Flutter vs. React Native: Welke is beter voor uw project?
Een grondige vergelijking van Native React en Flutter. De gids vertelt je over de voor- en nadelen, hoe goed de app werkt en welke app-ontwikkeling het meest vooruitstrevend is.

Nu het maken van mobiele apps steeds populairder wordt, zoeken bedrijven naar manieren om toepassingen te maken die op verschillende apparaten kunnen worden gebruikt. Als we "cross-platform" zeggen, bedoelen we meestal Android en iOS. Statista zegt dat:
Met een marktaandeel van iets minder dan 73% in juni 2021 was Android nog steeds 's werelds populairste besturingssysteem voor mobiele ontwikkeling. Meer dan 99% van het wereldwijde marktaandeel bestaat uit mobiel en iOS. Hoe goed uw ontwikkelingsapplicatie werkt en de functies ervan zijn afhankelijk van het door u gekozen framework. Het zal niemand verbazen dat slechte software ervoor zorgt dat het apparaat van de gebruiker oververhit raakt, langzaam draait en niet meer werkt.
Dit is de belangrijkste reden waarom react-native en cross-platform app ontwikkeling lange tijd op gespannen voet hebben gestaan en waarom twee van de meest populaire cross-platform app ontwikkeling frameworks, React Native Flutter, op gespannen voet met elkaar staan. Deze post vergelijkt Native Flutter, twee populaire cross-platform ontwikkelingsframeworks voor het maken van applicaties. We onderzoeken de voor- en nadelen van elk framework voordat we beslissen welk framework het beste is voor 2022.
Waarom bouwen zoveel mensen ontwikkelingsapps voor telefoons?
 Het maken van apps voor native mobiele apparaten groeit gestaag. Bijna iedereen heeft een mobiele telefoon, dus het aantal mogelijke klanten is vrijwel onbeperkt. Bijna alles heeft daardoor nu een app. Het plannen en maken van app ontwikkeling kan op veel verschillende manieren. Je kunt native technieken gebruiken, zoals hoe Java Android applicaties maakt, en Swift en Objective-C worden gebruikt om iPhone applicaties te maken. Dit zijn de talen die Apple en Google gebruiken om hun producten te maken. Ze helpen mensen en krijgen vaak nieuwe ontwikkelingsfuncties. Gebruik in plaats daarvan frameworks React Native Flutter dat op meer dan één platform werkt.
Het maken van apps voor native mobiele apparaten groeit gestaag. Bijna iedereen heeft een mobiele telefoon, dus het aantal mogelijke klanten is vrijwel onbeperkt. Bijna alles heeft daardoor nu een app. Het plannen en maken van app ontwikkeling kan op veel verschillende manieren. Je kunt native technieken gebruiken, zoals hoe Java Android applicaties maakt, en Swift en Objective-C worden gebruikt om iPhone applicaties te maken. Dit zijn de talen die Apple en Google gebruiken om hun producten te maken. Ze helpen mensen en krijgen vaak nieuwe ontwikkelingsfuncties. Gebruik in plaats daarvan frameworks React Native Flutter dat op meer dan één platform werkt.
Wat is cross-platform app ontwikkeling?
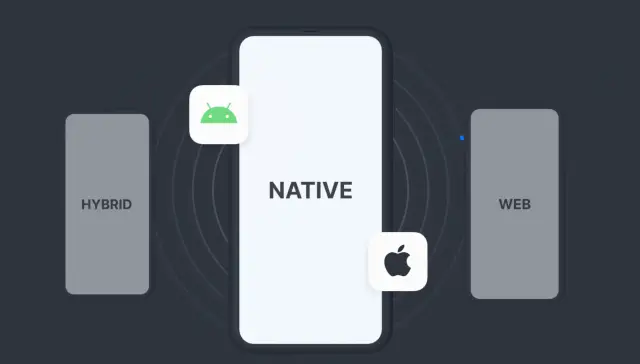
"Cross-platform app ontwikkeling" verdeelt het in twee groepen: hybride ontwikkeling en native apps ontwikkeling.
Cross-platform ontwikkeling apps kunnen worden gemaakt met een enkele codebase en werken bijna hetzelfde op de iPhone en Android besturingssystemen. (We zullen het in deze post vooral hebben over het maken van mobiele app-ontwikkeling. In andere posten zullen we het meer hebben over het maken van online en desktop apps).
