Flutter vs. React Native: อันไหนดีกว่าสำหรับโครงการของคุณ?
การเปรียบเทียบ Native React และ Flutter อย่างละเอียด คู่มือนี้จะบอกคุณเกี่ยวกับข้อดีและข้อเสีย ประสิทธิภาพของแอป และการพัฒนาแอปที่ล้ำสมัยที่สุด

เนื่องจากการทำให้แอปบนอุปกรณ์เคลื่อนที่ได้รับความนิยมมากขึ้น ธุรกิจต่างๆ จึงมองหาวิธีสร้างแอปพลิเคชันที่สามารถใช้กับอุปกรณ์ต่างๆ ได้ เมื่อเราพูดว่า "ข้ามแพลตฟอร์ม" เรามักจะหมายถึง Android และ iOS Statista พูดว่า:
ด้วยส่วนแบ่งตลาดเพียงไม่ถึง 73% ในเดือนมิถุนายน 2564 Android ยังคงเป็นระบบปฏิบัติการพัฒนามือถือที่ได้รับความนิยมมากที่สุดในโลก ส่วนแบ่งการตลาดมากกว่า 99% ของโลกประกอบด้วยอุปกรณ์เคลื่อนที่และ iOS แอปพลิเคชันการพัฒนาของคุณทำงานได้ดีเพียงใดและคุณลักษณะต่างๆ จะขึ้นอยู่กับเฟรมเวิร์กที่คุณเลือก ไม่น่าแปลกใจเลยที่ซอฟต์แวร์ที่มีหมัดจะทำให้อุปกรณ์ของผู้ใช้ร้อนเกินไป ทำงานช้า และหยุดทำงาน
นี่คือเหตุผลหลักที่การพัฒนาแอปแบบโต้ตอบและข้ามแพลตฟอร์มมีความขัดแย้งมาเป็นเวลานาน และเหตุใดเฟรมเวิร์กการพัฒนาแอปข้ามแพลตฟอร์มที่ได้รับความนิยมมากที่สุดสองรายการคือ React Native Flutter จึงขัดแย้งกัน โพสต์นี้เปรียบเทียบ Native Flutter ซึ่งเป็นเฟรมเวิร์กการพัฒนาข้ามแพลตฟอร์มยอดนิยมสองแบบสำหรับการสร้างแอปพลิเคชัน เราจะตรวจสอบข้อดีและข้อเสียของแต่ละเฟรมเวิร์กก่อนตัดสินใจเลือกเฟรมเวิร์กที่ดีที่สุดสำหรับปี 2022
เหตุใดผู้คนจำนวนมากจึงสร้างแอพพัฒนาสำหรับโทรศัพท์
 ธุรกิจสร้างแอพสำหรับอุปกรณ์พกพาแบบเนทีฟกำลังเติบโตอย่างต่อเนื่อง เกือบทุกคนมีโทรศัพท์มือถือ ดังนั้นจำนวนลูกค้าที่เป็นไปได้จึงแทบจะไร้ขีดจำกัด เกือบทุกอย่างตอนนี้มีแอพด้วยเหตุนี้ การวางแผนและการพัฒนาแอพสามารถทำได้หลายวิธี คุณสามารถใช้เทคนิคดั้งเดิม เช่น วิธีที่ Java สร้างแอปพลิเคชัน Android และใช้ Swift และ Objective-C เพื่อสร้างแอปพลิเคชัน iPhone นี่คือภาษาที่ Apple และ Google ใช้ในการผลิตผลิตภัณฑ์ของตน พวกเขาช่วยเหลือผู้คนและรับคุณสมบัติการพัฒนาใหม่ ๆ บ่อยครั้ง ให้ใช้เฟรมเวิร์ก React Native Flutter ที่ทำงานบนแพลตฟอร์มมากกว่าหนึ่งแพลตฟอร์มแทน
ธุรกิจสร้างแอพสำหรับอุปกรณ์พกพาแบบเนทีฟกำลังเติบโตอย่างต่อเนื่อง เกือบทุกคนมีโทรศัพท์มือถือ ดังนั้นจำนวนลูกค้าที่เป็นไปได้จึงแทบจะไร้ขีดจำกัด เกือบทุกอย่างตอนนี้มีแอพด้วยเหตุนี้ การวางแผนและการพัฒนาแอพสามารถทำได้หลายวิธี คุณสามารถใช้เทคนิคดั้งเดิม เช่น วิธีที่ Java สร้างแอปพลิเคชัน Android และใช้ Swift และ Objective-C เพื่อสร้างแอปพลิเคชัน iPhone นี่คือภาษาที่ Apple และ Google ใช้ในการผลิตผลิตภัณฑ์ของตน พวกเขาช่วยเหลือผู้คนและรับคุณสมบัติการพัฒนาใหม่ ๆ บ่อยครั้ง ให้ใช้เฟรมเวิร์ก React Native Flutter ที่ทำงานบนแพลตฟอร์มมากกว่าหนึ่งแพลตฟอร์มแทน
การพัฒนาแอพข้ามแพลตฟอร์มคืออะไร?
