Flutter vs. React Native。あなたのプロジェクトに最適なのはどっち?
Native ReactとFlutterを徹底比較。長所と短所、アプリの出来栄え、どちらのアプリ開発が最先端なのかをお伝えしています。

モバイルアプリケーションの作成が一般的になるにつれ、企業は異なるデバイスで使用できるアプリケーションを作成する方法を探しています。クロスプラットフォーム」というと、通常はAndroidとiOSを指します。Statistaはこう言っています。
2021年6月の市場シェアは73%弱で、Androidは依然として世界で最も人気のあるモバイル開発用オペレーティングシステムです。世界シェアの99%以上はモバイルとiOSで構成されています。開発アプリケーションの動作や機能は、選択したフレームワークによって異なります。当然のことながら、お粗末なソフトウェアでは、ユーザーのデバイスがオーバーヒートしたり、動作が遅くなったり、動かなくなったりすることになります。
これが、リアクトネイティブとクロスプラットフォームアプリ開発が長い間対立してきた主な理由であり、最も人気のあるクロスプラットフォームアプリ開発フレームワークであるReact Native Flutterの2つが互いに対立している理由でもあるのです。この記事では、アプリを作るためのクロスプラットフォーム開発フレームワークとして人気のある2つのフレームワーク、Native Flutterを比較します。それぞれのフレームワークの長所と短所を検証した上で、2022年に向けてどちらが最適かを判断していきます。
なぜ多くの人が携帯電話向けの開発アプリを作るのか?
 モバイルネイティブ端末向けのアプリを作るビジネスは、着実に成長している。ほとんどの人が携帯電話を持っているため、潜在的な顧客の数は事実上無限です。そのため、今やほとんどすべてのものがアプリを持っています。アプリ開発の企画・制作は、さまざまな方法で行うことができます。JavaでAndroidのアプリケーションを作ったり、SwiftやObjective-CでiPhoneのアプリケーションを作ったりするように、ネイティブの技術を使うことができます。これらはAppleやGoogleが使っている言語です。彼らは人々を助け、頻繁に新しい開発機能を取得します。それよりも、複数のプラットフォームで動作するフレームワークReact Native Flutterを使いましょう。
モバイルネイティブ端末向けのアプリを作るビジネスは、着実に成長している。ほとんどの人が携帯電話を持っているため、潜在的な顧客の数は事実上無限です。そのため、今やほとんどすべてのものがアプリを持っています。アプリ開発の企画・制作は、さまざまな方法で行うことができます。JavaでAndroidのアプリケーションを作ったり、SwiftやObjective-CでiPhoneのアプリケーションを作ったりするように、ネイティブの技術を使うことができます。これらはAppleやGoogleが使っている言語です。彼らは人々を助け、頻繁に新しい開発機能を取得します。それよりも、複数のプラットフォームで動作するフレームワークReact Native Flutterを使いましょう。
クロスプラットフォーム・アプリ開発とは?
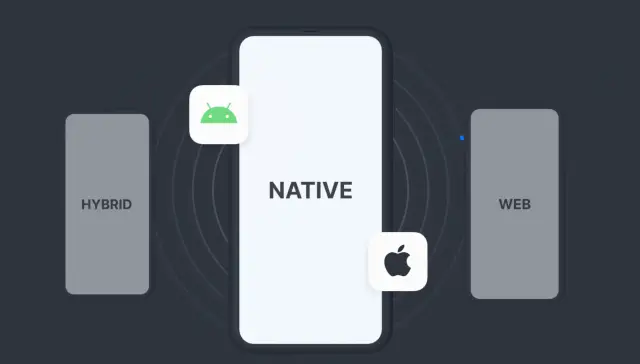
"クロスプラットフォームアプリ開発 "は、ハイブリッド開発とネイティブアプリ開発の2つのグループに分けられます。
クロスプラットフォーム開発のアプリは、1つのコードベースで作ることができ、iPhoneとAndroidのOSでほぼ同じように動作します。(この記事では主にモバイルアプリ開発の作成についてお話します。他のポジションでは、オンラインアプリやデスクトップアプリの作成について詳しく説明します)。
ハイブリッド開発
ハイブリッド開発アプリは、HTML5、CSS、JavaScriptなどのWeb技術を使用します。つまり、ハイブリッド開発アプリは、ターゲット・プラットフォーム上のレビューで実行され、プラットフォーム間で一部のコードを共有します。Web Viewアプリケーションは、埋め込まれたWebビューを使用してユーザーインターフェイス(UI)を表示するハイブリッドアプリケーションで、HTML5、CSS、およびJavaScriptで変更することが可能です。
Web Viewアプリケーションは、箱から出してすぐにデバイスAPIにアクセスできないため、ネイティブのモバイル開発アプリケーションと同じ機能を得るには、より多くの作業が必要になる場合があります。これらのプログラムは、複数のプラットフォームですぐに動作するため、時間を大幅に節約できます。
