Flutter vs. React Native: Which one is Better for Your Project?
A thorough comparison of Native React and Flutter. The guide tells you about the pros and cons, how well the app works, and which app development is the most cutting-edge.

As making mobile apps becomes more popular, businesses are looking for ways to create applications that can be used on different devices. When we say "cross-platform," we usually mean Android and iOS. Statista says that:
With a market share of just under 73% in June 2021, Android was still the world's most popular mobile development operating system. More than 99% of the world's market share comprises mobile and iOS. How well your development application works and its features will depend on your chosen framework. Unsurprisingly, lousy software will cause the user's device to overheat, run slowly, and stop working.
This is the main reason react-native and cross-platform app development have been at odds for a long time and why two of the most popular cross-platform app development frameworks, React Native Flutter, are at odds with each other. This post compares Native Flutter, two popular cross-platform development frameworks for making applications. We'll examine each framework's pros and cons before deciding which is best for 2022.
Why Do So Many People Build Development Apps for Phones?
 The business of making apps for native mobile devices is growing steadily. Almost everyone has a cell phone, so the number of possible customers is practically limitless. Almost everything now has an app because of this. Planning and making app development can be done in many different ways. You can use native techniques, like how Java makes Android applications, and Swift and Objective-C are used to create iPhone applications. These are the languages that Apple and Google use to make their products. They help people and get new development features often. Instead, use frameworks React Native Flutter that works on more than one platform.
The business of making apps for native mobile devices is growing steadily. Almost everyone has a cell phone, so the number of possible customers is practically limitless. Almost everything now has an app because of this. Planning and making app development can be done in many different ways. You can use native techniques, like how Java makes Android applications, and Swift and Objective-C are used to create iPhone applications. These are the languages that Apple and Google use to make their products. They help people and get new development features often. Instead, use frameworks React Native Flutter that works on more than one platform.
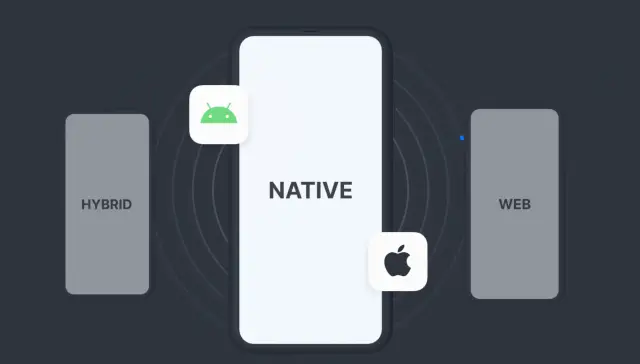
What is Cross-platform App Development?
"Cross-platform app development" divides it into two groups: hybrid development and native apps development.
Cross-platform development apps can be made with a single codebase and work almost the same on the iPhone and Android operating systems. (We'll talk mostly about creating mobile app development in this post. In other positions, we'll talk more about making online and desktop apps.)
Hybrid Development
Hybrid development apps use web technologies, such as HTML5, CSS, and JavaScript. This means that hybrid development apps run in a review on the target platform and share some code across platforms. Web View applications are hybrid applications that use embedded web views to show the user interface (UI) and can be changed with HTML5, CSS, and JavaScript.
Web View applications may need more work to get the same features as native mobile development apps because they can't access the device API as quickly out of the box. The fact that these programs work on multiple platforms out of the box can save a lot of time.
Because hybrid development apps can use APIs specific to each platform, they may look the same on both platforms but work differently. For example, a weather application would check the API of the weather service for the current location on both platforms and give different information based on what each forum offered.
Native Apps Development
 Native mobile app development, like those for Android or iOS, is made with the SDKs for the platforms they will run. The user interface is made with widgets and libraries specific to each platform. They don't share any code between platforms; the code they share is explicitly written for the platform being used.
Native mobile app development, like those for Android or iOS, is made with the SDKs for the platforms they will run. The user interface is made with widgets and libraries specific to each platform. They don't share any code between platforms; the code they share is explicitly written for the platform being used.
Native app development costs more to make and takes longer to add new features because developers need more time to learn the APIs of the target platforms. However, they provide a better user experience than hybrid applications and look more like they belong on each device. Generally, it's best to make your app with the native development tool of the platforms it will use, like Android Studio or Xcode.
Cross-Platform Frameworks Are Used for Both Flutter and React Native
React Native Flutter is the best cross-platform framework right now. They use the same code across all platforms and give a highly customizable, responsive UI using native apps and widgets.
Because Google made the Flutter framework and Facebook made React, they have large teams working on the SDKs, documentation, support, and other parts of their platforms.
