Flutter vs. React Native: Was ist besser für Ihr Projekt?
Ein gründlicher Vergleich von Native React und Flutter. Der Leitfaden informiert Sie über die Vor- und Nachteile, wie gut die App funktioniert und welche App-Entwicklung am fortschrittlichsten ist.

Da die Entwicklung mobiler Apps immer beliebter wird, suchen Unternehmen nach Möglichkeiten, Anwendungen zu erstellen, die auf verschiedenen Geräten genutzt werden können. Wenn wir "plattformübergreifend" sagen, meinen wir in der Regel Android und iOS. Statista sagt das:
Mit einem Marktanteil von knapp 73 % im Juni 2021 war Android immer noch das weltweit beliebteste Betriebssystem für die mobile Entwicklung. Mehr als 99 % des Weltmarktanteils entfallen auf Mobile und iOS. Wie gut Ihre Entwicklungsanwendung funktioniert und welche Funktionen sie bietet, hängt von dem von Ihnen gewählten Framework ab. Es überrascht nicht, dass eine schlechte Software dazu führt, dass das Gerät des Benutzers überhitzt, langsam läuft und nicht mehr funktioniert.
Dies ist der Hauptgrund, warum React Native und die plattformübergreifende App-Entwicklung seit langem im Widerspruch zueinander stehen und warum zwei der beliebtesten plattformübergreifenden App-Entwicklungsframeworks, React Native Flutter, im Widerspruch zueinander stehen. Dieser Beitrag vergleicht Native Flutter, zwei beliebte plattformübergreifende Entwicklungsframeworks für die Erstellung von Anwendungen. Wir werden die Vor- und Nachteile der beiden Frameworks untersuchen, bevor wir entscheiden, welches für 2022 das Beste ist.
Warum entwickeln so viele Menschen Apps für Handys?
 Das Geschäft mit der Entwicklung von Apps für native Mobilgeräte wächst stetig. Fast jeder hat ein Mobiltelefon, so dass die Zahl der möglichen Kunden praktisch unbegrenzt ist. Aus diesem Grund gibt es inzwischen für fast alles eine App. Die Planung und Entwicklung von Apps kann auf viele verschiedene Arten erfolgen. Sie können native Techniken verwenden, wie z. B. Java für Android-Anwendungen oder Swift und Objective-C für die Erstellung von iPhone-Anwendungen. Dies sind die Sprachen, die Apple und Google für die Entwicklung ihrer Produkte verwenden. Sie helfen den Menschen und erhalten häufig neue Entwicklungsfunktionen. Verwenden Sie stattdessen die Frameworks React Native und Flutter, die auf mehr als einer Plattform funktionieren.
Das Geschäft mit der Entwicklung von Apps für native Mobilgeräte wächst stetig. Fast jeder hat ein Mobiltelefon, so dass die Zahl der möglichen Kunden praktisch unbegrenzt ist. Aus diesem Grund gibt es inzwischen für fast alles eine App. Die Planung und Entwicklung von Apps kann auf viele verschiedene Arten erfolgen. Sie können native Techniken verwenden, wie z. B. Java für Android-Anwendungen oder Swift und Objective-C für die Erstellung von iPhone-Anwendungen. Dies sind die Sprachen, die Apple und Google für die Entwicklung ihrer Produkte verwenden. Sie helfen den Menschen und erhalten häufig neue Entwicklungsfunktionen. Verwenden Sie stattdessen die Frameworks React Native und Flutter, die auf mehr als einer Plattform funktionieren.
Was ist plattformübergreifende App-Entwicklung?
"Plattformübergreifende App-Entwicklung" wird in zwei Gruppen unterteilt: hybride Entwicklung und native App-Entwicklung.
Bei der plattformübergreifenden App-Entwicklung können Apps mit einer einzigen Codebasis erstellt werden und funktionieren auf den Betriebssystemen iPhone und Android fast gleich. (Wir werden in diesem Beitrag hauptsächlich über die Entwicklung von mobilen Apps sprechen. An anderer Stelle werden wir mehr über die Erstellung von Online- und Desktop-Apps sprechen).
Hybride Entwicklung
Bei der Entwicklung von Hybrid-Apps werden Webtechnologien wie HTML5, CSS und JavaScript verwendet. Das bedeutet, dass hybride Entwicklungsanwendungen in einem Review auf der Zielplattform ausgeführt werden und einen Teil des Codes plattformübergreifend nutzen. Web-View-Anwendungen sind hybride Anwendungen, die eingebettete Web-Views verwenden, um die Benutzeroberfläche (UI) anzuzeigen, und die mit HTML5, CSS und JavaScript geändert werden können.
Web View-Anwendungen benötigen unter Umständen mehr Arbeit, um die gleichen Funktionen zu erhalten wie native mobile Entwicklungsanwendungen, da sie nicht so schnell auf die Geräte-API zugreifen können. Die Tatsache, dass diese Programme von Anfang an auf mehreren Plattformen funktionieren, kann viel Zeit sparen.
