Ủy quyền và đăng ký trong AppMaster
Tìm hiểu về quy trình Đăng nhập / Đăng ký trong các ứng dụng di động

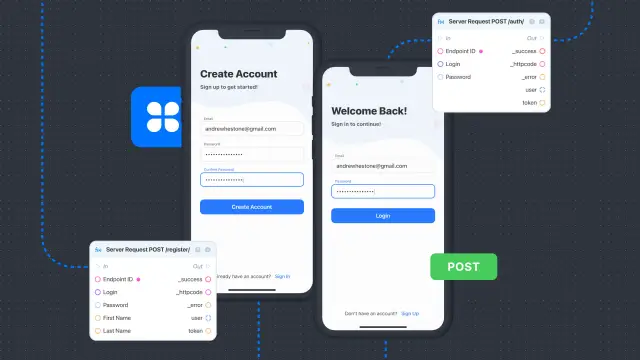
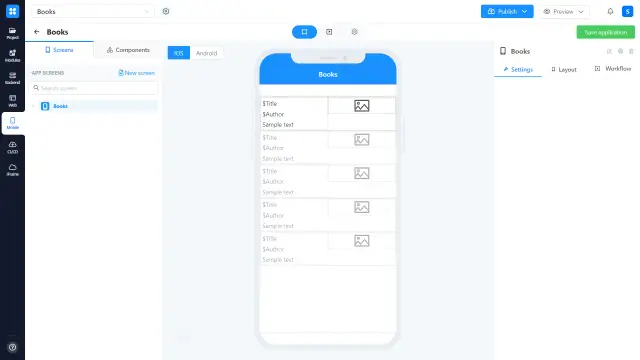
Trong bài viết này, chúng tôi sẽ cung cấp cho bạn một ví dụ về cách thiết lập quy trình đăng nhập \ đăng ký cho các ứng dụng di động . Trước hết, hãy tưởng tượng rằng chúng ta đã có một trang trong ứng dụng di động của mình, đại diện cho một danh sách các cuốn sách. Mỗi cuốn sách có tiêu đề, tên tác giả, thể loại và bìa hình ảnh riêng.

Trước tiên, hãy bắt đầu từ trang Đăng nhập và tạo một màn hình trống mới (Xem).

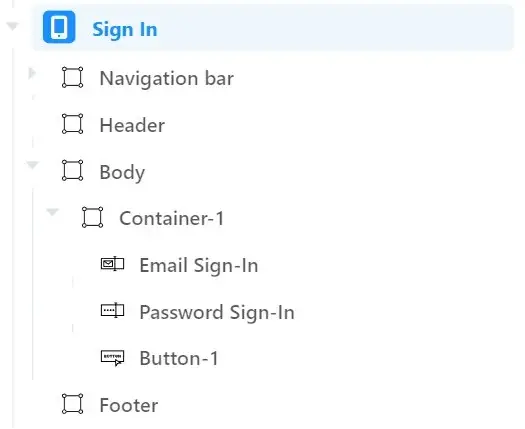
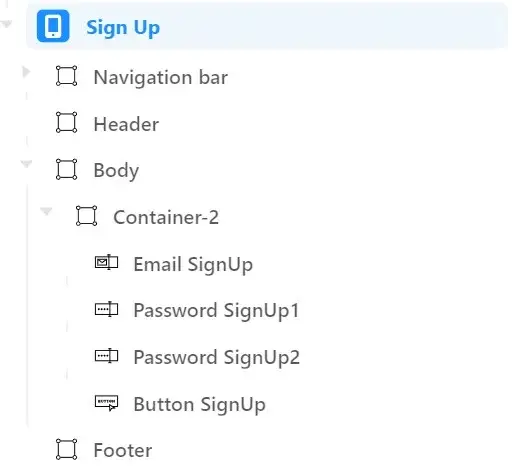
Bố cục của màn hình chứa một vùng chứa để căn chỉnh nội dung của nó. Thành phần trường email và thành phần trường vượt qua nằm bên trong vùng chứa này. Nút để kích hoạt quy trình ủy quyền cũng nằm bên trong nó. Cây thành phần của màn hình trông như sau:

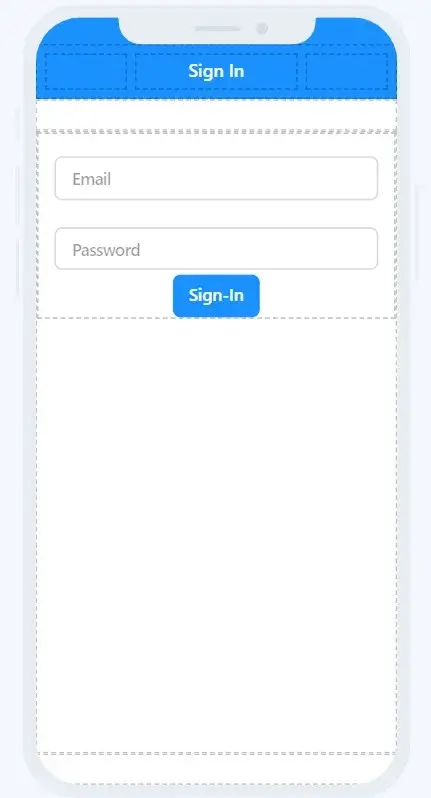
Trong nhà thiết kế, nó trông giống như

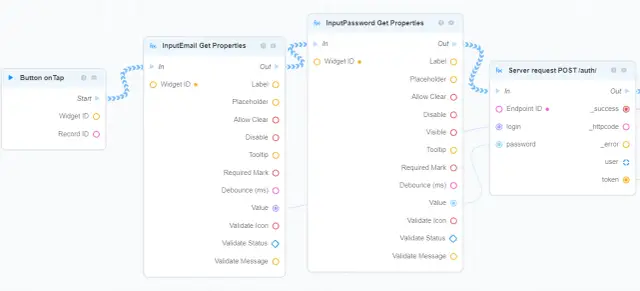
Phần đầu tiên của quy trình kinh doanh ủy quyền liên quan đến quy trình làm việc của nút và bạn có thể xem nó trên hình bên dưới:

- Nó được kích hoạt bởi hành động trên vòi;
- Trước hết, nó nhận các giá trị (Get Properties) từ các trường đầu vào (email và mật khẩu);
- Các giá trị từ đầu vào được chuyển vào khối quy trình nghiệp vụ POST / auth.

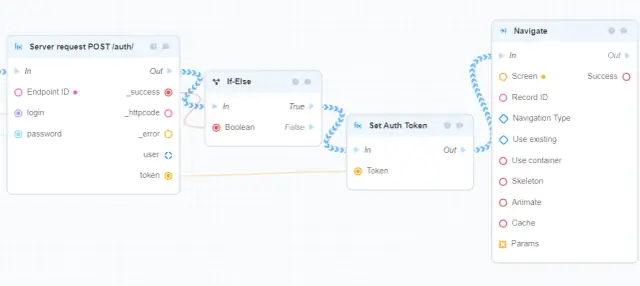
- Nếu yêu cầu thành công (If-Else = true value) thì Mã xác thực mới được chỉ định cho người dùng hiện tại đã thực hiện yêu cầu này;
- Sau khi Mã xác thực được chỉ định - người dùng phải được điều hướng đến màn hình mới (trang danh sách Sách trong ví dụ này).

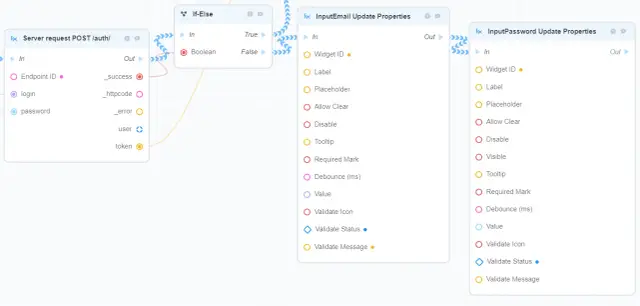
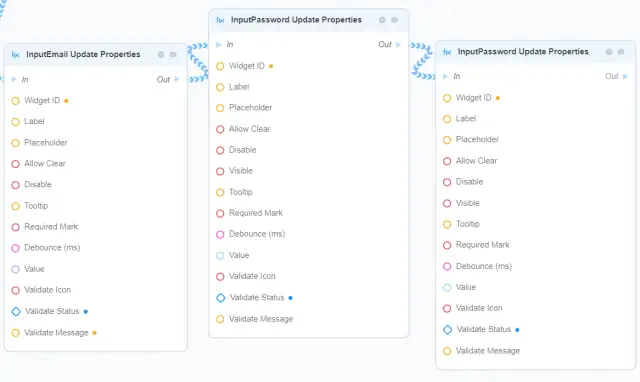
- Nếu yêu cầu không thành công - thì trạng thái thành phần trường email và trường vượt qua sẽ được cập nhật (Thuộc tính cập nhật) với các thông báo tương ứng (Thông báo xác thực) và trạng thái (Trạng thái xác thực)
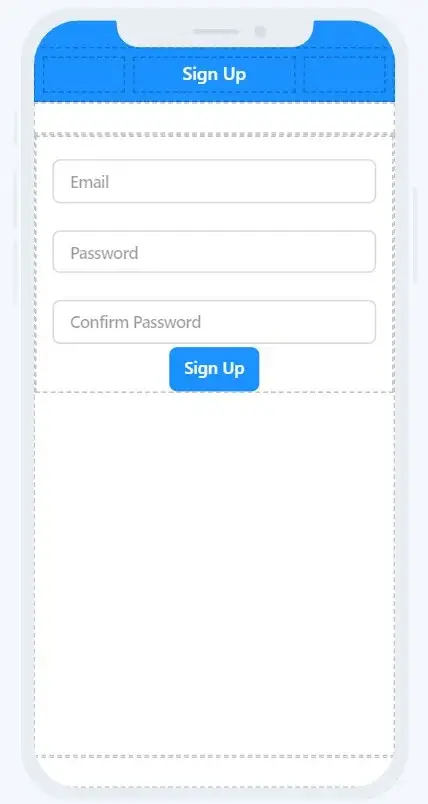
Đó là nó liên quan đến việc ủy quyền. Bước tiếp theo là tạo logic đăng ký cho ứng dụng của chúng tôi. Hãy tạo một màn hình trống mới (Xem) như chúng ta đã làm đối với logic đăng nhập. Đừng quên điền vào nó với các thành phần.
Cây thành phần màn hình trông giống như:

Bố cục màn hình trên ảnh chụp màn hình bên dưới:

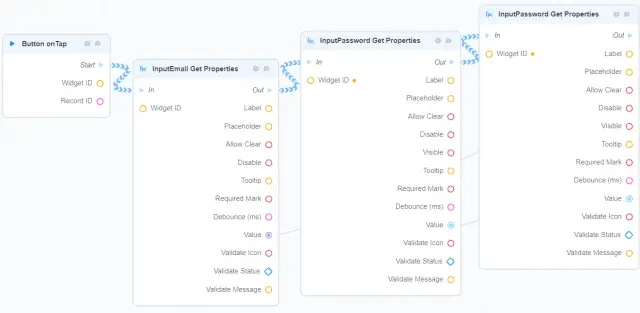
Quy trình nghiệp vụ Đăng ký liên quan đến quy trình làm việc của nút và được kích hoạt bằng hành động Khi nhấn. Phần đầu tiên của quy trình kinh doanh được hiển thị trên ảnh chụp màn hình bên dưới.

- Như đã đề cập, quy trình kinh doanh bắt đầu từ hành động trên vòi;
- Trước hết, tất cả các giá trị từ đầu vào phải được lấy để xử lý thêm (Lấy thuộc tính)

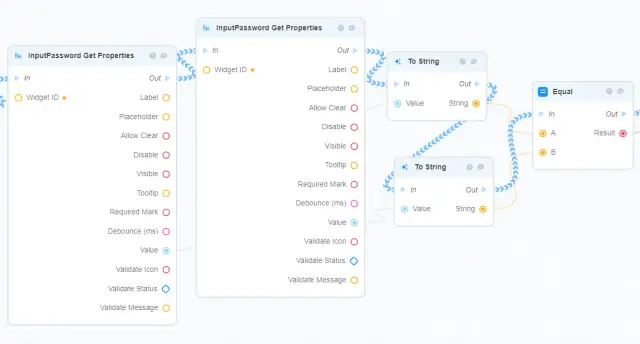
- Cả hai mật khẩu phải được so sánh với nhau. Để làm được điều này, chúng phải được chuyển đổi thành định dạng chuỗi (To String);
- So sánh đang được xử lý bởi khối logic Equal.

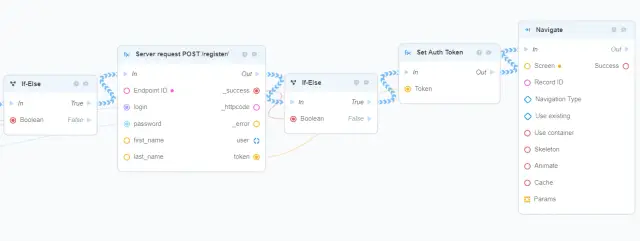
- Nếu mật khẩu được khớp thì các giá trị từ đầu vào sẽ được cung cấp vào khối POST / đăng ký;
- Nếu đăng ký thành công (được xác thực bằng khối if-else) thì Mã xác thực mới được chỉ định cho người dùng hiện tại;
- Sau khi mã thông báo được chỉ định, người dùng phải được điều hướng đến trang mới (Danh sách sách trong ví dụ này).

