Flutter vs. React Native: Mana yang Lebih Baik untuk Proyek Anda?
Perbandingan menyeluruh dari Native React dan Flutter. Panduan ini memberi tahu Anda tentang pro dan kontra, seberapa baik aplikasi bekerja, dan pengembangan aplikasi mana yang paling mutakhir.

Saat membuat aplikasi seluler menjadi lebih populer, bisnis mencari cara untuk membuat aplikasi yang dapat digunakan pada perangkat yang berbeda. Saat kami mengatakan "cross-platform", yang kami maksud biasanya adalah Android dan iOS. Statista mengatakan bahwa:
Dengan pangsa pasar di bawah 73% pada Juni 2021, Android masih menjadi sistem operasi pengembangan seluler paling populer di dunia. Lebih dari 99% pangsa pasar dunia terdiri dari seluler dan iOS. Seberapa baik aplikasi pengembangan Anda bekerja dan fitur-fiturnya akan bergantung pada kerangka kerja yang Anda pilih. Tidak mengherankan, perangkat lunak yang buruk akan menyebabkan perangkat pengguna menjadi terlalu panas, berjalan lambat, dan berhenti bekerja.
Ini adalah alasan utama mengapa pengembangan aplikasi reaksi-asli dan lintas-platform telah lama berselisih dan mengapa dua kerangka kerja pengembangan aplikasi lintas-platform paling populer, React Native Flutter, bertentangan satu sama lain. Posting ini membandingkan Native Flutter, dua kerangka kerja pengembangan lintas platform yang populer untuk membuat aplikasi. Kami akan memeriksa pro dan kontra setiap kerangka kerja sebelum memutuskan mana yang terbaik untuk tahun 2022.
Mengapa Begitu Banyak Orang Membuat Aplikasi Pengembangan untuk Ponsel?
 Bisnis pembuatan aplikasi untuk perangkat seluler asli terus berkembang. Hampir setiap orang memiliki ponsel, sehingga jumlah pelanggan yang mungkin bisa dibilang tidak terbatas. Hampir semuanya sekarang memiliki aplikasi karena ini. Merencanakan dan membuat pengembangan aplikasi dapat dilakukan dengan berbagai cara. Anda dapat menggunakan teknik asli, seperti bagaimana Java membuat aplikasi Android, dan Swift dan Objective-C digunakan untuk membuat aplikasi iPhone. Ini adalah bahasa yang digunakan Apple dan Google untuk membuat produk mereka. Mereka membantu orang dan sering mendapatkan fitur pengembangan baru. Sebagai gantinya, gunakan kerangka kerja React Native Flutter yang bekerja di lebih dari satu platform.
Bisnis pembuatan aplikasi untuk perangkat seluler asli terus berkembang. Hampir setiap orang memiliki ponsel, sehingga jumlah pelanggan yang mungkin bisa dibilang tidak terbatas. Hampir semuanya sekarang memiliki aplikasi karena ini. Merencanakan dan membuat pengembangan aplikasi dapat dilakukan dengan berbagai cara. Anda dapat menggunakan teknik asli, seperti bagaimana Java membuat aplikasi Android, dan Swift dan Objective-C digunakan untuk membuat aplikasi iPhone. Ini adalah bahasa yang digunakan Apple dan Google untuk membuat produk mereka. Mereka membantu orang dan sering mendapatkan fitur pengembangan baru. Sebagai gantinya, gunakan kerangka kerja React Native Flutter yang bekerja di lebih dari satu platform.
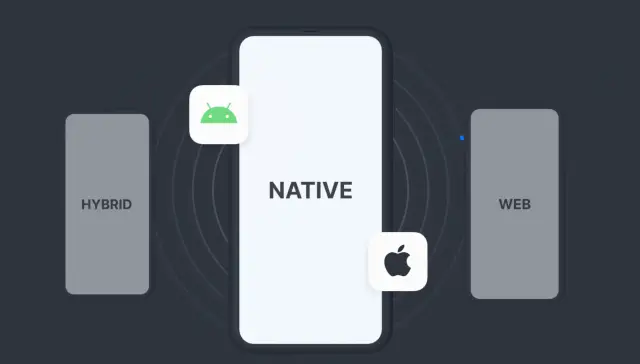
Apa itu Pengembangan Aplikasi Lintas Platform?
"Pengembangan aplikasi lintas platform" membaginya menjadi dua kelompok: pengembangan hybrid dan pengembangan aplikasi asli.
Aplikasi pengembangan lintas platform dapat dibuat dengan basis kode tunggal dan bekerja hampir sama pada sistem operasi iPhone dan Android. (Kita akan berbicara lebih banyak tentang membuat pengembangan aplikasi seluler di posting ini. Di posisi lain, kita akan berbicara lebih banyak tentang membuat aplikasi online dan desktop.)