React Native Flutter applications have an advantage over traditional native app development because they can share much of their software across platforms.
Instagram says that more than 90% of their React Native features code is identical for iOS and Android.
Comparison of React Native with Flutter
First, let's take a quick look at Flutter.
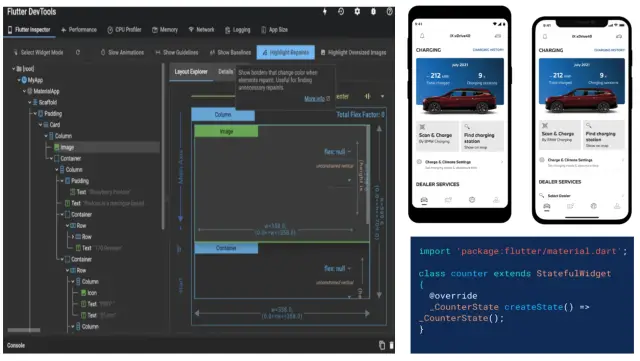
Flutter
The programming language Dart from Google is used to run the open-source framework Flutter. It is often called an improved UI toolkit that can be used to make software that works on more than one platform from a single codebase. It makes it possible to create user interfaces that are flexible, expressive, and run at native speed. Also, the whole flutter community and a group of developers from Google support and work on it.
 Here are some interesting figures on Flutter's market share:
Here are some interesting figures on Flutter's market share:
Forty-two percent of people worldwide use Flutter to make cross-platform mobile app. (Data from Statista)
- 68.8% of the community of new people love Flutter
- 13.55 percent of the community chose Flutter because of its widespread libraries and tools.
Example Cases for Flutter
- Mobile MVP applications
- Material-designed apps
- Apps that use features built into the OS
- Simple OS add-ons with more advanced features
- High-performance applications based on the Skia rendering engine
- A user interface that can be changed and has advanced widgets
- Turn on apps that use a lot of data again
What Have Popular Apps Been Made with Flutter?
- Google Ads: Static utility classes of Flutter, Firebase AdMob plugins, and Dart packages were used to give iOS and Android users a portable experience.
- Tencent: With less than five developers, they made way for users to connect and share devices across multiple platforms.
- Alibaba created a way for all applications to navigate with a high frame rate and a single codebase.
- eBay: By combining Flutter and Firebase, they could build an autoML for eBay Motors, which uses powerful AI features that can be changed on edge.
- BMW used flutter bloc to manage its high-performance user interfaces and ensure they worked well.
Reflect switched from React Native to Flutter and used the StreamBuilder widget to send high-quality data events to help keep data in sync. Some things React Native apps can't do that Facebook doesn't want you to know.
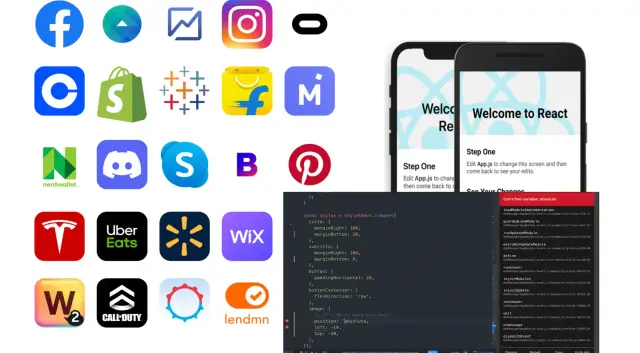
React Native
JavaScript is used to run the popular open-source framework React Native. It focuses mainly on the native rendering of apps primarily compatible with smartphones and iOS. React Native is made with JavaScript, often JSX, and a syntax similar to XML. Social media giant Facebook backs it, and more than 50 dedicated engineers are working on the framework.
 Here are some interesting facts about how well React Native is doing in the market:
Here are some interesting facts about how well React Native is doing in the market:
- Reports say that in 2021, 38% of developers use RN to develop apps that work on multiple platforms. (Data from Statista)
- 14.51 percent of developers prefer React Native because it has native tools and libraries.
- 58.8 percent of developers use React Native, which shows its popularity.
Some Ways to Use React Native
- Cross-platform apps are easy to make.
- Software for making quick models
- Apps with a more straightforward user interface
- Apps that look close to native and have flexible user interfaces
- Apps with parts that can be used again
- Programs that use synchronous interfaces
How Many Popular Apps are Made with React Native?
- Facebook made a better, more useful mobile user interface easy to navigate.
- Walmart: They improved the user experience by making smooth animations in the app that are the same as native functions.
- Bloomberg: Users can get customized content that is easy to organize and whose code is automatically updated.
