অ্যাপমাস্টারে অনুমোদন এবং নিবন্ধন
মোবাইল অ্যাপ্লিকেশনে সাইন-ইন/সাইন-আপ প্রক্রিয়া সম্পর্কে জানুন

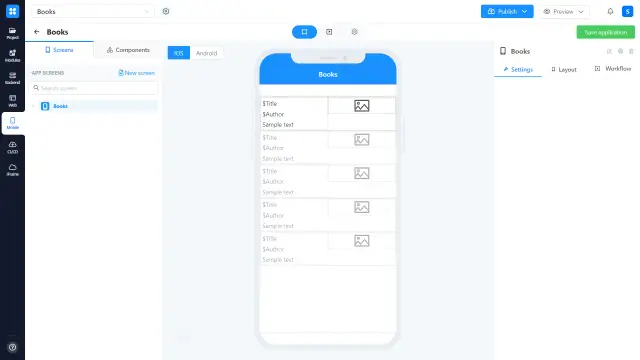
এই নিবন্ধে, আমরা আপনাকে মোবাইল অ্যাপ্লিকেশনগুলির জন্য সাইন-ইন \ সাইন-আপ প্রক্রিয়াগুলি কীভাবে সেট আপ করতে হয় তার একটি উদাহরণ দিতে যাচ্ছি৷ প্রথমত, কল্পনা করুন যে আমাদের মোবাইল অ্যাপ্লিকেশনে ইতিমধ্যেই একটি পৃষ্ঠা রয়েছে, যা বইয়ের একটি তালিকা উপস্থাপন করে। প্রতিটি বইয়ের নিজস্ব শিরোনাম, লেখকের নাম, ধরণ এবং ছবির কভার রয়েছে।

আসুন প্রথমে সাইন-ইন পৃষ্ঠা থেকে শুরু করি এবং একটি নতুন ফাঁকা পর্দা তৈরি করি (দেখুন)।

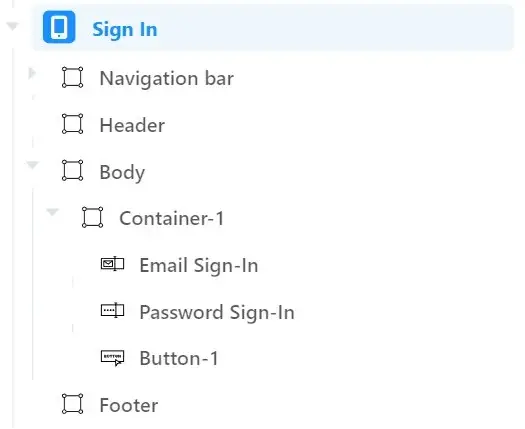
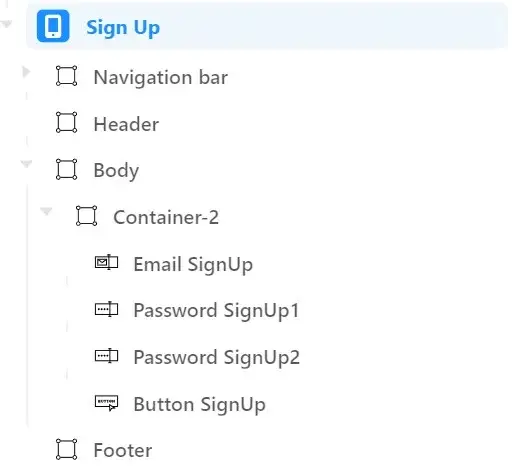
স্ক্রীনের লেআউটে এর বিষয়বস্তু সারিবদ্ধ করার জন্য একটি ধারক রয়েছে। ইমেল ফিল্ড কম্পোনেন্ট এবং পাস ফিল্ড কম্পোনেন্ট এই কন্টেইনারের ভিতরে থাকে। অনুমোদন প্রক্রিয়া ট্রিগার করার জন্য বোতাম এছাড়াও এটি ভিতরে আছে. স্ক্রিনের উপাদান গাছটি দেখতে নিম্নরূপ:

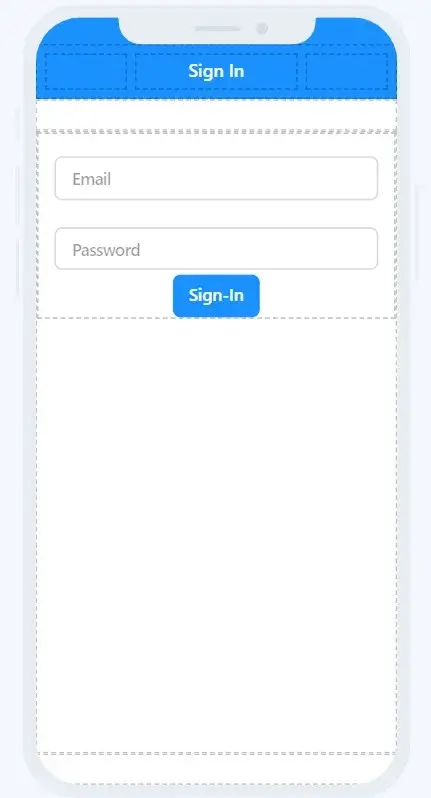
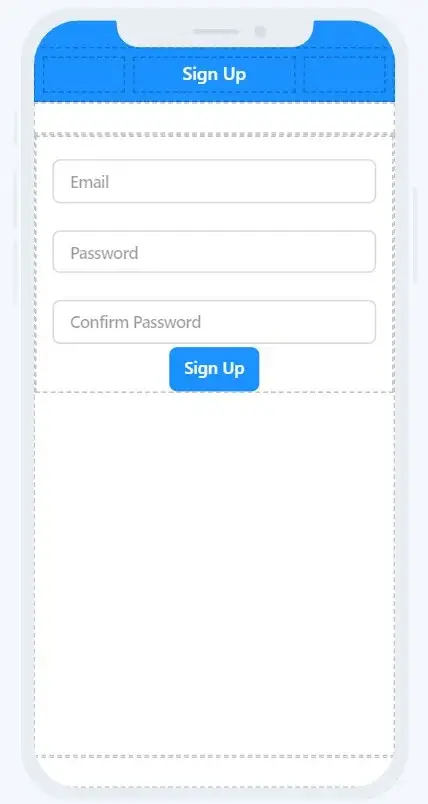
ডিজাইনার মধ্যে এটি মত দেখায়

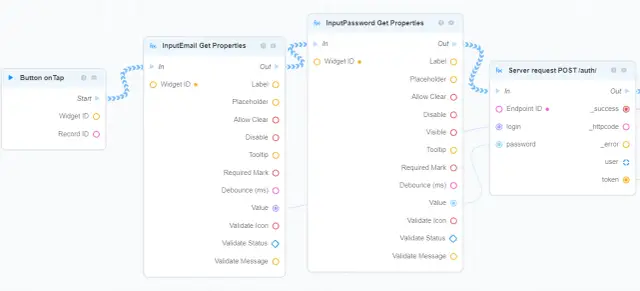
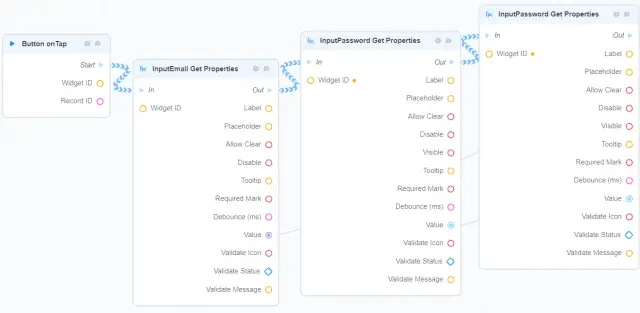
বোতামের কর্মপ্রবাহের সাথে সম্পর্কিত অনুমোদন ব্যবসা প্রক্রিয়ার প্রথম অংশ এবং আপনি নীচের ছবিতে এটি দেখতে পারেন:

- এটি অন-ট্যাপ অ্যাকশন দ্বারা ট্রিগার হয়;
- প্রথমত এটি ইনপুট ক্ষেত্র (ইমেল এবং পাসওয়ার্ড) থেকে মান (সম্পত্তি পান) পায়;
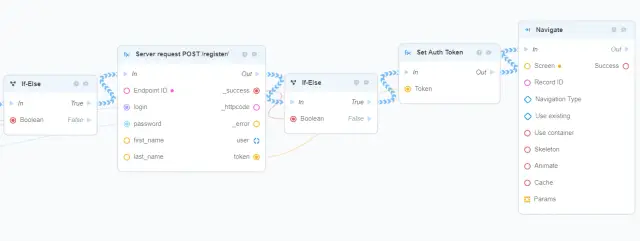
- ইনপুট থেকে মান POST/auth ব্যবসায়িক প্রক্রিয়া ব্লকে পাস করা হয়।

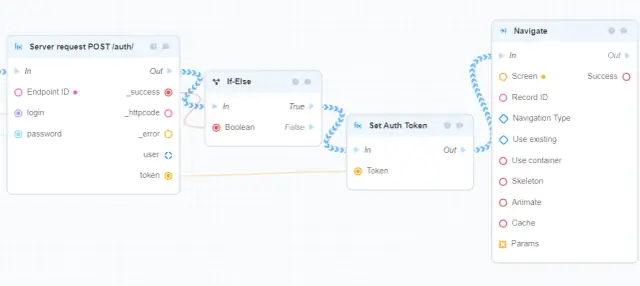
- যদি অনুরোধটি সফল হয় (If-Else = true valuation) তাহলে নতুন প্রমাণীকরণ টোকেনটি বর্তমান ব্যবহারকারীকে বরাদ্দ করা হয় যিনি এই অনুরোধটি কার্যকর করেছেন;
- Auth টোকেন বরাদ্দ করার পরে - ব্যবহারকারীকে নতুন স্ক্রিনে নেভিগেট করতে হবে (এই উদাহরণে বইয়ের তালিকা পৃষ্ঠা)।

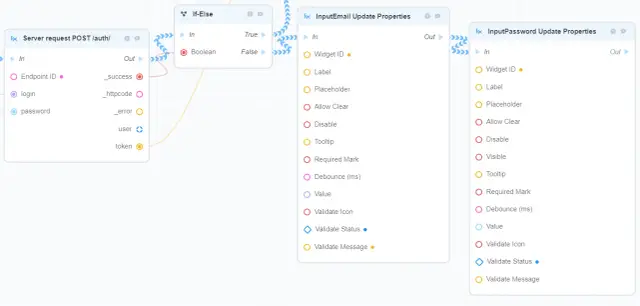
- যদি অনুরোধটি সফল না হয় - তাহলে ইমেল ক্ষেত্র এবং পাস ক্ষেত্রের উপাদানের স্ট্যাটাসগুলি সংশ্লিষ্ট বার্তাগুলির সাথে আপডেট করতে হবে (প্রপার্টি আপডেট করুন)
এটা অনুমোদন সংক্রান্ত. পরবর্তী ধাপ হল আমাদের আবেদনের জন্য একটি নিবন্ধন যুক্তি তৈরি করা। সাইন-ইন লজিকের জন্য আমরা ইতিমধ্যে একটি নতুন ফাঁকা স্ক্রীন (ভিউ) তৈরি করি। উপাদানগুলির সাথে এটি পূরণ করতে ভুলবেন না।
স্ক্রীন উপাদান গাছের মত দেখাচ্ছে:

নীচের স্ক্রিনশটে স্ক্রীন লেআউট:

সাইন-আপ ব্যবসায়িক প্রক্রিয়া বাটনের কর্মপ্রবাহের সাথে সম্পর্কিত এবং অন-ট্যাপ অ্যাকশন দ্বারা ট্রিগার হয়। ব্যবসায়িক প্রক্রিয়ার প্রথম অংশটি নীচের স্ক্রিনশটে দেখানো হয়েছে।

- যেমনটি আগেই উল্লেখ করা হয়েছে ব্যবসা প্রক্রিয়াটি অন-ট্যাপ অ্যাকশন থেকে শুরু হয়;
- প্রথমত, ইনপুট থেকে সমস্ত মান আরও প্রক্রিয়াকরণের জন্য প্রাপ্ত করতে হবে (প্রপার্টিগুলি পান)

