Flutter so với React Native: Cái nào tốt hơn cho dự án của bạn?
So sánh kỹ lưỡng giữa Native React và Flutter. Hướng dẫn cho bạn biết về ưu và nhược điểm, ứng dụng hoạt động tốt như thế nào và cách phát triển ứng dụng nào là tiên tiến nhất.

Khi việc làm cho các ứng dụng dành cho thiết bị di động trở nên phổ biến hơn, các doanh nghiệp đang tìm cách tạo ra các ứng dụng có thể được sử dụng trên các thiết bị khác nhau. Khi chúng tôi nói "đa nền tảng", chúng tôi thường muốn nói đến Android và iOS. Statista nói rằng:
Với thị phần chỉ dưới 73% vào tháng 6 năm 2021, Android vẫn là hệ điều hành phát triển di động phổ biến nhất thế giới. Hơn 99% thị phần trên thế giới bao gồm thiết bị di động và iOS. Ứng dụng phát triển của bạn hoạt động tốt như thế nào và các tính năng của nó sẽ phụ thuộc vào khuôn khổ bạn đã chọn. Không có gì ngạc nhiên khi phần mềm tệ hại sẽ khiến thiết bị của người dùng quá nóng, chạy chậm và ngừng hoạt động.
Đây là lý do chính khiến việc phát triển ứng dụng react-native và đa nền tảng đã mâu thuẫn với nhau trong một thời gian dài và tại sao hai trong số các framework phát triển ứng dụng đa nền tảng phổ biến nhất, React Native Flutter, lại mâu thuẫn với nhau. Bài đăng này so sánh Native Flutter, hai khung phát triển đa nền tảng phổ biến để tạo ứng dụng. Chúng tôi sẽ xem xét ưu và nhược điểm của từng khuôn khổ trước khi quyết định cái nào tốt nhất cho năm 2022.
Tại sao nhiều người xây dựng ứng dụng phát triển cho điện thoại?
 Việc kinh doanh tạo ứng dụng cho thiết bị di động gốc đang phát triển ổn định. Hầu hết mọi người đều có điện thoại di động, vì vậy số lượng khách hàng có thể thực tế là vô hạn. Hầu hết mọi thứ bây giờ đều có ứng dụng vì điều này. Lập kế hoạch và phát triển ứng dụng có thể được thực hiện theo nhiều cách khác nhau. Bạn có thể sử dụng các kỹ thuật gốc, như cách Java tạo các ứng dụng Android, Swift và Objective-C được sử dụng để tạo các ứng dụng iPhone. Đây là những ngôn ngữ mà Apple và Google sử dụng để tạo ra các sản phẩm của họ. Họ giúp đỡ mọi người và nhận các tính năng phát triển mới thường xuyên. Thay vào đó, hãy sử dụng các framework React Native Flutter hoạt động trên nhiều nền tảng.
Việc kinh doanh tạo ứng dụng cho thiết bị di động gốc đang phát triển ổn định. Hầu hết mọi người đều có điện thoại di động, vì vậy số lượng khách hàng có thể thực tế là vô hạn. Hầu hết mọi thứ bây giờ đều có ứng dụng vì điều này. Lập kế hoạch và phát triển ứng dụng có thể được thực hiện theo nhiều cách khác nhau. Bạn có thể sử dụng các kỹ thuật gốc, như cách Java tạo các ứng dụng Android, Swift và Objective-C được sử dụng để tạo các ứng dụng iPhone. Đây là những ngôn ngữ mà Apple và Google sử dụng để tạo ra các sản phẩm của họ. Họ giúp đỡ mọi người và nhận các tính năng phát triển mới thường xuyên. Thay vào đó, hãy sử dụng các framework React Native Flutter hoạt động trên nhiều nền tảng.
Phát triển ứng dụng đa nền tảng là gì?
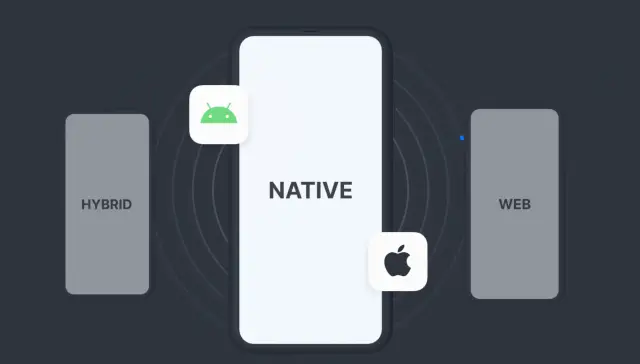
"Phát triển ứng dụng đa nền tảng" chia nó thành hai nhóm: phát triển kết hợp và phát triển ứng dụng gốc.
Các ứng dụng phát triển đa nền tảng có thể được tạo bằng một cơ sở mã duy nhất và hoạt động gần như giống nhau trên iPhone và hệ điều hành Android. (Chúng tôi sẽ nói chủ yếu về việc tạo phát triển ứng dụng di động trong bài đăng này. Ở các vị trí khác, chúng tôi sẽ nói nhiều hơn về việc tạo ứng dụng trực tuyến và máy tính để bàn.)