"การพัฒนาแอพข้ามแพลตฟอร์ม" แบ่งออกเป็นสองกลุ่ม: การพัฒนาไฮบริดและการพัฒนาแอพเนทีฟ
แอพพัฒนาข้ามแพลตฟอร์มสามารถสร้างได้ด้วย codebase เดียวและทำงานเกือบเหมือนกันบนระบบปฏิบัติการ iPhone และ Android (เราจะพูดถึงการสร้างการพัฒนาแอพบนมือถือเป็นส่วนใหญ่ในโพสต์นี้ ในตำแหน่งอื่นๆ เราจะพูดถึงการสร้างแอปออนไลน์และเดสก์ท็อปมากขึ้น)
การพัฒนาไฮบริด
แอปพัฒนาไฮบริดใช้เทคโนโลยีเว็บ เช่น HTML5, CSS และ JavaScript ซึ่งหมายความว่าแอปพัฒนาไฮบริดทำงานในการตรวจสอบบนแพลตฟอร์มเป้าหมายและแชร์โค้ดบางส่วนข้ามแพลตฟอร์ม แอปพลิเคชัน Web View เป็นแอปพลิเคชันไฮบริดที่ใช้มุมมองเว็บแบบฝังเพื่อแสดงอินเทอร์เฟซผู้ใช้ (UI) และสามารถเปลี่ยนแปลงได้ด้วย HTML5, CSS และ JavaScript
แอปพลิเคชัน Web View อาจต้องทำงานมากขึ้นเพื่อให้ได้คุณลักษณะเดียวกันกับ แอปการพัฒนาอุปกรณ์เคลื่อนที่แบบ เนทีฟ เนื่องจากไม่สามารถเข้าถึง API ของอุปกรณ์ได้อย่างรวดเร็วเมื่อแกะกล่อง ความจริงที่ว่าโปรแกรมเหล่านี้ทำงานบนหลายแพลตฟอร์มตั้งแต่แกะกล่องสามารถประหยัดเวลาได้มาก
เนื่องจากแอปการพัฒนาแบบไฮบริดสามารถใช้ API เฉพาะสำหรับแต่ละแพลตฟอร์มได้ จึงอาจมีลักษณะเหมือนกันในทั้งสองแพลตฟอร์ม แต่ทำงานต่างกัน ตัวอย่างเช่น แอปพลิเคชันสภาพอากาศจะตรวจสอบ API ของบริการสภาพอากาศสำหรับตำแหน่งปัจจุบันบนทั้งสองแพลตฟอร์มและให้ข้อมูลที่แตกต่างกันไปตามสิ่งที่แต่ละฟอรัมเสนอ
การพัฒนาแอพเนทีฟ
 การพัฒนาแอปบนอุปกรณ์เคลื่อนที่แบบเนทีฟ เช่น สำหรับ Android หรือ iOS นั้นสร้างขึ้นด้วย SDK สำหรับแพลตฟอร์มที่จะเรียกใช้ อินเทอร์เฟซผู้ใช้สร้างขึ้นด้วยวิดเจ็ตและไลบรารีเฉพาะสำหรับแต่ละแพลตฟอร์ม พวกเขาไม่แบ่งปันรหัสใด ๆ ระหว่างแพลตฟอร์ม รหัสที่พวกเขาแบ่งปันนั้นเขียนขึ้นอย่างชัดเจนสำหรับแพลตฟอร์มที่ใช้
การพัฒนาแอปบนอุปกรณ์เคลื่อนที่แบบเนทีฟ เช่น สำหรับ Android หรือ iOS นั้นสร้างขึ้นด้วย SDK สำหรับแพลตฟอร์มที่จะเรียกใช้ อินเทอร์เฟซผู้ใช้สร้างขึ้นด้วยวิดเจ็ตและไลบรารีเฉพาะสำหรับแต่ละแพลตฟอร์ม พวกเขาไม่แบ่งปันรหัสใด ๆ ระหว่างแพลตฟอร์ม รหัสที่พวกเขาแบ่งปันนั้นเขียนขึ้นอย่างชัดเจนสำหรับแพลตฟอร์มที่ใช้
การพัฒนาแอพแบบเนทีฟมีค่าใช้จ่ายมากกว่าในการสร้างและใช้เวลานานกว่าในการเพิ่มคุณสมบัติใหม่ เนื่องจากนักพัฒนาต้องการเวลามากขึ้นในการเรียนรู้ API ของแพลตฟอร์มเป้าหมาย อย่างไรก็ตาม พวกมันให้ประสบการณ์การใช้งานที่ดีกว่าแอพพลิเคชั่นไฮบริดและดูเหมือนอยู่ในอุปกรณ์แต่ละเครื่อง โดยทั่วไป วิธีที่ดีที่สุดคือ สร้างแอป ด้วยเครื่องมือพัฒนาดั้งเดิมของแพลตฟอร์มที่จะใช้ เช่น Android Studio หรือ Xcode
กรอบงานข้ามแพลตฟอร์มใช้สำหรับทั้ง Flutter และ React Native
React Native Flutter เป็นเฟรมเวิร์กข้ามแพลตฟอร์มที่ดีที่สุดในตอนนี้ พวกเขาใช้รหัสเดียวกันในทุกแพลตฟอร์มและให้ UI ที่ปรับแต่งได้สูงและตอบสนองได้ดีโดยใช้แอพและวิดเจ็ตดั้งเดิม
เนื่องจาก Google สร้างเฟรมเวิร์ก Flutter และ Facebook สร้าง React พวกเขามีทีมขนาดใหญ่ที่ทำงานเกี่ยวกับ SDK, เอกสารประกอบ, การสนับสนุน และส่วนอื่นๆ ของแพลตฟอร์ม
แอปพลิเคชัน React Native Flutter มีข้อได้เปรียบเหนือการพัฒนาแอปแบบเนทีฟแบบดั้งเดิม เนื่องจากสามารถแชร์ซอฟต์แวร์ได้มากในแพลตฟอร์มต่างๆ
Instagram ระบุว่าโค้ดฟีเจอร์ React Native มากกว่า 90% นั้นเหมือนกันสำหรับ iOS และ Android
การเปรียบเทียบ React Native กับ Flutter
ก่อนอื่น มาดู Flutter กันก่อน
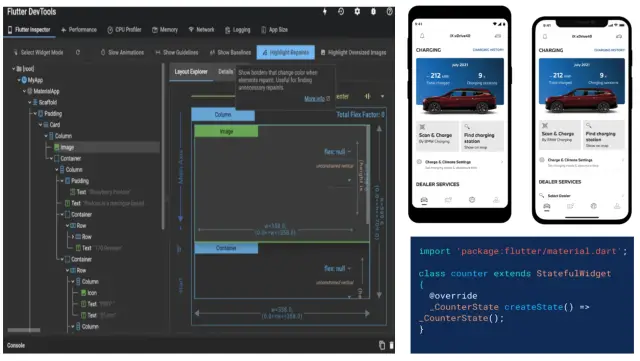
กระพือปีก
