Autoryzacja i rejestracja w AppMasterze
Poznaj procesy Sign-In/Sign-Up w aplikacjach mobilnych

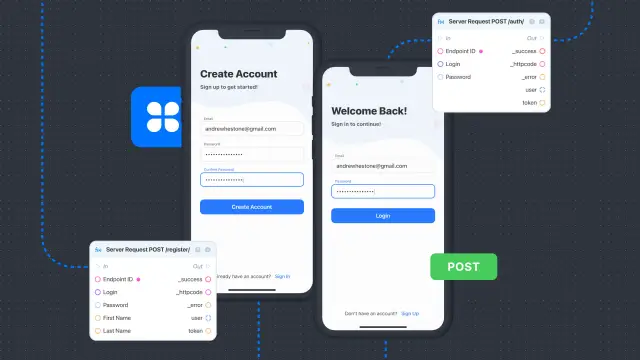
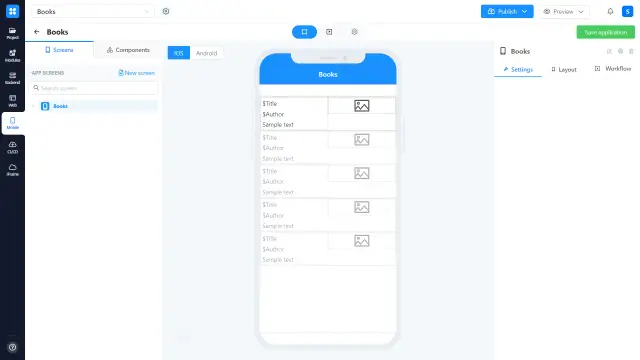
W tym artykule przedstawimy Ci przykład, jak skonfigurować procesy logowania w aplikacjach mobilnych. Na początek wyobraź sobie, że w naszej aplikacji mobilnej mamy już stronę reprezentującą listę książek. Każda książka ma swój tytuł, nazwisko autora, gatunek oraz okładkę z obrazkiem.

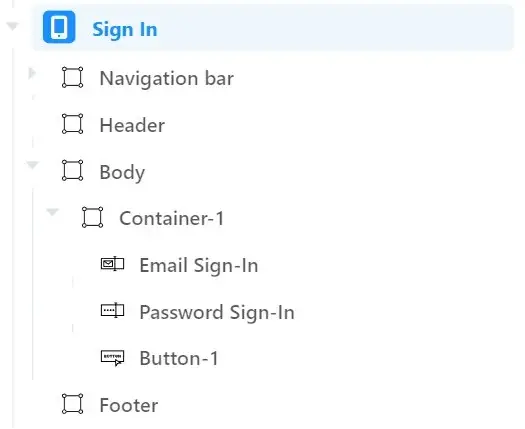
Zacznijmy najpierw od strony Sign-In i utwórzmy nowy pusty ekran (View).

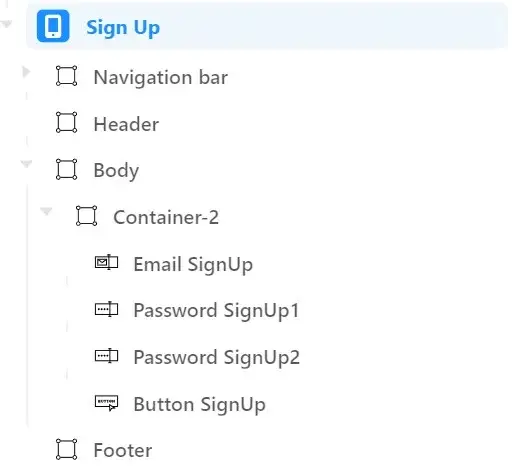
Układ ekranu zawiera kontener do wyrównania jego zawartości. Komponent pola Email oraz komponent pola pass znajdują się wewnątrz tego kontenera. Przycisk uruchamiający proces autoryzacji również znajduje się wewnątrz kontenera. Drzewo komponentów ekranu wygląda następująco:

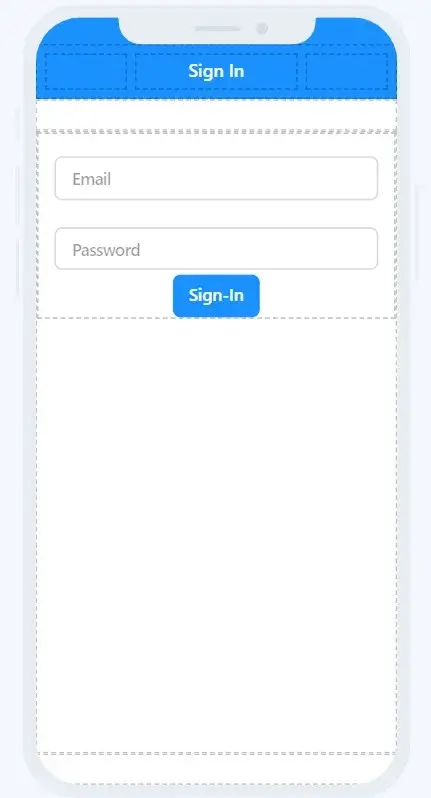
W projektancie wygląda to następująco

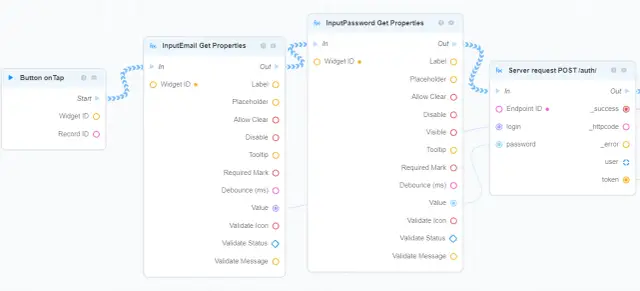
Pierwsza część procesu autoryzacji związana jest z przepływem pracy przycisku i można ją zobaczyć na poniższym rysunku:

- Jest on wyzwalany przez akcję on-tap;
- W pierwszej kolejności pobiera wartości (Get Properties) z pól wejściowych (email i hasło);
- Wartości z pól wejściowych są przekazywane do bloku procesu biznesowego POST /auth.

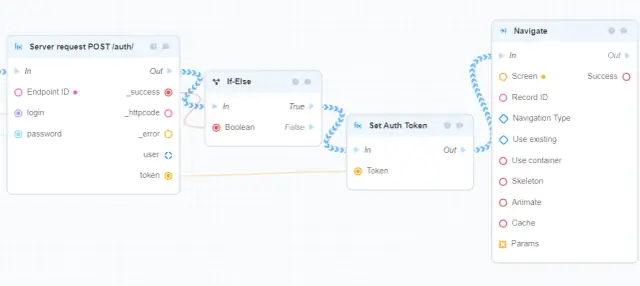
- Jeśli żądanie jest udane (ocena If-Else = true), wtedy nowy Auth Token jest przypisany do bieżącego użytkownika, który wykonał to żądanie;
- Po przypisaniu Auth Token - użytkownik musi zostać nawigowany do nowego ekranu (strona z listą książek w tym przykładzie).

