Авторизация и регистрация в AppMaster
Узнайте о процессах входа/регистрации в мобильных приложениях

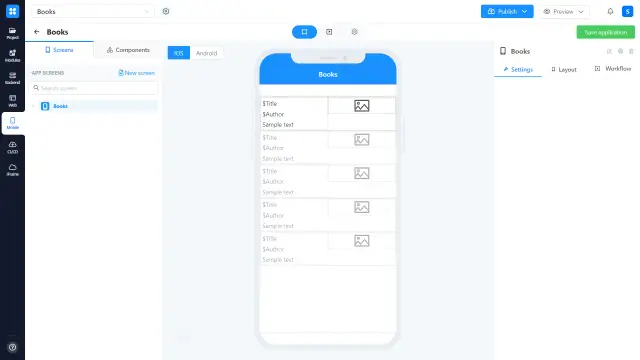
В этой статье мы собираемся привести пример того, как настроить процессы регистрации \ регистрации для мобильных приложений. Прежде всего, представьте, что у нас уже есть страница в нашем мобильном приложении, представляющая собой список книг. Каждая книга имеет свое название, имя автора, жанр и изображение обложки.

Давайте сначала начнем со страницы Sign-In и создадим новый пустой экран (View).

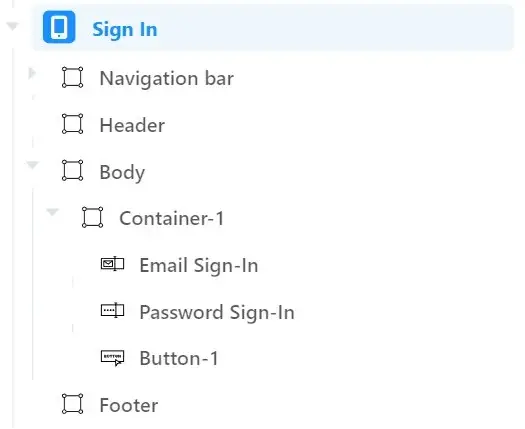
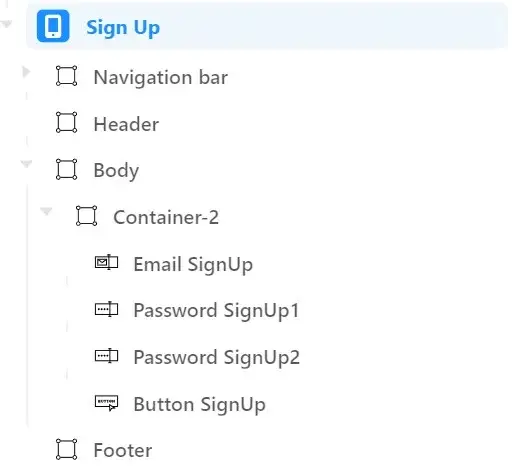
Макет экрана содержит контейнер для выравнивания его содержимого. Компонент поля Email и компонент поля Pass находятся внутри этого контейнера. Кнопка для запуска процесса авторизации также находится внутри него. Дерево компонентов экрана выглядит следующим образом:

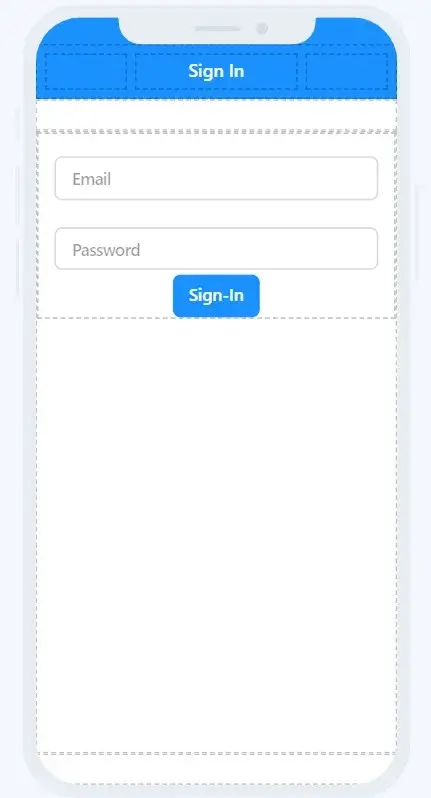
В дизайнере это выглядит следующим образом

