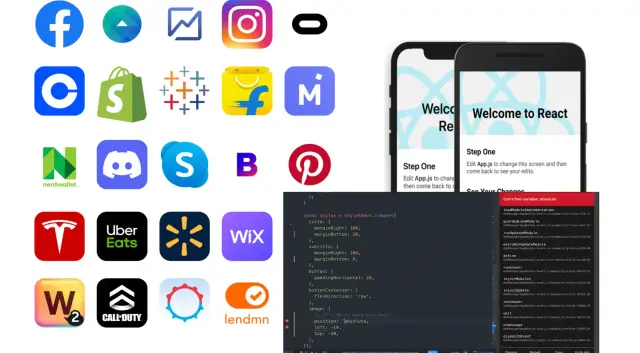
React Native
JavaScript используется для работы популярного фреймворка с открытым исходным кодом React Native. Он ориентирован в основном на нативный рендеринг приложений, совместимых в первую очередь со смартфонами и iOS. React Native создается с помощью JavaScript, часто JSX, и синтаксиса, похожего на XML. Гигант социальных сетей Facebook поддерживает его, и над фреймворком работают более 50 преданных своему делу инженеров.
 Вот несколько интересных фактов о том, насколько хорошо React Native чувствует себя на рынке:
Вот несколько интересных фактов о том, насколько хорошо React Native чувствует себя на рынке:
- Согласно отчетам, в 2021 году 38% разработчиков используют RN для разработки приложений, работающих на нескольких платформах. (Данные от Statista)
- 14,51% разработчиков предпочитают React Native, потому что у него есть нативные инструменты и библиотеки.
- 58,8 процента разработчиков используют React Native, что говорит о его популярности.
Некоторые способы использования React Native
- Легко создавать кроссплатформенные приложения.
- Программы для создания быстрых моделей
- Приложения с более простым пользовательским интерфейсом
- Приложения, которые выглядят близко к нативному и имеют гибкие пользовательские интерфейсы
- Приложения с частями, которые могут быть использованы повторно
- Программы, использующие синхронные интерфейсы
Сколько популярных приложений создано с помощью React Native?
- Facebook сделал лучший, более полезный пользовательский интерфейс для мобильных устройств, в котором легко ориентироваться.
- Walmart: Они улучшили пользовательский опыт, сделав плавные анимации в приложении, которые не отличаются от нативных функций.
- Bloomberg: Пользователи могут получить индивидуальный контент, который легко организовать и код которого автоматически обновляется.
- Web View был использован для добавления push-уведомлений в Instagram без создания навигационного фреймворка.
- SoundCloud, который исправил одновременно версии для iOS и Android, чтобы сократить время между релизами.
- Wix сделал навигацию и выбор экрана, которые можно быстро и легко изменить.
Оценка производительности
У людей разные представления о том, как работает React Native Flutter. Все, что касается Flutter и RN, звучит отлично в плане скорости и маневренности, но сообщества по каждому из них разделились по вопросу "производительности". Однако производительность RN подвергается критике из-за использования нативных модулей и сторонних библиотек.
Сравнение того, как React Native и Flutter работают для пользователей
Пользовательский опыт - одна из самых важных вещей, которую нужно учитывать при выборе лучшего фреймворка для разработки мобильных приложений для вашего проекта. Он старается облегчить пользователям работу с брендом или продуктом. Осмысленный пользовательский опыт также позволяет наметить пути клиента в сети, которые лучше всего подходят для успеха вашего бизнеса.
Легко тестировать
Одна из основных целей разработки заключается в том, чтобы код работал идеально с минимальными затратами времени и труда. В разделе ниже мы рассмотрим, насколько проще добавить тестирование в приложения Flutter и React Native.
Насколько легко тестировать приложение Flutter
С другой стороны, поскольку он работает с dart, Flutter во многом помогает в автоматизированном тестировании разработки. Он поставляется с большим количеством документации и предоставляет вам множество различных способов тестирования приложений на уровне модулей, виджетов и интеграции. Flutter также предлагает подробные инструкции по созданию и публикации приложений для Android и iOS в соответствующих магазинах App Store и Play Store. Процесс развертывания также прописан официально.
Насколько проще тестировать приложение React Native по сравнению с другими приложениями?
В React Native говорится, что тестирование на уровне пользовательского интерфейса и тестирование интеграции не поддерживаются. Также существует не так много фреймворков для тестирования RN-приложений на уровне юнитов. Поскольку официальной поддержки нет, разработчикам приходится использовать сторонние инструменты, такие как Appium и Detox, для поиска ошибок.
