AppMaster에서 권한 부여 및 등록
모바일 애플리케이션의 로그인/가입 프로세스에 대해 알아보기

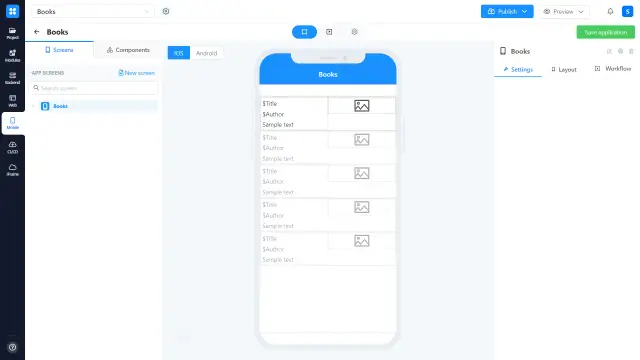
이 기사에서는 모바일 애플리케이션 에 대한 로그인 \ 가입 프로세스를 설정하는 방법의 예를 제공합니다. 우선, 모바일 애플리케이션에 책 목록을 나타내는 페이지가 이미 있다고 상상해 보십시오. 각 책에는 고유한 제목, 저자 이름, 장르 및 이미지 표지가 있습니다.

먼저 로그인 페이지에서 시작하여 새 빈 화면(보기)을 만들어 보겠습니다.

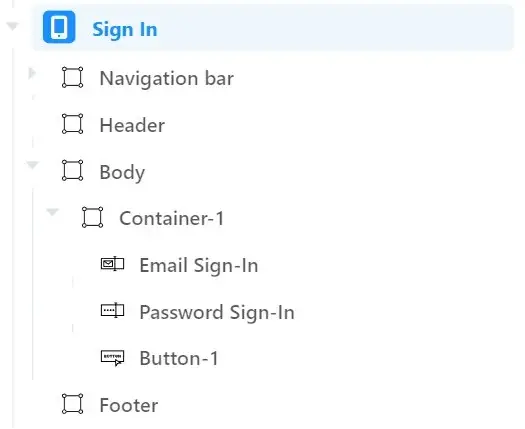
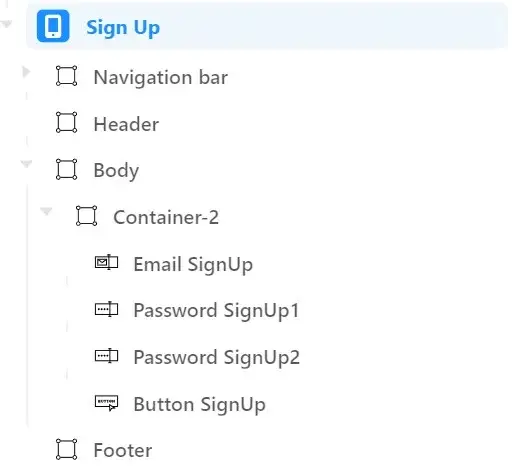
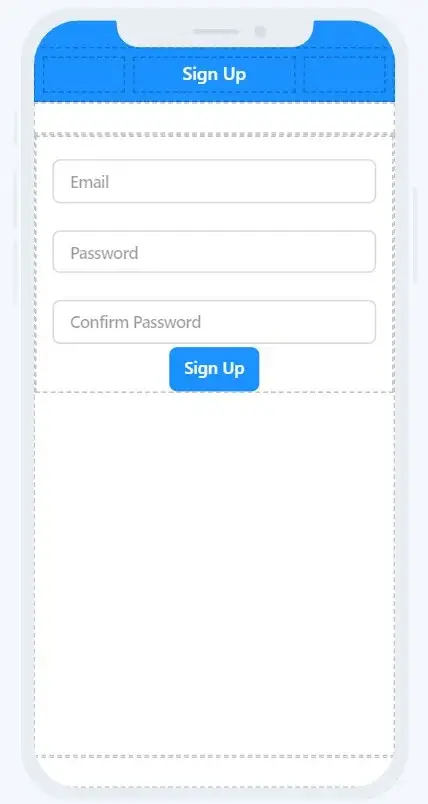
화면 레이아웃에는 콘텐츠를 정렬할 컨테이너가 포함되어 있습니다. 이메일 필드 컴포넌트와 패스 필드 컴포넌트는 이 컨테이너 안에 있습니다. 인증 프로세스를 트리거하는 버튼도 내부에 있습니다. 화면의 구성 요소 트리는 다음과 같습니다.

