Flutter와 React Native: 어느 것이 프로젝트에 더 낫습니까?
Native React와 Flutter의 철저한 비교. 이 가이드는 장단점, 앱이 얼마나 잘 작동하는지, 어떤 앱 개발이 가장 최첨단인지 알려줍니다.

모바일 앱의 인기가 높아지면서 기업은 다양한 기기에서 사용할 수 있는 애플리케이션을 만드는 방법을 모색하고 있습니다. "크로스 플랫폼"이라고 하면 일반적으로 Android 및 iOS를 의미합니다. Statista는 다음과 같이 말합니다.
2021년 6월 시장 점유율이 73%에 조금 못 미치는 Android는 여전히 세계에서 가장 인기 있는 모바일 개발 운영 체제였습니다. 세계 시장 점유율의 99% 이상이 모바일과 iOS로 구성되어 있습니다. 개발 애플리케이션이 얼마나 잘 작동하고 그 기능은 선택한 프레임워크에 따라 달라집니다. 당연히 형편없는 소프트웨어는 사용자의 장치를 과열시키고 느리게 작동시키며 작동을 멈춥니다.
이것이 react-native 및 크로스 플랫폼 앱 개발이 오랫동안 모순된 주된 이유이자 가장 인기 있는 두 가지 크로스 플랫폼 앱 개발 프레임워크인 React Native Flutter가 서로 모순되는 이유입니다. 이 게시물은 애플리케이션을 만들기 위한 두 가지 인기 있는 크로스 플랫폼 개발 프레임워크인 Native Flutter를 비교합니다. 2022년에 가장 적합한 프레임워크를 결정하기 전에 각 프레임워크의 장단점을 검토할 것입니다.
많은 사람들이 휴대폰용 개발 앱을 구축하는 이유는 무엇입니까?
 네이티브 모바일 장치용 앱을 만드는 비즈니스는 꾸준히 성장하고 있습니다. 거의 모든 사람이 휴대 전화를 가지고 있으므로 가능한 고객의 수는 거의 무한합니다. 이것 때문에 거의 모든 것이 이제 앱을 갖게 되었습니다. 앱 개발 계획 및 제작은 다양한 방법으로 수행할 수 있습니다. Java가 Android 애플리케이션을 만드는 방법과 같은 기본 기술을 사용할 수 있으며 Swift 및 Objective-C를 사용하여 iPhone 애플리케이션을 만들 수 있습니다. Apple과 Google이 제품을 만드는 데 사용하는 언어입니다. 그들은 사람들을 돕고 새로운 개발 기능을 자주 얻습니다. 대신 둘 이상의 플랫폼에서 작동하는 React Native Flutter 프레임워크를 사용하세요.
네이티브 모바일 장치용 앱을 만드는 비즈니스는 꾸준히 성장하고 있습니다. 거의 모든 사람이 휴대 전화를 가지고 있으므로 가능한 고객의 수는 거의 무한합니다. 이것 때문에 거의 모든 것이 이제 앱을 갖게 되었습니다. 앱 개발 계획 및 제작은 다양한 방법으로 수행할 수 있습니다. Java가 Android 애플리케이션을 만드는 방법과 같은 기본 기술을 사용할 수 있으며 Swift 및 Objective-C를 사용하여 iPhone 애플리케이션을 만들 수 있습니다. Apple과 Google이 제품을 만드는 데 사용하는 언어입니다. 그들은 사람들을 돕고 새로운 개발 기능을 자주 얻습니다. 대신 둘 이상의 플랫폼에서 작동하는 React Native Flutter 프레임워크를 사용하세요.
크로스 플랫폼 앱 개발이란 무엇입니까?
"교차 플랫폼 앱 개발"은 하이브리드 개발과 네이티브 앱 개발의 두 그룹으로 나눕니다.
크로스 플랫폼 개발 앱은 단일 코드베이스로 만들 수 있으며 iPhone 및 Android 운영 체제에서 거의 동일하게 작동합니다. (이 포스트에서는 주로 모바일 앱 개발을 만드는 것에 대해 이야기할 것입니다. 다른 위치에서는 온라인 및 데스크톱 앱을 만드는 것에 대해 더 많이 이야기할 것입니다.)
하이브리드 개발
하이브리드 개발 앱은 HTML5, CSS 및 JavaScript와 같은 웹 기술을 사용합니다. 즉, 하이브리드 개발 앱은 대상 플랫폼의 검토에서 실행되고 플랫폼 간에 일부 코드를 공유합니다. 웹 보기 애플리케이션은 포함된 웹 보기를 사용하여 사용자 인터페이스(UI)를 표시하는 하이브리드 애플리케이션이며 HTML5, CSS 및 JavaScript로 변경할 수 있습니다.
Web View 애플리케이션은 기본 모바일 개발 앱과 동일한 기능을 사용하기 위해 더 많은 작업이 필요할 수 있습니다. 기본 모바일 개발 앱은 기본적으로 장치 API에 빠르게 액세스할 수 없기 때문입니다. 이러한 프로그램이 기본적으로 여러 플랫폼에서 작동한다는 사실은 많은 시간을 절약할 수 있습니다.