Кроме того, для автоматизации процесса разработки и выпуска приложений используются библиотеки из сторонних источников. Проще говоря, весь фреймворк не имеет автоматических способов загрузки приложений для iOS в App Store. Вместо этого RN советует разработчикам использовать Xcode, чтобы описать, как развернуть приложение вручную.
Фреймворки для кроссплатформенной разработки и их работа
Несмотря на то, что кроссплатформенные фреймворки для разработки мобильных приложений имеют много общих принципов и возможностей, все они создавались с разными целями.
 React Native был создан, чтобы объединить производительность нативного кода с простотой разработки, которую обеспечивает React web. Цель - разместить около половины кода приложения в одном месте вместо использования единого набора компонентов, которые работают на iOS и Android. Для этого пользовательские интерфейсы, совершенно непохожие друг на друга, помещаются в один пучок JavaScript. Основная причина создания Flutter - удовлетворение потребностей Google. Другими словами, это еще одна попытка совместить быстрые циклы разработки с производительностью нативного кода и сделать элементы пользовательского интерфейса, которые могут быть использованы как приложениями для iOS, так и для Android, причем повторно. Благодаря этому Flutter от Google намного быстрее, чем React Native.
React Native был создан, чтобы объединить производительность нативного кода с простотой разработки, которую обеспечивает React web. Цель - разместить около половины кода приложения в одном месте вместо использования единого набора компонентов, которые работают на iOS и Android. Для этого пользовательские интерфейсы, совершенно непохожие друг на друга, помещаются в один пучок JavaScript. Основная причина создания Flutter - удовлетворение потребностей Google. Другими словами, это еще одна попытка совместить быстрые циклы разработки с производительностью нативного кода и сделать элементы пользовательского интерфейса, которые могут быть использованы как приложениями для iOS, так и для Android, причем повторно. Благодаря этому Flutter от Google намного быстрее, чем React Native.
Flutter также был создан для того, чтобы сделать разработку мобильных приложений более управляемой и доступной. Он позволяет разработчикам писать код на Dart - языке, который можно выучить за выходные и освоить за несколько дней или даже часов, в зависимости от уровня квалификации разработчика. Поэтому мы считаем, что Flutter станет предпочтительным фреймворком для разработки мобильных приложений для компаний, которым необходимо быстро создавать большое количество нативных мобильных приложений без потери производительности и функциональности.
Создание приложений для мобильных телефонов - это весело
Когда Google впервые продемонстрировал Flutter, разработчики были шокированы тем, насколько хорошо он работает на мобильных телефонах по сравнению с другими технологиями, созданными для кроссплатформенных мобильных приложений. Основная идея React Native заключалась в совместном использовании кода пользовательского интерфейса между iOS и Android, что было хорошей идеей. Однако из-за того, что у React Native есть проблемы, конечные приложения работают не так хорошо, как нативные мобильные приложения. Вы не найдете многих функций Flutter ни в одном другом инструменте, представленном сейчас на рынке. Впечатляющий язык программирования Dart был создан для того, чтобы его можно было использовать для создания мобильных приложений.
 Сейчас Dart - самый быстрый язык для создания приложений для Android и iOS. Он также создает хорошо работающие компоненты пользовательского интерфейса, имеет отличную поддержку IDE (интегрированной среды разработки) с мощными функциями автозавершения, позволяет создавать живые прототипы без потери состояния приложения и требует объектно-ориентированного программирования. С помощью фреймворка, имеющего собственное мнение, Google может принимать многие важные решения за вас, предоставляя сообществу больше времени, чтобы сосредоточиться на самом важном - создании приложений.
Сейчас Dart - самый быстрый язык для создания приложений для Android и iOS. Он также создает хорошо работающие компоненты пользовательского интерфейса, имеет отличную поддержку IDE (интегрированной среды разработки) с мощными функциями автозавершения, позволяет создавать живые прототипы без потери состояния приложения и требует объектно-ориентированного программирования. С помощью фреймворка, имеющего собственное мнение, Google может принимать многие важные решения за вас, предоставляя сообществу больше времени, чтобы сосредоточиться на самом важном - создании приложений.
Благодаря Flutter и всему инструментарию разработчики могут повторно использовать красивый набор виджетов, похожих на Material Design. Google также создал несколько интеграций со сторонними библиотеками, такими как текстовые редакторы, базы данных SQL (доступ к которым можно получить через абстракции) и инструменты обработки изображений, облегчающие работу с ними. Разработчики имеют доступ ко всему в едином пакете, который был создан для того, чтобы быть эффективным, продуктивным и хорошо работать.