Pengembangan Hibrida
Aplikasi pengembangan hibrida menggunakan teknologi web, seperti HTML5, CSS, dan JavaScript. Ini berarti bahwa aplikasi pengembangan hibrid berjalan dalam tinjauan pada platform target dan membagikan beberapa kode di seluruh platform. Aplikasi Web View adalah aplikasi hybrid yang menggunakan tampilan web tertanam untuk menampilkan antarmuka pengguna (UI) dan dapat diubah dengan HTML5, CSS, dan JavaScript.
Aplikasi Web View mungkin memerlukan lebih banyak pekerjaan untuk mendapatkan fitur yang sama seperti aplikasi pengembangan seluler asli karena aplikasi tersebut tidak dapat mengakses API perangkat dengan cepat. Fakta bahwa program-program ini bekerja pada banyak platform di luar kotak dapat menghemat banyak waktu.
Karena aplikasi pengembangan hibrid dapat menggunakan API khusus untuk setiap platform, mereka mungkin terlihat sama di kedua platform tetapi bekerja secara berbeda. Misalnya, aplikasi cuaca akan memeriksa API layanan cuaca untuk lokasi saat ini di kedua platform dan memberikan informasi yang berbeda berdasarkan apa yang ditawarkan setiap forum.
Pengembangan Aplikasi Asli
 Pengembangan aplikasi seluler asli, seperti untuk Android atau iOS, dibuat dengan SDK untuk platform yang akan mereka jalankan. Antarmuka pengguna dibuat dengan widget dan perpustakaan khusus untuk setiap platform. Mereka tidak membagikan kode apa pun antar platform; kode yang mereka bagikan secara eksplisit ditulis untuk platform yang digunakan.
Pengembangan aplikasi seluler asli, seperti untuk Android atau iOS, dibuat dengan SDK untuk platform yang akan mereka jalankan. Antarmuka pengguna dibuat dengan widget dan perpustakaan khusus untuk setiap platform. Mereka tidak membagikan kode apa pun antar platform; kode yang mereka bagikan secara eksplisit ditulis untuk platform yang digunakan.
Biaya pengembangan aplikasi asli lebih mahal dan membutuhkan waktu lebih lama untuk menambahkan fitur baru karena pengembang membutuhkan lebih banyak waktu untuk mempelajari API platform target. Namun, mereka memberikan pengalaman pengguna yang lebih baik daripada aplikasi hybrid dan lebih terlihat seperti milik masing-masing perangkat. Umumnya, yang terbaik adalah membuat aplikasi Anda dengan alat pengembangan asli dari platform yang akan digunakannya, seperti Android Studio atau Xcode.
Framework Cross-Platform Digunakan untuk Flutter dan React Native
React Native Flutter adalah framework lintas platform terbaik saat ini. Mereka menggunakan kode yang sama di semua platform dan memberikan UI responsif yang sangat dapat disesuaikan menggunakan aplikasi dan widget asli.
Karena Google membuat framework Flutter dan Facebook membuat React, mereka memiliki tim besar yang mengerjakan SDK, dokumentasi, dukungan, dan bagian lain dari platform mereka.
Aplikasi React Native Flutter memiliki keunggulan dibandingkan pengembangan aplikasi asli tradisional karena mereka dapat berbagi banyak perangkat lunak mereka di seluruh platform.
Instagram mengatakan bahwa lebih dari 90% kode fitur React Native mereka identik untuk iOS dan Android.
Perbandingan React Native dengan Flutter
Pertama, mari kita lihat sekilas Flutter.
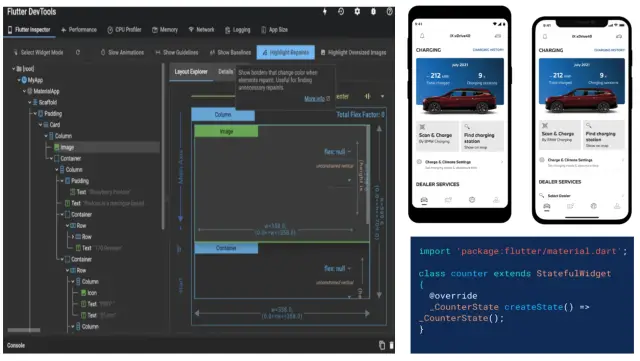
Berdebar
Bahasa pemrograman Dart dari Google digunakan untuk menjalankan framework open-source Flutter. Ini sering disebut toolkit UI yang ditingkatkan yang dapat digunakan untuk membuat perangkat lunak yang bekerja pada lebih dari satu platform dari satu basis kode. Ini memungkinkan untuk membuat antarmuka pengguna yang fleksibel, ekspresif, dan berjalan dengan kecepatan asli. Juga, seluruh komunitas flutter dan sekelompok pengembang dari Google mendukung dan mengerjakannya.
