Flutter vs. React Native: ¿Cuál es mejor para tu proyecto?
Una comparación exhaustiva de Native React y Flutter. La guía te habla de los pros y los contras, de lo bien que funciona la aplicación y de qué desarrollo de aplicaciones es el más vanguardista.

A medida que la creación de aplicaciones móviles se hace más popular, las empresas buscan formas de crear aplicaciones que puedan utilizarse en diferentes dispositivos. Cuando decimos "multiplataforma", solemos referirnos a Android e iOS. Así lo afirma Statista:
Con una cuota de mercado de algo menos del 73% en junio de 2021, Android seguía siendo el sistema operativo de desarrollo móvil más popular del mundo. Más del 99% de la cuota de mercado mundial comprende móviles e iOS. El funcionamiento y las características de su aplicación de desarrollo dependerán del marco elegido. Como es lógico, un mal software hará que el dispositivo del usuario se sobrecaliente, funcione lentamente y deje de funcionar.
Este es el principal motivo por el que el desarrollo de aplicaciones reactivas y multiplataforma han estado enfrentados durante mucho tiempo y por el que dos de los marcos de desarrollo de aplicaciones multiplataforma más populares, React Native Flutter, están enfrentados entre sí. En este post se comparan React Native Flutter, dos populares frameworks de desarrollo multiplataforma para hacer aplicaciones. Examinaremos los pros y los contras de cada framework antes de decidir cuál es el mejor para 2022.
¿Por qué tanta gente construye aplicaciones de desarrollo para teléfonos?
 El negocio de hacer aplicaciones para dispositivos móviles nativos está creciendo constantemente. Casi todo el mundo tiene un teléfono móvil, por lo que el número de posibles clientes es prácticamente ilimitado. Por ello, casi todo tiene ya una aplicación. La planificación y la realización del desarrollo de una app se pueden hacer de muchas maneras diferentes. Se pueden utilizar técnicas nativas, como la forma en que Java hace las aplicaciones para Android, y Swift y Objective-C se utilizan para crear aplicaciones para el iPhone. Estos son los lenguajes que Apple y Google utilizan para hacer sus productos. Ayudan a la gente y obtienen nuevas características de desarrollo a menudo. En su lugar, utiliza los frameworks React Native Flutter que funcionan en más de una plataforma.
El negocio de hacer aplicaciones para dispositivos móviles nativos está creciendo constantemente. Casi todo el mundo tiene un teléfono móvil, por lo que el número de posibles clientes es prácticamente ilimitado. Por ello, casi todo tiene ya una aplicación. La planificación y la realización del desarrollo de una app se pueden hacer de muchas maneras diferentes. Se pueden utilizar técnicas nativas, como la forma en que Java hace las aplicaciones para Android, y Swift y Objective-C se utilizan para crear aplicaciones para el iPhone. Estos son los lenguajes que Apple y Google utilizan para hacer sus productos. Ayudan a la gente y obtienen nuevas características de desarrollo a menudo. En su lugar, utiliza los frameworks React Native Flutter que funcionan en más de una plataforma.
¿Qué es el desarrollo de aplicaciones multiplataforma?
"El desarrollo de aplicaciones multiplataforma se divide en dos grupos: desarrollo híbrido y desarrollo de aplicaciones nativas.
Las apps de desarrollo multiplataforma se pueden hacer con un único código base y funcionan casi igual en los sistemas operativos iPhone y Android. (En este post hablaremos sobre todo del desarrollo de aplicaciones móviles. En otros puestos, hablaremos más sobre la creación de apps online y de escritorio).
Desarrollo híbrido
Las apps de desarrollo híbrido utilizan tecnologías web, como HTML5, CSS y JavaScript. Esto significa que las apps de desarrollo híbrido se ejecutan en una revisión en la plataforma de destino y comparten parte del código entre plataformas. Las aplicaciones Web View son aplicaciones híbridas que utilizan vistas web incrustadas para mostrar la interfaz de usuario (UI) y que pueden modificarse con HTML5, CSS y JavaScript.