Hybride ontwikkeling
Hybride ontwikkelingsapps gebruiken webtechnologieën, zoals HTML5, CSS en JavaScript. Dit betekent dat hybride ontwikkelingsapps draaien in een beoordeling op het doelplatform en sommige code over de platforms heen delen. Web View-toepassingen zijn hybride toepassingen die gebruikmaken van ingesloten webweergaven om de gebruikersinterface (UI) te tonen en die kunnen worden gewijzigd met HTML5, CSS en JavaScript.
Web View-toepassingen kunnen meer werk nodig hebben om dezelfde functies te krijgen als native apps voor mobiele ontwikkeling, omdat ze niet zo snel out of the box toegang hebben tot de apparaat-API. Het feit dat deze programma's out of the box op meerdere platforms werken, kan veel tijd besparen.
Omdat hybride ontwikkelingsapps API's kunnen gebruiken die specifiek zijn voor elk platform, kunnen ze er op beide platforms hetzelfde uitzien maar toch anders werken. Een weerapplicatie zou bijvoorbeeld de API van de weerdienst voor de huidige locatie op beide platforms controleren en verschillende informatie geven op basis van wat elk forum bood.
Ontwikkeling van native apps
 Native mobiele app ontwikkeling, zoals die voor Android of iOS, wordt gemaakt met de SDK's voor de platforms waarop ze zullen draaien. De gebruikersinterface wordt gemaakt met widgets en bibliotheken die specifiek zijn voor elk platform. Ze delen geen code tussen platforms; de code die ze delen is expliciet geschreven voor het gebruikte platform.
Native mobiele app ontwikkeling, zoals die voor Android of iOS, wordt gemaakt met de SDK's voor de platforms waarop ze zullen draaien. De gebruikersinterface wordt gemaakt met widgets en bibliotheken die specifiek zijn voor elk platform. Ze delen geen code tussen platforms; de code die ze delen is expliciet geschreven voor het gebruikte platform.
De ontwikkeling van native apps kost meer om te maken en het duurt langer om nieuwe functies toe te voegen omdat ontwikkelaars meer tijd nodig hebben om de API's van de doelplatforms te leren kennen. Ze bieden echter een betere gebruikerservaring dan hybride toepassingen en zien er meer uit alsof ze op elk apparaat thuishoren. Over het algemeen is het het beste om uw app te maken met de native ontwikkeltool van de platforms die hij zal gebruiken, zoals Android Studio of Xcode.
Cross-Platform Frameworks worden gebruikt voor zowel Flutter als React Native
React Native Flutter is het beste cross-platform framework op dit moment. Ze gebruiken dezelfde code op alle platforms en geven een zeer aanpasbare, responsieve UI met behulp van native apps en widgets.
Omdat Google het Flutter-framework heeft gemaakt en Facebook React, hebben ze grote teams die werken aan de SDK's, documentatie, ondersteuning en andere onderdelen van hun platforms.
React Native Flutter-toepassingen hebben een voordeel ten opzichte van traditionele native app-ontwikkeling, omdat ze veel van hun software over platforms kunnen delen.
Instagram zegt dat meer dan 90% van hun React Native features code identiek is voor iOS en Android.
Vergelijking van React Native met Flutter
Laten we eerst even kijken naar Flutter.
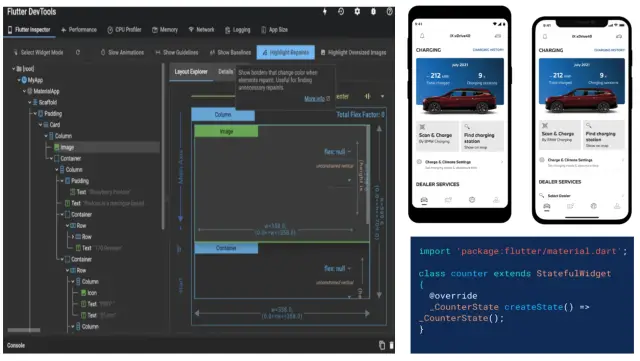
Flutter
De programmeertaal Dart van Google wordt gebruikt voor het open-source framework Flutter. Het wordt vaak een verbeterde UI-toolkit genoemd waarmee vanuit één codebase software kan worden gemaakt die op meer dan één platform werkt. Het maakt het mogelijk om gebruikersinterfaces te maken die flexibel en expressief zijn, en draaien op native snelheid. Ook de hele Flutter gemeenschap en een groep ontwikkelaars van Google ondersteunen en werken eraan.