하이브리드 개발 앱은 각 플랫폼에 특정한 API를 사용할 수 있기 때문에 두 플랫폼에서 동일하게 보이지만 다르게 작동할 수 있습니다. 예를 들어, 날씨 애플리케이션은 두 플랫폼 모두에서 현재 위치에 대한 날씨 서비스의 API를 확인하고 각 포럼이 제공한 내용에 따라 다른 정보를 제공합니다.
네이티브 앱 개발
 Android 또는 iOS용과 같은 기본 모바일 앱 개발은 실행할 플랫폼용 SDK로 이루어집니다. 사용자 인터페이스는 플랫폼별 위젯과 라이브러리로 구성되어 있습니다. 플랫폼 간에 코드를 공유하지 않습니다. 그들이 공유하는 코드는 사용 중인 플랫폼에 대해 명시적으로 작성되었습니다.
Android 또는 iOS용과 같은 기본 모바일 앱 개발은 실행할 플랫폼용 SDK로 이루어집니다. 사용자 인터페이스는 플랫폼별 위젯과 라이브러리로 구성되어 있습니다. 플랫폼 간에 코드를 공유하지 않습니다. 그들이 공유하는 코드는 사용 중인 플랫폼에 대해 명시적으로 작성되었습니다.
네이티브 앱 개발은 개발자가 대상 플랫폼의 API를 배우는 데 더 많은 시간이 필요하기 때문에 새로운 기능을 추가하는 데 더 많은 비용이 들고 더 오래 걸립니다. 그러나 하이브리드 애플리케이션보다 더 나은 사용자 경험을 제공하고 각 장치에 속한 것처럼 보입니다. 일반적으로 Android Studio 또는 Xcode와 같이 사용할 플랫폼의 기본 개발 도구로 앱을 만드는 것이 가장 좋습니다.
Flutter와 React Native 모두에 사용되는 크로스 플랫폼 프레임워크
React Native Flutter는 현재 최고의 크로스 플랫폼 프레임워크입니다. 모든 플랫폼에서 동일한 코드를 사용하고 기본 앱과 위젯을 사용하여 고도로 사용자 정의 가능한 반응형 UI를 제공합니다.
Google은 Flutter 프레임워크를 만들고 Facebook은 React를 만들었기 때문에 SDK, 문서, 지원 및 플랫폼의 기타 부분에서 작업하는 대규모 팀이 있습니다.
React Native Flutter 애플리케이션은 플랫폼 간에 많은 소프트웨어를 공유할 수 있기 때문에 기존의 기본 앱 개발보다 이점이 있습니다.
Instagram은 React Native 기능 코드의 90% 이상이 iOS와 Android에서 동일하다고 말합니다.
React Native와 Flutter의 비교
먼저 Flutter에 대해 간단히 살펴보겠습니다.
실룩 거리다
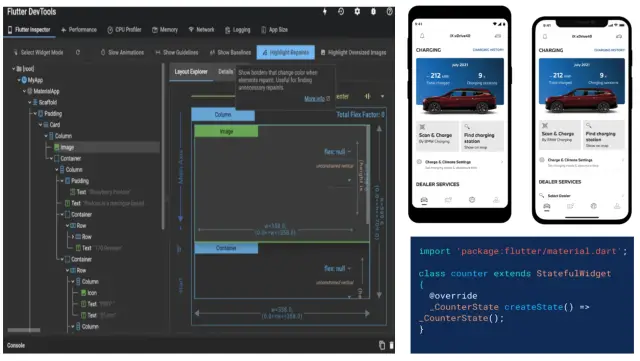
Google의 프로그래밍 언어 Dart는 오픈 소스 프레임워크 Flutter를 실행하는 데 사용됩니다. 단일 코드베이스에서 둘 이상의 플랫폼에서 작동하는 소프트웨어를 만드는 데 사용할 수 있는 개선된 UI 도구 키트라고도 합니다. 유연하고 표현력이 풍부하며 기본 속도로 실행되는 사용자 인터페이스를 만들 수 있습니다. 또한 전체 Flutter 커뮤니티와 Google 개발자 그룹이 지원하고 작업합니다.
 다음은 Flutter의 시장 점유율에 대한 몇 가지 흥미로운 수치입니다.
다음은 Flutter의 시장 점유율에 대한 몇 가지 흥미로운 수치입니다.
전 세계 사람들의 42%가 Flutter를 사용하여 플랫폼 간 모바일 앱을 만듭니다. (Statista의 데이터)
- 새로운 사람들의 커뮤니티 중 68.8%가 Flutter를 좋아합니다.
- 커뮤니티의 13.55%는 광범위한 라이브러리와 도구 때문에 Flutter를 선택했습니다.