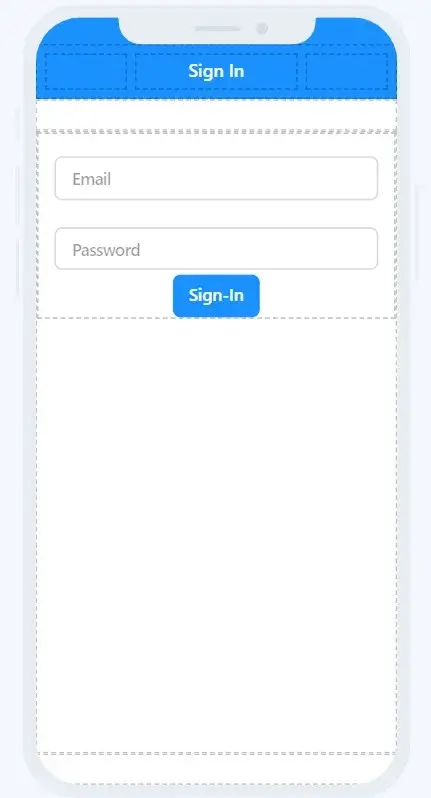
디자이너에서는 다음과 같이 보입니다.

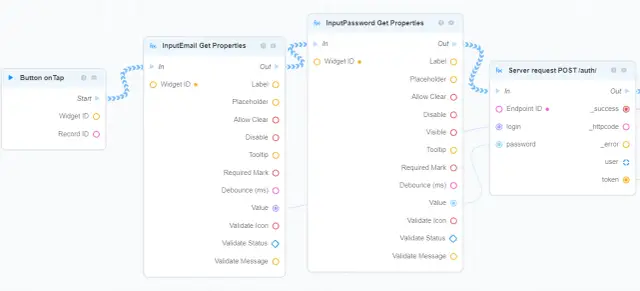
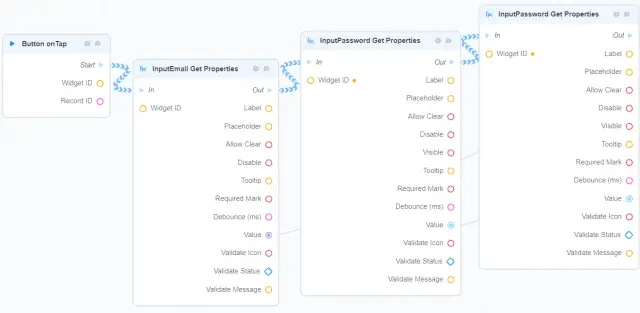
버튼의 작업 흐름과 관련된 승인 비즈니스 프로세스의 첫 번째 부분이며 아래 그림에서 확인할 수 있습니다.

- 온탭 동작에 의해 트리거됩니다.
- 우선 입력 필드(이메일 및 비밀번호)에서 값(속성 가져오기)을 가져옵니다.
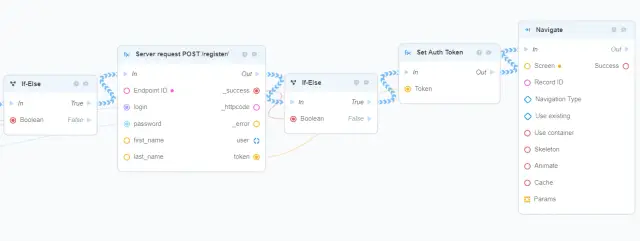
- 입력의 값은 POST /auth 비즈니스 프로세스 블록으로 전달됩니다.

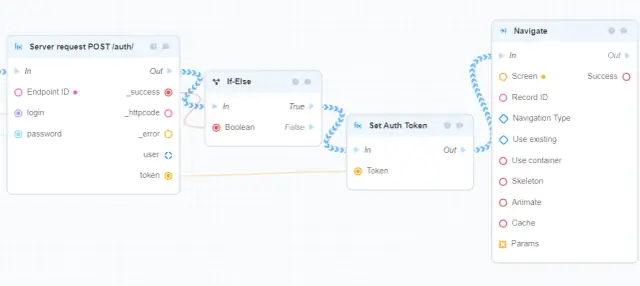
- 요청이 성공하면(If-Else = true 평가) 이 요청을 실행한 현재 사용자에게 새 인증 토큰이 할당됩니다.
- 인증 토큰이 할당된 후 사용자는 새 화면(이 예에서는 책 목록 페이지)으로 이동해야 합니다.

