Autorisation et enregistrement dans AppMaster
Découvrez les processus d'inscription et de signature dans les applications mobiles.

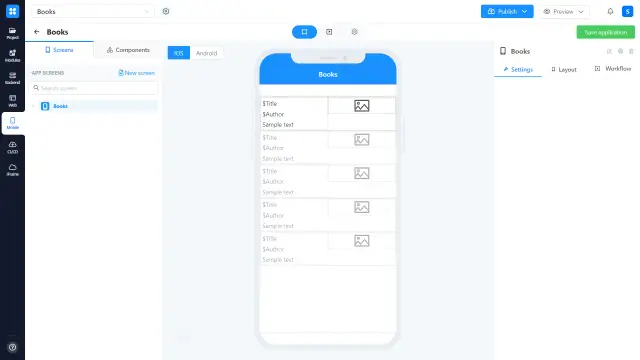
Dans cet article, nous allons vous donner un exemple de la façon de mettre en place des processus d'inscription pour les applications mobiles. Tout d'abord, imaginez que nous avons déjà une page dans notre application mobile, représentant une liste de livres. Chaque livre a son propre titre, son nom d'auteur, son genre et une image de couverture.

Commençons par la page d'inscription et créons un nouvel écran vierge (View).

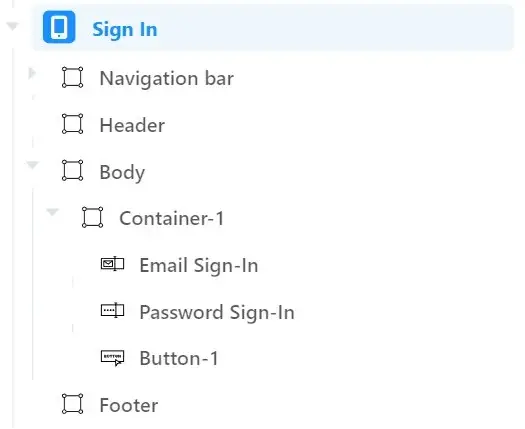
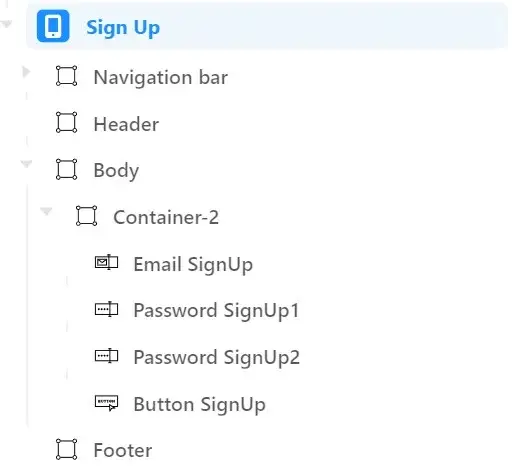
La mise en page de l'écran contient un conteneur pour aligner son contenu. Les composants de champ "Email" et "Pass" se trouvent dans ce conteneur. Le bouton permettant de déclencher le processus d'autorisation s'y trouve également. L'arbre des composants de l'écran se présente comme suit :