Phát triển lai
Các ứng dụng phát triển kết hợp sử dụng công nghệ web, chẳng hạn như HTML5, CSS và JavaScript. Điều này có nghĩa là các ứng dụng phát triển kết hợp chạy trong một bài đánh giá trên nền tảng mục tiêu và chia sẻ một số mã trên các nền tảng. Ứng dụng Chế độ xem web là các ứng dụng kết hợp sử dụng các chế độ xem web được nhúng để hiển thị giao diện người dùng (UI) và có thể được thay đổi bằng HTML5, CSS và JavaScript.
Các ứng dụng Chế độ xem web có thể cần nhiều công việc hơn để có được các tính năng tương tự như ứng dụng phát triển dành cho thiết bị di động gốc vì chúng không thể truy cập API thiết bị nhanh chóng ngay khi xuất xưởng. Thực tế là các chương trình này hoạt động trên nhiều nền tảng có thể tiết kiệm rất nhiều thời gian.
Vì các ứng dụng phát triển kết hợp có thể sử dụng các API cụ thể cho từng nền tảng, chúng có thể trông giống nhau trên cả hai nền tảng nhưng hoạt động khác nhau. Ví dụ: một ứng dụng thời tiết sẽ kiểm tra API của dịch vụ thời tiết cho vị trí hiện tại trên cả hai nền tảng và cung cấp thông tin khác nhau dựa trên những gì mỗi diễn đàn cung cấp.
Phát triển ứng dụng gốc
 Phát triển ứng dụng dành cho thiết bị di động gốc, như những ứng dụng dành cho Android hoặc iOS, được thực hiện bằng SDK cho các nền tảng mà chúng sẽ chạy. Giao diện người dùng được tạo bằng các widget và thư viện cụ thể cho từng nền tảng. Họ không chia sẻ bất kỳ mã nào giữa các nền tảng; mã mà họ chia sẻ được viết rõ ràng cho nền tảng đang được sử dụng.
Phát triển ứng dụng dành cho thiết bị di động gốc, như những ứng dụng dành cho Android hoặc iOS, được thực hiện bằng SDK cho các nền tảng mà chúng sẽ chạy. Giao diện người dùng được tạo bằng các widget và thư viện cụ thể cho từng nền tảng. Họ không chia sẻ bất kỳ mã nào giữa các nền tảng; mã mà họ chia sẻ được viết rõ ràng cho nền tảng đang được sử dụng.
Việc phát triển ứng dụng gốc tốn nhiều chi phí hơn để thực hiện và mất nhiều thời gian hơn để thêm các tính năng mới vì các nhà phát triển cần nhiều thời gian hơn để tìm hiểu các API của các nền tảng mục tiêu. Tuy nhiên, chúng cung cấp trải nghiệm người dùng tốt hơn so với các ứng dụng lai và trông giống như chúng thuộc về từng thiết bị. Nói chung, tốt nhất bạn nên tạo ứng dụng của mình bằng công cụ phát triển gốc của các nền tảng mà nó sẽ sử dụng, như Android Studio hoặc Xcode.
Khung nền tảng chéo được sử dụng cho cả Flutter và React Native
React Native Flutter là framework đa nền tảng tốt nhất hiện tại. Họ sử dụng cùng một mã trên tất cả các nền tảng và cung cấp giao diện người dùng đáp ứng, có thể tùy chỉnh cao bằng cách sử dụng các ứng dụng và tiện ích con.
Vì Google tạo khung Flutter và Facebook tạo React, họ có các nhóm lớn làm việc trên SDK, tài liệu, hỗ trợ và các phần khác của nền tảng của họ.
Các ứng dụng React Native Flutter có lợi thế hơn so với phát triển ứng dụng gốc truyền thống vì chúng có thể chia sẻ nhiều phần mềm của mình trên các nền tảng.
Instagram cho biết hơn 90% mã tính năng React Native của họ giống hệt nhau cho iOS và Android.
So sánh React Native với Flutter
Đầu tiên, chúng ta hãy nhìn sơ qua về Flutter.
Chớp cánh
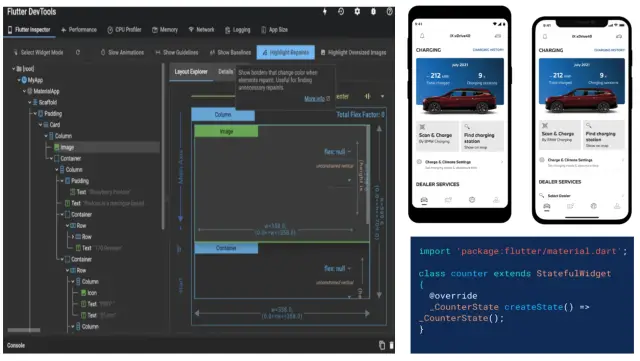
Ngôn ngữ lập trình Dart của Google được sử dụng để chạy khung công tác mã nguồn mở Flutter. Nó thường được gọi là bộ công cụ giao diện người dùng cải tiến có thể được sử dụng để tạo phần mềm hoạt động trên nhiều nền tảng từ một cơ sở mã duy nhất. Nó giúp bạn có thể tạo giao diện người dùng linh hoạt, biểu cảm và chạy ở tốc độ gốc. Ngoài ra, toàn bộ cộng đồng xôn xao và một nhóm các nhà phát triển từ Google hỗ trợ và làm việc trên đó.
 Dưới đây là một số con số thú vị về thị phần của Flutter:
Dưới đây là một số con số thú vị về thị phần của Flutter:
Bốn mươi hai phần trăm người trên toàn thế giới sử dụng Flutter để tạo ứng dụng di động đa nền tảng. (Dữ liệu từ Statista)
- 68,8% cộng đồng những người mới yêu thích Flutter
- 13,55 phần trăm cộng đồng đã chọn Flutter vì các thư viện và công cụ rộng khắp của nó.