Flutter의 예시 사례
- 모바일 MVP 애플리케이션
- 머티리얼 디자인 앱
- OS에 내장된 기능을 사용하는 앱
- 고급 기능이 포함된 간단한 OS 추가 기능
- Skia 렌더링 엔진을 기반으로 하는 고성능 애플리케이션
- 변경할 수 있고 고급 위젯이 있는 사용자 인터페이스
- 데이터를 많이 사용하는 앱을 다시 켜십시오.
Flutter로 만든 인기 앱은 무엇입니까?
- Google Ads: iOS 및 Android 사용자에게 이식 가능한 환경을 제공하기 위해 Flutter, Firebase AdMob 플러그인 및 Dart 패키지의 정적 유틸리티 클래스가 사용되었습니다.
- Tencent: 5명 미만의 개발자로 사용자가 여러 플랫폼에서 장치를 연결하고 공유할 수 있도록 했습니다.
- Alibaba는 모든 애플리케이션이 높은 프레임 속도와 단일 코드베이스로 탐색할 수 있는 방법을 만들었습니다.
- eBay: Flutter와 Firebase를 결합하여 엣지에서 변경할 수 있는 강력한 AI 기능을 사용하는 eBay Motors용 autoML을 구축할 수 있습니다.
- BMW는 고성능 사용자 인터페이스를 관리하고 잘 작동하는지 확인하기 위해 플러터 블록을 사용했습니다.
Reflect는 React Native에서 Flutter로 전환하고 StreamBuilder 위젯을 사용하여 데이터 동기화를 유지하는 데 도움이 되는 고품질 데이터 이벤트를 보냅니다. React Native 앱이 할 수 없는 몇 가지 작업은 Facebook이 사용자에게 알리고 싶지 않은 것입니다.
네이티브 반응
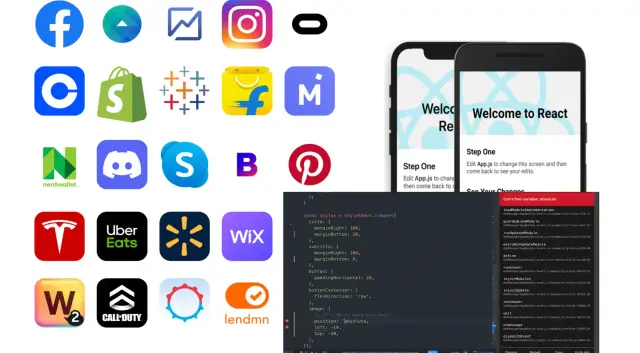
JavaScript는 인기 있는 오픈 소스 프레임워크인 React Native를 실행하는 데 사용됩니다. 주로 스마트폰 및 iOS와 호환되는 앱의 기본 렌더링에 주로 중점을 둡니다. React Native는 JavaScript, 종종 JSX 및 XML과 유사한 구문으로 만들어집니다. 소셜 미디어 거대 기업인 Facebook이 이를 지원하며 50명 이상의 전담 엔지니어가 프레임워크에서 작업하고 있습니다.
 다음은 React Native가 시장에서 얼마나 잘하고 있는지에 대한 몇 가지 흥미로운 사실입니다.
다음은 React Native가 시장에서 얼마나 잘하고 있는지에 대한 몇 가지 흥미로운 사실입니다.
- 보고서에 따르면 2021년에는 개발자의 38%가 RN을 사용하여 여러 플랫폼에서 작동하는 앱을 개발할 수 있습니다. (Statista의 데이터)
- 개발자의 14.51%는 네이티브 도구와 라이브러리가 있기 때문에 React Native를 선호합니다.
- 개발자의 58.8%가 React Native를 사용하여 그 인기를 보여줍니다.
React Native를 사용하는 몇 가지 방법
- 크로스 플랫폼 앱은 쉽게 만들 수 있습니다.
- 빠른 모델을 만들기 위한 소프트웨어
- 보다 직관적인 사용자 인터페이스를 갖춘 앱
- 네이티브에 가깝고 유연한 사용자 인터페이스가 있는 앱
- 다시 사용할 수 있는 부품이 있는 앱
- 동기 인터페이스를 사용하는 프로그램
얼마나 많은 인기 앱이 React Native로 만들어졌습니까?
- Facebook은 탐색하기 쉽고 더 나은 유용한 모바일 사용자 인터페이스를 만들었습니다.
- Walmart: 앱에서 네이티브 기능과 동일한 부드러운 애니메이션을 만들어 사용자 경험을 개선했습니다.
- 블룸버그: 사용자는 구성하기 쉽고 코드가 자동으로 업데이트되는 맞춤형 콘텐츠를 얻을 수 있습니다.
- Web View는 탐색 프레임워크를 만들지 않고 Instagram에 푸시 알림을 추가하는 데 사용되었습니다.
- 릴리스 사이의 시간을 연결하기 위해 iOS와 Android 버전을 동시에 수정한 SoundCloud.
- Wix는 빠르고 쉽게 변경할 수 있는 탐색 및 화면 선택을 만들었습니다.