 Berikut adalah beberapa angka menarik tentang pangsa pasar Flutter:
Berikut adalah beberapa angka menarik tentang pangsa pasar Flutter:
Empat puluh dua persen orang di seluruh dunia menggunakan Flutter untuk membuat aplikasi seluler lintas platform. (Data dari Statista)
- 68,8% komunitas orang baru menyukai Flutter
- 13,55 persen komunitas memilih Flutter karena perpustakaan dan alatnya tersebar luas.
Contoh Kasus untuk Flutter
- Aplikasi MVP seluler
- Aplikasi yang dirancang material
- Aplikasi yang menggunakan fitur bawaan OS
- Pengaya OS sederhana dengan fitur yang lebih canggih
- Aplikasi berkinerja tinggi berdasarkan mesin rendering Skia
- Antarmuka pengguna yang dapat diubah dan memiliki widget canggih
- Aktifkan kembali aplikasi yang menggunakan banyak data
Apa Aplikasi Populer yang Dibuat dengan Flutter?
- Google Ads: Kelas utilitas statis Flutter, plugin Firebase AdMob, dan paket Dart digunakan untuk memberikan pengalaman portabel kepada pengguna iOS dan Android.
- Tencent: Dengan kurang dari lima pengembang, mereka membuka jalan bagi pengguna untuk terhubung dan berbagi perangkat di berbagai platform.
- Alibaba menciptakan cara bagi semua aplikasi untuk bernavigasi dengan frame rate tinggi dan basis kode tunggal.
- eBay: Dengan menggabungkan Flutter dan Firebase, mereka dapat membuat autoML untuk eBay Motors, yang menggunakan fitur AI canggih yang dapat diubah secara langsung.
- BMW menggunakan blok flutter untuk mengelola antarmuka pengguna berkinerja tinggi dan memastikan mereka bekerja dengan baik.
Reflect beralih dari React Native ke Flutter dan menggunakan widget StreamBuilder untuk mengirim event data berkualitas tinggi guna membantu menjaga sinkronisasi data. Beberapa hal yang tidak dapat dilakukan oleh aplikasi React Native yang Facebook tidak ingin Anda ketahui.
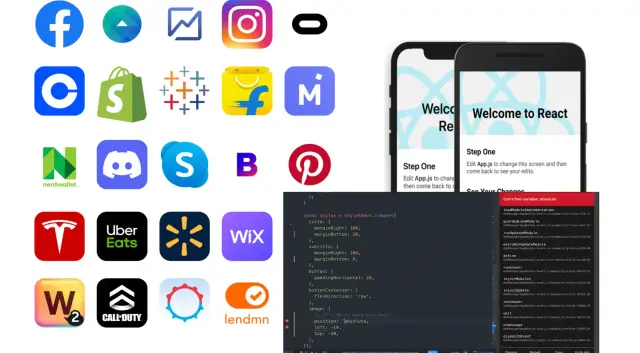
Bereaksi Asli
JavaScript digunakan untuk menjalankan kerangka kerja open-source populer React Native. Ini berfokus terutama pada rendering asli aplikasi yang terutama kompatibel dengan smartphone dan iOS. React Native dibuat dengan JavaScript, sering kali JSX, dan sintaks yang mirip dengan XML. Raksasa media sosial Facebook mendukungnya, dan lebih dari 50 insinyur berdedikasi sedang mengerjakan kerangka kerja tersebut.
 Berikut adalah beberapa fakta menarik tentang seberapa baik kinerja React Native di pasar:
Berikut adalah beberapa fakta menarik tentang seberapa baik kinerja React Native di pasar:
- Laporan mengatakan bahwa pada tahun 2021, 38% pengembang menggunakan RN untuk mengembangkan aplikasi yang berfungsi di berbagai platform. (Data dari Statista)
- 14,51 persen pengembang lebih memilih React Native karena memiliki alat dan pustaka asli.
- 58,8 persen pengembang menggunakan React Native, yang menunjukkan popularitasnya.
Beberapa Cara Menggunakan React Native
- Aplikasi lintas platform mudah dibuat.
- Perangkat lunak untuk membuat model cepat
- Aplikasi dengan antarmuka pengguna yang lebih mudah
- Aplikasi yang terlihat mirip dengan aslinya dan memiliki antarmuka pengguna yang fleksibel
- Aplikasi dengan bagian yang dapat digunakan kembali
- Program yang menggunakan antarmuka sinkron
Berapa Banyak Aplikasi Populer yang Dibuat dengan React Native?
- Facebook membuat antarmuka pengguna seluler yang lebih baik dan lebih berguna yang mudah dinavigasi.
- Walmart: Mereka meningkatkan pengalaman pengguna dengan membuat animasi halus di aplikasi yang sama dengan fungsi asli.
- Bloomberg: Pengguna bisa mendapatkan konten khusus yang mudah diatur dan kodenya diperbarui secara otomatis.
- Web View digunakan untuk menambahkan pemberitahuan push ke Instagram tanpa membuat kerangka navigasi.
- SoundCloud, yang memperbaiki versi iOS dan Android secara bersamaan untuk menjembatani waktu antar rilis.
