Flutter ou React Native : Lequel est le meilleur pour votre projet ?
Une comparaison approfondie de Native React et de Flutter. Le guide vous informe sur les avantages et les inconvénients, sur le fonctionnement de l'application et sur le développement d'applications le plus avant-gardiste.

La création d'applications mobiles devenant de plus en plus populaire, les entreprises cherchent des moyens de créer des applications qui peuvent être utilisées sur différents appareils. Quand on dit "multiplateforme", on fait généralement référence à Android et iOS. C'est ce que dit Statista :
Avec une part de marché d'un peu moins de 73 % en juin 2021, Android était toujours le système d'exploitation de développement mobile le plus populaire au monde. Plus de 99 % de la part de marché mondiale est constituée par le mobile et iOS. Le fonctionnement et les fonctionnalités de votre application de développement dépendront du framework que vous aurez choisi. Sans surprise, un logiciel médiocre fera surchauffer l'appareil de l'utilisateur, le fera fonctionner lentement et cessera de fonctionner.
C'est la principale raison pour laquelle le développement d'applications react-native et multiplateforme est en désaccord depuis longtemps et pourquoi deux des frameworks de développement d'applications multiplateforme les plus populaires, React Native Flutter, sont en désaccord l'un avec l'autre. Cet article compare React Native et Flutter, deux cadres de développement multiplateforme populaires pour la création d'applications. Nous allons examiner les avantages et les inconvénients de chaque cadre avant de décider lequel est le meilleur pour 2022.
Pourquoi tant de gens créent-ils des applications de développement pour les téléphones ?
 Le secteur de la création d'applications pour les appareils mobiles natifs est en pleine expansion. Presque tout le monde possède un téléphone portable, le nombre de clients potentiels est donc pratiquement illimité. Pour cette raison, presque tout a maintenant une application. La planification et la réalisation du développement d'une application peuvent se faire de différentes manières. Vous pouvez utiliser des techniques natives, comme la façon dont Java crée des applications Android, et dont Swift et Objective-C sont utilisés pour créer des applications iPhone. Ce sont les langages qu'Apple et Google utilisent pour fabriquer leurs produits. Ils aident les gens et obtiennent souvent de nouvelles fonctionnalités de développement. Utilisez plutôt les frameworks React Native Flutter qui fonctionnent sur plus d'une plateforme.
Le secteur de la création d'applications pour les appareils mobiles natifs est en pleine expansion. Presque tout le monde possède un téléphone portable, le nombre de clients potentiels est donc pratiquement illimité. Pour cette raison, presque tout a maintenant une application. La planification et la réalisation du développement d'une application peuvent se faire de différentes manières. Vous pouvez utiliser des techniques natives, comme la façon dont Java crée des applications Android, et dont Swift et Objective-C sont utilisés pour créer des applications iPhone. Ce sont les langages qu'Apple et Google utilisent pour fabriquer leurs produits. Ils aident les gens et obtiennent souvent de nouvelles fonctionnalités de développement. Utilisez plutôt les frameworks React Native Flutter qui fonctionnent sur plus d'une plateforme.
Qu'est-ce que le développement d'applications multiplateformes ?
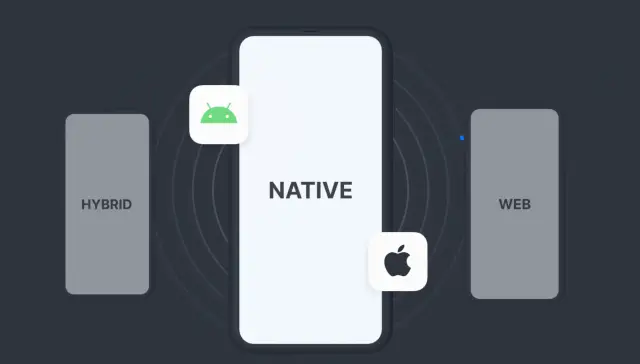
"Le développement d'applications multiplateformes se divise en deux groupes : le développement hybride et le développement d'applications natives.
Le développement d'applications multiplateformes peut être réalisé avec une base de code unique et fonctionne presque de la même manière sur les systèmes d'exploitation iPhone et Android. (Nous parlerons principalement du développement d'applications mobiles natives dans ce billet. Dans d'autres postes, nous parlerons davantage de la création d'applications en ligne et de bureau).
