Flutter vs. React Native: Quale è meglio per il vostro progetto?
Un confronto approfondito tra Native React e Flutter. La guida illustra i pro e i contro, il funzionamento delle app e quale sviluppo di app è più all'avanguardia.

Con la crescente diffusione delle app per dispositivi mobili, le aziende sono alla ricerca di modi per creare applicazioni che possano essere utilizzate su diversi dispositivi. Quando si parla di "multipiattaforma", di solito si intende Android e iOS. Statista afferma che:
Con una quota di mercato di poco inferiore al 73% nel giugno 2021, Android era ancora il sistema operativo di sviluppo mobile più diffuso al mondo. Oltre il 99% della quota di mercato mondiale comprende i sistemi mobili e iOS. Il funzionamento e le caratteristiche dell'applicazione di sviluppo dipendono dal framework scelto. Non sorprende che un software scadente faccia surriscaldare il dispositivo dell'utente, lo faccia funzionare lentamente e lo faccia smettere di funzionare.
Questo è il motivo principale per cui lo sviluppo di applicazioni React-Native e multipiattaforma sono stati a lungo in contrasto e perché due dei più popolari framework per lo sviluppo di applicazioni multipiattaforma, React Native Flutter, sono in contrasto tra loro. Questo post mette a confronto Native Flutter, due popolari framework di sviluppo multipiattaforma per la creazione di applicazioni. Esamineremo i pro e i contro di ciascun framework prima di decidere quale sia il migliore per il 2022.
Perché così tante persone creano applicazioni di sviluppo per i telefoni?
 Il settore della creazione di applicazioni per dispositivi mobili nativi è in costante crescita. Quasi tutti hanno un telefono cellulare, quindi il numero di possibili clienti è praticamente illimitato. Quasi tutto ormai ha un'applicazione. La pianificazione e la realizzazione di un'app possono essere effettuate in molti modi diversi. È possibile utilizzare tecniche native, come Java per creare applicazioni Android e Swift e Objective-C per creare applicazioni iPhone. Questi sono i linguaggi che Apple e Google utilizzano per realizzare i loro prodotti. Aiutano le persone e offrono spesso nuove funzionalità di sviluppo. Utilizzate invece i framework React Native Flutter che funzionano su più piattaforme.
Il settore della creazione di applicazioni per dispositivi mobili nativi è in costante crescita. Quasi tutti hanno un telefono cellulare, quindi il numero di possibili clienti è praticamente illimitato. Quasi tutto ormai ha un'applicazione. La pianificazione e la realizzazione di un'app possono essere effettuate in molti modi diversi. È possibile utilizzare tecniche native, come Java per creare applicazioni Android e Swift e Objective-C per creare applicazioni iPhone. Questi sono i linguaggi che Apple e Google utilizzano per realizzare i loro prodotti. Aiutano le persone e offrono spesso nuove funzionalità di sviluppo. Utilizzate invece i framework React Native Flutter che funzionano su più piattaforme.
Che cos'è lo sviluppo di app multipiattaforma?
"Lo sviluppo di app multipiattaforma si divide in due gruppi: sviluppo ibrido e sviluppo di app native.
Le app di sviluppo multipiattaforma possono essere realizzate con un'unica base di codice e funzionano quasi allo stesso modo sui sistemi operativi iPhone e Android. (In questo post parleremo soprattutto dello sviluppo di applicazioni mobili. In altre posizioni, parleremo più diffusamente della creazione di app online e desktop).
Sviluppo ibrido
Le app di sviluppo ibride utilizzano tecnologie web, come HTML5, CSS e JavaScript. Ciò significa che le applicazioni di sviluppo ibride vengono eseguite in una revisione sulla piattaforma di destinazione e condividono parte del codice tra le varie piattaforme. Le applicazioni Web View sono applicazioni ibride che utilizzano viste web incorporate per mostrare l'interfaccia utente (UI) e possono essere modificate con HTML5, CSS e JavaScript.
Le applicazioni Web View possono richiedere più lavoro per ottenere le stesse funzionalità delle applicazioni native di sviluppo mobile, perché non possono accedere alle API del dispositivo con la stessa rapidità. Il fatto che questi programmi funzionino subito su più piattaforme può far risparmiare molto tempo.