Các trường hợp ví dụ cho Flutter
- Các ứng dụng MVP trên điện thoại di động
- Ứng dụng do material thiết kế
- Các ứng dụng sử dụng các tính năng được tích hợp trong HĐH
- Các tiện ích bổ sung hệ điều hành đơn giản với nhiều tính năng nâng cao hơn
- Các ứng dụng hiệu suất cao dựa trên công cụ kết xuất Skia
- Giao diện người dùng có thể thay đổi và có các tiện ích nâng cao
- Bật lại các ứng dụng sử dụng nhiều dữ liệu
Những ứng dụng phổ biến đã được tạo ra với Flutter?
- Google Ads: Các lớp tiện ích tĩnh của plugin Flutter, Firebase AdMob và gói Dart đã được sử dụng để cung cấp cho người dùng iOS và Android trải nghiệm di động.
- Tencent: Với ít hơn năm nhà phát triển, họ đã tạo điều kiện cho người dùng kết nối và chia sẻ thiết bị trên nhiều nền tảng.
- Alibaba đã tạo ra một cách để tất cả các ứng dụng điều hướng với tốc độ khung hình cao và một cơ sở mã duy nhất.
- eBay: Bằng cách kết hợp Flutter và Firebase, họ có thể xây dựng một autoML cho eBay Motors, sử dụng các tính năng AI mạnh mẽ có thể thay đổi được.
- BMW đã sử dụng khối rung để quản lý các giao diện người dùng hiệu suất cao và đảm bảo chúng hoạt động tốt.
Reflect đã chuyển từ React Native sang Flutter và sử dụng tiện ích StreamBuilder để gửi các sự kiện dữ liệu chất lượng cao nhằm giúp dữ liệu luôn được đồng bộ hóa. Một số điều mà ứng dụng React Native không thể làm được mà Facebook không muốn bạn biết.
React Native
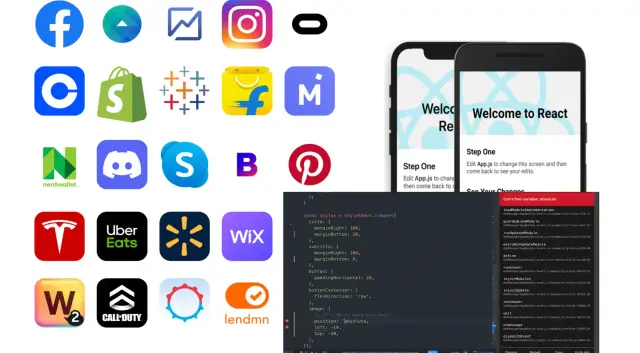
JavaScript được sử dụng để chạy khung mã nguồn mở phổ biến React Native. Nó chủ yếu tập trung vào kết xuất nguyên bản của các ứng dụng chủ yếu tương thích với điện thoại thông minh và iOS. React Native được tạo bằng JavaScript, thường là JSX và cú pháp tương tự như XML. Người khổng lồ truyền thông xã hội Facebook ủng hộ nó và hơn 50 kỹ sư chuyên dụng đang làm việc trên khuôn khổ này.
 Dưới đây là một số thông tin thú vị về React Native đang hoạt động tốt như thế nào trên thị trường:
Dưới đây là một số thông tin thú vị về React Native đang hoạt động tốt như thế nào trên thị trường:
- Các báo cáo nói rằng vào năm 2021, 38% nhà phát triển sử dụng RN để phát triển các ứng dụng hoạt động trên nhiều nền tảng. (Dữ liệu từ Statista)
- 14,51 phần trăm các nhà phát triển thích React Native vì nó có các công cụ và thư viện gốc.
- 58,8% nhà phát triển sử dụng React Native, điều này cho thấy mức độ phổ biến của nó.
Một số cách sử dụng React Native
- Các ứng dụng đa nền tảng rất dễ tạo.
- Phần mềm tạo mô hình nhanh
- Ứng dụng có giao diện người dùng đơn giản hơn
- Các ứng dụng gần giống với bản gốc và có giao diện người dùng linh hoạt
- Ứng dụng có các bộ phận có thể sử dụng lại
- Các chương trình sử dụng giao diện đồng bộ
Có bao nhiêu ứng dụng phổ biến được tạo bằng React Native?
- Facebook đã tạo ra một giao diện người dùng di động tốt hơn, hữu ích hơn, dễ điều hướng.
- Walmart: Họ đã cải thiện trải nghiệm người dùng bằng cách tạo các hoạt ảnh mượt mà trong ứng dụng giống với các chức năng gốc.
- Bloomberg: Người dùng có thể nhận được nội dung tùy chỉnh dễ sắp xếp và có mã được cập nhật tự động.
- Web View được sử dụng để thêm thông báo đẩy vào Instagram mà không cần tạo khung điều hướng.
- SoundCloud, đã sửa đồng thời cả hai phiên bản iOS và Android để thu hẹp thời gian giữa các bản phát hành.
- Wix đã thực hiện các lựa chọn điều hướng và màn hình có thể thay đổi nhanh chóng và dễ dàng.
