AppMaster'da Yetkilendirme ve Kayıt
Mobil uygulamalarda Giriş/Kaydolma süreçleri hakkında bilgi edinin

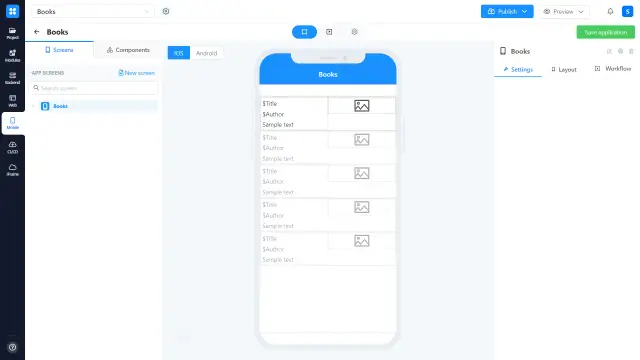
Bu yazımızda sizlere mobil uygulamalar için oturum açma\kaydolma işlemlerinin nasıl kurulacağına dair bir örnek vereceğiz. Her şeyden önce, mobil uygulamamızda zaten bir kitap listesini temsil eden bir sayfamız olduğunu hayal edin. Her kitabın kendi başlığı, yazar adı, türü ve resim kapağı vardır.

Öncelikle Giriş Yap sayfasından başlayalım ve yeni bir boş ekran oluşturalım (Görünüm).

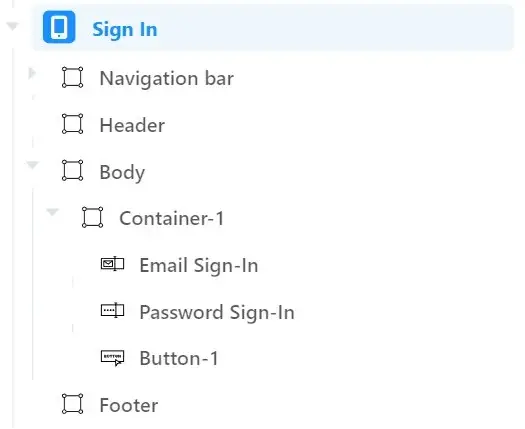
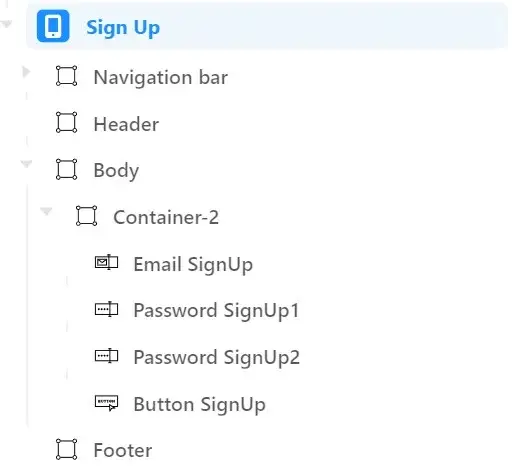
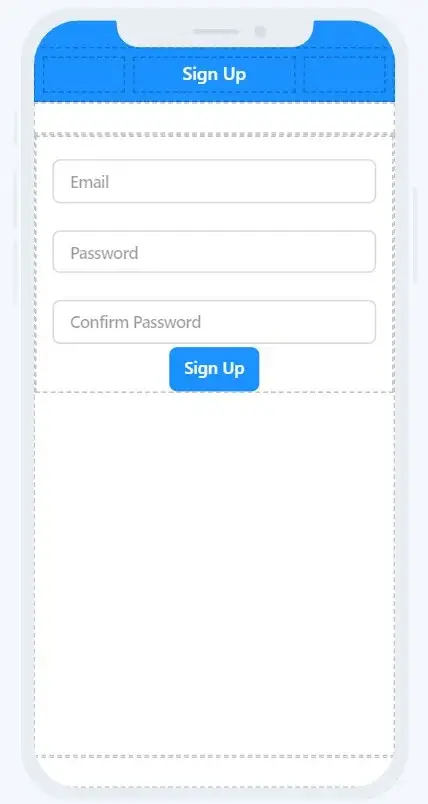
Ekranın düzeni, içeriğini hizalamak için bir kap içerir. E-posta alanı bileşeni ve geçiş alanı bileşeni bu kapsayıcının içindedir. Yetkilendirme işlemini tetiklemek için düğme de içindedir. Screen'in bileşen ağacı aşağıdaki gibi görünür:

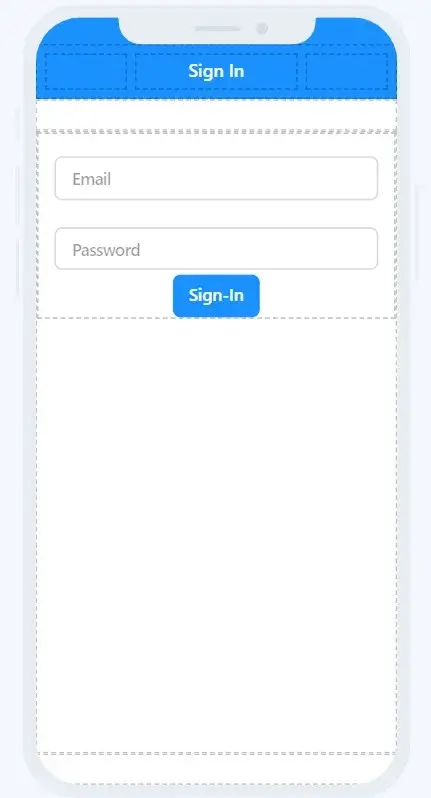
Tasarımcıda öyle görünüyor

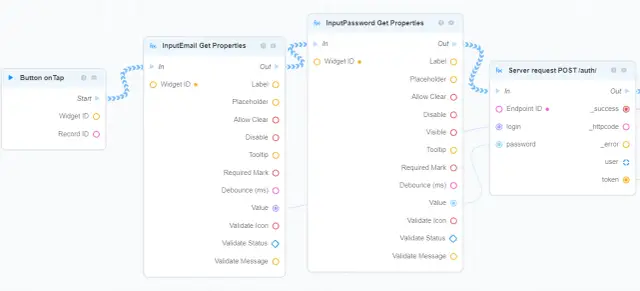
Düğmenin iş akışı ile ilgili yetkilendirme iş sürecinin ilk kısmı ve aşağıdaki resimde görebilirsiniz:

- Dokunma eylemiyle tetiklenir;
- Her şeyden önce, giriş alanlarından (e-posta ve şifre) değerleri (Get Properties) alır;
- Girdilerden gelen değerler POST /auth iş süreci bloğuna iletilir.

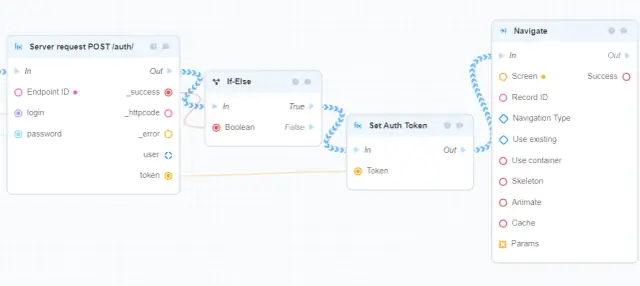
- İstek başarılı olursa (If-Else = true değerleme), bu isteği yürüten mevcut kullanıcıya yeni Auth Token atanır;
- Yetkilendirme Simgesi atandıktan sonra - kullanıcının yeni ekrana gitmesi gerekir (bu örnekte Kitaplar listesi sayfası).