ハイブリッド開発アプリは、各プラットフォーム固有のAPIを使用できるため、両方のプラットフォームで同じように見えても、異なる動作をすることがあります。例えば、天気予報のアプリケーションは、両方のプラットフォームで現在地の天気予報サービスのAPIをチェックし、それぞれのフォーラムが提供する内容に基づいて、異なる情報を提供することができます。
ネイティブアプリの開発
 AndroidやiOS向けのようなネイティブのモバイルアプリ開発は、動作するプラットフォーム用のSDKを使って作られます。ユーザーインターフェースは、それぞれのプラットフォームに特化したウィジェットやライブラリで作られています。プラットフォーム間でコードを共有することはなく、共有するコードは、使用するプラットフォーム用に明示的に記述されます。
AndroidやiOS向けのようなネイティブのモバイルアプリ開発は、動作するプラットフォーム用のSDKを使って作られます。ユーザーインターフェースは、それぞれのプラットフォームに特化したウィジェットやライブラリで作られています。プラットフォーム間でコードを共有することはなく、共有するコードは、使用するプラットフォーム用に明示的に記述されます。
ネイティブアプリの開発は、開発者が対象プラットフォームのAPIを習得するのに時間がかかるため、制作コストが高く、新機能の追加にも時間がかかる。しかし、ハイブリッド・アプリケーションよりも優れたユーザー体験を提供し、各デバイスにふさわしい外観を実現します。一般的には、Android StudioやXcodeなど、使用するプラットフォームのネイティブ開発ツールでアプリを作成するのがベストです。
FlutterもReact Nativeもクロスプラットフォームフレームワークが使われている
React NativeのFlutterは、今最も優れたクロスプラットフォームフレームワークです。すべてのプラットフォームで同じコードを使い、ネイティブアプリやウィジェットを使って、カスタマイズ性の高いレスポンシブなUIを実現してくれる。
GoogleがFlutterフレームワークを作り、FacebookがReactを作ったため、SDK、ドキュメント、サポート、その他プラットフォームの部分について大規模なチームが活動している。
React Native Flutterアプリケーションは、プラットフォーム間でソフトウェアの多くを共有できるため、従来のネイティブアプリ開発よりも優位に立つことができる。
Instagramによると、React Nativeの機能のコードの90%以上がiOSとAndroidで同一だという。
React NativeとFlutterの比較
まず、Flutterについて簡単に説明しよう。
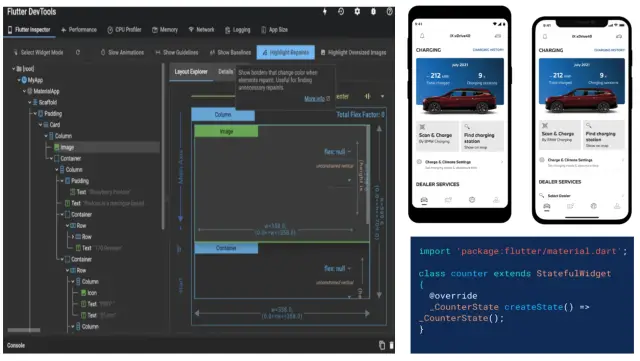
Flutter(フラッター
オープンソースのフレームワーク「Flutter」を動かすために、Googleのプログラミング言語「Dart」が使われている。改良型UIツールキットと呼ばれることが多く、単一のコードベースから複数のプラットフォームで動作するソフトウェアを作ることができる。柔軟で表現力があり、ネイティブ並みの速度で動作するユーザーインターフェースの作成が可能になります。また、flutterコミュニティ全体とGoogleの開発者グループがサポートし、取り組んでいます。
 ここで、Flutterのマーケットシェアについて興味深い数字があります。
ここで、Flutterのマーケットシェアについて興味深い数字があります。
全世界で42%の人がFlutterを使ってクロスプラットフォームのモバイルアプリを作っています。(データはStatistaより)
- 新規参入者のコミュニティの68.8%がFlutterを愛用
- 13.55%のコミュニティがFlutterを選んだ理由は、ライブラリやツールが広く普及しているため。
Flutterの活用事例
- モバイルMVPアプリ
- マテリアルデザインのアプリ
- OSに組み込まれた機能を利用するアプリ
- シンプルなOSのアドオンでより高度な機能を実現するアプリ
- レンダリングエンジン「Skia」による高性能なアプリ
- 変更可能で高度なウィジェットを持つユーザーインターフェイス
- データを大量に使用するアプリを再びオンにする
Flutterで作られた人気アプリとは?