Đánh giá hiệu suất
Mọi người có những ý kiến khác nhau về cách hoạt động khác nhau của React Native Flutter. Tất cả mọi thứ về Flutter và RN nghe có vẻ tuyệt vời về tốc độ và sự nhanh nhẹn, nhưng cộng đồng cho mỗi loại được phân chia về chủ đề "hiệu suất". Tuy nhiên, hiệu suất của RN đã bị chỉ trích vì nó sử dụng các mô-đun gốc và thư viện của bên thứ ba.
So sánh cách React Native và Flutter hoạt động cho người dùng
Trải nghiệm người dùng là một trong những điều quan trọng nhất cần xem xét khi chọn khung phát triển ứng dụng di động tốt nhất cho dự án của bạn. Nó cố gắng làm cho mọi thứ dễ dàng để người dùng gắn bó với thương hiệu hoặc sản phẩm. Trải nghiệm người dùng có ý nghĩa cũng giúp bạn có thể vạch ra hành trình của khách hàng trên trang web của mình, những hành trình tốt nhất cho sự thành công của doanh nghiệp bạn.
Thật dễ dàng để kiểm tra
Một trong những mục tiêu chính của sự phát triển là giữ cho mã hoạt động hoàn hảo với ít thời gian và công việc nhất có thể. Trong phần bên dưới, chúng ta sẽ xem xét việc thêm thử nghiệm vào các ứng dụng Flutter và React Native dễ dàng hơn bao nhiêu.
Kiểm tra ứng dụng Flutter dễ dàng như thế nào
Mặt khác, vì nó hoạt động với phi tiêu, Flutter giúp kiểm tra phát triển tự động theo nhiều cách. Nó đi kèm với rất nhiều tài liệu và cung cấp cho bạn nhiều cách khác nhau để kiểm tra ứng dụng ở cấp độ đơn vị, tiện ích và tích hợp. Flutter cũng cung cấp hướng dẫn chi tiết về cách tạo và xuất bản ứng dụng cho Android và iOS trên các Cửa hàng ứng dụng và Cửa hàng Play tương ứng của họ. Quá trình triển khai cũng được viết ra một cách chính thức.
Kiểm tra một ứng dụng React Native dễ dàng hơn các ứng dụng khác như thế nào?
React Native cho biết thử nghiệm ở cấp giao diện người dùng và tích hợp thử nghiệm không được hỗ trợ. Cũng không có nhiều khuôn khổ để thử nghiệm các ứng dụng RN ở cấp độ đơn vị. Vì không có hỗ trợ chính thức, các nhà phát triển phải sử dụng các công cụ của bên thứ ba như Appium và Detox để tìm lỗi.
Nó cũng sử dụng các thư viện từ các nguồn bên ngoài để tự động hóa quá trình phát triển và phát hành. Nói một cách đơn giản, toàn bộ khuôn khổ không có bất kỳ cách tự động nào để tải ứng dụng iOS lên App Store. Thay vào đó, RN yêu cầu các nhà phát triển sử dụng Xcode để mô tả cách triển khai ứng dụng theo cách thủ công.
Khung phát triển đa nền tảng và cách thức hoạt động
Mặc dù các khuôn khổ phát triển ứng dụng dành cho thiết bị di động đa nền tảng chia sẻ rất nhiều nguyên tắc và tính năng, nhưng tất cả chúng đều được tạo ra với các mục tiêu khác nhau.
 React Native được tạo ra để kết hợp hiệu suất của mã gốc với sự dễ dàng phát triển đi kèm với web React. Mục tiêu là đặt khoảng một nửa mã của ứng dụng vào một nơi thay vì sử dụng một bộ thành phần duy nhất hoạt động trên iOS và Android. Để làm điều này, các giao diện người dùng hoàn toàn khác nhau được đưa vào một gói JavaScript duy nhất. Lý do chính khiến Flutter được đưa ra là để đáp ứng nhu cầu của Google đối với Google. Nói cách khác, đó là một nỗ lực khác để kết hợp các chu kỳ phát triển nhanh với hiệu suất của mã gốc và tạo ra các phần tử giao diện người dùng có thể được sử dụng bởi cả ứng dụng iOS và Android và sử dụng lại. Do đó, Flutter của Google nhanh hơn nhiều so với React Native.
React Native được tạo ra để kết hợp hiệu suất của mã gốc với sự dễ dàng phát triển đi kèm với web React. Mục tiêu là đặt khoảng một nửa mã của ứng dụng vào một nơi thay vì sử dụng một bộ thành phần duy nhất hoạt động trên iOS và Android. Để làm điều này, các giao diện người dùng hoàn toàn khác nhau được đưa vào một gói JavaScript duy nhất. Lý do chính khiến Flutter được đưa ra là để đáp ứng nhu cầu của Google đối với Google. Nói cách khác, đó là một nỗ lực khác để kết hợp các chu kỳ phát triển nhanh với hiệu suất của mã gốc và tạo ra các phần tử giao diện người dùng có thể được sử dụng bởi cả ứng dụng iOS và Android và sử dụng lại. Do đó, Flutter của Google nhanh hơn nhiều so với React Native.
Flutter cũng được tạo ra để giúp việc phát triển ứng dụng dành cho thiết bị di động dễ quản lý và dễ tiếp cận hơn. Nó cho phép các nhà phát triển viết mã bằng Dart, một ngôn ngữ có thể học vào cuối tuần và thành thạo trong vài ngày hoặc thậm chí vài giờ, tùy thuộc vào trình độ kỹ năng của nhà phát triển. Do đó, chúng tôi nghĩ Flutter sẽ trở thành khung phát triển ứng dụng di động ưa thích cho các doanh nghiệp cần tạo ra nhiều ứng dụng di động gốc một cách nhanh chóng mà không làm giảm hiệu suất hoặc chức năng.