Da hybride Entwicklungsanwendungen plattformspezifische APIs verwenden können, sehen sie auf beiden Plattformen zwar gleich aus, funktionieren aber anders. Eine Wetteranwendung würde zum Beispiel die API des Wetterdienstes für den aktuellen Standort auf beiden Plattformen abfragen und je nach Angebot des jeweiligen Forums unterschiedliche Informationen liefern.
Entwicklung nativer Anwendungen
 Die Entwicklung nativer mobiler Anwendungen, wie die für Android oder iOS, erfolgt mit den SDKs für die jeweiligen Plattformen. Die Benutzeroberfläche wird mit Widgets und Bibliotheken erstellt, die für jede Plattform spezifisch sind. Sie verwenden keinen gemeinsamen Code für verschiedene Plattformen; der gemeinsame Code ist ausdrücklich für die jeweilige Plattform geschrieben.
Die Entwicklung nativer mobiler Anwendungen, wie die für Android oder iOS, erfolgt mit den SDKs für die jeweiligen Plattformen. Die Benutzeroberfläche wird mit Widgets und Bibliotheken erstellt, die für jede Plattform spezifisch sind. Sie verwenden keinen gemeinsamen Code für verschiedene Plattformen; der gemeinsame Code ist ausdrücklich für die jeweilige Plattform geschrieben.
Die Entwicklung nativer Anwendungen ist teurer und es dauert länger, neue Funktionen hinzuzufügen, da die Entwickler mehr Zeit benötigen, um die APIs der Zielplattformen zu erlernen. Allerdings bieten sie ein besseres Benutzererlebnis als hybride Anwendungen und sehen auf jedem Gerät gleich aus. Im Allgemeinen ist es am besten, wenn Sie Ihre Anwendung mit dem nativen Entwicklungstool der jeweiligen Plattform erstellen, z. B. Android Studio oder Xcode.
Plattformübergreifende Frameworks werden sowohl für Flutter als auch für React Native verwendet
React Native Flutter ist im Moment das beste plattformübergreifende Framework. Sie verwenden auf allen Plattformen denselben Code und bieten eine hochgradig anpassbare, reaktionsfähige Benutzeroberfläche mit nativen Apps und Widgets.
Da Google das Flutter-Framework und Facebook das React-Framework entwickelt haben, arbeiten große Teams an den SDKs, der Dokumentation, dem Support und anderen Teilen ihrer Plattformen.
React Native Flutter-Anwendungen haben einen Vorteil gegenüber der traditionellen nativen App-Entwicklung, da sie einen Großteil ihrer Software plattformübergreifend nutzen können.
Instagram sagt, dass mehr als 90 % des Codes seiner React Native-Funktionen für iOS und Android identisch sind.
Vergleich von React Native mit Flutter
Lassen Sie uns zunächst einen kurzen Blick auf Flutter werfen.
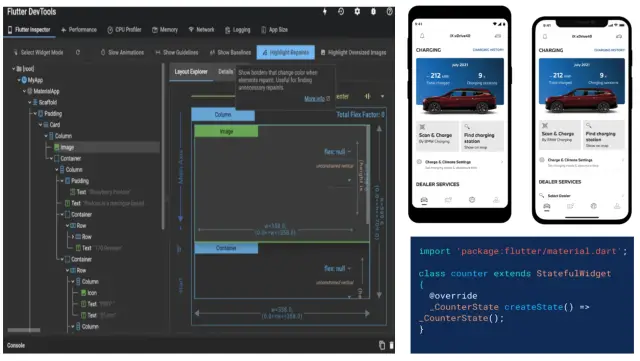
Flutter
Die Programmiersprache Dart von Google wird verwendet, um das Open-Source-Framework Flutter auszuführen. Es wird oft als verbessertes UI-Toolkit bezeichnet, mit dem sich aus einer einzigen Codebasis Software erstellen lässt, die auf mehr als einer Plattform funktioniert. Es ermöglicht die Erstellung von Benutzeroberflächen, die flexibel und ausdrucksstark sind und mit nativer Geschwindigkeit laufen. Auch die gesamte Flutter-Community und eine Gruppe von Entwicklern von Google unterstützen und arbeiten daran.
 Hier sind einige interessante Zahlen zum Marktanteil von Flutter:
Hier sind einige interessante Zahlen zum Marktanteil von Flutter:
Zweiundvierzig Prozent der Menschen weltweit nutzen Flutter, um plattformübergreifende mobile Apps zu entwickeln. (Daten von Statista)
- 68,8 % der Community von neuen Leuten lieben Flutter
- 13,55 Prozent der Community wählten Flutter wegen seiner weit verbreiteten Bibliotheken und Tools.
Beispielfälle für Flutter
- Mobile MVP-Anwendungen
- Apps im Material-Design
- Apps, die in das Betriebssystem integrierte Funktionen nutzen
- Einfache OS-Add-ons mit fortgeschrittenen Funktionen
- Leistungsstarke Anwendungen, die auf der Skia-Rendering-Engine basieren
- Eine Benutzeroberfläche, die geändert werden kann und über fortschrittliche Widgets verfügt
- Schalten Sie Apps, die viele Daten verwenden, wieder ein
Welche beliebten Apps wurden mit Flutter erstellt?
