AppMasterにおける認証と登録
モバイルアプリケーションにおけるサインイン/サインアップのプロセスについて学ぶ

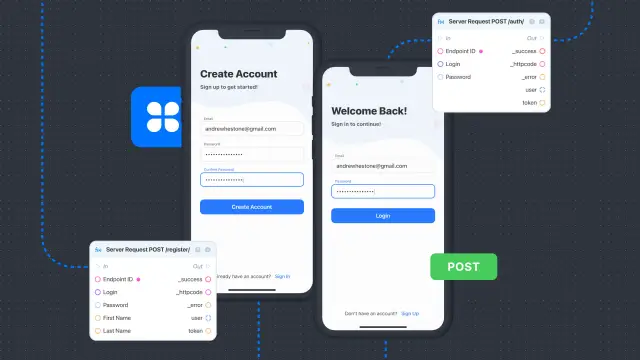
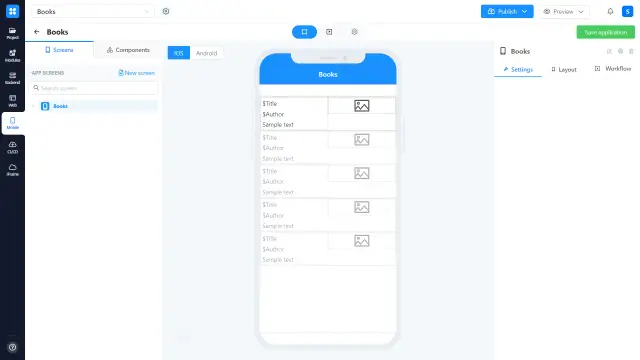
今回は、 モバイル アプリケーションのサインイン⇄サインアッププロセスを設定する例を紹介します。まず、モバイルアプリケーションに書籍のリストを表すページがすでにあるとします。各書籍には、タイトル、著者名、ジャンル、および画像カバーがあります。

まず、サインインページから始めて、新しい空白の画面(View)を作成しましょう。

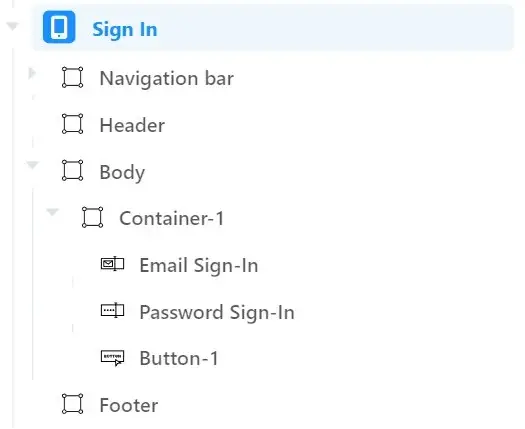
画面のレイアウトには、コンテンツを整列させるためのコンテナが含まれています。Emailフィールドコンポーネントとpassフィールドコンポーネントは、このコンテナの中に入っています。認証プロセスを起動するためのボタンも、このコンテナの中に入っています。画面のコンポーネントツリーは以下のようになります。

