Flutter vs. React Native: Który z nich jest lepszy dla Twojego projektu?
Dokładne porównanie Native React i Flutter. Z poradnika dowiesz się o wadach i zaletach, jak dobrze działa aplikacja i które tworzenie aplikacji jest najbardziej okrojone.

Ponieważ tworzenie aplikacji mobilnych staje się coraz bardziej popularne, firmy szukają sposobów na tworzenie aplikacji, które mogą być używane na różnych urządzeniach. Kiedy mówimy "cross-platform", zwykle mamy na myśli Androida i iOS. Statista podaje, że:
Z udziałem w rynku wynoszącym nieco poniżej 73% w czerwcu 2021 roku, Android był nadal najpopularniejszym na świecie systemem operacyjnym do tworzenia aplikacji mobilnych. Ponad 99% udziału w rynku światowym obejmuje system mobilny i iOS. To, jak dobrze działa Twoja aplikacja rozwojowa i jej funkcje, będzie zależało od wybranych przez Ciebie ram. Nic dziwnego, że kiepskie oprogramowanie spowoduje, że urządzenie użytkownika będzie się przegrzewać, działać wolno i przestanie działać.
Jest to główny powód, dla którego react-native i cross-platform app development były w sprzeczności przez długi czas i dlaczego dwa z najbardziej popularnych cross-platformowych frameworków do tworzenia aplikacji, React Native Flutter, są w sprzeczności ze sobą. Ten post porównuje Native Flutter, dwa popularne cross-platformowe frameworki do tworzenia aplikacji. Zbadamy zalety i wady każdego z ram przed podjęciem decyzji, która jest najlepsza dla 2022.
Dlaczego tak wiele osób buduje aplikacje deweloperskie na telefony?
 Biznes tworzenia aplikacji na natywne urządzenia mobilne stale się rozwija. Prawie każdy ma telefon komórkowy, więc liczba możliwych klientów jest praktycznie nieograniczona. Prawie wszystko ma teraz aplikację z tego powodu. Planowanie i tworzenie aplikacji może odbywać się na wiele różnych sposobów. Możesz użyć technik natywnych, tak jak Java tworzy aplikacje na Androida, a Swift i Objective-C są używane do tworzenia aplikacji na iPhone'a. Są to języki, których Apple i Google używają do tworzenia swoich produktów. Pomagają ludziom i często dostają nowe funkcje rozwoju. Zamiast tego użyj frameworków React Native Flutter, które działają na więcej niż jednej platformie.
Biznes tworzenia aplikacji na natywne urządzenia mobilne stale się rozwija. Prawie każdy ma telefon komórkowy, więc liczba możliwych klientów jest praktycznie nieograniczona. Prawie wszystko ma teraz aplikację z tego powodu. Planowanie i tworzenie aplikacji może odbywać się na wiele różnych sposobów. Możesz użyć technik natywnych, tak jak Java tworzy aplikacje na Androida, a Swift i Objective-C są używane do tworzenia aplikacji na iPhone'a. Są to języki, których Apple i Google używają do tworzenia swoich produktów. Pomagają ludziom i często dostają nowe funkcje rozwoju. Zamiast tego użyj frameworków React Native Flutter, które działają na więcej niż jednej platformie.
Co to jest Cross-platform App Development?
"Cross-platform app development" dzieli go na dwie grupy: rozwój hybrydowy i rozwój aplikacji natywnych.
Aplikacje do rozwoju wieloplatformowego mogą być wykonane za pomocą jednej bazy kodowej i działają prawie tak samo na systemach operacyjnych iPhone i Android. (W tym poście będziemy mówić głównie o tworzeniu aplikacji mobilnych. W innych pozycjach, będziemy mówić więcej o tworzeniu aplikacji internetowych i desktopowych).
Rozwój hybrydowy
Aplikacje rozwoju hybrydowego wykorzystują technologie internetowe, takie jak HTML5, CSS i JavaScript. Oznacza to, że aplikacje rozwoju hybrydowego działają w przeglądzie na platformie docelowej i współdzielą niektóre kody między platformami. Aplikacje Web View to aplikacje hybrydowe, które wykorzystują wbudowane widoki internetowe do wyświetlania interfejsu użytkownika (UI) i mogą być zmieniane za pomocą HTML5, CSS i JavaScript.
Aplikacje Web View mogą wymagać więcej pracy, aby uzyskać te same funkcje, co natywne aplikacje mobilne, ponieważ nie mogą uzyskać dostępu do API urządzenia tak szybko po wyjęciu z pudełka. Fakt, że te programy działają na wielu platformach po wyjęciu z pudełka, może zaoszczędzić wiele czasu.