 Hier zijn enkele interessante cijfers over het marktaandeel van Flutter:
Hier zijn enkele interessante cijfers over het marktaandeel van Flutter:
Tweeënveertig procent van de mensen wereldwijd gebruikt Flutter om cross-platform mobiele app te maken. (Gegevens van Statista)
- 68,8 procent van de gemeenschap van nieuwe mensen houdt van Flutter
- 13,55 procent van de gemeenschap koos voor Flutter vanwege de wijdverspreide bibliotheken en tools.
Voorbeeldcases voor Flutter
- Mobiele MVP toepassingen
- Material-ontworpen apps
- Apps die functies gebruiken die in het OS zijn ingebouwd
- Eenvoudige OS add-ons met meer geavanceerde functies
- Performante toepassingen gebaseerd op de Skia rendering engine
- Een gebruikersinterface die kan worden gewijzigd en geavanceerde widgets heeft
- Zet apps die veel gegevens gebruiken weer aan
Wat zijn populaire apps gemaakt met Flutter?
- Google Ads: Statische utility classes van Flutter, Firebase AdMob plugins en Dart packages werden gebruikt om iOS en Android gebruikers een draagbare ervaring te geven.
- Tencent: Met minder dan vijf ontwikkelaars maakten ze een manier voor gebruikers om apparaten op meerdere platforms te verbinden en te delen.
- Alibaba creëerde een manier voor alle applicaties om te navigeren met een hoge beeldsnelheid en een enkele codebase.
- eBay: Door Flutter en Firebase te combineren, konden ze een autoML bouwen voor eBay Motors, die krachtige AI-functies gebruikt die op de rand kunnen worden gewijzigd.
- BMW gebruikte Flutter bloc om zijn krachtige gebruikersinterfaces te beheren en ervoor te zorgen dat ze goed werkten.
Reflect stapte over van React Native naar Flutter en gebruikte de StreamBuilder-widget om hoogwaardige data-events te versturen om te helpen gegevens in sync te houden. Sommige dingen die React Native apps niet kunnen doen waarvan Facebook niet wil dat je ze weet.
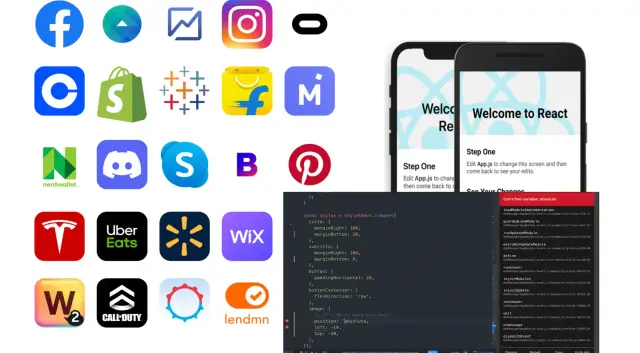
React Native
JavaScript wordt gebruikt om het populaire open-source framework React Native uit te voeren. Het richt zich vooral op het native renderen van apps die voornamelijk compatibel zijn met smartphones en iOS. React Native wordt gemaakt met JavaScript, vaak JSX, en een syntaxis die lijkt op XML. Sociale mediagigant Facebook steunt het, en er werken meer dan 50 toegewijde ingenieurs aan het framework.
 Hier zijn enkele interessante feiten over hoe goed React Native het doet in de markt:
Hier zijn enkele interessante feiten over hoe goed React Native het doet in de markt:
- Rapporten zeggen dat in 2021 38% van de ontwikkelaars RN gebruikt om apps te ontwikkelen die op meerdere platforms werken. (Gegevens van Statista)
- 14,51 procent van de ontwikkelaars geeft de voorkeur aan React Native omdat het native tools en bibliotheken heeft.
- 58,8 procent van de ontwikkelaars gebruikt React Native, wat de populariteit ervan aantoont.
Enkele manieren om React Native te gebruiken
- Cross-platform apps zijn gemakkelijk te maken.
- Software voor het maken van snelle modellen
- Apps met een eenvoudigere gebruikersinterface
- Apps die er dicht bij native uitzien en flexibele gebruikersinterfaces hebben
- Apps met onderdelen die opnieuw gebruikt kunnen worden
- Programma's die synchrone interfaces gebruiken
Hoeveel populaire apps zijn er gemaakt met React Native?
- Facebook maakte een betere, nuttigere mobiele gebruikersinterface die gemakkelijk te navigeren is.
- Walmart: Ze verbeterden de gebruikerservaring door vloeiende animaties in de app te maken die hetzelfde zijn als native functies.