Poiché le applicazioni di sviluppo ibride possono utilizzare API specifiche per ogni piattaforma, possono avere lo stesso aspetto su entrambe le piattaforme ma funzionare in modo diverso. Ad esempio, un'applicazione meteo potrebbe controllare l'API del servizio meteo per la posizione corrente su entrambe le piattaforme e fornire informazioni diverse in base a ciò che ciascun forum offre.
Sviluppo di applicazioni native
 Lo sviluppo di applicazioni mobili native, come quelle per Android o iOS, viene realizzato con gli SDK per le piattaforme su cui verranno eseguite. L'interfaccia utente è realizzata con widget e librerie specifiche per ogni piattaforma. Non condividono alcun codice tra le piattaforme; il codice che condividono è scritto esplicitamente per la piattaforma utilizzata.
Lo sviluppo di applicazioni mobili native, come quelle per Android o iOS, viene realizzato con gli SDK per le piattaforme su cui verranno eseguite. L'interfaccia utente è realizzata con widget e librerie specifiche per ogni piattaforma. Non condividono alcun codice tra le piattaforme; il codice che condividono è scritto esplicitamente per la piattaforma utilizzata.
Lo sviluppo di app native costa di più e richiede più tempo per aggiungere nuove funzionalità, perché gli sviluppatori hanno bisogno di più tempo per imparare le API delle piattaforme di destinazione. Tuttavia, offrono un'esperienza utente migliore rispetto alle applicazioni ibride e hanno un aspetto più simile a quello di ogni dispositivo. In generale, è meglio creare l'applicazione con lo strumento di sviluppo nativo delle piattaforme che utilizzerà, come Android Studio o Xcode.
I framework multipiattaforma sono utilizzati sia per Flutter che per React Native
React Native Flutter è il miglior framework multipiattaforma del momento. Utilizza lo stesso codice su tutte le piattaforme e offre un'interfaccia utente altamente personalizzabile e reattiva utilizzando app e widget nativi.
Poiché Google ha creato il framework Flutter e Facebook ha creato React, hanno grandi team che lavorano agli SDK, alla documentazione, al supporto e ad altre parti delle loro piattaforme.
Le applicazioni React Native Flutter hanno un vantaggio rispetto allo sviluppo di app native tradizionali, perché possono condividere gran parte del loro software tra le varie piattaforme.
Instagram afferma che oltre il 90% del codice delle sue funzioni React Native è identico per iOS e Android.
Confronto tra React Native e Flutter
Per prima cosa, diamo una rapida occhiata a Flutter.
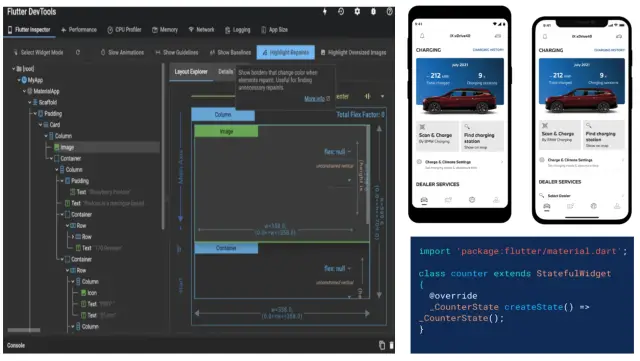
Flutter
Il linguaggio di programmazione Dart di Google viene utilizzato per eseguire il framework open-source Flutter. Viene spesso definito un toolkit UI migliorato che può essere utilizzato per creare software che funziona su più piattaforme da un'unica base di codice. Permette di creare interfacce utente flessibili, espressive ed eseguite a velocità nativa. Inoltre, l'intera comunità di Flutter e un gruppo di sviluppatori di Google lo supportano e ci lavorano.
 Ecco alcuni dati interessanti sulla quota di mercato di Flutter:
Ecco alcuni dati interessanti sulla quota di mercato di Flutter:
Il 42% delle persone in tutto il mondo usa Flutter per creare applicazioni mobili multipiattaforma. (Dati tratti da Statista)
- Il 68,8% della comunità di nuove persone ama Flutter
- Il 13,55% della comunità ha scelto Flutter per la sua diffusione di librerie e strumenti.