Ponieważ hybrydowe aplikacje rozwojowe mogą korzystać z API specyficznych dla każdej platformy, mogą wyglądać tak samo na obu platformach, ale działać inaczej. Na przykład aplikacja pogodowa sprawdziłaby API usługi pogodowej dla bieżącej lokalizacji na obu platformach i podałaby różne informacje w oparciu o to, co oferuje każde forum.
Rozwój aplikacji natywnych
 Natywny rozwój aplikacji mobilnych, takich jak te dla Androida lub iOS, jest wykonywany za pomocą SDK dla platform, na których będą działać. Interfejs użytkownika jest tworzony za pomocą widżetów i bibliotek specyficznych dla każdej platformy. Nie współdzielą one żadnego kodu między platformami; kod, który współdzielą, jest wyraźnie napisany dla danej platformy.
Natywny rozwój aplikacji mobilnych, takich jak te dla Androida lub iOS, jest wykonywany za pomocą SDK dla platform, na których będą działać. Interfejs użytkownika jest tworzony za pomocą widżetów i bibliotek specyficznych dla każdej platformy. Nie współdzielą one żadnego kodu między platformami; kod, który współdzielą, jest wyraźnie napisany dla danej platformy.
Tworzenie aplikacji natywnych kosztuje więcej i zajmuje więcej czasu, aby dodać nowe funkcje, ponieważ programiści potrzebują więcej czasu, aby nauczyć się interfejsów API platform docelowych. Jednak zapewniają one lepsze wrażenia użytkownika niż aplikacje hybrydowe i wyglądają tak, jakby należały do każdego urządzenia. Ogólnie rzecz biorąc, najlepiej jest tworzyć swoje aplikacje za pomocą natywnego narzędzia programistycznego platformy, z której będą korzystać, jak Android Studio lub Xcode.
Cross-Platform Frameworks są używane zarówno dla Flutter jak i React Native
React Native Flutter jest najlepszym cross-platformowym frameworkiem w tej chwili. Używają tego samego kodu na wszystkich platformach i dają wysoce konfigurowalny, responsywny UI przy użyciu natywnych aplikacji i widżetów.
Ponieważ Google zrobił framework Flutter i Facebook zrobił React, mają duże zespoły pracujące nad SDK, dokumentacją, wsparciem i innymi częściami swoich platform.
Aplikacje React Native Flutter mają przewagę nad tradycyjnym natywnym rozwojem aplikacji, ponieważ mogą udostępniać wiele swojego oprogramowania na różnych platformach.
Instagram twierdzi, że ponad 90% ich kodu funkcji React Native jest identyczne dla iOS i Androida.
Porównanie React Native z Flutterem
Najpierw przyjrzyjmy się szybko Flutterowi.
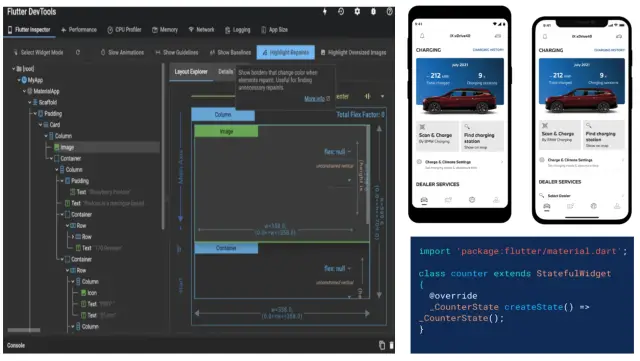
Flutter
Język programowania Dart od Google jest używany do uruchamiania open-source'owego frameworka Flutter. Jest on często nazywany ulepszonym zestawem narzędzi UI, który może być używany do tworzenia oprogramowania działającego na więcej niż jednej platformie z jednej bazy kodu. Umożliwia tworzenie interfejsów użytkownika, które są elastyczne, ekspresyjne i działają z natywną prędkością. Również cała społeczność Flutter i grupa deweloperów z Google wspierają i pracują nad nim.
 Oto kilka ciekawych danych dotyczących udziału Fluttera w rynku:
Oto kilka ciekawych danych dotyczących udziału Fluttera w rynku:
Czterdzieści dwa procent osób na całym świecie używa Flutter do tworzenia cross-platformowych aplikacji mobilnych. (Dane ze Statista)
- 68,8% społeczności nowych ludzi kocha Flutter
- 13,55 procent społeczności wybrało Flutter ze względu na rozpowszechnione biblioteki i narzędzia.
Przykładowe przypadki dla Fluttera
- Aplikacje mobilne MVP
- Aplikacje zaprojektowane w oparciu o materiały (Material-designed apps)
- Aplikacje, które wykorzystują funkcje wbudowane w system operacyjny
- Proste dodatki do systemu operacyjnego z bardziej zaawansowanymi funkcjami
- Wydajne aplikacje oparte na silniku renderującym Skia
- Interfejs użytkownika, który można zmieniać i który posiada zaawansowane widżety
- Ponowne włączenie aplikacji wykorzystujących dużą ilość danych
Jakie popularne aplikacje zostały stworzone z Flutter?