Las aplicaciones Web View pueden necesitar más trabajo para obtener las mismas características que las aplicaciones nativas de desarrollo móvil, ya que no pueden acceder a la API del dispositivo tan rápidamente desde el principio. El hecho de que estos programas funcionen en varias plataformas desde el principio puede ahorrar mucho tiempo.
Dado que las aplicaciones de desarrollo híbrido pueden utilizar APIs específicas de cada plataforma, pueden tener el mismo aspecto en ambas plataformas pero funcionar de forma diferente. Por ejemplo, una aplicación meteorológica comprobaría la API del servicio meteorológico para la ubicación actual en ambas plataformas y daría información diferente en función de lo que ofrezca cada foro.
Desarrollo de aplicaciones nativas
 El desarrollo de aplicaciones móviles nativas, como las de Android o iOS, se hace con los SDK de las plataformas que van a ejecutar. La interfaz de usuario se hace con widgets y librerías específicas de cada plataforma. No comparten ningún código entre plataformas; el código que comparten está escrito explícitamente para la plataforma que se utiliza.
El desarrollo de aplicaciones móviles nativas, como las de Android o iOS, se hace con los SDK de las plataformas que van a ejecutar. La interfaz de usuario se hace con widgets y librerías específicas de cada plataforma. No comparten ningún código entre plataformas; el código que comparten está escrito explícitamente para la plataforma que se utiliza.
El desarrollo de aplicaciones nativas es más costoso y se tarda más en añadir nuevas funciones porque los desarrolladores necesitan más tiempo para aprender las API de las plataformas de destino. Sin embargo, proporcionan una mejor experiencia de usuario que las aplicaciones híbridas y parecen más propias de cada dispositivo. Por lo general, es mejor hacer tu aplicación con la herramienta de desarrollo nativa de las plataformas que utilizará, como Android Studio o Xcode.
Los frameworks multiplataforma se utilizan tanto para Flutter como para React Native
React Native Flutter es el mejor framework multiplataforma ahora mismo. Utilizan el mismo código en todas las plataformas y dan una interfaz de usuario altamente personalizable y responsiva utilizando aplicaciones y widgets nativos.
Debido a que Google hizo el framework Flutter y Facebook hizo React, tienen grandes equipos trabajando en los SDKs, la documentación, el soporte y otras partes de sus plataformas.
Las aplicaciones React Native Flutter tienen una ventaja sobre el desarrollo tradicional de apps nativas porque pueden compartir gran parte de su software entre plataformas.
Instagram dice que más del 90% del código de sus funciones React Native es idéntico para iOS y Android.
Comparación de React Native con Flutter
Primero, echemos un vistazo rápido a Flutter.
Flutter
El lenguaje de programación Dart de Google se utiliza para ejecutar el marco de código abierto Flutter. A menudo se le llama un kit de herramientas de interfaz de usuario mejorado que puede utilizarse para hacer software que funcione en más de una plataforma a partir de una única base de código. Permite crear interfaces de usuario flexibles, expresivas y que se ejecutan a velocidad nativa. Además, toda la comunidad de Flutter y un grupo de desarrolladores de Google lo apoyan y trabajan en él.
 He aquí algunas cifras interesantes sobre la cuota de mercado de Flutter:
He aquí algunas cifras interesantes sobre la cuota de mercado de Flutter:
El 42% de las personas de todo el mundo utilizan Flutter para hacer aplicaciones móviles multiplataforma. (Datos de Statista)
- El 68,8% de la comunidad de gente nueva ama Flutter
- El 13,55 por ciento de la comunidad eligió Flutter por sus amplias bibliotecas y herramientas.
Casos de ejemplo de Flutter
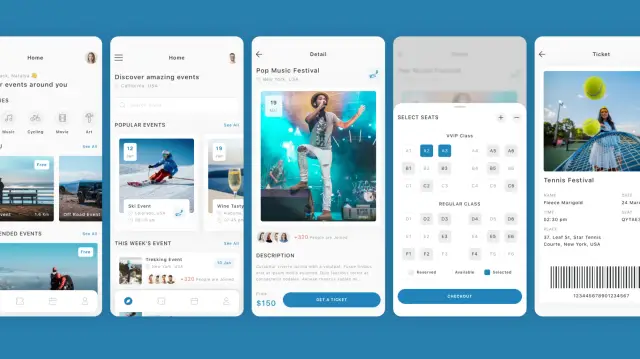
- Aplicaciones móviles MVP
- Aplicaciones con diseño de materiales
- Apps que utilizan funciones integradas en el SO
- Complementos sencillos del SO con funciones más avanzadas
- Aplicaciones de alto rendimiento basadas en el motor de renderizado Skia
- Una interfaz de usuario modificable y con widgets avanzados
- Vuelve a activar las aplicaciones que utilizan muchos datos
¿Qué aplicaciones populares se han hecho con Flutter?
