Flutter vs. React Native。哪一个更适合你的项目?
对Native React和Flutter的彻底比较。该指南告诉你其中的利弊,应用的效果如何,以及哪种应用开发是最前沿的。

随着制作移动应用程序变得越来越流行,企业正在寻找方法来创建可以在不同设备上使用的应用程序。当我们说 "跨平台 "时,我们通常是指安卓和iOS。Statista说。
2021年6月,安卓的市场份额略低于73%,仍然是全球最受欢迎的移动开发操作系统。全球99%以上的市场份额由移动和iOS组成。你的开发应用程序的运作和功能如何,将取决于你选择的框架。毫不奇怪,糟糕的软件会导致用户的设备过热,运行缓慢,并停止工作。
这就是反应原生和跨平台应用开发长期以来一直存在矛盾的主要原因,也是为什么两个最受欢迎的跨平台应用开发框架React Native Flutter相互之间存在矛盾的原因。这篇文章比较了Native Flutter这两个流行的制作应用程序的跨平台开发框架。我们将研究每个框架的优点和缺点,然后决定哪个是最适合2022年的。
为什么这么多人为手机建立开发应用?
 为原生移动设备制作应用程序的业务正在稳步增长。几乎每个人都有一部手机,所以可能的客户数量几乎是无限的。现在几乎所有的东西都有一个应用程序,因为如此。规划和制作应用程序的开发可以通过许多不同的方式进行。你可以使用原生技术,比如Java是如何制作Android应用程序的,Swift和Objective-C是用来制作iPhone应用程序的。这些都是苹果和谷歌用来制作产品的语言。他们帮助人们并经常获得新的开发功能。相反,使用框架React Native Flutter,在一个以上的平台上工作。
为原生移动设备制作应用程序的业务正在稳步增长。几乎每个人都有一部手机,所以可能的客户数量几乎是无限的。现在几乎所有的东西都有一个应用程序,因为如此。规划和制作应用程序的开发可以通过许多不同的方式进行。你可以使用原生技术,比如Java是如何制作Android应用程序的,Swift和Objective-C是用来制作iPhone应用程序的。这些都是苹果和谷歌用来制作产品的语言。他们帮助人们并经常获得新的开发功能。相反,使用框架React Native Flutter,在一个以上的平台上工作。
什么是跨平台应用开发?
"跨平台应用开发 "将其分为两组:混合开发和原生应用开发。
跨平台开发的应用程序可以用一个代码库制作,在iPhone和Android操作系统上的工作原理几乎相同。(在这篇文章中,我们将主要谈论创建移动应用开发。在其他位置,我们会更多地谈论制作在线和桌面应用程序)。
混合开发
混合开发应用程序使用网络技术,如HTML5、CSS和JavaScript。这意味着混合开发应用程序在目标平台的审查中运行,并在不同平台上共享一些代码。网络视图应用程序是混合应用程序,它使用嵌入式网络视图来显示用户界面(UI),并可以用HTML5、CSS和JavaScript进行更改。
网络视图应用程序可能需要更多的工作来获得与原生移动开发应用程序相同的功能,因为它们不能像开箱时那样快速访问设备API。事实上,这些程序开箱就能在多个平台上工作,可以节省很多时间。
因为混合开发应用程序可以使用每个平台特有的API,它们在两个平台上可能看起来一样,但工作方式不同。例如,一个天气应用程序将在两个平台上检查当前位置的天气服务的API,并根据每个论坛提供的内容给出不同的信息。
原生应用开发
 原生移动应用程序的开发,如Android或iOS的应用程序,是用它们将运行的平台的SDK制作的。用户界面是用每个平台特有的部件和库制作的。它们在平台之间不共享任何代码;它们共享的代码是明确为所使用的平台编写的。
原生移动应用程序的开发,如Android或iOS的应用程序,是用它们将运行的平台的SDK制作的。用户界面是用每个平台特有的部件和库制作的。它们在平台之间不共享任何代码;它们共享的代码是明确为所使用的平台编写的。
原生应用程序的开发成本更高,增加新功能的时间更长,因为开发人员需要更多的时间来学习目标平台的API。然而,它们提供了比混合应用程序更好的用户体验,而且看起来更像是属于每台设备的。一般来说,最好用它将使用的平台的本地开发工具来制作你的应用程序,如Android Studio或Xcode。