- Google Ads: Statyczne klasy użytkowe Flutter, wtyczki Firebase AdMob i pakiety Dart zostały użyte, aby dać użytkownikom iOS i Android przenośne doświadczenie.
- Tencent: Z mniej niż pięcioma deweloperami, stworzyli sposób dla użytkowników, aby połączyć i udostępnić urządzenia na wielu platformach.
- Alibaba stworzył sposób na nawigację wszystkich aplikacji z wysoką częstotliwością odświeżania i pojedynczą bazą kodową.
- eBay: Łącząc Flutter i Firebase, mogli zbudować autoML dla eBay Motors, który wykorzystuje potężne funkcje AI, które można zmieniać na krawędzi.
- BMW użyło flutter bloc do zarządzania swoimi wysokowydajnymi interfejsami użytkownika i zapewnienia, że działają dobrze.
Reflect przeszedł z React Native na Flutter i użył widgetu StreamBuilder do wysyłania wysokiej jakości zdarzeń danych, aby pomóc utrzymać dane w synchronizacji. Niektóre rzeczy, których aplikacje React Native nie mogą zrobić, a o których Facebook nie chce, abyś wiedział.
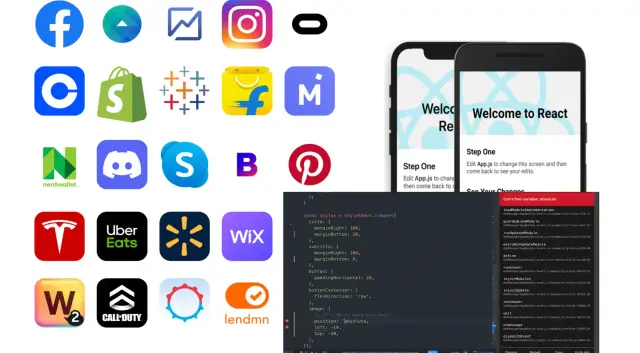
React Native
JavaScript jest używany do uruchamiania popularnego frameworka open-source React Native. Skupia się on głównie na natywnym renderowaniu aplikacji przede wszystkim kompatybilnych ze smartfonami i systemem iOS. React Native jest wykonany za pomocą JavaScript, często JSX, i składni podobnej do XML. Gigant mediów społecznościowych Facebook popiera go, a nad frameworkiem pracuje ponad 50 dedykowanych inżynierów.
 Oto kilka ciekawych faktów na temat tego, jak dobrze React Native radzi sobie na rynku:
Oto kilka ciekawych faktów na temat tego, jak dobrze React Native radzi sobie na rynku:
- Raporty mówią, że w 2021 roku 38% deweloperów używa RN do tworzenia aplikacji działających na wielu platformach. (Dane ze Statista)
- 14,51 procent deweloperów woli React Native, ponieważ ma natywne narzędzia i biblioteki.
- 58,8 procent deweloperów używa React Native, co pokazuje jego popularność.
Niektóre sposoby na wykorzystanie React Native
- Aplikacje międzyplatformowe są łatwe do wykonania.
- Oprogramowanie do tworzenia szybkich modeli
- Aplikacje z bardziej prostym interfejsem użytkownika
- Aplikacje, które wyglądają jak natywne i mają elastyczne interfejsy użytkownika
- Aplikacje z częściami, które mogą być użyte ponownie
- Programy, które używają interfejsów synchronicznych
Jak wiele popularnych aplikacji jest tworzonych przy użyciu React Native?
- Facebook zrobił lepszy, bardziej użyteczny mobilny interfejs użytkownika łatwy do nawigacji.
- Walmart: Poprawili doświadczenie użytkownika, wykonując płynne animacje w aplikacji, które są takie same jak funkcje natywne.
- Bloomberg: Użytkownicy mogą uzyskać niestandardowe treści, które są łatwe do zorganizowania i których kod jest automatycznie aktualizowany.
- Web View został wykorzystany do dodania powiadomień push do Instagrama bez tworzenia ram nawigacyjnych.
- SoundCloud, który naprawił obie wersje iOS i Androida jednocześnie, aby zniwelować czas między wydaniami.
- Wix dokonał wyboru nawigacji i ekranu, który można szybko i łatwo zmienić.
Ocena wydajności
Ludzie mają różne pomysły na to, jak React Native Flutter działa inaczej. Wszystko, co dotyczy Fluttera i RN, brzmi doskonale pod względem szybkości i zwinności, ale społeczności dla każdego z nich są podzielone na temat "wydajności". Jednak wydajność RN została skrytykowana, ponieważ używa natywnych modułów i bibliotek stron trzecich.