- Googleの広告Flutterの静的ユーティリティクラス、Firebase AdMobプラグイン、Dartパッケージが使われ、iOSとAndroidのユーザーにポータブルな体験を提供しました。
- Tencent。5人以下の開発者で、ユーザーが複数のプラットフォームでデバイスを接続・共有する方法を作った。
- アリババは、すべてのアプリケーションが高いフレームレートと単一のコードベースでナビゲートする方法を作りました。
- eBay。FlutterとFirebaseを組み合わせることで、エッジで変更できる強力なAI機能を使用したeBay MotorsのためのautoMLを構築することができた。
- BMWはflutter blocを使用して、高性能なユーザーインターフェイスを管理し、確実に動作するようにした。
ReflectはReact NativeからFlutterに切り替え、StreamBuilderウィジェットを使用して高品質のデータイベントを送信し、データの同期を維持するのに役立てた。Facebookが知られたくないReact Nativeアプリができないいくつかのこと。
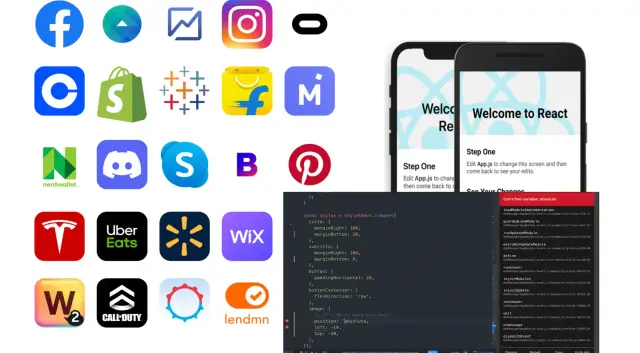
React Native
人気のオープンソースフレームワークであるReact Nativeの実行には、JavaScriptが使用されます。主にスマートフォンやiOSと互換性のあるアプリのネイティブレンダリングに重点を置いています。React Nativeは、JavaScript、しばしばJSX、そしてXMLに似た構文で作られている。ソーシャルメディア大手のFacebookがバックアップしており、50人以上の専任エンジニアがこのフレームワークに取り組んでいる。
 ここで、React Nativeが市場でどれほどの成果を上げているのか、興味深い事実を紹介しよう。
ここで、React Nativeが市場でどれほどの成果を上げているのか、興味深い事実を紹介しよう。
- レポートによると、2021年には開発者の38%がRNを使用して複数のプラットフォームで動作するアプリを開発するようになる。(データはStatistaより)
- 14.51パーセントの開発者は、ネイティブのツールとライブラリがあるため、React Nativeを好んで使用しています。
- 58.8%の開発者がReact Nativeを使用しており、その人気が伺えます。
React Nativeを利用するいくつかの方法
- クロスプラットフォームなアプリが簡単に作れる
- 素早くモデルを作るためのソフト
- よりわかりやすいユーザーインターフェイスのアプリ
- 見た目がネイティブに近く、柔軟なユーザーインターフェイスを持つアプリ
- 再利用可能なパーツを使ったアプリ
- 同期的なインターフェイスを使うプログラム
React Nativeで作られた人気アプリはどれくらいあるのか?