Tạo ứng dụng cho điện thoại di động thật thú vị
Khi Google lần đầu tiên giới thiệu Flutter, các nhà phát triển đã bị sốc bởi nó hoạt động tốt như thế nào trên điện thoại di động so với các công nghệ khác dành cho các ứng dụng di động đa nền tảng. Ý tưởng chính đằng sau React Native là chia sẻ mã giao diện người dùng giữa iOS và Android, đó là một ý tưởng hay. Tuy nhiên, vì React Native có vấn đề nên các ứng dụng cuối cùng không hoạt động tốt như các ứng dụng di động gốc. Bạn sẽ không tìm thấy nhiều tính năng của Flutter trong bất kỳ công cụ nào khác trên thị trường ngay bây giờ. Ngôn ngữ lập trình ấn tượng Dart được tạo ra để nó có thể được sử dụng để tạo các ứng dụng di động.
 Dart là ngôn ngữ tạo ứng dụng nhanh nhất cho Android và iOS ngay bây giờ. Nó cũng tạo ra các thành phần giao diện người dùng hoạt động tốt, có hỗ trợ IDE (môi trường phát triển tích hợp) tuyệt vời với các tính năng tự động hoàn thành mạnh mẽ, cho phép bạn viết mã nguyên mẫu trực tiếp mà không làm mất trạng thái ứng dụng và yêu cầu lập trình hướng đối tượng. Với một khuôn khổ kiên định, Google có thể đưa ra nhiều quyết định quan trọng cho bạn, giúp cộng đồng có thêm thời gian để tập trung vào điều quan trọng nhất: tạo ứng dụng.
Dart là ngôn ngữ tạo ứng dụng nhanh nhất cho Android và iOS ngay bây giờ. Nó cũng tạo ra các thành phần giao diện người dùng hoạt động tốt, có hỗ trợ IDE (môi trường phát triển tích hợp) tuyệt vời với các tính năng tự động hoàn thành mạnh mẽ, cho phép bạn viết mã nguyên mẫu trực tiếp mà không làm mất trạng thái ứng dụng và yêu cầu lập trình hướng đối tượng. Với một khuôn khổ kiên định, Google có thể đưa ra nhiều quyết định quan trọng cho bạn, giúp cộng đồng có thêm thời gian để tập trung vào điều quan trọng nhất: tạo ứng dụng.
Với Flutter và toàn bộ chuỗi công cụ, các nhà phát triển có thể sử dụng lại một bộ widget đẹp mắt trông giống như Material Design. Google cũng đã xây dựng một số tích hợp với các thư viện của bên thứ ba, chẳng hạn như trình soạn thảo văn bản, cơ sở dữ liệu SQL (có thể được truy cập thông qua các bản tóm tắt) và các công cụ xử lý hình ảnh giúp quản lý hình ảnh dễ dàng hơn. Các nhà phát triển có quyền truy cập vào mọi thứ trong một gói duy nhất được tạo ra để hoạt động hiệu quả, năng suất và hoạt động tốt.
Ưu và nhược điểm của Flutter và React Native Apps
 Không thể phân biệt các ứng dụng này với các ứng dụng được tạo bằng Flutter. Chúng hoạt động và cảm thấy giống nhau và trông giống nhau, ngoại trừ một số khác biệt về phong cách cho mỗi nền tảng (ngoài một số khía cạnh phong cách dành riêng cho nền tảng). Vấn đề lớn nhất của người dùng khi tạo ứng dụng với React Native là môi trường thời gian chạy của nó phức tạp hơn việc quản lý các quy trình riêng biệt cho từng kiến trúc. Điều này có nghĩa là với React, bạn có thể tiến gần đến hiệu suất của một ứng dụng gốc, nhưng bạn không thể đạt được điều đó. Flutter không có những lợi ích tương tự như React Native về việc hỗ trợ các cơ sở mã JavaScript đã có từ trước và cho phép bạn sử dụng lại một số phần được chia sẻ giữa các ứng dụng iOS và Android.
Không thể phân biệt các ứng dụng này với các ứng dụng được tạo bằng Flutter. Chúng hoạt động và cảm thấy giống nhau và trông giống nhau, ngoại trừ một số khác biệt về phong cách cho mỗi nền tảng (ngoài một số khía cạnh phong cách dành riêng cho nền tảng). Vấn đề lớn nhất của người dùng khi tạo ứng dụng với React Native là môi trường thời gian chạy của nó phức tạp hơn việc quản lý các quy trình riêng biệt cho từng kiến trúc. Điều này có nghĩa là với React, bạn có thể tiến gần đến hiệu suất của một ứng dụng gốc, nhưng bạn không thể đạt được điều đó. Flutter không có những lợi ích tương tự như React Native về việc hỗ trợ các cơ sở mã JavaScript đã có từ trước và cho phép bạn sử dụng lại một số phần được chia sẻ giữa các ứng dụng iOS và Android.