Flutter和React Native都使用跨平台的框架
React Native Flutter是目前最好的跨平台框架。它们在所有平台上使用相同的代码,并使用本地应用程序和小部件给出高度可定制的、响应式的UI。
因为谷歌做了Flutter框架,Facebook做了React,他们有大型团队在SDK、文档、支持和其他平台的部分工作。
React Native Flutter应用比传统的原生应用开发更有优势,因为他们可以跨平台共享大部分软件。
Instagram表示,他们90%以上的React Native功能代码在iOS和Android上是相同的。
React Native与Flutter的比较
首先,让我们快速了解一下Flutter。
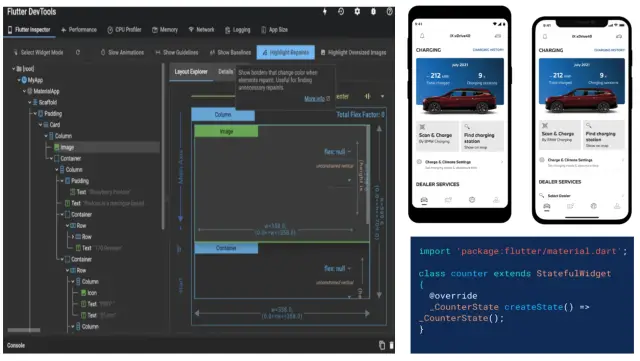
Flutter
来自谷歌的编程语言Dart被用来运行开源框架Flutter。它通常被称为改进的UI工具包,可用于从一个代码库中制作可在多个平台上运行的软件。它使创建灵活、富有表现力、以原生速度运行的用户界面成为可能。同时,整个flutter社区和来自谷歌的一群开发者都支持并致力于此。
 这里有一些关于Flutter的市场份额的有趣数据。
这里有一些关于Flutter的市场份额的有趣数据。
全球有42%的人使用Flutter来制作跨平台的移动应用。(数据来自Statista)
- 68.8%的社区新人们喜欢Flutter
- 13.55%的社区选择Flutter是因为其广泛的库和工具。
Flutter的实例
- 移动MVP应用
- 材料设计的应用程序
- 使用操作系统内置功能的应用程序
- 具有更多高级功能的简单操作系统附加组件
- 基于Skia渲染引擎的高性能应用
- 可以改变的用户界面,并具有先进的小工具
- 再次开启使用大量数据的应用程序
使用Flutter制作了哪些流行的应用程序?
- 谷歌广告。使用了Flutter的静态实用类、Firebase AdMob插件和Dart包,为iOS和Android用户提供了便携体验。
- 腾讯公司。在不到5个开发者的情况下,他们为用户在多个平台上连接和共享设备创造了条件。
- 阿里巴巴为所有的应用程序创造了一种高帧率和单一代码库的导航方式。
- eBay。通过结合Flutter和Firebase,他们可以为eBay汽车公司建立一个autoML,它使用强大的AI功能,可以在边缘改变。
- 宝马使用flutter bloc来管理其高性能的用户界面,并确保它们运行良好。
Reflect从React Native切换到Flutter,并使用StreamBuilder小部件来发送高质量的数据事件,以帮助保持数据的同步。一些React Native应用不能做的事情,Facebook不想让你知道。
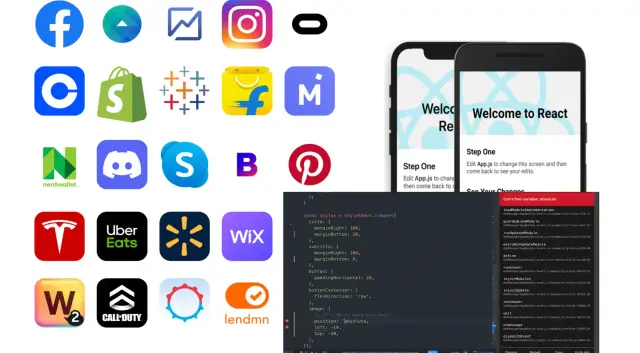
React Native
JavaScript被用来运行流行的开源框架React Native。它主要专注于主要与智能手机和iOS兼容的应用程序的本地渲染。React Native是用JavaScript,通常是JSX,以及类似XML的语法制作的。社交媒体巨头Facebook支持它,有超过50名专门的工程师在为这个框架工作。
 以下是一些关于React Native在市场上表现如何的有趣事实。
以下是一些关于React Native在市场上表现如何的有趣事实。
- 报告称,2021年,38%的开发者使用RN来开发可在多个平台上运行的应用程序。(数据来自Statista)
- 14.51%的开发者喜欢React Native,因为它有本地工具和库。
- 58.8%的开发者使用React Native,这表明它很受欢迎。
使用React Native的一些方法
- 跨平台的应用程序很容易制作。
- 制作快速模型的软件
- 具有更直接的用户界面的应用程序
- 看起来接近原生的应用程序,并且有灵活的用户界面
- 具有可以再次使用的部分的应用程序
- 使用同步界面的程序
有多少流行的应用程序是用React Native制作的?