- Facebookは、より良い、より便利なモバイルユーザーインターフェースを簡単に操作できるようにした。
- Walmart:アプリ内でネイティブ機能と同じスムーズなアニメーションを実現し、ユーザーエクスペリエンスを向上させた。
- Bloomberg。ユーザーは、整理しやすく、コードが自動的に更新されるカスタマイズされたコンテンツを手に入れることができます。
- ナビゲーションフレームワークを作ることなく、Instagramにプッシュ通知を追加するためにWeb Viewが使用されました。
- SoundCloud:iOS版とAndroid版を同時に修正し、リリース間の時間を橋渡しした。
- 素早く簡単に変更できるナビゲーションと画面の選択を行ったWix。
パフォーマンス評価
React Native Flutterの仕組みは人によって考え方が違う。FlutterとRNのすべてがスピードとアジリティに優れているように聞こえるが、それぞれのコミュニティでは、"パフォーマンス "というテーマで意見が分かれている。しかし、RNはネイティブモジュールやサードパーティライブラリを使用しているため、パフォーマンスが批判されることがあります。
React NativeとFlutterのユーザーへの働きかけを比較する
プロジェクトに最適なモバイルアプリ開発フレームワークを選ぶ際に、最も重要視されるのが「ユーザーエクスペリエンス」です。それは、ユーザーがブランドや製品に固執することを容易にしようとするものです。また、有意義なユーザーエクスペリエンスによって、ビジネスの成功に最適なウェブ上のクライアントジャーニーを描き出すことが可能になります。
テストが簡単
開発の主な目標の1つは、できるだけ少ない時間と作業で、コードを完璧に動作させることです。以下のセクションでは、FlutterとReact Nativeアプリにテストを追加することがどれだけ簡単かを見ていきます。
Flutterアプリのテストがいかに簡単か
一方、Flutterはdartで動作するため、多くの点で自動開発テストに役立ちます。多くのドキュメントが付属しており、ユニット、ウィジェット、統合レベルでアプリをテストするためのさまざまな方法を提供しています。Flutterは、AndroidとiOSのアプリを作り、それぞれのApp StoreとPlay Storesで公開するための詳細な手順も提供している。デプロイプロセスも正式に書かれている。
React Nativeアプリのテストは他のアプリよりどれだけ簡単か?
React Nativeでは、UIレベルでのテストや統合のテストはサポートされていないそうです。また、RNアプリをユニットレベルでテストするためのフレームワークもあまりない。公式なサポートがないため、開発者はAppiumやDetoxなどのサードパーティツールを使ってバグを発見する必要がある。
また、開発やリリースのプロセスを自動化するために、外部からのライブラリーを使用します。簡単に言えば、フレームワーク全体が、iOSアプリをApp Storeにアップロードする自動的な方法を一切持っていないのです。その代わり、RNは開発者にXcodeを使って手動でアプリをデプロイする方法を説明するように指示します。
クロスプラットフォーム開発フレームワークとその仕組み
クロスプラットフォームのモバイルアプリ開発フレームワークが多くの原則と機能を共有しているとしても、それらはすべて異なる目標を念頭に置いて作られたものである。
 React Nativeは、ネイティブコードのパフォーマンスと、React webで実現する開発の容易さを組み合わせるために作られました。iOSとAndroidで動作するコンポーネントのセットを1つずつ使うのではなく、アプリのコードの約半分を1つの場所に置くことが目標です。そのために、まったく異なるUIを1つのJavaScriptバンドルに収めています。Flutterが作られた主な理由は、GoogleのGoogleに対するニーズを満たすためだ。つまり、速い開発サイクルとネイティブコードのパフォーマンスを組み合わせ、iOSとAndroidの両方のアプリで使え、再利用できるUI要素を作ろうというもう1つの試みだ。このため、GoogleのFlutterはReact Nativeよりも非常に高速だ。
React Nativeは、ネイティブコードのパフォーマンスと、React webで実現する開発の容易さを組み合わせるために作られました。iOSとAndroidで動作するコンポーネントのセットを1つずつ使うのではなく、アプリのコードの約半分を1つの場所に置くことが目標です。そのために、まったく異なるUIを1つのJavaScriptバンドルに収めています。Flutterが作られた主な理由は、GoogleのGoogleに対するニーズを満たすためだ。つまり、速い開発サイクルとネイティブコードのパフォーマンスを組み合わせ、iOSとAndroidの両方のアプリで使え、再利用できるUI要素を作ろうというもう1つの試みだ。このため、GoogleのFlutterはReact Nativeよりも非常に高速だ。