- Google Ads: Statische Utility-Klassen von Flutter, Firebase AdMob-Plugins und Dart-Pakete wurden verwendet, um iOS- und Android-Nutzern ein portables Erlebnis zu bieten.
- Tencent: Mit weniger als fünf Entwicklern haben sie einen Weg geschaffen, damit Nutzer Geräte über mehrere Plattformen hinweg verbinden und gemeinsam nutzen können.
- Alibaba schuf eine Möglichkeit für alle Anwendungen, mit einer hohen Framerate und einer einzigen Codebasis zu navigieren.
- eBay: Durch die Kombination von Flutter und Firebase konnte eine AutoML für eBay Motors erstellt werden, die leistungsstarke KI-Funktionen nutzt, die on edge geändert werden können.
- BMW nutzte Flutter Bloc, um seine leistungsstarken Benutzeroberflächen zu verwalten und sicherzustellen, dass sie gut funktionieren.
Reflect wechselte von React Native zu Flutter und nutzte das StreamBuilder-Widget, um hochwertige Datenereignisse zu senden, damit die Daten synchron bleiben. Einige Dinge, die React Native-Apps nicht können und von denen Facebook nicht will, dass Sie sie wissen.
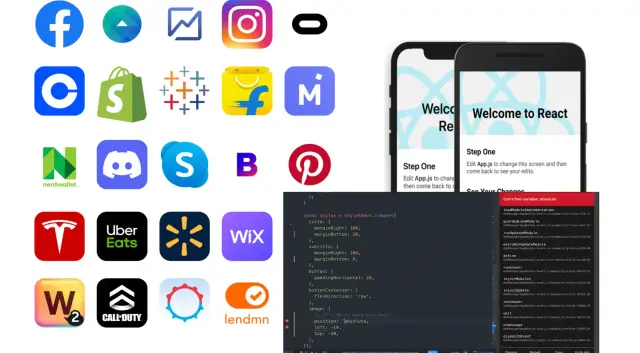
React Native
JavaScript wird verwendet, um das beliebte Open-Source-Framework React Native auszuführen. Es konzentriert sich hauptsächlich auf das native Rendering von Apps, die vor allem mit Smartphones und iOS kompatibel sind. React Native wird mit JavaScript, oft JSX, und einer XML-ähnlichen Syntax erstellt. Der Social-Media-Riese Facebook unterstützt es, und mehr als 50 engagierte Ingenieure arbeiten an dem Framework.
 Hier sind einige interessante Fakten darüber, wie gut sich React Native auf dem Markt behauptet:
Hier sind einige interessante Fakten darüber, wie gut sich React Native auf dem Markt behauptet:
- Berichten zufolge werden im Jahr 2021 38 % der Entwickler RN verwenden, um Apps zu entwickeln, die auf mehreren Plattformen funktionieren. (Daten von Statista)
- 14,51 Prozent der Entwickler bevorzugen React Native, weil es über native Tools und Bibliotheken verfügt.
- 58,8 Prozent der Entwickler nutzen React Native, was seine Beliebtheit zeigt.
Einige Möglichkeiten, React Native zu nutzen
- Plattformübergreifende Anwendungen sind einfach zu erstellen.
- Software zur schnellen Erstellung von Modellen
- Apps mit einer einfacheren Benutzeroberfläche
- Apps, die fast wie native Apps aussehen und flexible Benutzeroberflächen haben
- Apps mit Teilen, die wiederverwendet werden können
- Programme, die synchrone Schnittstellen verwenden
Wie viele beliebte Apps werden mit React Native erstellt?
- Facebook hat eine bessere, nützlichere mobile Benutzeroberfläche geschaffen, die einfach zu navigieren ist.
- Walmart: Sie verbesserten das Benutzererlebnis, indem sie glatte Animationen in der App machten, die den nativen Funktionen entsprechen.
- Bloomberg: Die Nutzer können benutzerdefinierte Inhalte erhalten, die einfach zu organisieren sind und deren Code automatisch aktualisiert wird.
- Web View wurde verwendet, um Push-Benachrichtigungen zu Instagram hinzuzufügen, ohne ein Navigations-Framework zu erstellen.
- SoundCloud: Die iOS- und Android-Versionen wurden gleichzeitig aktualisiert, um die Zeit zwischen den einzelnen Versionen zu überbrücken.
- Wix hat Navigations- und Bildschirmoptionen entwickelt, die schnell und einfach geändert werden können.
Bewertung der Leistung
Die Menschen haben unterschiedliche Vorstellungen davon, wie React Native Flutter funktioniert. Alles an Flutter und RN hört sich in Bezug auf Geschwindigkeit und Agilität hervorragend an, aber die jeweiligen Communities sind beim Thema "Leistung" gespalten. Die Leistung von RN wurde jedoch kritisiert, weil es native Module und Bibliotheken von Drittanbietern verwendet.