- Web View was used to add push notifications to Instagram without making a navigation framework.
- SoundCloud, which fixed both iOS and Android versions simultaneously to bridge the time between releases.
- Wix made navigation and screen choices that can be changed quickly and easily.
Performance Evaluation
People have different ideas about how React Native Flutter works differently. Everything about Flutter and RN sounds excellent in speed and agility, but the communities for each are split on the subject of "performance." However, RN's performance has been criticized because it uses native modules and third-party libraries.
Comparing How React Native and Flutter Work for Users
User experience is one of the most important things to consider when choosing the best mobile app development framework for your project. It tries to make things easy for users to stick with the brand or product. A meaningful user experience also makes it possible to map out client journeys on your web that are best for the success of your business.
It's Easy to Test
One of the main goals of development is to keep code working perfectly with as little time and work as possible. In the section below, we'll look at how much easier it is to add testing to Flutter and React Native apps.
How Easy it is to test a Flutter app
On the other hand, because it works with a dart, Flutter helps with automated development testing in many ways. It comes with a lot of documentation and gives you a lot of different ways to test apps at the unit, widget, and integration levels. Flutter also offers detailed instructions on making and publishing apps for Android and iOS on their respective App Stores and Play Stores. The deployment process is also written down formally.
How Easier is It to Test a React Native App Than Other Apps?
React Native says testing at the UI level and testing integration are not supported. There are also not a lot of frameworks for testing RN apps at the unit level. Since there is no official support, developers must use third-party tools like Appium and Detox to find bugs.
It also uses libraries from outside sources to automate the development and release process. Simply put, the entire framework doesn't have any automatic ways to upload iOS apps to the App Store. Instead, RN tells developers to use Xcode to describe how to deploy an app manually.
Cross-platform Development Frameworks and How They Work
Even though cross-platform mobile app development frameworks share a lot of principles and features, they were all made with different goals in mind.
 React Native was made to combine the performance of native code with the ease of development that comes with React web. The goal is to put about half of the app's code in one place instead of using a single set of components that work on iOS and Android. To do this, UIs utterly different from each other are put into a single JavaScript bundle. The main reason Flutter was made was to meet Google's needs for Google. In other words, it is another attempt to combine fast development cycles with the performance of native code and make UI elements that can be used by both iOS and Android apps and reused. Because of this, Google's Flutter is so much faster than React Native.
React Native was made to combine the performance of native code with the ease of development that comes with React web. The goal is to put about half of the app's code in one place instead of using a single set of components that work on iOS and Android. To do this, UIs utterly different from each other are put into a single JavaScript bundle. The main reason Flutter was made was to meet Google's needs for Google. In other words, it is another attempt to combine fast development cycles with the performance of native code and make UI elements that can be used by both iOS and Android apps and reused. Because of this, Google's Flutter is so much faster than React Native.
Flutter was also made to make mobile app development more manageable and accessible. It lets developers write code in Dart, a language that can be learned on the weekend and mastered in days or even hours, depending on the developer's skill level. Because of this, we think Flutter will become the preferred mobile app development framework for businesses that need to make a lot of native mobile apps quickly without losing performance or functionality.
Making Apps for Mobile Phones Is Fun
When Google first showed off Flutter, developers were shocked by how well it worked on mobile phones compared to other technologies made for cross-platform mobile apps. The main idea behind React Native was to share UI code between iOS and Android, which was a good idea. However, because React Native has problems, the final apps don't perform as well as native mobile apps. You won't find many of Flutter's features in any other tool on the market right now. The impressive programming language Dart was made so that it could be used to make mobile apps.
 Dart is the fastest language for making apps for Android and iOS right now. It also creates UI components that work well, has great IDE (integrated development environment) support with powerful autocompletion features, lets you code live prototypes without losing app state, and requires object-oriented programming. With an opinionated framework, Google can make many important decisions for you, giving the community more time to focus on what's most important: making apps.
Dart is the fastest language for making apps for Android and iOS right now. It also creates UI components that work well, has great IDE (integrated development environment) support with powerful autocompletion features, lets you code live prototypes without losing app state, and requires object-oriented programming. With an opinionated framework, Google can make many important decisions for you, giving the community more time to focus on what's most important: making apps.
With Flutter and the whole toolchain, developers can reuse a beautiful set of widgets that look like Material Design. Google has also built several integrations with third-party libraries, such as text editors, SQL databases (which can be accessed through abstractions), and image-processing tools that make it easier to manage images. Developers have access to everything in a single package that was made to be efficient, productive, and perform well.