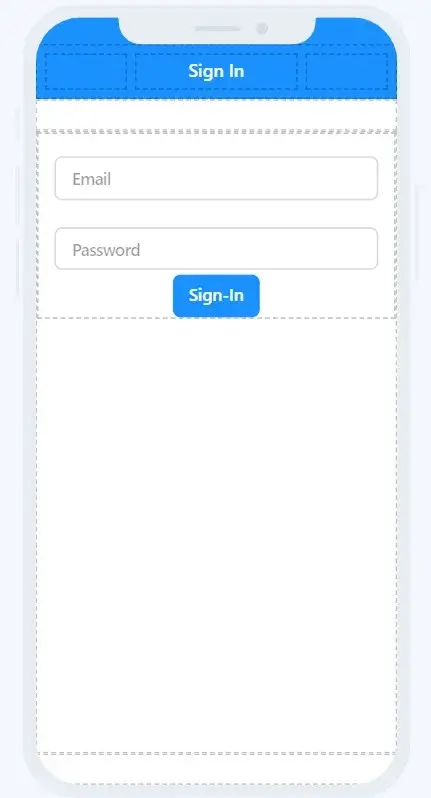
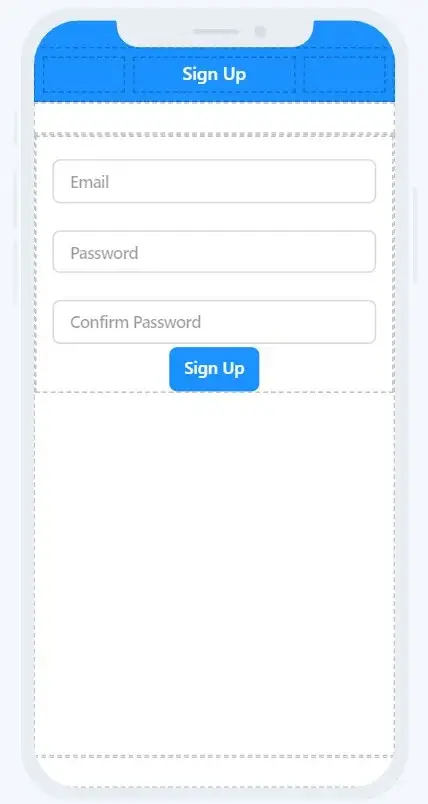
デザイナーでは、次のようになります。

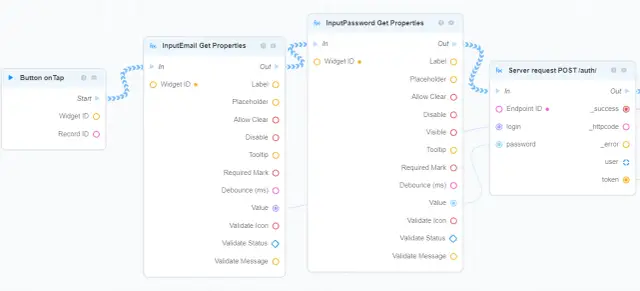
認可のビジネスプロセスの最初の部分は、ボタンのワークフローに関連しており、下の図に見ることができます。

- これは、オンタップアクションによってトリガされます。
- まず、入力フィールド(Eメールとパスワード)から値を取得します(Get Properties)。
- 入力フィールドからの値は、POST /authビジネスプロセスブロックに渡されます。

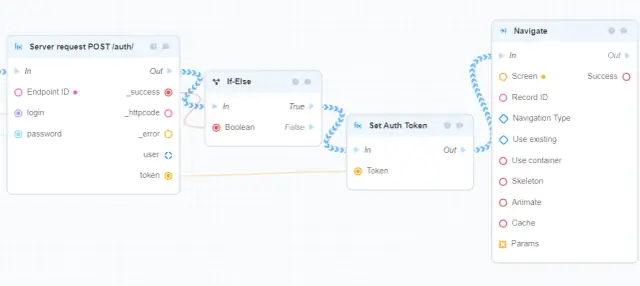
- リクエストが成功した場合(If-Else = true評価)、新しいAuth Tokenは、このリクエストを実行した現在のユーザーに割り当てられます。
- Auth Tokenが割り当てられた後、ユーザーは新しい画面(この例では書籍一覧ページ)にナビゲートされなければなりません。