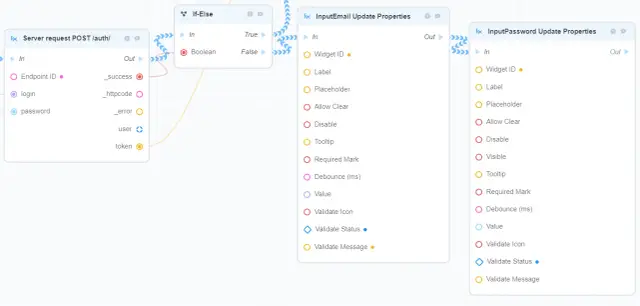
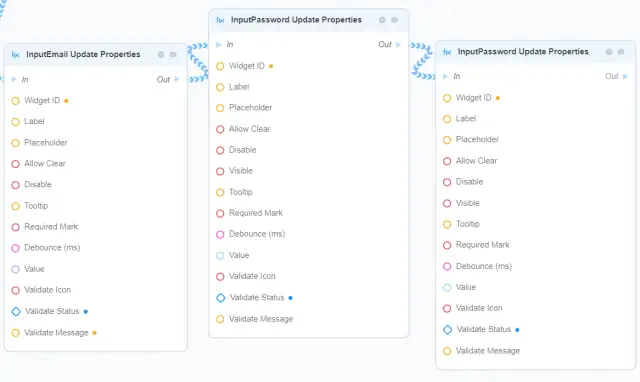
- Jeśli żądanie się nie powiedzie - wówczas pole email oraz statusy komponentów pola pass powinny zostać zaktualizowane (Update Properties) z odpowiednimi wiadomościami (Validate Message) oraz statusami (Validate Status).
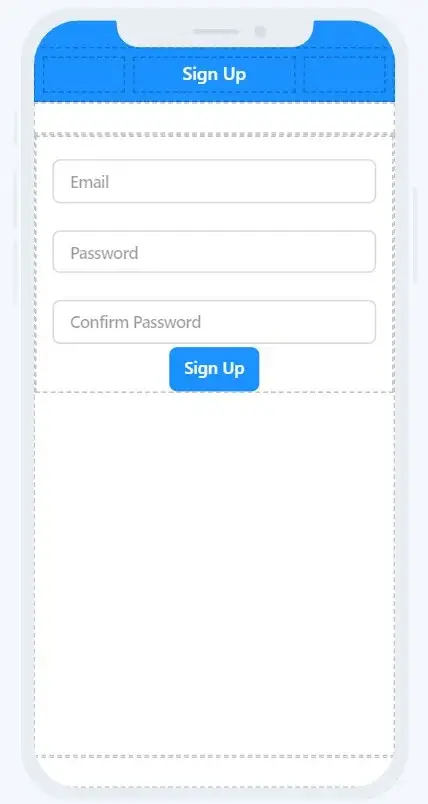
To tyle jeśli chodzi o autoryzację. Kolejnym krokiem jest wykonanie logiki rejestracji dla naszej aplikacji. Stwórzmy nowy pusty ekran (View), tak jak to już zrobiliśmy dla logiki logowania. Nie zapomnijmy wypełnić go komponentami.
Drzewo komponentów ekranu wygląda następująco:

Układ ekranu na poniższym zrzucie ekranu:

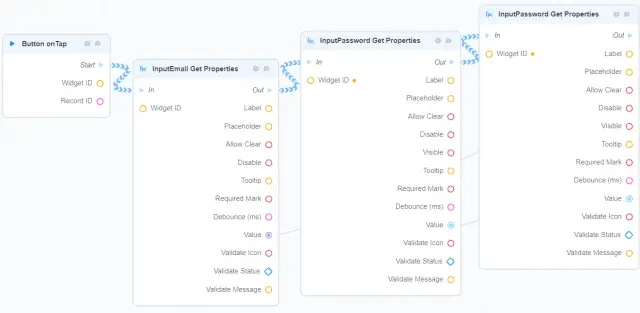
Proces biznesowy Sign-Up związany z przepływem pracy przycisku i jest wyzwalany przez akcję On-Tap. Pierwsza część procesu biznesowego została przedstawiona na poniższym zrzucie ekranu.

- Jak już zostało wspomniane proces biznesowy rozpoczyna się od akcji on-tap;
- Po pierwsze, wszystkie wartości z wejść muszą być uzyskane do dalszego przetwarzania (Get Properties)

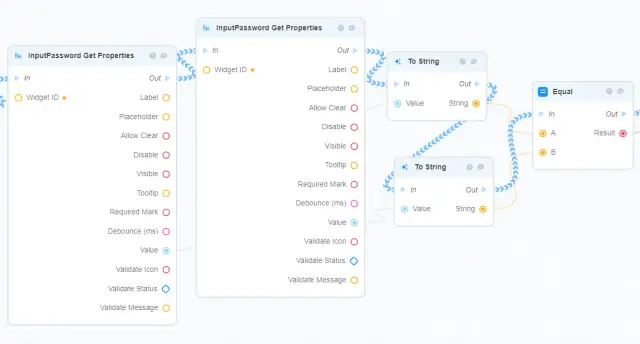
- Oba hasła muszą być ze sobą porównane. Aby to zrobić, muszą zostać przekonwertowane na format łańcucha (To String);
- Porównanie jest obsługiwane przez blok logiczny Equal.

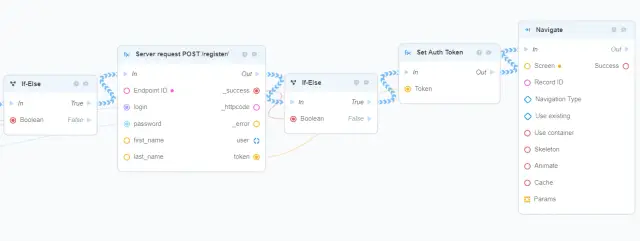
- Jeżeli hasła są zgodne, to wartości z wejść należy przekazać do bloku POST /register;
- Jeśli rejestracja się powiedzie (sprawdzone przez blok if-else), wtedy nowy Auth Token jest przypisany do aktualnego użytkownika;
- Po przypisaniu tokena użytkownik musi zostać przeniesiony na nową stronę (w tym przykładzie jest to lista książek).