- Anuncios de Google: Se utilizaron clases de utilidad estáticas de Flutter, plugins de Firebase AdMob y paquetes Dart para ofrecer a los usuarios de iOS y Android una experiencia portátil.
- Tencent: Con menos de cinco desarrolladores, crearon la manera de que los usuarios se conectaran y compartieran dispositivos en múltiples plataformas.
- Alibaba creó una forma de navegación para todas las aplicaciones con una alta tasa de imágenes y una única base de código.
- eBay: Al combinar Flutter y Firebase, pudieron construir un autoML para eBay Motors, que utiliza potentes funciones de IA que pueden cambiarse en el borde.
- BMW utilizó Flutter bloc para gestionar sus interfaces de usuario de alto rendimiento y garantizar su buen funcionamiento.
Reflect cambió de React Native a Flutter y utilizó el widget StreamBuilder para enviar eventos de datos de alta calidad para ayudar a mantener los datos sincronizados. Algunas cosas que las aplicaciones React Native no pueden hacer y que Facebook no quiere que sepas.
React Native
El popular framework de código abierto React Native utiliza JavaScript. Se centra principalmente en el renderizado nativo de apps principalmente compatibles con smartphones e iOS. React Native está hecho con JavaScript, a menudo JSX, y una sintaxis similar a XML. El gigante de las redes sociales Facebook lo respalda, y más de 50 ingenieros dedicados trabajan en el marco.
 Aquí hay algunos datos interesantes sobre lo bien que le va a React Native en el mercado:
Aquí hay algunos datos interesantes sobre lo bien que le va a React Native en el mercado:
- Los informes dicen que en 2021, el 38% de los desarrolladores utilizarán RN para desarrollar apps que funcionen en múltiples plataformas. (Datos de Statista)
- El 14,51 por ciento de los desarrolladores prefiere React Native porque tiene herramientas y librerías nativas.
- El 58,8 por ciento de los desarrolladores utilizan React Native, lo que demuestra su popularidad.
Algunas formas de utilizar React Native
- Las apps multiplataforma son fáciles de hacer.
- Programas para hacer modelos rápidos
- Apps con una interfaz de usuario más sencilla
- Apps con un aspecto cercano al nativo y con interfaces de usuario flexibles
- Apps con partes que se pueden volver a utilizar
- Programas que utilizan interfaces síncronas
¿Cuántas aplicaciones populares se hacen con React Native?
- Facebook hizo una interfaz de usuario móvil mejor y más útil, fácil de navegar.
- Walmart: Mejoraron la experiencia del usuario haciendo animaciones suaves en la app que son iguales a las funciones nativas.
- Bloomberg: Los usuarios pueden obtener contenido personalizado que es fácil de organizar y cuyo código se actualiza automáticamente.
- Web View se utilizó para añadir notificaciones push a Instagram sin hacer un marco de navegación.
- SoundCloud, que arregló las versiones de iOS y Android simultáneamente para salvar el tiempo entre los lanzamientos.
- Wix hizo elecciones de navegación y de pantalla que se pueden cambiar rápida y fácilmente.
Evaluación del rendimiento
La gente tiene diferentes ideas sobre el funcionamiento de React Native Flutter. Todo sobre Flutter y RN suena excelente en cuanto a velocidad y agilidad, pero las comunidades de cada uno están divididas en el tema del "rendimiento". Sin embargo, el rendimiento de RN ha sido criticado porque utiliza módulos nativos y bibliotecas de terceros.