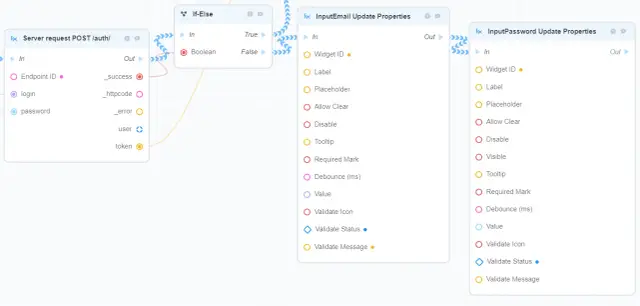
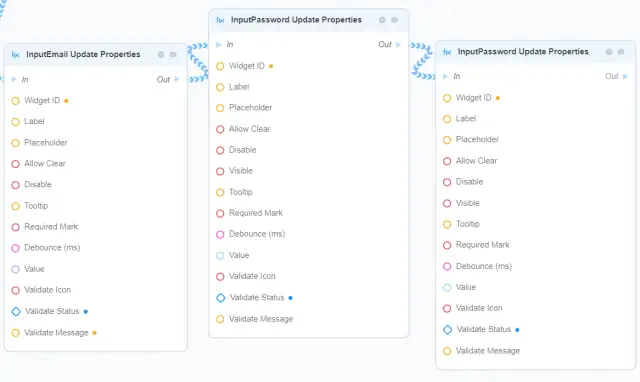
- İstek başarılı olmazsa - o zaman e-posta alanı ve geçiş alanı bileşen durumları ilgili mesajlarla (Mesajı Doğrula) ve durumlarla (Durumu Doğrula) güncellenir (Güncelleme Özellikleri)
Yetkilendirme ile ilgili bu kadar. Bir sonraki adım uygulamamız için kayıt mantığı yapmaktır. Daha önce oturum açma mantığı için yaptığımız gibi yeni bir boş ekran (Görünüm) oluşturalım. Bileşenlerle doldurmayı unutmayın.
Ekran bileşenleri ağacı şöyle görünür:

Aşağıdaki ekran görüntüsünde ekran düzeni:

Düğmenin iş akışıyla ilgili kaydolma iş süreci ve Dokunma eylemiyle tetiklenir. İş sürecinin ilk kısmı aşağıdaki ekran görüntüsünde gösterilmektedir.

- Daha önce de belirtildiği gibi, iş süreci dokunma eylemiyle başlar;
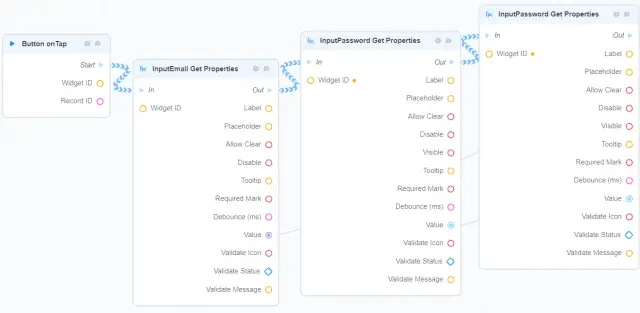
- Her şeyden önce, daha sonraki işlemler için girdilerden tüm değerler elde edilmelidir (Get Properties)

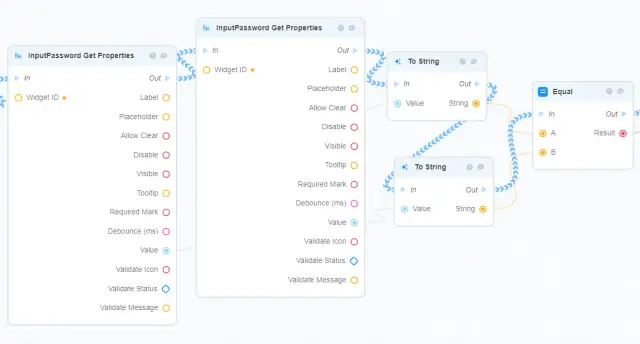
- Her iki şifre de birbiriyle karşılaştırılmalıdır. Bunu yapmak için onların string formatına (To String) dönüştürülmesi gerekir;
- Karşılaştırma, Eşit mantık bloğu tarafından gerçekleştiriliyor.

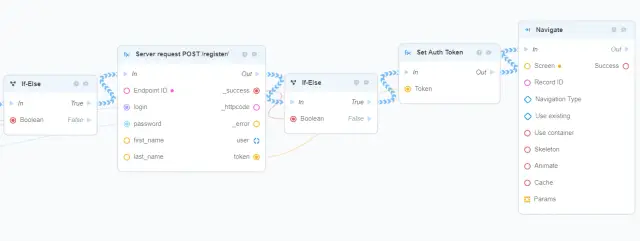
- Parolalar eşleşirse, girişlerden gelen değerler POST /register bloğuna sağlanır;
- Kayıt başarılı olursa (if-else bloğu tarafından doğrulanır) mevcut kullanıcıya yeni Auth Token atanır;
- Belirteç atandıktan sonra, kullanıcının yeni sayfaya gitmesi gerekir (bu örnekte Kitaplar listesi).