Pros and cons of Flutter and React Native Apps
 These applications can't be told apart from apps made with Flutter. They work and feel the same and look the same, except for some style differences for each platform (apart from some platform-specific stylistic aspects). Users' biggest problem when making apps with React Native is that its runtime environment is more complicated than managing separate processes for each architecture. This means that with React, you can get close to the performance of a native app, but you can't get there. Flutter doesn't have the same benefits as React Native regarding supporting pre-existing JavaScript codebases and letting you reuse some parts shared between iOS and Android apps.
These applications can't be told apart from apps made with Flutter. They work and feel the same and look the same, except for some style differences for each platform (apart from some platform-specific stylistic aspects). Users' biggest problem when making apps with React Native is that its runtime environment is more complicated than managing separate processes for each architecture. This means that with React, you can get close to the performance of a native app, but you can't get there. Flutter doesn't have the same benefits as React Native regarding supporting pre-existing JavaScript codebases and letting you reuse some parts shared between iOS and Android apps.
Pros and Cons of Native Performance
The updated JavaScript virtual machine in React Native is faster than V8 because it has a JIT compiler. It also is a pre-compiled framework, letting you ship any codebase you want because it will be turned into a native React executable. React Native can reach the same development performance as an iOS app without changing the iOS build parameters. This makes it as fast as pure React native mobile apps in practice.
Once your project is finished, Flutter's built-in Ahead-of-Time compiler will create code that works well on iOS and Android. Like with React, you can get Native to react performance without including the whole codebase in your application bundle.
Pros and Cons of Native App Size
React Native apps can be made smaller by changing settings like Bypass filling and using developer mode to true. Bypass filling tells React Native to skip the process of filling its virtual DOM with the result of diffing it against the Native react UI. Most applications come with a JavaScript runtime of about 300kb. This makes images smaller in memory and lowers their quality. With Flutter's ahead-of-time compiler, developers can ship only the codebase they need for the app they are making without having to pack anything. If you want your app to take up less space, you can run Flutter inside a JavaScript VM that you already have.
Pros and Cons of the Minimum SDK Version That Must be Used
To get the best performance, it goes without saying that you should use the most recent SDK versions that are available at the time of your release. Most of the time, React Native can be made to work with any iOS 9 or Android 5 SDK without any problems. It would help if you still tried to use the latest iOS and Android SDKs, but React Native apps can be built with older SDKs, though they will only have a limited set of features at runtime. Flutter apps can be made for Android versions 21 and later, but it is best to build against the most recent SDK versions for the best performance. Even though Apple has stopped supporting most of the APIs that Flutter uses, you can still run Flutter on iOS 8 or later without crashing.
Pros and Cons of UI Development
Flutter apps can use code already written for iOS or Android because Flutter has widgets for making the user interface (UI) (UI). Even though it's not easy to map Flutter widgets to existing iOS and Android user interface (UI) components, there are third-party frameworks that make it easier to use react native features. React Native has APIs that let you manually build the bridge between your Native react UI components and the JavaScript code that will render them. It also has a bridge that enables you to use existing iOS and Android code as JavaScript modules.
Pros and Cons of Debugging
React Native has a built-in debugger that you can attach to an app already running on iOS or Android. This gives developers a preview of the current state of the JavaScript virtual machine and several tools for looking at how memory is being used and making changes on the fly. Also, Flutter has a built-in debugger that you can attach to your running app on iOS or Android. This gives developers a preview of the rendering engine's current state and access to some tools for checking memory usage or making changes on the fly.
Pros and Cons of Using the Same Code on Different Mobile Platforms
React Native comes with its own set of APIs that can be used to build apps for both iOS and Android. If you want to, you can write parts of your iOS and Android apps that work on both platforms. However, most companies that use React Native will design their apps first for one platform before moving them to the other. Your iOS and Android applications can't share any code because Flutter applications are built with specific code for each platform. Third-party libraries, on the other hand, are easy to find and make it easier to reuse react native components that already exist.
Flutter or React Native? Which is Easier to Learn?
Depending on how experienced the developer is, React Native Flutter has APIs that are easy to understand. Both have a large and active community of developers who constantly make new tools and parts and can help new developers. React Native comes with a set of predefined components that can be used to build applications for both iOS and Android. This way, you can learn one thing simultaneously without worrying about all the APIs used for rendering views.
If you are a new developer with little or no coding experience, React Native is probably the best place to start. If you know a little about coding, you should probably use Flutter instead of React Native. This is because Flutter's APIs are more like iOS and Android. Also, the Flutter team is working hard to ensure that its development experience may be on par with other SDKs, such as React Native.