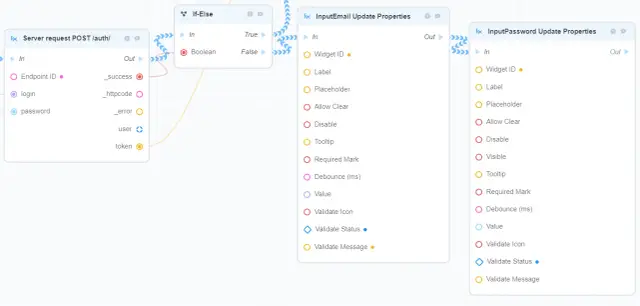
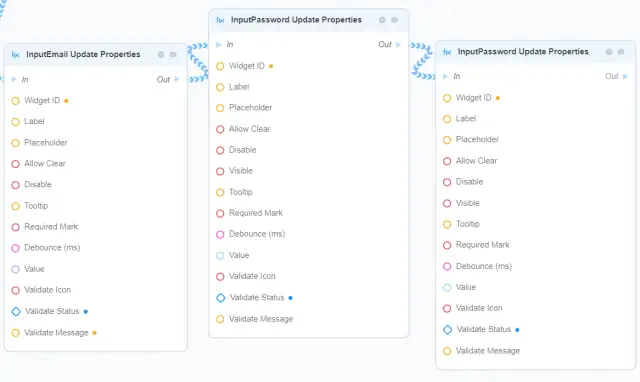
- リクエストが成功しなかった場合、emailフィールドとpassフィールドコンポーネントのステータスを、対応するメッセージ(Validate Message)とステータス(Validate Status)とともに更新(Update Properties)しなければなりません。
以上で認可に関する作業は終了です。次は、アプリケーションの登録ロジックを作成します。サインインロジックと同様に、空白の画面(View)を新規に作成しましょう。コンポーネントを配置するのを忘れないようにしましょう。
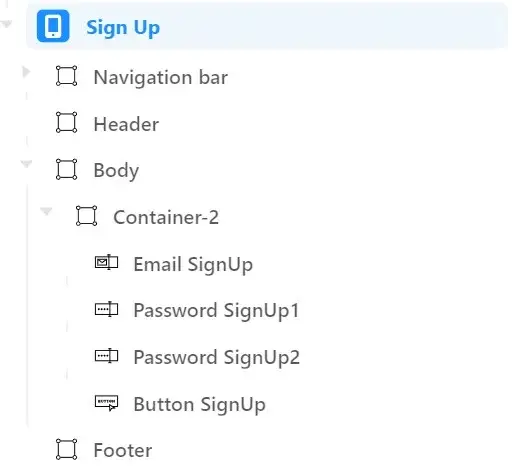
画面のコンポーネントツリーは以下のような感じです。

下のスクリーンショットの画面レイアウト。

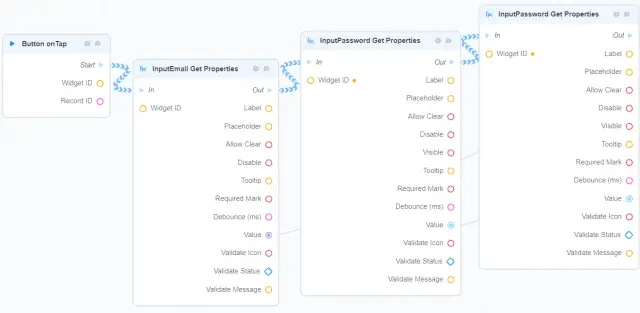
サインアップのビジネスプロセスは、ボタンのワークフローに関連し、on-Tapアクションによってトリガーされます。ビジネスプロセスの最初の部分は、以下のスクリーンショットに示されています。

- すでに述べたように、ビジネス・プロセスは、オンタップ・アクションから始まります。
- まず、入力からすべての値を取得して処理します(Get Properties)。

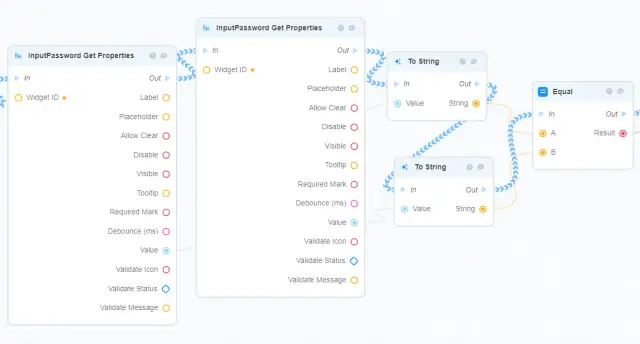
- 両方のパスワードは、互いに比較されなければなりません。これを行うには、パスワードは文字列形式に変換される必要があります(To String)。
- 比較はEqualロジックブロックによって処理されます。

- パスワードが一致した場合、入力された値がPOST /registerブロックに提供されます。
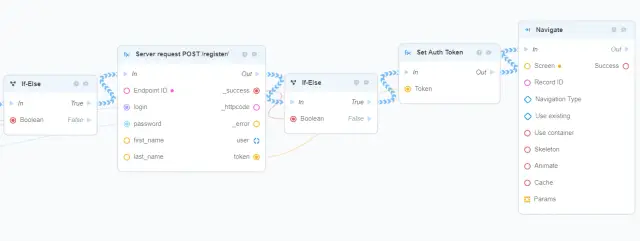
- 登録が成功した場合(if-else ブロックで検証)、新しい Auth Token が現在のユーザーに割り当てられます。
- トークンが割り当てられた後、ユーザーは新しいページ(この例では書籍リスト)に移動する必要があります。