ภาษาการเขียนโปรแกรม Dart จาก Google ใช้เพื่อเรียกใช้เฟรมเวิร์กโอเพนซอร์ซ Flutter มักเรียกว่าชุดเครื่องมือ UI ที่ได้รับการปรับปรุงซึ่งสามารถใช้เพื่อสร้างซอฟต์แวร์ที่ทำงานบนแพลตฟอร์มมากกว่าหนึ่งแพลตฟอร์มจากฐานโค้ดเดียว ทำให้สามารถสร้างอินเทอร์เฟซผู้ใช้ที่ยืดหยุ่น แสดงออก และทำงานด้วยความเร็วปกติได้ นอกจากนี้ ชุมชนกระพือปีกทั้งหมดและกลุ่มนักพัฒนาซอฟต์แวร์จาก Google สนับสนุนและดำเนินการแก้ไข
 นี่คือตัวเลขที่น่าสนใจบางส่วนเกี่ยวกับส่วนแบ่งการตลาดของ Flutter:
นี่คือตัวเลขที่น่าสนใจบางส่วนเกี่ยวกับส่วนแบ่งการตลาดของ Flutter:
ผู้คนทั่วโลกสี่สิบสองเปอร์เซ็นต์ใช้ Flutter เพื่อสร้างแอพมือถือข้ามแพลตฟอร์ม (ข้อมูลจาก Statista)
- 68.8% ของชุมชนคนรุ่นใหม่ชอบ Flutter
- ร้อยละ 13.55 ของชุมชนเลือก Flutter เนื่องจากมีห้องสมุดและเครื่องมือที่แพร่หลาย
ตัวอย่างกรณี Flutter
- แอปพลิเคชั่น MVP บนมือถือ
- แอพที่ออกแบบด้วยวัสดุ
- แอพที่ใช้คุณสมบัติที่มีอยู่ใน OS
- ส่วนเสริม OS ที่เรียบง่ายพร้อมคุณสมบัติขั้นสูง
- แอปพลิเคชั่นประสิทธิภาพสูงตามเอ็นจิ้นการเรนเดอร์ Skia
- อินเทอร์เฟซผู้ใช้ที่สามารถเปลี่ยนแปลงได้และมีวิดเจ็ตขั้นสูง
- เปิดแอพที่ใช้เน็ตเยอะอีกครั้ง
แอพยอดนิยมที่สร้างด้วย Flutter มีอะไรบ้าง
- Google Ads: คลาสยูทิลิตี้แบบคงที่ของ Flutter, ปลั๊กอิน Firebase AdMob และแพ็คเกจ Dart ถูกนำมาใช้เพื่อมอบประสบการณ์แบบพกพาแก่ผู้ใช้ iOS และ Android
- Tencent: มีนักพัฒนาน้อยกว่าห้าคน พวกเขาสร้างช่องทางให้ผู้ใช้เชื่อมต่อและแบ่งปันอุปกรณ์ข้ามแพลตฟอร์มต่างๆ
- อาลีบาบาสร้างวิธีการสำหรับแอปพลิเคชันทั้งหมดเพื่อนำทางด้วยอัตราเฟรมที่สูงและฐานรหัสเดียว
- eBay: ด้วยการรวม Flutter และ Firebase พวกเขาสามารถสร้าง autoML สำหรับ eBay Motors ซึ่งใช้คุณสมบัติ AI อันทรงพลังที่สามารถเปลี่ยนแปลงได้ที่ Edge
- BMW ใช้ Flutter bloc เพื่อจัดการอินเทอร์เฟซผู้ใช้ที่มีประสิทธิภาพสูง และทำให้แน่ใจว่าพวกมันทำงานได้ดี
Reflect เปลี่ยนจาก React Native เป็น Flutter และใช้วิดเจ็ต StreamBuilder เพื่อส่งเหตุการณ์ข้อมูลคุณภาพสูงเพื่อช่วยซิงค์ข้อมูล บางสิ่งที่แอป React Native ไม่สามารถทำได้โดยที่ Facebook ไม่ต้องการให้คุณรู้
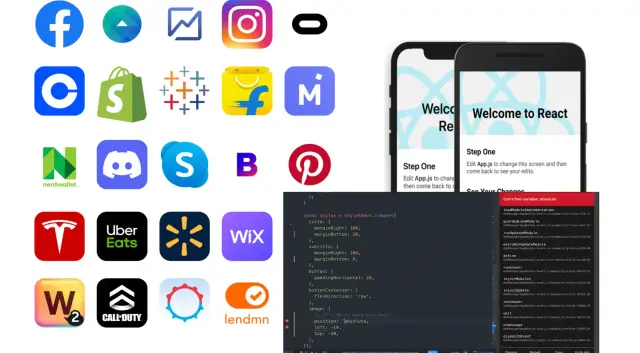
React Native
JavaScript ใช้เพื่อรันเฟรมเวิร์กโอเพ่นซอร์สยอดนิยม React Native โดยเน้นที่การเรนเดอร์ดั้งเดิมของแอพที่เข้ากันได้กับสมาร์ทโฟนและ iOS เป็นหลัก React Native สร้างด้วย JavaScript ซึ่งมักจะเป็น JSX และไวยากรณ์ที่คล้ายกับ XML โซเชียลมีเดียยักษ์ใหญ่อย่าง Facebook สนับสนุน และวิศวกรกว่า 50 คนกำลังทำงานบนเฟรมเวิร์ก
 นี่คือข้อเท็จจริงที่น่าสนใจบางประการเกี่ยวกับประสิทธิภาพของ React Native ในตลาด:
นี่คือข้อเท็จจริงที่น่าสนใจบางประการเกี่ยวกับประสิทธิภาพของ React Native ในตลาด:
- รายงานระบุว่าในปี 2564 นักพัฒนา 38% ใช้ RN เพื่อพัฒนาแอปที่ทำงานบนหลายแพลตฟอร์ม (ข้อมูลจาก Statista)
- 14.51 เปอร์เซ็นต์ของนักพัฒนาชอบ React Native เพราะมีเครื่องมือและไลบรารีแบบเนทีฟ
- 58.8 เปอร์เซ็นต์ของนักพัฒนาใช้ React Native ซึ่งแสดงถึงความนิยม
วิธีใช้ React Native
- แอปข้ามแพลตฟอร์มทำได้ง่าย
- ซอฟต์แวร์สำหรับสร้างโมเดลอย่างรวดเร็ว
- แอพที่มีส่วนต่อประสานกับผู้ใช้ที่ตรงไปตรงมามากขึ้น
- แอพที่ดูใกล้เคียงกับเนทีฟและมีส่วนต่อประสานผู้ใช้ที่ยืดหยุ่น
- แอพที่มีอะไหล่ใช้ซ้ำได้
- โปรแกรมที่ใช้อินเทอร์เฟซแบบซิงโครนัส
จำนวนแอพยอดนิยมที่สร้างด้วย React Native?