- Facebook做了一个更好、更有用的移动用户界面,易于浏览。
- 沃尔玛:他们通过在应用程序中制作与原生功能相同的流畅动画,改善了用户体验。
- 彭博社。用户可以获得易于组织的定制内容,而且其代码会自动更新。
- Web View被用来为Instagram添加推送通知,而不需要做一个导航框架。
- SoundCloud,它同时修复了iOS和Android版本,以弥补发布之间的时间差。
- Wix做了导航和屏幕的选择,可以快速而容易地改变。
性能评估
人们对React Native Flutter的工作方式有不同的想法。关于Flutter和RN的一切听起来在速度和敏捷性上都很出色,但在 "性能 "这个问题上,每个社区都有分歧。然而,RN的性能一直受到批评,因为它使用原生模块和第三方库。
比较React Native和Flutter如何为用户工作
在为你的项目选择最好的移动应用开发框架时,用户体验是需要考虑的最重要的事情之一。它试图让用户轻松地坚持使用该品牌或产品。一个有意义的用户体验也使得在你的网络上绘制客户旅程成为可能,这对你的业务成功是最好的。
测试很容易
开发的主要目标之一是用尽可能少的时间和工作保持代码的完美运行。在下面的部分,我们将看看在Flutter和React Native应用程序中添加测试是多么容易。
测试 Flutter 应用程序有多容易?
另一方面,因为它与dart一起工作,Flutter在很多方面有助于自动化开发测试。它有很多文档,给你提供了很多不同的方式来测试单元、部件和集成级别的应用程序。Flutter还提供了详细的说明,说明如何在各自的应用程序商店和Play商店制作和发布Android和iOS的应用程序。部署过程也被正式写下来。
测试React Native应用比其他应用更容易吗?
React Native说不支持在UI层面的测试和测试集成。也没有很多框架用于在单元级别测试RN应用程序。由于没有官方支持,开发人员必须使用第三方工具,如Appium和Detox来查找错误。
它还使用外部来源的库来自动化开发和发布过程。简单地说,整个框架没有任何自动上传iOS应用程序到App Store的方法。相反,RN告诉开发者使用Xcode来描述如何手动部署应用程序。
跨平台开发框架及其工作原理
即使跨平台的移动应用开发框架共享很多原则和功能,但它们都是为了不同的目标而制作的。
 React Native是为了将原生代码的性能与React web带来的开发便利性相结合。其目标是将约一半的应用程序代码放在一个地方,而不是使用在iOS和Android上工作的单一组件集。要做到这一点,完全不同的UI被放到一个单一的JavaScript捆绑中。制作Flutter的主要原因是为了满足谷歌的需求。换句话说,它是将快速开发周期与原生代码的性能结合起来的又一次尝试,并使UI元素可以被iOS和Android应用程序使用并重复使用。正因为如此,谷歌的Flutter比React Native快得多。
React Native是为了将原生代码的性能与React web带来的开发便利性相结合。其目标是将约一半的应用程序代码放在一个地方,而不是使用在iOS和Android上工作的单一组件集。要做到这一点,完全不同的UI被放到一个单一的JavaScript捆绑中。制作Flutter的主要原因是为了满足谷歌的需求。换句话说,它是将快速开发周期与原生代码的性能结合起来的又一次尝试,并使UI元素可以被iOS和Android应用程序使用并重复使用。正因为如此,谷歌的Flutter比React Native快得多。
Flutter也是为了让移动应用开发更容易管理和使用。它让开发者用Dart写代码,这种语言可以在周末学习,并在几天甚至几小时内掌握,这取决于开发者的技能水平。正因为如此,我们认为Flutter将成为那些需要快速制作大量原生移动应用而又不损失性能或功能的企业的首选移动应用开发框架。
为手机制作应用程序很有趣
当谷歌第一次展示Flutter时,开发者们对它在手机上的表现感到震惊,与其他为跨平台移动应用制作的技术相比,Flutter的表现非常好。React Native背后的主要想法是在iOS和Android之间共享UI代码,这是个好主意。然而,由于React Native存在问题,最终的应用表现不如原生移动应用好。你不会在现在市场上的其他工具中找到Flutter的许多功能。令人印象深刻的编程语言Dart是为了让它能被用来制作移动应用程序。