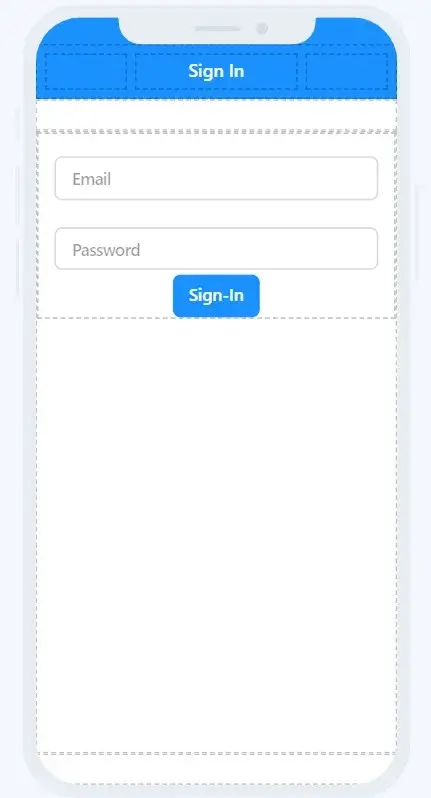
Dans le concepteur, cela ressemble à

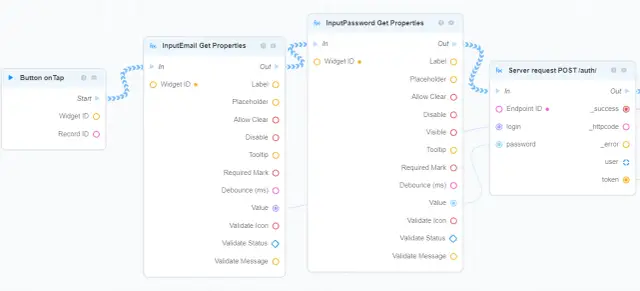
La première partie du processus d'autorisation est liée au flux de travail du bouton et vous pouvez la voir sur l'image ci-dessous :

- Elle est déclenchée par l'action on-tap ;
- Tout d'abord, il obtient les valeurs (Get Properties) des champs de saisie (email et mot de passe) ;
- Les valeurs des entrées sont passées dans le bloc de processus métier POST /auth.

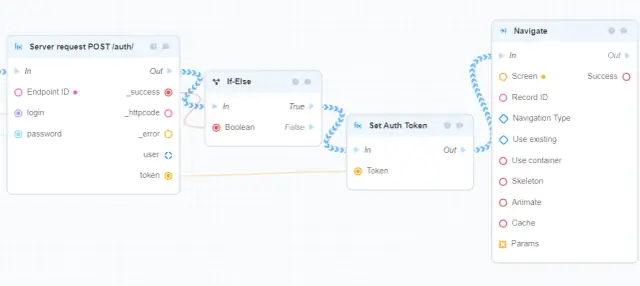
- Si la requête est réussie (évaluation If-Else = true) alors le nouveau Token Auth est attribué à l'utilisateur actuel qui a exécuté cette requête ;
- Après l'attribution du Token Auth - l'utilisateur doit être dirigé vers le nouvel écran (page de la liste des Livres dans cet exemple).

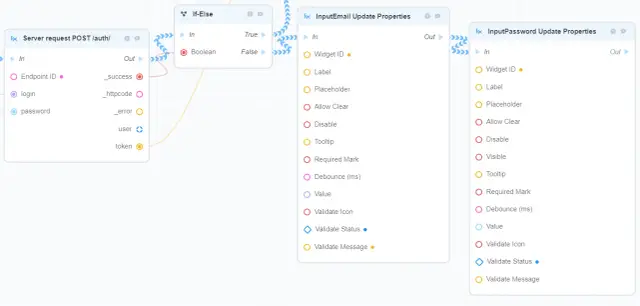
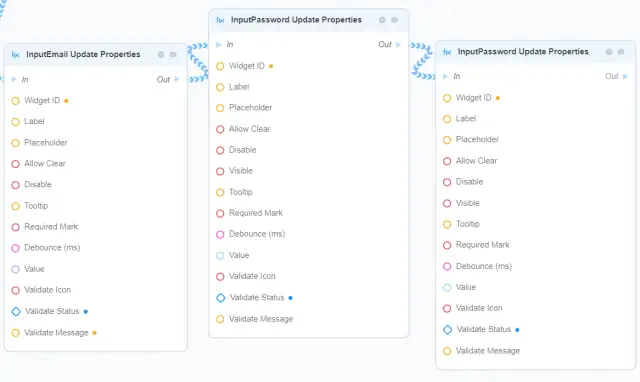
- Si la demande n'aboutit pas - alors les statuts des composants du champ email et du champ pass doivent être mis à jour (Update Properties) avec les messages (Validate Message) et les statuts (Validate Status) correspondants.
C'est tout pour l'autorisation. L'étape suivante consiste à créer une logique d'enregistrement pour notre application. Créons un nouvel écran vierge (View) comme nous l'avons déjà fait pour la logique d'enregistrement. N'oubliez pas de le remplir avec les composants.
L'arbre des composants de l'écran ressemble à cela :