Vergleich der Funktionsweise von React Native und Flutter für Benutzer
Die Benutzerfreundlichkeit ist eines der wichtigsten Kriterien bei der Auswahl des besten Frameworks für die Entwicklung mobiler Apps. Sie soll es den Benutzern leicht machen, bei der Marke oder dem Produkt zu bleiben. Eine aussagekräftige Benutzererfahrung ermöglicht es auch, die für den Erfolg Ihres Unternehmens optimale Customer Journey auf Ihrer Website zu gestalten.
Einfach zu testen
Eines der Hauptziele der Entwicklung ist es, den Code mit möglichst geringem Zeit- und Arbeitsaufwand perfekt funktionieren zu lassen. Im folgenden Abschnitt werden wir uns ansehen, wie viel einfacher es ist, Flutter- und React Native-Apps mit Tests zu versehen.
Wie einfach es ist, eine Flutter-App zu testen
Auf der anderen Seite hilft Flutter, da es mit einem Dart arbeitet, in vielerlei Hinsicht bei automatisierten Entwicklungstests. Es wird mit einer umfangreichen Dokumentation ausgeliefert und bietet viele verschiedene Möglichkeiten zum Testen von Apps auf Unit-, Widget- und Integrationsebene. Flutter bietet auch detaillierte Anleitungen zur Erstellung und Veröffentlichung von Apps für Android und iOS in den jeweiligen App Stores und Play Stores. Auch der Deployment-Prozess ist formell niedergeschrieben.
Wie einfacher ist es, eine React Native App zu testen als andere Apps?
React Native sagt, dass Tests auf der UI-Ebene und Integrationstests nicht unterstützt werden. Es gibt auch nicht viele Frameworks für das Testen von RN-Apps auf Unit-Ebene. Da es keine offizielle Unterstützung gibt, müssen Entwickler Tools von Drittanbietern wie Appium und Detox verwenden, um Fehler zu finden.
Außerdem werden Bibliotheken von Drittanbietern verwendet, um den Entwicklungs- und Freigabeprozess zu automatisieren. Einfach ausgedrückt: Das gesamte Framework verfügt über keine automatische Möglichkeit, iOS-Apps in den App Store hochzuladen. Stattdessen weist RN Entwickler an, Xcode zu verwenden, um zu beschreiben, wie eine App manuell bereitgestellt werden kann.
Plattformübergreifende Entwicklungs-Frameworks und wie sie funktionieren
Auch wenn plattformübergreifende Frameworks für die Entwicklung mobiler Apps viele Prinzipien und Funktionen gemeinsam haben, wurden sie alle mit unterschiedlichen Zielen entwickelt.
 React Native wurde entwickelt, um die Leistung von nativem Code mit der einfachen Entwicklung von React Web zu kombinieren. Das Ziel ist es, etwa die Hälfte des Codes der App an einem Ort zu platzieren, anstatt einen einzigen Satz von Komponenten zu verwenden, die auf iOS und Android funktionieren. Zu diesem Zweck werden völlig unterschiedliche Benutzeroberflächen in einem einzigen JavaScript-Bündel zusammengefasst. Der Hauptgrund für die Entwicklung von Flutter war die Erfüllung der Anforderungen von Google an Google. Mit anderen Worten, es ist ein weiterer Versuch, schnelle Entwicklungszyklen mit der Leistung von nativem Code zu kombinieren und UI-Elemente zu erstellen, die sowohl von iOS- als auch von Android-Apps verwendet und wiederverwendet werden können. Aus diesem Grund ist Flutter von Google so viel schneller als React Native.
React Native wurde entwickelt, um die Leistung von nativem Code mit der einfachen Entwicklung von React Web zu kombinieren. Das Ziel ist es, etwa die Hälfte des Codes der App an einem Ort zu platzieren, anstatt einen einzigen Satz von Komponenten zu verwenden, die auf iOS und Android funktionieren. Zu diesem Zweck werden völlig unterschiedliche Benutzeroberflächen in einem einzigen JavaScript-Bündel zusammengefasst. Der Hauptgrund für die Entwicklung von Flutter war die Erfüllung der Anforderungen von Google an Google. Mit anderen Worten, es ist ein weiterer Versuch, schnelle Entwicklungszyklen mit der Leistung von nativem Code zu kombinieren und UI-Elemente zu erstellen, die sowohl von iOS- als auch von Android-Apps verwendet und wiederverwendet werden können. Aus diesem Grund ist Flutter von Google so viel schneller als React Native.
Flutter wurde auch entwickelt, um die Entwicklung mobiler Apps überschaubarer und zugänglicher zu machen. Es ermöglicht Entwicklern, Code in Dart zu schreiben, einer Sprache, die an einem Wochenende erlernt und in wenigen Tagen oder sogar Stunden gemeistert werden kann, je nach Kenntnisstand des Entwicklers. Aus diesem Grund glauben wir, dass Flutter das bevorzugte Framework für die Entwicklung mobiler Apps für Unternehmen werden wird, die schnell viele native mobile Apps erstellen müssen, ohne dabei an Leistung oder Funktionalität zu verlieren.