- Wix membuat pilihan navigasi dan layar yang dapat diubah dengan cepat dan mudah.
Evaluasi kinerja
Orang-orang memiliki ide yang berbeda tentang bagaimana React Native Flutter bekerja secara berbeda. Segala sesuatu tentang Flutter dan RN terdengar luar biasa dalam kecepatan dan kelincahan, tetapi komunitas untuk masing-masing terbagi dalam subjek "kinerja". Namun, kinerja RN telah dikritik karena menggunakan modul asli dan perpustakaan pihak ketiga.
Membandingkan Bagaimana React Native dan Flutter Bekerja untuk Pengguna
Pengalaman pengguna adalah salah satu hal terpenting untuk dipertimbangkan saat memilih kerangka kerja pengembangan aplikasi seluler terbaik untuk proyek Anda. Ini mencoba membuat segalanya mudah bagi pengguna untuk tetap dengan merek atau produk. Pengalaman pengguna yang bermakna juga memungkinkan untuk memetakan perjalanan klien di web Anda yang terbaik untuk kesuksesan bisnis Anda.
Sangat Mudah untuk Menguji
Salah satu tujuan utama pengembangan adalah menjaga agar kode berfungsi sempurna dengan waktu dan pekerjaan sesedikit mungkin. Di bagian di bawah ini, kita akan melihat betapa lebih mudahnya menambahkan pengujian ke aplikasi Flutter dan React Native.
Betapa Mudahnya menguji aplikasi Flutter
Di sisi lain, karena berfungsi dengan panah, Flutter membantu pengujian pengembangan otomatis dalam banyak cara. Muncul dengan banyak dokumentasi dan memberi Anda banyak cara berbeda untuk menguji aplikasi di tingkat unit, widget, dan integrasi. Flutter juga menawarkan petunjuk mendetail tentang membuat dan memublikasikan aplikasi untuk Android dan iOS di masing-masing App Store dan Play Store. Proses penyebaran juga ditulis secara formal.
Seberapa Mudah Menguji Aplikasi Asli Bereaksi Dibandingkan Aplikasi Lain?
React Native mengatakan pengujian di tingkat UI dan integrasi pengujian tidak didukung. Juga tidak banyak kerangka kerja untuk menguji aplikasi RN di tingkat unit. Karena tidak ada dukungan resmi, pengembang harus menggunakan alat pihak ketiga seperti Appium dan Detox untuk menemukan bug.
Itu juga menggunakan perpustakaan dari sumber luar untuk mengotomatisasi proses pengembangan dan rilis. Sederhananya, seluruh kerangka kerja tidak memiliki cara otomatis untuk mengunggah aplikasi iOS ke App Store. Sebagai gantinya, RN memberi tahu pengembang untuk menggunakan Xcode untuk menjelaskan cara menerapkan aplikasi secara manual.
Kerangka Kerja Pengembangan Lintas Platform dan Cara Kerjanya
Meskipun kerangka kerja pengembangan aplikasi seluler lintas platform berbagi banyak prinsip dan fitur, semuanya dibuat dengan tujuan yang berbeda.
 React Native dibuat untuk menggabungkan kinerja kode asli dengan kemudahan pengembangan yang datang dengan web React. Tujuannya adalah untuk meletakkan sekitar setengah dari kode aplikasi di satu tempat daripada menggunakan satu set komponen yang berfungsi di iOS dan Android. Untuk melakukan ini, UI yang sangat berbeda satu sama lain dimasukkan ke dalam satu bundel JavaScript. Alasan utama Flutter dibuat adalah untuk memenuhi kebutuhan Google akan Google. Dengan kata lain, ini adalah upaya lain untuk menggabungkan siklus pengembangan cepat dengan kinerja kode asli dan membuat elemen UI yang dapat digunakan oleh aplikasi iOS dan Android dan digunakan kembali. Karena itu, Flutter Google jauh lebih cepat daripada React Native.
React Native dibuat untuk menggabungkan kinerja kode asli dengan kemudahan pengembangan yang datang dengan web React. Tujuannya adalah untuk meletakkan sekitar setengah dari kode aplikasi di satu tempat daripada menggunakan satu set komponen yang berfungsi di iOS dan Android. Untuk melakukan ini, UI yang sangat berbeda satu sama lain dimasukkan ke dalam satu bundel JavaScript. Alasan utama Flutter dibuat adalah untuk memenuhi kebutuhan Google akan Google. Dengan kata lain, ini adalah upaya lain untuk menggabungkan siklus pengembangan cepat dengan kinerja kode asli dan membuat elemen UI yang dapat digunakan oleh aplikasi iOS dan Android dan digunakan kembali. Karena itu, Flutter Google jauh lebih cepat daripada React Native.