 Dart是目前为Android和iOS制作应用程序的最快语言。它还能创建运行良好的UI组件,有很好的IDE(集成开发环境)支持,具有强大的自动完成功能,可以让你编码实时原型而不丢失应用程序的状态,并且需要面向对象的编程。通过一个有主见的框架,谷歌可以为你做出许多重要的决定,让社区有更多的时间专注于最重要的事情:制作应用程序。
Dart是目前为Android和iOS制作应用程序的最快语言。它还能创建运行良好的UI组件,有很好的IDE(集成开发环境)支持,具有强大的自动完成功能,可以让你编码实时原型而不丢失应用程序的状态,并且需要面向对象的编程。通过一个有主见的框架,谷歌可以为你做出许多重要的决定,让社区有更多的时间专注于最重要的事情:制作应用程序。
有了Flutter和整个工具链,开发者可以重复使用一套漂亮的小部件,看起来像Material Design。谷歌还建立了几个与第三方库的集成,如文本编辑器、SQL数据库(可通过抽象访问)和图像处理工具,使其更容易管理图像。开发人员可以在一个单一的软件包中获得所有的东西,这个软件包是为了高效、高产和表现良好而制作的。
Flutter和React Native应用程序的优点和缺点
 这些应用程序无法与使用Flutter制作的应用程序区分开来。除了每个平台的一些风格差异外(除了一些平台特有的风格方面),它们的工作和感觉是一样的,看起来也是一样的。用户在用React Native制作应用程序时,最大的问题是它的运行环境比为每个架构管理单独的进程要复杂。这意味着,使用React,你可以接近原生应用的性能,但你无法达到。在支持预先存在的JavaScript代码库和让你重用iOS和Android应用之间共享的一些部件方面,Flutter没有React Native的好处。
这些应用程序无法与使用Flutter制作的应用程序区分开来。除了每个平台的一些风格差异外(除了一些平台特有的风格方面),它们的工作和感觉是一样的,看起来也是一样的。用户在用React Native制作应用程序时,最大的问题是它的运行环境比为每个架构管理单独的进程要复杂。这意味着,使用React,你可以接近原生应用的性能,但你无法达到。在支持预先存在的JavaScript代码库和让你重用iOS和Android应用之间共享的一些部件方面,Flutter没有React Native的好处。
本机性能的利与弊
React Native中更新的JavaScript虚拟机比V8快,因为它有一个JIT编译器。它也是一个预编译的框架,让你可以运送任何你想要的代码库,因为它将被变成一个本地的React可执行文件。React Native可以达到与iOS应用相同的开发性能,而无需改变iOS的构建参数。这使得它在实践中与纯React原生移动应用一样快。
一旦你的项目完成,Flutter内置的Ahead-of-Time编译器将创建在iOS和Android上运行良好的代码。像React一样,你可以获得Native到react的性能,而不需要在你的应用程序捆绑中包括整个代码库。
本地应用程序大小的利与弊
React Native应用程序可以通过改变设置,如Bypass filling和使用开发者模式为true,使其变得更小。绕过填充告诉React Native跳过填充其虚拟DOM的过程,其结果是与Native react UI进行差异。大多数应用程序的JavaScript运行时间约为300kb。这使得图像在内存中更小,并降低了它们的质量。有了Flutter的超前编译器,开发者可以只运送他们正在制作的应用程序所需要的代码库,而不需要打包什么。如果你希望你的应用程序占用更少的空间,你可以在你已经拥有的JavaScript虚拟机内运行Flutter。
必须使用的最小SDK版本的利与弊
为了获得最佳性能,不言而喻,您应该使用您发布时的最新SDK版本。大多数情况下,React Native可以在任何iOS 9或Android 5的SDK上运行,没有任何问题。如果你仍然尝试使用最新的iOS和Android SDK,会有帮助,但React Native应用可以用旧的SDK构建,尽管它们在运行时只具有有限的功能。Flutter应用可以为安卓21及以后的版本制作,但最好是针对最新的SDK版本进行构建,以获得最佳性能。尽管苹果已经停止支持Flutter使用的大部分API,但你仍然可以在iOS 8或更高版本上运行Flutter而不会崩溃。