Développement hybride
Les applications à développement hybride utilisent des technologies Web, telles que HTML5, CSS et JavaScript. Cela signifie que les applications de développement hybride s'exécutent dans une revue sur la plateforme cible et partagent une partie du code entre les plateformes. Les applications Web View sont des applications hybrides qui utilisent des vues Web intégrées pour afficher l'interface utilisateur (IU) et peuvent être modifiées avec HTML5, CSS et JavaScript.
Les applications Web View peuvent nécessiter plus de travail pour obtenir les mêmes fonctionnalités que les applications de développement mobile natives, car elles ne peuvent pas accéder à l'API du périphérique aussi rapidement. Le fait que ces programmes fonctionnent d'emblée sur plusieurs plateformes permet de gagner beaucoup de temps.
Comme les applications de développement hybride peuvent utiliser des API spécifiques à chaque plateforme, elles peuvent avoir la même apparence sur les deux plateformes mais fonctionner différemment. Par exemple, une application météo vérifierait l'API du service météo pour l'emplacement actuel sur les deux plateformes et donnerait des informations différentes en fonction de ce que chaque forum offre.
Développement d'applications natives
 Le développement d'applications mobiles natives, comme celles pour Android ou iOS, est réalisé à l'aide des kits de développement logiciel (SDK) des plates-formes qu'elles vont exécuter. L'interface utilisateur est réalisée avec des widgets et des bibliothèques spécifiques à chaque plateforme. Elles ne partagent aucun code entre les plateformes ; le code qu'elles partagent est explicitement écrit pour la plateforme utilisée.
Le développement d'applications mobiles natives, comme celles pour Android ou iOS, est réalisé à l'aide des kits de développement logiciel (SDK) des plates-formes qu'elles vont exécuter. L'interface utilisateur est réalisée avec des widgets et des bibliothèques spécifiques à chaque plateforme. Elles ne partagent aucun code entre les plateformes ; le code qu'elles partagent est explicitement écrit pour la plateforme utilisée.
Le développement d'applications natives coûte plus cher à réaliser et prend plus de temps pour ajouter de nouvelles fonctionnalités, car les développeurs ont besoin de plus de temps pour apprendre les API des plateformes cibles. Cependant, elles offrent une meilleure expérience utilisateur que les applications hybrides et donnent l'impression d'avoir leur place sur chaque appareil. En général, il est préférable de créer votre application avec l'outil de développement natif des plateformes qu'elle utilisera, comme Android Studio ou Xcode.
Des cadres multiplateformes sont utilisés pour Flutter et React Native
React Native Flutter est le meilleur framework multiplateforme à l'heure actuelle. Ils utilisent le même code sur toutes les plateformes et donnent une interface utilisateur hautement personnalisable et réactive en utilisant des applications et des widgets natifs.
Comme Google a créé le framework Flutter et Facebook a créé React, ils ont de grandes équipes qui travaillent sur les SDK, la documentation, le support et d'autres parties de leurs plateformes.
Les applications React Native Flutter ont un avantage sur le développement traditionnel d'applications natives, car elles peuvent partager une grande partie de leur logiciel entre les plateformes.
Instagram affirme que plus de 90 % du code de leurs fonctionnalités React Native est identique pour iOS et Android.
Comparaison entre React Native et Flutter
Tout d'abord, jetons un coup d'œil rapide à Flutter.
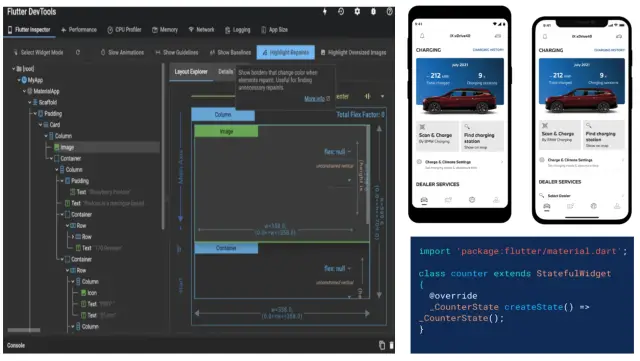
Flutter
Le langage de programmation Dart de Google est utilisé pour faire fonctionner le framework open-source Flutter. Il est souvent qualifié de boîte à outils d'interface utilisateur améliorée qui peut être utilisée pour créer des logiciels fonctionnant sur plusieurs plateformes à partir d'une seule base de code. Il permet de créer des interfaces utilisateur qui sont flexibles, expressives et s'exécutent à une vitesse native. De plus, l'ensemble de la communauté Flutter et un groupe de développeurs de Google la soutiennent et y travaillent.