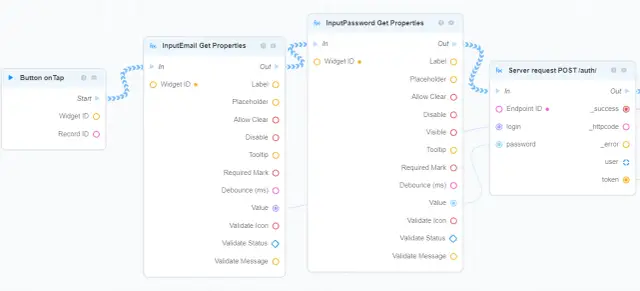
Первая часть бизнес-процесса авторизации связана с рабочим процессом кнопки, и вы можете видеть ее на рисунке ниже:

- Он запускается при нажатии на кнопку;
- Сначала он получает значения (Get Properties) из полей ввода (email и пароль);
- Значения из полей ввода передаются в блок бизнес-процесса POST /auth.

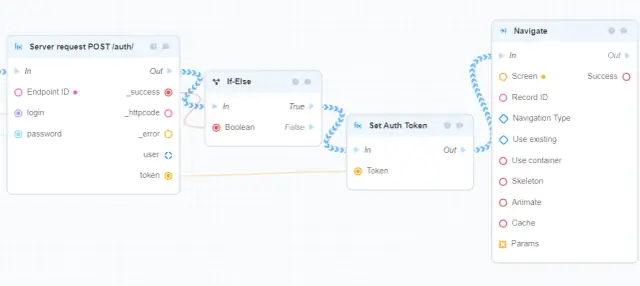
- Если запрос успешен (оценка If-Else = true), то новый Auth Token присваивается текущему пользователю, который выполнил этот запрос;
- После присвоения Auth Token - пользователь должен быть переведен на новый экран (страница списка книг в данном примере).

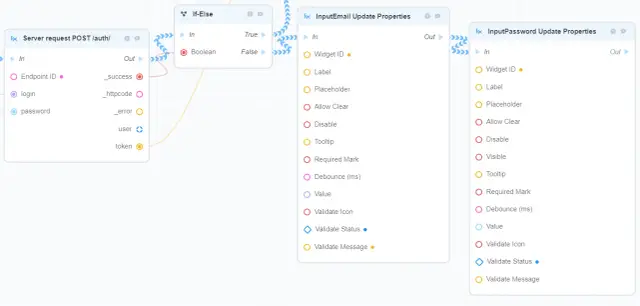
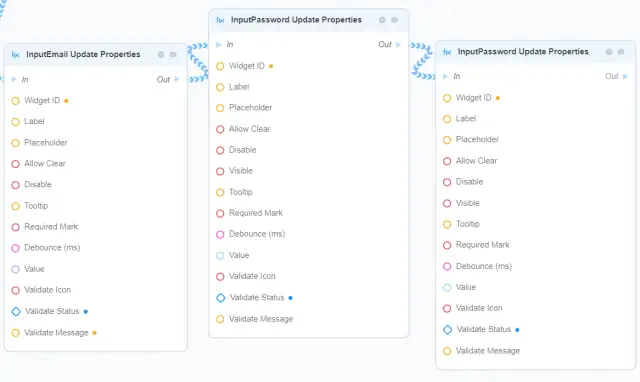
- Если запрос не был успешным - то статусы компонентов поля email и поля pass должны быть обновлены (Update Properties) с соответствующими сообщениями (Validate Message) и статусами (Validate Status).
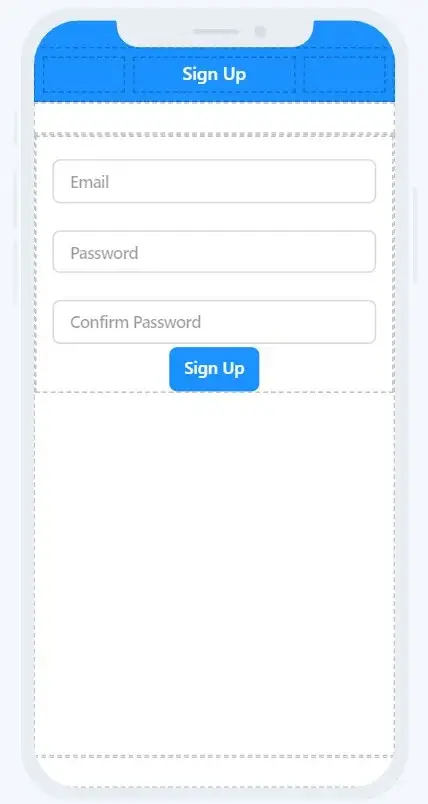
Это все, что касается авторизации. Следующим шагом будет создание логики регистрации для нашего приложения. Давайте создадим новый пустой экран (View), как мы уже делали для логики регистрации. Не забудьте заполнить его компонентами.
Дерево компонентов экрана выглядит следующим образом:

Схема экрана на скриншоте ниже:

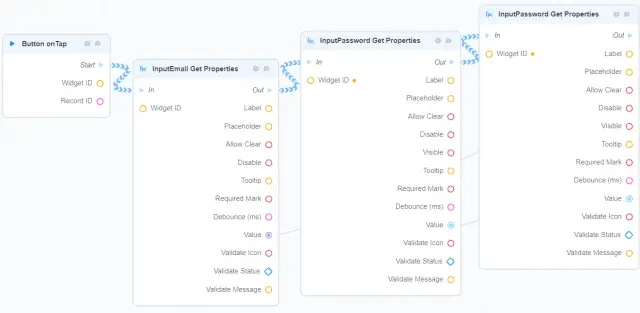
Бизнес-процесс Sign-Up связан с рабочим процессом кнопки и запускается действием on-Tap. Первая часть бизнес-процесса показана на скриншоте ниже.

- Как уже было сказано, бизнес-процесс начинается с действия on-tap;
- Прежде всего, необходимо получить все значения из входных данных для дальнейшей обработки (Get Properties).

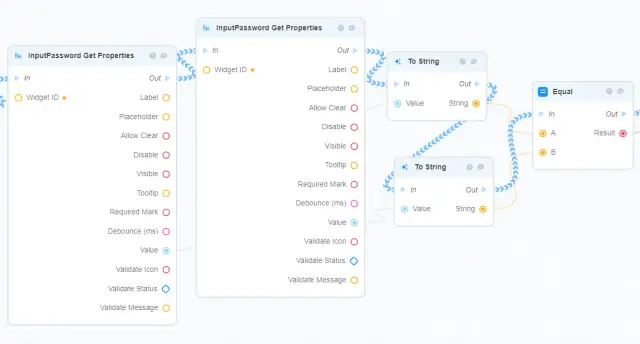
- Оба пароля должны быть сравнены друг с другом. Для этого они должны быть преобразованы в строковый формат (To String);
- Сравнение выполняется логическим блоком Equal.

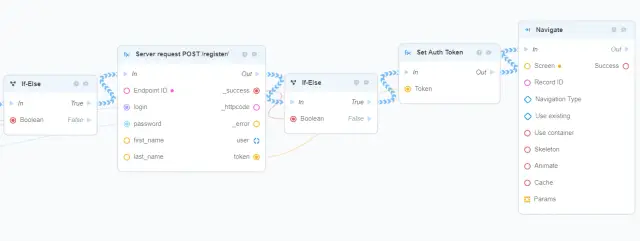
- Если пароли совпадают, то значения из входов должны быть переданы в блок POST /register;
- Если регистрация прошла успешно (проверяется блоком if-else), то текущему пользователю присваивается новый Auth Token;
- После присвоения токена пользователь должен перейти на новую страницу (список книг в данном примере).