Flutter juga dibuat untuk membuat pengembangan aplikasi seluler lebih mudah dikelola dan diakses. Ini memungkinkan pengembang menulis kode di Dart, bahasa yang dapat dipelajari di akhir pekan dan dikuasai dalam beberapa hari atau bahkan berjam-jam, tergantung pada tingkat keterampilan pengembang. Karena itu, kami pikir Flutter akan menjadi kerangka kerja pengembangan aplikasi seluler pilihan untuk bisnis yang perlu membuat banyak aplikasi seluler asli dengan cepat tanpa kehilangan kinerja atau fungsionalitas.
Membuat Aplikasi untuk Ponsel Itu Menyenangkan
Saat Google pertama kali memamerkan Flutter, pengembang terkejut dengan seberapa baik kerjanya di ponsel dibandingkan dengan teknologi lain yang dibuat untuk aplikasi seluler lintas platform. Ide utama di balik React Native adalah untuk membagikan kode UI antara iOS dan Android, yang merupakan ide bagus. Namun, karena React Native memiliki masalah, aplikasi akhir tidak bekerja sebaik aplikasi seluler asli. Anda tidak akan menemukan banyak fitur Flutter di alat lain mana pun di pasaran saat ini. Bahasa pemrograman Dart yang mengesankan dibuat sehingga dapat digunakan untuk membuat aplikasi seluler.
 Dart adalah bahasa tercepat untuk membuat aplikasi untuk Android dan iOS saat ini. Ini juga menciptakan komponen UI yang bekerja dengan baik, memiliki dukungan IDE (lingkungan pengembangan terintegrasi) yang hebat dengan fitur pelengkapan otomatis yang kuat, memungkinkan Anda membuat kode prototipe langsung tanpa kehilangan status aplikasi, dan memerlukan pemrograman berorientasi objek. Dengan kerangka berpikir, Google dapat membuat banyak keputusan penting untuk Anda, memberi komunitas lebih banyak waktu untuk fokus pada apa yang paling penting: membuat aplikasi.
Dart adalah bahasa tercepat untuk membuat aplikasi untuk Android dan iOS saat ini. Ini juga menciptakan komponen UI yang bekerja dengan baik, memiliki dukungan IDE (lingkungan pengembangan terintegrasi) yang hebat dengan fitur pelengkapan otomatis yang kuat, memungkinkan Anda membuat kode prototipe langsung tanpa kehilangan status aplikasi, dan memerlukan pemrograman berorientasi objek. Dengan kerangka berpikir, Google dapat membuat banyak keputusan penting untuk Anda, memberi komunitas lebih banyak waktu untuk fokus pada apa yang paling penting: membuat aplikasi.
Dengan Flutter dan seluruh toolchain, developer dapat menggunakan kembali sekumpulan widget cantik yang terlihat seperti Desain Material. Google juga telah membangun beberapa integrasi dengan perpustakaan pihak ketiga, seperti editor teks, database SQL (yang dapat diakses melalui abstraksi), dan alat pemrosesan gambar yang memudahkan pengelolaan gambar. Pengembang memiliki akses ke semuanya dalam satu paket yang dibuat agar efisien, produktif, dan berkinerja baik.
Pro dan kontra dari Flutter dan React Native Apps
 Aplikasi ini tidak dapat dibedakan dari aplikasi yang dibuat dengan Flutter. Mereka bekerja dan merasakan hal yang sama dan terlihat sama, kecuali untuk beberapa perbedaan gaya untuk setiap platform (terlepas dari beberapa aspek gaya khusus platform). Masalah terbesar pengguna saat membuat aplikasi dengan React Native adalah lingkungan runtime-nya lebih rumit daripada mengelola proses terpisah untuk setiap arsitektur. Ini berarti bahwa dengan React, Anda dapat mendekati kinerja aplikasi asli, tetapi Anda tidak dapat mencapainya. Flutter tidak memiliki manfaat yang sama seperti React Native dalam hal mendukung basis kode JavaScript yang sudah ada sebelumnya dan memungkinkan Anda menggunakan kembali beberapa bagian yang dibagikan antara aplikasi iOS dan Android.
Aplikasi ini tidak dapat dibedakan dari aplikasi yang dibuat dengan Flutter. Mereka bekerja dan merasakan hal yang sama dan terlihat sama, kecuali untuk beberapa perbedaan gaya untuk setiap platform (terlepas dari beberapa aspek gaya khusus platform). Masalah terbesar pengguna saat membuat aplikasi dengan React Native adalah lingkungan runtime-nya lebih rumit daripada mengelola proses terpisah untuk setiap arsitektur. Ini berarti bahwa dengan React, Anda dapat mendekati kinerja aplikasi asli, tetapi Anda tidak dapat mencapainya. Flutter tidak memiliki manfaat yang sama seperti React Native dalam hal mendukung basis kode JavaScript yang sudah ada sebelumnya dan memungkinkan Anda menggunakan kembali beberapa bagian yang dibagikan antara aplikasi iOS dan Android.