 Voici quelques chiffres intéressants sur la part de marché de Flutter :
Voici quelques chiffres intéressants sur la part de marché de Flutter :
Quarante-deux pour cent des personnes dans le monde utilisent Flutter pour créer des applications mobiles multiplateformes. (Données de Statista)
- 68,8% de la communauté des nouvelles personnes aiment Flutter
- 13,55 % de la communauté a choisi Flutter en raison de ses bibliothèques et outils répandus.
Cas d'exemple pour Flutter
- Applications mobiles MVP
- Applications de conception matérielle
- Applications qui utilisent des fonctionnalités intégrées au système d'exploitation
- Compléments simples du système d'exploitation avec des fonctions plus avancées
- Applications hautes performances basées sur le moteur de rendu Skia.
- une interface utilisateur modifiable et dotée de widgets avancés.
- Réactivez les applications qui utilisent beaucoup de données.
Quelles sont les applications populaires qui ont été réalisées avec Flutter ?
- Annonces Google : Les classes utilitaires statiques de Flutter, les plugins Firebase AdMob et les paquets Dart ont été utilisés pour offrir aux utilisateurs iOS et Android une expérience portable.
- Tencent : Avec moins de cinq développeurs, ils ont fait en sorte que les utilisateurs puissent se connecter et partager des appareils sur plusieurs plateformes.
- Alibaba a créé un moyen pour toutes les applications de naviguer avec une fréquence d'images élevée et une base de code unique.
- eBay : En combinant Flutter et Firebase, ils ont pu construire un autoML pour eBay Motors, qui utilise de puissantes fonctionnalités d'IA pouvant être modifiées sur le bord.
- BMW a utilisé flutter bloc pour gérer ses interfaces utilisateur performantes et s'assurer de leur bon fonctionnement.
Reflect est passé de React Native à Flutter et a utilisé le widget StreamBuilder pour envoyer des événements de données de haute qualité afin d'aider à garder les données synchronisées. Certaines choses que les applications React Native ne peuvent pas faire et que Facebook ne veut pas que vous sachiez.
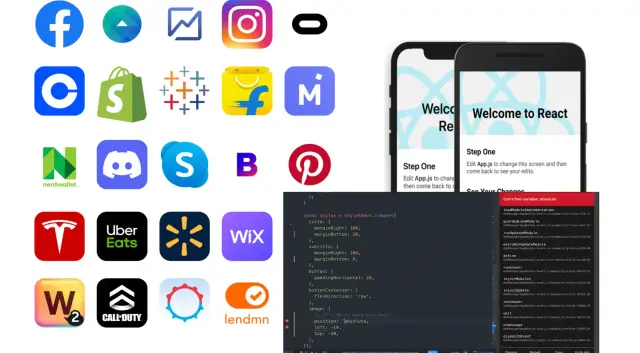
React Native
JavaScript est utilisé pour exécuter le célèbre framework open-source React Native. Il se concentre principalement sur le rendu natif d'apps principalement compatibles avec les smartphones et iOS. React Native est réalisé avec JavaScript, souvent JSX, et une syntaxe similaire à XML. Le géant des médias sociaux Facebook le soutient, et plus de 50 ingénieurs spécialisés travaillent sur ce framework.
 Voici quelques faits intéressants sur la façon dont React Native se porte sur le marché :
Voici quelques faits intéressants sur la façon dont React Native se porte sur le marché :
- Les rapports disent qu'en 2021, 38% des développeurs utilisent RN pour développer des apps qui fonctionnent sur plusieurs plateformes. (Données de Statista)
- 14,51 % des développeurs préfèrent React Native parce qu'il dispose d'outils et de bibliothèques natives.
- 58,8 % des développeurs utilisent React Native, ce qui montre sa popularité.
Quelques façons d'utiliser React Native
- Les applications multiplateformes sont faciles à réaliser.
- Des logiciels pour réaliser des maquettes rapides
- Des applications dont l'interface utilisateur est plus simple.
- Applications dont l'apparence est proche de celle des applications natives et dont l'interface utilisateur est flexible.
- Des applications dont certaines parties peuvent être réutilisées
- Des programmes qui utilisent des interfaces synchrones
Combien d'applications populaires sont réalisées avec React Native ?
- Facebook a créé une meilleure interface utilisateur mobile, plus utile et facile à naviguer.
- Walmart : Ils ont amélioré l'expérience utilisateur en faisant des animations fluides dans l'app qui sont les mêmes que les fonctions natives.
