AppMaster में प्राधिकरण और पंजीकरण
मोबाइल एप्लिकेशन में साइन-इन/साइन-अप प्रक्रियाओं के बारे में जानें

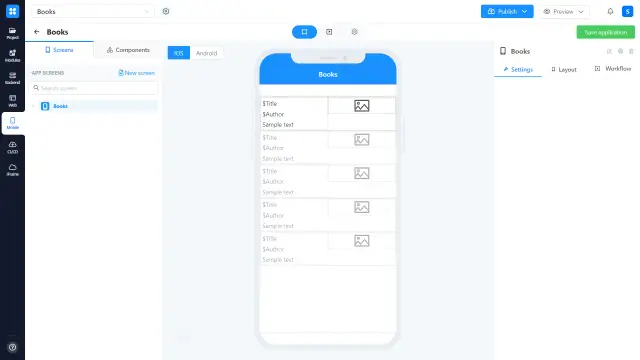
इस लेख में, हम आपको एक उदाहरण देने जा रहे हैं कि मोबाइल एप्लिकेशन के लिए साइन-इन \ साइन-अप प्रक्रियाओं को कैसे सेट किया जाए। सबसे पहले, कल्पना करें कि हमारे मोबाइल एप्लिकेशन में पहले से ही पुस्तकों की सूची का प्रतिनिधित्व करने वाला एक पृष्ठ है। प्रत्येक पुस्तक का अपना शीर्षक, लेखक का नाम, शैली और छवि कवर होता है।

आइए पहले साइन-इन पेज से शुरू करें और एक नई ब्लैंक स्क्रीन बनाएं (देखें)।

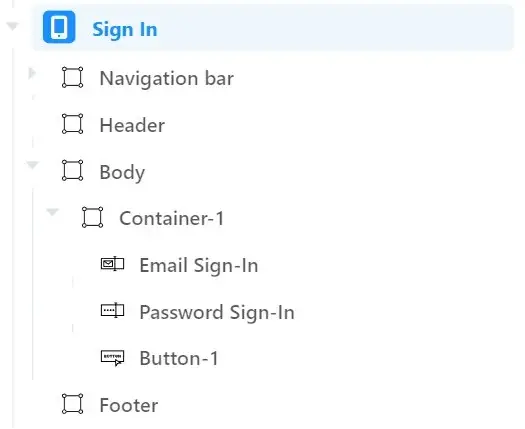
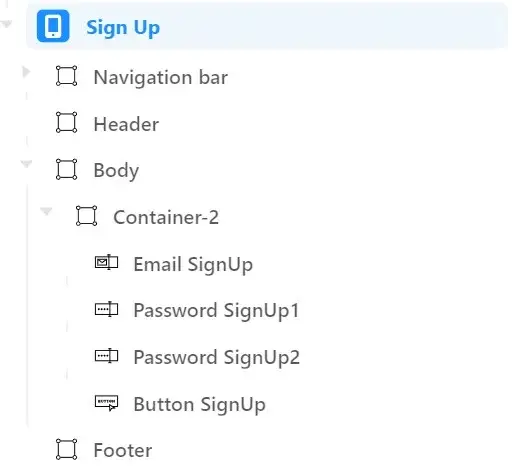
स्क्रीन के लेआउट में इसकी सामग्री को संरेखित करने के लिए एक कंटेनर होता है। ईमेल फ़ील्ड घटक और पास फ़ील्ड घटक इस कंटेनर के अंदर हैं। प्राधिकरण प्रक्रिया को ट्रिगर करने के लिए बटन भी इसके अंदर है। स्क्रीन का घटक ट्री इस प्रकार दिखता है:

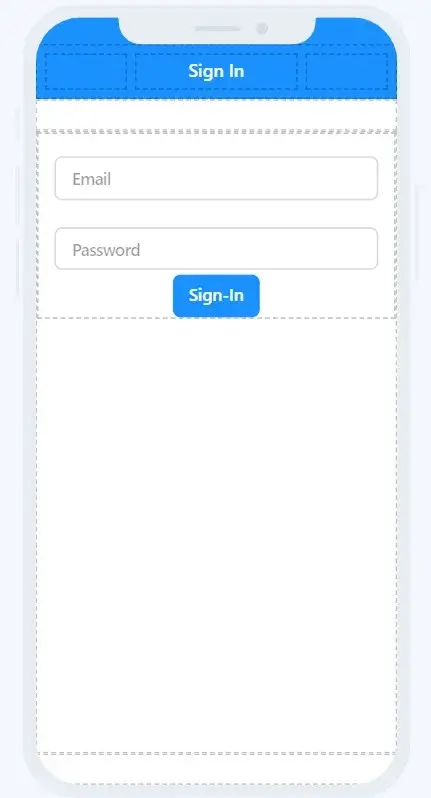
डिजाइनर में ऐसा दिखता है

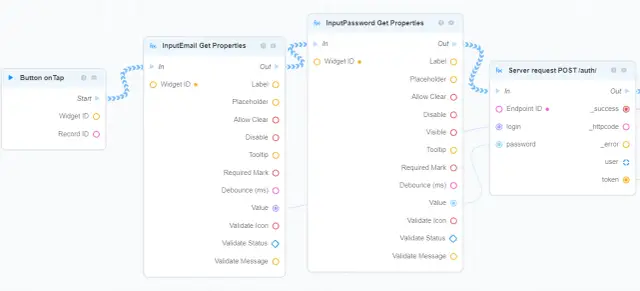
प्राधिकरण व्यवसाय प्रक्रिया का पहला भाग बटन के कार्यप्रवाह से संबंधित है और आप इसे नीचे दिए गए चित्र में देख सकते हैं:

- यह ऑन-टैप कार्रवाई से शुरू होता है;
- सबसे पहले यह इनपुट फ़ील्ड (ईमेल और पासवर्ड) से मान (गुण प्राप्त करें) प्राप्त करता है;
- इनपुट से मान POST /auth व्यापार प्रक्रिया ब्लॉक में पारित किए जाते हैं।

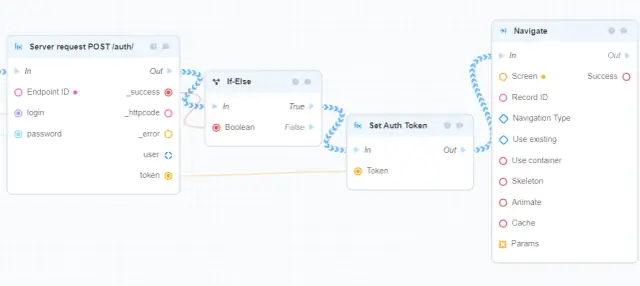
- यदि अनुरोध सफल होता है (यदि-अन्य = सही मूल्यांकन) तो नया प्रामाणिक टोकन वर्तमान उपयोगकर्ता को सौंपा गया है जिसने इस अनुरोध को निष्पादित किया है;
- प्रामाणिक टोकन असाइन किए जाने के बाद - उपयोगकर्ता को नई स्क्रीन पर नेविगेट करना होगा (इस उदाहरण में पुस्तकें सूची पृष्ठ)।