Apps für Mobiltelefone zu entwickeln macht Spaß
Als Google Flutter zum ersten Mal vorstellte, waren die Entwickler schockiert, wie gut es auf Mobiltelefonen im Vergleich zu anderen Technologien für plattformübergreifende mobile Anwendungen funktionierte. Die Hauptidee hinter React Native war es, den UI-Code zwischen iOS und Android zu teilen, was eine gute Idee war. Da React Native jedoch Probleme hat, funktionieren die fertigen Apps nicht so gut wie native mobile Apps. Sie werden viele der Funktionen von Flutter in keinem anderen Tool auf dem Markt finden. Die beeindruckende Programmiersprache Dart wurde speziell für die Entwicklung von mobilen Apps entwickelt.
 Dart ist derzeit die schnellste Sprache für die Entwicklung von Apps für Android und iOS. Sie erstellt außerdem gut funktionierende UI-Komponenten, verfügt über eine hervorragende IDE-Unterstützung (integrierte Entwicklungsumgebung) mit leistungsstarken Autovervollständigungsfunktionen, ermöglicht die Programmierung von Live-Prototypen ohne Verlust des App-Status und erfordert objektorientierte Programmierung. Mit einem meinungsbildenden Framework kann Google viele wichtige Entscheidungen für Sie treffen, so dass die Community mehr Zeit hat, sich auf das Wichtigste zu konzentrieren: die Entwicklung von Apps.
Dart ist derzeit die schnellste Sprache für die Entwicklung von Apps für Android und iOS. Sie erstellt außerdem gut funktionierende UI-Komponenten, verfügt über eine hervorragende IDE-Unterstützung (integrierte Entwicklungsumgebung) mit leistungsstarken Autovervollständigungsfunktionen, ermöglicht die Programmierung von Live-Prototypen ohne Verlust des App-Status und erfordert objektorientierte Programmierung. Mit einem meinungsbildenden Framework kann Google viele wichtige Entscheidungen für Sie treffen, so dass die Community mehr Zeit hat, sich auf das Wichtigste zu konzentrieren: die Entwicklung von Apps.
Mit Flutter und der gesamten Toolchain können Entwickler einen schönen Satz von Widgets wiederverwenden, die wie Material Design aussehen. Google hat auch mehrere Integrationen mit Bibliotheken von Drittanbietern geschaffen, wie z. B. Texteditoren, SQL-Datenbanken (auf die über Abstraktionen zugegriffen werden kann) und Bildverarbeitungstools, die die Verwaltung von Bildern erleichtern. Die Entwickler haben Zugriff auf alles in einem einzigen Paket, das auf Effizienz, Produktivität und Leistung ausgelegt ist.
Vor- und Nachteile von Flutter und React Native Apps
 Diese Anwendungen sind nicht von den mit Flutter erstellten Anwendungen zu unterscheiden. Sie funktionieren gleich, fühlen sich gleich an und sehen gleich aus, abgesehen von einigen stilistischen Unterschieden für jede Plattform (abgesehen von einigen plattformspezifischen stilistischen Aspekten). Das größte Problem bei der Erstellung von Apps mit React Native ist, dass die Laufzeitumgebung komplizierter ist als die Verwaltung separater Prozesse für jede Architektur. Das bedeutet, dass man mit React an die Leistung einer nativen App herankommt, aber nicht dorthin gelangen kann. Flutter hat nicht die gleichen Vorteile wie React Native, was die Unterstützung bereits vorhandener JavaScript-Codebasen und die Wiederverwendung einiger Teile betrifft, die von iOS- und Android-Apps gemeinsam genutzt werden.
Diese Anwendungen sind nicht von den mit Flutter erstellten Anwendungen zu unterscheiden. Sie funktionieren gleich, fühlen sich gleich an und sehen gleich aus, abgesehen von einigen stilistischen Unterschieden für jede Plattform (abgesehen von einigen plattformspezifischen stilistischen Aspekten). Das größte Problem bei der Erstellung von Apps mit React Native ist, dass die Laufzeitumgebung komplizierter ist als die Verwaltung separater Prozesse für jede Architektur. Das bedeutet, dass man mit React an die Leistung einer nativen App herankommt, aber nicht dorthin gelangen kann. Flutter hat nicht die gleichen Vorteile wie React Native, was die Unterstützung bereits vorhandener JavaScript-Codebasen und die Wiederverwendung einiger Teile betrifft, die von iOS- und Android-Apps gemeinsam genutzt werden.
Vor- und Nachteile der nativen Leistung
Die aktualisierte virtuelle JavaScript-Maschine in React Native ist schneller als V8, da sie über einen JIT-Compiler verfügt. Außerdem handelt es sich um ein vorkompiliertes Framework, mit dem Sie jede beliebige Codebasis ausliefern können, da sie in eine native, ausführbare React-Datei umgewandelt wird. React Native kann die gleiche Entwicklungsleistung wie eine iOS-App erreichen, ohne die iOS-Build-Parameter zu ändern. Damit ist es in der Praxis genauso schnell wie reine React Native Mobile Apps.