Casi di esempio per Flutter
- Applicazioni mobili MVP
- Applicazioni progettate con materiali
- Applicazioni che utilizzano funzioni integrate nel sistema operativo
- Semplici componenti aggiuntivi del sistema operativo con funzionalità più avanzate
- Applicazioni ad alte prestazioni basate sul motore di rendering Skia
- Interfaccia utente modificabile e con widget avanzati
- Attivare di nuovo le applicazioni che utilizzano molti dati
Quali sono le applicazioni più popolari realizzate con Flutter?
- Annunci di Google: Sono state utilizzate classi di utilità statiche di Flutter, plugin Firebase AdMob e pacchetti Dart per offrire agli utenti iOS e Android un'esperienza portatile.
- Tencent: Con meno di cinque sviluppatori, ha dato modo agli utenti di connettersi e condividere dispositivi su più piattaforme.
- Alibaba ha creato un modo per far navigare tutte le applicazioni con un frame rate elevato e un'unica base di codice.
- eBay: Combinando Flutter e Firebase, hanno potuto costruire un autoML per eBay Motors, che utilizza potenti funzioni AI che possono essere modificate sul bordo.
- BMW ha utilizzato Flutter Bloc per gestire le sue interfacce utente ad alte prestazioni e garantirne il buon funzionamento.
Reflect è passata da React Native a Flutter e ha utilizzato il widget StreamBuilder per inviare eventi di dati di alta qualità per mantenere i dati sincronizzati. Alcune cose che le app React Native non possono fare e che Facebook non vuole farvi sapere.
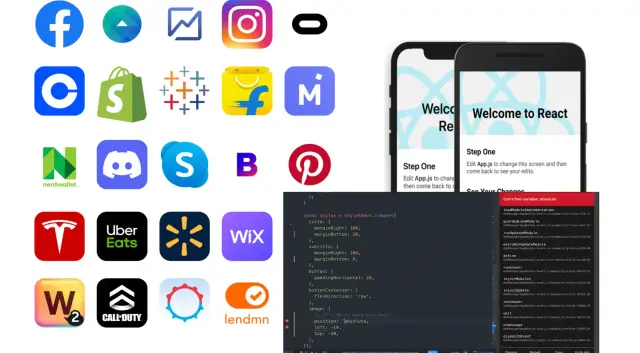
React Native
JavaScript viene utilizzato per eseguire il popolare framework open-source React Native. Si concentra principalmente sul rendering nativo di app compatibili principalmente con smartphone e iOS. React Native è realizzato con JavaScript, spesso JSX, e una sintassi simile a XML. Il gigante dei social media Facebook lo sostiene e più di 50 ingegneri dedicati stanno lavorando al framework.
 Ecco alcuni dati interessanti su quanto React Native stia facendo bene sul mercato:
Ecco alcuni dati interessanti su quanto React Native stia facendo bene sul mercato:
- Secondo i rapporti, nel 2021 il 38% degli sviluppatori utilizzerà RN per sviluppare app che funzionano su più piattaforme. (Dati tratti da Statista)
- Il 14,51% degli sviluppatori preferisce React Native perché dispone di strumenti e librerie native.
- Il 58,8% degli sviluppatori utilizza React Native, il che dimostra la sua popolarità.
Alcuni modi per utilizzare React Native
- Le app multipiattaforma sono facili da realizzare.
- Software per la creazione di modelli rapidi
- Applicazioni con un'interfaccia utente più semplice
- Applicazioni dall'aspetto simile a quello nativo e con interfacce utente flessibili
- Applicazioni con parti che possono essere riutilizzate
- Programmi che utilizzano interfacce sincrone
Quante applicazioni popolari sono realizzate con React Native?
- Facebook ha realizzato un'interfaccia utente mobile migliore, più utile e facile da navigare.
- Walmart: ha migliorato l'esperienza dell'utente realizzando animazioni fluide nell'app che sono uguali alle funzioni native.
- Bloomberg: Gli utenti possono ottenere contenuti personalizzati facili da organizzare e il cui codice viene aggiornato automaticamente.
- Web View è stata utilizzata per aggiungere le notifiche push a Instagram senza creare un framework di navigazione.
- SoundCloud, che ha sistemato contemporaneamente le versioni iOS e Android per colmare il tempo tra un rilascio e l'altro.
- Wix ha fatto scelte di navigazione e di schermo che possono essere modificate rapidamente e facilmente.