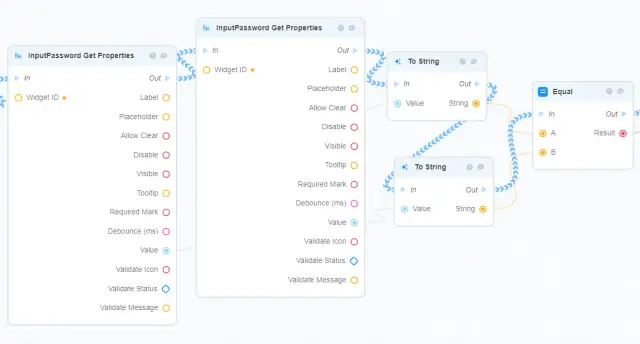
- উভয় পাসওয়ার্ড একে অপরের সাথে তুলনা করতে হবে। এটি করার জন্য তাদের স্ট্রিং ফরম্যাটে (To String) রূপান্তর করতে হবে;
- তুলনা সমান লজিক ব্লক দ্বারা পরিচালিত হচ্ছে।

- যদি পাসওয়ার্ড মিলে যায় তাহলে ইনপুট থেকে মান POST/রেজিস্টার ব্লকে প্রদান করতে হবে;
- যদি রেজিস্ট্রেশন সফল হয় (if-else ব্লক দ্বারা বৈধ) তাহলে বর্তমান ব্যবহারকারীকে নতুন Auth Token বরাদ্দ করা হয়;
- টোকেন বরাদ্দ করার পরে ব্যবহারকারীকে নতুন পৃষ্ঠায় নেভিগেট করতে হবে (এই উদাহরণে বইয়ের তালিকা)।

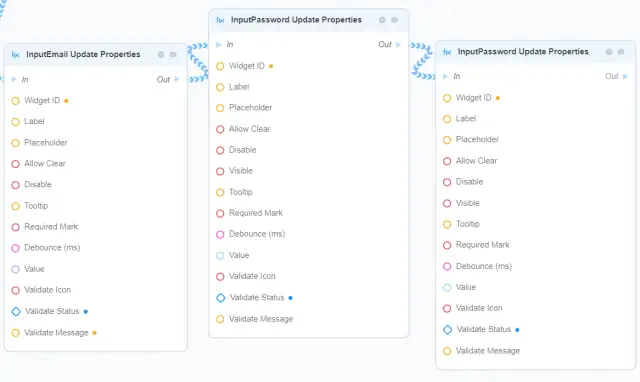
- যদি পাসওয়ার্ড মেলে না (প্রথম যদি-অন্যথায় ব্লকের মিথ্যা বৈধতা) বা নিবন্ধন সফল না হয় (দ্বিতীয় যদি-অন্যথা ব্লকের মিথ্যা বৈধতা) তাহলে ইনপুট উপাদানগুলির স্থিতি (ভ্যালিডেট স্ট্যাটাস) এবং বার্তাগুলি (মেসেজ যাচাই করুন) সংশ্লিষ্ট মানগুলির সাথে আপডেট করা।
রেজিস্ট্রেশন লজিকের জন্য আমাদের এইটুকুই দরকার।
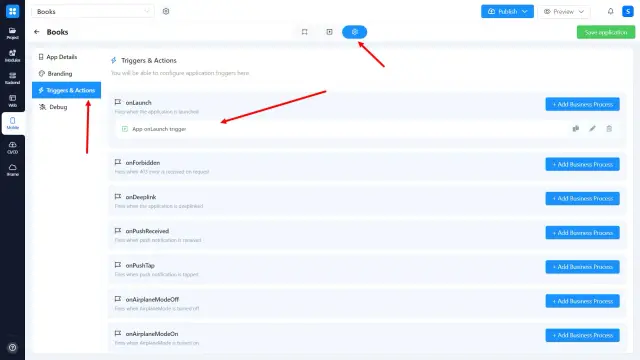
আমাদের শেষ পদক্ষেপটি নিশ্চিত করতে হবে যে ব্যবহারকারী একবার সাইন ইন করলে সঠিক পৃষ্ঠায় (এই উদাহরণে সাইন-ইন পৃষ্ঠা) নেভিগেট করা হবে। এছাড়াও আমাদের যুক্তি যোগ করতে হবে যে ব্যবহারকারীকে নেভিগেট করা হবে বইয়ের তালিকার পৃষ্ঠাটি যদি সে ইতিমধ্যেই সাইন ইন করে থাকে এবং একটি সক্রিয় প্রমাণীকরণ টোকেন থাকে। এটি ট্রিগার এবং অ্যাকশন বিভাগে করা যেতে পারে।