また、Flutterはモバイルアプリ開発をより管理しやすく、アクセスしやすくするために作られた。開発者のスキルレベルに応じて、週末に学んで数日、あるいは数時間でマスターできる言語であるDartでコードを書くことができるのです。このため、Flutterは、パフォーマンスや機能を損なうことなく迅速に多くのネイティブモバイルアプリを作成する必要がある企業にとって、好ましいモバイルアプリ開発フレームワークになると考えています。
携帯電話向けアプリを作るのは楽しい
GoogleがFlutterを初めて公開したとき、開発者はクロスプラットフォームのモバイルアプリのために作られた他のテクノロジーと比較して、携帯電話上での動作の良さに衝撃を受けたそうです。React Nativeの背後にある主なアイデアは、iOSとAndroidの間でUIコードを共有することであり、それは良いアイデアだった。しかし、React Nativeには問題があるため、最終的なアプリはネイティブのモバイルアプリと同じようなパフォーマンスを発揮することはない。今市場にある他のツールでは、Flutterの機能の多くを見つけることはできません。印象的なプログラミング言語であるDartは、モバイルアプリの作成に使えるように作られました。
 Dartは、AndroidやiOS向けのアプリを作るのに、今もっとも速い言語です。また、うまく機能するUIコンポーネントを作成し、強力なオートコンプリート機能を備えた素晴らしいIDE(統合開発環境)をサポートし、アプリの状態を失うことなくライブプロトタイプをコーディングでき、オブジェクト指向プログラミングを必要とします。意見交換ができるフレームワークがあれば、Googleはあなたに代わって多くの重要な決定を下すことができ、コミュニティは最も重要なこと、つまりアプリの制作に集中する時間を増やすことができます。
Dartは、AndroidやiOS向けのアプリを作るのに、今もっとも速い言語です。また、うまく機能するUIコンポーネントを作成し、強力なオートコンプリート機能を備えた素晴らしいIDE(統合開発環境)をサポートし、アプリの状態を失うことなくライブプロトタイプをコーディングでき、オブジェクト指向プログラミングを必要とします。意見交換ができるフレームワークがあれば、Googleはあなたに代わって多くの重要な決定を下すことができ、コミュニティは最も重要なこと、つまりアプリの制作に集中する時間を増やすことができます。
Flutterとツールチェーン全体を使えば、開発者はMaterial Designのような美しいウィジェットのセットを再利用することができます。Googleはまた、テキストエディタ、SQLデータベース(抽象化によりアクセス可能)、画像の管理を容易にする画像処理ツールなど、サードパーティライブラリとの統合をいくつか構築している。開発者は、効率的で生産性が高く、性能も良いように作られた1つのパッケージで、あらゆるものにアクセスすることができるのです。
FlutterとReact Nativeアプリの長所と短所
 これらのアプリケーションは、Flutterで作られたアプリケーションと見分けがつきません。プラットフォームごとのスタイルの違いを除けば、同じように動作し、同じように見えます(プラットフォーム特有のスタイル的な部分は別として)。React Nativeでアプリを作るときにユーザーが一番困るのは、その実行環境が、アーキテクチャごとに個別のプロセスを管理するよりも複雑なことです。つまり、Reactを使えば、ネイティブアプリの性能に近づけることはできても、そこまで到達することはできないのです。Flutterには、既存のJavaScriptコードベースをサポートし、iOSアプリとAndroidアプリで共有される一部のパーツを再利用できることに関して、React Nativeと同じ利点はありません。
これらのアプリケーションは、Flutterで作られたアプリケーションと見分けがつきません。プラットフォームごとのスタイルの違いを除けば、同じように動作し、同じように見えます(プラットフォーム特有のスタイル的な部分は別として)。React Nativeでアプリを作るときにユーザーが一番困るのは、その実行環境が、アーキテクチャごとに個別のプロセスを管理するよりも複雑なことです。つまり、Reactを使えば、ネイティブアプリの性能に近づけることはできても、そこまで到達することはできないのです。Flutterには、既存のJavaScriptコードベースをサポートし、iOSアプリとAndroidアプリで共有される一部のパーツを再利用できることに関して、React Nativeと同じ利点はありません。
ネイティブの性能の長所と短所
React Nativeで更新されたJavaScript仮想マシンは、JITコンパイラを搭載しているため、V8よりも高速です。また、プリコンパイルされたフレームワークであり、どんなコードベースでもReactネイティブの実行ファイルに変換されるため、好きなように出荷することができます。React Nativeは、iOSのビルドパラメータを変更することなく、iOSアプリと同等の開発パフォーマンスに到達することができます。そのため、実際には純粋なReactネイティブモバイルアプリと同程度の速度が得られます。