Valutazione delle prestazioni
Le persone hanno idee diverse sul funzionamento di React Native Flutter. Tutto ciò che riguarda Flutter e RN sembra eccellente in termini di velocità e agilità, ma le comunità sono divise sull'argomento "prestazioni". Tuttavia, le prestazioni di RN sono state criticate perché utilizza moduli nativi e librerie di terze parti.
Confronto tra il funzionamento di React Native e Flutter per gli utenti
L'esperienza utente è uno degli aspetti più importanti da considerare quando si sceglie il miglior framework per lo sviluppo di applicazioni mobili per il proprio progetto. Cerca di rendere le cose più semplici per gli utenti, in modo che rimangano fedeli al marchio o al prodotto. Un'esperienza utente significativa permette anche di tracciare i percorsi dei clienti sul web che sono i migliori per il successo della vostra azienda.
È facile da testare
Uno degli obiettivi principali dello sviluppo è far sì che il codice funzioni perfettamente con il minor tempo e lavoro possibile. Nella sezione che segue, vedremo quanto è facile aggiungere i test alle applicazioni Flutter e React Native.
Come è facile testare un'applicazione Flutter
D'altra parte, poiché funziona con un dart, Flutter aiuta a testare lo sviluppo automatizzato in molti modi. Viene fornito con un'ampia documentazione e offre molti modi diversi per testare le app a livello di unità, widget e integrazione. Flutter offre anche istruzioni dettagliate su come creare e pubblicare applicazioni per Android e iOS sui rispettivi App Store e Play Store. Anche il processo di distribuzione è scritto in modo formale.
Quanto è più facile testare un'app React Native rispetto ad altre applicazioni?
React Native dice che i test a livello di interfaccia utente e l'integrazione dei test non sono supportati. Inoltre, non esistono molti framework per testare le applicazioni RN a livello di unità. Poiché non esiste un supporto ufficiale, gli sviluppatori devono utilizzare strumenti di terze parti come Appium e Detox per trovare i bug.
Inoltre, utilizza librerie esterne per automatizzare il processo di sviluppo e rilascio. In poche parole, l'intero framework non dispone di alcun metodo automatico per caricare le app iOS sull'App Store. Al contrario, RN indica agli sviluppatori di usare Xcode per descrivere come distribuire manualmente un'app.
Framework di sviluppo multipiattaforma e loro funzionamento
Anche se i framework per lo sviluppo di applicazioni mobili multipiattaforma condividono molti principi e caratteristiche, sono stati tutti realizzati con obiettivi diversi.
 React Native è stato creato per combinare le prestazioni del codice nativo con la facilità di sviluppo offerta da React Web. L'obiettivo è mettere circa la metà del codice dell'app in un unico posto, invece di utilizzare un unico insieme di componenti che funzionano su iOS e Android. Per fare questo, le interfacce utente completamente diverse tra loro vengono inserite in un unico bundle JavaScript. Il motivo principale per cui Flutter è stato realizzato è quello di soddisfare le esigenze di Google. In altre parole, si tratta di un altro tentativo di combinare cicli di sviluppo rapidi con le prestazioni del codice nativo e di creare elementi dell'interfaccia utente che possano essere utilizzati sia dalle app iOS che da quelle Android e riutilizzati. Per questo motivo, Flutter di Google è molto più veloce di React Native.
React Native è stato creato per combinare le prestazioni del codice nativo con la facilità di sviluppo offerta da React Web. L'obiettivo è mettere circa la metà del codice dell'app in un unico posto, invece di utilizzare un unico insieme di componenti che funzionano su iOS e Android. Per fare questo, le interfacce utente completamente diverse tra loro vengono inserite in un unico bundle JavaScript. Il motivo principale per cui Flutter è stato realizzato è quello di soddisfare le esigenze di Google. In altre parole, si tratta di un altro tentativo di combinare cicli di sviluppo rapidi con le prestazioni del codice nativo e di creare elementi dell'interfaccia utente che possano essere utilizzati sia dalle app iOS che da quelle Android e riutilizzati. Per questo motivo, Flutter di Google è molto più veloce di React Native.
Flutter è stato creato anche per rendere lo sviluppo di app mobili più gestibile e accessibile. Permette agli sviluppatori di scrivere codice in Dart, un linguaggio che può essere imparato nel fine settimana e padroneggiato in giorni o addirittura ore, a seconda del livello di competenza dello sviluppatore. Per questo motivo, pensiamo che Flutter diventerà il framework di sviluppo di applicazioni mobili preferito dalle aziende che hanno bisogno di realizzare rapidamente molte applicazioni mobili native senza perdere in prestazioni o funzionalità.