Pro dan Kontra Kinerja Asli
Mesin virtual JavaScript yang diperbarui di React Native lebih cepat daripada V8 karena memiliki kompiler JIT. Ini juga merupakan kerangka kerja yang telah dikompilasi sebelumnya, memungkinkan Anda mengirimkan basis kode apa pun yang Anda inginkan karena itu akan diubah menjadi executable React asli. React Native dapat mencapai kinerja pengembangan yang sama dengan aplikasi iOS tanpa mengubah parameter build iOS. Ini membuatnya secepat aplikasi seluler asli React murni dalam praktiknya.
Setelah proyek Anda selesai, compiler Ahead-of-Time bawaan Flutter akan membuat kode yang berfungsi dengan baik di iOS dan Android. Seperti halnya React, Anda bisa membuat Native bereaksi terhadap kinerja tanpa menyertakan seluruh basis kode dalam bundel aplikasi Anda.
Pro dan Kontra Ukuran Aplikasi Asli
Aplikasi React Native dapat dibuat lebih kecil dengan mengubah pengaturan seperti Bypass filling dan menggunakan mode pengembang menjadi true. Pengisian bypass memberitahu React Native untuk melewati proses pengisian DOM virtualnya dengan hasil membedakannya dengan Native react UI. Sebagian besar aplikasi datang dengan runtime JavaScript sekitar 300kb. Ini membuat gambar lebih kecil dalam memori dan menurunkan kualitasnya. Dengan compiler Flutter sebelumnya, developer hanya dapat mengirimkan basis kode yang mereka butuhkan untuk aplikasi yang mereka buat tanpa harus mengemas apa pun. Jika Anda ingin aplikasi Anda menggunakan lebih sedikit ruang, Anda dapat menjalankan Flutter di dalam VM JavaScript yang sudah Anda miliki.
Kelebihan dan Kekurangan Versi SDK Minimum Yang Harus Digunakan
Untuk mendapatkan performa terbaik, Anda harus menggunakan versi SDK terbaru yang tersedia pada saat rilis. Sebagian besar waktu, React Native dapat dibuat untuk bekerja dengan SDK iOS 9 atau Android 5 apa pun tanpa masalah. Ini akan membantu jika Anda masih mencoba menggunakan SDK iOS dan Android terbaru, tetapi aplikasi React Native dapat dibangun dengan SDK yang lebih lama, meskipun mereka hanya memiliki serangkaian fitur terbatas saat runtime. Aplikasi Flutter dapat dibuat untuk Android versi 21 dan yang lebih baru, tetapi yang terbaik adalah membangunnya dengan versi SDK terbaru untuk kinerja terbaik. Meskipun Apple telah berhenti mendukung sebagian besar API yang digunakan Flutter, Anda masih dapat menjalankan Flutter di iOS 8 atau lebih baru tanpa mogok.
Pro dan Kontra Pengembangan UI
Aplikasi Flutter dapat menggunakan kode yang sudah ditulis untuk iOS atau Android karena Flutter memiliki widget untuk membuat antarmuka pengguna (UI) (UI). Meskipun tidak mudah untuk memetakan widget Flutter ke komponen antarmuka pengguna (UI) iOS dan Android yang ada, ada kerangka kerja pihak ketiga yang mempermudah penggunaan fitur reaksi asli. React Native memiliki API yang memungkinkan Anda secara manual membangun jembatan antara komponen Native react UI dan kode JavaScript yang akan merendernya. Ini juga memiliki jembatan yang memungkinkan Anda untuk menggunakan kode iOS dan Android yang ada sebagai modul JavaScript.
Pro dan Kontra Debugging
React Native memiliki debugger bawaan yang dapat Anda lampirkan ke aplikasi yang sudah berjalan di iOS atau Android. Ini memberi pengembang pratinjau keadaan mesin virtual JavaScript saat ini dan beberapa alat untuk melihat bagaimana memori digunakan dan membuat perubahan dengan cepat. Selain itu, Flutter memiliki debugger bawaan yang dapat Anda lampirkan ke aplikasi yang sedang berjalan di iOS atau Android. Ini memberi pengembang pratinjau status mesin rendering saat ini dan akses ke beberapa alat untuk memeriksa penggunaan memori atau membuat perubahan dengan cepat.
Pro dan Kontra Menggunakan Kode yang Sama di Platform Seluler yang Berbeda
React Native hadir dengan kumpulan API-nya sendiri yang dapat digunakan untuk membangun aplikasi untuk iOS dan Android. Jika mau, Anda dapat menulis bagian dari aplikasi iOS dan Android yang berfungsi di kedua platform. Namun, sebagian besar perusahaan yang menggunakan React Native akan mendesain aplikasi mereka terlebih dahulu untuk satu platform sebelum memindahkannya ke platform lainnya. Aplikasi iOS dan Android Anda tidak dapat membagikan kode apa pun karena aplikasi Flutter dibuat dengan kode khusus untuk setiap platform. Pustaka pihak ketiga, di sisi lain, mudah ditemukan dan memudahkan untuk menggunakan kembali komponen asli reaksi yang sudah ada.