Comparación de cómo funcionan React Native y Flutter para los usuarios
La experiencia del usuario es una de las cosas más importantes a tener en cuenta a la hora de elegir el mejor marco de desarrollo de aplicaciones móviles para tu proyecto. Trata de facilitar las cosas para que los usuarios se queden con la marca o el producto. Una experiencia de usuario significativa también permite trazar los recorridos de los clientes en tu web que son mejores para el éxito de tu negocio.
Es fácil de probar
Uno de los principales objetivos del desarrollo es que el código funcione perfectamente con el menor tiempo y trabajo posible. En la sección siguiente, veremos lo fácil que es añadir pruebas a las aplicaciones de Flutter y React Native.
Lo fácil que es probar una aplicación Flutter
Por otro lado, al funcionar con un dart, Flutter ayuda a las pruebas de desarrollo automatizadas de muchas maneras. Viene con un montón de documentación y te da un montón de maneras diferentes de probar aplicaciones a nivel de unidad, widget e integración. Flutter también ofrece instrucciones detalladas para crear y publicar aplicaciones para Android e iOS en sus respectivas App Stores y Play Stores. El proceso de despliegue también está escrito formalmente.
Qué tan fácil es probar una aplicación React Native que otras aplicaciones?
React Native dice que las pruebas a nivel de interfaz de usuario y las pruebas de integración no son compatibles. Tampoco hay muchos frameworks para probar las apps de RN a nivel de unidades. Como no hay soporte oficial, los desarrolladores deben utilizar herramientas de terceros como Appium y Detox para encontrar errores.
También se utilizan librerías de fuentes externas para automatizar el proceso de desarrollo y lanzamiento. En pocas palabras, todo el marco no tiene ninguna forma automática de subir las aplicaciones de iOS a la App Store. En su lugar, RN indica a los desarrolladores que utilicen Xcode para describir cómo desplegar una aplicación manualmente.
Frameworks de desarrollo multiplataforma y su funcionamiento
Aunque los marcos de desarrollo de aplicaciones móviles multiplataforma comparten muchos principios y características, todos se crearon con objetivos diferentes.
 React Native se creó para combinar el rendimiento del código nativo con la facilidad de desarrollo que ofrece React web. El objetivo es poner aproximadamente la mitad del código de la aplicación en un solo lugar en lugar de utilizar un único conjunto de componentes que funcionan en iOS y Android. Para ello, las interfaces de usuario totalmente diferentes entre sí se ponen en un solo paquete de JavaScript. La razón principal por la que se creó Flutter fue para satisfacer las necesidades de Google. En otras palabras, es otro intento de combinar ciclos de desarrollo rápidos con el rendimiento del código nativo y hacer elementos de interfaz de usuario que puedan ser utilizados por aplicaciones tanto de iOS como de Android y reutilizados. Debido a esto, Flutter de Google es mucho más rápido que React Native.
React Native se creó para combinar el rendimiento del código nativo con la facilidad de desarrollo que ofrece React web. El objetivo es poner aproximadamente la mitad del código de la aplicación en un solo lugar en lugar de utilizar un único conjunto de componentes que funcionan en iOS y Android. Para ello, las interfaces de usuario totalmente diferentes entre sí se ponen en un solo paquete de JavaScript. La razón principal por la que se creó Flutter fue para satisfacer las necesidades de Google. En otras palabras, es otro intento de combinar ciclos de desarrollo rápidos con el rendimiento del código nativo y hacer elementos de interfaz de usuario que puedan ser utilizados por aplicaciones tanto de iOS como de Android y reutilizados. Debido a esto, Flutter de Google es mucho más rápido que React Native.
Flutter también se hizo para hacer el desarrollo de aplicaciones móviles más manejable y accesible. Permite a los desarrolladores escribir código en Dart, un lenguaje que se puede aprender en un fin de semana y dominar en días o incluso horas, dependiendo del nivel de habilidad del desarrollador. Por ello, creemos que Flutter se convertirá en el marco de desarrollo de aplicaciones móviles preferido por las empresas que necesitan hacer muchas aplicaciones móviles nativas rápidamente sin perder rendimiento o funcionalidad.