Creare applicazioni per telefoni cellulari è divertente
Quando Google ha presentato Flutter per la prima volta, gli sviluppatori sono rimasti scioccati da quanto funzionasse bene sui telefoni cellulari rispetto ad altre tecnologie realizzate per le app mobili multipiattaforma. L'idea principale di React Native era quella di condividere il codice dell'interfaccia utente tra iOS e Android, una buona idea. Tuttavia, poiché React Native presenta dei problemi, le app finali non hanno le stesse prestazioni delle app mobili native. Molte delle caratteristiche di Flutter non si trovano in nessun altro strumento attualmente sul mercato. L'impressionante linguaggio di programmazione Dart è stato creato in modo da poter essere usato per creare applicazioni mobili.
 Dart è il linguaggio più veloce per la creazione di app per Android e iOS. Inoltre, crea componenti UI che funzionano bene, ha un ottimo supporto IDE (ambiente di sviluppo integrato) con potenti funzioni di autocompletamento, consente di codificare prototipi live senza perdere lo stato dell'app e richiede una programmazione orientata agli oggetti. Con un framework di opinione, Google può prendere molte decisioni importanti per voi, dando alla comunità più tempo per concentrarsi su ciò che è più importante: creare applicazioni.
Dart è il linguaggio più veloce per la creazione di app per Android e iOS. Inoltre, crea componenti UI che funzionano bene, ha un ottimo supporto IDE (ambiente di sviluppo integrato) con potenti funzioni di autocompletamento, consente di codificare prototipi live senza perdere lo stato dell'app e richiede una programmazione orientata agli oggetti. Con un framework di opinione, Google può prendere molte decisioni importanti per voi, dando alla comunità più tempo per concentrarsi su ciò che è più importante: creare applicazioni.
Con Flutter e l'intera catena di strumenti, gli sviluppatori possono riutilizzare un bellissimo set di widget che assomigliano al Material Design. Google ha anche creato diverse integrazioni con librerie di terze parti, come editor di testo, database SQL (a cui si può accedere tramite astrazioni) e strumenti di elaborazione delle immagini che rendono più semplice la gestione delle immagini. Gli sviluppatori hanno accesso a tutto in un unico pacchetto realizzato per essere efficiente, produttivo e performante.
Pro e contro delle applicazioni Flutter e React Native
 Queste applicazioni non possono essere distinte da quelle realizzate con Flutter. Funzionano e si sentono allo stesso modo e hanno lo stesso aspetto, a parte alcune differenze di stile per ogni piattaforma (a parte alcuni aspetti stilistici specifici della piattaforma). Il problema più grande per gli utenti che realizzano applicazioni con React Native è che il suo ambiente di runtime è più complicato della gestione di processi separati per ogni architettura. Ciò significa che con React ci si può avvicinare alle prestazioni di un'app nativa, ma non ci si può arrivare. Flutter non ha gli stessi vantaggi di React Native per quanto riguarda il supporto di codebase JavaScript preesistenti e la possibilità di riutilizzare alcune parti condivise tra le app iOS e Android.
Queste applicazioni non possono essere distinte da quelle realizzate con Flutter. Funzionano e si sentono allo stesso modo e hanno lo stesso aspetto, a parte alcune differenze di stile per ogni piattaforma (a parte alcuni aspetti stilistici specifici della piattaforma). Il problema più grande per gli utenti che realizzano applicazioni con React Native è che il suo ambiente di runtime è più complicato della gestione di processi separati per ogni architettura. Ciò significa che con React ci si può avvicinare alle prestazioni di un'app nativa, ma non ci si può arrivare. Flutter non ha gli stessi vantaggi di React Native per quanto riguarda il supporto di codebase JavaScript preesistenti e la possibilità di riutilizzare alcune parti condivise tra le app iOS e Android.
