ফ্লটার বনাম প্রতিক্রিয়া নেটিভ: আপনার প্রকল্পের জন্য কোনটি ভাল?
নেটিভ রিঅ্যাক্ট এবং ফ্লটারের একটি পুঙ্খানুপুঙ্খ তুলনা। গাইড আপনাকে সুবিধা এবং অসুবিধা সম্পর্কে বলে, অ্যাপটি কতটা ভাল কাজ করে এবং কোন অ্যাপ ডেভেলপমেন্ট সবচেয়ে অত্যাধুনিক।

যেহেতু মোবাইল অ্যাপ তৈরি করা আরও জনপ্রিয় হয়ে উঠেছে, ব্যবসাগুলি বিভিন্ন ডিভাইসে ব্যবহার করা যেতে পারে এমন অ্যাপ্লিকেশন তৈরি করার উপায় খুঁজছে। যখন আমরা "ক্রস-প্ল্যাটফর্ম" বলি, তখন আমরা সাধারণত Android এবং iOS বুঝি। স্ট্যাটিস্টা বলেছেন:
2021 সালের জুনে মাত্র 73% এর কম মার্কেট শেয়ার সহ, Android এখনও বিশ্বের সবচেয়ে জনপ্রিয় মোবাইল ডেভেলপমেন্ট অপারেটিং সিস্টেম ছিল। বিশ্বের বাজার শেয়ারের 99% এরও বেশি মোবাইল এবং iOS নিয়ে গঠিত। আপনার ডেভেলপমেন্ট অ্যাপ্লিকেশন কতটা ভাল কাজ করে এবং এর বৈশিষ্ট্যগুলি আপনার নির্বাচিত কাঠামোর উপর নির্ভর করবে। আশ্চর্যজনকভাবে, খারাপ সফ্টওয়্যার ব্যবহারকারীর ডিভাইসটিকে অতিরিক্ত গরম করে, ধীরে ধীরে চালায় এবং কাজ করা বন্ধ করে দেয়।
রিঅ্যাক্ট-নেটিভ এবং ক্রস-প্ল্যাটফর্ম অ্যাপ ডেভেলপমেন্ট দীর্ঘকাল ধরে মতভেদ রয়েছে এবং কেন দুটি জনপ্রিয় ক্রস-প্ল্যাটফর্ম অ্যাপ ডেভেলপমেন্ট ফ্রেমওয়ার্ক, রিঅ্যাক্ট নেটিভ ফ্লাটার একে অপরের সাথে মতভেদ রয়েছে তার প্রধান কারণ। এই পোস্টটি নেটিভ ফ্লটার তুলনা করে, অ্যাপ্লিকেশন তৈরির জন্য দুটি জনপ্রিয় ক্রস-প্ল্যাটফর্ম ডেভেলপমেন্ট ফ্রেমওয়ার্ক। 2022 সালের জন্য কোনটি সেরা তা সিদ্ধান্ত নেওয়ার আগে আমরা প্রতিটি ফ্রেমওয়ার্কের সুবিধা এবং অসুবিধাগুলি পরীক্ষা করব।
কেন এত মানুষ ফোনের জন্য ডেভেলপমেন্ট অ্যাপস তৈরি করে?
 দেশীয় মোবাইল ডিভাইসের জন্য অ্যাপ তৈরির ব্যবসা ক্রমশ বাড়ছে। প্রায় প্রত্যেকেরই একটি সেল ফোন আছে, তাই সম্ভাব্য গ্রাহকের সংখ্যা কার্যত সীমাহীন। এই কারণে এখন প্রায় সবকিছুরই একটি অ্যাপ রয়েছে। অ্যাপ ডেভেলপমেন্টের পরিকল্পনা এবং তৈরি করা বিভিন্ন উপায়ে করা যেতে পারে। আপনি নেটিভ কৌশলগুলি ব্যবহার করতে পারেন, যেমন জাভা কীভাবে অ্যান্ড্রয়েড অ্যাপ্লিকেশন তৈরি করে এবং আইফোন অ্যাপ্লিকেশন তৈরি করতে সুইফট এবং অবজেক্টিভ-সি ব্যবহার করা হয়। অ্যাপল এবং গুগল তাদের পণ্য তৈরি করতে এই ভাষাগুলি ব্যবহার করে। তারা লোকেদের সাহায্য করে এবং প্রায়শই নতুন উন্নয়ন বৈশিষ্ট্যগুলি পায়। পরিবর্তে, একাধিক প্ল্যাটফর্মে কাজ করে এমন ফ্রেমওয়ার্ক রিঅ্যাক্ট নেটিভ ফ্লাটার ব্যবহার করুন।
দেশীয় মোবাইল ডিভাইসের জন্য অ্যাপ তৈরির ব্যবসা ক্রমশ বাড়ছে। প্রায় প্রত্যেকেরই একটি সেল ফোন আছে, তাই সম্ভাব্য গ্রাহকের সংখ্যা কার্যত সীমাহীন। এই কারণে এখন প্রায় সবকিছুরই একটি অ্যাপ রয়েছে। অ্যাপ ডেভেলপমেন্টের পরিকল্পনা এবং তৈরি করা বিভিন্ন উপায়ে করা যেতে পারে। আপনি নেটিভ কৌশলগুলি ব্যবহার করতে পারেন, যেমন জাভা কীভাবে অ্যান্ড্রয়েড অ্যাপ্লিকেশন তৈরি করে এবং আইফোন অ্যাপ্লিকেশন তৈরি করতে সুইফট এবং অবজেক্টিভ-সি ব্যবহার করা হয়। অ্যাপল এবং গুগল তাদের পণ্য তৈরি করতে এই ভাষাগুলি ব্যবহার করে। তারা লোকেদের সাহায্য করে এবং প্রায়শই নতুন উন্নয়ন বৈশিষ্ট্যগুলি পায়। পরিবর্তে, একাধিক প্ল্যাটফর্মে কাজ করে এমন ফ্রেমওয়ার্ক রিঅ্যাক্ট নেটিভ ফ্লাটার ব্যবহার করুন।
ক্রস-প্ল্যাটফর্ম অ্যাপ ডেভেলপমেন্ট কি?