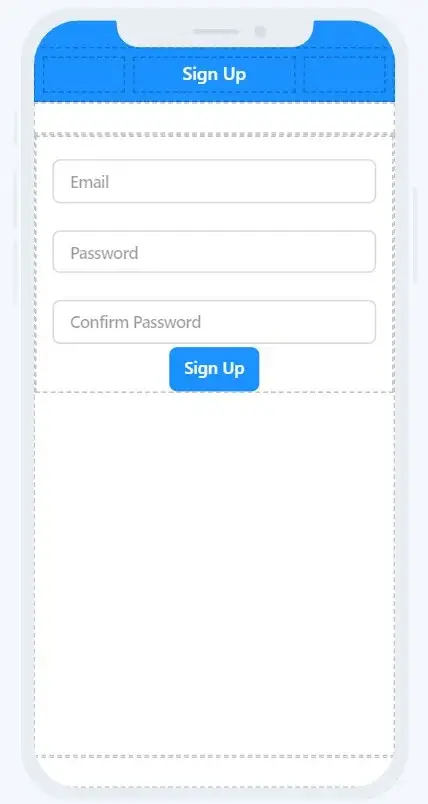
Disposition de l'écran sur la capture d'écran ci-dessous :

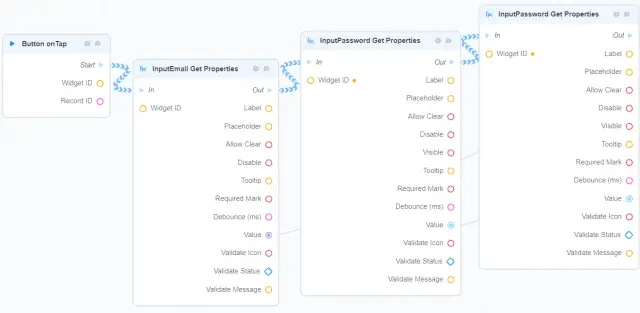
Le processus d'inscription est lié au flux de travail du bouton et est déclenché par l'action on-Tap. La première partie du processus de gestion est illustrée dans la capture d'écran ci-dessous.

- Comme nous l'avons déjà mentionné, le processus commercial est déclenché par l'action on-tap ;
- Tout d'abord, toutes les valeurs des entrées doivent être obtenues pour un traitement ultérieur (Get Properties).

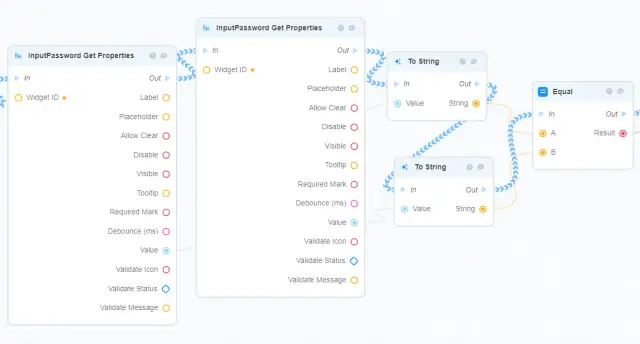
- Les deux mots de passe doivent être comparés l'un à l'autre. Pour ce faire, ils doivent être convertis au format chaîne de caractères (To String) ;
- La comparaison est gérée par le bloc logique Equal.

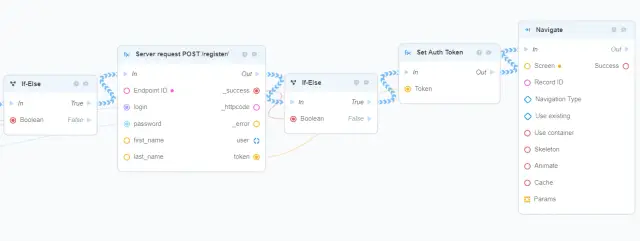
- Si les mots de passe correspondent, les valeurs des entrées doivent être fournies dans le bloc POST /register ;
- Si l'enregistrement est réussi (validé par le bloc if-else), le nouveau jeton d'authentification est attribué à l'utilisateur actuel ;
- Une fois le jeton attribué, l'utilisateur doit se rendre sur la nouvelle page (liste de livres dans cet exemple).