- Facebook ทำให้ส่วนต่อประสานผู้ใช้บนมือถือที่ดีขึ้นและมีประโยชน์มากขึ้นใช้งานง่ายขึ้น
- Walmart: พวกเขาปรับปรุงประสบการณ์ผู้ใช้ด้วยการสร้างแอนิเมชั่นที่ราบรื่นในแอปที่เหมือนกับฟังก์ชันดั้งเดิม
- Bloomberg: ผู้ใช้สามารถรับเนื้อหาที่กำหนดเองซึ่งง่ายต่อการจัดระเบียบและมีการอัพเดตรหัสโดยอัตโนมัติ
- Web View ถูกใช้เพื่อเพิ่มการแจ้งเตือนแบบพุชไปยัง Instagram โดยไม่ต้องสร้างกรอบการนำทาง
- SoundCloud ซึ่งแก้ไขทั้งเวอร์ชัน iOS และ Android พร้อมกันเพื่อเชื่อมโยงเวลาระหว่างรุ่นต่างๆ
- Wix ได้สร้างตัวเลือกการนำทางและหน้าจอที่สามารถเปลี่ยนได้อย่างรวดเร็วและง่ายดาย
การประเมินผลการปฏิบัติงาน
ผู้คนมีแนวคิดที่แตกต่างกันว่า React Native Flutter ทำงานอย่างไร ทุกอย่างเกี่ยวกับ Flutter และ RN นั้นฟังดูยอดเยี่ยมในด้านความเร็วและความคล่องตัว แต่ชุมชนสำหรับแต่ละส่วนนั้นแยกจากกันในเรื่องของ "ประสิทธิภาพ" อย่างไรก็ตาม ประสิทธิภาพของ RN ถูกวิพากษ์วิจารณ์เพราะใช้โมดูลเนทีฟและไลบรารีของบุคคลที่สาม
การเปรียบเทียบการทำงานของ React Native และ Flutter สำหรับผู้ใช้
ประสบการณ์ของผู้ใช้เป็นหนึ่งในสิ่งสำคัญที่สุดที่ควรพิจารณาเมื่อเลือกเฟรมเวิร์กการพัฒนาแอปบนอุปกรณ์เคลื่อนที่ที่ดีที่สุดสำหรับโครงการของคุณ พยายามทำให้ผู้ใช้ยึดติดกับแบรนด์หรือผลิตภัณฑ์ได้ง่าย ประสบการณ์ผู้ใช้ที่มีความหมายยังทำให้สามารถกำหนดเส้นทางการเดินทางของลูกค้าบนเว็บที่ดีที่สุดสำหรับความสำเร็จของธุรกิจของคุณ
ง่ายต่อการทดสอบ
เป้าหมายหลักของการพัฒนาอย่างหนึ่งคือการทำให้โค้ดทำงานได้อย่างสมบูรณ์โดยใช้เวลาและทำงานน้อยที่สุด ในส่วนด้านล่าง เราจะมาดูกันว่าการเพิ่มการทดสอบในแอป Flutter และ React Native นั้นง่ายเพียงใด
การทดสอบแอพ Flutter นั้นง่ายเพียงใด
ในทางกลับกัน เนื่องจากใช้งานกับปาเป้าได้ Flutter จึงช่วยทำการทดสอบการพัฒนาแบบอัตโนมัติได้หลายวิธี มาพร้อมกับเอกสารประกอบมากมาย และให้คุณทดสอบแอปในระดับหน่วย วิดเจ็ต และการผสานรวมได้หลายวิธี Flutter ยังมีคำแนะนำโดยละเอียดเกี่ยวกับการสร้างและเผยแพร่แอปสำหรับ Android และ iOS ใน App Store และ Play Store ที่เกี่ยวข้อง กระบวนการปรับใช้นั้นเขียนไว้อย่างเป็นทางการเช่นกัน
การทดสอบ React Native App ง่ายกว่าแอปอื่นแค่ไหน?
React Native กล่าวว่าไม่รองรับการทดสอบที่ระดับ UI และการรวมการทดสอบ นอกจากนี้ยังมีเฟรมเวิร์กไม่มากสำหรับการทดสอบแอป RN ที่ระดับหน่วย เนื่องจากไม่มีการสนับสนุนอย่างเป็นทางการ นักพัฒนาจึงต้องใช้เครื่องมือของบุคคลที่สาม เช่น Appium และ Detox เพื่อค้นหาจุดบกพร่อง
นอกจากนี้ยังใช้ไลบรารีจากแหล่งภายนอกเพื่อทำให้กระบวนการพัฒนาและเผยแพร่เป็นไปโดยอัตโนมัติ พูดง่ายๆ ก็คือ เฟรมเวิร์กทั้งหมดไม่มีวิธีอัตโนมัติในการอัปโหลดแอป iOS ไปยัง App Store RN บอกให้นักพัฒนาใช้ Xcode เพื่ออธิบายวิธีปรับใช้แอปด้วยตนเองแทน
กรอบงานการพัฒนาข้ามแพลตฟอร์มและวิธีการทำงาน
แม้ว่าเฟรมเวิร์กการพัฒนาแอพมือถือข้ามแพลตฟอร์มจะแบ่งปันหลักการและคุณสมบัติมากมาย แต่พวกเขาทั้งหมดถูกสร้างขึ้นโดยมีเป้าหมายที่แตกต่างกันในใจ
 React Native ถูกสร้างขึ้นเพื่อรวมประสิทธิภาพของ Native Code เข้ากับความง่ายในการพัฒนาที่มาพร้อมกับ React web เป้าหมายคือการใส่โค้ดของแอปประมาณครึ่งหนึ่งไว้ในที่เดียว แทนที่จะใช้ส่วนประกอบชุดเดียวที่ทำงานบน iOS และ Android ในการทำเช่นนี้ UI ที่แตกต่างกันโดยสิ้นเชิงจะถูกรวมไว้ในบันเดิล JavaScript เดียว เหตุผลหลักที่ Flutter ถูกสร้างขึ้นคือเพื่อตอบสนองความต้องการของ Google สำหรับ Google กล่าวอีกนัยหนึ่ง เป็นอีกความพยายามหนึ่งที่จะรวมวงจรการพัฒนาที่รวดเร็วเข้ากับประสิทธิภาพของโค้ดเนทีฟ และสร้างองค์ประกอบ UI ที่สามารถใช้ได้ทั้งแอป iOS และ Android และนำกลับมาใช้ใหม่ ด้วยเหตุนี้ Flutter ของ Google จึงเร็วกว่า React Native มาก
React Native ถูกสร้างขึ้นเพื่อรวมประสิทธิภาพของ Native Code เข้ากับความง่ายในการพัฒนาที่มาพร้อมกับ React web เป้าหมายคือการใส่โค้ดของแอปประมาณครึ่งหนึ่งไว้ในที่เดียว แทนที่จะใช้ส่วนประกอบชุดเดียวที่ทำงานบน iOS และ Android ในการทำเช่นนี้ UI ที่แตกต่างกันโดยสิ้นเชิงจะถูกรวมไว้ในบันเดิล JavaScript เดียว เหตุผลหลักที่ Flutter ถูกสร้างขึ้นคือเพื่อตอบสนองความต้องการของ Google สำหรับ Google กล่าวอีกนัยหนึ่ง เป็นอีกความพยายามหนึ่งที่จะรวมวงจรการพัฒนาที่รวดเร็วเข้ากับประสิทธิภาพของโค้ดเนทีฟ และสร้างองค์ประกอบ UI ที่สามารถใช้ได้ทั้งแอป iOS และ Android และนำกลับมาใช้ใหม่ ด้วยเหตุนี้ Flutter ของ Google จึงเร็วกว่า React Native มาก