- パスワードが一致しない場合 (最初の if-else ブロックの False バリデーション) または登録が成功しない場合 (2 番目の if-else ブロックの False バリデーション)、入力コンポーネントのステータス (Validate Status) とメッセージ (Validate Message) が対応する値で更新されなければなりません。
これが登録ロジックに必要なすべてです。
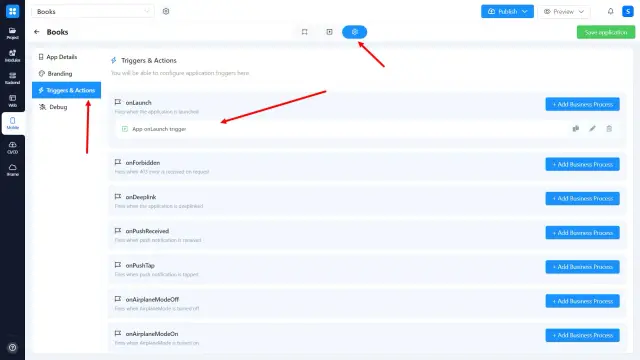
最後に、ユーザがサインインしたら、正しいページ (この例では Sign-In ページ) に移動することを確認する必要があります。また、ユーザーが既にサインインしており、有効な Auth Token を持っている場合、Books list ページに移動するロジックを追加する必要があります。これは、「Triggers and Actions」セクションで行うことができます。

起動時のアクションを担当するトリガーは、onLaunchトリガーです。これは通常、すべての新しいアプリケーションに対してデフォルトで定義されていますが、ここではいくつかのカスタムロジックを作成したいと思います。最終的な結果は、以下のスクリーンショットのようになります。

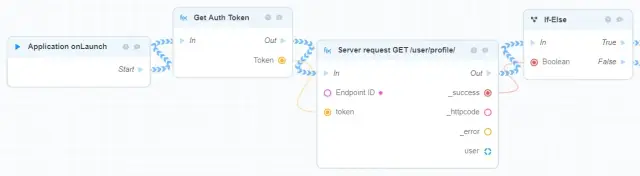
- まず、現在のユーザの最新のAuth Tokenを取得します。
- 次に、認証を必要とするリクエストをサーバーに送信します。例えば、GET /user/profile リクエストは、Auth Token を受け入れるので、以下のようになります。
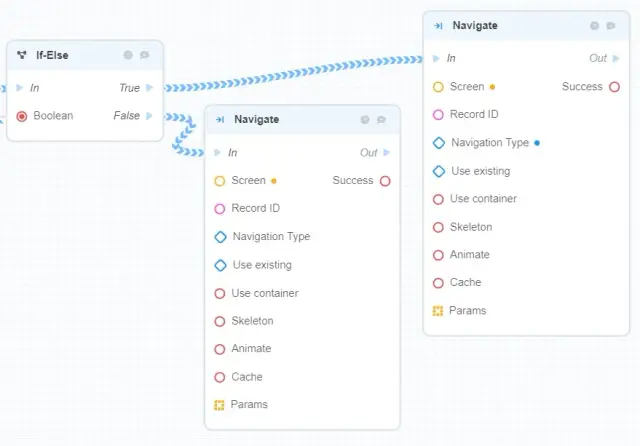
- リクエストの成功は、If-Else ブロックによって検証されます。

- リクエストが成功した場合(if-elseブロックの真偽判定)、ユーザーは書籍一覧画面にナビゲートされます。
- そうでない場合は、サインイン画面に移動します。
このように、AppMaster.ioプラットフォーム上のモバイルアプリケーションでは、サインイン/サインアップの処理を簡単に行うことができます。完全なビデオチュートリアル:
まとめ
ノーコード・プラットフォームAppMasterでは、 モバイルアプリケーションを 簡単に作成することができます。いつでもプラットフォームに 登録 し、すべての機能を確認することができます。