- Bloomberg : Les utilisateurs peuvent obtenir un contenu personnalisé, facile à organiser et dont le code est automatiquement mis à jour.
- Web View a été utilisé pour ajouter des notifications push à Instagram sans faire de framework de navigation.
- SoundCloud, qui a corrigé simultanément les versions iOS et Android pour combler le temps entre les versions.
- Wix a fait des choix de navigation et d'écran qui peuvent être modifiés rapidement et facilement.
Évaluation des performances
Les gens ont des idées différentes sur la façon dont React Native Flutter fonctionne différemment. Tout ce qui concerne Flutter et RN semble excellent en termes de vitesse et d'agilité, mais les communautés de chacun sont divisées sur le sujet des "performances". Cependant, les performances de RN ont été critiquées parce qu'elles utilisent des modules natifs et des bibliothèques tierces.
Comparaison du fonctionnement de React Native et Flutter pour les utilisateurs
L'expérience utilisateur est l'un des éléments les plus importants à prendre en compte lors du choix du meilleur framework de développement d'applications mobiles pour votre projet. Elle vise à faciliter la tâche des utilisateurs pour qu'ils restent fidèles à la marque ou au produit. Une expérience utilisateur significative permet également de tracer les parcours des clients sur votre site web qui sont les meilleurs pour le succès de votre entreprise.
Facile à tester
L'un des principaux objectifs du développement est de faire en sorte que le code fonctionne parfaitement avec le moins de temps et de travail possible. Dans la section ci-dessous, nous allons voir à quel point il est plus facile d'ajouter des tests aux applications Flutter et React Native.
La facilité de tester une application Flutter
D'autre part, parce qu'il fonctionne avec un dart, Flutter aide aux tests de développement automatisés de plusieurs façons. Il est livré avec beaucoup de documentation et vous offre de nombreuses façons différentes de tester les apps aux niveaux de l'unité, du widget et de l'intégration. Flutter offre également des instructions détaillées sur la création et la publication d'applications pour Android et iOS sur leurs App Stores et Play Stores respectifs. Le processus de déploiement est également écrit de manière formelle.
Est-il plus facile de tester une application React Native que d'autres applications ?
React Native indique que les tests au niveau de l'interface utilisateur et les tests d'intégration ne sont pas pris en charge. Il n'y a pas non plus beaucoup de frameworks pour tester les apps RN au niveau unitaire. Comme il n'y a pas de support officiel, les développeurs doivent utiliser des outils tiers comme Appium et Detox pour trouver les bugs.
Ils utilisent également des bibliothèques de sources extérieures pour automatiser le processus de développement et de publication. Pour faire simple, l'ensemble du framework ne dispose d'aucun moyen automatique pour télécharger les applications iOS sur l'App Store. Au lieu de cela, RN demande aux développeurs d'utiliser Xcode pour décrire comment déployer une application manuellement.
Les cadres de développement multiplateformes et leur fonctionnement
Même si les frameworks de développement d'applications mobiles multiplateformes partagent de nombreux principes et fonctionnalités, ils ont tous été conçus avec des objectifs différents.
 React Native a été conçu pour combiner les performances du code natif avec la facilité de développement offerte par React Web. L'objectif est de placer environ la moitié du code de l'application à un seul endroit au lieu d'utiliser un seul ensemble de composants qui fonctionnent sur iOS et Android. Pour ce faire, des interfaces utilisateur totalement différentes les unes des autres sont placées dans un seul bundle JavaScript. La raison principale pour laquelle Flutter a été créé est de répondre aux besoins de Google. En d'autres termes, il s'agit d'une nouvelle tentative de combiner des cycles de développement rapides avec les performances du code natif et de créer des éléments d'interface utilisateur pouvant être utilisés et réutilisés par les applications iOS et Android. C'est pour cette raison que Flutter de Google est beaucoup plus rapide que React Native.
React Native a été conçu pour combiner les performances du code natif avec la facilité de développement offerte par React Web. L'objectif est de placer environ la moitié du code de l'application à un seul endroit au lieu d'utiliser un seul ensemble de composants qui fonctionnent sur iOS et Android. Pour ce faire, des interfaces utilisateur totalement différentes les unes des autres sont placées dans un seul bundle JavaScript. La raison principale pour laquelle Flutter a été créé est de répondre aux besoins de Google. En d'autres termes, il s'agit d'une nouvelle tentative de combiner des cycles de développement rapides avec les performances du code natif et de créer des éléments d'interface utilisateur pouvant être utilisés et réutilisés par les applications iOS et Android. C'est pour cette raison que Flutter de Google est beaucoup plus rapide que React Native.