プロジェクトが完成したら、Flutterに内蔵されたAhead-of-Timeコンパイラが、iOSとAndroidでうまく動作するコードを作成します。Reactと同様に、アプリケーションバンドルにコードベース全体を含めなくても、NativeからReactのパフォーマンスを得ることができます。
ネイティブアプリのサイズの長所と短所
React Nativeアプリは、Bypass fillingやusing developer modeをtrueにするなどの設定を変更することで、より小さくすることができます。Bypass fillingは、React Nativeに対して、その仮想DOMを埋めるプロセスをスキップするように指示し、その結果、Native react UIに対して差分を取ることができます。ほとんどのアプリケーションは、300kb程度のJavaScriptランタイムを搭載しています。そのため、画像のメモリ容量が小さくなり、品質が低下してしまいます。Flutterの先読みコンパイラを使えば、開発者は何も詰めずに、作っているアプリに必要なコードベースだけを出荷することができます。もしアプリがより少ないスペースしか必要としないのであれば、すでに持っているJavaScript VMの中でFlutterを走らせることができます。
使用しなければならない最小SDKバージョンの長所と短所
最高のパフォーマンスを得るには、リリース時に利用可能な最新のSDKバージョンを使用する必要があることは言うまでもありません。ほとんどの場合、React NativeはiOS 9またはAndroid 5のSDKで問題なく動作させることができます。それでも最新のiOSやAndroidのSDKを使うようにすれば助かりますが、React Nativeのアプリは古いSDKでも作ることができますが、実行時に限られた機能しか使えなくなります。FlutterアプリはAndroidバージョン21以降で作ることができますが、最高のパフォーマンスを得るためには最新のSDKバージョンに対してビルドするのがベストです。AppleはFlutterが使用するAPIのほとんどをサポートしなくなりましたが、iOS 8以降であればクラッシュすることなくFlutterを実行することができます。
UI開発の長所と短所
Flutterにはユーザーインターフェイス(UI)(UI)を作るためのウィジェットがあるので、FlutterアプリはすでにiOSやAndroid用に書かれたコードを使うことができます。Flutterのウィジェットを既存のiOSやAndroidのユーザーインターフェース(UI)コンポーネントにマッピングするのは簡単ではないにしても、react Nativeの機能を簡単に利用できるサードパーティ製のフレームワークがある。React Nativeには、Native react UIコンポーネントとそれらをレンダリングするJavaScriptコードの間のブリッジを手動で構築するためのAPIがあります。また、既存のiOSやAndroidのコードをJavaScriptモジュールとして使用できるようにするブリッジも備えています。
デバッグの長所と短所
React Nativeにはデバッガが内蔵されており、iOSやAndroidですでに動作しているアプリにアタッチすることができます。これにより開発者は、JavaScript仮想マシンの現在の状態をプレビューでき、メモリがどのように使用されているかを見て、その場で変更を加えるためのツールをいくつか利用できます。また、Flutterにはデバッガが内蔵されており、iOSやAndroid上で実行中のアプリにアタッチすることができます。これにより、開発者はレンダリングエンジンの現在の状態をプレビューでき、メモリの使用状況を確認したり、その場で変更を加えたりするためのいくつかのツールにアクセスすることができます。
異なるモバイルプラットフォームで同じコードを使用することの長所と短所
React Nativeには、iOSとAndroidの両方向けのアプリを構築するために使用できる独自のAPIセットが付属しています。必要であれば、iOSとAndroidの両方のプラットフォームで動作するアプリの一部を記述することができます。しかし、React Nativeを使用するほとんどの企業は、まず一方のプラットフォーム用にアプリを設計してから、もう一方のプラットフォームに移行します。Flutterアプリケーションは各プラットフォーム専用のコードで構築されるため、iOSとAndroidのアプリケーションはコードを共有することができないのです。一方、サードパーティライブラリは簡単に見つけることができ、すでに存在するリアクトネイティブコンポーネントを再利用することが容易になります。
FlutterとReact Nativeのどちらを選ぶか?どちらが習得しやすいか?