- Bloomberg: Gebruikers kunnen aangepaste inhoud krijgen die gemakkelijk te organiseren is en waarvan de code automatisch wordt bijgewerkt.
- Web View werd gebruikt om push-notificaties toe te voegen aan Instagram zonder een navigatiekader te maken.
- SoundCloud, dat zowel iOS- als Android-versies tegelijkertijd repareerde om de tijd tussen releases te overbruggen.
- Wix maakte navigatie- en schermkeuzes die snel en gemakkelijk kunnen worden gewijzigd.
Evaluatie van de prestaties
Mensen hebben verschillende ideeën over hoe React Native Flutter anders werkt. Alles over Flutter en RN klinkt uitstekend qua snelheid en wendbaarheid, maar de gemeenschappen voor elk zijn verdeeld over het onderwerp "prestaties". De prestaties van RN zijn echter bekritiseerd omdat het native modules en bibliotheken van derden gebruikt.
Vergelijken hoe React Native en Flutter werken voor gebruikers
Gebruikerservaring is een van de belangrijkste dingen om te overwegen bij het kiezen van het beste mobiele app-ontwikkelingsraamwerk voor uw project. Het probeert het gebruikers gemakkelijk te maken om bij het merk of product te blijven. Een zinvolle gebruikerservaring maakt het ook mogelijk om klantreizen op uw web in kaart te brengen die het beste zijn voor het succes van uw bedrijf.
Het is gemakkelijk te testen
Een van de belangrijkste doelstellingen van ontwikkeling is om code perfect te laten werken met zo weinig mogelijk tijd en werk. In het onderstaande gedeelte bekijken we hoeveel makkelijker het is om testen toe te voegen aan Flutter en React Native apps.
Hoe gemakkelijk het is om een Flutter-app te testen
Aan de andere kant, omdat het werkt met een dart, helpt Flutter op veel manieren bij het geautomatiseerd testen van de ontwikkeling. Het wordt geleverd met veel documentatie en geeft je veel verschillende manieren om apps te testen op unit-, widget- en integratieniveau. Flutter biedt ook gedetailleerde instructies voor het maken en publiceren van apps voor Android en iOS op hun respectievelijke App Stores en Play Stores. Het deployment proces is ook formeel opgeschreven.
Hoe gemakkelijk is het om een React Native app te testen dan andere apps?
React Native zegt dat testen op UI-niveau en het testen van integratie niet worden ondersteund. Er zijn ook niet veel frameworks voor het testen van RN apps op unit niveau. Omdat er geen officiële ondersteuning is, moeten ontwikkelaars tools van derden zoals Appium en Detox gebruiken om bugs te vinden.
Het gebruikt ook bibliotheken van externe bronnen om het ontwikkelings- en releaseproces te automatiseren. Simpel gezegd heeft het hele framework geen automatische manieren om iOS-apps te uploaden naar de App Store. In plaats daarvan vertelt RN ontwikkelaars dat ze Xcode moeten gebruiken om te beschrijven hoe ze een app handmatig kunnen implementeren.
Cross-platform ontwikkelingsframeworks en hoe ze werken
Hoewel cross-platform frameworks voor de ontwikkeling van mobiele apps veel principes en functies delen, zijn ze allemaal gemaakt met verschillende doelen voor ogen.
 React Native is gemaakt om de prestaties van native code te combineren met het ontwikkelingsgemak van React web. Het doel is om ongeveer de helft van de code van de app op één plaats te zetten in plaats van een enkele set componenten te gebruiken die werken op iOS en Android. Om dit te doen worden UI's die totaal van elkaar verschillen in een enkele JavaScript-bundel gestopt. De belangrijkste reden waarom Flutter is gemaakt is om aan de behoeften van Google te voldoen. Met andere woorden, het is een nieuwe poging om snelle ontwikkelingscycli te combineren met de prestaties van native code en UI-elementen te maken die zowel door iOS- als Android-apps kunnen worden gebruikt en hergebruikt. Hierdoor is Google's Flutter zoveel sneller dan React Native.
React Native is gemaakt om de prestaties van native code te combineren met het ontwikkelingsgemak van React web. Het doel is om ongeveer de helft van de code van de app op één plaats te zetten in plaats van een enkele set componenten te gebruiken die werken op iOS en Android. Om dit te doen worden UI's die totaal van elkaar verschillen in een enkele JavaScript-bundel gestopt. De belangrijkste reden waarom Flutter is gemaakt is om aan de behoeften van Google te voldoen. Met andere woorden, het is een nieuwe poging om snelle ontwikkelingscycli te combineren met de prestaties van native code en UI-elementen te maken die zowel door iOS- als Android-apps kunnen worden gebruikt en hergebruikt. Hierdoor is Google's Flutter zoveel sneller dan React Native.