The Best Flutter Backend
Backend as a Service (BaaS) like Google's Firebase may seem the best way to support a Flutter app, but the truth is very different. Backendless offers a backend solution for Flutter applications that is much more complete and cheaper. With the Backendless Flutter SDK, you can work with both Flutter mobile applications and Flutter Web, which is made for web and desktop applications.
The Best React Native Backend
React Native doesn't have an "on brand" backend without Flutter, but like Flutter, React Native applications work well with BaaS platforms like Backendless. Backendless has the same features for developers of React Native Flutter. If you're a React Native developer trying to speed up your development, BaaS solutions can save you a lot of work on the backend. This will give you more time to work on making the best UI and UX.
In 2022, Flutter vs. React Nativ3
Since it came out in 2015, many businesses have used React Native. Thanks to the work of the open-source community, React Native has also grown and added new features over time. This is because JavaScript is a world where things change quickly.
Flutter is a newer technology, so it may seem strange if you are used to working with Android or iOS. Google has worked hard to make it easy to learn, so most people who already know how to create applications for iOS or Android should be able to do it quickly. Flutter makes creating apps with multiple versions and minimum viable products (MVPs) easy. React Native is a good framework for making easy-to-use that works on react native and cross-platform devices. We made a list of questions to help you decide which of these technologies you should add to your tech stack.
Pick Flutter if:
- Your idea doesn't have to be able to do everything independently.
- You don't have much money or time to get things done.
- You want to write scripts and get them on the market quickly.
- You want to save money on development by making a single codebase that works on many platforms.
- You want to make programs that run between 60 and 120 frames per second.
- When using widgets, you need to do less testing and tweaking the user interface.
Pick React Native if:
- To make your applications bigger, you want to use modules that work on more than one platform.
- You should make native programs that don't take up too much space.
- You want to make shared APIs as soon as possible.
- You want to make an app that can be put together in several steps and has a very responsive user interface.
- You have enough time and money to focus entirely on the project
Closing
Both Flutter and React Native are great ways to make cross-platform applications. There are some similarities between the two, but there are also some significant differences that you should know about before deciding which one to use. The best cross-platform framework for your enterprise app or new startup app depends on your development skills, the quality of your development team, and the react-native components your project needs to use.
If you're looking for advice on using Flutter or React Native, you should know that both are state-of-the-art, very popular, and can be used to do high-end cross-platform projects. So, instead of picking one without thinking, use your common sense.
First, take a look at what you have or can get. Can you get people who know Dart to go on a Flutter adventure? If not, you should consider React Native.
Second, give the project you want to do a close look at. Do you want parts of the app's user interface to be native? Try using React Native instead. How about a design that puts the brand front and center? You could try using Flutter as a solution.
 Thirdly, you can consider an alternative development option such as no code. This is a reasonably promising direction, despite some skepticism from a part of the developer community. Developing native applications on AppMaster has several advantages. Fast-entry. It will be much easier for you to master the platform without code than Flutter and React Native, and you will also need much less time to implement the project. AppMaster is a universal no-code development platform that combines the functions of an engine and an interface builder with source code generation. You will get completely ready-to-use mobile and web applications, the components of which will be the same as those created by the developers. Mobile applications can be automatically published in the Play Market or Appstore.
Thirdly, you can consider an alternative development option such as no code. This is a reasonably promising direction, despite some skepticism from a part of the developer community. Developing native applications on AppMaster has several advantages. Fast-entry. It will be much easier for you to master the platform without code than Flutter and React Native, and you will also need much less time to implement the project. AppMaster is a universal no-code development platform that combines the functions of an engine and an interface builder with source code generation. You will get completely ready-to-use mobile and web applications, the components of which will be the same as those created by the developers. Mobile applications can be automatically published in the Play Market or Appstore.
 Code generation has many undeniable advantages:
Code generation has many undeniable advantages:
- Availability of source code with comments and best-practice
- Excellent performance, and sometimes much better than human-written applications
- You can regenerate the application over and over again (goodbye technical debt and refactoring)
- Automatic generation of documentation.
Learn more about code generation here.
FAQs
How is building for mobile different from building for the web?
Web and mobile app development are both ways to make online and offline applications, but they do it differently. Any device with a web browser can run web applications. On the other hand, mobile applications can only be used with mobile operating systems like iOS and Android.
What is Flutter?
Google made the Flutter framework, which anyone can use for free to make mobile apps. It lets developers create react native apps for both iOS and Android from a single codebase.
Can Flutter be used to make web apps?
Yes. Flutter lets you make web content using standard web technologies like HTML, CSS, and JavaScript. You can compile current Flutter applications written in Dart with the help of web support. This gives you a browser client experience that you can host on any website and send to any web server.