Flutter a également été conçu pour rendre le développement d'applications mobiles plus facile à gérer et plus accessible. Il permet aux développeurs d'écrire du code en Dart, un langage qui peut être appris le week-end et maîtrisé en quelques jours, voire quelques heures, selon le niveau de compétence du développeur. Pour cette raison, nous pensons que Flutter deviendra le cadre de développement d'applications mobiles préféré des entreprises qui ont besoin de créer rapidement un grand nombre d'applications mobiles natives sans perdre en performance ou en fonctionnalité.
La création d'applications pour téléphones mobiles est amusante
Lorsque Google a présenté Flutter pour la première fois, les développeurs ont été choqués par son efficacité sur les téléphones mobiles par rapport à d'autres technologies destinées aux applications mobiles multiplateformes. L'idée principale de React Native était de partager le code de l'interface utilisateur entre iOS et Android, ce qui était une bonne idée. Cependant, comme React Native présente des problèmes, les applications finales ne sont pas aussi performantes que les applications mobiles natives. Vous ne trouverez pas beaucoup de fonctionnalités de Flutter dans un autre outil sur le marché actuellement. L'impressionnant langage de programmation Dart a été conçu pour pouvoir être utilisé pour créer des applications mobiles.
 Dart est actuellement le langage le plus rapide pour créer des applications pour Android et iOS. Il crée également des composants d'interface utilisateur qui fonctionnent bien, offre un excellent support IDE (environnement de développement intégré) avec de puissantes fonctions d'autocomplétion, vous permet de coder des prototypes en direct sans perdre l'état de l'application et nécessite une programmation orientée objet. Avec un cadre de travail qui fait l'unanimité, Google peut prendre de nombreuses décisions importantes à votre place, ce qui donne à la communauté plus de temps pour se concentrer sur ce qui est le plus important : la création d'applications.
Dart est actuellement le langage le plus rapide pour créer des applications pour Android et iOS. Il crée également des composants d'interface utilisateur qui fonctionnent bien, offre un excellent support IDE (environnement de développement intégré) avec de puissantes fonctions d'autocomplétion, vous permet de coder des prototypes en direct sans perdre l'état de l'application et nécessite une programmation orientée objet. Avec un cadre de travail qui fait l'unanimité, Google peut prendre de nombreuses décisions importantes à votre place, ce qui donne à la communauté plus de temps pour se concentrer sur ce qui est le plus important : la création d'applications.
Avec Flutter et l'ensemble de la chaîne d'outils, les développeurs peuvent réutiliser un bel ensemble de widgets qui ressemblent à Material Design. Google a également construit plusieurs intégrations avec des bibliothèques tierces, comme des éditeurs de texte, des bases de données SQL (auxquelles il est possible d'accéder grâce à des abstractions) et des outils de traitement d'images qui facilitent la gestion des images. Les développeurs ont accès à tout dans un seul package conçu pour être efficace, productif et performant.
Avantages et inconvénients de Flutter et de React Native Apps
 Ces applications ne peuvent pas être distinguées des applications créées avec Flutter. Elles fonctionnent et se ressentent de la même manière et ont le même aspect, à l'exception de quelques différences de style propres à chaque plateforme (hormis certains aspects stylistiques spécifiques à la plateforme). Le plus gros problème des utilisateurs lorsqu'ils créent des apps avec React Native est que son environnement d'exécution est plus compliqué que la gestion de processus distincts pour chaque architecture. Cela signifie qu'avec React, vous pouvez vous rapprocher des performances d'une app native, mais vous ne pouvez pas y arriver. Flutter ne présente pas les mêmes avantages que React Native en ce qui concerne la prise en charge des bases de code JavaScript préexistantes et la possibilité de réutiliser certaines parties partagées entre les applications iOS et Android.
Ces applications ne peuvent pas être distinguées des applications créées avec Flutter. Elles fonctionnent et se ressentent de la même manière et ont le même aspect, à l'exception de quelques différences de style propres à chaque plateforme (hormis certains aspects stylistiques spécifiques à la plateforme). Le plus gros problème des utilisateurs lorsqu'ils créent des apps avec React Native est que son environnement d'exécution est plus compliqué que la gestion de processus distincts pour chaque architecture. Cela signifie qu'avec React, vous pouvez vous rapprocher des performances d'une app native, mais vous ne pouvez pas y arriver. Flutter ne présente pas les mêmes avantages que React Native en ce qui concerne la prise en charge des bases de code JavaScript préexistantes et la possibilité de réutiliser certaines parties partagées entre les applications iOS et Android.