성능 평가
사람들은 React Native Flutter가 어떻게 다르게 작동하는지에 대해 서로 다른 생각을 가지고 있습니다. Flutter와 RN에 대한 모든 것이 속도와 민첩성 면에서 탁월하게 들리지만 각 커뮤니티는 "성능"이라는 주제로 나뉘어져 있습니다. 그러나 RN의 성능은 네이티브 모듈과 타사 라이브러리를 사용하기 때문에 비판을 받았습니다.
React Native와 Flutter가 사용자를 위해 작동하는 방식 비교
사용자 경험은 프로젝트에 가장 적합한 모바일 앱 개발 프레임워크를 선택할 때 고려해야 할 가장 중요한 사항 중 하나입니다. 사용자가 브랜드나 제품에 쉽게 집착할 수 있도록 하려고 합니다. 의미 있는 사용자 경험을 통해 웹에서 비즈니스 성공에 가장 적합한 고객 여정을 계획할 수도 있습니다.
테스트하기 쉽습니다.
개발의 주요 목표 중 하나는 가능한 한 적은 시간과 작업으로 코드가 완벽하게 작동하도록 하는 것입니다. 아래 섹션에서는 Flutter 및 React Native 앱에 테스트를 추가하는 것이 얼마나 쉬운지 살펴보겠습니다.
Flutter 앱을 테스트하는 것이 얼마나 쉬운지
반면에 Flutter는 다트와 함께 작동하기 때문에 여러 가지 방법으로 자동화된 개발 테스트를 지원합니다. 많은 문서와 함께 제공되며 단위, 위젯 및 통합 수준에서 앱을 테스트하는 다양한 방법을 제공합니다. Flutter는 또한 각각의 App Store와 Play Store에서 Android 및 iOS용 앱을 만들고 게시하는 방법에 대한 자세한 지침을 제공합니다. 배포 프로세스도 공식적으로 기록됩니다.
다른 앱보다 React 네이티브 앱을 테스트하는 것이 얼마나 쉽습니까?
React Native는 UI 수준에서의 테스트 및 테스트 통합이 지원되지 않는다고 말합니다. 또한 단위 수준에서 RN 앱을 테스트하기 위한 프레임워크도 많지 않습니다. 공식 지원이 없기 때문에 개발자는 Appium 및 Detox와 같은 타사 도구를 사용하여 버그를 찾아야 합니다.
또한 외부 소스의 라이브러리를 사용하여 개발 및 릴리스 프로세스를 자동화합니다. 간단히 말해서 전체 프레임워크에는 iOS 앱을 App Store에 자동으로 업로드할 수 있는 방법이 없습니다. 대신 RN은 개발자에게 Xcode를 사용하여 앱을 수동으로 배포하는 방법을 설명하도록 지시합니다.
플랫폼 간 개발 프레임워크 및 작동 방식
크로스 플랫폼 모바일 앱 개발 프레임워크는 많은 원칙과 기능을 공유하지만 모두 다른 목표를 염두에 두고 만들어졌습니다.
 React Native는 네이티브 코드의 성능과 React 웹과 함께 제공되는 개발 용이성을 결합하도록 만들어졌습니다. 목표는 iOS 및 Android에서 작동하는 단일 구성 요소 집합을 사용하는 대신 앱 코드의 약 절반을 한 곳에 배치하는 것입니다. 이를 위해 서로 완전히 다른 UI를 단일 JavaScript 번들에 넣습니다. Flutter가 만들어진 주된 이유는 Google에 대한 Google의 요구를 충족시키는 것이었습니다. 즉, 빠른 개발 주기와 네이티브 코드의 성능을 결합하여 iOS와 Android 앱 모두에서 사용하고 재사용할 수 있는 UI 요소를 만들려는 또 다른 시도입니다. 이 때문에 Google의 Flutter는 React Native보다 훨씬 빠릅니다.
React Native는 네이티브 코드의 성능과 React 웹과 함께 제공되는 개발 용이성을 결합하도록 만들어졌습니다. 목표는 iOS 및 Android에서 작동하는 단일 구성 요소 집합을 사용하는 대신 앱 코드의 약 절반을 한 곳에 배치하는 것입니다. 이를 위해 서로 완전히 다른 UI를 단일 JavaScript 번들에 넣습니다. Flutter가 만들어진 주된 이유는 Google에 대한 Google의 요구를 충족시키는 것이었습니다. 즉, 빠른 개발 주기와 네이티브 코드의 성능을 결합하여 iOS와 Android 앱 모두에서 사용하고 재사용할 수 있는 UI 요소를 만들려는 또 다른 시도입니다. 이 때문에 Google의 Flutter는 React Native보다 훨씬 빠릅니다.
또한 Flutter는 모바일 앱 개발을 보다 쉽게 관리하고 액세스할 수 있도록 만들었습니다. 개발자는 개발자의 기술 수준에 따라 주말에 배울 수 있고 며칠 또는 몇 시간 만에 마스터할 수 있는 언어인 Dart로 코드를 작성할 수 있습니다. 이 때문에 Flutter는 성능이나 기능을 잃지 않고 많은 네이티브 모바일 앱을 빠르게 만들어야 하는 비즈니스에 선호되는 모바일 앱 개발 프레임워크가 될 것이라고 생각합니다.