Berkibar atau Bereaksi Asli? Mana yang Lebih Mudah Dipelajari?
Bergantung pada seberapa berpengalaman pengembangnya, React Native Flutter memiliki API yang mudah dimengerti. Keduanya memiliki komunitas pengembang yang besar dan aktif yang terus-menerus membuat alat dan suku cadang baru dan dapat membantu pengembang baru. React Native hadir dengan seperangkat komponen yang telah ditentukan sebelumnya yang dapat digunakan untuk membangun aplikasi untuk iOS dan Android. Dengan cara ini, Anda dapat mempelajari satu hal secara bersamaan tanpa mengkhawatirkan semua API yang digunakan untuk merender tampilan.
Jika Anda seorang pengembang baru dengan sedikit atau tanpa pengalaman pengkodean, React Native mungkin adalah tempat terbaik untuk memulai. Jika Anda tahu sedikit tentang pengkodean, Anda mungkin harus menggunakan Flutter daripada React Native. Ini karena API Flutter lebih mirip iOS dan Android. Selain itu, tim Flutter bekerja keras untuk memastikan bahwa pengalaman pengembangannya mungkin setara dengan SDK lain, seperti React Native.
Backend Flutter Terbaik
Backend sebagai Layanan (BaaS) seperti Google Firebase mungkin tampak sebagai cara terbaik untuk mendukung aplikasi Flutter, tetapi kenyataannya sangat berbeda. Backendless menawarkan solusi backend untuk aplikasi Flutter yang jauh lebih lengkap dan lebih murah. Dengan Backendless Flutter SDK, Anda dapat bekerja dengan aplikasi seluler Flutter dan Flutter Web, yang dibuat untuk aplikasi web dan desktop.
Backend Asli Bereaksi Terbaik
React Native tidak memiliki backend "on brand" tanpa Flutter, tetapi seperti Flutter, aplikasi React Native bekerja dengan baik dengan platform BaaS seperti Backendless. Backendless memiliki fitur yang sama untuk pengembang React Native Flutter. Jika Anda seorang pengembang React Native yang mencoba mempercepat pengembangan Anda, solusi BaaS dapat menghemat banyak pekerjaan di backend. Ini akan memberi Anda lebih banyak waktu untuk bekerja membuat UI dan UX terbaik.
Pada tahun 2022, Flutter vs. React Nativ3
Sejak diluncurkan pada tahun 2015, banyak bisnis telah menggunakan React Native. Berkat kerja komunitas open-source, React Native juga telah berkembang dan menambahkan fitur baru dari waktu ke waktu. Ini karena JavaScript adalah dunia di mana segala sesuatunya berubah dengan cepat.
Flutter adalah teknologi yang lebih baru, jadi mungkin terasa aneh jika Anda terbiasa bekerja dengan Android atau iOS. Google telah bekerja keras untuk membuatnya mudah dipelajari, sehingga kebanyakan orang yang sudah tahu cara membuat aplikasi untuk iOS atau Android harus dapat melakukannya dengan cepat. Flutter membuat pembuatan aplikasi dengan beberapa versi dan produk yang layak minimum (MVP) menjadi mudah. React Native adalah kerangka kerja yang baik untuk membuat mudah digunakan yang bekerja pada perangkat reaksi asli dan lintas platform. Kami membuat daftar pertanyaan untuk membantu Anda memutuskan teknologi mana yang harus Anda tambahkan ke tumpukan teknologi Anda.
Pilih Flutter jika:
- Ide Anda tidak harus bisa melakukan semuanya secara mandiri.
- Anda tidak punya banyak uang atau waktu untuk menyelesaikan sesuatu.
- Anda ingin menulis skrip dan membawanya ke pasar dengan cepat.
- Anda ingin menghemat uang untuk pengembangan dengan membuat basis kode tunggal yang berfungsi di banyak platform.
- Anda ingin membuat program yang berjalan antara 60 dan 120 frame per detik.
- Saat menggunakan widget, Anda perlu melakukan lebih sedikit pengujian dan penyesuaian antarmuka pengguna.
Pilih Bereaksi Asli jika:
- Untuk membuat aplikasi Anda lebih besar, Anda ingin menggunakan modul yang bekerja di lebih dari satu platform.
- Anda harus membuat program asli yang tidak memakan banyak ruang.
- Anda ingin membuat API bersama sesegera mungkin.
- Anda ingin membuat aplikasi yang dapat disatukan dalam beberapa langkah dan memiliki antarmuka pengguna yang sangat responsif.