- Parola eşleşmezse (ilk if-else bloğunun yanlış doğrulaması) veya kayıt başarılı değilse (ikinci if-else bloğunun yanlış doğrulaması) o zaman giriş bileşenlerinin durumları (Durumu Doğrula) ve mesajlar (Mesajı Doğrula) karşılık gelen değerlerle güncellenecektir.
Kayıt mantığı için ihtiyacımız olan tek şey bu.
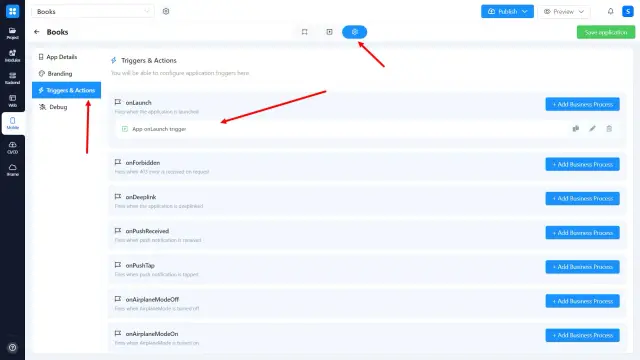
Yapmamız gereken son adım, kullanıcının oturum açtıktan sonra doğru sayfaya (bu örnekteki Oturum Açma sayfası) yönlendirileceğinden emin olmaktır. Ayrıca kullanıcının yönlendirileceği mantığı da eklememiz gerekiyor. Halihazırda oturum açmışsa ve etkin bir Yetkilendirme Simgesine sahipse Kitaplar listesi sayfası. Bu, Tetikleyiciler ve Eylemler bölümünde yapılabilir.

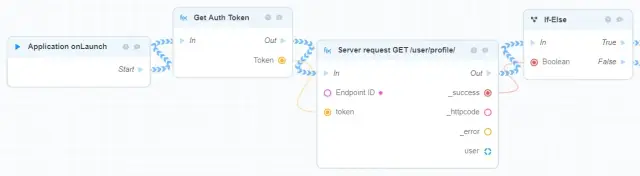
Başlatma sırasındaki eylemlerden sorumlu olan tetikleyici, onLaunch tetikleyicisidir. Genellikle her yeni uygulama için varsayılan olarak önceden tanımlanmıştır, ancak burada bazı özel mantık oluşturmak istiyoruz. Bu nedenle, nihai sonuç aşağıdaki ekran görüntüsünde şöyle görünür:

- İlk olarak, mevcut kullanıcının en son Auth Token'ını alır.
- Ardından, sunucuya kimlik doğrulaması gerektiren bir istek gönderir. Örneğin, Auth Token'ı kabul ettiğinden GET /user/profile isteği
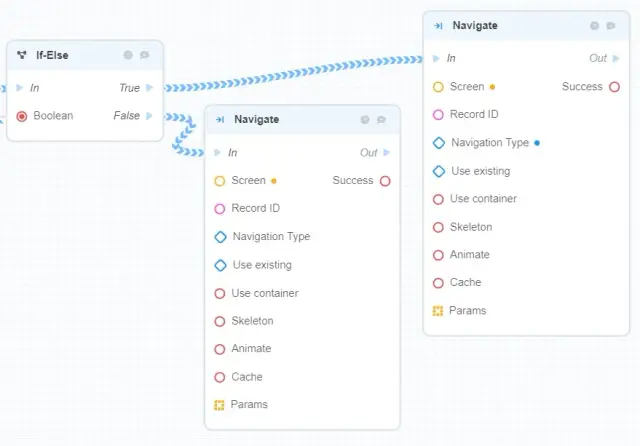
- İsteğin başarısı If-Else bloğu tarafından doğrulanır

- İstek başarılı olursa (if-else bloğunun gerçek doğrulaması) kullanıcı Kitaplar listesi ekranına yönlendirilir;
- Değilse - Oturum Açma ekranına yönlendirilir.
AppMaster.io platformundaki mobil uygulamalarda Giriş/Kaydolma işlemleri bu kadar kolay. Tam video eğitimi:
Çözüm
Kodsuz platform AppMaster, mobil uygulamanızı oluşturmayı kolaylaştırır. Her zaman platforma kaydolabilir ve tüm işlevleri kontrol edebilirsiniz.