"ক্রস-প্ল্যাটফর্ম অ্যাপ ডেভেলপমেন্ট" এটিকে দুটি গ্রুপে বিভক্ত করে: হাইব্রিড ডেভেলপমেন্ট এবং নেটিভ অ্যাপস ডেভেলপমেন্ট।
ক্রস-প্ল্যাটফর্ম ডেভেলপমেন্ট অ্যাপগুলি একটি একক কোডবেস দিয়ে তৈরি করা যেতে পারে এবং আইফোন এবং অ্যান্ড্রয়েড অপারেটিং সিস্টেমে প্রায় একই কাজ করে। (আমরা এই পোস্টে বেশিরভাগ মোবাইল অ্যাপ ডেভেলপমেন্ট তৈরির বিষয়ে কথা বলব। অন্যান্য অবস্থানে, আমরা অনলাইন এবং ডেস্কটপ অ্যাপ তৈরির বিষয়ে আরও কথা বলব।)
হাইব্রিড উন্নয়ন
হাইব্রিড ডেভেলপমেন্ট অ্যাপগুলি HTML5, CSS এবং JavaScript-এর মতো ওয়েব প্রযুক্তি ব্যবহার করে। এর মানে হল যে হাইব্রিড ডেভেলপমেন্ট অ্যাপগুলি লক্ষ্য প্ল্যাটফর্মে একটি পর্যালোচনাতে চলে এবং প্ল্যাটফর্ম জুড়ে কিছু কোড শেয়ার করে। ওয়েব ভিউ অ্যাপ্লিকেশন হল হাইব্রিড অ্যাপ্লিকেশন যা ইউজার ইন্টারফেস (UI) দেখানোর জন্য এমবেডেড ওয়েব ভিউ ব্যবহার করে এবং HTML5, CSS এবং JavaScript দিয়ে পরিবর্তন করা যায়।
ওয়েব ভিউ অ্যাপ্লিকেশানগুলিকে নেটিভ মোবাইল ডেভেলপমেন্ট অ্যাপ্লিকেশানগুলির মতো একই বৈশিষ্ট্যগুলি পেতে আরও পরিশ্রমের প্রয়োজন হতে পারে কারণ তারা বাক্সের বাইরে যত তাড়াতাড়ি ডিভাইস API অ্যাক্সেস করতে পারে না৷ এই প্রোগ্রামগুলি যে বাক্সের বাইরে একাধিক প্ল্যাটফর্মে কাজ করে তা অনেক সময় বাঁচাতে পারে।
যেহেতু হাইব্রিড ডেভেলপমেন্ট অ্যাপগুলি প্রতিটি প্ল্যাটফর্মের জন্য নির্দিষ্ট API ব্যবহার করতে পারে, তারা উভয় প্ল্যাটফর্মে একই রকম দেখতে পারে কিন্তু ভিন্নভাবে কাজ করে। উদাহরণস্বরূপ, একটি আবহাওয়া অ্যাপ্লিকেশন উভয় প্ল্যাটফর্মে বর্তমান অবস্থানের জন্য আবহাওয়া পরিষেবার API চেক করবে এবং প্রতিটি ফোরাম কী অফার করে তার উপর ভিত্তি করে বিভিন্ন তথ্য দেবে।
নেটিভ অ্যাপস ডেভেলপমেন্ট
 নেটিভ মোবাইল অ্যাপ ডেভেলপমেন্ট, যেমন Android বা iOS-এর জন্য, তারা যে প্ল্যাটফর্মগুলি চালাবে তার জন্য SDK দিয়ে তৈরি। প্রতিটি প্ল্যাটফর্মের জন্য নির্দিষ্ট উইজেট এবং লাইব্রেরি দিয়ে ইউজার ইন্টারফেস তৈরি করা হয়। তারা প্ল্যাটফর্মের মধ্যে কোনো কোড শেয়ার করে না; তারা যে কোডটি ভাগ করে তা স্পষ্টভাবে ব্যবহৃত প্ল্যাটফর্মের জন্য লেখা।
নেটিভ মোবাইল অ্যাপ ডেভেলপমেন্ট, যেমন Android বা iOS-এর জন্য, তারা যে প্ল্যাটফর্মগুলি চালাবে তার জন্য SDK দিয়ে তৈরি। প্রতিটি প্ল্যাটফর্মের জন্য নির্দিষ্ট উইজেট এবং লাইব্রেরি দিয়ে ইউজার ইন্টারফেস তৈরি করা হয়। তারা প্ল্যাটফর্মের মধ্যে কোনো কোড শেয়ার করে না; তারা যে কোডটি ভাগ করে তা স্পষ্টভাবে ব্যবহৃত প্ল্যাটফর্মের জন্য লেখা।
নেটিভ অ্যাপ ডেভেলপমেন্ট করতে বেশি খরচ হয় এবং নতুন ফিচার যোগ করতে বেশি সময় লাগে কারণ ডেভেলপারদের টার্গেট প্ল্যাটফর্মের API শিখতে আরও সময় লাগে। যাইহোক, তারা হাইব্রিড অ্যাপ্লিকেশনগুলির তুলনায় একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করে এবং তারা প্রতিটি ডিভাইসের সাথে সম্পর্কিত বলে আরও বেশি দেখায়। সাধারণত, অ্যান্ড্রয়েড স্টুডিও বা এক্সকোডের মতো প্ল্যাটফর্মগুলির নেটিভ ডেভেলপমেন্ট টুল ব্যবহার করে আপনার অ্যাপটি তৈরি করা ভাল।
ক্রস-প্ল্যাটফর্ম ফ্রেমওয়ার্কগুলি ফ্লটার এবং প্রতিক্রিয়া নেটিভ উভয়ের জন্যই ব্যবহৃত হয়
রিঅ্যাক্ট নেটিভ ফ্লাটার হল এই মুহূর্তে সেরা ক্রস-প্ল্যাটফর্ম ফ্রেমওয়ার্ক। তারা সমস্ত প্ল্যাটফর্ম জুড়ে একই কোড ব্যবহার করে এবং নেটিভ অ্যাপ এবং উইজেট ব্যবহার করে একটি উচ্চ কাস্টমাইজযোগ্য, প্রতিক্রিয়াশীল UI দেয়।
যেহেতু Google ফ্লাটার ফ্রেমওয়ার্ক তৈরি করেছে এবং Facebook প্রতিক্রিয়া তৈরি করেছে, তাই তাদের SDK, ডকুমেন্টেশন, সমর্থন এবং তাদের প্ল্যাটফর্মের অন্যান্য অংশে কাজ করছে বড় দল।
প্রথাগত নেটিভ অ্যাপ ডেভেলপমেন্টের তুলনায় রিঅ্যাক্ট নেটিভ ফ্লাটার অ্যাপ্লিকেশনগুলির একটি সুবিধা রয়েছে কারণ তারা প্ল্যাটফর্ম জুড়ে তাদের বেশিরভাগ সফ্টওয়্যার ভাগ করতে পারে।
ইনস্টাগ্রাম বলেছে যে তাদের 90% এরও বেশি প্রতিক্রিয়া নেটিভ বৈশিষ্ট্য কোড আইওএস এবং অ্যান্ড্রয়েডের জন্য অভিন্ন।
ফ্লটারের সাথে প্রতিক্রিয়া নেটিভের তুলনা
প্রথমত, চলুন ফ্লটারের দিকে দ্রুত নজর দেওয়া যাক।
ফ্লাটার
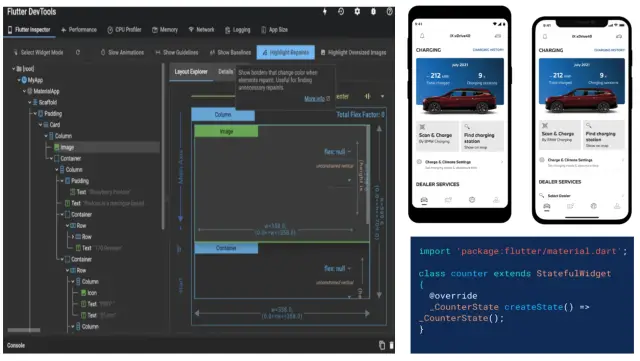
ওপেন সোর্স ফ্রেমওয়ার্ক ফ্লাটার চালানোর জন্য গুগলের ডার্ট প্রোগ্রামিং ভাষা ব্যবহার করা হয়। এটিকে প্রায়শই একটি উন্নত UI টুলকিট বলা হয় যা একটি কোডবেস থেকে একাধিক প্ল্যাটফর্মে কাজ করে এমন সফ্টওয়্যার তৈরি করতে ব্যবহার করা যেতে পারে। এটি নমনীয়, অভিব্যক্তিপূর্ণ এবং নেটিভ গতিতে চালানো ব্যবহারকারী ইন্টারফেস তৈরি করা সম্ভব করে তোলে। এছাড়াও, সমগ্র ফ্লাটার সম্প্রদায় এবং Google এর ডেভেলপারদের একটি গ্রুপ এটিকে সমর্থন করে এবং কাজ করে।
 এখানে Flutter এর মার্কেট শেয়ারের কিছু আকর্ষণীয় পরিসংখ্যান রয়েছে:
এখানে Flutter এর মার্কেট শেয়ারের কিছু আকর্ষণীয় পরিসংখ্যান রয়েছে:
বিশ্বব্যাপী ৪২ শতাংশ মানুষ ক্রস-প্ল্যাটফর্ম মোবাইল অ্যাপ তৈরি করতে ফ্লটার ব্যবহার করে। (স্ট্যাটিস্টা থেকে ডেটা)
- সম্প্রদায়ের 68.8% নতুন লোক ফ্লটার পছন্দ করে
- 13.55 শতাংশ সম্প্রদায় ফ্লটারকে বেছে নিয়েছে এর ব্যাপক লাইব্রেরি এবং সরঞ্জামগুলির কারণে৷
ফ্লটার জন্য উদাহরণ কেস
- মোবাইল এমভিপি অ্যাপ্লিকেশন
- উপাদান-পরিকল্পিত অ্যাপ্লিকেশন
- যে অ্যাপগুলি OS-এ অন্তর্নির্মিত বৈশিষ্ট্যগুলি ব্যবহার করে৷
- আরও উন্নত বৈশিষ্ট্য সহ সাধারণ ওএস অ্যাড-অন
- স্কিয়া রেন্ডারিং ইঞ্জিনের উপর ভিত্তি করে উচ্চ-কার্যক্ষমতা সম্পন্ন অ্যাপ্লিকেশন
- একটি ব্যবহারকারী ইন্টারফেস যা পরিবর্তন করা যেতে পারে এবং উন্নত উইজেট রয়েছে
- যে অ্যাপগুলো অনেক ডেটা ব্যবহার করে সেগুলো আবার চালু করুন
কি জনপ্রিয় অ্যাপ ফ্লটার দিয়ে তৈরি করা হয়েছে?