Pro e contro delle prestazioni native
La macchina virtuale JavaScript aggiornata di React Native è più veloce di V8 perché ha un compilatore JIT. Si tratta inoltre di un framework precompilato, che consente di distribuire qualsiasi base di codice si desideri perché verrà trasformata in un eseguibile nativo di React. React Native può raggiungere le stesse prestazioni di sviluppo di un'applicazione iOS senza modificare i parametri di compilazione di iOS. Questo lo rende in pratica veloce come le app mobili native React pure.
Una volta terminato il progetto, il compilatore Ahead-of-Time integrato in Flutter creerà codice che funziona bene su iOS e Android. Come con React, è possibile ottenere le prestazioni di Native to React senza includere l'intera base di codice nel bundle dell'applicazione.
Pro e contro delle dimensioni delle app native
Le applicazioni React Native possono essere rese più piccole modificando impostazioni come Bypass filling e l'utilizzo della modalità sviluppatore su true. Bypassando il riempimento si dice a React Native di saltare il processo di riempimento del DOM virtuale con il risultato di confrontarlo con l'interfaccia utente nativa di React. La maggior parte delle applicazioni ha un runtime JavaScript di circa 300kb. Questo rende le immagini più piccole in memoria e ne abbassa la qualità. Con il compilatore ahead-of-time di Flutter, gli sviluppatori possono inviare solo la base di codice necessaria per l'applicazione che stanno realizzando, senza dover impacchettare nulla. Se si desidera che la propria applicazione occupi meno spazio, è possibile eseguire Flutter all'interno di una VM JavaScript già esistente.
Pro e contro della versione minima dell'SDK che deve essere utilizzata
Per ottenere le migliori prestazioni, è ovvio che bisogna utilizzare le versioni più recenti dell'SDK disponibili al momento del rilascio. Nella maggior parte dei casi, React Native può essere fatto funzionare senza problemi con qualsiasi SDK per iOS 9 o Android 5. Sarebbe utile se si cercasse di utilizzare gli SDK iOS e Android più recenti, ma le app React Native possono essere costruite con gli SDK più vecchi, anche se avranno solo un set limitato di funzionalità in fase di esecuzione. Le applicazioni Flutter possono essere realizzate per le versioni di Android 21 e successive, ma per ottenere le migliori prestazioni è meglio utilizzare le versioni più recenti dell'SDK. Anche se Apple ha smesso di supportare la maggior parte delle API utilizzate da Flutter, è ancora possibile eseguire Flutter su iOS 8 o versioni successive senza che si verifichi un crash.
Pro e contro dello sviluppo dell'interfaccia utente
Le applicazioni Flutter possono utilizzare codice già scritto per iOS o Android, perché Flutter dispone di widget per la creazione dell'interfaccia utente (UI) (UI). Anche se non è facile mappare i widget di Flutter con i componenti dell'interfaccia utente (UI) di iOS e Android esistenti, esistono framework di terze parti che rendono più semplice l'utilizzo delle funzionalità di React Native. React Native dispone di API che consentono di creare manualmente il ponte tra i componenti dell'interfaccia utente nativa di React e il codice JavaScript che li renderà. Ha anche un ponte che consente di utilizzare il codice iOS e Android esistente come moduli JavaScript.
Pro e contro del debug
React Native ha un debugger integrato che può essere collegato a un'applicazione già in esecuzione su iOS o Android. Questo offre agli sviluppatori un'anteprima dello stato attuale della macchina virtuale JavaScript e diversi strumenti per esaminare l'utilizzo della memoria e apportare modifiche al volo. Inoltre, Flutter ha un debugger integrato che può essere collegato all'app in esecuzione su iOS o Android. Questo permette agli sviluppatori di avere un'anteprima dello stato attuale del motore di rendering e di accedere ad alcuni strumenti per controllare l'utilizzo della memoria o apportare modifiche al volo.
Pro e contro dell'uso dello stesso codice su piattaforme mobili diverse
React Native è dotato di un proprio set di API che possono essere utilizzate per creare applicazioni sia per iOS che per Android. Se lo si desidera, è possibile scrivere parti delle proprie app per iOS e Android che funzionino su entrambe le piattaforme. Tuttavia, la maggior parte delle aziende che utilizzano React Native progetterà le proprie applicazioni per una piattaforma prima di spostarle sull'altra. Le applicazioni iOS e Android non possono condividere alcun codice perché le applicazioni Flutter sono costruite con codice specifico per ogni piattaforma. Le librerie di terze parti, invece, sono facili da trovare e rendono più semplice il riutilizzo di componenti React Native già esistenti.