開発者の経験値にもよりますが、React Native Flutterには理解しやすいAPIがあります。どちらも開発者のコミュニティが大きく活発で、常に新しいツールやパーツを作っており、新しい開発者の手助けをしてくれる。React Nativeには、iOSとAndroidの両方のアプリケーションを構築するために使用できる、定義済みのコンポーネントが付属しています。こうすることで、ビューのレンダリングに使用するすべてのAPIについて心配することなく、1つのことを同時に学ぶことができます。
コーディングの経験がほとんどない新人開発者であれば、React Nativeが最適なスタート地点でしょう。コーディングについて少し知っているのであれば、React NativeではなくFlutterを使うべきかもしれません。というのも、FlutterのAPIはよりiOSやAndroidに近いからです。また、Flutterチームは、その開発体験がReact Nativeなどの他のSDKと同等になるかもしれないことを保証するために努力している。
最適なFlutterのバックエンド
GoogleのFirebaseのようなBaaS(Backend as a Service)がFlutterアプリをサポートする最良の方法に思えるかもしれないが、真実は全く異なる。Backendlessは、Flutterアプリケーションのために、より完全で安価なバックエンドソリューションを提供しています。Backendless Flutter SDKを使えば、Flutterモバイルアプリケーションと、Webやデスクトップアプリケーション向けに作られたFlutter Webの両方を扱うことができる。
ベストなReact Nativeのバックエンド
React NativeはFlutterがないと「オンブランド」のバックエンドがありませんが、Flutterと同様にReact NativeアプリケーションはBackendlessのようなBaaSプラットフォームと相性が良いのです。Backendlessは、React Native Flutterの開発者向けに同じ機能を備えています。もしあなたがReact Nativeの開発者で、開発のスピードを上げようとしているなら、BaaSソリューションによってバックエンドの作業を大幅に軽減することができます。そうすれば、最高のUIやUXを作るために、より多くの時間を割くことができるようになります。
2022年、Flutter vs. React Nativ3はどうなる?
2015年に登場して以来、多くの企業がReact Nativeを使用してきました。オープンソースコミュニティの活動のおかげで、React Nativeも時間をかけて成長し、新しい機能を追加してきました。これは、JavaScriptが変化の早い世界であるためです。
Flutterは新しい技術なので、AndroidやiOSの仕事に慣れていると違和感を感じるかもしれません。Googleは簡単に学べるように努力しているので、すでにiOSやAndroidのアプリケーションの作り方を知っている人なら、ほとんどの人がすぐにできるようになるはずです。Flutterを使えば、複数のバージョンやMVP(minimum viable products)を持つアプリを簡単に作成できる。React Nativeは、リアクトネイティブやクロスプラットフォームのデバイスで動作する使いやすいものを作るのに適したフレームワークです。私たちは、これらの技術のうちどれを技術スタックに加えるべきかを決めるのに役立つ質問のリストを作りました。
Flutterを選ぶなら。
- あなたのアイデアは、独立してすべてを行うことができる必要はありません。
- お金も時間もあまりない。
- スクリプトを書いて、早く市場に出したい。
- 多くのプラットフォームで動作する単一のコードベースを作って、開発費を節約したい。
- 1秒間に60〜120フレームで動作するプログラムを作りたい。
- ウィジェットを使うと、テストやユーザーインターフェースの調整が少なくてすむ。
React Nativeを選ぶなら。
- アプリケーションの規模を大きくするために、複数のプラットフォームで動作するモジュールを使いたい。
- 場所をとらないネイティブプログラムを作りたい。
- 共有APIはできるだけ早く作りたい。
- 数ステップで組み上げられる、レスポンスの良いユーザーインターフェイスのアプリを作りたい。
- プロジェクトに完全に集中できるだけの時間と資金がある方
クロージング