- Google বিজ্ঞাপন: ফ্লটার, ফায়ারবেস অ্যাডমব প্লাগইন এবং ডার্ট প্যাকেজের স্ট্যাটিক ইউটিলিটি ক্লাসগুলি আইওএস এবং অ্যান্ড্রয়েড ব্যবহারকারীদের পোর্টেবল অভিজ্ঞতা দেওয়ার জন্য ব্যবহার করা হয়েছিল।
- টেনসেন্ট: পাঁচটিরও কম ডেভেলপারের সাথে, তারা ব্যবহারকারীদের একাধিক প্ল্যাটফর্ম জুড়ে ডিভাইস সংযোগ এবং ভাগ করার জন্য পথ তৈরি করেছে।
- আলিবাবা একটি উচ্চ ফ্রেম রেট এবং একটি একক কোডবেসের সাথে নেভিগেট করার জন্য সমস্ত অ্যাপ্লিকেশনের জন্য একটি উপায় তৈরি করেছে৷
- ইবে: ফ্লাটার এবং ফায়ারবেসকে একত্রিত করে, তারা ইবে মোটরসের জন্য একটি অটোএমএল তৈরি করতে পারে, যা শক্তিশালী AI বৈশিষ্ট্যগুলি ব্যবহার করে যা প্রান্তে পরিবর্তন করা যেতে পারে।
- BMW তার উচ্চ-পারফরম্যান্স ইউজার ইন্টারফেসগুলি পরিচালনা করতে এবং তারা ভালভাবে কাজ করেছে তা নিশ্চিত করতে ফ্লটার ব্লক ব্যবহার করে।
রিফ্লেক্ট রিঅ্যাক্ট নেটিভ থেকে ফ্লটারে স্যুইচ করা হয়েছে এবং ডেটা সিঙ্কে রাখতে সাহায্য করার জন্য উচ্চ-মানের ডেটা ইভেন্ট পাঠাতে StreamBuilder উইজেট ব্যবহার করেছে। কিছু জিনিস প্রতিক্রিয়া নেটিভ অ্যাপ্লিকেশানগুলি করতে পারে না যা Facebook আপনাকে জানতে চায় না৷
নেটিভ প্রতিক্রিয়া
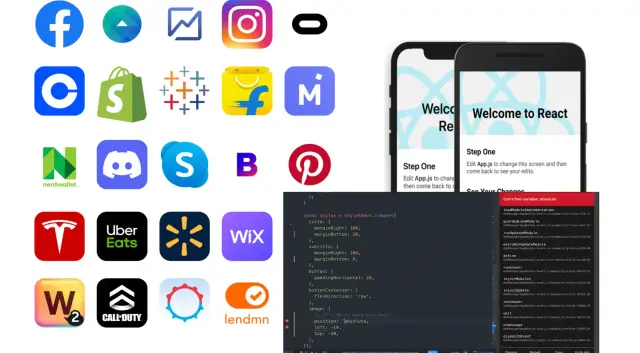
জাভাস্ক্রিপ্ট জনপ্রিয় ওপেন সোর্স ফ্রেমওয়ার্ক রিঅ্যাক্ট নেটিভ চালানোর জন্য ব্যবহার করা হয়। এটি মূলত স্মার্টফোন এবং iOS এর সাথে সামঞ্জস্যপূর্ণ অ্যাপগুলির নেটিভ রেন্ডারিংয়ের উপর ফোকাস করে। রিঅ্যাক্ট নেটিভ জাভাস্ক্রিপ্ট, প্রায়শই JSX, এবং XML এর মতো একটি সিনট্যাক্স দিয়ে তৈরি। সোশ্যাল মিডিয়া জায়ান্ট ফেসবুক এটিকে সমর্থন করে, এবং 50 টিরও বেশি নিবেদিত প্রকৌশলী কাঠামোতে কাজ করছেন।
 React Native বাজারে কতটা ভালো করছে সে সম্পর্কে এখানে কিছু আকর্ষণীয় তথ্য রয়েছে:
React Native বাজারে কতটা ভালো করছে সে সম্পর্কে এখানে কিছু আকর্ষণীয় তথ্য রয়েছে:
- প্রতিবেদনে বলা হয়েছে যে 2021 সালে, 38% ডেভেলপাররা একাধিক প্ল্যাটফর্মে কাজ করে এমন অ্যাপ তৈরি করতে RN ব্যবহার করে। (স্ট্যাটিস্টা থেকে ডেটা)
- ডেভেলপারদের 14.51 শতাংশ রিঅ্যাক্ট নেটিভ পছন্দ করে কারণ এতে নেটিভ টুলস এবং লাইব্রেরি রয়েছে।
- 58.8 শতাংশ ডেভেলপার রিঅ্যাক্ট নেটিভ ব্যবহার করেন, যা এর জনপ্রিয়তা দেখায়।
প্রতিক্রিয়া নেটিভ ব্যবহার করার কিছু উপায়
- ক্রস-প্ল্যাটফর্ম অ্যাপ তৈরি করা সহজ।
- দ্রুত মডেল তৈরির জন্য সফটওয়্যার
- আরও সহজবোধ্য ইউজার ইন্টারফেস সহ অ্যাপ
- যে অ্যাপগুলি নেটিভের কাছাকাছি দেখায় এবং নমনীয় ইউজার ইন্টারফেস আছে
- যন্ত্রাংশ সহ অ্যাপ যা আবার ব্যবহার করা যায়
- সিঙ্ক্রোনাস ইন্টারফেস ব্যবহার করে এমন প্রোগ্রাম
প্রতিক্রিয়া নেটিভ দিয়ে কতগুলি জনপ্রিয় অ্যাপ তৈরি করা হয়?