Flutter is ook gemaakt om de ontwikkeling van mobiele apps beter beheersbaar en toegankelijker te maken. Het laat ontwikkelaars code schrijven in Dart, een taal die in het weekend kan worden geleerd en in dagen of zelfs uren kan worden beheerst, afhankelijk van het vaardigheidsniveau van de ontwikkelaar. Daarom denken we dat Flutter het favoriete framework voor mobiele app-ontwikkeling wordt voor bedrijven die snel veel native mobiele apps moeten maken zonder aan prestaties of functionaliteit in te boeten.
Apps maken voor mobiele telefoons is leuk
Toen Google voor het eerst Flutter liet zien, waren ontwikkelaars geschokt door hoe goed het werkte op mobiele telefoons in vergelijking met andere technologieën die zijn gemaakt voor cross-platform mobiele apps. Het belangrijkste idee achter React Native was om UI-code te delen tussen iOS en Android, wat een goed idee was. Maar omdat React Native problemen heeft, presteren de uiteindelijke apps niet zo goed als native mobiele apps. Veel van de functies van Flutter zul je op dit moment in geen enkele andere tool op de markt vinden. De indrukwekkende programmeertaal Dart is gemaakt om er mobiele apps mee te maken.
 Dart is op dit moment de snelste taal voor het maken van apps voor Android en iOS. Het maakt ook UI componenten die goed werken, heeft geweldige IDE (integrated development environment) ondersteuning met krachtige autocompletion functies, laat je live prototypes coderen zonder verlies van app state, en vereist object-georiënteerd programmeren. Met een opiniërend framework kan Google veel belangrijke beslissingen voor je nemen, waardoor de community meer tijd heeft om zich te richten op wat het belangrijkste is: apps maken.
Dart is op dit moment de snelste taal voor het maken van apps voor Android en iOS. Het maakt ook UI componenten die goed werken, heeft geweldige IDE (integrated development environment) ondersteuning met krachtige autocompletion functies, laat je live prototypes coderen zonder verlies van app state, en vereist object-georiënteerd programmeren. Met een opiniërend framework kan Google veel belangrijke beslissingen voor je nemen, waardoor de community meer tijd heeft om zich te richten op wat het belangrijkste is: apps maken.
Met Flutter en de hele toolchain kunnen ontwikkelaars een prachtige set widgets hergebruiken die lijken op Material Design. Google heeft ook verschillende integraties gebouwd met bibliotheken van derden, zoals teksteditors, SQL-databases (die toegankelijk zijn via abstracties) en tools voor beeldverwerking die het makkelijker maken om afbeeldingen te beheren. Ontwikkelaars hebben toegang tot alles in een enkel pakket dat is gemaakt om efficiënt, productief en goed te presteren.
Voor- en nadelen van Flutter en React Native Apps
 Deze toepassingen zijn niet te onderscheiden van apps gemaakt met Flutter. Ze werken en voelen hetzelfde en zien er hetzelfde uit, op enkele stijlverschillen per platform na (afgezien van enkele platformspecifieke stilistische aspecten). Het grootste probleem voor gebruikers bij het maken van apps met React Native is dat de runtime-omgeving ervan ingewikkelder is dan het beheren van afzonderlijke processen voor elke architectuur. Dit betekent dat je met React dicht bij de prestaties van een native app kunt komen, maar je komt er niet. Flutter heeft niet dezelfde voordelen als React Native wat betreft het ondersteunen van reeds bestaande JavaScript-codebases en het laten hergebruiken van sommige onderdelen die gedeeld worden tussen iOS- en Android-apps.
Deze toepassingen zijn niet te onderscheiden van apps gemaakt met Flutter. Ze werken en voelen hetzelfde en zien er hetzelfde uit, op enkele stijlverschillen per platform na (afgezien van enkele platformspecifieke stilistische aspecten). Het grootste probleem voor gebruikers bij het maken van apps met React Native is dat de runtime-omgeving ervan ingewikkelder is dan het beheren van afzonderlijke processen voor elke architectuur. Dit betekent dat je met React dicht bij de prestaties van een native app kunt komen, maar je komt er niet. Flutter heeft niet dezelfde voordelen als React Native wat betreft het ondersteunen van reeds bestaande JavaScript-codebases en het laten hergebruiken van sommige onderdelen die gedeeld worden tussen iOS- en Android-apps.