Flutter ถูกสร้างขึ้นเพื่อให้การพัฒนาแอพมือถือสามารถจัดการและเข้าถึงได้ง่ายขึ้น ช่วยให้นักพัฒนาเขียนโค้ดในภาษา Dart ซึ่งเป็นภาษาที่สามารถเรียนรู้ได้ในช่วงสุดสัปดาห์และเชี่ยวชาญในเวลาหลายวันหรือหลายชั่วโมง ขึ้นอยู่กับระดับทักษะของนักพัฒนา ด้วยเหตุนี้ เราจึงคิดว่า Flutter จะกลายเป็นเฟรมเวิร์กการพัฒนาแอปบนอุปกรณ์เคลื่อนที่สำหรับธุรกิจที่ต้องการสร้างแอปบนอุปกรณ์เคลื่อนที่จำนวนมากอย่างรวดเร็วโดยไม่สูญเสียประสิทธิภาพหรือฟังก์ชันการทำงาน
การสร้างแอพสำหรับโทรศัพท์มือถือเป็นเรื่องสนุก
เมื่อ Google เปิดตัว Flutter เป็นครั้งแรก นักพัฒนาซอฟต์แวร์ต่างตกตะลึงกับประสิทธิภาพการทำงานบนโทรศัพท์มือถือเมื่อเปรียบเทียบกับเทคโนโลยีอื่นๆ ที่สร้างขึ้นสำหรับแอปมือถือข้ามแพลตฟอร์ม แนวคิดหลักเบื้องหลัง React Native คือการแชร์รหัส UI ระหว่าง iOS และ Android ซึ่งเป็นความคิดที่ดี อย่างไรก็ตาม เนื่องจาก React Native มีปัญหา แอปสุดท้ายจึงทำงานได้ไม่ดีเท่ากับแอปบนอุปกรณ์เคลื่อนที่ที่มาพร้อมเครื่อง คุณจะไม่พบคุณลักษณะมากมายของ Flutter ในเครื่องมืออื่นในตลาดในขณะนี้ ภาษาโปรแกรม Dart ที่น่าประทับใจถูกสร้างขึ้นเพื่อใช้สร้างแอพมือถือ
 Dart เป็นภาษาที่เร็วที่สุดในการสร้างแอปสำหรับ Android และ iOS ในขณะนี้ นอกจากนี้ยังสร้างส่วนประกอบ UI ที่ทำงานได้ดี รองรับ IDE (สภาพแวดล้อมการพัฒนาแบบรวม) ที่ยอดเยี่ยมพร้อมคุณสมบัติการเติมข้อความอัตโนมัติอันทรงพลัง ให้คุณเขียนโค้ดต้นแบบแบบสดโดยไม่สูญเสียสถานะแอป และต้องมีการเขียนโปรแกรมเชิงวัตถุ ด้วยกรอบงานที่มีความคิดเห็น Google สามารถตัดสินใจเรื่องสำคัญๆ มากมายให้กับคุณได้ ทำให้ชุมชนมีเวลามากขึ้นในการให้ความสำคัญกับสิ่งที่สำคัญที่สุด: การสร้างแอป
Dart เป็นภาษาที่เร็วที่สุดในการสร้างแอปสำหรับ Android และ iOS ในขณะนี้ นอกจากนี้ยังสร้างส่วนประกอบ UI ที่ทำงานได้ดี รองรับ IDE (สภาพแวดล้อมการพัฒนาแบบรวม) ที่ยอดเยี่ยมพร้อมคุณสมบัติการเติมข้อความอัตโนมัติอันทรงพลัง ให้คุณเขียนโค้ดต้นแบบแบบสดโดยไม่สูญเสียสถานะแอป และต้องมีการเขียนโปรแกรมเชิงวัตถุ ด้วยกรอบงานที่มีความคิดเห็น Google สามารถตัดสินใจเรื่องสำคัญๆ มากมายให้กับคุณได้ ทำให้ชุมชนมีเวลามากขึ้นในการให้ความสำคัญกับสิ่งที่สำคัญที่สุด: การสร้างแอป
ด้วย Flutter และ toolchain ทั้งหมด นักพัฒนาสามารถใช้ชุดวิดเจ็ตที่สวยงามซึ่งดูเหมือน Material Design ซ้ำได้ Google ยังสร้างการผสานรวมหลายอย่างกับไลบรารีของบุคคลที่สาม เช่น โปรแกรมแก้ไขข้อความ ฐานข้อมูล SQL (ซึ่งสามารถเข้าถึงได้ผ่านนามธรรม) และเครื่องมือประมวลผลรูปภาพที่ช่วยให้จัดการรูปภาพได้ง่ายขึ้น นักพัฒนาสามารถเข้าถึงทุกอย่างในแพ็คเกจเดียวที่ทำขึ้นเพื่อให้มีประสิทธิภาพ ประสิทธิผล และทำงานได้ดี
ข้อดีและข้อเสียของ Flutter และ React Native Apps
 แอปพลิเคชันเหล่านี้แยกจากแอปที่สร้างด้วย Flutter ไม่ได้ พวกเขาทำงานและรู้สึกเหมือนกันและดูเหมือนกัน ยกเว้นความแตกต่างของสไตล์บางอย่างสำหรับแต่ละแพลตฟอร์ม (นอกเหนือจากลักษณะโวหารเฉพาะบางแพลตฟอร์ม) ปัญหาที่ใหญ่ที่สุดของผู้ใช้ในการสร้างแอปด้วย React Native คือสภาพแวดล้อมรันไทม์มีความซับซ้อนมากกว่าการจัดการกระบวนการแยกกันสำหรับแต่ละสถาปัตยกรรม ซึ่งหมายความว่าด้วย React คุณสามารถเข้าใกล้ประสิทธิภาพของแอปแบบเนทีฟได้ แต่ไปไม่ถึงที่นั่น Flutter ไม่มีข้อดีเหมือนกับ React Native เกี่ยวกับการสนับสนุนฐานโค้ด JavaScript ที่มีอยู่แล้ว และให้คุณนำบางส่วนที่แชร์ระหว่างแอป iOS และ Android กลับมาใช้ใหม่ได้
แอปพลิเคชันเหล่านี้แยกจากแอปที่สร้างด้วย Flutter ไม่ได้ พวกเขาทำงานและรู้สึกเหมือนกันและดูเหมือนกัน ยกเว้นความแตกต่างของสไตล์บางอย่างสำหรับแต่ละแพลตฟอร์ม (นอกเหนือจากลักษณะโวหารเฉพาะบางแพลตฟอร์ม) ปัญหาที่ใหญ่ที่สุดของผู้ใช้ในการสร้างแอปด้วย React Native คือสภาพแวดล้อมรันไทม์มีความซับซ้อนมากกว่าการจัดการกระบวนการแยกกันสำหรับแต่ละสถาปัตยกรรม ซึ่งหมายความว่าด้วย React คุณสามารถเข้าใกล้ประสิทธิภาพของแอปแบบเนทีฟได้ แต่ไปไม่ถึงที่นั่น Flutter ไม่มีข้อดีเหมือนกับ React Native เกี่ยวกับการสนับสนุนฐานโค้ด JavaScript ที่มีอยู่แล้ว และให้คุณนำบางส่วนที่แชร์ระหว่างแอป iOS และ Android กลับมาใช้ใหม่ได้
