Flutter مقابل React Native: أيهما أفضل لمشروعك؟
مقارنة دقيقة بين Native React و Flutter. يخبرك الدليل عن الإيجابيات والسلبيات ، ومدى جودة عمل التطبيق ، وتطوير التطبيقات الأكثر تطورًا.

نظرًا لأن جعل تطبيقات الأجهزة المحمولة أكثر شيوعًا ، تبحث الشركات عن طرق لإنشاء تطبيقات يمكن استخدامها على أجهزة مختلفة. عندما نقول "عبر الأنظمة الأساسية" ، فإننا نعني عادةً Android و iOS. يقول Statista أن:
مع حصة سوقية تقل قليلاً عن 73٪ في يونيو 2021 ، كان Android لا يزال أكثر أنظمة تشغيل تطوير الأجهزة المحمولة شيوعًا في العالم. أكثر من 99٪ من الحصة السوقية العالمية تتكون من الأجهزة المحمولة و iOS. مدى جودة عمل تطبيق التطوير الخاص بك وميزاته ستعتمد على إطار العمل الذي اخترته. ليس من المستغرب أن تتسبب البرامج الرديئة في ارتفاع درجة حرارة جهاز المستخدم وتشغيله ببطء والتوقف عن العمل.
هذا هو السبب الرئيسي في أن تطوير التطبيقات ذات التفاعل الأصلي وعبر الأنظمة الأساسية كان على خلاف لفترة طويلة ولماذا يتعارض اثنان من أطر تطوير التطبيقات عبر الأنظمة الأساسية الأكثر شيوعًا ، React Native Flutter ، مع بعضهما البعض. يقارن هذا المنشور Native Flutter ، وهما إطاران شائعان للتطوير عبر الأنظمة الأساسية لإنشاء التطبيقات. سنقوم بفحص إيجابيات وسلبيات كل إطار قبل تحديد الأفضل لعام 2022.
لماذا يقوم الكثير من الأشخاص ببناء تطبيقات تطوير للهواتف؟
 ينمو عمل إنشاء تطبيقات للأجهزة المحمولة الأصلية بشكل مطرد. يمتلك كل شخص تقريبًا هاتفًا خلويًا ، وبالتالي فإن عدد العملاء المحتملين لا حدود له عمليًا. كل شيء تقريبًا لديه الآن تطبيق بسبب هذا. يمكن التخطيط وتطوير التطبيقات بعدة طرق مختلفة. يمكنك استخدام تقنيات أصلية ، مثل كيفية إنشاء Java لتطبيقات Android ، واستخدام Swift و Objective-C لإنشاء تطبيقات iPhone. هذه هي اللغات التي تستخدمها Apple و Google لصنع منتجاتهما. إنهم يساعدون الناس ويحصلون على ميزات تطوير جديدة في كثير من الأحيان. بدلاً من ذلك ، استخدم إطارات React Native Flutter التي تعمل على أكثر من منصة واحدة.
ينمو عمل إنشاء تطبيقات للأجهزة المحمولة الأصلية بشكل مطرد. يمتلك كل شخص تقريبًا هاتفًا خلويًا ، وبالتالي فإن عدد العملاء المحتملين لا حدود له عمليًا. كل شيء تقريبًا لديه الآن تطبيق بسبب هذا. يمكن التخطيط وتطوير التطبيقات بعدة طرق مختلفة. يمكنك استخدام تقنيات أصلية ، مثل كيفية إنشاء Java لتطبيقات Android ، واستخدام Swift و Objective-C لإنشاء تطبيقات iPhone. هذه هي اللغات التي تستخدمها Apple و Google لصنع منتجاتهما. إنهم يساعدون الناس ويحصلون على ميزات تطوير جديدة في كثير من الأحيان. بدلاً من ذلك ، استخدم إطارات React Native Flutter التي تعمل على أكثر من منصة واحدة.
ما هو تطوير التطبيقات عبر الأنظمة الأساسية؟
"تطوير التطبيقات عبر الأنظمة الأساسية" يقسمها إلى مجموعتين: التطوير المختلط وتطوير التطبيقات المحلية.
يمكن إنشاء تطبيقات التطوير عبر الأنظمة الأساسية باستخدام قاعدة بيانات واحدة وتعمل بنفس الطريقة تقريبًا على أنظمة تشغيل iPhone و Android. (سنتحدث في الغالب عن إنشاء تطوير تطبيقات جوال في هذا المنشور. وفي وظائف أخرى ، سنتحدث أكثر عن إنشاء تطبيقات على الإنترنت وتطبيقات سطح المكتب.)
تطوير هجين
تستخدم تطبيقات التطوير المختلط تقنيات الويب ، مثل HTML5 و CSS و JavaScript. هذا يعني أن تطبيقات التطوير المختلطة تعمل في مراجعة على النظام الأساسي المستهدف ومشاركة بعض التعليمات البرمجية عبر الأنظمة الأساسية. تطبيقات Web View هي تطبيقات مختلطة تستخدم طرق عرض الويب المضمنة لإظهار واجهة المستخدم (UI) ويمكن تغييرها باستخدام HTML5 و CSS و JavaScript.
قد تحتاج تطبيقات Web View إلى مزيد من العمل للحصول على نفس الميزات مثل تطبيقات تطوير الأجهزة المحمولة الأصلية لأنها لا تستطيع الوصول إلى واجهة برمجة تطبيقات الجهاز بأسرع ما يمكن. حقيقة أن هذه البرامج تعمل على منصات متعددة خارج الصندوق يمكن أن توفر الكثير من الوقت.