Flutter o React Native? Quale è più facile da imparare?
A seconda dell'esperienza dello sviluppatore, React Native Flutter ha API facili da capire. Entrambi hanno una comunità di sviluppatori ampia e attiva che crea costantemente nuovi strumenti e parti e può aiutare i nuovi sviluppatori. React Native viene fornito con una serie di componenti predefiniti che possono essere utilizzati per costruire applicazioni sia per iOS che per Android. In questo modo, è possibile imparare contemporaneamente una cosa sola senza preoccuparsi di tutte le API utilizzate per il rendering delle viste.
Se siete un nuovo sviluppatore con poca o nessuna esperienza di codifica, React Native è probabilmente il miglior punto di partenza. Se conoscete un po' di codifica, probabilmente dovreste usare Flutter invece di React Native. Questo perché le API di Flutter sono più simili a quelle di iOS e Android. Inoltre, il team di Flutter sta lavorando duramente per garantire che l'esperienza di sviluppo sia alla pari con altri SDK, come React Native.
Il miglior backend di Flutter
Backend as a Service (BaaS) come Firebase di Google possono sembrare il modo migliore per supportare un'applicazione Flutter, ma la verità è molto diversa. Backendless offre una soluzione di backend per le applicazioni Flutter molto più completa ed economica. Con l'SDK Flutter di Backendless, è possibile lavorare sia con le applicazioni mobili Flutter sia con Flutter Web, che è fatto per applicazioni web e desktop.
Il miglior backend React Native
React Native non ha un backend "di marca" come Flutter, ma come Flutter, le applicazioni React Native funzionano bene con le piattaforme BaaS come Backendless. Backendless ha le stesse caratteristiche per gli sviluppatori di React Native Flutter. Se siete sviluppatori React Native e volete accelerare il vostro sviluppo, le soluzioni BaaS possono farvi risparmiare molto lavoro sul backend. In questo modo avrete più tempo per lavorare alla realizzazione delle migliori UI e UX.
Nel 2022, Flutter vs. React Nativ3
Da quando è uscito nel 2015, molte aziende hanno utilizzato React Native. Grazie al lavoro della comunità open-source, React Native è cresciuto e ha aggiunto nuove funzionalità nel tempo. Questo perché JavaScript è un mondo in cui le cose cambiano rapidamente.
Flutter è una tecnologia più recente, quindi può sembrare strana se si è abituati a lavorare con Android o iOS. Google ha lavorato duramente per renderlo facile da imparare, quindi la maggior parte delle persone che già sanno come creare applicazioni per iOS o Android dovrebbero essere in grado di farlo rapidamente. Flutter semplifica la creazione di applicazioni con più versioni e prodotti minimi realizzabili (MVP). React Native è un buon framework per creare applicazioni facili da usare che funzionano su dispositivi react native e multipiattaforma. Abbiamo stilato un elenco di domande per aiutarvi a decidere quale di queste tecnologie aggiungere al vostro stack tecnologico.
Scegliete Flutter se:
- La vostra idea non deve essere in grado di fare tutto in modo indipendente.
- Non avete molti soldi o tempo per fare le cose.
- Volete scrivere script e immetterli rapidamente sul mercato.
- Volete risparmiare sullo sviluppo realizzando un'unica base di codice che funzioni su molte piattaforme.
- Si vogliono realizzare programmi che funzionino tra i 60 e i 120 fotogrammi al secondo.
- Quando si utilizzano i widget, è necessario eseguire meno test e modificare l'interfaccia utente.
Scegliete React Native se:
- Per rendere le vostre applicazioni più grandi, volete usare moduli che funzionino su più piattaforme.
- Dovete creare programmi nativi che non occupino troppo spazio.
- Volete realizzare API condivise il prima possibile.
- Si vuole realizzare un'applicazione che possa essere assemblata in più fasi e che abbia un'interfaccia utente molto reattiva.
- Avete tempo e denaro a sufficienza per concentrarvi interamente sul progetto.
Chiusura
Sia Flutter che React Native sono ottimi metodi per realizzare applicazioni multipiattaforma. Ci sono alcune somiglianze tra i due, ma anche alcune differenze significative che è bene conoscere prima di decidere quale utilizzare. Il miglior framework multipiattaforma per la vostra applicazione aziendale o per la vostra nuova startup dipende dalle vostre capacità di sviluppo, dalla qualità del vostro team di sviluppo e dai componenti react-native che il vostro progetto deve utilizzare.