- Facebook নেভিগেট করা সহজ একটি ভাল, আরও দরকারী মোবাইল ব্যবহারকারী ইন্টারফেস তৈরি করেছে৷
- Walmart: তারা অ্যাপে মসৃণ অ্যানিমেশন তৈরি করে ব্যবহারকারীর অভিজ্ঞতা উন্নত করেছে যা নেটিভ ফাংশনগুলির মতোই।
- ব্লুমবার্গ: ব্যবহারকারীরা কাস্টমাইজ করা সামগ্রী পেতে পারেন যা সংগঠিত করা সহজ এবং যার কোড স্বয়ংক্রিয়ভাবে আপডেট হয়।
- নেভিগেশন ফ্রেমওয়ার্ক না করেই ইনস্টাগ্রামে পুশ বিজ্ঞপ্তি যোগ করতে ওয়েব ভিউ ব্যবহার করা হয়েছিল।
- সাউন্ডক্লাউড, যা রিলিজের মধ্যে সময়কে সেতু করার জন্য একই সাথে iOS এবং অ্যান্ড্রয়েড উভয় সংস্করণই ঠিক করেছে।
- Wix নেভিগেশন এবং স্ক্রিন পছন্দ করেছে যা দ্রুত এবং সহজে পরিবর্তন করা যেতে পারে।
কর্মদক্ষতা যাচাই
কীভাবে প্রতিক্রিয়া নেটিভ ফ্লাটার ভিন্নভাবে কাজ করে সে সম্পর্কে মানুষের বিভিন্ন ধারণা রয়েছে। ফ্লাটার এবং আরএন সম্পর্কে সবকিছুই গতি এবং তত্পরতায় চমৎকার শোনায়, কিন্তু প্রত্যেকের জন্য সম্প্রদায়গুলি "পারফরম্যান্স" বিষয়ের উপর বিভক্ত। যাইহোক, আরএন-এর কর্মক্ষমতা সমালোচিত হয়েছে কারণ এটি নেটিভ মডিউল এবং থার্ড-পার্টি লাইব্রেরি ব্যবহার করে।
ব্যবহারকারীদের জন্য নেটিভ এবং ফ্লটার কাজ কীভাবে প্রতিক্রিয়া দেখায় তা তুলনা করা
আপনার প্রকল্পের জন্য সেরা মোবাইল অ্যাপ ডেভেলপমেন্ট ফ্রেমওয়ার্ক বেছে নেওয়ার সময় ব্যবহারকারীর অভিজ্ঞতা হল সবচেয়ে গুরুত্বপূর্ণ বিষয়গুলির মধ্যে একটি। এটি ব্যবহারকারীদের ব্র্যান্ড বা পণ্যের সাথে লেগে থাকা জিনিসগুলিকে সহজ করার চেষ্টা করে। একটি অর্থপূর্ণ ব্যবহারকারীর অভিজ্ঞতা আপনার ওয়েবে ক্লায়েন্ট ভ্রমণের ম্যাপ আউট করাও সম্ভব করে যা আপনার ব্যবসার সাফল্যের জন্য সেরা।
এটা পরীক্ষা করা সহজ
উন্নয়নের প্রধান লক্ষ্যগুলির মধ্যে একটি হল কোডটিকে যথাসম্ভব কম সময় এবং কাজ দিয়ে নিখুঁতভাবে কাজ করা। নীচের বিভাগে, আমরা দেখব যে ফ্লটার এবং রিঅ্যাক্ট নেটিভ অ্যাপগুলিতে পরীক্ষা যোগ করা কতটা সহজ।
একটি Flutter অ্যাপ পরীক্ষা করা কতটা সহজ
অন্যদিকে, যেহেতু এটি একটি ডার্টের সাথে কাজ করে, তাই ফ্লাটার বিভিন্ন উপায়ে স্বয়ংক্রিয় উন্নয়ন পরীক্ষায় সহায়তা করে। এটি প্রচুর ডকুমেন্টেশন সহ আসে এবং আপনাকে ইউনিট, উইজেট এবং ইন্টিগ্রেশন স্তরে অ্যাপগুলি পরীক্ষা করার জন্য অনেকগুলি বিভিন্ন উপায় দেয়৷ Flutter তাদের নিজ নিজ অ্যাপ স্টোর এবং প্লে স্টোরে Android এবং iOS-এর জন্য অ্যাপ তৈরি এবং প্রকাশ করার বিষয়ে বিস্তারিত নির্দেশনাও অফার করে। মোতায়েন প্রক্রিয়া আনুষ্ঠানিকভাবে লেখা হয়।
অন্যান্য অ্যাপের তুলনায় একটি প্রতিক্রিয়া নেটিভ অ্যাপ পরীক্ষা করা কতটা সহজ?
রিঅ্যাক্ট নেটিভ বলছে UI লেভেলে টেস্টিং এবং টেস্টিং ইন্টিগ্রেশন সমর্থিত নয়। ইউনিট স্তরে RN অ্যাপগুলি পরীক্ষা করার জন্য অনেকগুলি ফ্রেমওয়ার্কও নেই। যেহেতু কোনও অফিসিয়াল সমর্থন নেই, তাই বিকাশকারীদের বাগগুলি খুঁজে পেতে অ্যাপিয়াম এবং ডিটক্সের মতো তৃতীয় পক্ষের সরঞ্জামগুলি ব্যবহার করতে হবে৷
এটি বিকাশ এবং প্রকাশ প্রক্রিয়া স্বয়ংক্রিয় করতে বাইরের উত্স থেকে লাইব্রেরি ব্যবহার করে। সহজ কথায়, সমগ্র ফ্রেমওয়ার্কের অ্যাপ স্টোরে iOS অ্যাপ আপলোড করার কোনো স্বয়ংক্রিয় উপায় নেই। পরিবর্তে, আরএন ডেভেলপারদের বলে যে কীভাবে একটি অ্যাপকে ম্যানুয়ালি স্থাপন করা যায় তা বর্ণনা করতে Xcode ব্যবহার করতে।
ক্রস-প্ল্যাটফর্ম ডেভেলপমেন্ট ফ্রেমওয়ার্ক এবং তারা কিভাবে কাজ করে
যদিও ক্রস-প্ল্যাটফর্ম মোবাইল অ্যাপ ডেভেলপমেন্ট ফ্রেমওয়ার্কগুলি অনেকগুলি নীতি এবং বৈশিষ্ট্যগুলি ভাগ করে, সেগুলি সবগুলি বিভিন্ন লক্ষ্য মাথায় রেখে তৈরি করা হয়েছিল৷
 রিঅ্যাক্ট নেটিভ তৈরি করা হয়েছে নেটিভ কোডের পারফরম্যান্সকে রিঅ্যাক্ট ওয়েবের সাথে বিকাশের সহজতার সাথে একত্রিত করার জন্য। লক্ষ্য হল আইওএস এবং অ্যান্ড্রয়েডে কাজ করে এমন উপাদানগুলির একক সেট ব্যবহার করার পরিবর্তে অ্যাপের কোডের প্রায় অর্ধেক এক জায়গায় রাখা। এটি করার জন্য, UIগুলি একে অপরের থেকে সম্পূর্ণ আলাদা একটি একক জাভাস্ক্রিপ্ট বান্ডেলে রাখা হয়। ফ্লটার তৈরির মূল কারণ ছিল গুগলের জন্য গুগলের চাহিদা মেটানো। অন্য কথায়, এটি নেটিভ কোডের পারফরম্যান্সের সাথে দ্রুত বিকাশের চক্রকে একত্রিত করার এবং আইওএস এবং অ্যান্ড্রয়েড উভয় অ্যাপের দ্বারা ব্যবহার করা এবং পুনরায় ব্যবহার করা যেতে পারে এমন UI উপাদান তৈরি করার আরেকটি প্রচেষ্টা। এই কারণে, গুগলের ফ্লটার রিঅ্যাক্ট নেটিভের চেয়ে অনেক দ্রুত।
রিঅ্যাক্ট নেটিভ তৈরি করা হয়েছে নেটিভ কোডের পারফরম্যান্সকে রিঅ্যাক্ট ওয়েবের সাথে বিকাশের সহজতার সাথে একত্রিত করার জন্য। লক্ষ্য হল আইওএস এবং অ্যান্ড্রয়েডে কাজ করে এমন উপাদানগুলির একক সেট ব্যবহার করার পরিবর্তে অ্যাপের কোডের প্রায় অর্ধেক এক জায়গায় রাখা। এটি করার জন্য, UIগুলি একে অপরের থেকে সম্পূর্ণ আলাদা একটি একক জাভাস্ক্রিপ্ট বান্ডেলে রাখা হয়। ফ্লটার তৈরির মূল কারণ ছিল গুগলের জন্য গুগলের চাহিদা মেটানো। অন্য কথায়, এটি নেটিভ কোডের পারফরম্যান্সের সাথে দ্রুত বিকাশের চক্রকে একত্রিত করার এবং আইওএস এবং অ্যান্ড্রয়েড উভয় অ্যাপের দ্বারা ব্যবহার করা এবং পুনরায় ব্যবহার করা যেতে পারে এমন UI উপাদান তৈরি করার আরেকটি প্রচেষ্টা। এই কারণে, গুগলের ফ্লটার রিঅ্যাক্ট নেটিভের চেয়ে অনেক দ্রুত।