Плюсы и минусы приложений Flutter и React Native
 Эти приложения невозможно отличить от приложений, созданных с помощью Flutter. Они работают и ощущаются одинаково и выглядят одинаково, за исключением некоторых различий в стиле для каждой платформы (кроме некоторых стилистических аспектов, специфичных для каждой платформы). Самая большая проблема пользователей при создании приложений с помощью React Native заключается в том, что его среда выполнения сложнее, чем управление отдельными процессами для каждой архитектуры. Это означает, что с помощью React можно приблизиться к производительности нативного приложения, но не достичь ее. Flutter не имеет тех же преимуществ, что React Native, в отношении поддержки уже существующих кодовых баз JavaScript и возможности повторного использования некоторых частей, общих для приложений iOS и Android.
Эти приложения невозможно отличить от приложений, созданных с помощью Flutter. Они работают и ощущаются одинаково и выглядят одинаково, за исключением некоторых различий в стиле для каждой платформы (кроме некоторых стилистических аспектов, специфичных для каждой платформы). Самая большая проблема пользователей при создании приложений с помощью React Native заключается в том, что его среда выполнения сложнее, чем управление отдельными процессами для каждой архитектуры. Это означает, что с помощью React можно приблизиться к производительности нативного приложения, но не достичь ее. Flutter не имеет тех же преимуществ, что React Native, в отношении поддержки уже существующих кодовых баз JavaScript и возможности повторного использования некоторых частей, общих для приложений iOS и Android.
Плюсы и минусы производительности нативных приложений
Обновленная виртуальная машина JavaScript в React Native работает быстрее, чем V8, поскольку имеет JIT-компилятор. Кроме того, это предварительно скомпилированный фреймворк, позволяющий поставлять любую кодовую базу, поскольку она будет превращена в нативный исполняемый файл React. React Native может достичь той же производительности разработки, что и приложение для iOS, без изменения параметров сборки iOS. Это делает его на практике таким же быстрым, как и чистые нативные мобильные приложения React.
Когда ваш проект будет готов, встроенный в Flutter компилятор Ahead-of-Time создаст код, который будет хорошо работать на iOS и Android. Как и в случае с React, вы можете добиться производительности Native to react, не включая всю кодовую базу в пакет приложения.
Плюсы и минусы размера нативных приложений
Приложения React Native можно сделать меньше, изменив такие настройки, как Bypass filling и использование режима разработчика на true. Bypass fill указывает React Native пропустить процесс заполнения своего виртуального DOM с результатом сравнения с нативным react UI. Большинство приложений поставляются с временем выполнения JavaScript около 300 кб. Из-за этого изображения занимают меньше памяти и снижают их качество. Благодаря опережающему компилятору Flutter разработчики могут поставлять только ту кодовую базу, которая нужна для создаваемого приложения, не упаковывая ничего. Если вы хотите, чтобы ваше приложение занимало меньше места, вы можете запустить Flutter внутри виртуальной машины JavaScript, которая у вас уже есть.
Плюсы и минусы минимальной версии SDK, которую необходимо использовать
Для достижения наилучшей производительности, само собой разумеется, следует использовать самые последние версии SDK, доступные на момент выпуска приложения. В большинстве случаев React Native можно заставить работать с любым SDK для iOS 9 или Android 5 без каких-либо проблем. Будет лучше, если вы постараетесь использовать последние версии iOS и Android SDK, но приложения React Native можно создавать и на более старых SDK, хотя они будут иметь лишь ограниченный набор функций во время выполнения. Приложения Flutter могут быть созданы для Android версии 21 и более поздних версий, но для достижения наилучшей производительности лучше всего создавать приложения на основе последних версий SDK. Несмотря на то, что Apple прекратила поддержку большинства API, которые использует Flutter, вы все еще можете запускать Flutter на iOS 8 или более поздних версиях без сбоев.
Плюсы и минусы разработки пользовательского интерфейса
В приложениях Flutter можно использовать код, уже написанный для iOS или Android, поскольку во Flutter есть виджеты для создания пользовательского интерфейса (UI) (UI). Несмотря на то, что виджеты Flutter нелегко сопоставить с существующими компонентами пользовательского интерфейса (UI) iOS и Android, существуют сторонние фреймворки, которые облегчают использование функций react native. В React Native есть API, которые позволяют вам вручную построить мост между вашими нативными компонентами пользовательского интерфейса react native и кодом JavaScript, который будет их отображать. Он также имеет мост, который позволяет использовать существующий код iOS и Android в качестве модулей JavaScript.