Se state cercando consigli sull'utilizzo di Flutter o React Native, sappiate che entrambi sono all'avanguardia, molto popolari e possono essere utilizzati per realizzare progetti multipiattaforma di alto livello. Quindi, invece di sceglierne uno senza riflettere, usate il buon senso.
Innanzitutto, date un'occhiata a ciò che avete o potete ottenere. Potete convincere le persone che conoscono Dart a intraprendere un'avventura con Flutter? Se no, dovreste prendere in considerazione React Native.
In secondo luogo, analizzate attentamente il progetto che volete realizzare. Volete che alcune parti dell'interfaccia utente dell'applicazione siano native? Provate invece a usare React Native. Che ne dite di un design che metta il marchio in primo piano? Potreste provare a utilizzare Flutter come soluzione.
 In terzo luogo, si può prendere in considerazione un'opzione di sviluppo alternativa, come l'assenza di codice. Si tratta di una direzione ragionevolmente promettente, nonostante lo scetticismo di una parte della comunità degli sviluppatori. Lo sviluppo di applicazioni native su AppMaster presenta diversi vantaggi. Ingresso rapido. Sarà molto più facile per voi padroneggiare la piattaforma senza codice rispetto a Flutter e React Native, e avrete anche bisogno di molto meno tempo per implementare il progetto. AppMaster è una piattaforma di sviluppo universale senza codice che combina le funzioni di un motore e di un costruttore di interfacce con la generazione di codice sorgente. Otterrete applicazioni mobili e web completamente pronte all'uso, i cui componenti saranno gli stessi creati dagli sviluppatori. Le applicazioni mobili possono essere pubblicate automaticamente su Play Market o Appstore.
In terzo luogo, si può prendere in considerazione un'opzione di sviluppo alternativa, come l'assenza di codice. Si tratta di una direzione ragionevolmente promettente, nonostante lo scetticismo di una parte della comunità degli sviluppatori. Lo sviluppo di applicazioni native su AppMaster presenta diversi vantaggi. Ingresso rapido. Sarà molto più facile per voi padroneggiare la piattaforma senza codice rispetto a Flutter e React Native, e avrete anche bisogno di molto meno tempo per implementare il progetto. AppMaster è una piattaforma di sviluppo universale senza codice che combina le funzioni di un motore e di un costruttore di interfacce con la generazione di codice sorgente. Otterrete applicazioni mobili e web completamente pronte all'uso, i cui componenti saranno gli stessi creati dagli sviluppatori. Le applicazioni mobili possono essere pubblicate automaticamente su Play Market o Appstore.
 La generazione del codice presenta molti vantaggi innegabili:
La generazione del codice presenta molti vantaggi innegabili:
- Disponibilità di codice sorgente con commenti e best-practice
- Prestazioni eccellenti, a volte molto migliori rispetto alle applicazioni scritte dall'uomo
- Possibilità di rigenerare l'applicazione più e più volte (addio al debito tecnico e al refactoring).
- Generazione automatica della documentazione.
Per saperne di più sulla generazione del codice , cliccate qui.
Domande frequenti
In che modo lo sviluppo per il mobile è diverso da quello per il web?
Lo sviluppo di applicazioni web e mobile sono entrambi modi per creare applicazioni online e offline, ma lo fanno in modo diverso. Qualsiasi dispositivo con un browser web può eseguire applicazioni web. Le applicazioni mobili, invece, possono essere utilizzate solo con sistemi operativi mobili come iOS e Android.
Che cos'è Flutter?
Google ha creato il framework Flutter, che chiunque può utilizzare gratuitamente per creare applicazioni mobili. Consente agli sviluppatori di creare applicazioni native a reazione per iOS e Android da un'unica base di codice.
Flutter può essere usato per creare applicazioni web?
Sì. Flutter consente di creare contenuti web utilizzando tecnologie web standard come HTML, CSS e JavaScript. È possibile compilare le attuali applicazioni Flutter scritte in Dart con l'aiuto del supporto web. In questo modo si ottiene un'esperienza client del browser che può essere ospitata su qualsiasi sito web e inviata a qualsiasi server web.