Hacer aplicaciones para teléfonos móviles es divertido
Cuando Google mostró por primera vez Flutter, los desarrolladores se sorprendieron de lo bien que funcionaba en los teléfonos móviles en comparación con otras tecnologías hechas para aplicaciones móviles multiplataforma. La idea principal de React Native era compartir el código de la interfaz de usuario entre iOS y Android, lo cual era una buena idea. Sin embargo, como React Native tiene problemas, las aplicaciones finales no funcionan tan bien como las aplicaciones móviles nativas. No encontrarás muchas de las características de Flutter en ninguna otra herramienta del mercado ahora mismo. El impresionante lenguaje de programación Dart fue creado para que pudiera ser utilizado para hacer aplicaciones móviles.
 Dart es el lenguaje más rápido para hacer aplicaciones para Android e iOS ahora mismo. Además, crea componentes de interfaz de usuario que funcionan bien, tiene un gran soporte de IDE (entorno de desarrollo integrado) con potentes funciones de autocompletado, permite codificar prototipos en vivo sin perder el estado de la aplicación y requiere programación orientada a objetos. Con un marco de trabajo orientado a la opinión, Google puede tomar muchas decisiones importantes por ti, dando a la comunidad más tiempo para centrarse en lo que es más importante: hacer aplicaciones.
Dart es el lenguaje más rápido para hacer aplicaciones para Android e iOS ahora mismo. Además, crea componentes de interfaz de usuario que funcionan bien, tiene un gran soporte de IDE (entorno de desarrollo integrado) con potentes funciones de autocompletado, permite codificar prototipos en vivo sin perder el estado de la aplicación y requiere programación orientada a objetos. Con un marco de trabajo orientado a la opinión, Google puede tomar muchas decisiones importantes por ti, dando a la comunidad más tiempo para centrarse en lo que es más importante: hacer aplicaciones.
Con Flutter y toda la cadena de herramientas, los desarrolladores pueden reutilizar un hermoso conjunto de widgets que se parecen a Material Design. Google también ha creado varias integraciones con bibliotecas de terceros, como editores de texto, bases de datos SQL (a las que se puede acceder mediante abstracciones) y herramientas de procesamiento de imágenes que facilitan su gestión. Los desarrolladores tienen acceso a todo en un único paquete hecho para ser eficiente, productivo y con buen rendimiento.
Pros y contras de las apps Flutter y React Native
 Estas aplicaciones no pueden distinguirse de las realizadas con Flutter. Funcionan y se sienten igual y tienen el mismo aspecto, excepto por algunas diferencias de estilo para cada plataforma (aparte de algunos aspectos estilísticos específicos de la plataforma). El mayor problema de los usuarios al hacer aplicaciones con React Native es que su entorno de ejecución es más complicado que la gestión de procesos separados para cada arquitectura. Esto significa que con React puedes acercarte al rendimiento de una app nativa, pero no puedes llegar a ella. Flutter no tiene las mismas ventajas que React Native en lo que respecta a la compatibilidad con bases de código JavaScript preexistentes y a la posibilidad de reutilizar algunas partes compartidas entre aplicaciones de iOS y Android.
Estas aplicaciones no pueden distinguirse de las realizadas con Flutter. Funcionan y se sienten igual y tienen el mismo aspecto, excepto por algunas diferencias de estilo para cada plataforma (aparte de algunos aspectos estilísticos específicos de la plataforma). El mayor problema de los usuarios al hacer aplicaciones con React Native es que su entorno de ejecución es más complicado que la gestión de procesos separados para cada arquitectura. Esto significa que con React puedes acercarte al rendimiento de una app nativa, pero no puedes llegar a ella. Flutter no tiene las mismas ventajas que React Native en lo que respecta a la compatibilidad con bases de código JavaScript preexistentes y a la posibilidad de reutilizar algunas partes compartidas entre aplicaciones de iOS y Android.
Pros y contras del rendimiento nativo
La máquina virtual JavaScript actualizada en React Native es más rápida que V8 porque tiene un compilador JIT. También es un marco precompilado, lo que te permite enviar cualquier base de código que quieras porque se convertirá en un ejecutable nativo de React. React Native puede alcanzar el mismo rendimiento de desarrollo que una aplicación de iOS sin cambiar los parámetros de compilación de iOS. Esto lo hace tan rápido como las aplicaciones móviles nativas React puras en la práctica.