نظرًا لأن تطبيقات التطوير المختلطة يمكنها استخدام واجهات برمجة التطبيقات الخاصة بكل نظام أساسي ، فقد تبدو متشابهة على كلا النظامين ولكنها تعمل بشكل مختلف. على سبيل المثال ، قد يتحقق تطبيق الطقس من واجهة برمجة التطبيقات الخاصة بخدمة الطقس لمعرفة الموقع الحالي على كلا النظامين الأساسيين ويعطي معلومات مختلفة بناءً على ما يقدمه كل منتدى.
تطوير التطبيقات الأصلية
 يتم تطوير تطبيقات الأجهزة المحمولة الأصلية ، مثل تطبيقات Android أو iOS ، باستخدام حزم SDK للأنظمة الأساسية التي سيتم تشغيلها. واجهة المستخدم مصنوعة من عناصر واجهة مستخدم ومكتبات خاصة بكل نظام أساسي. لا يشاركون أي رمز بين الأنظمة الأساسية ؛ الكود الذي يشاركونه مكتوب بشكل صريح للمنصة المستخدمة.
يتم تطوير تطبيقات الأجهزة المحمولة الأصلية ، مثل تطبيقات Android أو iOS ، باستخدام حزم SDK للأنظمة الأساسية التي سيتم تشغيلها. واجهة المستخدم مصنوعة من عناصر واجهة مستخدم ومكتبات خاصة بكل نظام أساسي. لا يشاركون أي رمز بين الأنظمة الأساسية ؛ الكود الذي يشاركونه مكتوب بشكل صريح للمنصة المستخدمة.
يتكلف تطوير التطبيقات الأصلية تكلفة أكبر ويستغرق وقتًا أطول لإضافة ميزات جديدة لأن المطورين يحتاجون إلى مزيد من الوقت لتعلم واجهات برمجة التطبيقات للأنظمة الأساسية المستهدفة. ومع ذلك ، فإنها توفر تجربة مستخدم أفضل من التطبيقات المختلطة وتبدو وكأنها تنتمي إلى كل جهاز. بشكل عام ، من الأفضل إنشاء تطبيقك باستخدام أداة التطوير الأصلية للأنظمة الأساسية التي سيستخدمها ، مثل Android Studio أو Xcode.
تُستخدم الأطر عبر الأنظمة الأساسية لكل من Flutter و React Native
React Native Flutter هو أفضل إطار عمل عبر الأنظمة الأساسية في الوقت الحالي. يستخدمون نفس الكود عبر جميع الأنظمة الأساسية ويعطون واجهة مستخدم سريعة الاستجابة وقابلة للتخصيص بدرجة كبيرة باستخدام التطبيقات والأدوات الأصلية.
نظرًا لأن Google قامت بإنشاء إطار عمل Flutter وقيام Facebook بإنشاء React ، فلديهم فرق كبيرة تعمل على حزم SDK والتوثيق والدعم وأجزاء أخرى من الأنظمة الأساسية الخاصة بهم.
تتمتع تطبيقات React Native Flutter بميزة مقارنة بتطوير التطبيقات الأصلية التقليدية لأنها تستطيع مشاركة الكثير من برامجها عبر الأنظمة الأساسية.
يقول Instagram أن أكثر من 90٪ من كود ميزات React Native مطابق لنظامي iOS و Android.
مقارنة بين React Native و Flutter
أولاً ، دعنا نلقي نظرة سريعة على Flutter.
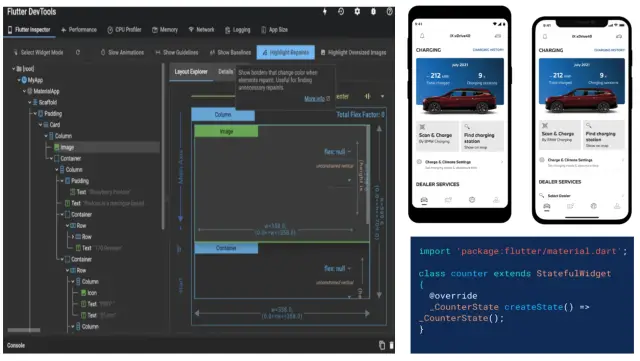
رفرفة
تُستخدم لغة البرمجة Dart من Google لتشغيل إطار عمل Flutter مفتوح المصدر. غالبًا ما يطلق عليها مجموعة أدوات واجهة المستخدم المحسّنة التي يمكن استخدامها لإنشاء برنامج يعمل على أكثر من نظام أساسي واحد من قاعدة شفرة واحدة. يجعل من الممكن إنشاء واجهات مستخدم مرنة ومعبرة وتعمل بالسرعة الأصلية. أيضًا ، مجتمع flutter بأكمله ومجموعة من المطورين من Google يدعمون ويعملون عليه.
 فيما يلي بعض الأرقام المثيرة للاهتمام حول حصة Flutter في السوق:
فيما يلي بعض الأرقام المثيرة للاهتمام حول حصة Flutter في السوق:
اثنان وأربعون في المائة من الناس في جميع أنحاء العالم يستخدمون Flutter لإنشاء تطبيق جوال متعدد الأنظمة الأساسية. (البيانات من Statista)
- 68.8٪ من المجتمع من الأشخاص الجدد يحبون Flutter
- اختار 13.55٪ من المجتمع Flutter بسبب انتشار مكتباتها وأدواتها.