ข้อดีและข้อเสียของการแสดงพื้นเมือง
เครื่องเสมือน JavaScript ที่อัปเดตใน React Native นั้นเร็วกว่า V8 เพราะมีคอมไพเลอร์ JIT นอกจากนี้ยังเป็นเฟรมเวิร์กที่คอมไพล์ล่วงหน้า ให้คุณจัดส่งโค้ดเบสใดๆ ที่คุณต้องการเพราะมันจะกลายเป็นไฟล์ปฏิบัติการ React ดั้งเดิม React Native สามารถเข้าถึงประสิทธิภาพการพัฒนาเดียวกันกับแอป iOS โดยไม่ต้องเปลี่ยนพารามิเตอร์บิลด์ของ iOS สิ่งนี้ทำให้มันเร็วพอ ๆ กับแอพมือถือ React ดั้งเดิมในทางปฏิบัติ
เมื่อโปรเจ็กต์ของคุณเสร็จสิ้น คอมไพเลอร์ Ahead-of-Time ในตัวของ Flutter จะสร้างโค้ดที่ทำงานได้ดีบน iOS และ Android เช่นเดียวกับ React คุณสามารถรับ Native เพื่อตอบสนองต่อประสิทธิภาพโดยไม่ต้องรวม codebase ทั้งหมดในชุดแอปพลิเคชันของคุณ
ข้อดีและข้อเสียของ Native App Size
แอป React Native สามารถทำให้เล็กลงได้โดยเปลี่ยนการตั้งค่า เช่น เติม Bypass และใช้โหมดนักพัฒนาเป็น true การเติมแบบบายพาสบอกให้ React Native ข้ามกระบวนการเติม DOM เสมือนด้วยผลลัพธ์ที่แตกต่างจาก Native react UI แอปพลิเคชันส่วนใหญ่มาพร้อมกับรันไทม์ JavaScript ประมาณ 300kb ทำให้ภาพมีขนาดเล็กลงในหน่วยความจำและลดคุณภาพของภาพลง ด้วยคอมไพเลอร์ที่ล้ำสมัยของ Flutter นักพัฒนาสามารถส่งได้เฉพาะ codebase ที่พวกเขาต้องการสำหรับแอปที่พวกเขาสร้างโดยไม่ต้องแพ็คอะไรเลย หากคุณต้องการให้แอปของคุณใช้พื้นที่น้อยลง คุณสามารถเรียกใช้ Flutter ภายใน JavaScript VM ที่คุณมีอยู่แล้วได้
ข้อดีและข้อเสียของเวอร์ชัน SDK ขั้นต่ำที่ต้องใช้
เพื่อให้ได้ประสิทธิภาพที่ดีที่สุด คุณควรใช้ SDK เวอร์ชันล่าสุดที่พร้อมใช้งานในขณะที่เผยแพร่ โดยส่วนใหญ่ React Native สามารถสร้างให้ทำงานกับ iOS 9 หรือ Android 5 SDK ได้โดยไม่มีปัญหาใดๆ จะช่วยได้หากคุณยังคงพยายามใช้ iOS และ Android SDK เวอร์ชันล่าสุด แต่แอป React Native สามารถสร้างได้ด้วย SDK ที่เก่ากว่า แม้ว่าจะมีชุดคุณลักษณะที่จำกัดขณะรันไทม์เท่านั้น แอป Flutter สามารถสร้างได้สำหรับ Android เวอร์ชัน 21 และใหม่กว่า แต่ควรสร้างเทียบกับ SDK เวอร์ชันล่าสุดเพื่อประสิทธิภาพที่ดีที่สุด แม้ว่า Apple จะหยุดสนับสนุน API ส่วนใหญ่ที่ Flutter ใช้ แต่คุณยังคงสามารถเรียกใช้ Flutter บน iOS 8 หรือใหม่กว่าได้โดยไม่หยุดทำงาน
ข้อดีและข้อเสียของการพัฒนา UI
แอพ Flutter สามารถใช้โค้ดที่เขียนแล้วสำหรับ iOS หรือ Android เนื่องจาก Flutter มีวิดเจ็ตสำหรับสร้างส่วนต่อประสานผู้ใช้ (UI) (UI) แม้ว่าจะไม่ง่ายที่จะจับคู่วิดเจ็ต Flutter กับส่วนประกอบอินเทอร์เฟซผู้ใช้ (UI) ของ iOS และ Android ที่มีอยู่ แต่ก็มีเฟรมเวิร์กของบุคคลที่สามที่ช่วยให้ใช้ฟีเจอร์เนทีฟที่ตอบสนองได้ง่ายขึ้น React Native มี API ที่ให้คุณสร้างสะพานเชื่อมระหว่างส่วนประกอบ Native react UI และโค้ด JavaScript ที่จะแสดงผลได้ด้วยตนเอง นอกจากนี้ยังมีบริดจ์ที่ช่วยให้คุณใช้โค้ด iOS และ Android ที่มีอยู่เป็นโมดูล JavaScript ได้
ข้อดีและข้อเสียของการดีบัก
React Native มีดีบักเกอร์ในตัวซึ่งคุณสามารถแนบกับแอพที่ทำงานบน iOS หรือ Android อยู่แล้ว ซึ่งช่วยให้นักพัฒนาสามารถดูตัวอย่างสถานะปัจจุบันของเครื่องเสมือน JavaScript และเครื่องมือต่างๆ เพื่อดูว่ามีการใช้หน่วยความจำอย่างไรและทำการเปลี่ยนแปลงได้ทันที นอกจากนี้ Flutter ยังมีดีบักเกอร์ในตัวซึ่งคุณสามารถแนบกับแอปที่ทำงานอยู่ของคุณบน iOS หรือ Android ซึ่งช่วยให้นักพัฒนาสามารถดูตัวอย่างสถานะปัจจุบันของเอ็นจิ้นการเรนเดอร์และเข้าถึงเครื่องมือบางอย่างสำหรับตรวจสอบการใช้หน่วยความจำหรือทำการเปลี่ยนแปลงได้ทันที
ข้อดีและข้อเสียของการใช้รหัสเดียวกันบนแพลตฟอร์มมือถือที่แตกต่างกัน
React Native มาพร้อมกับชุด API ของตัวเองที่สามารถใช้สร้างแอพสำหรับทั้ง iOS และ Android หากต้องการ คุณสามารถเขียนส่วนต่างๆ ของแอป iOS และ Android ที่ทำงานบนทั้งสองแพลตฟอร์มได้ อย่างไรก็ตาม บริษัทส่วนใหญ่ที่ใช้ React Native จะออกแบบแอพสำหรับแพลตฟอร์มหนึ่งก่อนจะย้ายไปที่อื่น แอปพลิเคชัน iOS และ Android ของคุณไม่สามารถแชร์โค้ดใดๆ ได้ เนื่องจากแอปพลิเคชัน Flutter สร้างขึ้นด้วยโค้ดเฉพาะสำหรับแต่ละแพลตฟอร์ม ในทางกลับกัน ไลบรารีของบุคคลที่สามนั้นหาง่ายและช่วยให้นำองค์ประกอบดั้งเดิมที่ตอบสนองที่มีอยู่แล้วกลับมาใช้ใหม่ได้ง่ายขึ้น
Flutter หรือ React Native? อันไหนเรียนง่ายกว่ากัน?