Ưu và nhược điểm của Hiệu suất gốc
Máy ảo JavaScript được cập nhật trong React Native nhanh hơn V8 vì nó có trình biên dịch JIT. Nó cũng là một khung công tác được biên dịch trước, cho phép bạn gửi bất kỳ cơ sở mã nào bạn muốn vì nó sẽ được biến thành một tệp thực thi React gốc. React Native có thể đạt được hiệu suất phát triển tương tự như ứng dụng iOS mà không cần thay đổi các thông số xây dựng iOS. Điều này làm cho nó nhanh như các ứng dụng di động gốc React thuần túy trong thực tế.
Sau khi dự án của bạn kết thúc, trình biên dịch Trước thời gian tích hợp của Flutter sẽ tạo mã hoạt động tốt trên iOS và Android. Giống như với React, bạn có thể có được hiệu suất Native để phản ứng mà không cần bao gồm toàn bộ cơ sở mã trong gói ứng dụng của mình.
Ưu và nhược điểm của Kích thước ứng dụng gốc
Các ứng dụng React Native có thể được thu nhỏ hơn bằng cách thay đổi các cài đặt như điền Bypass và sử dụng chế độ nhà phát triển thành true. Tính năng điền theo vòng nhắc cho React Native bỏ qua quá trình lấp đầy DOM ảo của nó với kết quả là khác biệt nó với Native react UI. Hầu hết các ứng dụng đều có thời gian chạy JavaScript khoảng 300kb. Điều này làm cho hình ảnh nhỏ hơn trong bộ nhớ và làm giảm chất lượng của chúng. Với trình biên dịch đi trước của Flutter, các nhà phát triển chỉ có thể gửi codebase mà họ cần cho ứng dụng mà họ đang tạo ra mà không cần phải đóng gói bất cứ thứ gì. Nếu bạn muốn ứng dụng của mình chiếm ít dung lượng hơn, bạn có thể chạy Flutter bên trong một máy ảo JavaScript mà bạn đã có.
Ưu và nhược điểm của phiên bản SDK tối thiểu phải được sử dụng
Để có được hiệu suất tốt nhất, không cần phải nói rằng bạn nên sử dụng các phiên bản SDK mới nhất có sẵn tại thời điểm phát hành của bạn. Hầu hết thời gian, React Native có thể được thực hiện để hoạt động với bất kỳ SDK iOS 9 hoặc Android 5 nào mà không gặp bất kỳ sự cố nào. Sẽ hữu ích nếu bạn vẫn cố sử dụng iOS và Android SDK mới nhất, nhưng các ứng dụng React Native có thể được xây dựng bằng các SDK cũ hơn, mặc dù chúng sẽ chỉ có một số tính năng hạn chế trong thời gian chạy. Ứng dụng Flutter có thể được tạo cho Android phiên bản 21 trở lên, nhưng tốt nhất nên xây dựng dựa trên các phiên bản SDK mới nhất để có hiệu suất tốt nhất. Mặc dù Apple đã ngừng hỗ trợ hầu hết các API mà Flutter sử dụng, bạn vẫn có thể chạy Flutter trên iOS 8 trở lên mà không gặp sự cố.
Ưu và nhược điểm của phát triển giao diện người dùng
Ứng dụng Flutter có thể sử dụng mã đã được viết cho iOS hoặc Android vì Flutter có các widget để tạo giao diện người dùng (UI) (UI). Mặc dù không dễ dàng để ánh xạ các tiện ích Flutter với các thành phần giao diện người dùng (UI) iOS và Android hiện có, nhưng có các khuôn khổ của bên thứ ba giúp việc sử dụng các tính năng gốc phản ứng trở nên dễ dàng hơn. React Native có các API cho phép bạn xây dựng cầu nối giữa các thành phần Native UI UI và mã JavaScript sẽ hiển thị chúng theo cách thủ công. Nó cũng có một cầu nối cho phép bạn sử dụng mã iOS và Android hiện có làm mô-đun JavaScript.
Ưu và nhược điểm của Gỡ lỗi
React Native có trình gỡ lỗi tích hợp mà bạn có thể đính kèm vào ứng dụng đã chạy trên iOS hoặc Android. Điều này cung cấp cho các nhà phát triển bản xem trước về trạng thái hiện tại của máy ảo JavaScript và một số công cụ để xem cách bộ nhớ đang được sử dụng và thực hiện các thay đổi nhanh chóng. Ngoài ra, Flutter có trình gỡ lỗi tích hợp mà bạn có thể đính kèm vào ứng dụng đang chạy của mình trên iOS hoặc Android. Điều này cung cấp cho các nhà phát triển bản xem trước về trạng thái hiện tại của công cụ kết xuất và quyền truy cập vào một số công cụ để kiểm tra việc sử dụng bộ nhớ hoặc thực hiện các thay đổi nhanh chóng.
Ưu và nhược điểm của việc sử dụng cùng một mã trên các nền tảng di động khác nhau
React Native đi kèm với bộ API riêng có thể được sử dụng để xây dựng ứng dụng cho cả iOS và Android. Nếu muốn, bạn có thể viết các phần của ứng dụng iOS và Android hoạt động trên cả hai nền tảng. Tuy nhiên, hầu hết các công ty sử dụng React Native sẽ thiết kế ứng dụng của họ trước cho một nền tảng trước khi chuyển chúng sang nền tảng khác. Các ứng dụng iOS và Android của bạn không thể chia sẻ bất kỳ mã nào vì các ứng dụng Flutter được xây dựng với mã cụ thể cho từng nền tảng. Mặt khác, thư viện của bên thứ ba rất dễ tìm và giúp sử dụng lại các thành phần gốc phản ứng đã tồn tại dễ dàng hơn.