أمثلة على حالات الرفرفة
- تطبيقات الجوال MVP
- تطبيقات المواد المصممة
- التطبيقات التي تستخدم ميزات مدمجة في نظام التشغيل
- إضافات بسيطة لنظام التشغيل مع ميزات أكثر تقدمًا
- تطبيقات عالية الأداء تعتمد على محرك التقديم Skia
- واجهة مستخدم يمكن تغييرها وتحتوي على عناصر واجهة مستخدم متقدمة
- قم بتشغيل التطبيقات التي تستخدم الكثير من البيانات مرة أخرى
ما هي التطبيقات الشهيرة التي تم إنشاؤها باستخدام Flutter؟
- إعلانات Google: تم استخدام فئات الأدوات الثابتة من المكونات الإضافية Flutter و Firebase AdMob وحزم Dart لمنح مستخدمي iOS و Android تجربة محمولة.
- Tencent: مع أقل من خمسة مطورين ، أفسحوا المجال للمستخدمين للاتصال ومشاركة الأجهزة عبر منصات متعددة.
- ابتكر Alibaba طريقة لجميع التطبيقات للتنقل بمعدل إطارات مرتفع وقاعدة شفرة واحدة.
- eBay: من خلال الجمع بين Flutter و Firebase ، يمكنهم بناء autoML لـ eBay Motors ، والذي يستخدم ميزات AI القوية التي يمكن تغييرها على الحافة.
- استخدمت BMW كتلة flutter لإدارة واجهات المستخدم عالية الأداء والتأكد من أنها تعمل بشكل جيد.
تم تحويل انعكاس من React Native إلى Flutter واستخدم عنصر واجهة مستخدم StreamBuilder لإرسال أحداث بيانات عالية الجودة للمساعدة في الحفاظ على مزامنة البيانات. بعض الأشياء التي لا تستطيع تطبيقات React Native فعلها ولا يريدك Facebook أن تعرفها.
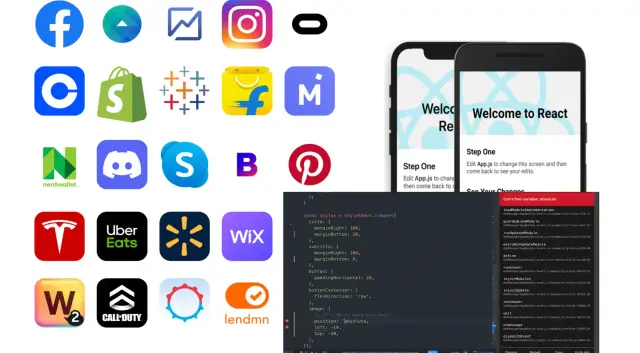
رد الفعل الأصلي
يتم استخدام JavaScript لتشغيل إطار العمل الشهير مفتوح المصدر React Native. يركز بشكل أساسي على العرض الأصلي للتطبيقات المتوافقة بشكل أساسي مع الهواتف الذكية و iOS. يتم إنشاء React Native باستخدام JavaScript ، غالبًا JSX ، وبناء جملة مشابه لـ XML. يدعمها عملاق وسائل التواصل الاجتماعي Facebook ، ويعمل أكثر من 50 مهندسًا متخصصًا على هذا الإطار.
 فيما يلي بعض الحقائق المثيرة للاهتمام حول مدى جودة أداء React Native في السوق:
فيما يلي بعض الحقائق المثيرة للاهتمام حول مدى جودة أداء React Native في السوق:
- تشير التقارير إلى أنه في عام 2021 ، يستخدم 38٪ من المطورين تقنية RN لتطوير تطبيقات تعمل على أنظمة أساسية متعددة. (البيانات من Statista)
- يفضل 14.51 بالمائة من المطورين React Native لأنه يحتوي على أدوات ومكتبات أصلية.
- 58.8 في المائة من المطورين يستخدمون React Native ، مما يدل على شعبيتها.
بعض الطرق لاستخدام React Native
- من السهل إنشاء تطبيقات عبر الأنظمة الأساسية.
- برنامج لعمل نماذج سريعة
- تطبيقات ذات واجهة مستخدم أكثر وضوحًا
- التطبيقات التي تبدو قريبة من التطبيقات الأصلية وذات واجهات مستخدم مرنة
- التطبيقات ذات الأجزاء التي يمكن استخدامها مرة أخرى
- البرامج التي تستخدم واجهات متزامنة
كم عدد التطبيقات الشعبية التي يتم إنشاؤها باستخدام React Native؟
- جعل Facebook واجهة مستخدم محمولة أفضل وأكثر فائدة سهلة التنقل.
- Walmart: لقد قاموا بتحسين تجربة المستخدم من خلال عمل رسوم متحركة سلسة في التطبيق تشبه الوظائف الأصلية.
- بلومبيرج: يمكن للمستخدمين الحصول على محتوى مخصص يسهل تنظيمه ويتم تحديث رمزه تلقائيًا.
- تم استخدام Web View لإضافة إشعارات الدفع إلى Instagram دون إنشاء إطار تنقل.
- SoundCloud ، التي أصلحت كلاً من إصدارات iOS و Android في وقت واحد لتقريب الوقت بين الإصدارات.
- حدد Wix خيارات التنقل والشاشة التي يمكن تغييرها بسرعة وسهولة.