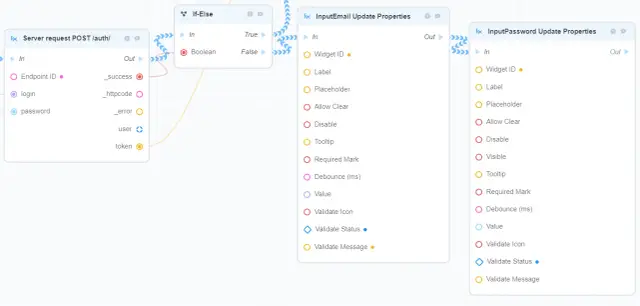
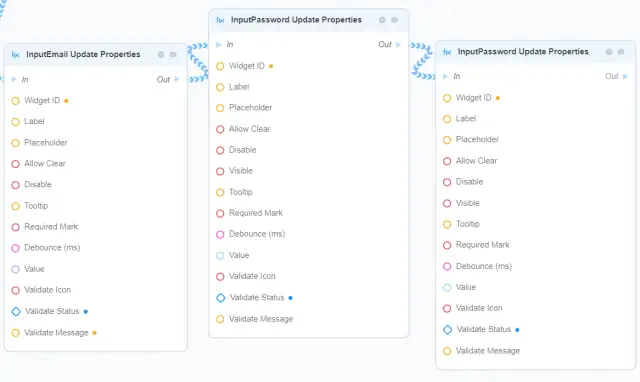
- यदि अनुरोध सफल नहीं होता है - तो ईमेल फ़ील्ड और पास फ़ील्ड घटक स्थितियों को संबंधित संदेशों (सत्यापित संदेश) और स्थितियों (मान्य स्थिति) के साथ अद्यतन (अद्यतन गुण) किया जाना है।
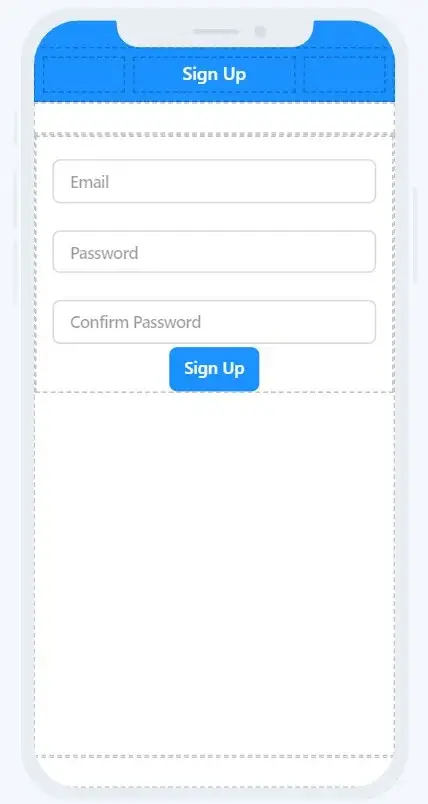
यह प्राधिकरण के संबंध में है। अगला कदम हमारे आवेदन के लिए पंजीकरण तर्क बनाना है। आइए एक नई ब्लैंक स्क्रीन बनाएं (देखें) जैसा कि हमने साइन-इन लॉजिक के लिए पहले ही किया था। इसे घटकों के साथ भरना न भूलें।
स्क्रीन घटक पेड़ जैसा दिखता है:

नीचे स्क्रीनशॉट पर स्क्रीन लेआउट:

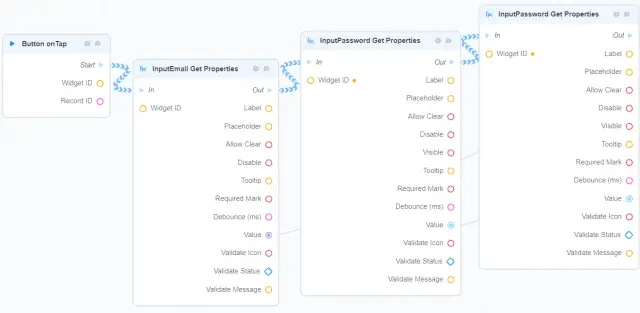
बटन के वर्कफ़्लो से संबंधित साइन-अप व्यवसाय प्रक्रिया और ऑन-टैप कार्रवाई द्वारा ट्रिगर की जाती है। व्यवसाय प्रक्रिया का पहला भाग नीचे स्क्रीनशॉट में दिखाया गया है।