휴대전화용 앱을 만드는 것은 재미있습니다.
Google이 처음 Flutter를 선보였을 때 개발자들은 크로스 플랫폼 모바일 앱을 위해 만들어진 다른 기술과 비교하여 휴대폰에서 얼마나 잘 작동하는지에 충격을 받았습니다. React Native의 기본 아이디어는 iOS와 Android 간에 UI 코드를 공유하는 것이었습니다. 이는 좋은 생각이었습니다. 그러나 React Native에는 문제가 있기 때문에 최종 앱은 기본 모바일 앱만큼 성능이 좋지 않습니다. 현재 시중에 나와 있는 다른 도구에서는 Flutter의 기능을 많이 찾을 수 없습니다. 인상적인 프로그래밍 언어 Dart는 모바일 앱을 만드는 데 사용할 수 있도록 만들어졌습니다.
 Dart는 현재 Android 및 iOS용 앱을 만드는 가장 빠른 언어입니다. 또한 잘 작동하는 UI 구성 요소를 생성하고 강력한 자동 완성 기능으로 뛰어난 IDE(통합 개발 환경) 지원을 제공하며 앱 상태를 잃지 않고 라이브 프로토타입을 코딩할 수 있으며 객체 지향 프로그래밍이 필요합니다. Google은 독창적인 프레임워크를 사용하여 많은 중요한 결정을 내릴 수 있으므로 커뮤니티에서 가장 중요한 앱 만들기에 더 많은 시간을 할애할 수 있습니다.
Dart는 현재 Android 및 iOS용 앱을 만드는 가장 빠른 언어입니다. 또한 잘 작동하는 UI 구성 요소를 생성하고 강력한 자동 완성 기능으로 뛰어난 IDE(통합 개발 환경) 지원을 제공하며 앱 상태를 잃지 않고 라이브 프로토타입을 코딩할 수 있으며 객체 지향 프로그래밍이 필요합니다. Google은 독창적인 프레임워크를 사용하여 많은 중요한 결정을 내릴 수 있으므로 커뮤니티에서 가장 중요한 앱 만들기에 더 많은 시간을 할애할 수 있습니다.
Flutter와 전체 툴체인을 사용하여 개발자는 Material Design처럼 보이는 아름다운 위젯 세트를 재사용할 수 있습니다. 또한 Google은 텍스트 편집기, SQL 데이터베이스(추상화를 통해 액세스할 수 있음) 및 이미지 관리를 더 쉽게 해주는 이미지 처리 도구와 같은 타사 라이브러리와의 여러 통합을 구축했습니다. 개발자는 효율적이고 생산적이며 우수한 성능을 제공하도록 만들어진 단일 패키지의 모든 것에 액세스할 수 있습니다.
Flutter와 React Native 앱의 장단점
 이러한 응용 프로그램은 Flutter로 만든 앱과 구분할 수 없습니다. 그들은 각 플랫폼에 대한 몇 가지 스타일 차이를 제외하고는 동일하게 작동하고 느끼고 동일하게 보입니다(일부 플랫폼별 스타일 측면 제외). React Native로 앱을 만들 때 사용자의 가장 큰 문제는 런타임 환경이 아키텍처별로 별도의 프로세스를 관리하는 것보다 복잡하다는 것입니다. 즉, React를 사용하면 기본 앱의 성능에 근접할 수 있지만 거기에는 도달할 수 없습니다. Flutter는 기존 JavaScript 코드베이스를 지원하고 iOS와 Android 앱 간에 공유되는 일부를 재사용할 수 있다는 점에서 React Native와 동일한 이점이 없습니다.
이러한 응용 프로그램은 Flutter로 만든 앱과 구분할 수 없습니다. 그들은 각 플랫폼에 대한 몇 가지 스타일 차이를 제외하고는 동일하게 작동하고 느끼고 동일하게 보입니다(일부 플랫폼별 스타일 측면 제외). React Native로 앱을 만들 때 사용자의 가장 큰 문제는 런타임 환경이 아키텍처별로 별도의 프로세스를 관리하는 것보다 복잡하다는 것입니다. 즉, React를 사용하면 기본 앱의 성능에 근접할 수 있지만 거기에는 도달할 수 없습니다. Flutter는 기존 JavaScript 코드베이스를 지원하고 iOS와 Android 앱 간에 공유되는 일부를 재사용할 수 있다는 점에서 React Native와 동일한 이점이 없습니다.
기본 성능의 장단점
React Native의 업데이트된 JavaScript 가상 머신은 JIT 컴파일러가 있기 때문에 V8보다 빠릅니다. 또한 사전 컴파일된 프레임워크로, 기본 React 실행 파일로 변환되기 때문에 원하는 코드베이스를 제공할 수 있습니다. React Native는 iOS 빌드 매개변수를 변경하지 않고도 iOS 앱과 동일한 개발 성능에 도달할 수 있습니다. 이것은 실제로 순수한 React 네이티브 모바일 앱만큼 빠릅니다.
