Autorizzazione e registrazione in AppMaster
Imparare a conoscere i processi di iscrizione/registrazione nelle applicazioni mobili

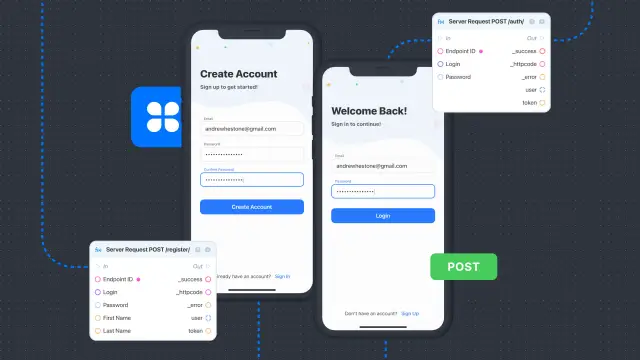
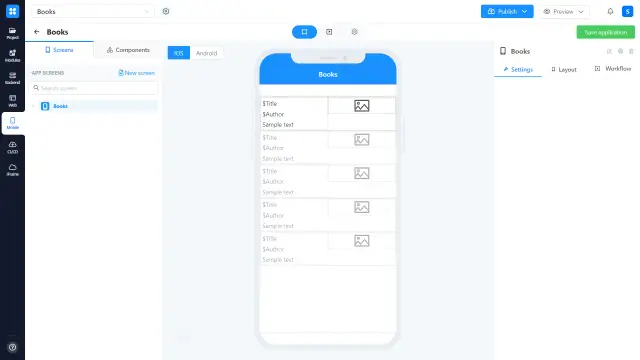
In questo articolo, vi forniremo un esempio di come impostare i processi di iscrizione per le applicazioni mobili. Innanzitutto, immaginiamo di avere già una pagina nella nostra applicazione mobile, che rappresenta un elenco di libri. Ogni libro ha un titolo, un nome dell'autore, un genere e un'immagine di copertina.

Partiamo dalla pagina di accesso e creiamo una nuova schermata vuota (View).

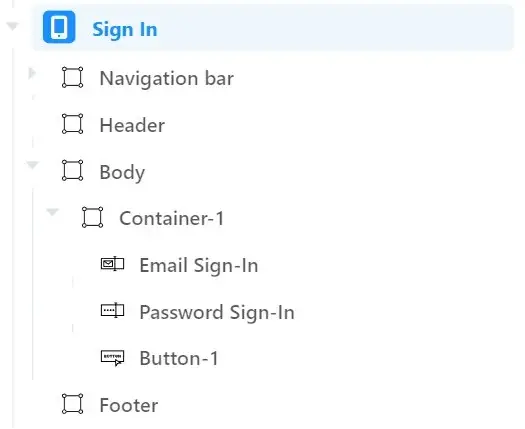
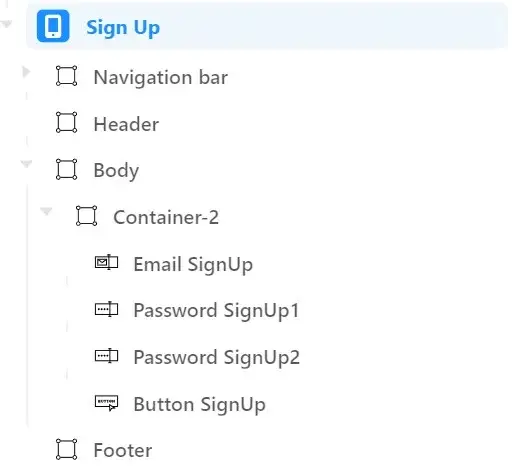
Il layout della schermata contiene un contenitore per allineare il contenuto. Il componente di campo Email e il componente di campo Pass si trovano all'interno di questo contenitore. Al suo interno si trova anche il pulsante per attivare il processo di autorizzazione. L'albero dei componenti della schermata si presenta come segue:

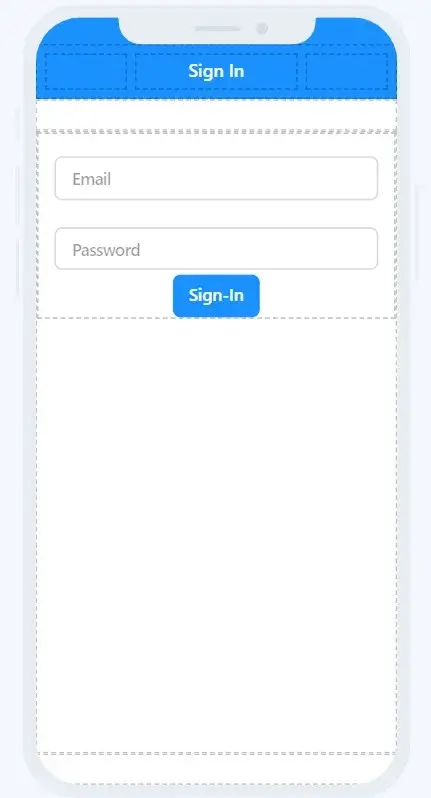
Nel designer appare come

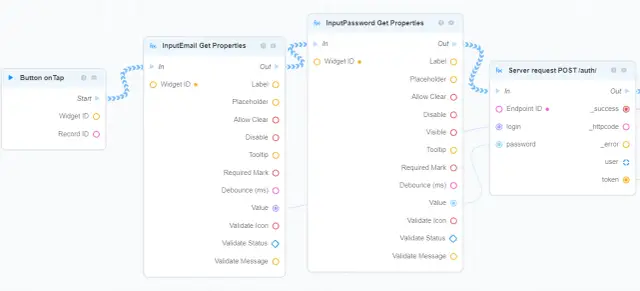
La prima parte del processo di autorizzazione riguarda il flusso di lavoro del pulsante ed è visibile nell'immagine sottostante:

- È attivata dall'azione on-tap;
- Prima di tutto ottiene i valori (Get Properties) dai campi di input (e-mail e password);
- I valori degli input vengono passati nel blocco del processo aziendale POST /auth.

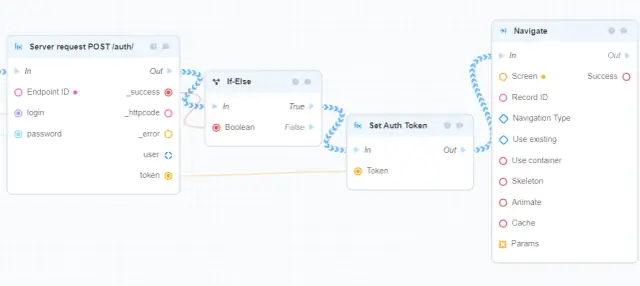
- Se la richiesta ha successo (valutazione If-Else = true), il nuovo Auth Token viene assegnato all'utente corrente che ha eseguito la richiesta;
- Dopo l'assegnazione del token di autorizzazione, l'utente deve essere navigato verso la nuova schermata (la pagina dell'elenco dei libri in questo esempio).