تقييم الأداء
لدى الأشخاص أفكار مختلفة حول كيفية عمل React Native Flutter بشكل مختلف. يبدو كل شيء عن Flutter و RN ممتازًا من حيث السرعة وخفة الحركة ، ولكن المجتمعات لكل منهما منقسمة حول موضوع "الأداء". ومع ذلك ، تم انتقاد أداء RN لأنه يستخدم وحدات أصلية ومكتبات تابعة لجهات خارجية.
مقارنة كيفية عمل React Native و Flutter للمستخدمين
تعد تجربة المستخدم من أهم الأشياء التي يجب مراعاتها عند اختيار أفضل إطار عمل لتطوير تطبيقات الأجهزة المحمولة لمشروعك. يحاول تسهيل الأمور على المستخدمين للالتزام بالعلامة التجارية أو المنتج. تتيح تجربة المستخدم الهادفة أيضًا تخطيط رحلات العميل على الويب والتي تكون الأفضل لنجاح عملك.
من السهل اختبارها
أحد الأهداف الرئيسية للتطوير هو الحفاظ على عمل الكود بشكل مثالي بأقل وقت وعمل ممكن. في القسم أدناه ، سننظر في مدى سهولة إضافة اختبار لتطبيقات Flutter و React Native.
ما مدى سهولة اختبار تطبيق Flutter
من ناحية أخرى ، نظرًا لأنه يعمل مع سهم ، يساعد Flutter في اختبار التطوير الآلي بعدة طرق. يأتي مع الكثير من الوثائق ويمنحك الكثير من الطرق المختلفة لاختبار التطبيقات على مستويات الوحدة والقطعة ومستويات التكامل. يقدم Flutter أيضًا إرشادات مفصلة حول إنشاء ونشر تطبيقات Android و iOS في متاجر التطبيقات ومتاجر Play الخاصة بكل منهما. يتم أيضًا تدوين عملية النشر رسميًا.
ما مدى سهولة اختبار التطبيق الأصلي التفاعلي مقارنة بالتطبيقات الأخرى؟
تقول React Native أن الاختبار على مستوى واجهة المستخدم وتكامل الاختبار غير مدعومين. لا يوجد أيضًا الكثير من أطر العمل لاختبار تطبيقات RN على مستوى الوحدة. نظرًا لعدم وجود دعم رسمي ، يجب على المطورين استخدام أدوات الجهات الخارجية مثل Appium و Detox للعثور على الأخطاء.
كما أنه يستخدم مكتبات من مصادر خارجية لأتمتة عملية التطوير والإصدار. ببساطة ، لا يحتوي إطار العمل بأكمله على أي طرق تلقائية لتحميل تطبيقات iOS إلى متجر التطبيقات. بدلاً من ذلك ، تخبر RN المطورين باستخدام Xcode لوصف كيفية نشر تطبيق يدويًا.
أطر التطوير عبر الأنظمة الأساسية وكيفية عملها
على الرغم من أن أطر تطوير تطبيقات الأجهزة المحمولة عبر الأنظمة الأساسية تشترك في الكثير من المبادئ والميزات ، فقد تم تصميمها جميعًا بأهداف مختلفة في الاعتبار.
 تم تصميم React Native للجمع بين أداء الشفرة الأصلية وسهولة التطوير التي تأتي مع شبكة React. الهدف هو وضع حوالي نصف كود التطبيق في مكان واحد بدلاً من استخدام مجموعة واحدة من المكونات التي تعمل على iOS و Android. للقيام بذلك ، يتم وضع واجهات المستخدم المختلفة تمامًا عن بعضها البعض في حزمة JavaScript واحدة. كان السبب الرئيسي وراء صنع Flutter هو تلبية احتياجات Google لـ Google. بمعنى آخر ، إنها محاولة أخرى للجمع بين دورات التطوير السريع وأداء الكود الأصلي وإنشاء عناصر واجهة المستخدم التي يمكن استخدامها بواسطة تطبيقات iOS و Android وإعادة استخدامها. لهذا السبب ، فإن Flutter من Google أسرع بكثير من React Native.
تم تصميم React Native للجمع بين أداء الشفرة الأصلية وسهولة التطوير التي تأتي مع شبكة React. الهدف هو وضع حوالي نصف كود التطبيق في مكان واحد بدلاً من استخدام مجموعة واحدة من المكونات التي تعمل على iOS و Android. للقيام بذلك ، يتم وضع واجهات المستخدم المختلفة تمامًا عن بعضها البعض في حزمة JavaScript واحدة. كان السبب الرئيسي وراء صنع Flutter هو تلبية احتياجات Google لـ Google. بمعنى آخر ، إنها محاولة أخرى للجمع بين دورات التطوير السريع وأداء الكود الأصلي وإنشاء عناصر واجهة المستخدم التي يمكن استخدامها بواسطة تطبيقات iOS و Android وإعادة استخدامها. لهذا السبب ، فإن Flutter من Google أسرع بكثير من React Native.
صُنع Flutter أيضًا لجعل تطوير تطبيقات الأجهزة المحمولة أكثر قابلية للإدارة والوصول إليها. يتيح للمطورين كتابة التعليمات البرمجية بلغة Dart ، وهي لغة يمكن تعلمها في عطلة نهاية الأسبوع وإتقانها في أيام أو حتى ساعات ، اعتمادًا على مستوى مهارة المطور. لهذا السبب ، نعتقد أن Flutter سيصبح إطار العمل المفضل لتطوير تطبيقات الأجهزة المحمولة للشركات التي تحتاج إلى إنشاء الكثير من تطبيقات الأجهزة المحمولة الأصلية بسرعة دون فقدان الأداء أو الوظائف.