프로젝트가 완료되면 Flutter의 내장 Ahead-of-Time 컴파일러가 iOS 및 Android에서 잘 작동하는 코드를 생성합니다. React와 마찬가지로 애플리케이션 번들에 전체 코드베이스를 포함하지 않고도 네이티브가 성능에 반응하도록 할 수 있습니다.
기본 앱 크기의 장단점
바이패스 채우기와 같은 설정을 변경하고 개발자 모드를 true로 사용하여 React Native 앱을 더 작게 만들 수 있습니다. 바이패스 채우기는 네이티브 반응 UI와 비교한 결과로 가상 DOM을 채우는 프로세스를 건너뛰도록 React Native에 지시합니다. 대부분의 애플리케이션은 약 300kb의 JavaScript 런타임과 함께 제공됩니다. 이것은 이미지를 메모리에서 더 작게 만들고 품질을 저하시킵니다. Flutter의 사전 컴파일러를 사용하면 개발자는 패키지를 만들 필요 없이 자신이 만들고 있는 앱에 필요한 코드베이스만 제공할 수 있습니다. 앱이 더 적은 공간을 차지하도록 하려면 이미 가지고 있는 JavaScript VM 내에서 Flutter를 실행할 수 있습니다.
사용해야 하는 최소 SDK 버전의 장단점
최고의 성능을 얻으려면 릴리스 당시 사용 가능한 최신 SDK 버전을 사용해야 합니다. 대부분의 경우 React Native는 문제 없이 모든 iOS 9 또는 Android 5 SDK에서 작동하도록 만들 수 있습니다. 최신 iOS 및 Android SDK를 계속 사용하려고 하면 도움이 될 것이지만 React Native 앱은 이전 SDK로 빌드할 수 있지만 런타임에는 제한된 기능 세트만 갖게 됩니다. Flutter 앱은 Android 버전 21 이상용으로 만들 수 있지만 최상의 성능을 위해서는 최신 SDK 버전을 대상으로 빌드하는 것이 가장 좋습니다. Apple이 Flutter가 사용하는 대부분의 API 지원을 중단했지만 여전히 충돌 없이 iOS 8 이상에서 Flutter를 실행할 수 있습니다.
UI 개발의 장단점
Flutter에는 사용자 인터페이스(UI)(UI)를 만들기 위한 위젯이 있기 때문에 Flutter 앱은 iOS 또는 Android용으로 이미 작성된 코드를 사용할 수 있습니다. Flutter 위젯을 기존 iOS 및 Android UI(사용자 인터페이스) 구성 요소에 매핑하는 것이 쉽지는 않지만 반응 네이티브 기능을 더 쉽게 사용할 수 있도록 하는 타사 프레임워크가 있습니다. React Native에는 네이티브 반응 UI 구성 요소와 이를 렌더링할 JavaScript 코드 간의 브리지를 수동으로 구축할 수 있는 API가 있습니다. 또한 기존 iOS 및 Android 코드를 JavaScript 모듈로 사용할 수 있는 브리지가 있습니다.
디버깅의 장단점
React Native에는 iOS 또는 Android에서 이미 실행 중인 앱에 연결할 수 있는 내장 디버거가 있습니다. 이를 통해 개발자는 JavaScript 가상 머신의 현재 상태와 메모리 사용 방식을 확인하고 즉시 변경을 수행할 수 있는 여러 도구를 미리 볼 수 있습니다. 또한 Flutter에는 iOS 또는 Android에서 실행 중인 앱에 연결할 수 있는 내장 디버거가 있습니다. 이를 통해 개발자는 렌더링 엔진의 현재 상태를 미리 보고 메모리 사용량을 확인하거나 즉석에서 변경하기 위한 일부 도구에 액세스할 수 있습니다.
다른 모바일 플랫폼에서 동일한 코드 사용의 장단점
React Native는 iOS 및 Android용 앱을 빌드하는 데 사용할 수 있는 자체 API 세트와 함께 제공됩니다. 원한다면 두 플랫폼 모두에서 작동하는 iOS 및 Android 앱의 일부를 작성할 수 있습니다. 그러나 React Native를 사용하는 대부분의 회사는 앱을 다른 플랫폼으로 이동하기 전에 먼저 한 플랫폼에 맞게 앱을 디자인합니다. Flutter 애플리케이션은 각 플랫폼에 대한 특정 코드로 빌드되기 때문에 iOS 및 Android 애플리케이션은 코드를 공유할 수 없습니다. 반면에 타사 라이브러리는 찾기 쉽고 이미 존재하는 기본 구성 요소를 쉽게 재사용할 수 있습니다.
Flutter 또는 React Native? 어느 것이 더 배우기 쉬울까요?