UI开发的利与弊
Flutter应用程序可以使用已经为iOS或Android编写的代码,因为Flutter有用于制作用户界面(UI)(UI)的小工具。即使将Flutter小部件映射到现有的iOS和Android用户界面(UI)组件并不容易,但有第三方框架可以使其更容易使用react native功能。React Native有一些API,可以让你手动建立Native react UI组件和渲染它们的JavaScript代码之间的桥梁。它也有一个桥梁,使你能够使用现有的iOS和Android代码作为JavaScript模块。
调试的利与弊
React Native有一个内置的调试器,你可以把它附加到已经在iOS或Android上运行的应用上。这为开发者提供了JavaScript虚拟机当前状态的预览,以及一些查看内存使用情况的工具,并在运行中做出改变。另外,Flutter有一个内置的调试器,你可以把它附加到你在iOS或Android上运行的应用程序上。这让开发者可以预览渲染引擎的当前状态,并可以使用一些工具来检查内存的使用情况或进行即时的修改。
在不同移动平台上使用相同代码的利弊
React Native有自己的一套API,可以用来为iOS和Android构建应用。如果你愿意,你可以编写在两个平台上运行的iOS和Android应用程序的一部分。然而,大多数使用React Native的公司会先为一个平台设计他们的应用程序,然后再把它们转移到另一个平台。您的iOS和Android应用程序不能共享任何代码,因为Flutter应用程序是为每个平台构建的特定代码。另一方面,第三方库很容易找到,并且更容易重复使用已经存在的反应原生组件。
Flutter和React Native?哪个更容易学习?
根据开发者的经验程度,React Native Flutter的API很容易理解。两者都有一个庞大而活跃的开发者社区,他们不断制作新的工具和部件,可以帮助新的开发者。React Native带有一套预定义的组件,可用于构建iOS和Android的应用程序。这样,你可以同时学习一件事,而不必担心用于渲染视图的所有API。
如果你是一个没有什么编码经验的新开发者,React Native可能是最好的开始。如果你对编码有一点了解,你可能应该使用Flutter而不是React Native。这是因为Flutter的API更像iOS和Android。另外,Flutter团队正在努力确保其开发体验可能与其他SDK(如React Native)相当。
最好的Flutter后端
像谷歌的Firebase这样的后台即服务(BaaS)似乎是支持Flutter应用的最佳方式,但事实却截然不同。Backendless为Flutter应用程序提供了一个更完整、更便宜的后端解决方案。有了Backendless Flutter SDK,你可以同时处理Flutter移动应用和Flutter Web,后者是为网络和桌面应用制作的。
最好的React Native后端
React Native没有Flutter的 "品牌 "后端,但与Flutter一样,React Native应用与Backendless这样的BaaS平台配合得很好。Backendless为React Native Flutter的开发者提供了相同的功能。如果你是一个试图加快开发速度的React Native开发者,BaaS解决方案可以为你在后端节省大量的工作。这将使你有更多的时间致力于制作最好的UI和UX。
2022年,Flutter vs. React Native3
自从它在2015年问世以来,许多企业都使用了React Native。由于开源社区的工作,React Native也随着时间的推移不断成长并增加了新的功能。这是因为JavaScript是一个事物变化很快的世界。