يعد إنشاء تطبيقات للهواتف المحمولة أمرًا ممتعًا
عندما عرضت Google لأول مرة Flutter ، صُدم المطورون بمدى نجاحها على الهواتف المحمولة مقارنة بالتقنيات الأخرى المصممة لتطبيقات الأجهزة المحمولة عبر الأنظمة الأساسية. كانت الفكرة الرئيسية وراء React Native هي مشاركة رمز واجهة المستخدم بين iOS و Android ، وهي فكرة جيدة. ومع ذلك ، نظرًا لوجود مشكلات في React Native ، فإن التطبيقات النهائية لا تعمل بنفس جودة تطبيقات الأجهزة المحمولة الأصلية. لن تجد العديد من ميزات Flutter في أي أداة أخرى في السوق في الوقت الحالي. تم تصميم لغة البرمجة الرائعة Dart بحيث يمكن استخدامها لإنشاء تطبيقات الأجهزة المحمولة.
 Dart هي أسرع لغة لإنشاء تطبيقات Android و iOS في الوقت الحالي. كما أنه ينشئ مكونات واجهة المستخدم التي تعمل بشكل جيد ، ولديه دعم IDE (بيئة تطوير متكاملة) مع ميزات الإكمال التلقائي القوية ، ويتيح لك ترميز نماذج أولية مباشرة دون فقدان حالة التطبيق ، ويتطلب برمجة موجهة للكائنات. من خلال إطار العمل القائم على الرأي ، يمكن لـ Google اتخاذ العديد من القرارات المهمة نيابة عنك ، مما يمنح المجتمع مزيدًا من الوقت للتركيز على الشيء الأكثر أهمية: صنع التطبيقات.
Dart هي أسرع لغة لإنشاء تطبيقات Android و iOS في الوقت الحالي. كما أنه ينشئ مكونات واجهة المستخدم التي تعمل بشكل جيد ، ولديه دعم IDE (بيئة تطوير متكاملة) مع ميزات الإكمال التلقائي القوية ، ويتيح لك ترميز نماذج أولية مباشرة دون فقدان حالة التطبيق ، ويتطلب برمجة موجهة للكائنات. من خلال إطار العمل القائم على الرأي ، يمكن لـ Google اتخاذ العديد من القرارات المهمة نيابة عنك ، مما يمنح المجتمع مزيدًا من الوقت للتركيز على الشيء الأكثر أهمية: صنع التطبيقات.
باستخدام Flutter وسلسلة الأدوات بأكملها ، يمكن للمطورين إعادة استخدام مجموعة رائعة من الأدوات التي تشبه التصميم متعدد الأبعاد. قامت Google أيضًا ببناء العديد من عمليات الدمج مع مكتبات الجهات الخارجية ، مثل برامج تحرير النصوص وقواعد بيانات SQL (التي يمكن الوصول إليها من خلال التجريدات) وأدوات معالجة الصور التي تسهل إدارة الصور. يمكن للمطورين الوصول إلى كل شيء في حزمة واحدة تم تصميمها لتكون فعالة ومنتجة وذات أداء جيد.
إيجابيات وسلبيات Flutter and React Native Apps
 لا يمكن تمييز هذه التطبيقات بصرف النظر عن التطبيقات المصممة باستخدام Flutter. إنهم يعملون ويشعرون بالشيء نفسه ويبدون متشابهين ، باستثناء بعض الاختلافات في الأسلوب لكل منصة (بصرف النظر عن بعض الجوانب الأسلوبية الخاصة بالمنصة). أكبر مشكلة يواجهها المستخدمون عند إنشاء التطبيقات باستخدام React Native هي أن بيئة وقت التشغيل الخاصة بها أكثر تعقيدًا من إدارة العمليات المنفصلة لكل بنية. هذا يعني أنه باستخدام React ، يمكنك الاقتراب من أداء تطبيق محلي ، لكن لا يمكنك الوصول إلى هناك. لا يتمتع Flutter بنفس مزايا React Native فيما يتعلق بدعم قواعد أكواد JavaScript الموجودة مسبقًا والسماح لك بإعادة استخدام بعض الأجزاء المشتركة بين تطبيقات iOS و Android.
لا يمكن تمييز هذه التطبيقات بصرف النظر عن التطبيقات المصممة باستخدام Flutter. إنهم يعملون ويشعرون بالشيء نفسه ويبدون متشابهين ، باستثناء بعض الاختلافات في الأسلوب لكل منصة (بصرف النظر عن بعض الجوانب الأسلوبية الخاصة بالمنصة). أكبر مشكلة يواجهها المستخدمون عند إنشاء التطبيقات باستخدام React Native هي أن بيئة وقت التشغيل الخاصة بها أكثر تعقيدًا من إدارة العمليات المنفصلة لكل بنية. هذا يعني أنه باستخدام React ، يمكنك الاقتراب من أداء تطبيق محلي ، لكن لا يمكنك الوصول إلى هناك. لا يتمتع Flutter بنفس مزايا React Native فيما يتعلق بدعم قواعد أكواد JavaScript الموجودة مسبقًا والسماح لك بإعادة استخدام بعض الأجزاء المشتركة بين تطبيقات iOS و Android.