Porównanie, jak React Native i Flutter pracują dla użytkowników
Doświadczenie użytkownika jest jedną z najważniejszych rzeczy do rozważenia przy wyborze najlepszych ram rozwoju aplikacji mobilnych dla twojego projektu. Stara się ułatwić użytkownikom trzymanie się marki lub produktu. Znaczące doświadczenie użytkownika pozwala również na mapowanie podróży klienta w sieci, które są najlepsze dla sukcesu Twojej firmy.
Łatwo jest testować
Jednym z głównych celów rozwoju jest utrzymanie kodu działającego idealnie przy jak najmniejszym nakładzie czasu i pracy. W poniższej sekcji przyjrzymy się, o ile łatwiej jest dodać testowanie do aplikacji Flutter i React Native.
Jak łatwo jest testować aplikację we Flutterze
Z drugiej strony, ponieważ działa z dartem, Flutter pomaga w zautomatyzowanym testowaniu rozwoju na wiele sposobów. Pochodzi z dużą ilością dokumentacji i daje ci wiele różnych sposobów testowania aplikacji na poziomie jednostki, widgetu i integracji. Flutter oferuje również szczegółowe instrukcje dotyczące tworzenia i publikowania aplikacji dla Androida i iOS w ich odpowiednich App Store i Play Store. Proces wdrażania jest również formalnie spisany.
Jak łatwiej jest testować aplikację React Native niż inne aplikacje?
React Native mówi, że testowanie na poziomie UI i testowanie integracji nie są wspierane. Nie ma też zbyt wielu frameworków do testowania aplikacji RN na poziomie jednostek. Ponieważ nie ma oficjalnego wsparcia, programiści muszą używać narzędzi innych firm, takich jak Appium i Detox, aby znaleźć błędy.
Używa również bibliotek z zewnętrznych źródeł, aby zautomatyzować proces rozwoju i wydania. Mówiąc wprost, cały framework nie ma żadnych automatycznych sposobów na przesłanie aplikacji iOS do App Store. Zamiast tego RN mówi programistom, aby używali Xcode, aby opisać, jak wdrożyć aplikację ręcznie.
Międzyplatformowe frameworki programistyczne i ich działanie
Mimo że międzyplatformowe frameworki do tworzenia aplikacji mobilnych dzielą wiele zasad i funkcji, wszystkie zostały stworzone z myślą o różnych celach.
 React Native został stworzony, aby połączyć wydajność natywnego kodu z łatwością tworzenia, jaką daje React web. Celem jest umieszczenie około połowy kodu aplikacji w jednym miejscu, zamiast używania jednego zestawu komponentów, które działają na iOS i Androida. Aby to osiągnąć, UI całkowicie różniące się od siebie są umieszczane w jednym pakiecie JavaScript. Głównym powodem, dla którego powstał Flutter, było zaspokojenie potrzeb Google'a. Innymi słowy, jest to kolejna próba połączenia szybkich cykli deweloperskich z wydajnością natywnego kodu i stworzenia elementów UI, które mogą być używane zarówno przez aplikacje na iOS, jak i na Androida i ponownie wykorzystane. Z tego powodu Flutter Google'a jest o wiele szybszy niż React Native.
React Native został stworzony, aby połączyć wydajność natywnego kodu z łatwością tworzenia, jaką daje React web. Celem jest umieszczenie około połowy kodu aplikacji w jednym miejscu, zamiast używania jednego zestawu komponentów, które działają na iOS i Androida. Aby to osiągnąć, UI całkowicie różniące się od siebie są umieszczane w jednym pakiecie JavaScript. Głównym powodem, dla którego powstał Flutter, było zaspokojenie potrzeb Google'a. Innymi słowy, jest to kolejna próba połączenia szybkich cykli deweloperskich z wydajnością natywnego kodu i stworzenia elementów UI, które mogą być używane zarówno przez aplikacje na iOS, jak i na Androida i ponownie wykorzystane. Z tego powodu Flutter Google'a jest o wiele szybszy niż React Native.
Flutter został również stworzony, aby uczynić rozwój aplikacji mobilnych bardziej zarządzanym i dostępnym. Pozwala deweloperom pisać kod w Dart, języku, którego można się nauczyć w weekend i opanować w ciągu kilku dni lub nawet godzin, w zależności od poziomu umiejętności dewelopera. Z tego powodu uważamy, że Flutter stanie się preferowanym frameworkiem do tworzenia aplikacji mobilnych dla firm, które muszą szybko tworzyć wiele natywnych aplikacji mobilnych bez utraty wydajności lub funkcjonalności.