FlutterとReact Nativeはどちらもクロスプラットフォームアプリケーションを作るための素晴らしい方法です。両者にはいくつかの類似点がありますが、どちらを使うか決める前に知っておくべき重大な違いもあります。エンタープライズ アプリや新しいスタートアップ アプリに最適なクロスプラットフォーム フレームワークは、開発者のスキル、開発チームの質、プロジェクトで使用する必要のあるリアクト ネイティブ コンポーネントによって異なります。
FlutterやReact Nativeの使用に関するアドバイスを探しているのであれば、どちらも最先端で非常に人気があり、ハイエンドのクロスプラットフォームプロジェクトを行うために使用できることを知っておくとよいでしょう。だから、何も考えずにどちらかを選ぶのではなく、常識を働かせましょう。
まず、自分が持っているもの、手に入れられるものを見てください。Dartを知っている人にFlutterの冒険をさせることができますか?そうでないなら、React Nativeを検討すべきです。
第二に、やりたいプロジェクトをよく見てください。アプリのユーザーインターフェースの一部をネイティブにしたいのですか?代わりにReact Nativeを使ってみてください。ブランドを前面に押し出したデザインはどうだろうか。Flutterをソリューションとして使ってみるのもいいでしょう。
 3つ目は、コードなしなど、別の開発オプションを検討することです。これは、開発者コミュニティの一部から懐疑的な意見もあるが、それなりに有望な方向性である。AppMasterでネイティブアプリケーションを開発することには、いくつかの利点がある。迅速な参入。FlutterやReact Nativeに比べ、コードなしでプラットフォームをマスターするのははるかに簡単で、プロジェクトの実装に必要な時間もはるかに短くなります。AppMasterは、エンジンとインターフェイスビルダーの機能とソースコード生成機能を兼ね備えた、普遍的なノーコード開発プラットフォームです。開発者が作成したものと同じコンポーネントを持つ、完全に即戦力のモバイルおよびWebアプリケーションを手に入れることができます。モバイルアプリケーションは、Play MarketやAppStoreで自動的に公開することができます。
3つ目は、コードなしなど、別の開発オプションを検討することです。これは、開発者コミュニティの一部から懐疑的な意見もあるが、それなりに有望な方向性である。AppMasterでネイティブアプリケーションを開発することには、いくつかの利点がある。迅速な参入。FlutterやReact Nativeに比べ、コードなしでプラットフォームをマスターするのははるかに簡単で、プロジェクトの実装に必要な時間もはるかに短くなります。AppMasterは、エンジンとインターフェイスビルダーの機能とソースコード生成機能を兼ね備えた、普遍的なノーコード開発プラットフォームです。開発者が作成したものと同じコンポーネントを持つ、完全に即戦力のモバイルおよびWebアプリケーションを手に入れることができます。モバイルアプリケーションは、Play MarketやAppStoreで自動的に公開することができます。
 コード生成には、否定できない多くの利点があります。
コード生成には、否定できない多くの利点があります。
- コメントやベストプラクティスを含むソースコードの利用が可能
- 優れたパフォーマンス、時には人間が書いたアプリケーションよりもずっと良いパフォーマンス
- アプリケーションを何度でも再生成できる(技術的負債とリファクタリングにさよならできる)
- ドキュメントを自動生成します。
コード生成について詳しくは こちら
よくある質問
モバイル向けの構築とWeb向けの構築はどう違うのですか?
ウェブアプリとモバイルアプリの開発は、どちらもオンラインとオフラインのアプリケーションを作る方法ですが、そのやり方は異なります。Webアプリケーションは、Webブラウザを搭載した端末であれば、誰でも実行することができます。一方、モバイルアプリケーションは、iOSやAndroidなどのモバイルOSでのみ使用できます。
Flutterとは?
Googleが作ったFlutterフレームワークは、誰でも無料で使ってモバイルアプリを作ることができる。Flutterを使えば、iOSとAndroidの両方に対応したリアクトネイティブアプリを、単一のコードベースから作成することができます。
Flutterを使ってウェブアプリを作ることはできますか?
はい、できます。Flutterでは、HTML、CSS、JavaScriptといった標準的なウェブテクノロジーを使ってウェブコンテンツを作ることができます。Dartで書かれた現在のFlutterアプリケーションを、ウェブサポートの助けを借りてコンパイルすることができます。これにより、どんなウェブサイトでもホストでき、どんなウェブサーバーにも送信できるブラウザクライアントエクスペリエンスが得られます。