- Jeśli hasło nie jest dopasowane (False validation pierwszego bloku if-else) lub rejestracja nie jest udana (False validation drugiego bloku if-else) wtedy komponenty wejściowe statusy (Validate Status) i wiadomości (Validate Message) mają być zaktualizowane o odpowiednie wartości.
To wszystko czego potrzebujemy do logiki rejestracji.
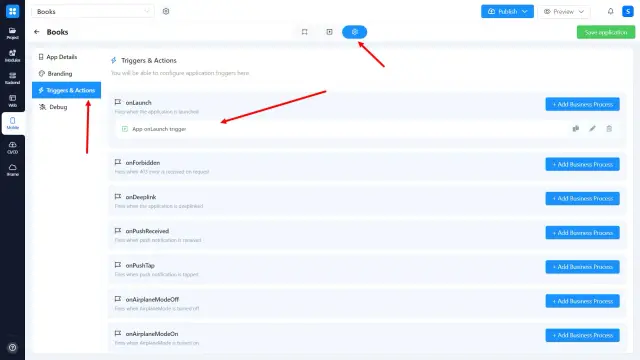
Ostatnim krokiem, który musimy wykonać jest upewnienie się, że użytkownik zostanie przeniesiony na właściwą stronę (w tym przykładzie na stronę Sign-In) po zalogowaniu. Musimy również dodać logikę, że użytkownik będzie nawigowany do strony z listą książek, jeśli jest już zalogowany i ma aktywny Auth Token. Można to zrobić w sekcji Triggers and Actions.

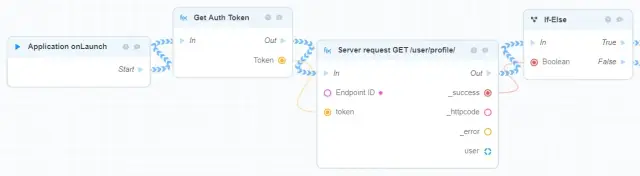
Wyzwalacz, który odpowiada za akcje on-launch - to wyzwalacz onLaunch. Zazwyczaj jest on domyślnie predefiniowany dla każdej nowej aplikacji, ale my chcemy tutaj stworzyć trochę niestandardowej logiki. Tak więc efekt końcowy wygląda jak na poniższym zrzucie ekranu:

- Po pierwsze, pobiera najnowszy Auth Token bieżącego użytkownika
- Następnie wysyła żądanie do serwera, które wymaga uwierzytelnienia. Na przykład GET /user/profile żądanie, ponieważ akceptuje Auth Token
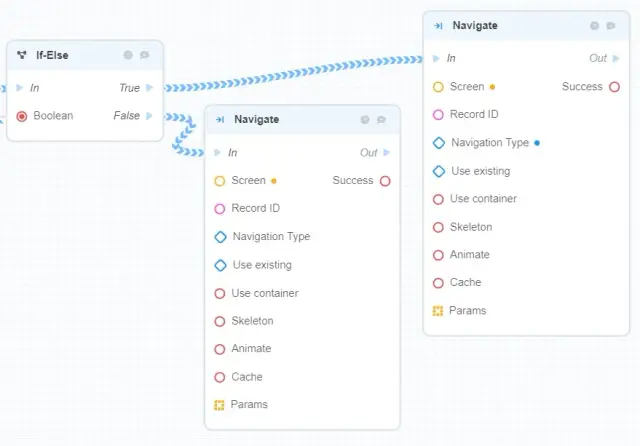
- Sukces żądania jest weryfikowany przez blok If-Else

- Jeśli żądanie jest udane (True validation of if-else block) to użytkownik jest nawigowany do ekranu z listą książek;
- Jeśli nie - zostanie przeniesiony do ekranu Sign-In.
Tak wyglądają proste procesy Sign-In/Sign-Up w aplikacjach mobilnych na platformie AppMaster.io. Pełny tutorial wideo:
Wnioski
Platforma no-code AppMaster ułatwia stworzenie swojej aplikacji mobilnej. Zawsze możesz zarejestrować się na platformie i sprawdzić wszystkie funkcjonalności.