Плюсы и минусы отладки
React Native имеет встроенный отладчик, который можно подключить к приложению, уже запущенному на iOS или Android. Это дает разработчикам предварительный просмотр текущего состояния виртуальной машины JavaScript и несколько инструментов для просмотра того, как используется память, и внесения изменений на лету. Кроме того, Flutter имеет встроенный отладчик, который можно подключить к запущенному приложению на iOS или Android. Это дает разработчикам предварительный просмотр текущего состояния механизма рендеринга и доступ к некоторым инструментам для проверки использования памяти или внесения изменений на лету.
Плюсы и минусы использования одного и того же кода на разных мобильных платформах
React Native поставляется с собственным набором API, которые можно использовать для создания приложений как для iOS, так и для Android. Если вы хотите, вы можете написать части приложений для iOS и Android, которые будут работать на обеих платформах. Однако большинство компаний, использующих React Native, разрабатывают свои приложения сначала для одной платформы, а затем переносят их на другую. Ваши приложения для iOS и Android не смогут использовать общий код, потому что приложения Flutter создаются со специфическим кодом для каждой платформы. Библиотеки сторонних разработчиков, с другой стороны, легко найти, и это облегчает повторное использование уже существующих компонентов react native.
Flutter или React Native? Что легче изучить?
В зависимости от того, насколько опытен разработчик, у React Native Flutter есть API, которые легко понять. Оба имеют большое и активное сообщество разработчиков, которые постоянно создают новые инструменты и компоненты и могут помочь начинающим разработчикам. React Native поставляется с набором предопределенных компонентов, которые можно использовать для создания приложений как для iOS, так и для Android. Таким образом, вы можете одновременно изучать что-то одно, не беспокоясь обо всех API, используемых для рендеринга представлений.
Если вы начинающий разработчик с небольшим опытом кодирования или вообще без него, React Native, вероятно, лучшее место для начала. Если вы немного разбираетесь в кодинге, вам, вероятно, лучше использовать Flutter вместо React Native. Это связано с тем, что API Flutter больше похожи на iOS и Android. Кроме того, команда Flutter упорно работает над тем, чтобы ее опыт разработки был на одном уровне с другими SDK, такими как React Native.
Лучший бэкенд Flutter
Бэкенд как сервис (BaaS), например, Firebase от Google, может показаться лучшим способом поддержки приложения Flutter, но на самом деле все обстоит совсем иначе. Backendless предлагает более полное и дешевое решение для бэкенда приложений Flutter. С помощью Backendless Flutter SDK вы можете работать как с мобильными приложениями Flutter, так и с Flutter Web, который предназначен для веб-приложений и приложений для настольных компьютеров.
Лучший бэкенд React Native
React Native не имеет "фирменного" бэкенда, как Flutter, но, как и Flutter, приложения React Native хорошо работают с платформами BaaS, такими как Backendless. Backendless имеет те же возможности для разработчиков React Native Flutter. Если вы являетесь разработчиком React Native и пытаетесь ускорить разработку, BaaS-решения помогут вам сэкономить много работы на бэкенде. Это даст вам больше времени для работы над созданием лучшего пользовательского интерфейса и UX.
В 2022 году Flutter против React Nativ3
С момента выхода в 2015 году многие компании используют React Native. Благодаря работе сообщества разработчиков с открытым исходным кодом, React Native также вырос и добавил новые функции с течением времени. Это происходит потому, что JavaScript - это мир, где все быстро меняется.
Flutter - более новая технология, поэтому она может показаться странной, если вы привыкли работать с Android или iOS. Google приложил все усилия, чтобы сделать ее легкой в освоении, поэтому большинство людей, которые уже умеют создавать приложения для iOS или Android, смогут сделать это быстро. Flutter упрощает создание приложений с несколькими версиями и минимальными жизнеспособными продуктами (MVP). React Native - хороший фреймворк для создания простых в использовании приложений, которые работают на устройствах react native и кроссплатформенных устройствах. Мы составили список вопросов, которые помогут вам решить, какие из этих технологий стоит добавить в свой технологический стек.
Выбирайте Flutter, если:
- Ваша идея не обязательно должна уметь делать все самостоятельно.
- У вас мало денег или времени, чтобы все успеть.
- Вы хотите писать сценарии и быстро выпускать их на рынок.
- Вы хотите сэкономить деньги на разработке, создав единую кодовую базу, которая работает на многих платформах.
- Вы хотите создавать программы, работающие со скоростью от 60 до 120 кадров в секунду.
- При использовании виджетов вам нужно меньше тестировать и настраивать пользовательский интерфейс.
Выбирайте React Native, если:
- Чтобы сделать ваши приложения больше, вы хотите использовать модули, которые работают на нескольких платформах.