Avantages et inconvénients des performances des applications natives
La machine virtuelle JavaScript mise à jour dans React Native est plus rapide que V8 car elle dispose d'un compilateur JIT. Il s'agit également d'un framework précompilé, qui vous permet d'expédier n'importe quelle base de code que vous voulez, car elle sera transformée en un exécutable React natif. React Native peut atteindre les mêmes performances de développement qu'une application iOS sans modifier les paramètres de construction iOS. Cela le rend aussi rapide que les applications mobiles React natives pures dans la pratique.
Une fois votre projet terminé, le compilateur Ahead-of-Time intégré de Flutter créera un code qui fonctionne bien sur iOS et Android. Comme avec React, vous pouvez obtenir les performances de Native to react sans inclure l'ensemble de la base de code dans votre bundle d'application.
Avantages et inconvénients de la taille des applications natives
Les applications React Native peuvent être rendues plus petites en modifiant des paramètres comme Bypass filling et l'utilisation du mode développeur à true. Bypass filling indique à React Native d'ignorer le processus de remplissage de son DOM virtuel et de le comparer à l'interface utilisateur native de React. La plupart des applications sont livrées avec un runtime JavaScript d'environ 300kb. Cela rend les images plus petites en mémoire et diminue leur qualité. Grâce au compilateur en amont de Flutter, les développeurs peuvent expédier uniquement la base de code dont ils ont besoin pour l'application qu'ils créent, sans avoir à emballer quoi que ce soit. Si vous souhaitez que votre application occupe moins d'espace, vous pouvez exécuter Flutter dans une VM JavaScript que vous possédez déjà.
Avantages et inconvénients de la version minimale du SDK qui doit être utilisée
Pour obtenir les meilleures performances, il va de soi que vous devez utiliser les versions les plus récentes du SDK qui sont disponibles au moment de votre publication. La plupart du temps, React Native peut fonctionner sans problème avec n'importe quel SDK iOS 9 ou Android 5. Il serait utile que vous essayiez toujours d'utiliser les derniers SDK iOS et Android, mais les applications React Native peuvent être construites avec des SDK plus anciens, même si elles ne disposeront que d'un ensemble limité de fonctionnalités au moment de l'exécution. Les applications Flutter peuvent être réalisées pour les versions 21 et ultérieures d'Android, mais il est préférable de les construire par rapport aux versions les plus récentes du SDK pour obtenir les meilleures performances. Même si Apple a cessé de prendre en charge la plupart des API utilisées par Flutter, vous pouvez toujours exécuter Flutter sur iOS 8 ou une version ultérieure sans planter.
Avantages et inconvénients du développement de l'interface utilisateur
Les applications Flutter peuvent utiliser du code déjà écrit pour iOS ou Android, car Flutter dispose de widgets pour réaliser l'interface utilisateur (UI) (UI). Même s'il n'est pas facile de faire correspondre les widgets Flutter aux composants d'interface utilisateur (UI) iOS et Android existants, il existe des frameworks tiers qui facilitent l'utilisation des fonctionnalités React Native. React Native possède des API qui vous permettent de construire manuellement le pont entre vos composants d'interface utilisateur react native et le code JavaScript qui les rendra. Il dispose également d'une passerelle qui vous permet d'utiliser le code iOS et Android existant comme modules JavaScript.
Avantages et inconvénients du débogage
React Native dispose d'un débogueur intégré que vous pouvez attacher à une application fonctionnant déjà sur iOS ou Android. Cela donne aux développeurs un aperçu de l'état actuel de la machine virtuelle JavaScript et plusieurs outils pour regarder comment la mémoire est utilisée et apporter des modifications à la volée. Flutter dispose également d'un débogueur intégré que vous pouvez joindre à votre application en cours d'exécution sur iOS ou Android. Cela donne aux développeurs un aperçu de l'état actuel du moteur de rendu et l'accès à certains outils pour vérifier l'utilisation de la mémoire ou apporter des modifications à la volée.
Avantages et inconvénients de l'utilisation du même code sur différentes plateformes mobiles
React Native est livré avec son propre ensemble d'API qui peuvent être utilisées pour créer des applications pour iOS et Android. Si vous le souhaitez, vous pouvez écrire des parties de vos applications iOS et Android qui fonctionnent sur les deux plateformes. Cependant, la plupart des entreprises qui utilisent React Native conçoivent d'abord leurs applications pour une plateforme avant de les transférer sur l'autre. Vos applications iOS et Android ne peuvent partager aucun code, car les applications Flutter sont construites avec un code spécifique pour chaque plateforme. Les bibliothèques tierces, en revanche, sont faciles à trouver et permettent de réutiliser plus facilement les composants react native déjà existants.