개발자의 경험에 따라 React Native Flutter에는 이해하기 쉬운 API가 있습니다. 둘 다 지속적으로 새로운 도구와 부품을 만들고 새로운 개발자를 도울 수 있는 크고 활동적인 개발자 커뮤니티를 가지고 있습니다. React Native에는 iOS 및 Android용 애플리케이션을 빌드하는 데 사용할 수 있는 미리 정의된 구성 요소 세트가 함께 제공됩니다. 이렇게 하면 뷰를 렌더링하는 데 사용되는 모든 API에 대해 걱정하지 않고 동시에 한 가지를 배울 수 있습니다.
코딩 경험이 거의 또는 전혀 없는 새로운 개발자라면 React Native가 시작하기에 가장 좋은 곳일 것입니다. 코딩에 대해 조금 알고 있다면 React Native 대신 Flutter를 사용해야 할 것입니다. Flutter의 API가 iOS 및 Android와 더 비슷하기 때문입니다. 또한 Flutter 팀은 개발 경험이 React Native와 같은 다른 SDK와 동등할 수 있도록 열심히 노력하고 있습니다.
최고의 Flutter 백엔드
Google의 Firebase와 같은 서비스로서의 백엔드(BaaS)가 Flutter 앱을 지원하는 가장 좋은 방법처럼 보일 수 있지만 사실은 매우 다릅니다. Backendless는 훨씬 더 완전하고 저렴한 Flutter 애플리케이션용 백엔드 솔루션을 제공합니다. Backendless Flutter SDK를 사용하면 Flutter 모바일 애플리케이션과 웹 및 데스크톱 애플리케이션용으로 제작된 Flutter Web 모두에서 작업할 수 있습니다.
최고의 React 네이티브 백엔드
React Native에는 Flutter가 없는 "온 브랜드" 백엔드가 없지만 Flutter와 마찬가지로 React Native 애플리케이션은 Backendless와 같은 BaaS 플랫폼에서 잘 작동합니다. Backendless는 React Native Flutter 개발자와 동일한 기능을 제공합니다. 개발 속도를 높이려는 React Native 개발자라면 BaaS 솔루션을 사용하면 백엔드에서 많은 작업을 줄일 수 있습니다. 이를 통해 최고의 UI와 UX를 만드는 데 더 많은 시간을 할애할 수 있습니다.
2022년 Flutter 대 React Nativ3
2015년 출시 이후 많은 기업에서 React Native를 사용하고 있습니다. 오픈 소스 커뮤니티의 노력 덕분에 React Native도 시간이 지남에 따라 성장하고 새로운 기능을 추가했습니다. JavaScript는 빠르게 변화하는 세상이기 때문입니다.
Flutter는 최신 기술이므로 Android 또는 iOS 작업에 익숙하다면 이상하게 보일 수 있습니다. Google은 배우기 쉽도록 열심히 노력했으므로 이미 iOS 또는 Android용 애플리케이션을 만드는 방법을 알고 있는 대부분의 사람들은 빠르게 할 수 있어야 합니다. Flutter를 사용하면 여러 버전과 MVP(Minimum Viable Products)로 앱을 쉽게 만들 수 있습니다. React Native는 반응 네이티브 및 크로스 플랫폼 장치에서 작동하는 사용하기 쉬운 프레임워크입니다. 이러한 기술 중 기술 스택에 추가해야 할 기술을 결정하는 데 도움이 되는 질문 목록을 만들었습니다.
다음과 같은 경우 Flutter를 선택하세요.
- 아이디어가 모든 것을 독립적으로 수행할 수 있어야 하는 것은 아닙니다.
- 일을 처리할 돈이나 시간이 많지 않습니다.
- 스크립트를 작성하여 시장에 빨리 출시하고 싶습니다.
- 많은 플랫폼에서 작동하는 단일 코드베이스를 만들어 개발 비용을 절약하고 싶습니다.
- 초당 60에서 120프레임 사이에서 실행되는 프로그램을 만들고 싶습니다.
- 위젯을 사용할 때 사용자 인터페이스를 덜 테스트하고 조정할 필요가 있습니다.
다음과 같은 경우 React Native를 선택하십시오.
- 애플리케이션을 더 크게 만들려면 둘 이상의 플랫폼에서 작동하는 모듈을 사용하려고 합니다.
- 공간을 너무 많이 차지하지 않는 네이티브 프로그램을 만들어야 합니다.
- 가능한 한 빨리 공유 API를 만들고 싶습니다.
- 여러 단계로 구성할 수 있고 매우 반응이 빠른 사용자 인터페이스를 가진 앱을 만들고 싶습니다.
- 프로젝트에 전적으로 집중할 수 있는 충분한 시간과 돈이 있습니다.
폐쇄
Flutter와 React Native는 모두 크로스 플랫폼 애플리케이션을 만드는 좋은 방법입니다. 둘 사이에는 몇 가지 유사점이 있지만 사용할 것을 결정하기 전에 알아야 할 몇 가지 중요한 차이점도 있습니다. 엔터프라이즈 앱 또는 새로운 시작 앱을 위한 최고의 크로스 플랫폼 프레임워크는 개발 기술, 개발 팀의 품질, 프로젝트에서 사용해야 하는 반응 네이티브 구성 요소에 따라 다릅니다.