Flutter hay React Native? Cái nào dễ học hơn?
Tùy thuộc vào kinh nghiệm của nhà phát triển, React Native Flutter có các API rất dễ hiểu. Cả hai đều có một cộng đồng lớn và tích cực gồm các nhà phát triển, những người liên tục tạo ra các công cụ và bộ phận mới và có thể trợ giúp các nhà phát triển mới. React Native đi kèm với một tập hợp các thành phần được xác định trước có thể được sử dụng để xây dựng ứng dụng cho cả iOS và Android. Bằng cách này, bạn có thể học một thứ đồng thời mà không cần lo lắng về tất cả các API được sử dụng để hiển thị chế độ xem.
Nếu bạn là một nhà phát triển mới với ít hoặc không có kinh nghiệm viết mã, React Native có lẽ là nơi tốt nhất để bắt đầu. Nếu bạn biết một chút về mã hóa, có lẽ bạn nên sử dụng Flutter thay vì React Native. Điều này là do các API của Flutter giống iOS và Android hơn. Ngoài ra, nhóm Flutter đang làm việc chăm chỉ để đảm bảo rằng trải nghiệm phát triển của nó có thể ngang bằng với các SDK khác, chẳng hạn như React Native.
Phần phụ trợ Flutter tốt nhất
Backend as a Service (BaaS) như Firebase của Google có vẻ là cách tốt nhất để hỗ trợ ứng dụng Flutter, nhưng sự thật lại rất khác. Backendless cung cấp giải pháp phụ trợ cho các ứng dụng Flutter hoàn thiện hơn và rẻ hơn nhiều. Với Backendless Flutter SDK, bạn có thể làm việc với cả ứng dụng di động Flutter và Flutter Web, được tạo cho các ứng dụng web và máy tính để bàn.
Chương trình phụ trợ bản địa React tốt nhất
React Native không có phần phụ trợ "on brand" nếu không có Flutter, nhưng giống như Flutter, các ứng dụng React Native hoạt động tốt với các nền tảng BaaS như Backendless. Backendless có các tính năng tương tự cho các nhà phát triển React Native Flutter. Nếu bạn là một nhà phát triển React Native đang cố gắng tăng tốc độ phát triển của mình, các giải pháp BaaS có thể giúp bạn tiết kiệm rất nhiều công việc trên phần phụ trợ. Điều này sẽ giúp bạn có thêm thời gian để tạo ra UI và UX tốt nhất.
Vào năm 2022, Flutter so với React Nativ3
Kể từ khi nó ra mắt vào năm 2015, nhiều doanh nghiệp đã sử dụng React Native. Nhờ công của cộng đồng mã nguồn mở, React Native cũng đã phát triển và bổ sung thêm các tính năng mới theo thời gian. Điều này là do JavaScript là một thế giới mà mọi thứ thay đổi nhanh chóng.
Flutter là một công nghệ mới hơn, vì vậy nó có vẻ lạ nếu bạn đã quen làm việc với Android hoặc iOS. Google đã làm việc chăm chỉ để làm cho nó dễ học, vì vậy hầu hết những người đã biết cách tạo ứng dụng cho iOS hoặc Android đều có thể thực hiện nó một cách nhanh chóng. Flutter giúp việc tạo ứng dụng với nhiều phiên bản và sản phẩm khả thi tối thiểu (MVP) trở nên dễ dàng. React Native là một khung công tác tốt để dễ sử dụng, hoạt động trên các thiết bị gốc và đa nền tảng phản ứng. Chúng tôi đã đưa ra một danh sách các câu hỏi để giúp bạn quyết định bạn nên thêm công nghệ nào trong số những công nghệ này vào ngăn xếp công nghệ của mình.
Chọn Flutter nếu:
- Ý tưởng của bạn không nhất thiết phải có khả năng làm mọi thứ một cách độc lập.
- Bạn không có nhiều tiền và thời gian để hoàn thành công việc.
- Bạn muốn viết kịch bản và đưa chúng ra thị trường một cách nhanh chóng.
- Bạn muốn tiết kiệm tiền phát triển bằng cách tạo một cơ sở mã duy nhất hoạt động trên nhiều nền tảng.
- Bạn muốn tạo các chương trình chạy từ 60 đến 120 khung hình / giây.
- Khi sử dụng widget, bạn cần thực hiện ít kiểm tra và chỉnh sửa giao diện người dùng hơn.
Chọn React Native nếu:
- Để làm cho các ứng dụng của bạn lớn hơn, bạn muốn sử dụng các mô-đun hoạt động trên nhiều nền tảng.
- Bạn nên tạo các chương trình gốc không chiếm quá nhiều dung lượng.
- Bạn muốn tạo các API được chia sẻ càng sớm càng tốt.
- Bạn muốn tạo một ứng dụng có thể được kết hợp với nhau theo nhiều bước và có giao diện người dùng rất nhạy.
- Bạn có đủ thời gian và tiền bạc để tập trung hoàn toàn vào dự án
Đóng cửa
Cả Flutter và React Native đều là những cách tuyệt vời để tạo các ứng dụng đa nền tảng. Có một số điểm tương đồng giữa cả hai, nhưng cũng có một số khác biệt đáng kể mà bạn nên biết trước khi quyết định sử dụng cái nào. Khuôn khổ đa nền tảng tốt nhất cho ứng dụng doanh nghiệp của bạn hoặc ứng dụng khởi động mới phụ thuộc vào kỹ năng phát triển của bạn, chất lượng của nhóm phát triển và các thành phần gốc phản ứng mà dự án của bạn cần sử dụng.