Una vez que tu proyecto esté terminado, el compilador Ahead-of-Time incorporado de Flutter creará un código que funcione bien en iOS y Android. Al igual que con React, puedes conseguir el rendimiento de React Native sin incluir todo el código base en el paquete de tu aplicación.
Pros y contras del tamaño de las apps nativas
Las aplicaciones de React Native pueden hacerse más pequeñas cambiando ajustes como el relleno de Bypass y el uso del modo de desarrollador a true. Bypass filling le dice a React Native que se salte el proceso de llenado de su DOM virtual con el resultado de la diferencia con la UI de React Native. La mayoría de las aplicaciones vienen con un tiempo de ejecución de JavaScript de alrededor de 300kb. Esto hace que las imágenes sean más pequeñas en memoria y disminuye su calidad. Con el compilador anticipado de Flutter, los desarrolladores pueden enviar sólo el código base que necesitan para la aplicación que están haciendo sin tener que empaquetar nada. Si quieres que tu aplicación ocupe menos espacio, puedes ejecutar Flutter dentro de una máquina virtual de JavaScript que ya tengas.
Pros y contras de la versión mínima del SDK que se debe utilizar
Para obtener el mejor rendimiento, no hace falta decir que debes utilizar las versiones más recientes del SDK que estén disponibles en el momento de tu lanzamiento. La mayoría de las veces, se puede hacer que React Native funcione con cualquier SDK de iOS 9 o Android 5 sin ningún problema. Ayudaría que siguieras intentando utilizar los SDKs más recientes de iOS y Android, pero las apps de React Native pueden crearse con SDKs más antiguos, aunque solo tendrán un conjunto limitado de características en tiempo de ejecución. Las aplicaciones Flutter se pueden hacer para las versiones 21 y posteriores de Android, pero es mejor construirlas con las versiones más recientes del SDK para obtener el mejor rendimiento. Aunque Apple ha dejado de dar soporte a la mayoría de las APIs que utiliza Flutter, todavía se puede ejecutar Flutter en iOS 8 o posterior sin que se cuelgue.
Ventajas y desventajas del desarrollo de la interfaz de usuario
Las aplicaciones de Flutter pueden utilizar código ya escrito para iOS o Android porque Flutter tiene widgets para hacer la interfaz de usuario (UI). Aunque no es fácil asignar los widgets de Flutter a los componentes de la interfaz de usuario (UI) de iOS y Android existentes, existen frameworks de terceros que facilitan el uso de las funciones de React Native. React Native cuenta con APIs que te permiten construir manualmente el puente entre tus componentes de interfaz de usuario de React Native y el código JavaScript que los renderizará. También tiene un puente que te permite utilizar el código existente de iOS y Android como módulos de JavaScript.
Ventajas e inconvenientes de la depuración
React Native tiene un depurador integrado que se puede adjuntar a una aplicación que ya se esté ejecutando en iOS o Android. Esto ofrece a los desarrolladores una vista previa del estado actual de la máquina virtual de JavaScript y varias herramientas para ver cómo se utiliza la memoria y hacer cambios sobre la marcha. Además, Flutter tiene un depurador integrado que se puede adjuntar a la aplicación en ejecución en iOS o Android. Esto ofrece a los desarrolladores una vista previa del estado actual del motor de renderizado y acceso a algunas herramientas para comprobar el uso de la memoria o realizar cambios sobre la marcha.
Ventajas y desventajas de utilizar el mismo código en diferentes plataformas móviles
React Native viene con su propio conjunto de APIs que se pueden utilizar para construir aplicaciones tanto para iOS como para Android. Si quieres, puedes escribir partes de tus aplicaciones para iOS y Android que funcionen en ambas plataformas. Sin embargo, la mayoría de las empresas que utilizan React Native diseñarán sus aplicaciones primero para una plataforma antes de trasladarlas a la otra. Tus aplicaciones para iOS y Android no pueden compartir ningún código porque las aplicaciones Flutter se construyen con código específico para cada plataforma. Las librerías de terceros, en cambio, son fáciles de encontrar y facilitan la reutilización de los componentes de Reactor Nativo que ya existen.