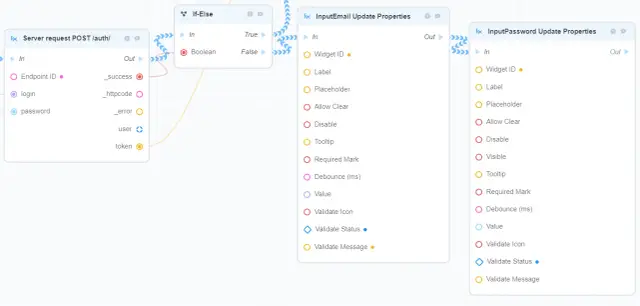
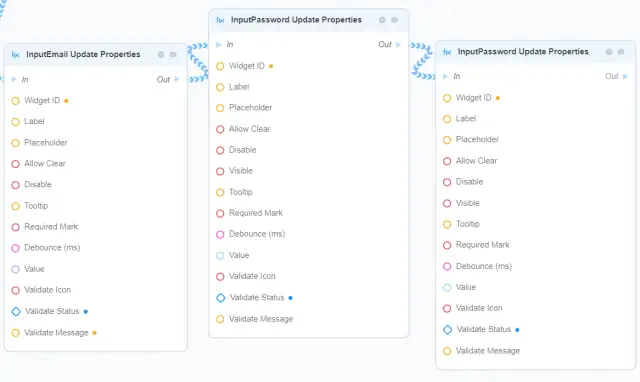
- Se la richiesta non va a buon fine, gli stati del campo email e del componente del campo pass devono essere aggiornati (Update Properties) con i messaggi (Validate Message) e gli stati (Validate Status) corrispondenti.
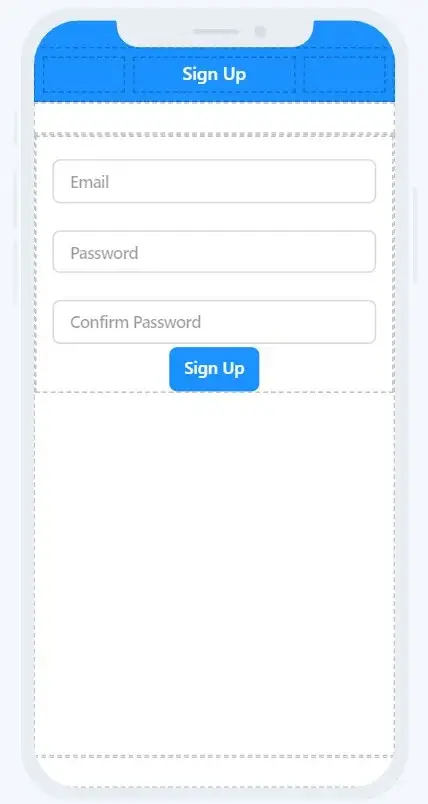
Questo è tutto per quanto riguarda l'autorizzazione. Il passo successivo consiste nel creare una logica di registrazione per la nostra applicazione. Creiamo una nuova schermata vuota (View) come abbiamo già fatto per la logica di accesso. Non dimentichiamo di riempirla con i componenti.
L'albero dei componenti della schermata si presenta come segue:

Layout della schermata nell'immagine sottostante:

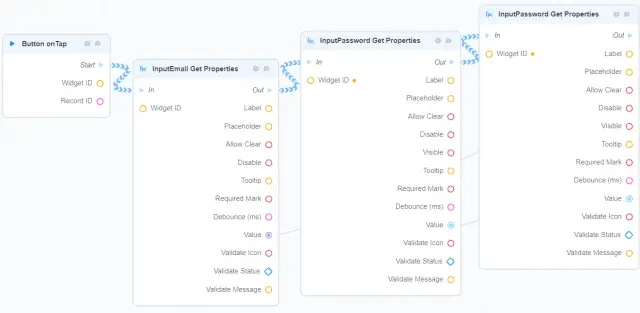
Il processo aziendale di iscrizione è legato al flusso di lavoro del pulsante e viene attivato dall'azione on-Tap. La prima parte del processo aziendale è mostrata nella schermata seguente.

- Come già accennato, il processo aziendale viene avviato dall'azione on-tap;
- Prima di tutto, tutti i valori degli input devono essere ottenuti per la successiva elaborazione (Get Properties).

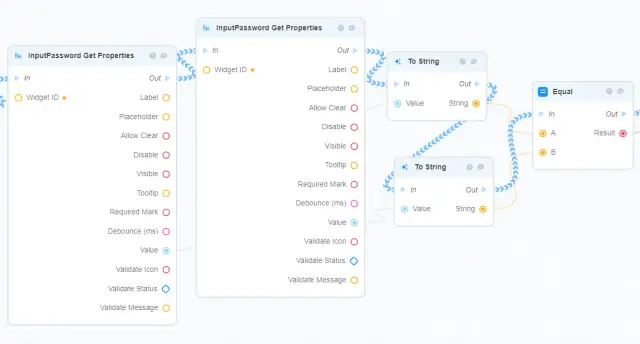
- Entrambe le password devono essere confrontate tra loro. A tal fine, devono essere convertite in formato stringa (To String);
- Il confronto viene gestito dal blocco logico Equal.

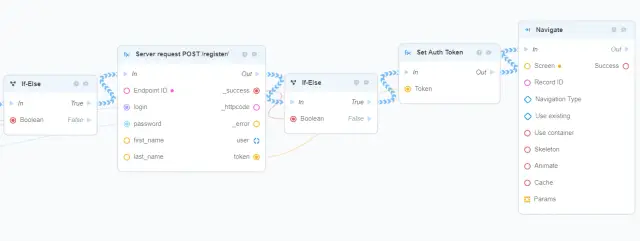
- Se le password coincidono, i valori degli input devono essere inseriti nel blocco POST /register;
- Se la registrazione ha successo (convalidata dal blocco if-else), il nuovo Auth Token viene assegnato all'utente corrente;
- Dopo l'assegnazione del token, l'utente deve navigare verso la nuova pagina (l'elenco dei libri in questo esempio).