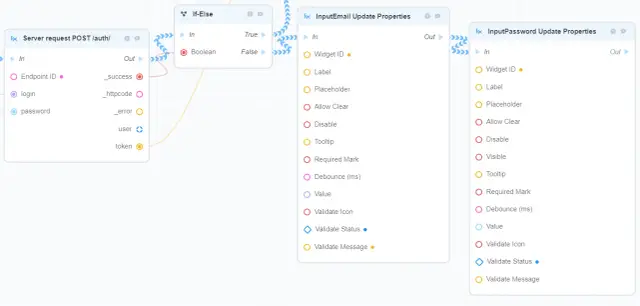
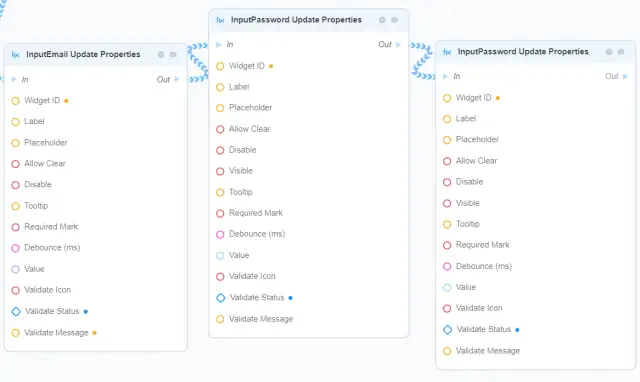
- 요청이 성공하지 못한 경우 이메일 필드 및 전달 필드 구성 요소 상태가 해당 메시지(메시지 확인) 및 상태(상태 확인)로 업데이트됩니다(속성 업데이트).
그것이 권한 부여에 관한 것입니다. 다음 단계는 애플리케이션에 대한 등록 로직을 만드는 것입니다. 로그인 논리에 대해 이미 했던 것처럼 새 빈 화면(보기)을 만들어 보겠습니다. 구성 요소로 채우는 것을 잊지 마십시오.
화면 구성 요소 트리는 다음과 같습니다.

아래 스크린샷의 화면 레이아웃:

버튼의 작업 흐름과 관련된 가입 비즈니스 프로세스이며 온탭 작업에 의해 트리거됩니다. 비즈니스 프로세스의 첫 번째 부분은 아래 스크린샷에 나와 있습니다.

- 이미 언급했듯이 비즈니스 프로세스는 탭 액션에서 시작됩니다.
- 우선 추가 처리를 위해 입력의 모든 값을 가져와야 합니다(속성 가져오기).

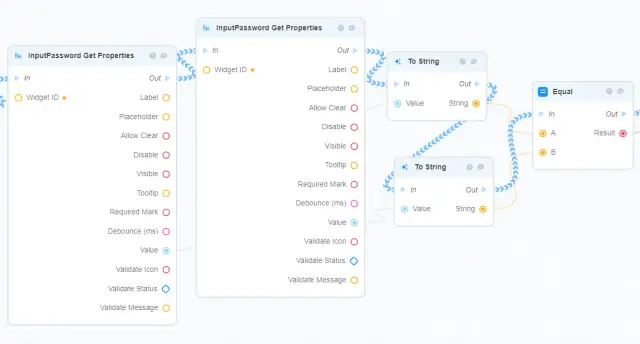
- 두 암호는 서로 비교되어야 합니다. 이렇게 하려면 문자열 형식(To String)으로 변환해야 합니다.
- 비교는 Equal 논리 블록에 의해 처리됩니다.

- 암호가 일치하면 입력의 값이 POST /register 블록에 제공됩니다.
- 등록이 성공하면(if-else 블록으로 검증) 새 인증 토큰이 현재 사용자에게 할당됩니다.
- 토큰이 할당된 후 사용자는 새 페이지(이 예에서는 책 목록)로 이동해야 합니다.