মোবাইল অ্যাপ ডেভেলপমেন্টকে আরও পরিচালনাযোগ্য এবং অ্যাক্সেসযোগ্য করার জন্য ফ্লটারও তৈরি করা হয়েছিল। এটি ডেভেলপারদের ডার্ট-এ কোড লিখতে দেয়, এমন একটি ভাষা যা সপ্তাহান্তে শেখা যায় এবং ডেভেলপারের দক্ষতার স্তরের উপর নির্ভর করে কয়েক দিন বা এমনকি ঘন্টার মধ্যে আয়ত্ত করা যায়। এই কারণে, আমরা মনে করি Flutter সেই ব্যবসাগুলির জন্য পছন্দের মোবাইল অ্যাপ ডেভেলপমেন্ট ফ্রেমওয়ার্ক হয়ে উঠবে যেগুলিকে কার্যক্ষমতা বা কার্যকারিতা না হারিয়ে দ্রুত প্রচুর নেটিভ মোবাইল অ্যাপ তৈরি করতে হবে।
মোবাইল ফোনের জন্য অ্যাপ তৈরি করা মজাদার
যখন Google প্রথম Flutter প্রদর্শন করেছিল, তখন বিকাশকারীরা ক্রস-প্ল্যাটফর্ম মোবাইল অ্যাপের জন্য তৈরি অন্যান্য প্রযুক্তির তুলনায় মোবাইল ফোনে কতটা ভাল কাজ করে তা দেখে হতবাক হয়েছিলেন। রিঅ্যাক্ট নেটিভের পিছনে মূল ধারণাটি ছিল আইওএস এবং অ্যান্ড্রয়েডের মধ্যে UI কোড ভাগ করা, যা একটি ভাল ধারণা ছিল। যাইহোক, রিঅ্যাক্ট নেটিভ সমস্যা থাকায়, চূড়ান্ত অ্যাপগুলো নেটিভ মোবাইল অ্যাপের মতো কাজ করে না। আপনি এই মুহূর্তে বাজারে অন্য কোনো টুলে Flutter-এর অনেক বৈশিষ্ট্য খুঁজে পাবেন না। চিত্তাকর্ষক প্রোগ্রামিং ভাষা ডার্ট তৈরি করা হয়েছিল যাতে এটি মোবাইল অ্যাপ তৈরি করতে ব্যবহার করা যেতে পারে।
 অ্যান্ড্রয়েড এবং আইওএস-এর জন্য অ্যাপ তৈরির জন্য ডার্ট হল দ্রুততম ভাষা। এটি UI উপাদানগুলিও তৈরি করে যা ভাল কাজ করে, শক্তিশালী স্বয়ংসম্পূর্ণ বৈশিষ্ট্যগুলির সাথে দুর্দান্ত IDE (ইন্টিগ্রেটেড ডেভেলপমেন্ট এনভায়রনমেন্ট) সমর্থন রয়েছে, আপনাকে অ্যাপের অবস্থা না হারিয়ে লাইভ প্রোটোটাইপ কোড করতে দেয় এবং অবজেক্ট-ওরিয়েন্টেড প্রোগ্রামিং প্রয়োজন। একটি মতামতযুক্ত কাঠামোর সাহায্যে, Google আপনার জন্য অনেক গুরুত্বপূর্ণ সিদ্ধান্ত নিতে পারে, যা সম্প্রদায়কে সবচেয়ে গুরুত্বপূর্ণ বিষয়গুলিতে ফোকাস করার জন্য আরও সময় দেয়: অ্যাপ তৈরি করা৷
অ্যান্ড্রয়েড এবং আইওএস-এর জন্য অ্যাপ তৈরির জন্য ডার্ট হল দ্রুততম ভাষা। এটি UI উপাদানগুলিও তৈরি করে যা ভাল কাজ করে, শক্তিশালী স্বয়ংসম্পূর্ণ বৈশিষ্ট্যগুলির সাথে দুর্দান্ত IDE (ইন্টিগ্রেটেড ডেভেলপমেন্ট এনভায়রনমেন্ট) সমর্থন রয়েছে, আপনাকে অ্যাপের অবস্থা না হারিয়ে লাইভ প্রোটোটাইপ কোড করতে দেয় এবং অবজেক্ট-ওরিয়েন্টেড প্রোগ্রামিং প্রয়োজন। একটি মতামতযুক্ত কাঠামোর সাহায্যে, Google আপনার জন্য অনেক গুরুত্বপূর্ণ সিদ্ধান্ত নিতে পারে, যা সম্প্রদায়কে সবচেয়ে গুরুত্বপূর্ণ বিষয়গুলিতে ফোকাস করার জন্য আরও সময় দেয়: অ্যাপ তৈরি করা৷
Flutter এবং পুরো টুলচেইনের সাহায্যে, ডেভেলপাররা ম্যাটেরিয়াল ডিজাইনের মতো দেখতে উইজেটের একটি সুন্দর সেট পুনরায় ব্যবহার করতে পারে। Google তৃতীয়-পক্ষের লাইব্রেরির সাথে বেশ কিছু ইন্টিগ্রেশনও তৈরি করেছে, যেমন টেক্সট এডিটর, SQL ডাটাবেস (যা বিমূর্ততার মাধ্যমে অ্যাক্সেস করা যায়), এবং ইমেজ-প্রসেসিং টুল যা ছবি পরিচালনা করা সহজ করে। বিকাশকারীদের একটি একক প্যাকেজে সমস্ত কিছুর অ্যাক্সেস রয়েছে যা দক্ষ, উত্পাদনশীল এবং ভাল পারফর্ম করার জন্য তৈরি করা হয়েছিল।
ফ্লটার এবং রিঅ্যাক্ট নেটিভ অ্যাপের সুবিধা এবং অসুবিধা
 এই অ্যাপ্লিকেশানগুলিকে ফ্লাটার দিয়ে তৈরি অ্যাপগুলি ছাড়া বলা যাবে না৷ প্রতিটি প্ল্যাটফর্মের জন্য কিছু শৈলী পার্থক্য ছাড়া (কিছু প্ল্যাটফর্ম-নির্দিষ্ট শৈলীগত দিকগুলি ছাড়াও) তারা কাজ করে এবং একই রকম অনুভব করে এবং একই রকম দেখায়। রিঅ্যাক্ট নেটিভ দিয়ে অ্যাপ তৈরি করার সময় ব্যবহারকারীদের সবচেয়ে বড় সমস্যা হল এর রানটাইম পরিবেশ প্রতিটি আর্কিটেকচারের জন্য পৃথক প্রক্রিয়া পরিচালনা করার চেয়ে আরও জটিল। এর মানে হল React এর মাধ্যমে, আপনি একটি নেটিভ অ্যাপের পারফরম্যান্সের কাছাকাছি যেতে পারেন, কিন্তু আপনি সেখানে যেতে পারবেন না। পূর্ব-বিদ্যমান জাভাস্ক্রিপ্ট কোডবেস সমর্থন করা এবং iOS এবং অ্যান্ড্রয়েড অ্যাপের মধ্যে ভাগ করা কিছু অংশ আপনাকে পুনরায় ব্যবহার করতে দেওয়ার বিষয়ে ফ্লটারের রিঅ্যাক্ট নেটিভের মতো একই সুবিধা নেই।
এই অ্যাপ্লিকেশানগুলিকে ফ্লাটার দিয়ে তৈরি অ্যাপগুলি ছাড়া বলা যাবে না৷ প্রতিটি প্ল্যাটফর্মের জন্য কিছু শৈলী পার্থক্য ছাড়া (কিছু প্ল্যাটফর্ম-নির্দিষ্ট শৈলীগত দিকগুলি ছাড়াও) তারা কাজ করে এবং একই রকম অনুভব করে এবং একই রকম দেখায়। রিঅ্যাক্ট নেটিভ দিয়ে অ্যাপ তৈরি করার সময় ব্যবহারকারীদের সবচেয়ে বড় সমস্যা হল এর রানটাইম পরিবেশ প্রতিটি আর্কিটেকচারের জন্য পৃথক প্রক্রিয়া পরিচালনা করার চেয়ে আরও জটিল। এর মানে হল React এর মাধ্যমে, আপনি একটি নেটিভ অ্যাপের পারফরম্যান্সের কাছাকাছি যেতে পারেন, কিন্তু আপনি সেখানে যেতে পারবেন না। পূর্ব-বিদ্যমান জাভাস্ক্রিপ্ট কোডবেস সমর্থন করা এবং iOS এবং অ্যান্ড্রয়েড অ্যাপের মধ্যে ভাগ করা কিছু অংশ আপনাকে পুনরায় ব্যবহার করতে দেওয়ার বিষয়ে ফ্লটারের রিঅ্যাক্ট নেটিভের মতো একই সুবিধা নেই।
নেটিভ পারফরম্যান্সের সুবিধা এবং অসুবিধা