Flutter是一项较新的技术,所以如果你习惯于使用Android或iOS,它可能看起来很奇怪。谷歌已经努力使其易于学习,所以大多数已经知道如何为iOS或Android创建应用程序的人应该能够快速完成。Flutter使创建具有多个版本和最小可行产品(MVP)的应用程序变得容易。React Native是一个很好的框架,可以制作在react native和跨平台设备上工作的易用性。我们做了一个问题清单,以帮助你决定你应该把这些技术中的哪一个添加到你的技术栈中。
选择Flutter如果。
- 你的想法不一定要能独立完成所有事情。
- 你没有太多的钱或时间来完成事情。
- 你想编写脚本,并迅速将其推向市场。
- 你想通过制作一个能在许多平台上运行的单一代码库来节省开发费用。
- 你想制作每秒运行60至120帧的程序。
- 使用小部件时,你需要做更少的测试和调整用户界面。
挑选React Native如果。
- 为了使你的应用程序更大,你要使用能在多个平台上运行的模块。
- 你应该制作不占用太多空间的本地程序。
- 你要尽快做出共享的API。
- 你想做一个可以在几个步骤中组合起来的应用程序,并且有一个非常灵敏的用户界面。
- 您有足够的时间和金钱来完全专注于这个项目
关闭
Flutter和React Native都是制作跨平台应用程序的好方法。两者之间有一些相似之处,但也有一些明显的区别,在决定使用哪一个之前,你应该了解一下。对你的企业应用或新的创业公司应用来说,最好的跨平台框架取决于你的开发技能,你的开发团队的质量,以及你的项目需要使用的react-native组件。
如果你在寻找关于使用Flutter或React Native的建议,你应该知道这两者都是最先进的,非常流行,可以用来做高端的跨平台项目。所以,与其不假思索地选择一个,不如运用你的常识。
首先,看看你有什么或能得到什么。你能让懂Dart的人去做Flutter的冒险吗?如果不能,你应该考虑React Native。
第二,给你想做的项目做个仔细的检查。你希望应用程序的部分用户界面是原生的吗?试试用React Native代替。把品牌放在前面和中心的设计怎么样?你可以尝试使用Flutter作为解决方案。
 第三,你可以考虑另一种开发方案,如无代码。这是一个相当有前途的方向,尽管一部分开发者社区对此持怀疑态度。在AppMaster上开发本地应用程序有几个优势。快速进入。与Flutter和React Native相比,你更容易掌握无代码的平台,你也需要更少的时间来实现这个项目。AppMaster是一个通用的无代码开发平台,它将引擎和界面构建器的功能与源代码生成相结合。你将得到完全现成的移动和网络应用,其组件将与开发者创建的组件相同。移动应用程序可以自动在Play Market或Appstore上发布。
第三,你可以考虑另一种开发方案,如无代码。这是一个相当有前途的方向,尽管一部分开发者社区对此持怀疑态度。在AppMaster上开发本地应用程序有几个优势。快速进入。与Flutter和React Native相比,你更容易掌握无代码的平台,你也需要更少的时间来实现这个项目。AppMaster是一个通用的无代码开发平台,它将引擎和界面构建器的功能与源代码生成相结合。你将得到完全现成的移动和网络应用,其组件将与开发者创建的组件相同。移动应用程序可以自动在Play Market或Appstore上发布。
 代码生成有许多不可否认的优势。
代码生成有许多不可否认的优势。
- 可以获得带有注释和最佳实践的源代码
- 性能优异,有时比人工编写的应用程序好得多
- 你可以一次又一次地重新生成应用程序(告别技术债务和重构)。
- 自动生成文档。
在这里 了解更多关于代码生成的信息。
常见问题
构建移动应用与构建网络应用有什么不同?
网络和移动应用开发都是制作在线和离线应用程序的方式,但它们的方式不同。任何有网络浏览器的设备都可以运行网络应用。另一方面,移动应用程序只能与移动操作系统如iOS和Android一起使用。
什么是Flutter?
谷歌制作了Flutter框架,任何人都可以免费使用它来制作移动应用程序。它让开发者从一个代码库中为iOS和Android创建反应式原生应用。
Flutter可以用来制作网络应用吗?
可以。Flutter 可让您使用标准网络技术(如 HTML、CSS 和 JavaScript)制作网络内容。在网络支持的帮助下,您可以编译当前用 Dart 编写的 Flutter 应用程序。这为您提供了浏览器客户端体验,您可以在任何网站上托管并发送至任何网络服务器。