¿Flutter o React Native? ¿Qué es más fácil de aprender?
Dependiendo de la experiencia del desarrollador, React Native Flutter tiene APIs que son fáciles de entender. Ambos tienen una comunidad grande y activa de desarrolladores que constantemente hacen nuevas herramientas y piezas y pueden ayudar a los nuevos desarrolladores. React Native viene con un conjunto de componentes predefinidos que se pueden utilizar para construir aplicaciones tanto para iOS como para Android. De esta manera, puedes aprender una cosa simultáneamente sin preocuparte de todas las APIs utilizadas para renderizar vistas.
Si eres un nuevo desarrollador con poca o ninguna experiencia en codificación, React Native es probablemente el mejor lugar para empezar. Si sabes un poco de codificación, probablemente deberías usar Flutter en lugar de React Native. Esto se debe a que las API de Flutter son más parecidas a las de iOS y Android. Además, el equipo de Flutter está trabajando duro para asegurar que su experiencia de desarrollo pueda estar a la par con otros SDKs, como React Native.
El mejor backend de Flutter
El backend como servicio (BaaS), como Firebase de Google, puede parecer la mejor manera de dar soporte a una app de Flutter, pero la verdad es muy diferente. Backendless ofrece una solución de backend para aplicaciones Flutter mucho más completa y económica. Con el SDK de Flutter de Backendless, puedes trabajar tanto con aplicaciones móviles de Flutter como con Flutter Web, que está hecho para aplicaciones web y de escritorio.
El mejor backend de React Native
React Native no tiene un backend "de marca" sin Flutter, pero al igual que Flutter, las aplicaciones React Native funcionan bien con plataformas BaaS como Backendless. Backendless tiene las mismas características para los desarrolladores de React Native Flutter. Si eres un desarrollador de React Native que intenta acelerar su desarrollo, las soluciones BaaS pueden ahorrarte mucho trabajo en el backend. Esto te dará más tiempo para trabajar en hacer la mejor UI y UX.
En 2022, Flutter vs. React Nativ3
Desde que salió en 2015, muchas empresas han utilizado React Native. Gracias al trabajo de la comunidad de código abierto, React Native también ha crecido y ha añadido nuevas características con el tiempo. Esto se debe a que JavaScript es un mundo donde las cosas cambian rápidamente.
Flutter es una tecnología más nueva, por lo que puede parecer extraña si estás acostumbrado a trabajar con Android o iOS. Google ha trabajado mucho para que sea fácil de aprender, por lo que la mayoría de las personas que ya saben crear aplicaciones para iOS o Android deberían ser capaces de hacerlo rápidamente. Flutter facilita la creación de apps con múltiples versiones y productos mínimos viables (MVP). React Native es un buen marco para hacer aplicaciones fáciles de usar que funcionan en dispositivos nativos y multiplataforma. Hemos hecho una lista de preguntas para ayudarte a decidir cuál de estas tecnologías deberías añadir a tu pila tecnológica.
Elige Flutter si:
- Tu idea no tiene que ser capaz de hacerlo todo de forma independiente.
- No tienes mucho dinero ni tiempo para hacer las cosas.
- Quieres escribir guiones y ponerlos en el mercado rápidamente.
- Quieres ahorrar dinero en el desarrollo haciendo una única base de código que funcione en muchas plataformas.
- Quieres hacer programas que se ejecuten entre 60 y 120 cuadros por segundo.
- Al usar widgets, necesitas hacer menos pruebas y ajustes en la interfaz de usuario.
Elige React Native si:
- Para hacer tus aplicaciones más grandes, quieres usar módulos que funcionen en más de una plataforma.
- Debes hacer programas nativos que no ocupen demasiado espacio.
- Quieres hacer APIs compartidas lo antes posible.
- Quieres hacer una aplicación que se pueda montar en varios pasos y que tenga una interfaz de usuario muy responsiva.
- Tienes suficiente tiempo y dinero para centrarte por completo en el proyecto
Cerrar
Tanto Flutter como React Native son excelentes formas de hacer aplicaciones multiplataforma. Hay algunas similitudes entre los dos, pero también hay algunas diferencias significativas que debes conocer antes de decidir cuál usar. El mejor marco de trabajo multiplataforma para tu aplicación empresarial o para tu nueva app depende de tus habilidades de desarrollo, de la calidad de tu equipo de desarrollo y de los componentes react-native que tu proyecto necesite utilizar.