Nếu bạn đang tìm kiếm lời khuyên về việc sử dụng Flutter hoặc React Native, bạn nên biết rằng cả hai đều là những ứng dụng tiên tiến, rất phổ biến và có thể được sử dụng để thực hiện các dự án đa nền tảng cao cấp. Vì vậy, thay vì chọn một cái mà không suy nghĩ, hãy sử dụng lý trí thông thường của bạn.
Đầu tiên, hãy xem những gì bạn có hoặc có thể nhận được. Bạn có thể kêu gọi những người biết Dart tham gia một cuộc phiêu lưu Flutter không? Nếu không, bạn nên xem xét React Native.
Thứ hai, đưa ra dự án mà bạn muốn xem xét kỹ lưỡng. Bạn có muốn các phần của giao diện người dùng của ứng dụng là bản gốc không? Thay vào đó, hãy thử sử dụng React Native. Làm thế nào về một thiết kế đặt thương hiệu ở vị trí trung tâm? Bạn có thể thử sử dụng Flutter như một giải pháp.
 Thứ ba, bạn có thể xem xét một tùy chọn phát triển thay thế chẳng hạn như không có mã. Đây là một hướng đi hợp lý đầy hứa hẹn, bất chấp một số hoài nghi từ một bộ phận cộng đồng nhà phát triển. Phát triển các ứng dụng gốc trên AppMaster có một số lợi thế. Nhập cảnh nhanh chóng. Bạn sẽ dễ dàng làm chủ nền tảng mà không cần mã hơn nhiều so với Flutter và React Native, và bạn cũng sẽ cần ít thời gian hơn để thực hiện dự án. AppMaster là một nền tảng phát triển không mã phổ quát kết hợp các chức năng của một công cụ và một trình tạo giao diện với tạo mã nguồn. Bạn sẽ nhận được các ứng dụng web và di động hoàn toàn sẵn sàng để sử dụng, các thành phần của chúng sẽ giống như các thành phần được tạo bởi các nhà phát triển. Các ứng dụng di động có thể được xuất bản tự động trong Play Market hoặc Appstore.
Thứ ba, bạn có thể xem xét một tùy chọn phát triển thay thế chẳng hạn như không có mã. Đây là một hướng đi hợp lý đầy hứa hẹn, bất chấp một số hoài nghi từ một bộ phận cộng đồng nhà phát triển. Phát triển các ứng dụng gốc trên AppMaster có một số lợi thế. Nhập cảnh nhanh chóng. Bạn sẽ dễ dàng làm chủ nền tảng mà không cần mã hơn nhiều so với Flutter và React Native, và bạn cũng sẽ cần ít thời gian hơn để thực hiện dự án. AppMaster là một nền tảng phát triển không mã phổ quát kết hợp các chức năng của một công cụ và một trình tạo giao diện với tạo mã nguồn. Bạn sẽ nhận được các ứng dụng web và di động hoàn toàn sẵn sàng để sử dụng, các thành phần của chúng sẽ giống như các thành phần được tạo bởi các nhà phát triển. Các ứng dụng di động có thể được xuất bản tự động trong Play Market hoặc Appstore.
 Tạo mã có nhiều ưu điểm không thể phủ nhận:
Tạo mã có nhiều ưu điểm không thể phủ nhận:
- Tính sẵn có của mã nguồn với các nhận xét và phương pháp hay nhất
- Hiệu suất tuyệt vời và đôi khi tốt hơn nhiều so với các ứng dụng do con người viết
- Bạn có thể tạo lại ứng dụng nhiều lần (tạm biệt nợ kỹ thuật và tái cấu trúc)
- Tự động tạo tài liệu.
Tìm hiểu thêm về tạo mã tại đây .
Câu hỏi thường gặp
Xây dựng cho thiết bị di động khác với xây dựng cho web như thế nào?
Phát triển ứng dụng web và ứng dụng di động đều là cách để tạo ứng dụng trực tuyến và ngoại tuyến, nhưng chúng thực hiện theo cách khác nhau. Bất kỳ thiết bị nào có trình duyệt web đều có thể chạy các ứng dụng web. Mặt khác, các ứng dụng di động chỉ có thể được sử dụng với các hệ điều hành di động như iOS và Android.
Flutter là gì?
Google đã tạo ra khung Flutter, mà bất kỳ ai cũng có thể sử dụng miễn phí để tạo ứng dụng di động. Nó cho phép các nhà phát triển tạo ứng dụng gốc phản ứng cho cả iOS và Android từ một cơ sở mã duy nhất.
Flutter có thể được sử dụng để tạo ứng dụng web không?
Đúng. Flutter cho phép bạn tạo nội dung web bằng các công nghệ web tiêu chuẩn như HTML, CSS và JavaScript. Bạn có thể biên dịch các ứng dụng Flutter hiện tại được viết bằng Dart với sự trợ giúp của hỗ trợ web. Điều này mang lại cho bạn trải nghiệm ứng dụng khách trình duyệt mà bạn có thể lưu trữ trên bất kỳ trang web nào và gửi đến bất kỳ máy chủ web nào.