Sobald Ihr Projekt fertig ist, erstellt der in Flutter integrierte Ahead-of-Time-Compiler Code, der auf iOS und Android gut funktioniert. Wie bei React können Sie die Leistung von Native to React erhalten, ohne die gesamte Codebasis in Ihr Anwendungsbündel aufzunehmen.
Pro und Contra der Größe von Native Apps
React Native-Apps können kleiner gemacht werden, indem Einstellungen wie Bypass Filling und die Verwendung des Entwicklermodus auf true gesetzt werden. Bypass Filling weist React Native an, den Prozess des Füllens seines virtuellen DOMs zu überspringen, mit dem Ergebnis, es mit der Native React UI zu vergleichen. Die meisten Anwendungen kommen mit einer JavaScript-Laufzeit von etwa 300kb. Dadurch werden die Bilder im Speicher kleiner und ihre Qualität sinkt. Mit dem Ahead-of-Time-Compiler von Flutter können Entwickler nur die Codebasis ausliefern, die sie für die zu erstellende App benötigen, ohne etwas packen zu müssen. Wenn Sie möchten, dass Ihre Anwendung weniger Speicherplatz benötigt, können Sie Flutter innerhalb einer JavaScript-VM ausführen, die Sie bereits besitzen.
Vor- und Nachteile der SDK-Mindestversion, die verwendet werden muss
Um die beste Leistung zu erzielen, sollten Sie natürlich die neuesten SDK-Versionen verwenden, die zum Zeitpunkt der Veröffentlichung verfügbar sind. In den meisten Fällen kann React Native problemlos mit jedem iOS 9 oder Android 5 SDK eingesetzt werden. Es wäre hilfreich, wenn Sie trotzdem versuchen würden, die neuesten iOS- und Android-SDKs zu verwenden, aber React Native-Apps können auch mit älteren SDKs erstellt werden, auch wenn sie zur Laufzeit nur eine begrenzte Anzahl von Funktionen haben werden. Flutter-Apps können für die Android-Versionen 21 und später erstellt werden, aber es ist am besten, mit den neuesten SDK-Versionen zu bauen, um die beste Leistung zu erzielen. Auch wenn Apple die Unterstützung für die meisten der von Flutter verwendeten APIs eingestellt hat, können Sie Flutter auf iOS 8 oder höher ausführen, ohne dass es zu Abstürzen kommt.
Pro und Contra der UI-Entwicklung
Flutter-Apps können bereits für iOS oder Android geschriebenen Code verwenden, da Flutter über Widgets für die Benutzeroberfläche (UI) verfügt. Auch wenn es nicht einfach ist, Flutter-Widgets auf bestehende iOS- und Android-Benutzeroberflächen (UI)-Komponenten abzubilden, gibt es Frameworks von Drittanbietern, die die Nutzung von React Native-Funktionen erleichtern. React Native verfügt über APIs, mit denen Sie die Brücke zwischen Ihren React Native UI-Komponenten und dem JavaScript-Code, der sie rendert, manuell bauen können. Außerdem gibt es eine Brücke, mit der Sie vorhandenen iOS- und Android-Code als JavaScript-Module verwenden können.
Vor- und Nachteile des Debugging
React Native verfügt über einen integrierten Debugger, den Sie an eine bereits auf iOS oder Android laufende App anhängen können. Damit erhalten Entwickler eine Vorschau auf den aktuellen Zustand der virtuellen JavaScript-Maschine und mehrere Tools, mit denen sie die Speichernutzung überprüfen und Änderungen im laufenden Betrieb vornehmen können. Außerdem verfügt Flutter über einen integrierten Debugger, den Sie an Ihre laufende App auf iOS oder Android anhängen können. Damit erhalten Entwickler eine Vorschau auf den aktuellen Zustand der Rendering-Engine und Zugang zu einigen Tools, mit denen sie die Speichernutzung überprüfen oder Änderungen im laufenden Betrieb vornehmen können.
Vor- und Nachteile der Verwendung desselben Codes auf verschiedenen mobilen Plattformen
React Native verfügt über eine eigene Reihe von APIs, die für die Entwicklung von Apps für iOS und Android verwendet werden können. Wenn Sie möchten, können Sie Teile Ihrer iOS- und Android-Apps so schreiben, dass sie auf beiden Plattformen funktionieren. Die meisten Unternehmen, die React Native verwenden, entwickeln ihre Apps jedoch zunächst für eine Plattform, bevor sie sie auf die andere übertragen. Ihre iOS- und Android-Anwendungen können keinen Code gemeinsam nutzen, da Flutter-Anwendungen mit spezifischem Code für jede Plattform erstellt werden. Bibliotheken von Drittanbietern hingegen sind leicht zu finden und erleichtern die Wiederverwendung bereits vorhandener React Native-Komponenten.
Flutter oder React Native? Was ist leichter zu lernen?