إيجابيات وسلبيات الأداء الأصلي
يعد جهاز JavaScript الظاهري المحدث في React Native أسرع من V8 لأنه يحتوي على مترجم JIT. إنه أيضًا إطار عمل تم تجميعه مسبقًا ، مما يتيح لك شحن أي قاعدة بيانات تريدها لأنه سيتم تحويلها إلى ملف React قابل للتنفيذ أصلي. يمكن أن يصل React Native إلى نفس أداء التطوير لتطبيق iOS دون تغيير معلمات إنشاء iOS. هذا يجعلها سريعة مثل تطبيقات الهاتف المحمول الأصلية React النقية في الممارسة.
بمجرد الانتهاء من مشروعك ، سينشئ مترجم Ahead-of-Time المدمج في Flutter كودًا يعمل بشكل جيد على iOS و Android. كما هو الحال مع React ، يمكنك الحصول على Native لتفاعل الأداء دون تضمين قاعدة التعليمات البرمجية بالكامل في حزمة التطبيق الخاصة بك.
إيجابيات وسلبيات حجم التطبيق الأصلي
يمكن جعل تطبيقات React Native أصغر من خلال تغيير الإعدادات مثل تجاوز التعبئة واستخدام وضع المطور إلى true. يخبر ملء المجازة React Native بتخطي عملية ملء DOM الافتراضي الخاص بها بنتيجة اختلافها عن واجهة مستخدم التفاعل الأصلية. تأتي معظم التطبيقات مع وقت تشغيل JavaScript يبلغ حوالي 300 كيلو بايت. هذا يجعل الصور أصغر في الذاكرة ويقلل من جودتها. مع مترجم Flutter المسبق ، يمكن للمطورين شحن قاعدة الكود التي يحتاجونها فقط للتطبيق الذي يقومون بإنشائه دون الحاجة إلى حزم أي شيء. إذا كنت تريد أن يشغل تطبيقك مساحة أقل ، فيمكنك تشغيل Flutter داخل JavaScript VM لديك بالفعل.
إيجابيات وسلبيات الحد الأدنى من إصدار SDK الذي يجب استخدامه
للحصول على أفضل أداء ، من نافلة القول أنه يجب عليك استخدام أحدث إصدارات SDK المتوفرة وقت إصدارك. في معظم الأوقات ، يمكن جعل React Native للعمل مع أي iOS 9 أو Android 5 SDK دون أي مشاكل. قد يساعدك إذا كنت لا تزال تحاول استخدام أحدث حزم SDK لنظامي التشغيل iOS و Android ، ولكن يمكن إنشاء تطبيقات React Native باستخدام حزم SDK الأقدم ، على الرغم من أنها لن تحتوي إلا على مجموعة محدودة من الميزات في وقت التشغيل. يمكن إنشاء تطبيقات Flutter لإصدارات Android 21 والإصدارات الأحدث ، ولكن من الأفضل البناء على أحدث إصدارات SDK للحصول على أفضل أداء. على الرغم من أن Apple قد توقفت عن دعم معظم واجهات برمجة التطبيقات التي يستخدمها Flutter ، فلا يزال بإمكانك تشغيل Flutter على نظام التشغيل iOS 8 أو إصدار أحدث دون تعطل.
إيجابيات وسلبيات تطوير واجهة المستخدم
يمكن لتطبيقات Flutter استخدام كود مكتوب بالفعل لنظام iOS أو Android لأن Flutter يحتوي على عناصر واجهة مستخدم لإنشاء واجهة المستخدم (UI) (UI). على الرغم من أنه ليس من السهل تعيين أدوات Flutter لمكونات واجهة مستخدم iOS و Android الحالية ، إلا أن هناك أطر عمل تابعة لجهات خارجية تسهل استخدام ميزات التفاعل الأصلية. يحتوي React Native على واجهات برمجة تطبيقات تتيح لك إنشاء الجسر يدويًا بين مكونات واجهة المستخدم الأصلية للتفاعل ورمز JavaScript الذي سيعرضها. كما أن لديها جسرًا يمكّنك من استخدام كود iOS و Android الحالي كوحدات JavaScript.
إيجابيات وسلبيات التصحيح
يحتوي React Native على مصحح أخطاء مضمن يمكنك إرفاقه بتطبيق يعمل بالفعل على iOS أو Android. يمنح هذا المطورين معاينة للحالة الحالية لجهاز JavaScript الظاهري والعديد من الأدوات للنظر في كيفية استخدام الذاكرة وإجراء التغييرات بسرعة. أيضًا ، يحتوي Flutter على مصحح أخطاء مدمج يمكنك إرفاقه بتطبيقك قيد التشغيل على iOS أو Android. يتيح ذلك للمطورين معاينة الحالة الحالية لمحرك العرض والوصول إلى بعض الأدوات للتحقق من استخدام الذاكرة أو إجراء تغييرات أثناء التنقل.
إيجابيات وسلبيات استخدام نفس الكود على منصات متنقلة مختلفة
يأتي React Native مع مجموعة خاصة به من واجهات برمجة التطبيقات التي يمكن استخدامها لإنشاء تطبيقات لكل من iOS و Android. إذا كنت ترغب في ذلك ، يمكنك كتابة أجزاء من تطبيقات iOS و Android تعمل على كلا النظامين الأساسيين. ومع ذلك ، فإن معظم الشركات التي تستخدم React Native ستصمم تطبيقاتها أولاً لمنصة واحدة قبل نقلها إلى الأخرى. لا يمكن لتطبيقات iOS و Android مشاركة أي رمز لأن تطبيقات Flutter مبنية برمز محدد لكل نظام أساسي. من ناحية أخرى ، من السهل العثور على مكتبات الجهات الخارجية وتسهيل إعادة استخدام المكونات الأصلية الموجودة بالفعل.