Flutter 또는 React Native 사용에 대한 조언을 찾고 있다면 둘 다 최첨단이고 매우 인기가 있으며 고급 크로스 플랫폼 프로젝트를 수행하는 데 사용할 수 있다는 것을 알아야 합니다. 그러니 아무 생각 없이 고르는 대신 상식을 활용하세요.
먼저, 당신이 가지고 있거나 얻을 수 있는 것을 살펴보십시오. Dart를 아는 사람들이 Flutter 모험을 하도록 할 수 있습니까? 그렇지 않다면 React Native를 고려해야 합니다.
둘째, 자세히 살펴보고 싶은 프로젝트를 제공합니다. 앱 사용자 인터페이스의 일부를 기본으로 하시겠습니까? 대신 React Native를 사용해 보세요. 브랜드를 전면과 중앙에 두는 디자인은 어떻습니까? Flutter를 솔루션으로 사용해 볼 수 있습니다.
 셋째, 코드 없음과 같은 대체 개발 옵션을 고려할 수 있습니다. 이것은 개발자 커뮤니티의 일부의 회의론에도 불구하고 합리적으로 유망한 방향입니다. AppMaster에서 기본 애플리케이션을 개발하면 몇 가지 장점이 있습니다. 빠른 입장. Flutter 및 React Native보다 코드 없이 플랫폼을 마스터하는 것이 훨씬 쉬울 것이며 프로젝트를 구현하는 데 훨씬 적은 시간도 필요합니다. AppMaster는 엔진 및 인터페이스 빌더의 기능을 소스 코드 생성과 결합한 범용 코드 없는 개발 플랫폼입니다. 완전히 사용할 준비가 된 모바일 및 웹 응용 프로그램을 얻을 수 있으며 구성 요소는 개발자가 만든 구성 요소와 동일합니다. 모바일 애플리케이션은 Play Market 또는 Appstore에 자동으로 게시될 수 있습니다.
셋째, 코드 없음과 같은 대체 개발 옵션을 고려할 수 있습니다. 이것은 개발자 커뮤니티의 일부의 회의론에도 불구하고 합리적으로 유망한 방향입니다. AppMaster에서 기본 애플리케이션을 개발하면 몇 가지 장점이 있습니다. 빠른 입장. Flutter 및 React Native보다 코드 없이 플랫폼을 마스터하는 것이 훨씬 쉬울 것이며 프로젝트를 구현하는 데 훨씬 적은 시간도 필요합니다. AppMaster는 엔진 및 인터페이스 빌더의 기능을 소스 코드 생성과 결합한 범용 코드 없는 개발 플랫폼입니다. 완전히 사용할 준비가 된 모바일 및 웹 응용 프로그램을 얻을 수 있으며 구성 요소는 개발자가 만든 구성 요소와 동일합니다. 모바일 애플리케이션은 Play Market 또는 Appstore에 자동으로 게시될 수 있습니다.
 코드 생성에는 부인할 수 없는 많은 이점이 있습니다.
코드 생성에는 부인할 수 없는 많은 이점이 있습니다.
- 주석 및 모범 사례가 있는 소스 코드의 가용성
- 뛰어난 성능, 때로는 사람이 작성한 애플리케이션보다 훨씬 뛰어남
- 애플리케이션을 계속해서 재생성할 수 있습니다(기술 부채와 리팩토링은 안녕).
- 문서 자동 생성.
여기에서 코드 생성에 대해 자세히 알아보세요.
자주 묻는 질문
모바일용 빌드는 웹용 빌드와 어떻게 다릅니까?
웹 및 모바일 앱 개발은 모두 온라인 및 오프라인 애플리케이션을 만드는 방법이지만 수행하는 방식이 다릅니다. 웹 브라우저가 있는 모든 장치에서 웹 응용 프로그램을 실행할 수 있습니다. 반면 모바일 애플리케이션은 iOS 및 Android와 같은 모바일 운영 체제에서만 사용할 수 있습니다.
플러터란?
구글은 누구나 무료로 모바일 앱을 만들 수 있는 Flutter 프레임워크를 만들었습니다. 개발자는 단일 코드베이스에서 iOS 및 Android용 반응 네이티브 앱을 만들 수 있습니다.
Flutter를 사용하여 웹 앱을 만들 수 있습니까?
예. Flutter를 사용하면 HTML, CSS 및 JavaScript와 같은 표준 웹 기술을 사용하여 웹 콘텐츠를 만들 수 있습니다. 웹 지원을 통해 Dart로 작성된 현재 Flutter 애플리케이션을 컴파일할 수 있습니다. 이를 통해 모든 웹사이트에서 호스팅하고 모든 웹 서버로 보낼 수 있는 브라우저 클라이언트 환경을 제공합니다.