React Native Flutter มี API ที่เข้าใจง่ายทั้งนี้ขึ้นอยู่กับประสบการณ์ของนักพัฒนา ทั้งสองมีชุมชนนักพัฒนาขนาดใหญ่และกระตือรือร้นที่สร้างเครื่องมือและชิ้นส่วนใหม่อย่างต่อเนื่องและสามารถช่วยนักพัฒนาใหม่ได้ React Native มาพร้อมกับชุดส่วนประกอบที่กำหนดไว้ล่วงหน้าที่สามารถใช้สร้างแอปพลิเคชันสำหรับทั้ง iOS และ Android ด้วยวิธีนี้ คุณสามารถเรียนรู้สิ่งหนึ่งได้พร้อมกันโดยไม่ต้องกังวลเกี่ยวกับ API ทั้งหมดที่ใช้สำหรับการแสดงผลมุมมอง
หากคุณเป็นนักพัฒนาใหม่ที่มีประสบการณ์การเขียนโค้ดเพียงเล็กน้อยหรือไม่มีเลย React Native น่าจะเป็นจุดเริ่มต้นที่ดีที่สุด หากคุณรู้เพียงเล็กน้อยเกี่ยวกับการเขียนโค้ด คุณควรใช้ Flutter แทน React Native นี่เป็นเพราะ API ของ Flutter นั้นเหมือนกับ iOS และ Android มากกว่า นอกจากนี้ ทีม Flutter กำลังทำงานอย่างหนักเพื่อให้แน่ใจว่าประสบการณ์การพัฒนาอาจเทียบเท่ากับ SDK อื่นๆ เช่น React Native
แบ็กเอนด์ Flutter ที่ดีที่สุด
แบ็กเอนด์เป็นบริการ (BaaS) เช่น Firebase ของ Google อาจดูเหมือนวิธีที่ดีที่สุดในการสนับสนุนแอป Flutter แต่ความจริงแตกต่างกันมาก Backendless นำเสนอโซลูชันแบ็กเอนด์สำหรับแอปพลิเคชัน Flutter ที่สมบูรณ์กว่าและถูกกว่ามาก ด้วย Backendless Flutter SDK คุณสามารถทำงานกับทั้งแอปพลิเคชัน Flutter บนมือถือและ Flutter Web ซึ่งสร้างขึ้นสำหรับแอปพลิเคชันบนเว็บและเดสก์ท็อป
แบ็กเอนด์ Native React ที่ดีที่สุด
React Native ไม่มีแบ็กเอนด์ "ในแบรนด์" โดยไม่มี Flutter แต่เช่นเดียวกับ Flutter แอปพลิเคชัน React Native ทำงานได้ดีกับแพลตฟอร์ม BaaS เช่น Backendless Backendless มีคุณสมบัติเหมือนกันสำหรับนักพัฒนา React Native Flutter หากคุณเป็นนักพัฒนา React Native ที่พยายามเร่งการพัฒนาของคุณ โซลูชัน BaaS สามารถช่วยคุณประหยัดงานในส่วนแบ็คเอนด์ได้มาก สิ่งนี้จะทำให้คุณมีเวลามากขึ้นในการสร้าง UI และ UX ที่ดีที่สุด
ในปี 2022 Flutter กับ React Nativ3
นับตั้งแต่เปิดตัวในปี 2015 ธุรกิจจำนวนมากได้ใช้ React Native ขอบคุณการทำงานของชุมชนโอเพ่นซอร์ส React Native ได้เติบโตขึ้นและเพิ่มคุณสมบัติใหม่เมื่อเวลาผ่านไป เนื่องจากจาวาสคริปต์เป็นโลกที่สิ่งต่างๆ เปลี่ยนแปลงไปอย่างรวดเร็ว
Flutter เป็นเทคโนโลยีที่ใหม่กว่า ดังนั้นจึงอาจดูแปลกถ้าคุณคุ้นเคยกับการทำงานกับ Android หรือ iOS Google ได้ทำงานอย่างหนักเพื่อให้ง่ายต่อการเรียนรู้ ดังนั้นคนส่วนใหญ่ที่รู้วิธีสร้างแอปพลิเคชันสำหรับ iOS หรือ Android อยู่แล้วควรจะสามารถทำได้อย่างรวดเร็ว Flutter ทำให้การสร้างแอปที่มีหลายเวอร์ชันและผลิตภัณฑ์ที่ใช้งานได้ขั้นต่ำ (MVP) เป็นเรื่องง่าย React Native เป็นเฟรมเวิร์กที่ดีในการทำให้ใช้งานง่ายซึ่งทำงานบนอุปกรณ์พื้นเมืองและข้ามแพลตฟอร์มที่ตอบสนอง เราได้จัดทำรายการคำถามเพื่อช่วยคุณตัดสินใจว่าคุณควรเพิ่มเทคโนโลยีใดในกองเทคโนโลยีของคุณ
เลือก Flutter หาก:
- ความคิดของคุณไม่จำเป็นต้องสามารถทำทุกอย่างได้อย่างอิสระ
- คุณไม่มีเงินหรือเวลามากพอที่จะทำงานให้เสร็จ
- คุณต้องการเขียนสคริปต์และนำออกสู่ตลาดอย่างรวดเร็ว
- คุณต้องการประหยัดเงินในการพัฒนาโดยการสร้าง codebase เดียวที่ทำงานบนหลายแพลตฟอร์ม
- คุณต้องการสร้างโปรแกรมที่ทำงานระหว่าง 60 ถึง 120 เฟรมต่อวินาที
- เมื่อใช้วิดเจ็ต คุณต้องทำการทดสอบและปรับแต่งส่วนต่อประสานผู้ใช้น้อยลง
เลือก React Native หาก:
- ในการทำให้แอปพลิเคชันของคุณใหญ่ขึ้น คุณต้องใช้โมดูลที่ทำงานบนแพลตฟอร์มมากกว่าหนึ่งแพลตฟอร์ม
- คุณควรสร้างโปรแกรมดั้งเดิมที่ไม่ใช้พื้นที่มากเกินไป
- คุณต้องการสร้าง API ที่แชร์โดยเร็วที่สุด
- คุณต้องการสร้างแอปที่สามารถประกอบได้หลายขั้นตอนและมีอินเทอร์เฟซผู้ใช้ที่ตอบสนองได้ดีมาก
- คุณมีเวลาและเงินเพียงพอที่จะจดจ่อกับโครงการทั้งหมด
ปิด