رفرفة أم رد فعل أصلي؟ أيهما أسهل في التعلم؟
اعتمادًا على مدى خبرة المطور ، يحتوي React Native Flutter على واجهات برمجة تطبيقات يسهل فهمها. كلاهما لديه مجتمع كبير ونشط من المطورين الذين يصنعون باستمرار أدوات وأجزاء جديدة ويمكنهم مساعدة المطورين الجدد. يأتي React Native مع مجموعة من المكونات المحددة مسبقًا التي يمكن استخدامها لإنشاء تطبيقات لكل من iOS و Android. بهذه الطريقة ، يمكنك أن تتعلم شيئًا واحدًا في وقت واحد دون القلق بشأن جميع واجهات برمجة التطبيقات المستخدمة لعرض العروض.
إذا كنت مطورًا جديدًا يتمتع بخبرة قليلة أو معدومة في الترميز ، فمن المحتمل أن يكون React Native هو أفضل مكان للبدء. إذا كنت تعرف القليل عن الترميز ، فمن المحتمل أن تستخدم Flutter بدلاً من React Native. هذا لأن واجهات برمجة تطبيقات Flutter تشبه إلى حد كبير iOS و Android. أيضًا ، يعمل فريق Flutter بجد للتأكد من أن تجربته في التطوير قد تكون على قدم المساواة مع مجموعات تطوير البرامج (SDK) الأخرى ، مثل React Native.
أفضل خلفية رفرفة
قد تبدو Backend as a Service (BaaS) مثل Firebase من Google أفضل طريقة لدعم تطبيق Flutter ، لكن الحقيقة مختلفة تمامًا. يوفر Backendless حلاً خلفيًا لتطبيقات Flutter وهو أكثر اكتمالًا وأرخص بكثير. باستخدام Backendless Flutter SDK ، يمكنك العمل مع كل من تطبيقات الهاتف المحمول Flutter و Flutter Web ، المصمم لتطبيقات الويب وتطبيقات سطح المكتب.
أفضل خلفية أصلية للتفاعل
لا تحتوي React Native على خلفية "on brand" بدون Flutter ، ولكن مثل Flutter ، تعمل تطبيقات React Native بشكل جيد مع أنظمة BaaS مثل Backendless. Backendless له نفس الميزات لمطوري React Native Flutter. إذا كنت مطور React Native يحاول تسريع عملية التطوير الخاصة بك ، يمكن أن توفر لك حلول BaaS الكثير من العمل على الواجهة الخلفية. سيمنحك هذا مزيدًا من الوقت للعمل على إنشاء أفضل واجهة مستخدم وتجربة مستخدم.
في عام 2022 ، حدث Flutter مقابل React Nativ3
منذ طرحه في عام 2015 ، استخدمت العديد من الشركات React Native. بفضل عمل مجتمع المصادر المفتوحة ، نمت React Native أيضًا وأضفت ميزات جديدة بمرور الوقت. هذا لأن JavaScript هو عالم تتغير فيه الأشياء بسرعة.
Flutter هي تقنية أحدث ، لذا قد يبدو غريبًا إذا كنت معتادًا على العمل مع Android أو iOS. لقد عملت Google بجد لتسهيل التعلم ، لذلك يجب أن يتمكن معظم الأشخاص الذين يعرفون بالفعل كيفية إنشاء تطبيقات لنظام التشغيل iOS أو Android من القيام بذلك بسرعة. يجعل Flutter إنشاء تطبيقات بإصدارات متعددة والحد الأدنى من المنتجات القابلة للتطبيق (MVPs) أمرًا سهلاً. يُعد React Native إطارًا جيدًا لتسهيل الاستخدام الذي يعمل على تفاعل الأجهزة المحلية وعبر الأنظمة الأساسية. لقد وضعنا قائمة بالأسئلة لمساعدتك في تحديد أي من هذه التقنيات يجب أن تضيفها إلى مجموعتك التقنية.
اختر Flutter إذا:
- لا يجب أن تكون فكرتك قادرة على فعل كل شيء بشكل مستقل.
- ليس لديك الكثير من المال أو الوقت لإنجاز الأمور.
- تريد كتابة نصوص وتسويقها في السوق بسرعة.
- تريد توفير المال على التطوير من خلال إنشاء قاعدة بيانات واحدة تعمل على العديد من الأنظمة الأساسية.
- تريد إنشاء برامج تعمل بين 60 و 120 إطارًا في الثانية.
- عند استخدام الأدوات ، تحتاج إلى إجراء اختبارات أقل لواجهة المستخدم وتعديلها.
اختر React Native إذا:
- لجعل تطبيقاتك أكبر ، تريد استخدام وحدات تعمل على أكثر من نظام أساسي واحد.
- يجب أن تصنع برامج أصلية لا تشغل مساحة كبيرة.
- تريد إنشاء واجهات برمجة التطبيقات المشتركة في أسرع وقت ممكن.
- تريد إنشاء تطبيق يمكن تجميعه في عدة خطوات وله واجهة مستخدم شديدة الاستجابة.