Tworzenie aplikacji na telefony komórkowe to świetna zabawa
Kiedy Google po raz pierwszy pokazało Flutter, deweloperzy byli zszokowani tym, jak dobrze działa on na telefonach komórkowych w porównaniu z innymi technologiami stworzonymi dla wieloplatformowych aplikacji mobilnych. Główną ideą React Native było dzielenie kodu UI między iOS i Androidem, co było dobrym pomysłem. Ponieważ jednak React Native ma problemy, końcowe aplikacje nie działają tak dobrze, jak natywne aplikacje mobilne. Nie znajdziesz wielu funkcji Flutter w żadnym innym narzędziu na rynku w tej chwili. Imponujący język programowania Dart został stworzony, aby można go było wykorzystać do tworzenia aplikacji mobilnych.
 Dart jest obecnie najszybszym językiem do tworzenia aplikacji na Androida i iOS. Tworzy również komponenty UI, które działają dobrze, ma świetne wsparcie IDE (zintegrowane środowisko programistyczne) z potężnymi funkcjami autouzupełniania, pozwala kodować prototypy na żywo bez utraty stanu aplikacji i wymaga programowania obiektowego. Z opiniotwórczym frameworkiem, Google może podjąć wiele ważnych decyzji za Ciebie, dając społeczności więcej czasu na skupienie się na tym, co najważniejsze: tworzeniu aplikacji.
Dart jest obecnie najszybszym językiem do tworzenia aplikacji na Androida i iOS. Tworzy również komponenty UI, które działają dobrze, ma świetne wsparcie IDE (zintegrowane środowisko programistyczne) z potężnymi funkcjami autouzupełniania, pozwala kodować prototypy na żywo bez utraty stanu aplikacji i wymaga programowania obiektowego. Z opiniotwórczym frameworkiem, Google może podjąć wiele ważnych decyzji za Ciebie, dając społeczności więcej czasu na skupienie się na tym, co najważniejsze: tworzeniu aplikacji.
Dzięki Flutterowi i całemu toolchainowi deweloperzy mogą ponownie wykorzystać piękny zestaw widżetów, które wyglądają jak Material Design. Google zbudował również kilka integracji z bibliotekami firm trzecich, takimi jak edytory tekstu, bazy danych SQL (do których można uzyskać dostęp poprzez abstrakcje), a także narzędzia do przetwarzania obrazów, które ułatwiają zarządzanie obrazami. Deweloperzy mają dostęp do wszystkiego w jednym pakiecie, który został stworzony z myślą o wydajności, produktywności i dobrym działaniu.
Zalety i wady Fluttera i React Native Apps
 Tych aplikacji nie da się odróżnić od aplikacji wykonanych za pomocą Fluttera. Działają tak samo i wyglądają tak samo, poza pewnymi różnicami stylistycznymi dla każdej z platform (poza pewnymi aspektami stylistycznymi specyficznymi dla danej platformy). Największym problemem użytkowników podczas tworzenia aplikacji z React Native jest to, że jego środowisko uruchomieniowe jest bardziej skomplikowane niż zarządzanie oddzielnymi procesami dla każdej architektury. Oznacza to, że dzięki Reactowi możesz zbliżyć się do wydajności aplikacji natywnej, ale nie możesz się tam dostać. Flutter nie ma tych samych korzyści, co React Native, jeśli chodzi o wspieranie istniejących wcześniej baz kodu JavaScript i pozwalanie na ponowne wykorzystanie niektórych części współdzielonych między aplikacjami iOS i Android.
Tych aplikacji nie da się odróżnić od aplikacji wykonanych za pomocą Fluttera. Działają tak samo i wyglądają tak samo, poza pewnymi różnicami stylistycznymi dla każdej z platform (poza pewnymi aspektami stylistycznymi specyficznymi dla danej platformy). Największym problemem użytkowników podczas tworzenia aplikacji z React Native jest to, że jego środowisko uruchomieniowe jest bardziej skomplikowane niż zarządzanie oddzielnymi procesami dla każdej architektury. Oznacza to, że dzięki Reactowi możesz zbliżyć się do wydajności aplikacji natywnej, ale nie możesz się tam dostać. Flutter nie ma tych samych korzyści, co React Native, jeśli chodzi o wspieranie istniejących wcześniej baz kodu JavaScript i pozwalanie na ponowne wykorzystanie niektórych części współdzielonych między aplikacjami iOS i Android.
Zalety i wady wydajności natywnej
Zaktualizowana maszyna wirtualna JavaScript w React Native jest szybsza niż V8, ponieważ ma kompilator JIT. Jest to również prekompilowany framework, pozwalający na wysyłanie dowolnej bazy kodu, ponieważ zostanie przekształcony w natywny plik wykonywalny React. React Native może osiągnąć taką samą wydajność rozwoju jak aplikacja na iOS bez zmiany parametrów kompilacji iOS. Dzięki temu w praktyce jest tak szybki, jak czyste natywne aplikacje mobilne React.