ทั้ง Flutter และ React Native เป็นวิธีที่ยอดเยี่ยมในการสร้างแอปพลิเคชันข้ามแพลตฟอร์ม มีความคล้ายคลึงกันระหว่างสองสิ่งนี้ แต่ยังมีความแตกต่างที่สำคัญบางอย่างที่คุณควรรู้ก่อนตัดสินใจว่าจะใช้อันใด เฟรมเวิร์กข้ามแพลตฟอร์มที่ดีที่สุดสำหรับแอปองค์กรของคุณหรือแอปเริ่มต้นใหม่ขึ้นอยู่กับทักษะการพัฒนาของคุณ คุณภาพของทีมพัฒนาของคุณ และส่วนประกอบที่ตอบสนองแบบเนทีฟที่โปรเจ็กต์ของคุณต้องใช้
หากคุณกำลังมองหาคำแนะนำเกี่ยวกับการใช้ Flutter หรือ React Native คุณควรรู้ว่าทั้งคู่นั้นล้ำสมัย เป็นที่นิยมอย่างมาก และสามารถใช้ทำโปรเจ็กต์ข้ามแพลตฟอร์มระดับไฮเอนด์ได้ ดังนั้น แทนที่จะเลือกโดยไม่คิด ให้ใช้สามัญสำนึกของคุณ
ขั้นแรกให้ดูสิ่งที่คุณมีหรือได้รับ คุณสามารถพาคนที่รู้จัก Dart ไปผจญภัย Flutter ได้หรือไม่? ถ้าไม่ คุณควรพิจารณา React Native
ประการที่สอง ให้โครงการที่คุณต้องการดูอย่างใกล้ชิด คุณต้องการให้ส่วนติดต่อผู้ใช้ของแอปเป็นแบบเนทีฟหรือไม่? ลองใช้ React Native แทน แล้วการออกแบบที่ทำให้แบรนด์อยู่ด้านหน้าและตรงกลางล่ะ? คุณสามารถลองใช้ Flutter เป็นวิธีแก้ปัญหา
 ประการที่สาม คุณสามารถพิจารณาตัวเลือกการพัฒนาอื่น เช่น ไม่มีโค้ด นี่เป็นทิศทางที่มีแนวโน้มดี แม้ว่าจะมีความกังขาจากชุมชนนักพัฒนาบางส่วนก็ตาม การพัฒนาแอปพลิเคชันดั้งเดิมบน AppMaster มีข้อดีหลายประการ เข้าเร็ว. มันจะง่ายกว่ามากสำหรับคุณในการควบคุมแพลตฟอร์มโดยไม่ต้องใช้โค้ดมากกว่า Flutter และ React Native และคุณจะต้องใช้เวลาน้อยกว่ามากในการปรับใช้โปรเจ็กต์ AppMaster เป็นแพลตฟอร์มการพัฒนาแบบไม่มีโค้ดสากลที่รวมฟังก์ชันของเอ็นจิ้นและตัวสร้างอินเทอร์เฟซเข้ากับการสร้างซอร์สโค้ด คุณจะได้รับแอปพลิเคชันมือถือและเว็บที่พร้อมใช้งานอย่างสมบูรณ์ ซึ่งส่วนประกอบจะเหมือนกับที่สร้างโดยนักพัฒนาซอฟต์แวร์ แอปพลิเคชันมือถือสามารถเผยแพร่โดยอัตโนมัติใน Play Market หรือ Appstore
ประการที่สาม คุณสามารถพิจารณาตัวเลือกการพัฒนาอื่น เช่น ไม่มีโค้ด นี่เป็นทิศทางที่มีแนวโน้มดี แม้ว่าจะมีความกังขาจากชุมชนนักพัฒนาบางส่วนก็ตาม การพัฒนาแอปพลิเคชันดั้งเดิมบน AppMaster มีข้อดีหลายประการ เข้าเร็ว. มันจะง่ายกว่ามากสำหรับคุณในการควบคุมแพลตฟอร์มโดยไม่ต้องใช้โค้ดมากกว่า Flutter และ React Native และคุณจะต้องใช้เวลาน้อยกว่ามากในการปรับใช้โปรเจ็กต์ AppMaster เป็นแพลตฟอร์มการพัฒนาแบบไม่มีโค้ดสากลที่รวมฟังก์ชันของเอ็นจิ้นและตัวสร้างอินเทอร์เฟซเข้ากับการสร้างซอร์สโค้ด คุณจะได้รับแอปพลิเคชันมือถือและเว็บที่พร้อมใช้งานอย่างสมบูรณ์ ซึ่งส่วนประกอบจะเหมือนกับที่สร้างโดยนักพัฒนาซอฟต์แวร์ แอปพลิเคชันมือถือสามารถเผยแพร่โดยอัตโนมัติใน Play Market หรือ Appstore
 การสร้างโค้ดมีข้อดีที่ปฏิเสธไม่ได้หลายประการ:
การสร้างโค้ดมีข้อดีที่ปฏิเสธไม่ได้หลายประการ:
- ความพร้อมใช้งานของซอร์สโค้ดพร้อมความคิดเห็นและแนวทางปฏิบัติที่ดีที่สุด
- ประสิทธิภาพที่ยอดเยี่ยม และบางครั้งก็ดีกว่าแอปพลิเคชันที่เขียนโดยมนุษย์มาก
- คุณสามารถสร้างแอปพลิเคชันใหม่ได้ครั้งแล้วครั้งเล่า (ลาก่อนหนี้ทางเทคนิคและการปรับโครงสร้างใหม่)
- การสร้างเอกสารโดยอัตโนมัติ
เรียนรู้เพิ่มเติมเกี่ยวกับการสร้างโค้ด ที่นี่
คำถามที่พบบ่อย
การสร้างสำหรับมือถือแตกต่างจากการสร้างเว็บอย่างไร
การพัฒนาเว็บและแอปบนอุปกรณ์เคลื่อนที่เป็นทั้งวิธีการสร้างแอปพลิเคชันออนไลน์และออฟไลน์ แต่ต่างกัน อุปกรณ์ใดๆ ที่มีเว็บเบราว์เซอร์สามารถเรียกใช้เว็บแอปพลิเคชันได้ ในทางกลับกัน แอปพลิเคชั่นมือถือสามารถใช้ได้กับระบบปฏิบัติการมือถือเช่น iOS และ Android เท่านั้น
Flutter คืออะไร?
Google สร้างเฟรมเวิร์ก Flutter ซึ่งทุกคนสามารถใช้ฟรีเพื่อสร้างแอปบนอุปกรณ์เคลื่อนที่ ช่วยให้นักพัฒนาสามารถสร้างแอปที่ตอบสนองทั้ง iOS และ Android จากฐานรหัสเดียว
Flutter สามารถใช้ทำเว็บแอปได้หรือไม่?
ใช่. Flutter ให้คุณสร้างเนื้อหาเว็บโดยใช้เทคโนโลยีเว็บมาตรฐาน เช่น HTML, CSS และ JavaScript คุณสามารถรวบรวมแอปพลิเคชัน Flutter ปัจจุบันที่เขียนใน Dart ได้ด้วยความช่วยเหลือจากการสนับสนุนทางเว็บ สิ่งนี้ให้ประสบการณ์ไคลเอนต์เบราว์เซอร์ที่คุณสามารถโฮสต์บนเว็บไซต์ใด ๆ และส่งไปยังเว็บเซิร์ฟเวอร์ใดก็ได้