- Вы должны делать нативные программы, которые не занимают слишком много места.
- Вы хотите как можно скорее сделать общие API.
- Вы хотите сделать приложение, которое можно собрать за несколько шагов и которое имеет очень отзывчивый пользовательский интерфейс.
- У вас достаточно времени и денег, чтобы полностью сосредоточиться на проекте
Закрытие
И Flutter, и React Native - отличные способы создания кроссплатформенных приложений. Между ними есть некоторые сходства, но есть и существенные различия, о которых вы должны знать, прежде чем решить, какой из них использовать. Выбор лучшего кроссплатформенного фреймворка для вашего корпоративного приложения или нового стартапа зависит от ваших навыков разработки, качества вашей команды разработчиков и компонентов react-native, которые должен использовать ваш проект.
Если вы ищете совет по использованию Flutter или React Native, вы должны знать, что оба они являются современными, очень популярными и могут быть использованы для высококлассных кроссплатформенных проектов. Поэтому, вместо того чтобы выбирать что-то одно, не подумав, воспользуйтесь здравым смыслом.
Во-первых, посмотрите, что у вас есть или что вы можете получить. Можете ли вы привлечь людей, знающих Dart, к участию во Flutter? Если нет, то вам стоит подумать о React Native.
Во-вторых, внимательно изучите проект, который вы хотите сделать. Вы хотите, чтобы часть пользовательского интерфейса приложения была нативной? Попробуйте вместо этого использовать React Native. Как насчет дизайна, который ставит бренд во главу угла? Вы можете попробовать использовать Flutter в качестве решения.
 В-третьих, вы можете рассмотреть альтернативный вариант разработки, например, без кода. Это достаточно перспективное направление, несмотря на некоторый скептицизм со стороны части сообщества разработчиков. Разработка нативных приложений на AppMaster имеет ряд преимуществ. Быстрый вход. Вам будет гораздо проще освоить платформу без кода, чем Flutter и React Native, а также вам потребуется гораздо меньше времени на реализацию проекта. AppMaster - это универсальная платформа разработки без кода, которая сочетает в себе функции движка и построителя интерфейсов с генерацией исходного кода. Вы получите полностью готовые к использованию мобильные и веб-приложения, компоненты которых будут такими же, как и те, что созданы разработчиками. Мобильные приложения могут быть автоматически опубликованы в Play Market или Appstore.
В-третьих, вы можете рассмотреть альтернативный вариант разработки, например, без кода. Это достаточно перспективное направление, несмотря на некоторый скептицизм со стороны части сообщества разработчиков. Разработка нативных приложений на AppMaster имеет ряд преимуществ. Быстрый вход. Вам будет гораздо проще освоить платформу без кода, чем Flutter и React Native, а также вам потребуется гораздо меньше времени на реализацию проекта. AppMaster - это универсальная платформа разработки без кода, которая сочетает в себе функции движка и построителя интерфейсов с генерацией исходного кода. Вы получите полностью готовые к использованию мобильные и веб-приложения, компоненты которых будут такими же, как и те, что созданы разработчиками. Мобильные приложения могут быть автоматически опубликованы в Play Market или Appstore.
 Генерация кода имеет множество неоспоримых преимуществ:
Генерация кода имеет множество неоспоримых преимуществ:
- Доступность исходного кода с комментариями и лучшими практиками
- Отличная производительность, а иногда и гораздо лучше, чем у приложений, написанных человеком
- Приложение можно генерировать снова и снова (прощай технический долг и рефакторинг)
- Автоматическая генерация документации.
Узнайте больше о генерации кода здесь.
Часто задаваемые вопросы
Чем разработка мобильных приложений отличается от разработки веб-приложений?
Разработка веб-приложений и мобильных приложений - это оба способа создания онлайн и офлайн-приложений, но делают они это по-разному. Любое устройство с веб-браузером может запускать веб-приложения. С другой стороны, мобильные приложения могут использоваться только в мобильных операционных системах, таких как iOS и Android.
Что такое Flutter?
Компания Google создала фреймворк Flutter, который любой желающий может бесплатно использовать для создания мобильных приложений. Он позволяет разработчикам создавать реактивные нативные приложения для iOS и Android из единой кодовой базы.
Можно ли использовать Flutter для создания веб-приложений?
Да. Flutter позволяет создавать веб-контент с использованием стандартных веб-технологий, таких как HTML, CSS и JavaScript. Вы можете компилировать текущие приложения Flutter, написанные на Dart, с помощью веб-поддержки. Это позволит вам создать браузерный клиент, который можно разместить на любом сайте и отправить на любой веб-сервер.