- Anda memiliki cukup waktu dan uang untuk fokus sepenuhnya pada proyek
Penutupan
Baik Flutter dan React Native adalah cara yang bagus untuk membuat aplikasi lintas platform. Ada beberapa kesamaan di antara keduanya, tetapi ada juga beberapa perbedaan signifikan yang harus Anda ketahui sebelum memutuskan mana yang akan digunakan. Kerangka kerja lintas platform terbaik untuk aplikasi perusahaan Anda atau aplikasi startup baru bergantung pada keterampilan pengembangan Anda, kualitas tim pengembangan Anda, dan komponen reaksi asli yang perlu digunakan proyek Anda.
Jika Anda mencari saran tentang penggunaan Flutter atau React Native, Anda harus tahu bahwa keduanya mutakhir, sangat populer, dan dapat digunakan untuk melakukan proyek lintas platform kelas atas. Jadi, daripada memilih satu tanpa berpikir, gunakan akal sehat Anda.
Pertama, lihat apa yang Anda miliki atau dapatkan. Bisakah Anda mengajak orang yang mengenal Dart untuk mengikuti petualangan Flutter? Jika tidak, Anda harus mempertimbangkan React Native.
Kedua, berikan proyek yang ingin Anda lihat dari dekat. Apakah Anda ingin bagian dari antarmuka pengguna aplikasi menjadi asli? Coba gunakan React Native sebagai gantinya. Bagaimana dengan desain yang menempatkan merek di depan dan di tengah? Anda dapat mencoba menggunakan Flutter sebagai solusi.
 Ketiga, Anda dapat mempertimbangkan opsi pengembangan alternatif seperti tanpa kode. Ini adalah arah yang cukup menjanjikan, meskipun ada skeptisisme dari sebagian komunitas pengembang. Mengembangkan aplikasi asli di AppMaster memiliki beberapa keuntungan. Masuk cepat. Akan jauh lebih mudah bagi Anda untuk menguasai platform tanpa kode daripada Flutter dan React Native, dan Anda juga akan membutuhkan lebih sedikit waktu untuk mengimplementasikan proyek. AppMaster adalah platform pengembangan tanpa kode universal yang menggabungkan fungsi mesin dan pembangun antarmuka dengan pembuatan kode sumber. Anda akan mendapatkan aplikasi seluler dan web yang sepenuhnya siap digunakan, yang komponennya akan sama dengan yang dibuat oleh pengembang. Aplikasi seluler dapat dipublikasikan secara otomatis di Play Market atau Appstore.
Ketiga, Anda dapat mempertimbangkan opsi pengembangan alternatif seperti tanpa kode. Ini adalah arah yang cukup menjanjikan, meskipun ada skeptisisme dari sebagian komunitas pengembang. Mengembangkan aplikasi asli di AppMaster memiliki beberapa keuntungan. Masuk cepat. Akan jauh lebih mudah bagi Anda untuk menguasai platform tanpa kode daripada Flutter dan React Native, dan Anda juga akan membutuhkan lebih sedikit waktu untuk mengimplementasikan proyek. AppMaster adalah platform pengembangan tanpa kode universal yang menggabungkan fungsi mesin dan pembangun antarmuka dengan pembuatan kode sumber. Anda akan mendapatkan aplikasi seluler dan web yang sepenuhnya siap digunakan, yang komponennya akan sama dengan yang dibuat oleh pengembang. Aplikasi seluler dapat dipublikasikan secara otomatis di Play Market atau Appstore.
 Pembuatan kode memiliki banyak keuntungan yang tidak dapat disangkal:
Pembuatan kode memiliki banyak keuntungan yang tidak dapat disangkal:
- Ketersediaan kode sumber dengan komentar dan praktik terbaik
- Performa luar biasa, dan terkadang jauh lebih baik daripada aplikasi yang ditulis manusia
- Anda dapat membuat ulang aplikasi berulang kali (selamat tinggal hutang teknis dan refactoring)
- Pembuatan dokumentasi secara otomatis.
Pelajari lebih lanjut tentang pembuatan kode di sini .
FAQ
Bagaimana membangun untuk seluler berbeda dari membangun untuk web?
Pengembangan aplikasi web dan seluler adalah dua cara untuk membuat aplikasi online dan offline, tetapi keduanya melakukannya secara berbeda. Perangkat apa pun dengan browser web dapat menjalankan aplikasi web. Di sisi lain, aplikasi seluler hanya dapat digunakan dengan sistem operasi seluler seperti iOS dan Android.
Apa itu Flutter?
Google membuat framework Flutter, yang dapat digunakan siapa saja secara gratis untuk membuat aplikasi seluler. Ini memungkinkan pengembang membuat aplikasi asli reaksi untuk iOS dan Android dari basis kode tunggal.
Bisakah Flutter digunakan untuk membuat aplikasi web?
Ya. Flutter memungkinkan Anda membuat konten web menggunakan teknologi web standar seperti HTML, CSS, dan JavaScript. Anda dapat mengkompilasi aplikasi Flutter saat ini yang ditulis dalam Dart dengan bantuan dukungan web. Ini memberi Anda pengalaman klien browser yang dapat Anda host di situs web mana pun dan dikirim ke server web mana pun.