- जैसा कि पहले ही उल्लेख किया गया था कि व्यवसाय प्रक्रिया ऑन-टैप कार्रवाई से शुरू होती है;
- सबसे पहले, आगे की प्रक्रिया के लिए इनपुट से सभी मूल्यों को प्राप्त करना होगा (गुण प्राप्त करें)

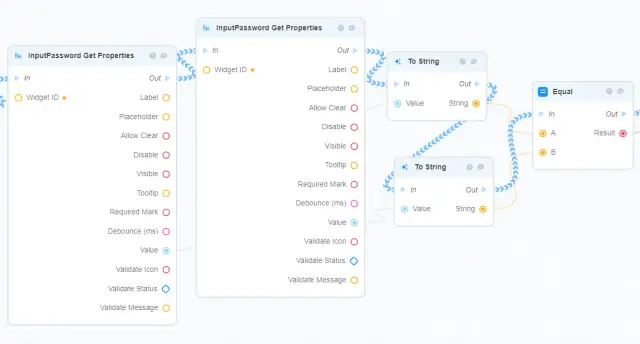
- दोनों पासवर्ड की एक दूसरे से तुलना करनी होती है। ऐसा करने के लिए उन्हें स्ट्रिंग प्रारूप (टू स्ट्रिंग) में परिवर्तित करना होगा;
- तुलना को समान तर्क ब्लॉक द्वारा नियंत्रित किया जा रहा है।

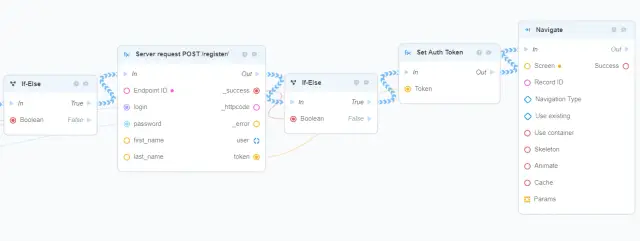
- यदि पासवर्ड का मिलान किया जाता है तो इनपुट से मान POST/रजिस्टर ब्लॉक में प्रदान किए जाने हैं;
- यदि पंजीकरण सफल होता है (if-else ब्लॉक द्वारा मान्य) तो नया प्रामाणिक टोकन वर्तमान उपयोगकर्ता को सौंपा जाता है;
- टोकन असाइन किए जाने के बाद उपयोगकर्ता को नए पृष्ठ पर नेविगेट करना होगा (इस उदाहरण में पुस्तकें सूची)।

- यदि पासवर्ड का मिलान नहीं किया जाता है (पहले if-else ब्लॉक का गलत सत्यापन) या पंजीकरण सफल नहीं होता है (दूसरा if-else ब्लॉक का गलत सत्यापन) तो इनपुट घटकों की स्थिति (स्थिति की पुष्टि करें) और संदेश (सत्यापित संदेश) हैं संबंधित मूल्यों के साथ अद्यतन किया जाना है।
पंजीकरण तर्क के लिए हमें बस इतना ही चाहिए।
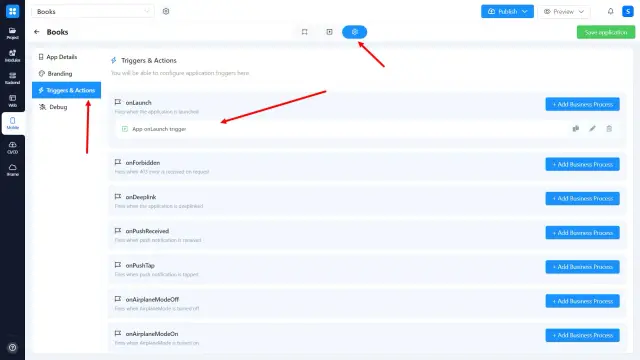
अंतिम चरण जो हमें करने की आवश्यकता है वह यह सुनिश्चित करना है कि उपयोगकर्ता को साइन इन करने के बाद सही पृष्ठ (इस उदाहरण में साइन-इन पृष्ठ) पर नेविगेट किया जाएगा। साथ ही हमें यह तर्क जोड़ने की आवश्यकता है कि उपयोगकर्ता को नेविगेट किया जाएगा पुस्तकें सूची पृष्ठ यदि वह पहले से साइन इन है और उसके पास एक सक्रिय प्रामाणिक टोकन है। यह ट्रिगर्स एंड एक्शन सेक्शन में किया जा सकता है।