- Nếu mật khẩu không khớp (Xác thực sai khối if-else đầu tiên) hoặc đăng ký không thành công (Xác thực sai khối if-else thứ hai) thì trạng thái thành phần đầu vào (Trạng thái xác thực) và thông báo (Thông báo xác thực) là để được cập nhật các giá trị tương ứng.
Đó là tất cả những gì chúng ta cần cho logic đăng ký.
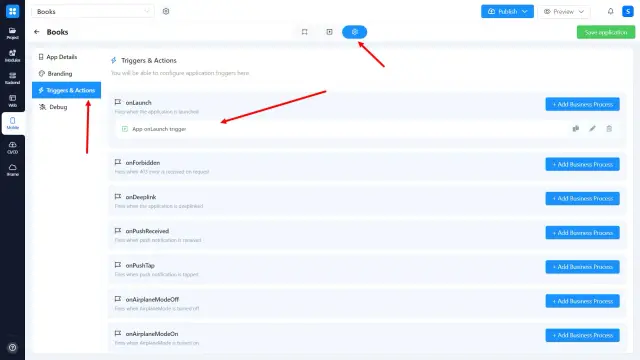
Bước cuối cùng chúng ta cần thực hiện là đảm bảo rằng người dùng sẽ được điều hướng đến đúng trang (trang Đăng nhập trong ví dụ này) sau khi đã đăng nhập. Ngoài ra, chúng ta cần thêm logic mà người dùng sẽ được điều hướng đến trang danh sách Sách nếu anh ấy đã đăng nhập và có Mã xác thực đang hoạt động. Điều này có thể được thực hiện trong phần Kích hoạt và Hành động.

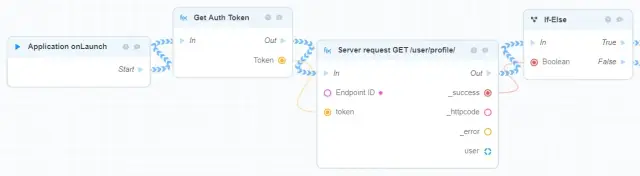
Trình kích hoạt chịu trách nhiệm cho các hành động khi khởi chạy - là trình kích hoạt onLaunch. Nó thường được xác định trước theo mặc định cho mọi ứng dụng mới, nhưng chúng tôi muốn tạo một số logic tùy chỉnh ở đây. Vì vậy, kết quả cuối cùng trông giống như thế này trên ảnh chụp màn hình bên dưới:

- Thứ nhất, nó nhận được Mã xác thực mới nhất của người dùng hiện tại
- Sau đó, nó sẽ gửi một yêu cầu đến máy chủ yêu cầu xác thực. Ví dụ: yêu cầu GET / người dùng / hồ sơ vì nó chấp nhận Mã xác thực
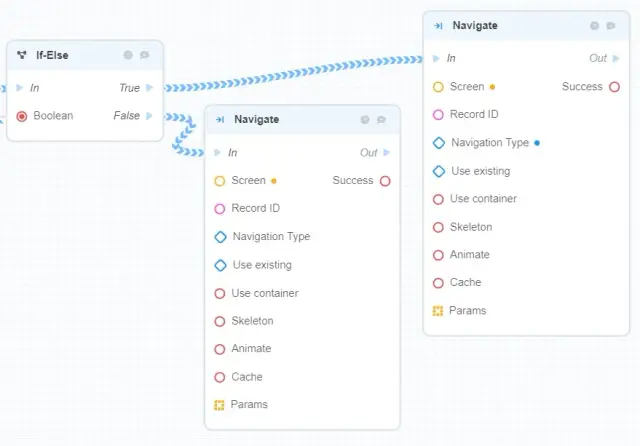
- Sự thành công của yêu cầu được xác thực bởi khối If-Else

- Nếu yêu cầu thành công (Xác thực đúng khối if-else) thì người dùng sẽ được điều hướng đến màn hình danh sách Sách;
- Nếu không - anh ta được điều hướng đến màn hình Đăng nhập.
Đó là quy trình Đăng nhập / Đăng ký dễ dàng trong các ứng dụng di động trên nền tảng AppMaster.io. Video hướng dẫn đầy đủ:
Sự kết luận
Nền tảng không mã AppMaster giúp bạn dễ dàng tạo ứng dụng dành cho thiết bị di động . Bạn luôn có thể đăng ký trên nền tảng và kiểm tra tất cả các chức năng.