Je nachdem, wie erfahren der Entwickler ist, hat React Native Flutter APIs, die leicht zu verstehen sind. Beide haben eine große und aktive Gemeinschaft von Entwicklern, die ständig neue Tools und Teile erstellen und neuen Entwicklern helfen können. React Native kommt mit einer Reihe von vordefinierten Komponenten, die verwendet werden können, um Anwendungen sowohl für iOS als auch für Android zu erstellen. Auf diese Weise können Sie eine Sache gleichzeitig lernen, ohne sich um all die APIs kümmern zu müssen, die zum Rendern von Ansichten verwendet werden.
Wenn Sie ein neuer Entwickler mit wenig oder gar keiner Codierungserfahrung sind, ist React Native wahrscheinlich der beste Einstieg. Wenn Sie sich ein wenig mit Programmierung auskennen, sollten Sie wahrscheinlich Flutter anstelle von React Native verwenden. Der Grund dafür ist, dass die APIs von Flutter mehr an iOS und Android angelehnt sind. Außerdem arbeitet das Flutter-Team hart daran, dass die Entwicklungserfahrung mit anderen SDKs wie React Native mithalten kann.
Das beste Flutter-Backend
Backend as a Service (BaaS) wie Firebase von Google mag der beste Weg sein, um eine Flutter-App zu unterstützen, aber die Wahrheit sieht ganz anders aus. Backendless bietet eine Backend-Lösung für Flutter-Anwendungen, die viel umfassender und kostengünstiger ist. Mit dem Backendless Flutter SDK können Sie sowohl mit mobilen Flutter-Anwendungen als auch mit Flutter Web arbeiten, das für Web- und Desktop-Anwendungen konzipiert ist.
Das beste React Native Backend
React Native hat ohne Flutter kein eigenes Backend, aber wie Flutter funktionieren auch React Native-Anwendungen gut mit BaaS-Plattformen wie Backendless. Backendless hat die gleichen Funktionen für Entwickler von React Native Flutter. Wenn Sie als React Native-Entwickler versuchen, Ihre Entwicklung zu beschleunigen, können Sie sich mit BaaS-Lösungen eine Menge Arbeit im Backend sparen. So haben Sie mehr Zeit, um an der Entwicklung der besten UI und UX zu arbeiten.
Im Jahr 2022, Flutter vs. React Nativ3
Seit seiner Veröffentlichung im Jahr 2015 haben viele Unternehmen React Native eingesetzt. Dank der Arbeit der Open-Source-Community ist auch React Native gewachsen und hat im Laufe der Zeit neue Funktionen hinzugefügt. Das liegt daran, dass JavaScript eine Welt ist, in der sich die Dinge schnell ändern.
Flutter ist eine neuere Technologie, die Ihnen vielleicht seltsam vorkommt, wenn Sie an die Arbeit mit Android oder iOS gewöhnt sind. Google hat hart daran gearbeitet, es leicht erlernbar zu machen, so dass die meisten Leute, die bereits wissen, wie man Anwendungen für iOS oder Android erstellt, in der Lage sein sollten, es schnell zu tun. Flutter macht die Erstellung von Anwendungen mit mehreren Versionen und Minimum Viable Products (MVPs) einfach. React Native ist ein gutes Framework für die Erstellung von einfach zu bedienenden Anwendungen, die auf React Native und plattformübergreifenden Geräten funktionieren. Wir haben eine Liste mit Fragen erstellt, die Ihnen bei der Entscheidung helfen soll, welche dieser Technologien Sie zu Ihrem Tech-Stack hinzufügen sollten.
Wählen Sie Flutter wenn:
- Ihre Idee muss nicht alles selbständig machen können.
- Sie haben nicht viel Geld oder Zeit, um die Dinge zu erledigen.
- Sie wollen Skripte schreiben und sie schnell auf den Markt bringen.
- Sie möchten bei der Entwicklung Geld sparen, indem Sie eine einzige Codebasis erstellen, die auf vielen Plattformen funktioniert.
- Sie möchten Programme erstellen, die zwischen 60 und 120 Bildern pro Sekunde laufen.
- Wenn Sie Widgets verwenden, müssen Sie weniger Tests durchführen und die Benutzeroberfläche optimieren.
Wählen Sie React Native, wenn:
- Um Ihre Anwendungen größer zu machen, sollten Sie Module verwenden, die auf mehr als einer Plattform funktionieren.
- Sie sollten native Programme erstellen, die nicht zu viel Platz benötigen.
- Sie möchten so bald wie möglich gemeinsame APIs erstellen.
- Sie wollen eine Anwendung erstellen, die in mehreren Schritten zusammengesetzt werden kann und eine sehr reaktionsschnelle Benutzeroberfläche hat.
- Sie haben genug Zeit und Geld, um sich ganz auf das Projekt zu konzentrieren
schließen
Sowohl Flutter als auch React Native sind großartige Möglichkeiten, um plattformübergreifende Anwendungen zu erstellen. Es gibt einige Ähnlichkeiten zwischen den beiden, aber auch einige signifikante Unterschiede, die Sie kennen sollten, bevor Sie sich für eine der beiden entscheiden. Welches plattformübergreifende Framework für Ihre Unternehmensanwendung oder Ihre neue Startup-App am besten geeignet ist, hängt von Ihren Entwicklungsfähigkeiten, der Qualität Ihres Entwicklungsteams und den React-Native-Komponenten ab, die Ihr Projekt verwenden muss.