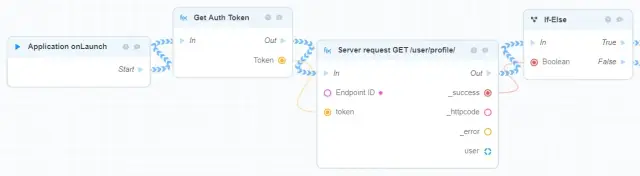
ট্রিগার যা অন-লঞ্চ অ্যাকশনের জন্য দায়ী - হল অন-লঞ্চ ট্রিগার। এটি সাধারণত প্রতিটি নতুন অ্যাপ্লিকেশনের জন্য ডিফল্টরূপে পূর্বনির্ধারিত থাকে, তবে আমরা এখানে কিছু কাস্টম যুক্তি তৈরি করতে চাই। সুতরাং চূড়ান্ত ফলাফল নীচের স্ক্রিনশট এর মত দেখায়:

- প্রথমত, এটি বর্তমান ব্যবহারকারীর সর্বশেষ প্রমাণীকরণ টোকেন পায়
- তারপর, এটি সার্ভারে একটি অনুরোধ পাঠায় যার জন্য প্রমাণীকরণ প্রয়োজন। উদাহরণস্বরূপ, GET /user/profile অনুরোধ যেহেতু এটি Auth টোকেন গ্রহণ করে
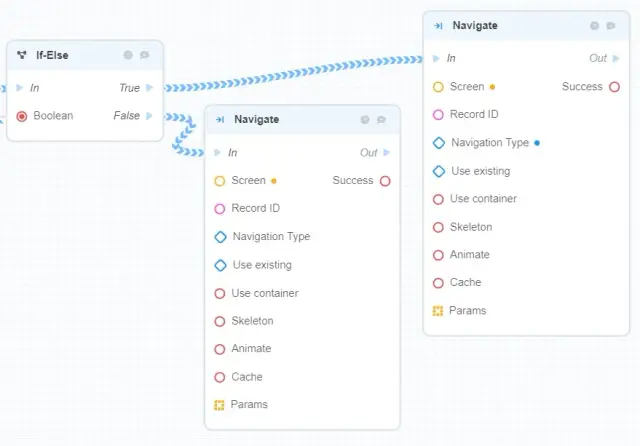
- অনুরোধের সাফল্য If-Else ব্লক দ্বারা যাচাই করা হয়

- যদি অনুরোধটি সফল হয় (if-else ব্লকের সত্যিকারের বৈধতা) তাহলে ব্যবহারকারীকে বই তালিকার স্ক্রিনে নেভিগেট করা হয়;
- যদি না হয় - তাকে সাইন-ইন স্ক্রিনে নেভিগেট করা হয়৷
AppMaster.io প্ল্যাটফর্মে মোবাইল অ্যাপ্লিকেশনগুলিতে সাইন-ইন/সাইন-আপ প্রক্রিয়া কতটা সহজ। সম্পূর্ণ ভিডিও টিউটোরিয়াল:
উপসংহার
নো-কোড প্ল্যাটফর্ম অ্যাপমাস্টার আপনার মোবাইল অ্যাপ তৈরি করা সহজ করে তোলে। আপনি সর্বদা প্ল্যাটফর্মে নিবন্ধন করতে পারেন এবং সমস্ত কার্যকারিতা পরীক্ষা করতে পারেন।