Si estás buscando consejo sobre el uso de Flutter o React Native, debes saber que ambos son de última generación, muy populares, y se pueden utilizar para hacer proyectos multiplataforma de alta gama. Así que, en lugar de elegir uno sin pensar, usa tu sentido común.
Primero, echa un vistazo a lo que tienes o puedes conseguir. ¿Puedes conseguir que la gente que conoce Dart se lance a la aventura de Flutter? Si no, deberías considerar React Native.
En segundo lugar, echa un vistazo al proyecto que quieres hacer. ¿Quieres que partes de la interfaz de usuario de la aplicación sean nativas? Prueba a utilizar React Native en su lugar. ¿Qué tal un diseño que ponga la marca al frente y en el centro? Puedes probar a utilizar Flutter como solución.
 En tercer lugar, puedes considerar una opción de desarrollo alternativa, como la ausencia de código. Esta es una dirección razonablemente prometedora, a pesar de cierto escepticismo de una parte de la comunidad de desarrolladores. Desarrollar aplicaciones nativas en AppMaster tiene varias ventajas. Entrada rápida. Te será mucho más fácil dominar la plataforma sin código que Flutter y React Native, y también necesitarás mucho menos tiempo para implementar el proyecto. AppMaster es una plataforma universal de desarrollo sin código que combina las funciones de un motor y un constructor de interfaces con la generación de código fuente. Obtendrá aplicaciones móviles y web completamente listas para usar, cuyos componentes serán los mismos que los creados por los desarrolladores. Las aplicaciones móviles pueden publicarse automáticamente en el Play Market o en la Appstore.
En tercer lugar, puedes considerar una opción de desarrollo alternativa, como la ausencia de código. Esta es una dirección razonablemente prometedora, a pesar de cierto escepticismo de una parte de la comunidad de desarrolladores. Desarrollar aplicaciones nativas en AppMaster tiene varias ventajas. Entrada rápida. Te será mucho más fácil dominar la plataforma sin código que Flutter y React Native, y también necesitarás mucho menos tiempo para implementar el proyecto. AppMaster es una plataforma universal de desarrollo sin código que combina las funciones de un motor y un constructor de interfaces con la generación de código fuente. Obtendrá aplicaciones móviles y web completamente listas para usar, cuyos componentes serán los mismos que los creados por los desarrolladores. Las aplicaciones móviles pueden publicarse automáticamente en el Play Market o en la Appstore.
 La generación de código tiene muchas ventajas innegables:
La generación de código tiene muchas ventajas innegables:
- Disponibilidad del código fuente con comentarios y buenas prácticas
- Excelente rendimiento, y a veces mucho mejor que las aplicaciones escritas por humanos
- Se puede regenerar la aplicación una y otra vez (adiós a la deuda técnica y a la refactorización)
- Generación automática de documentación.
Más información sobre la generación de código aquí.
Preguntas frecuentes
¿En qué se diferencia la construcción para móviles de la construcción para la web?
Tanto el desarrollo de aplicaciones web como el de aplicaciones móviles son formas de hacer aplicaciones online y offline, pero lo hacen de forma diferente. Cualquier dispositivo con un navegador web puede ejecutar aplicaciones web. En cambio, las aplicaciones móviles sólo pueden utilizarse con sistemas operativos móviles como iOS y Android.
¿Qué es Flutter?
Google creó el framework Flutter, que cualquiera puede utilizar de forma gratuita para crear aplicaciones móviles. Permite a los desarrolladores crear aplicaciones nativas para iOS y Android a partir de un único código base.
¿Se puede utilizar Flutter para crear aplicaciones web?
Sí. Flutter permite crear contenido web utilizando tecnologías web estándar como HTML, CSS y JavaScript. Puedes compilar aplicaciones actuales de Flutter escritas en Dart con la ayuda del soporte web. Esto te da una experiencia de cliente de navegador que puedes alojar en cualquier sitio web y enviar a cualquier servidor web.