- 비밀번호가 일치하지 않거나(첫 번째 if-else 블록의 잘못된 유효성 검사) 등록이 성공하지 못한 경우(두 번째 if-else 블록의 잘못된 유효성 검사) 입력 구성 요소 상태(Validate Status) 및 메시지(Validate Message)는 다음과 같습니다. 해당 값으로 업데이트됩니다.
그것이 등록 논리에 필요한 전부입니다.
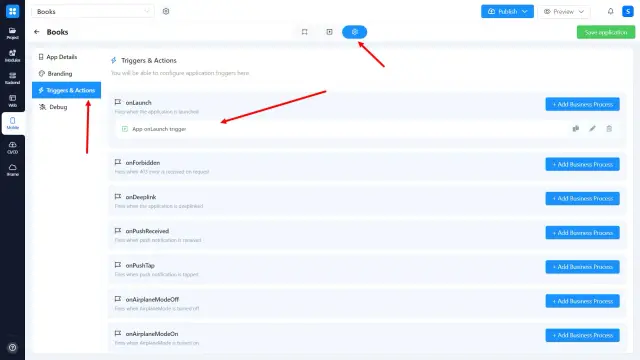
마지막 단계는 사용자가 로그인한 후 올바른 페이지(이 예에서는 로그인 페이지)로 이동하도록 하는 것입니다. 또한 사용자가 탐색할 논리를 추가해야 합니다. 이미 로그인되어 있고 활성 인증 토큰이 있는 경우 도서 목록 페이지. 이는 트리거 및 작업 섹션에서 수행할 수 있습니다.

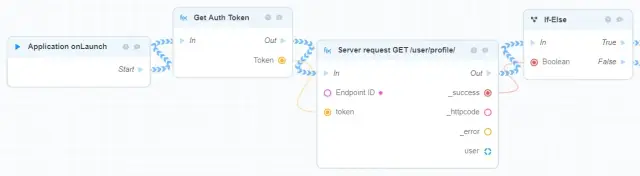
시작 시 작업을 담당하는 트리거는 onLaunch 트리거입니다. 일반적으로 모든 새 응용 프로그램에 대해 기본적으로 미리 정의되어 있지만 여기에서 몇 가지 사용자 지정 논리를 만들고 싶습니다. 따라서 최종 결과는 아래 스크린샷과 같습니다.

- 먼저 현재 사용자의 최신 인증 토큰을 가져옵니다.
- 그런 다음 인증이 필요한 서버에 요청을 보냅니다. 예를 들어 인증 토큰을 수락하므로 GET /user/profile 요청
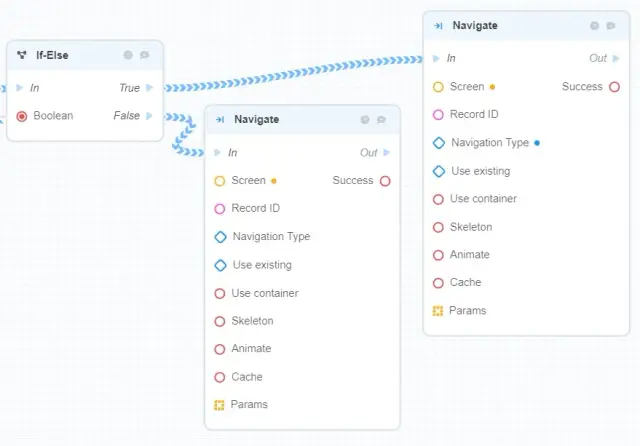
- If-Else 블록으로 요청의 성공 여부를 확인합니다.

- 요청이 성공하면(if-else 블록의 실제 유효성 검사) 사용자는 책 목록 화면으로 이동합니다.
- 그렇지 않은 경우 로그인 화면으로 이동합니다.
AppMaster.io 플랫폼의 모바일 애플리케이션에서 로그인/가입이 얼마나 쉬운지 알 수 있습니다. 전체 비디오 자습서:
결론
코드가 없는 플랫폼 AppMaster를 사용하면 모바일 앱 을 쉽게 만들 수 있습니다. 언제든지 플랫폼에 등록 하고 모든 기능을 확인할 수 있습니다.