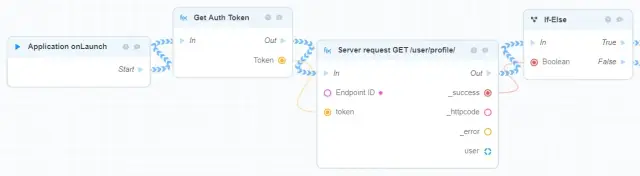
वह ट्रिगर जो ऑन-लॉन्च कार्रवाइयों के लिए ज़िम्मेदार है - ऑन-लॉन्च ट्रिगर है। यह आमतौर पर हर नए एप्लिकेशन के लिए डिफ़ॉल्ट रूप से पूर्वनिर्धारित होता है, लेकिन हम यहां कुछ कस्टम लॉजिक बनाना चाहते हैं। तो अंतिम परिणाम नीचे स्क्रीनशॉट पर इस तरह दिखता है:

- सबसे पहले, यह वर्तमान उपयोगकर्ता का नवीनतम प्रामाणिक टोकन प्राप्त करता है
- फिर, यह सर्वर को एक अनुरोध भेजता है जिसके लिए प्रमाणीकरण की आवश्यकता होती है। उदाहरण के लिए, GET /user/profile अनुरोध प्राप्त करें क्योंकि यह प्रामाणिक टोकन स्वीकार करता है
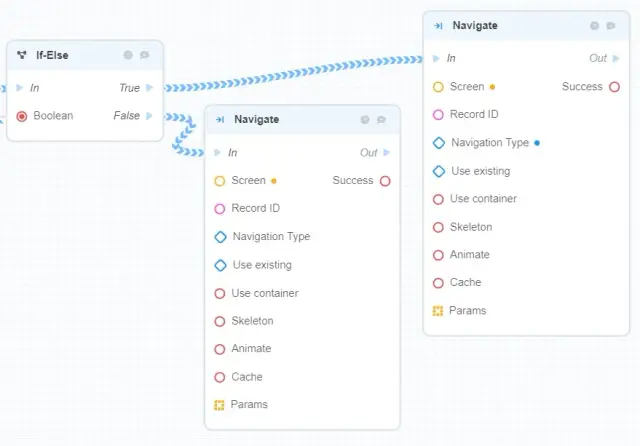
- अनुरोध की सफलता इफ-एल्स ब्लॉक द्वारा मान्य है

- यदि अनुरोध सफल होता है (if-else ब्लॉक का सही सत्यापन) तो उपयोगकर्ता को पुस्तकें सूची स्क्रीन पर नेविगेट किया जाता है;
- यदि नहीं - तो उसे साइन-इन स्क्रीन पर नेविगेट किया जाता है।
AppMaster.io प्लेटफॉर्म पर मोबाइल एप्लिकेशन में साइन-इन/साइन-अप प्रक्रिया कितनी आसान है। पूरा वीडियो ट्यूटोरियल:
निष्कर्ष
नो-कोड प्लेटफॉर्म ऐपमास्टर आपके मोबाइल ऐप को बनाना आसान बनाता है। आप हमेशा मंच पर पंजीकरण कर सकते हैं और सभी कार्यक्षमताओं की जांच कर सकते हैं।