Voor- en nadelen van Native Performance
De bijgewerkte JavaScript virtuele machine in React Native is sneller dan V8 omdat het een JIT-compiler heeft. Het is ook een voorgecompileerd framework, waardoor je elke codebase die je wilt kunt verschepen omdat het wordt omgezet in een native React executable. React Native kan dezelfde ontwikkelingsprestaties bereiken als een iOS app zonder de iOS build parameters te veranderen. Dit maakt het in de praktijk net zo snel als pure React native mobiele apps.
Zodra je project klaar is, maakt de ingebouwde Ahead-of-Time compiler van Flutter code die goed werkt op iOS en Android. Net als bij React kun je Native naar React prestaties krijgen zonder de hele codebase in je applicatiebundel op te nemen.
Voor- en nadelen van de grootte van Native-apps
React Native apps kunnen kleiner worden gemaakt door instellingen als Bypass filling en het gebruik van developer mode te veranderen in true. Bypass filling vertelt React Native om het proces van het vullen van zijn virtuele DOM over te slaan met als resultaat dat het afwijkt van de Native react UI. De meeste toepassingen hebben een JavaScript runtime van ongeveer 300kb. Dit maakt afbeeldingen kleiner in het geheugen en verlaagt hun kwaliteit. Met de ahead-of-time compiler van Flutter kunnen ontwikkelaars alleen de codebase verschepen die ze nodig hebben voor de app die ze maken, zonder iets te hoeven inpakken. Als u wilt dat uw app minder ruimte inneemt, kunt u Flutter draaien binnen een JavaScript VM die u al hebt.
Voor- en nadelen van de minimaal te gebruiken SDK-versie
Om de beste prestaties te krijgen, spreekt het voor zich dat u de meest recente SDK-versies moet gebruiken die beschikbaar zijn op het moment van uw release. Meestal kun je React Native zonder problemen laten werken met elke iOS 9 of Android 5 SDK. Het zou helpen als je nog steeds probeert de nieuwste iOS en Android SDK's te gebruiken, maar React Native apps kunnen worden gebouwd met oudere SDK's, hoewel ze slechts een beperkte set functies zullen hebben tijdens runtime. Flutter-apps kunnen worden gemaakt voor Android-versies 21 en later, maar het is het beste om te bouwen tegen de meest recente SDK-versies voor de beste prestaties. Hoewel Apple is gestopt met het ondersteunen van de meeste API's die Flutter gebruikt, kun je Flutter nog steeds draaien op iOS 8 of later zonder te crashen.
Voor- en nadelen van UI-ontwikkeling
Flutter-apps kunnen code gebruiken die al is geschreven voor iOS of Android, omdat Flutter widgets heeft voor het maken van de gebruikersinterface (UI). Hoewel het niet eenvoudig is om Flutter-widgets te mappen naar bestaande iOS en Android user interface (UI) -componenten, zijn er frameworks van derden die het gemakkelijker maken om React Native-functies te gebruiken. React Native heeft API's waarmee u handmatig de brug kunt bouwen tussen uw Native react UI-componenten en de JavaScript-code die ze zal renderen. Het heeft ook een brug waarmee u bestaande iOS- en Android-code kunt gebruiken als JavaScript-modules.
Voor- en nadelen van debuggen
React Native heeft een ingebouwde debugger die je kunt koppelen aan een app die al draait op iOS of Android. Dit geeft ontwikkelaars een preview van de huidige staat van de JavaScript virtuele machine en verschillende tools om te kijken hoe geheugen wordt gebruikt en on the fly wijzigingen aan te brengen. Ook heeft Flutter een ingebouwde debugger die je kunt koppelen aan je draaiende app op iOS of Android. Dit geeft ontwikkelaars een preview van de huidige staat van de rendering engine en toegang tot enkele tools voor het controleren van geheugengebruik of het aanbrengen van wijzigingen on the fly.
Voor- en nadelen van het gebruik van dezelfde code op verschillende mobiele platforms
React Native wordt geleverd met een eigen set API's die kunnen worden gebruikt om apps te bouwen voor zowel iOS als Android. Als u wilt, kunt u delen van uw iOS- en Android-apps schrijven die op beide platforms werken. De meeste bedrijven die React Native gebruiken, ontwerpen hun apps echter eerst voor het ene platform, voordat ze naar het andere worden verplaatst. Je iOS en Android applicaties kunnen geen code delen omdat Flutter applicaties worden gebouwd met specifieke code voor elk platform. Bibliotheken van derden daarentegen zijn gemakkelijk te vinden en maken het gemakkelijker om React Native-componenten die al bestaan opnieuw te gebruiken.