- Si le mot de passe ne correspond pas (fausse validation du premier bloc if-else) ou si l'enregistrement ne réussit pas (fausse validation du deuxième bloc if-else), les composants d'entrée statuts (Validate Status) et messages (Validate Message) doivent être mis à jour avec les valeurs correspondantes.
C'est tout ce dont nous avons besoin pour la logique d'enregistrement.
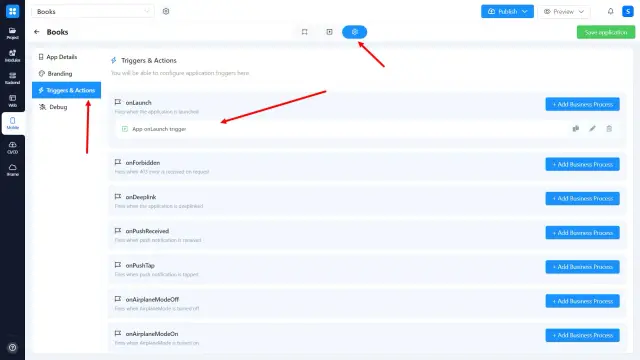
La dernière étape consiste à s'assurer que l'utilisateur sera dirigé vers la bonne page (page d'inscription dans cet exemple) une fois qu'il sera inscrit. Nous devons également ajouter la logique selon laquelle l'utilisateur sera dirigé vers la page de la liste des livres s'il est déjà connecté et possède un jeton d'authentification actif. Cela peut être fait dans la section Triggers and Actions.

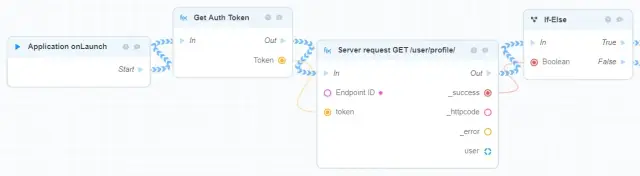
Le déclencheur qui est responsable des actions de lancement est le déclencheur onLaunch. Il est généralement prédéfini par défaut pour chaque nouvelle application, mais nous voulons créer une logique personnalisée ici. Le résultat final ressemble donc à la capture d'écran ci-dessous :

- Tout d'abord, il obtient le dernier Auth Token de l'utilisateur actuel.
- Ensuite, il envoie une requête au serveur qui nécessite une authentification. Par exemple, la requête GET /user/profile puisqu'elle accepte le Token Auth.
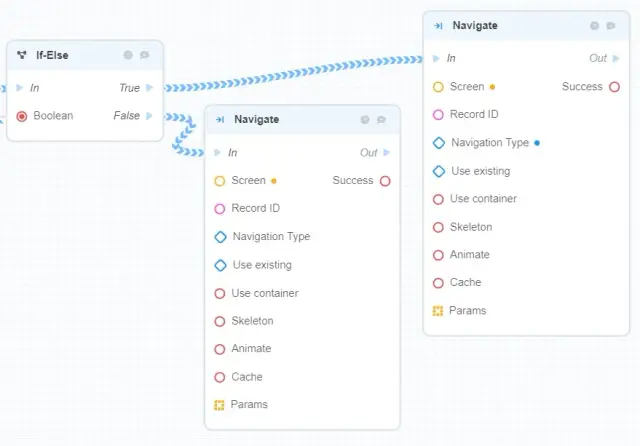
- Le succès de la requête est validé par le bloc If-Else.

- Si la demande est réussie (validation vraie du bloc if-else), l'utilisateur est dirigé vers l'écran de la liste des livres ;
- Dans le cas contraire, il est dirigé vers l'écran d'ouverture de session.
C'est ainsi que les processus de Sign-In/Sign-Up sont faciles dans les applications mobiles sur la plateforme AppMaster.io. Tutoriel vidéo complet :
Conclusion
La plateforme no-code AppMaster permet de créer facilement votre application mobile. Vous pouvez toujours vous inscrire sur la plateforme et vérifier toutes les fonctionnalités.