রিঅ্যাক্ট নেটিভ-এ আপডেট করা জাভাস্ক্রিপ্ট ভার্চুয়াল মেশিন V8 এর চেয়ে দ্রুত কারণ এতে একটি JIT কম্পাইলার রয়েছে। এটি একটি পূর্ব-সংকলিত ফ্রেমওয়ার্ক, যা আপনাকে আপনার পছন্দসই কোডবেস পাঠাতে দেয় কারণ এটি একটি নেটিভ রিঅ্যাক্ট এক্সিকিউটেবলে পরিণত হবে। রিঅ্যাক্ট নেটিভ iOS বিল্ড প্যারামিটার পরিবর্তন না করেই iOS অ্যাপের মতো একই ডেভেলপমেন্ট পারফরম্যান্সে পৌঁছাতে পারে। এটি অনুশীলনে খাঁটি প্রতিক্রিয়া নেটিভ মোবাইল অ্যাপের মতো দ্রুত করে তোলে।
আপনার প্রজেক্ট শেষ হয়ে গেলে, Flutter-এর বিল্ট-ইন Ahead-of-Time কম্পাইলার কোড তৈরি করবে যা iOS এবং Android-এ ভাল কাজ করে। প্রতিক্রিয়ার মতো, আপনি আপনার অ্যাপ্লিকেশন বান্ডেলে পুরো কোডবেস অন্তর্ভুক্ত না করে পারফরম্যান্সের প্রতিক্রিয়া জানাতে নেটিভ পেতে পারেন।
নেটিভ অ্যাপ সাইজের সুবিধা ও অসুবিধা
বাইপাস ফিলিং-এর মত সেটিংস পরিবর্তন করে এবং ডেভেলপার মোড ব্যবহার করে ট্রুতে রিঅ্যাক্ট নেটিভ অ্যাপগুলিকে ছোট করা যেতে পারে। বাইপাস ফিলিং রিঅ্যাক্ট নেটিভকে নেটিভ রিঅ্যাক্ট UI এর বিপরীতে ভিন্ন করার ফলাফলের সাথে তার ভার্চুয়াল DOM পূরণ করার প্রক্রিয়াটি এড়িয়ে যেতে বলে। বেশিরভাগ অ্যাপ্লিকেশন প্রায় 300kb এর জাভাস্ক্রিপ্ট রানটাইমের সাথে আসে। এটি চিত্রগুলিকে মেমরিতে ছোট করে এবং তাদের গুণমান কমিয়ে দেয়। Flutter-এর আগাম-সময়ের কম্পাইলারের সাহায্যে, ডেভেলপাররা কিছু প্যাক না করেই তাদের তৈরি করা অ্যাপের জন্য প্রয়োজনীয় কোডবেস পাঠাতে পারে। আপনি যদি চান যে আপনার অ্যাপটি কম জায়গা নেয়, তাহলে আপনার কাছে আগে থেকেই থাকা JavaScript VM-এর মধ্যে Flutter চালাতে পারেন।
ন্যূনতম SDK সংস্করণের সুবিধা এবং অসুবিধা যা অবশ্যই ব্যবহার করা উচিত
সেরা পারফরম্যান্স পাওয়ার জন্য, এটি বলার অপেক্ষা রাখে না যে আপনার রিলিজের সময়ে উপলব্ধ সবচেয়ে সাম্প্রতিক SDK সংস্করণগুলি ব্যবহার করা উচিত৷ বেশিরভাগ সময়, কোনো সমস্যা ছাড়াই যে কোনো iOS 9 বা Android 5 SDK-এর সাথে কাজ করার জন্য React Native তৈরি করা যেতে পারে। আপনি যদি এখনও সর্বশেষ iOS এবং Android SDK ব্যবহার করার চেষ্টা করেন তবে এটি সাহায্য করবে, তবে React Native অ্যাপগুলি পুরানো SDKগুলির সাথে তৈরি করা যেতে পারে, যদিও রানটাইমে তাদের বৈশিষ্ট্যগুলির একটি সীমিত সেট থাকবে। ফ্লাটার অ্যাপগুলি অ্যান্ড্রয়েড সংস্করণ 21 এবং পরবর্তী সংস্করণের জন্য তৈরি করা যেতে পারে, তবে সেরা পারফরম্যান্সের জন্য সাম্প্রতিকতম SDK সংস্করণগুলির বিপরীতে তৈরি করা ভাল। যদিও Apple Flutter ব্যবহার করে এমন বেশিরভাগ API সমর্থন করা বন্ধ করে দিয়েছে, তবুও আপনি ক্র্যাশ না হয়ে iOS 8 বা পরবর্তীতে Flutter চালাতে পারেন৷
UI ডেভেলপমেন্টের সুবিধা এবং অসুবিধা
Flutter অ্যাপগুলি iOS বা Android এর জন্য ইতিমধ্যেই লেখা কোড ব্যবহার করতে পারে কারণ Flutter-এ ইউজার ইন্টারফেস (UI) (UI) তৈরির জন্য উইজেট রয়েছে৷ যদিও বিদ্যমান আইওএস এবং অ্যান্ড্রয়েড ইউজার ইন্টারফেস (ইউআই) উপাদানগুলিতে ফ্লটার উইজেটগুলিকে ম্যাপ করা সহজ নয়, তবুও তৃতীয় পক্ষের ফ্রেমওয়ার্ক রয়েছে যা প্রতিক্রিয়া নেটিভ বৈশিষ্ট্যগুলি ব্যবহার করা সহজ করে তোলে। রিঅ্যাক্ট নেটিভের এপিআই রয়েছে যা আপনাকে ম্যানুয়ালি আপনার নেটিভ রিঅ্যাক্ট UI উপাদান এবং জাভাস্ক্রিপ্ট কোডের মধ্যে সেতু তৈরি করতে দেয় যা সেগুলিকে রেন্ডার করবে। এটিতে একটি সেতুও রয়েছে যা আপনাকে জাভাস্ক্রিপ্ট মডিউল হিসাবে বিদ্যমান iOS এবং Android কোড ব্যবহার করতে সক্ষম করে।
ডিবাগিংয়ের সুবিধা এবং অসুবিধা
React Native-এর একটি অন্তর্নির্মিত ডিবাগার রয়েছে যা আপনি ইতিমধ্যেই iOS বা Android এ চলমান একটি অ্যাপের সাথে সংযুক্ত করতে পারেন। এটি ডেভেলপারদের জাভাস্ক্রিপ্ট ভার্চুয়াল মেশিনের বর্তমান অবস্থার একটি পূর্বরূপ দেয় এবং মেমরি কীভাবে ব্যবহার করা হচ্ছে তা দেখার জন্য এবং ফ্লাইতে পরিবর্তনগুলি করার জন্য বেশ কয়েকটি সরঞ্জাম দেয়। এছাড়াও, Flutter একটি অন্তর্নির্মিত ডিবাগার রয়েছে যা আপনি iOS বা Android এ আপনার চলমান অ্যাপের সাথে সংযুক্ত করতে পারেন। এটি ডেভেলপারদের রেন্ডারিং ইঞ্জিনের বর্তমান অবস্থার একটি পূর্বরূপ দেয় এবং মেমরি ব্যবহার চেক করার জন্য বা ফ্লাইতে পরিবর্তন করার জন্য কিছু সরঞ্জামগুলিতে অ্যাক্সেস দেয়।
বিভিন্ন মোবাইল প্ল্যাটফর্মে একই কোড ব্যবহার করার সুবিধা এবং অসুবিধা
রিঅ্যাক্ট নেটিভ এর নিজস্ব API-এর সেট নিয়ে আসে যা iOS এবং Android উভয়ের জন্য অ্যাপ তৈরি করতে ব্যবহার করা যেতে পারে। আপনি যদি চান, আপনি আপনার iOS এবং Android অ্যাপের কিছু অংশ লিখতে পারেন যা উভয় প্ল্যাটফর্মেই কাজ করে। যাইহোক, বেশিরভাগ কোম্পানি যারা রিঅ্যাক্ট নেটিভ ব্যবহার করে তারা তাদের অ্যাপগুলিকে অন্য প্ল্যাটফর্মে স্থানান্তর করার আগে একটি প্ল্যাটফর্মের জন্য প্রথমে ডিজাইন করবে। আপনার iOS এবং Android অ্যাপ্লিকেশনগুলি কোনও কোড ভাগ করতে পারে না কারণ Flutter অ্যাপ্লিকেশনগুলি প্রতিটি প্ল্যাটফর্মের জন্য নির্দিষ্ট কোড দিয়ে তৈরি করা হয়৷ অন্যদিকে, তৃতীয় পক্ষের লাইব্রেরিগুলি খুঁজে পাওয়া সহজ এবং ইতিমধ্যে বিদ্যমান নেটিভ উপাদানগুলিকে পুনরায় ব্যবহার করা সহজ করে তোলে।
ফ্লটার বা প্রতিক্রিয়া নেটিভ? কোনটি শিখতে সহজ?