Flutter of React Native? Wat is gemakkelijker te leren?
Afhankelijk van hoe ervaren de ontwikkelaar is, heeft React Native Flutter API's die gemakkelijk te begrijpen zijn. Beide hebben een grote en actieve gemeenschap van ontwikkelaars die voortdurend nieuwe tools en onderdelen maken en nieuwe ontwikkelaars kunnen helpen. React Native wordt geleverd met een set voorgedefinieerde componenten waarmee applicaties voor zowel iOS als Android kunnen worden gebouwd. Zo kun je één ding tegelijk leren zonder je zorgen te maken over alle API's die gebruikt worden voor het renderen van views.
Als je een nieuwe ontwikkelaar bent met weinig of geen codeerervaring, is React Native waarschijnlijk de beste plek om te beginnen. Als u een beetje weet over codering, kunt u waarschijnlijk beter Flutter gebruiken in plaats van React Native. Dit komt omdat de API's van Flutter meer lijken op iOS en Android. Ook werkt het Flutter-team hard om ervoor te zorgen dat zijn ontwikkelervaring op gelijke hoogte kan komen met andere SDK's, zoals React Native.
De beste Flutter backend
Backend as a Service (BaaS) zoals Google's Firebase lijkt misschien de beste manier om een Flutter-app te ondersteunen, maar de waarheid is heel anders. Backendless biedt een backend-oplossing voor Flutter-applicaties die veel completer en goedkoper is. Met de Backendless Flutter SDK kunt u werken met zowel Flutter mobiele applicaties als Flutter Web, dat is gemaakt voor web- en desktopapplicaties.
De beste React Native backend
React Native heeft geen "on brand" backend zonder Flutter, maar net als Flutter werken React Native applicaties goed met BaaS platforms zoals Backendless. Backendless heeft dezelfde functies voor ontwikkelaars van React Native Flutter. Als u een React Native-ontwikkelaar bent die uw ontwikkeling probeert te versnellen, kunnen BaaS-oplossingen u veel werk aan de achterkant besparen. Hierdoor heb je meer tijd om te werken aan het maken van de beste UI en UX.
In 2022, Flutter vs React Nativ3
Sinds het in 2015 uitkwam, gebruiken veel bedrijven React Native. Dankzij het werk van de open-source community is React Native in de loop der tijd ook gegroeid en zijn er nieuwe functies aan toegevoegd. Dit komt omdat JavaScript een wereld is waar dingen snel veranderen.
Flutter is een nieuwere technologie, dus het kan vreemd lijken als je gewend bent met Android of iOS te werken. Google heeft hard gewerkt om het eenvoudig te leren, dus de meeste mensen die al weten hoe ze applicaties voor iOS of Android moeten maken, zouden het snel moeten kunnen doen. Flutter maakt het maken van apps met meerdere versies en minimum viable products (MVP's) eenvoudig. React Native is een goed framework voor het maken van eenvoudig te gebruiken dat werkt op react native en cross-platform apparaten. We hebben een lijst met vragen gemaakt om je te helpen beslissen welke van deze technologieën je moet toevoegen aan je tech stack.
Kies Flutter als:
- Je idee niet alles zelfstandig hoeft te kunnen.
- Je niet veel geld of tijd hebt om dingen voor elkaar te krijgen.
- U scripts wilt schrijven en ze snel op de markt wilt brengen.
- Je wilt geld besparen op ontwikkeling door een enkele codebase te maken die op veel platforms werkt.
- Je wilt programma's maken die tussen de 60 en 120 beelden per seconde draaien.
- Als u widgets gebruikt, hoeft u minder te testen en de gebruikersinterface te tweaken.
Kies React Native als:
- Om je applicaties groter te maken, wil je modules gebruiken die op meer dan één platform werken.
- Je native programma's wilt maken die niet te veel ruimte innemen.
- Je zo snel mogelijk gedeelde API's wilt maken.
- Je wilt een app maken die in meerdere stappen in elkaar gezet kan worden en een zeer responsieve gebruikersinterface heeft.