Wenn Sie Ratschläge für die Verwendung von Flutter oder React Native suchen, sollten Sie wissen, dass beide auf dem neuesten Stand der Technik sind, sich großer Beliebtheit erfreuen und für hochwertige plattformübergreifende Projekte verwendet werden können. Anstatt sich also unüberlegt für eines der beiden zu entscheiden, sollten Sie Ihren gesunden Menschenverstand benutzen.
Schauen Sie sich zunächst an, was Sie haben oder bekommen können. Können Sie Leute, die sich mit Dart auskennen, dazu bringen, sich auf ein Flutter-Abenteuer einzulassen? Wenn nicht, sollten Sie React Native in Betracht ziehen.
Zweitens: Schauen Sie sich das Projekt, das Sie machen wollen, genau an. Möchten Sie, dass Teile der Benutzeroberfläche der App nativ sind? Versuchen Sie es stattdessen mit React Native. Wie wäre es mit einem Design, das die Marke in den Mittelpunkt stellt? Sie könnten Flutter als Lösung ausprobieren.
 Drittens können Sie eine alternative Entwicklungsoption in Betracht ziehen, z. B. ohne Code. Dies ist eine recht vielversprechende Richtung, auch wenn ein Teil der Entwicklergemeinde skeptisch ist. Die Entwicklung von nativen Anwendungen auf AppMaster hat mehrere Vorteile. Schneller Einstieg. Es wird für Sie viel einfacher sein, die Plattform ohne Code zu beherrschen als Flutter und React Native, und Sie werden auch viel weniger Zeit für die Umsetzung des Projekts benötigen. AppMaster ist eine universelle No-Code-Entwicklungsplattform, die die Funktionen einer Engine und eines Interface Builders mit der Generierung von Quellcode kombiniert. Sie erhalten komplett einsatzbereite mobile und Web-Anwendungen, deren Komponenten die gleichen sind wie die von den Entwicklern erstellten. Mobile Anwendungen können automatisch im Play Market oder Appstore veröffentlicht werden.
Drittens können Sie eine alternative Entwicklungsoption in Betracht ziehen, z. B. ohne Code. Dies ist eine recht vielversprechende Richtung, auch wenn ein Teil der Entwicklergemeinde skeptisch ist. Die Entwicklung von nativen Anwendungen auf AppMaster hat mehrere Vorteile. Schneller Einstieg. Es wird für Sie viel einfacher sein, die Plattform ohne Code zu beherrschen als Flutter und React Native, und Sie werden auch viel weniger Zeit für die Umsetzung des Projekts benötigen. AppMaster ist eine universelle No-Code-Entwicklungsplattform, die die Funktionen einer Engine und eines Interface Builders mit der Generierung von Quellcode kombiniert. Sie erhalten komplett einsatzbereite mobile und Web-Anwendungen, deren Komponenten die gleichen sind wie die von den Entwicklern erstellten. Mobile Anwendungen können automatisch im Play Market oder Appstore veröffentlicht werden.
 Die Codegenerierung hat viele unbestreitbare Vorteile:
Die Codegenerierung hat viele unbestreitbare Vorteile:
- Verfügbarkeit von Quellcode mit Kommentaren und Best-Practice-Beispielen
- Hervorragende Leistung, manchmal viel besser als von Menschen geschriebene Anwendungen
- Sie können die Anwendung immer wieder neu generieren (technische Schulden und Refactoring ade)
- Automatische Generierung von Dokumentation.
Erfahren Sie hier mehr über die Codegenerierung.
FAQs
Wie unterscheidet sich die Entwicklung für Mobilgeräte von der Entwicklung für das Web?
Die Entwicklung von Web- und Mobilanwendungen ist eine Möglichkeit, Online- und Offline-Anwendungen zu erstellen, aber sie unterscheidet sich. Jedes Gerät mit einem Webbrowser kann Webanwendungen ausführen. Mobile Anwendungen hingegen können nur mit mobilen Betriebssystemen wie iOS und Android genutzt werden.
Was ist Flutter?
Google hat das Flutter-Framework entwickelt, das jeder kostenlos nutzen kann, um mobile Anwendungen zu erstellen. Es ermöglicht Entwicklern die Erstellung von reaktiven nativen Apps für iOS und Android aus einer einzigen Codebasis.
Kann man mit Flutter auch Webanwendungen erstellen?
Ja. Mit Flutter können Sie Webinhalte mit Standard-Webtechnologien wie HTML, CSS und JavaScript erstellen. Sie können aktuelle Flutter-Anwendungen, die in Dart geschrieben wurden, mit Hilfe der Webunterstützung kompilieren. So erhalten Sie ein Browser-Client-Erlebnis, das Sie auf jeder Website hosten und an jeden Webserver senden können.