- لديك ما يكفي من الوقت والمال للتركيز كليًا على المشروع
إغلاق
يعد كل من Flutter و React Native طرقًا رائعة لإنشاء تطبيقات عبر الأنظمة الأساسية. هناك بعض أوجه التشابه بين الاثنين ، ولكن هناك أيضًا بعض الاختلافات المهمة التي يجب أن تعرفها قبل تحديد أيهما تريد استخدامه. يعتمد أفضل إطار عمل عبر الأنظمة الأساسية لتطبيق مؤسستك أو تطبيق بدء التشغيل الجديد على مهاراتك في التطوير ، وجودة فريق التطوير لديك ، ومكونات التفاعل الأصلية التي يحتاج مشروعك إلى استخدامها.
إذا كنت تبحث عن نصيحة حول استخدام Flutter أو React Native ، فيجب أن تعلم أن كلاهما على أحدث طراز وشائع جدًا ويمكن استخدامهما للقيام بمشاريع متطورة عبر الأنظمة الأساسية. لذا ، بدلاً من اختيار واحد دون تفكير ، استخدم حدسك.
أولاً ، ألق نظرة على ما لديك وما يمكنك الحصول عليه. هل يمكنك جعل الأشخاص الذين يعرفون Dart يخوضون مغامرة Flutter؟ إذا لم يكن الأمر كذلك ، فيجب أن تفكر في React Native.
ثانيًا ، امنح المشروع الذي تريد إلقاء نظرة فاحصة عليه. هل تريد أن تكون أجزاء من واجهة مستخدم التطبيق أصلية؟ حاول استخدام React Native بدلاً من ذلك. ماذا عن التصميم الذي يضع العلامة التجارية في المقدمة والمركز؟ يمكنك محاولة استخدام Flutter كحل.
 ثالثًا ، يمكنك التفكير في خيار تطوير بديل مثل عدم وجود رمز. هذا اتجاه واعد بشكل معقول ، على الرغم من بعض الشكوك من جانب مجتمع المطورين. تطوير التطبيقات الأصلية على AppMaster له مزايا عديدة. دخول سريع. سيكون من الأسهل عليك إتقان النظام الأساسي بدون رمز أكثر من Flutter و React Native ، وستحتاج أيضًا إلى وقت أقل بكثير لتنفيذ المشروع. AppMaster عبارة عن منصة تطوير عالمية بدون كود تجمع بين وظائف المحرك ومنشئ الواجهة مع إنشاء كود المصدر. ستحصل على تطبيقات للهاتف المحمول والويب جاهزة تمامًا للاستخدام ، وستكون مكوناتها مماثلة لتلك التي أنشأها المطورون. يمكن نشر تطبيقات الهاتف المحمول تلقائيًا في Play Market أو Appstore.
ثالثًا ، يمكنك التفكير في خيار تطوير بديل مثل عدم وجود رمز. هذا اتجاه واعد بشكل معقول ، على الرغم من بعض الشكوك من جانب مجتمع المطورين. تطوير التطبيقات الأصلية على AppMaster له مزايا عديدة. دخول سريع. سيكون من الأسهل عليك إتقان النظام الأساسي بدون رمز أكثر من Flutter و React Native ، وستحتاج أيضًا إلى وقت أقل بكثير لتنفيذ المشروع. AppMaster عبارة عن منصة تطوير عالمية بدون كود تجمع بين وظائف المحرك ومنشئ الواجهة مع إنشاء كود المصدر. ستحصل على تطبيقات للهاتف المحمول والويب جاهزة تمامًا للاستخدام ، وستكون مكوناتها مماثلة لتلك التي أنشأها المطورون. يمكن نشر تطبيقات الهاتف المحمول تلقائيًا في Play Market أو Appstore.
 إنشاء الكود له العديد من المزايا التي لا يمكن إنكارها:
إنشاء الكود له العديد من المزايا التي لا يمكن إنكارها:
- توافر الكود المصدري مع التعليقات وأفضل الممارسات
- أداء ممتاز ، وأحيانًا أفضل بكثير من التطبيقات المكتوبة من قبل الإنسان
- يمكنك إعادة إنشاء التطبيق مرارًا وتكرارًا (وداعًا للديون الفنية وإعادة البناء)
- التوليد التلقائي للوثائق.
تعرف على المزيد حول إنشاء الكود هنا .
أسئلة وأجوبة
كيف يختلف البناء للجوال عن البناء للويب؟
يعد تطوير تطبيقات الويب والجوال طريقتين لإنشاء تطبيقات عبر الإنترنت وغير متصلة بالإنترنت ، لكنهما يقومان بذلك بشكل مختلف. يمكن لأي جهاز به متصفح ويب تشغيل تطبيقات الويب. من ناحية أخرى ، لا يمكن استخدام تطبيقات الهاتف المحمول إلا مع أنظمة تشغيل الأجهزة المحمولة مثل iOS و Android.
ما هو Flutter؟
صنعت Google إطار عمل Flutter ، والذي يمكن لأي شخص استخدامه مجانًا لإنشاء تطبيقات الأجهزة المحمولة. يتيح للمطورين إنشاء تطبيقات أصلية تفاعلية لكل من iOS و Android من قاعدة بيانات واحدة.
هل يمكن استخدام Flutter لإنشاء تطبيقات الويب؟
نعم. يتيح لك Flutter إنشاء محتوى ويب باستخدام تقنيات الويب القياسية مثل HTML و CSS وجافا سكريبت. يمكنك تجميع تطبيقات Flutter الحالية المكتوبة بلغة Dart بمساعدة دعم الويب. يمنحك هذا تجربة عميل متصفح يمكنك استضافتها على أي موقع ويب وإرسالها إلى أي خادم ويب.