Flutter ou React Native ? Lequel est le plus facile à apprendre ?
Selon le degré d'expérience du développeur, React Native Flutter dispose d'API faciles à comprendre. Les deux ont une communauté importante et active de développeurs qui font constamment de nouveaux outils et pièces et peuvent aider les nouveaux développeurs. React Native est livré avec un ensemble de composants prédéfinis qui peuvent être utilisés pour construire des applications pour iOS et Android. Ainsi, vous pouvez apprendre une seule chose simultanément sans vous soucier de toutes les API utilisées pour le rendu des vues.
Si vous êtes un nouveau développeur avec peu ou pas d'expérience de codage, React Native est probablement le meilleur endroit pour commencer. Si vous connaissez un peu le codage, vous devriez probablement utiliser Flutter plutôt que React Native. En effet, les API de Flutter sont plus proches d'iOS et d'Android. De plus, l'équipe de Flutter travaille dur pour s'assurer que son expérience de développement puisse être à la hauteur d'autres SDK, comme React Native.
Le meilleur backend Flutter
Un backend as a Service (BaaS) comme Firebase de Google peut sembler être le meilleur moyen de prendre en charge une application Flutter, mais la vérité est très différente. Backendless propose une solution de backend pour les applications Flutter qui est beaucoup plus complète et moins chère. Avec le Backendless Flutter SDK, vous pouvez travailler à la fois avec les applications mobiles Flutter et avec Flutter Web, qui est fait pour les applications web et de bureau.
Le meilleur backend React Native
React Native ne dispose pas d'un backend "de marque" sans Flutter, mais comme Flutter, les applications React Native fonctionnent bien avec les plateformes BaaS comme Backendless. Backendless a les mêmes fonctionnalités pour les développeurs de React Native Flutter. Si vous êtes un développeur React Native qui essaie d'accélérer son développement, les solutions BaaS peuvent vous épargner beaucoup de travail sur le backend. Vous aurez ainsi plus de temps pour travailler à la réalisation des meilleures interfaces utilisateur et UX.
En 2022, Flutter vs React Native3
Depuis sa sortie en 2015, de nombreuses entreprises ont utilisé React Native. Grâce au travail de la communauté open-source, React Native a également grandi et ajouté de nouvelles fonctionnalités au fil du temps. Cela s'explique par le fait que JavaScript est un monde où les choses changent rapidement.
Flutter est une technologie plus récente, elle peut donc sembler étrange si vous avez l'habitude de travailler avec Android ou iOS. Google a travaillé dur pour en faciliter l'apprentissage, de sorte que la plupart des personnes qui savent déjà comment créer des applications pour iOS ou Android devraient être en mesure de le faire rapidement. Flutter facilite la création d'applications avec plusieurs versions et des produits minimum viables (MVPs). React Native est un bon framework pour faire des applications faciles à utiliser qui fonctionnent sur les appareils react native et multiplateformes. Nous avons dressé une liste de questions pour vous aider à décider laquelle de ces technologies vous devriez ajouter à votre pile technologique.
Choisissez Flutter si :
- Votre idée ne doit pas nécessairement être capable de tout faire de manière autonome.
- Vous n'avez pas beaucoup d'argent ou de temps pour faire les choses.
- Vous voulez écrire des scripts et les mettre sur le marché rapidement.
- Vous voulez économiser de l'argent sur le développement en créant une base de code unique qui fonctionne sur de nombreuses plateformes.
- Vous voulez créer des programmes qui fonctionnent entre 60 et 120 images par seconde.
- Lorsque vous utilisez des widgets, vous devez effectuer moins de tests et de réglages de l'interface utilisateur.
Choisissez React Native si.. :
- Pour que vos applications soient plus grandes, vous devez utiliser des modules qui fonctionnent sur plus d'une plate-forme.
- Vous devez créer des programmes natifs qui ne prennent pas trop de place.
- Vous voulez créer des API partagées dès que possible.
- Vous voulez créer une application qui peut être assemblée en plusieurs étapes et dont l'interface utilisateur est très réactive.
- Vous avez suffisamment de temps et d'argent pour vous consacrer entièrement au projet.