Gdy twój projekt zostanie ukończony, wbudowany kompilator Flutter Ahead-of-Time stworzy kod, który działa dobrze na iOS i Androida. Podobnie jak w przypadku React, możesz uzyskać wydajność Native do reagowania bez włączania całej bazy kodowej do swojego pakietu aplikacji.
Plusy i minusy rozmiaru aplikacji Native
Aplikacje React Native można uczynić mniejszymi, zmieniając ustawienia, takie jak wypełnienie Bypass i użycie trybu deweloperskiego na true. Bypass filling mówi React Native, aby pominąć proces wypełniania swojego wirtualnego DOM z wynikiem dyfuzji w stosunku do Native react UI. Większość aplikacji pochodzi z runtime JavaScript o wielkości około 300kb. To sprawia, że obrazy są mniejsze w pamięci i obniżają ich jakość. Dzięki kompilatorowi wyprzedzającemu Flutter, deweloperzy mogą wysyłać tylko bazę kodu, której potrzebują do aplikacji, którą tworzą, bez konieczności pakowania czegokolwiek. Jeśli chcesz, aby Twoja aplikacja zajmowała mniej miejsca, możesz uruchomić Flutter wewnątrz maszyny wirtualnej JavaScript, którą już posiadasz.
Plusy i minusy minimalnej wersji SDK, która musi być użyta
Aby uzyskać najlepszą wydajność, rozumie się samo przez się, że powinieneś używać najnowszych wersji SDK, które są dostępne w momencie wydania. Przez większość czasu React Native może być wykonany do pracy z każdym iOS 9 lub Android 5 SDK bez żadnych problemów. Pomogłoby to, gdybyś nadal próbował używać najnowszych SDK iOS i Androida, ale aplikacje React Native mogą być budowane ze starszymi SDK, choć będą miały tylko ograniczony zestaw funkcji w czasie pracy. Aplikacje Flutter można tworzyć dla Androida w wersji 21 i późniejszej, ale najlepiej jest budować przeciwko najnowszym wersjom SDK, aby uzyskać najlepszą wydajność. Nawet jeśli Apple przestało wspierać większość API, których używa Flutter, nadal można uruchomić Flutter na iOS 8 lub nowszym bez awarii.
Plusy i minusy rozwoju UI
Aplikacje Flutter mogą używać kodu już napisanego dla iOS lub Androida, ponieważ Flutter ma widżety do tworzenia interfejsu użytkownika (UI) (UI). Chociaż nie jest łatwo mapować widżety Flutter do istniejących komponentów interfejsu użytkownika (UI) iOS i Androida, istnieją frameworki innych firm, które ułatwiają korzystanie z funkcji react native. React Native ma interfejsy API, które pozwalają ręcznie zbudować most między twoimi komponentami Native react UI a kodem JavaScript, który będzie je renderować. Posiada również most, który umożliwia wykorzystanie istniejącego kodu iOS i Android jako modułów JavaScript.
Zalety i wady debugowania
React Native ma wbudowany debugger, który można dołączyć do aplikacji już uruchomionej na iOS lub Androidzie. Daje to programistom podgląd aktualnego stanu maszyny wirtualnej JavaScript i kilka narzędzi do patrzenia na to, jak wykorzystywana jest pamięć i wprowadzania zmian w locie. Ponadto Flutter ma wbudowany debugger, który można dołączyć do działającej aplikacji na iOS lub Androida. Daje to programistom podgląd aktualnego stanu silnika renderującego i dostęp do kilku narzędzi do sprawdzania wykorzystania pamięci lub wprowadzania zmian w locie.
Zalety i wady używania tego samego kodu na różnych platformach mobilnych
React Native pochodzi z własnym zestawem API, które mogą być używane do budowania aplikacji zarówno dla iOS, jak i Androida. Jeśli chcesz, możesz napisać części swoich aplikacji na iOS i Androida, które działają na obu platformach. Jednak większość firm, które używają React Native, zaprojektuje swoje aplikacje najpierw dla jednej platformy, zanim przeniesie je na drugą. Twoje aplikacje na iOS i Androida nie mogą współdzielić żadnego kodu, ponieważ aplikacje Flutter są budowane z określonym kodem dla każdej platformy. Z drugiej strony, biblioteki stron trzecich są łatwe do znalezienia i ułatwiają ponowne wykorzystanie komponentów react native, które już istnieją.
Flutter czy React Native? Który jest łatwiejszy do nauczenia?