- Se la password non corrisponde (validazione falsa del primo blocco if-else) o la registrazione non ha successo (validazione falsa del secondo blocco if-else), gli stati dei componenti di input (Validate Status) e i messaggi (Validate Message) devono essere aggiornati con i valori corrispondenti.
Questo è tutto ciò che serve per la logica di registrazione.
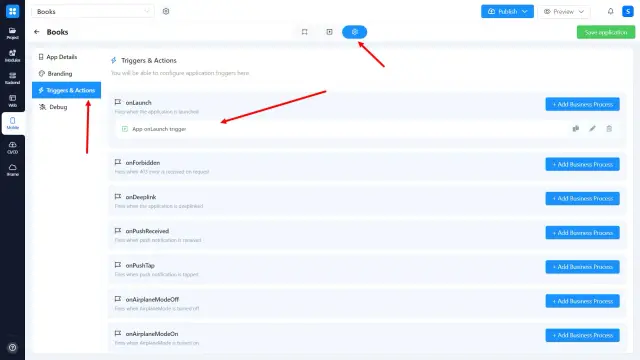
L'ultimo passo da fare è assicurarsi che l'utente venga indirizzato alla pagina corretta (in questo esempio, la pagina Sign-In) una volta effettuata la registrazione. Inoltre, dobbiamo aggiungere la logica per cui l'utente verrà indirizzato alla pagina dell'elenco dei libri se ha già effettuato l'accesso e ha un token di autorizzazione attivo. Questo può essere fatto nella sezione Trigger e azioni.

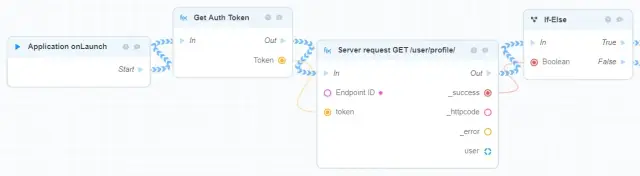
Il trigger responsabile delle azioni di avvio è il trigger onLaunch. Di solito è predefinito per ogni nuova applicazione, ma qui vogliamo creare una logica personalizzata. Quindi il risultato finale appare come nella schermata sottostante:

- Per prima cosa, ottiene l'ultimo token di autorizzazione dell'utente corrente
- Quindi, invia una richiesta al server che richiede l'autenticazione. Ad esempio, la richiesta GET /user/profile, poiché accetta il token di autenticazione.
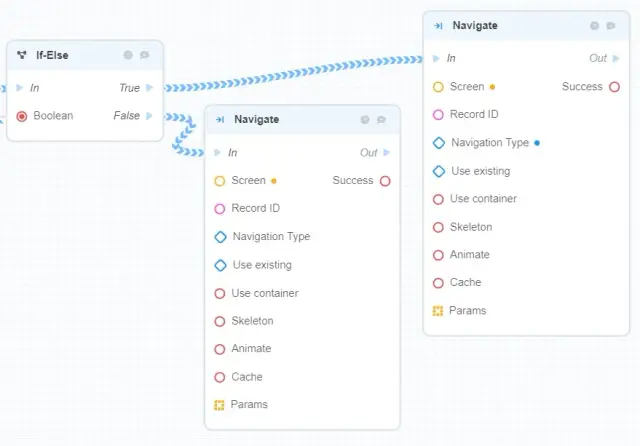
- Il successo della richiesta è convalidato dal blocco If-Else

- Se la richiesta ha successo (convalida vera del blocco if-else), l'utente viene indirizzato alla schermata dell'elenco dei libri;
- In caso contrario, l'utente viene indirizzato alla schermata Sign-In.
Ecco come semplificare i processi di iscrizione/registrazione nelle applicazioni mobili sulla piattaforma AppMaster.io. Video tutorial completo:
Conclusione
La piattaforma no-code AppMaster semplifica la creazione della vostra applicazione mobile. È sempre possibile registrarsi sulla piattaforma e verificare tutte le funzionalità.