বিকাশকারী কতটা অভিজ্ঞ তার উপর নির্ভর করে, রিঅ্যাক্ট নেটিভ ফ্লাটারের API রয়েছে যা বোঝা সহজ। উভয়েরই বিকাশকারীদের একটি বড় এবং সক্রিয় সম্প্রদায় রয়েছে যারা ক্রমাগত নতুন সরঞ্জাম এবং অংশ তৈরি করে এবং নতুন বিকাশকারীদের সাহায্য করতে পারে। রিঅ্যাক্ট নেটিভ পূর্বনির্ধারিত উপাদানগুলির একটি সেট সহ আসে যা iOS এবং Android উভয়ের জন্য অ্যাপ্লিকেশন তৈরি করতে ব্যবহার করা যেতে পারে। এইভাবে, আপনি ভিউ রেন্ডার করার জন্য ব্যবহৃত সমস্ত API সম্পর্কে চিন্তা না করে একই সাথে একটি জিনিস শিখতে পারেন।
আপনি যদি একজন নতুন ডেভেলপার হন যার কোডিং অভিজ্ঞতা কম বা নেই, রিঅ্যাক্ট নেটিভ সম্ভবত শুরু করার সেরা জায়গা। আপনি যদি কোডিং সম্পর্কে কিছুটা জানেন তবে আপনার সম্ভবত প্রতিক্রিয়া নেটিভের পরিবর্তে ফ্লাটার ব্যবহার করা উচিত। এর কারণ হল Flutter এর APIগুলি iOS এবং Android এর মত। এছাড়াও, Flutter টিম এটি নিশ্চিত করার জন্য কঠোর পরিশ্রম করছে যে এর বিকাশের অভিজ্ঞতা অন্যান্য SDK, যেমন React Native-এর সাথে সমান হতে পারে।
সেরা ফ্লাটার ব্যাকএন্ড
Google-এর Firebase-এর মতো একটি পরিষেবা (BaaS) হিসাবে ব্যাকএন্ড একটি ফ্লাটার অ্যাপকে সমর্থন করার সর্বোত্তম উপায় বলে মনে হতে পারে, তবে সত্যটি খুব আলাদা। ব্যাকেন্ডলেস ফ্লটার অ্যাপ্লিকেশনগুলির জন্য একটি ব্যাকএন্ড সমাধান অফার করে যা অনেক বেশি সম্পূর্ণ এবং সস্তা। ব্যাকেন্ডলেস ফ্লাটার SDK-এর সাহায্যে আপনি ফ্লটার মোবাইল অ্যাপ্লিকেশন এবং ফ্লাটার ওয়েব উভয়ের সাথে কাজ করতে পারেন, যা ওয়েব এবং ডেস্কটপ অ্যাপ্লিকেশনের জন্য তৈরি।
সেরা প্রতিক্রিয়া নেটিভ ব্যাকএন্ড
রিঅ্যাক্ট নেটিভের ফ্লটার ছাড়া "অন ব্র্যান্ড" ব্যাকএন্ড নেই, তবে ফ্লটারের মতো, রিঅ্যাক্ট নেটিভ অ্যাপ্লিকেশনগুলি ব্যাকএন্ডলেসের মতো BaaS প্ল্যাটফর্মগুলির সাথে ভাল কাজ করে। React Native Flutter-এর বিকাশকারীদের জন্য ব্যাকেন্ডলেসের একই বৈশিষ্ট্য রয়েছে। আপনি যদি একজন রিঅ্যাক্ট নেটিভ ডেভেলপার হয়ে থাকেন আপনার ডেভেলপমেন্টকে ত্বরান্বিত করার চেষ্টা করছেন, BaaS সমাধানগুলি আপনাকে ব্যাকএন্ডে অনেক কাজ বাঁচাতে পারে। এটি আপনাকে সেরা UI এবং UX তৈরিতে কাজ করার জন্য আরও সময় দেবে।
2022 সালে, Flutter vs. React Nativ3
এটি 2015 সালে প্রকাশিত হওয়ার পর থেকে, অনেক ব্যবসায়িক প্রতিক্রিয়া নেটিভ ব্যবহার করেছে। ওপেন সোর্স সম্প্রদায়ের কাজের জন্য ধন্যবাদ, রিঅ্যাক্ট নেটিভ সময়ের সাথে সাথে বেড়েছে এবং নতুন বৈশিষ্ট্য যোগ করেছে। এর কারণ হল জাভাস্ক্রিপ্ট এমন একটি বিশ্ব যেখানে জিনিসগুলি দ্রুত পরিবর্তন হয়।
ফ্লাটার একটি নতুন প্রযুক্তি, তাই আপনি যদি Android বা iOS এর সাথে কাজ করতে অভ্যস্ত হন তবে এটি অদ্ভুত বলে মনে হতে পারে। Google এটিকে সহজে শেখার জন্য কঠোর পরিশ্রম করেছে, তাই বেশিরভাগ লোকেরা যারা ইতিমধ্যেই iOS বা Android এর জন্য অ্যাপ্লিকেশন তৈরি করতে জানেন তাদের দ্রুত এটি করতে সক্ষম হওয়া উচিত। ফ্লটার একাধিক সংস্করণ এবং ন্যূনতম কার্যকর পণ্য (MVPs) সহ অ্যাপ তৈরিকে সহজ করে তোলে। রিঅ্যাক্ট নেটিভ একটি ভাল ফ্রেমওয়ার্ক যা সহজে ব্যবহার করা যায় যা রিঅ্যাক্ট নেটিভ এবং ক্রস-প্ল্যাটফর্ম ডিভাইসে কাজ করে। আপনার প্রযুক্তিগত স্ট্যাকে এই প্রযুক্তিগুলির মধ্যে কোনটি যোগ করা উচিত তা নির্ধারণ করতে আপনাকে সাহায্য করার জন্য আমরা প্রশ্নগুলির একটি তালিকা তৈরি করেছি৷
ফ্লটার বেছে নিন যদি:
- আপনার ধারণা স্বাধীনভাবে সবকিছু করতে সক্ষম হতে হবে না.
- কাজগুলো করার জন্য আপনার কাছে অনেক টাকা বা সময় নেই।
- আপনি স্ক্রিপ্ট লিখতে চান এবং দ্রুত বাজারে পেতে চান।
- আপনি একটি একক কোডবেস তৈরি করে উন্নয়নে অর্থ সঞ্চয় করতে চান যা অনেক প্ল্যাটফর্মে কাজ করে।
- আপনি এমন প্রোগ্রাম তৈরি করতে চান যা প্রতি সেকেন্ডে 60 থেকে 120 ফ্রেমের মধ্যে চলে।
- উইজেট ব্যবহার করার সময়, আপনাকে কম পরীক্ষা এবং ইউজার ইন্টারফেস টুইকিং করতে হবে।
নেটিভ প্রতিক্রিয়া বাছুন যদি:
- আপনার অ্যাপ্লিকেশনগুলিকে বড় করতে, আপনি একাধিক প্ল্যাটফর্মে কাজ করে এমন মডিউলগুলি ব্যবহার করতে চান৷
- আপনার এমন নেটিভ প্রোগ্রাম তৈরি করা উচিত যা খুব বেশি জায়গা নেয় না।
- আপনি যত তাড়াতাড়ি সম্ভব ভাগ করা API গুলি করতে চান৷
- আপনি এমন একটি অ্যাপ তৈরি করতে চান যা বেশ কয়েকটি ধাপে একসাথে রাখা যায় এবং একটি খুব প্রতিক্রিয়াশীল ইউজার ইন্টারফেস রয়েছে।
- সম্পূর্ণরূপে প্রকল্পে ফোকাস করার জন্য আপনার কাছে যথেষ্ট সময় এবং অর্থ রয়েছে
বন্ধ
ফ্লাটার এবং রিঅ্যাক্ট নেটিভ উভয়ই ক্রস-প্ল্যাটফর্ম অ্যাপ্লিকেশন তৈরি করার দুর্দান্ত উপায়। উভয়ের মধ্যে কিছু মিল রয়েছে, তবে কিছু উল্লেখযোগ্য পার্থক্য রয়েছে যা কোনটি ব্যবহার করবেন তা সিদ্ধান্ত নেওয়ার আগে আপনার জানা উচিত। আপনার এন্টারপ্রাইজ অ্যাপ বা নতুন স্টার্টআপ অ্যাপের জন্য সেরা ক্রস-প্ল্যাটফর্ম ফ্রেমওয়ার্ক নির্ভর করে আপনার ডেভেলপমেন্ট দক্ষতা, আপনার ডেভেলপমেন্ট টিমের গুণমান এবং আপনার প্রোজেক্টের ব্যবহার করার জন্য প্রয়োজনীয় প্রতিক্রিয়া-নেটিভ উপাদানগুলির উপর।
আপনি যদি ফ্লাটার বা রিঅ্যাক্ট নেটিভ ব্যবহার করার বিষয়ে পরামর্শ খুঁজছেন, তাহলে আপনার জানা উচিত যে উভয়ই অত্যাধুনিক, খুব জনপ্রিয়, এবং হাই-এন্ড ক্রস-প্ল্যাটফর্ম প্রকল্পগুলি করতে ব্যবহার করা যেতে পারে। সুতরাং, চিন্তা না করে একটি বাছাই করার পরিবর্তে, আপনার সাধারণ জ্ঞান ব্যবহার করুন।
প্রথমে, আপনার কাছে কী আছে বা পেতে পারেন তা একবার দেখুন। আপনি কি এমন লোকদের পেতে পারেন যারা ডার্টকে জানেন একটি ফ্লটার অ্যাডভেঞ্চারে যেতে? যদি না হয়, তাহলে আপনার প্রতিক্রিয়া নেটিভ বিবেচনা করা উচিত।
দ্বিতীয়ত, আপনি যে প্রকল্পটি ঘনিষ্ঠভাবে দেখতে চান তা দিন। আপনি কি অ্যাপের ব্যবহারকারী ইন্টারফেসের অংশগুলি নেটিভ হতে চান? পরিবর্তে নেটিভ প্রতিক্রিয়া ব্যবহার করার চেষ্টা করুন। ব্র্যান্ড সামনে এবং কেন্দ্রে রাখে এমন একটি নকশা সম্পর্কে কীভাবে? আপনি একটি সমাধান হিসাবে Flutter ব্যবহার করার চেষ্টা করতে পারেন.