W zależności od tego, jak doświadczony jest deweloper, React Native Flutter ma API, które są łatwe do zrozumienia. Oba mają dużą i aktywną społeczność programistów, którzy stale tworzą nowe narzędzia i części i mogą pomóc nowym programistom. React Native pochodzi z zestawem predefiniowanych komponentów, które mogą być używane do budowania aplikacji zarówno dla iOS, jak i Androida. W ten sposób możesz nauczyć się jednej rzeczy jednocześnie, nie martwiąc się o wszystkie interfejsy API używane do renderowania widoków.
Jeśli jesteś nowym programistą z niewielkim lub żadnym doświadczeniem w kodowaniu, React Native jest prawdopodobnie najlepszym miejscem do rozpoczęcia. Jeśli wiesz trochę o kodowaniu, prawdopodobnie powinieneś użyć Flutter zamiast React Native. Dzieje się tak dlatego, że interfejsy API Fluttera są bardziej podobne do iOS i Androida. Również zespół Flutter ciężko pracuje nad tym, aby jego doświadczenie w rozwoju mogło być na równi z innymi SDK, takimi jak React Native.
Najlepszy backend Fluttera
Backend as a Service (BaaS) jak Google's Firebase może wydawać się najlepszym sposobem na wsparcie aplikacji Flutter, ale prawda jest zupełnie inna. Backendless oferuje rozwiązanie backendu dla aplikacji Flutter, które jest znacznie bardziej kompletne i tańsze. Dzięki Backendless Flutter SDK możesz pracować zarówno z aplikacjami mobilnymi Flutter, jak i Flutter Web, który jest stworzony dla aplikacji internetowych i desktopowych.
Najlepszy backend React Native
React Native nie ma "markowego" backendu bez Fluttera, ale podobnie jak Flutter, aplikacje React Native dobrze współpracują z platformami BaaS, takimi jak Backendless. Backendless ma te same funkcje dla programistów React Native Flutter. Jeśli jesteś deweloperem React Native próbującym przyspieszyć swój rozwój, rozwiązania BaaS mogą zaoszczędzić ci wiele pracy na backendzie. Dzięki temu będziesz miał więcej czasu na pracę nad tworzeniem najlepszych UI i UX.
W 2022 roku, Flutter vs. React Nativ3
Odkąd pojawił się w 2015 roku, wiele firm korzysta z React Native. Dzięki pracy społeczności open-source, React Native z czasem również się rozwinął i dodał nowe funkcje. Dzieje się tak dlatego, że JavaScript jest światem, w którym rzeczy zmieniają się szybko.
Flutter to nowsza technologia, więc może wydawać się dziwna, jeśli jesteś przyzwyczajony do pracy z Androidem lub iOS. Google ciężko pracował, aby uczynić go łatwym do nauczenia, więc większość osób, które już wiedzą, jak tworzyć aplikacje na iOS lub Androida, powinna być w stanie szybko to zrobić. Flutter ułatwia tworzenie aplikacji z wieloma wersjami i minimalnymi produktami wykonalnymi (MVP). React Native to dobry framework do tworzenia łatwych w użyciu, które działają na urządzeniach react native i cross-platform. Zrobiliśmy listę pytań, aby pomóc Ci zdecydować, którą z tych technologii powinieneś dodać do swojego stosu technologicznego.
Wybierz Flutter, jeśli:
- Twój pomysł nie musi być w stanie zrobić wszystkiego niezależnie.
- Nie masz zbyt wiele pieniędzy lub czasu, aby załatwić sprawy.
- Chcesz pisać skrypty i szybko wprowadzać je na rynek.
- Chcesz zaoszczędzić pieniądze na rozwoju, tworząc jedną bazę kodu, która działa na wielu platformach.
- Chcesz tworzyć programy, które działają w zakresie od 60 do 120 klatek na sekundę.
- Podczas korzystania z widżetów musisz wykonać mniej testów i tweakowania interfejsu użytkownika.
Wybierz React Native, jeśli:
- Aby Twoje aplikacje były większe, chcesz używać modułów, które działają na więcej niż jednej platformie.
- Powinieneś tworzyć natywne programy, które nie zajmują zbyt wiele miejsca.
- Chcesz jak najszybciej udostępnić współdzielone interfejsy API.
- Chcesz zrobić aplikację, która może być złożona w kilku krokach i ma bardzo responsywny interfejs użytkownika.
- Masz wystarczająco dużo czasu i pieniędzy, aby całkowicie skupić się na projekcie
Zamknięcie
Zarówno Flutter, jak i React Native to świetne sposoby na tworzenie aplikacji międzyplatformowych. Istnieją pewne podobieństwa między nimi, ale są też pewne znaczące różnice, o których powinieneś wiedzieć przed podjęciem decyzji, z którego z nich skorzystać. Najlepszy framework międzyplatformowy dla aplikacji korporacyjnej lub nowej aplikacji startowej zależy od twoich umiejętności programistycznych, jakości twojego zespołu programistów i komponentów react-native, z których musi korzystać twój projekt.