- Je hebt genoeg tijd en geld om je volledig op het project te richten
Afsluiting
Zowel Flutter als React Native zijn geweldige manieren om cross-platform applicaties te maken. Er zijn enkele overeenkomsten tussen de twee, maar er zijn ook enkele belangrijke verschillen waar je van op de hoogte moet zijn voordat je beslist welke je gaat gebruiken. Het beste cross-platform framework voor uw enterprise app of nieuwe startup app hangt af van uw ontwikkelingsvaardigheden, de kwaliteit van uw ontwikkelteam, en de react-native componenten die uw project moet gebruiken.
Als u op zoek bent naar advies over het gebruik van Flutter of React Native, moet u weten dat beide state-of-the-art zijn, zeer populair, en kunnen worden gebruikt om high-end cross-platform projecten te doen. Dus, in plaats van er een te kiezen zonder na te denken, gebruik je gezond verstand.
Kijk eerst naar wat je hebt of kunt krijgen. Kun je mensen die Dart kennen op een Flutter avontuur krijgen? Zo niet, dan moet je React Native overwegen.
Ten tweede, kijk goed naar het project dat je wilt doen. Wil je dat delen van de gebruikersinterface van de app native zijn? Probeer in plaats daarvan React Native te gebruiken. Wat dacht je van een ontwerp dat het merk centraal stelt? Je zou kunnen proberen om Flutter als oplossing te gebruiken.
 Ten derde kun je een alternatieve ontwikkeloptie overwegen, zoals geen code. Dit is een redelijk veelbelovende richting, ondanks enige scepsis van een deel van de ontwikkelaarsgemeenschap. Het ontwikkelen van native applicaties op AppMaster heeft verschillende voordelen. Snelle toegang. Het zal voor u veel gemakkelijker zijn om het platform zonder code onder de knie te krijgen dan Flutter en React Native, en u zult ook veel minder tijd nodig hebben om het project te implementeren. AppMaster is een universeel ontwikkelplatform zonder code dat de functies van een engine en een interfacebouwer combineert met het genereren van broncode. U krijgt volledig gebruiksklare mobiele en webapplicaties, waarvan de componenten gelijk zijn aan die van de ontwikkelaars. Mobiele toepassingen kunnen automatisch worden gepubliceerd in de Play Market of Appstore.
Ten derde kun je een alternatieve ontwikkeloptie overwegen, zoals geen code. Dit is een redelijk veelbelovende richting, ondanks enige scepsis van een deel van de ontwikkelaarsgemeenschap. Het ontwikkelen van native applicaties op AppMaster heeft verschillende voordelen. Snelle toegang. Het zal voor u veel gemakkelijker zijn om het platform zonder code onder de knie te krijgen dan Flutter en React Native, en u zult ook veel minder tijd nodig hebben om het project te implementeren. AppMaster is een universeel ontwikkelplatform zonder code dat de functies van een engine en een interfacebouwer combineert met het genereren van broncode. U krijgt volledig gebruiksklare mobiele en webapplicaties, waarvan de componenten gelijk zijn aan die van de ontwikkelaars. Mobiele toepassingen kunnen automatisch worden gepubliceerd in de Play Market of Appstore.
 Het genereren van code heeft vele onmiskenbare voordelen:
Het genereren van code heeft vele onmiskenbare voordelen:
- Beschikbaarheid van broncode met commentaar en best-practice
- Uitstekende prestaties, en soms veel beter dan door mensen geschreven applicaties
- U kunt de applicatie keer op keer regenereren (vaarwel technische schuld en refactoring)
- Automatische generatie van documentatie.
Meer informatie over het genereren van code vindt u hier.
FAQs
Hoe verschilt bouwen voor mobiel van bouwen voor het web?
Web en mobiele app ontwikkeling zijn beide manieren om online en offline applicaties te maken, maar ze doen het anders. Elk apparaat met een web browser kan web applicaties draaien. Mobiele applicaties daarentegen kunnen alleen gebruikt worden met mobiele besturingssystemen zoals iOS en Android.
Wat is Flutter?
Google heeft het Flutter framework gemaakt, dat iedereen gratis kan gebruiken om mobiele apps te maken. Het laat ontwikkelaars react native apps maken voor zowel iOS als Android vanuit een enkele codebase.
Kan Flutter worden gebruikt om webapps te maken?
Ja. Met Flutter kunt u webinhoud maken met behulp van standaard webtechnologieën zoals HTML, CSS en JavaScript. U kunt huidige Flutter applicaties geschreven in Dart compileren met behulp van web support. Dit geeft u een browser client-ervaring die u op elke website kunt hosten en naar elke webserver kunt sturen.