Fermeture de
Flutter et React Native sont tous deux d'excellents moyens de créer des applications multiplateformes. Il existe des similitudes entre les deux, mais aussi des différences importantes que vous devez connaître avant de décider lequel utiliser. Le meilleur framework multiplateforme pour votre application d'entreprise ou votre nouvelle application de startup dépend de vos compétences en matière de développement, de la qualité de votre équipe de développement et des composants react-native que votre projet doit utiliser.
Si vous cherchez des conseils sur l'utilisation de Flutter ou de React Native, sachez que les deux sont à la pointe de la technologie, très populaires, et peuvent être utilisés pour réaliser des projets multiplateformes haut de gamme. Donc, au lieu d'en choisir un sans réfléchir, utilisez votre bon sens.
Tout d'abord, jetez un coup d'œil à ce que vous avez ou pouvez obtenir. Pouvez-vous convaincre des personnes qui connaissent Dart de se lancer dans l'aventure Flutter ? Si non, vous devriez envisager React Native.
Deuxièmement, examinez de près le projet que vous souhaitez réaliser. Voulez-vous que certaines parties de l'interface utilisateur de l'application soient natives ? Essayez plutôt d'utiliser React Native. Que diriez-vous d'un design qui met la marque en avant et au centre ? Vous pouvez essayer d'utiliser Flutter comme solution.
 Troisièmement, vous pouvez envisager une autre option de développement, comme l'absence de code. C'est une direction raisonnablement prometteuse, malgré le scepticisme d'une partie de la communauté des développeurs. Le développement d'applications natives sur AppMaster présente plusieurs avantages. Entrée rapide. Il vous sera beaucoup plus facile de maîtriser la plateforme sans code que Flutter et React Native, et vous aurez également besoin de beaucoup moins de temps pour mettre en œuvre le projet. AppMaster est une plateforme universelle de développement sans code qui combine les fonctions d'un moteur et d'un constructeur d'interface avec la génération de code source. Vous obtiendrez des applications mobiles et web complètement prêtes à l'emploi, dont les composants seront les mêmes que ceux créés par les développeurs. Les applications mobiles peuvent être automatiquement publiées sur le Play Market ou l'Appstore.
Troisièmement, vous pouvez envisager une autre option de développement, comme l'absence de code. C'est une direction raisonnablement prometteuse, malgré le scepticisme d'une partie de la communauté des développeurs. Le développement d'applications natives sur AppMaster présente plusieurs avantages. Entrée rapide. Il vous sera beaucoup plus facile de maîtriser la plateforme sans code que Flutter et React Native, et vous aurez également besoin de beaucoup moins de temps pour mettre en œuvre le projet. AppMaster est une plateforme universelle de développement sans code qui combine les fonctions d'un moteur et d'un constructeur d'interface avec la génération de code source. Vous obtiendrez des applications mobiles et web complètement prêtes à l'emploi, dont les composants seront les mêmes que ceux créés par les développeurs. Les applications mobiles peuvent être automatiquement publiées sur le Play Market ou l'Appstore.
 La génération de code présente de nombreux avantages indéniables :
La génération de code présente de nombreux avantages indéniables :
- Disponibilité du code source avec des commentaires et des bonnes pratiques.
- Excellentes performances, et parfois bien meilleures que les applications écrites par l'homme
- Vous pouvez régénérer l'application encore et encore (adieu dette technique et refactoring)
- Génération automatique de la documentation.
Pour en savoir plus sur la génération de code , cliquez ici.
FAQs
En quoi le développement d'applications mobiles est-il différent du développement d'applications Web ?
Le développement d'applications Web et mobiles sont tous deux des moyens de créer des applications en ligne et hors ligne, mais ils le font différemment. Tout appareil doté d'un navigateur Web peut exécuter des applications Web. En revanche, les applications mobiles ne peuvent être utilisées qu'avec des systèmes d'exploitation mobiles comme iOS et Android.
Qu'est-ce que Flutter ?
Google a créé le framework Flutter, que chacun peut utiliser gratuitement pour créer des applications mobiles. Il permet aux développeurs de créer des applications natives réactives pour iOS et Android à partir d'une base de code unique.
Flutter peut-il être utilisé pour créer des applications Web ?
Oui. Flutter vous permet de créer du contenu Web en utilisant des technologies Web standard comme HTML, CSS et JavaScript. Vous pouvez compiler les applications Flutter actuelles écrites en Dart avec l'aide du support web. Cela vous donne une expérience client de navigateur que vous pouvez héberger sur n'importe quel site Web et envoyer à n'importe quel serveur Web.