 তৃতীয়ত, আপনি একটি বিকল্প বিকাশ বিকল্প বিবেচনা করতে পারেন যেমন কোন কোড নেই। বিকাশকারী সম্প্রদায়ের একটি অংশ থেকে কিছু সংশয় থাকা সত্ত্বেও এটি একটি যুক্তিসঙ্গতভাবে প্রতিশ্রুতিশীল দিক। অ্যাপমাস্টারে নেটিভ অ্যাপ্লিকেশন ডেভেলপ করার অনেক সুবিধা রয়েছে। দ্রুত প্রবেশ। ফ্লটার এবং রিঅ্যাক্ট নেটিভের চেয়ে কোড ছাড়াই প্ল্যাটফর্মটি আয়ত্ত করা আপনার পক্ষে অনেক সহজ হবে এবং প্রকল্পটি বাস্তবায়ন করতে আপনার অনেক কম সময় লাগবে। AppMaster হল একটি সার্বজনীন নো-কোড ডেভেলপমেন্ট প্ল্যাটফর্ম যা একটি ইঞ্জিন এবং একটি ইন্টারফেস নির্মাতার ফাংশনকে সোর্স কোড জেনারেশনের সাথে একত্রিত করে। আপনি সম্পূর্ণরূপে ব্যবহারের জন্য প্রস্তুত মোবাইল এবং ওয়েব অ্যাপ্লিকেশনগুলি পাবেন, যার উপাদানগুলি বিকাশকারীদের দ্বারা তৈরি করাগুলির মতোই হবে৷ মোবাইল অ্যাপ্লিকেশনগুলি প্লে মার্কেট বা অ্যাপস্টোরে স্বয়ংক্রিয়ভাবে প্রকাশিত হতে পারে।
তৃতীয়ত, আপনি একটি বিকল্প বিকাশ বিকল্প বিবেচনা করতে পারেন যেমন কোন কোড নেই। বিকাশকারী সম্প্রদায়ের একটি অংশ থেকে কিছু সংশয় থাকা সত্ত্বেও এটি একটি যুক্তিসঙ্গতভাবে প্রতিশ্রুতিশীল দিক। অ্যাপমাস্টারে নেটিভ অ্যাপ্লিকেশন ডেভেলপ করার অনেক সুবিধা রয়েছে। দ্রুত প্রবেশ। ফ্লটার এবং রিঅ্যাক্ট নেটিভের চেয়ে কোড ছাড়াই প্ল্যাটফর্মটি আয়ত্ত করা আপনার পক্ষে অনেক সহজ হবে এবং প্রকল্পটি বাস্তবায়ন করতে আপনার অনেক কম সময় লাগবে। AppMaster হল একটি সার্বজনীন নো-কোড ডেভেলপমেন্ট প্ল্যাটফর্ম যা একটি ইঞ্জিন এবং একটি ইন্টারফেস নির্মাতার ফাংশনকে সোর্স কোড জেনারেশনের সাথে একত্রিত করে। আপনি সম্পূর্ণরূপে ব্যবহারের জন্য প্রস্তুত মোবাইল এবং ওয়েব অ্যাপ্লিকেশনগুলি পাবেন, যার উপাদানগুলি বিকাশকারীদের দ্বারা তৈরি করাগুলির মতোই হবে৷ মোবাইল অ্যাপ্লিকেশনগুলি প্লে মার্কেট বা অ্যাপস্টোরে স্বয়ংক্রিয়ভাবে প্রকাশিত হতে পারে।
 কোড জেনারেশনের অনেক অনস্বীকার্য সুবিধা রয়েছে:
কোড জেনারেশনের অনেক অনস্বীকার্য সুবিধা রয়েছে:
- মন্তব্য এবং সর্বোত্তম অনুশীলন সহ সোর্স কোডের উপলব্ধতা
- চমৎকার কর্মক্ষমতা, এবং কখনও কখনও মানুষের লিখিত অ্যাপ্লিকেশনের চেয়ে অনেক ভাল
- আপনি বারবার অ্যাপ্লিকেশন পুনরায় তৈরি করতে পারেন (বিদায় প্রযুক্তিগত ঋণ এবং রিফ্যাক্টরিং)
- ডকুমেন্টেশনের স্বয়ংক্রিয় প্রজন্ম।
এখানে কোড জেনারেশন সম্পর্কে আরও জানুন।
FAQs
কীভাবে মোবাইলের জন্য বিল্ডিং ওয়েবের জন্য বিল্ডিং থেকে আলাদা?
ওয়েব এবং মোবাইল অ্যাপ ডেভেলপমেন্ট হল অনলাইন এবং অফলাইন অ্যাপ্লিকেশানগুলি তৈরি করার উভয় উপায়, কিন্তু তারা এটি ভিন্নভাবে করে৷ ওয়েব ব্রাউজার সহ যেকোনো ডিভাইস ওয়েব অ্যাপ্লিকেশন চালাতে পারে। অন্যদিকে, মোবাইল অ্যাপ্লিকেশনগুলি শুধুমাত্র iOS এবং Android এর মতো মোবাইল অপারেটিং সিস্টেমের সাথে ব্যবহার করা যেতে পারে।
ফ্লটার কি?
গুগল ফ্লটার ফ্রেমওয়ার্ক তৈরি করেছে, যেটি যে কেউ মোবাইল অ্যাপ তৈরি করতে বিনামূল্যে ব্যবহার করতে পারে। এটি বিকাশকারীদের একটি একক কোডবেস থেকে iOS এবং Android উভয়ের জন্য প্রতিক্রিয়া নেটিভ অ্যাপ তৈরি করতে দেয়।
ফ্লটার কি ওয়েব অ্যাপ তৈরি করতে ব্যবহার করা যেতে পারে?
হ্যাঁ. ফ্লটার আপনাকে এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্টের মতো স্ট্যান্ডার্ড ওয়েব প্রযুক্তি ব্যবহার করে ওয়েব সামগ্রী তৈরি করতে দেয়। আপনি ওয়েব সমর্থনের সাহায্যে ডার্টে লেখা বর্তমান ফ্লাটার অ্যাপ্লিকেশনগুলি কম্পাইল করতে পারেন। এটি আপনাকে একটি ব্রাউজার ক্লায়েন্ট অভিজ্ঞতা দেয় যা আপনি যেকোনো ওয়েবসাইটে হোস্ট করতে পারেন এবং যেকোনো ওয়েব সার্ভারে পাঠাতে পারেন।