Jeśli szukasz porady dotyczącej korzystania z Flutter lub React Native, powinieneś wiedzieć, że oba są najnowocześniejsze, bardzo popularne i mogą być używane do wykonywania wysokiej klasy projektów międzyplatformowych. Tak więc, zamiast wybierać jeden bez zastanowienia, użyj swojego zdrowego rozsądku.
Najpierw przyjrzyj się temu, co masz lub możesz uzyskać. Czy możesz skłonić ludzi znających Darta do przygody z Flutterem? Jeśli nie, powinieneś rozważyć React Native.
Po drugie, przyjrzyj się dokładnie projektowi, który chcesz zrobić. Czy chcesz, aby części interfejsu użytkownika aplikacji były natywne? Spróbuj zamiast tego użyć React Native. Co powiesz na projekt, który stawia markę z przodu i w centrum? Możesz spróbować użyć Flutter jako rozwiązania.
 Po trzecie, możesz rozważyć alternatywną opcję rozwoju, taką jak brak kodu. Jest to dość obiecujący kierunek, pomimo pewnego sceptycyzmu ze strony części społeczności deweloperów. Tworzenie natywnych aplikacji na AppMasterze ma kilka zalet. Szybkie wejście na rynek. Opanowanie platformy bez kodu będzie dla Ciebie znacznie łatwiejsze niż w przypadku Fluttera i React Native, będziesz też potrzebował znacznie mniej czasu na wdrożenie projektu. AppMaster to uniwersalna platforma deweloperska no-code, która łączy funkcje silnika i konstruktora interfejsów z generowaniem kodu źródłowego. Otrzymasz całkowicie gotowe do użycia aplikacje mobilne i webowe, których komponenty będą takie same jak te stworzone przez programistów. Aplikacje mobilne mogą być automatycznie publikowane w Play Market lub Appstore.
Po trzecie, możesz rozważyć alternatywną opcję rozwoju, taką jak brak kodu. Jest to dość obiecujący kierunek, pomimo pewnego sceptycyzmu ze strony części społeczności deweloperów. Tworzenie natywnych aplikacji na AppMasterze ma kilka zalet. Szybkie wejście na rynek. Opanowanie platformy bez kodu będzie dla Ciebie znacznie łatwiejsze niż w przypadku Fluttera i React Native, będziesz też potrzebował znacznie mniej czasu na wdrożenie projektu. AppMaster to uniwersalna platforma deweloperska no-code, która łączy funkcje silnika i konstruktora interfejsów z generowaniem kodu źródłowego. Otrzymasz całkowicie gotowe do użycia aplikacje mobilne i webowe, których komponenty będą takie same jak te stworzone przez programistów. Aplikacje mobilne mogą być automatycznie publikowane w Play Market lub Appstore.
 Generowanie kodu ma wiele niezaprzeczalnych zalet:
Generowanie kodu ma wiele niezaprzeczalnych zalet:
- Dostępność kodu źródłowego z komentarzami i najlepszymi praktykami
- Doskonała wydajność, a czasem znacznie lepsza niż aplikacje pisane przez człowieka
- Możesz regenerować aplikację w kółko (pożegnanie długu technicznego i refaktoryzacji)
- Automatyczne generowanie dokumentacji.
Dowiedz się więcej o generowaniu kodu tutaj.
FAQs
Czym różni się budowanie aplikacji mobilnych od budowania aplikacji internetowych?
Tworzenie aplikacji internetowych i mobilnych to oba sposoby tworzenia aplikacji online i offline, ale robią to inaczej. Każde urządzenie z przeglądarką internetową może uruchamiać aplikacje webowe. Z drugiej strony, aplikacje mobilne mogą być używane tylko z mobilnymi systemami operacyjnymi, takimi jak iOS i Android.
Czym jest Flutter?
Google stworzyło framework Flutter, którego każdy może używać za darmo do tworzenia aplikacji mobilnych. Pozwala on programistom tworzyć reaktywne aplikacje natywne zarówno dla systemu iOS, jak i Android z jednej bazy kodu.
Czy Flutter może być używany do tworzenia aplikacji internetowych?
Tak. Flutter pozwala tworzyć treści internetowe przy użyciu standardowych technologii internetowych, takich jak HTML, CSS i JavaScript. Możesz skompilować aktualne aplikacje Flutter napisane w Dart z pomocą wsparcia webowego. To daje Ci doświadczenie klienta przeglądarki, które możesz hostować na dowolnej stronie i wysyłać na dowolny serwer internetowy.