- Если пароль не совпадает (False validation первого блока if-else) или регистрация не успешна (False validation второго блока if-else), то входные компоненты status (Validate Status) и messages (Validate Message) должны быть обновлены соответствующими значениями.
Это все, что нам нужно для логики регистрации.
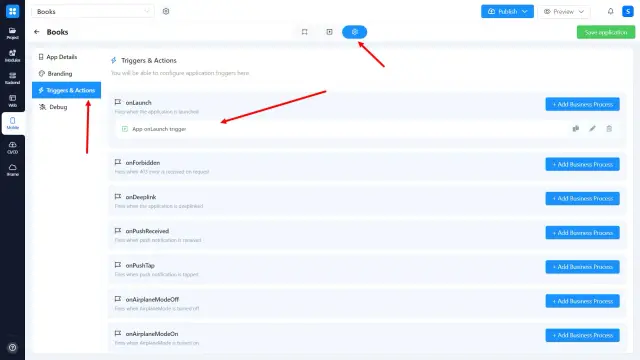
Последний шаг, который нам нужно сделать, это убедиться, что пользователь будет переведен на нужную страницу (в данном примере - страницу Sign-In) после того, как он зарегистрируется. Также нам нужно добавить логику, согласно которой пользователь будет переведен на страницу списка книг, если он уже вошел в систему и имеет активный Auth Token. Это можно сделать в разделе "Триггеры и действия".

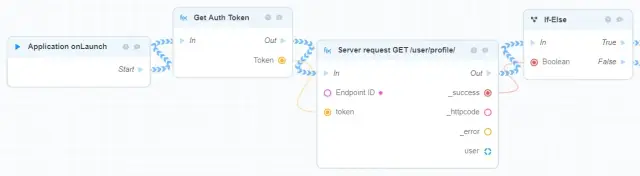
Триггер, который отвечает за действия при запуске, - это триггер onLaunch. Обычно он предопределен по умолчанию для каждого нового приложения, но мы хотим создать здесь собственную логику. Таким образом, конечный результат выглядит так, как показано на скриншоте ниже:

- Во-первых, он получает последний Auth Token текущего пользователя.
- Затем он отправляет запрос на сервер, который требует аутентификации. Например, запрос GET /user/profile, поскольку он принимает Auth Token.
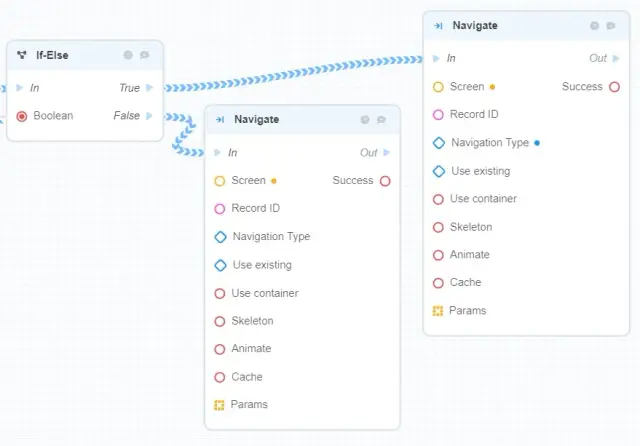
- Успех запроса проверяется блоком If-Else.

- Если запрос успешен (истинность подтверждения блока if-else), то пользователь переходит на экран списка книг;
- Если нет - он переходит на экран входа в систему.
Вот так просто происходит процесс Sign-In/Sign-Up в мобильных приложениях на платформе AppMaster.io. Полный видеоурок:
Заключение
No-code платформа AppMaster позволяет легко создать свое мобильное приложение. Вы всегда можете зарегистрироваться на платформе и проверить весь функционал.





