Autorización y registro en AppMaster
Conozca los procesos de registro/inscripción en las aplicaciones móviles

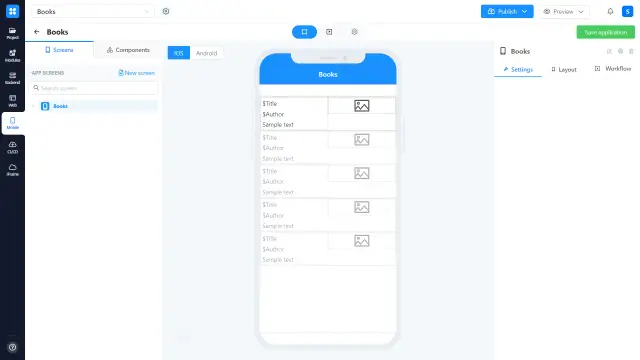
En este artículo, vamos a dar un ejemplo de cómo configurar procesos de registro para aplicaciones móviles. En primer lugar, imaginemos que ya tenemos una página en nuestra aplicación móvil, que representa una lista de libros. Cada libro tiene su propio título, nombre del autor, género e imagen de portada.

Empecemos por la página de inicio de sesión y creemos una nueva pantalla en blanco (View).

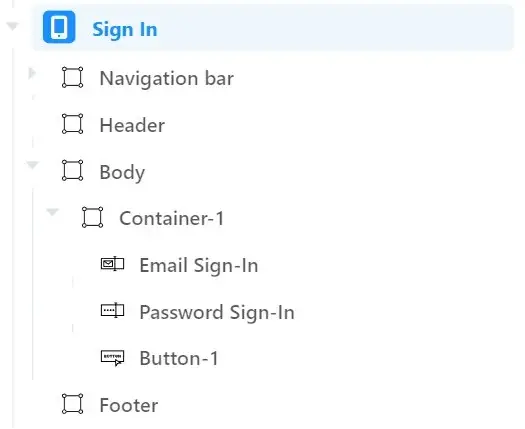
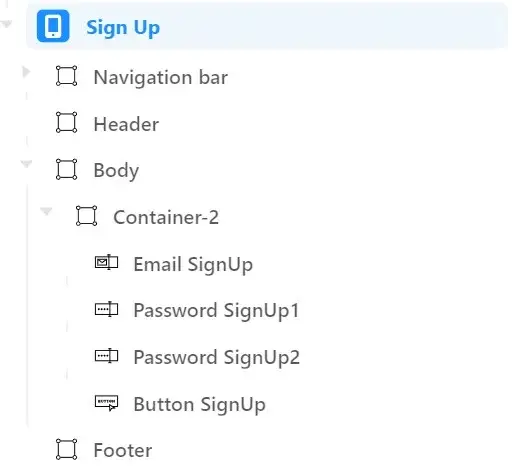
El diseño de la pantalla contiene un contenedor para alinear su contenido. El componente del campo de correo electrónico y el componente del campo de pase están dentro de este contenedor. El botón para activar el proceso de autorización también está dentro de él. El árbol de componentes de la pantalla tiene el siguiente aspecto:

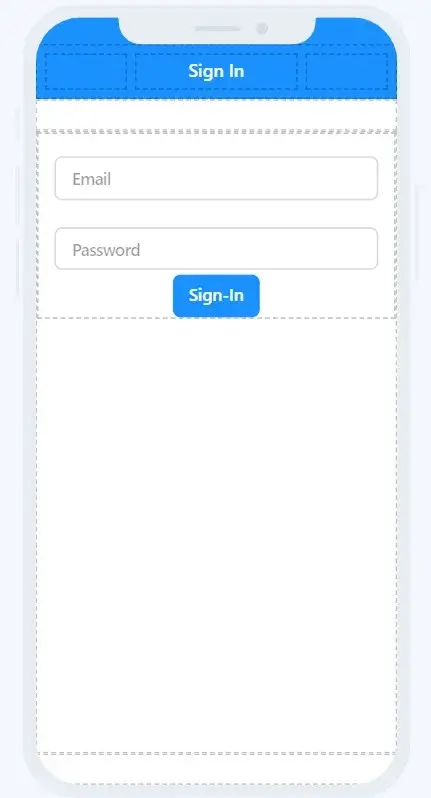
En el diseñador tiene el siguiente aspecto

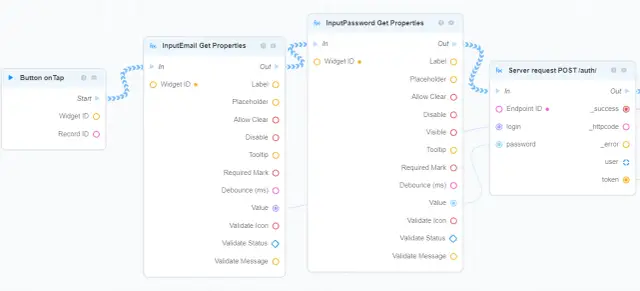
La primera parte del proceso de autorización está relacionada con el flujo de trabajo del botón y se puede ver en la imagen de abajo:

- Se desencadena por la acción on-tap;
- Primero obtiene los valores (Get Properties) de los campos de entrada (email y contraseña);
- Los valores de las entradas se pasan al bloque de proceso de negocio POST /auth.

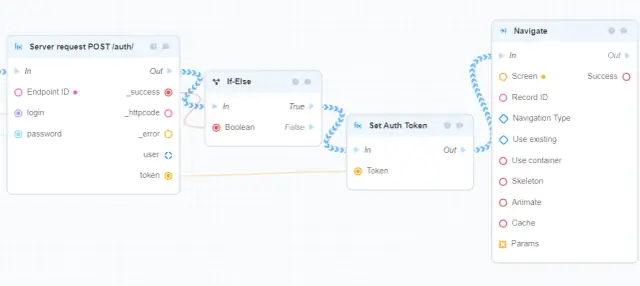
- Si la solicitud tiene éxito (valoración If-Else = true) entonces el nuevo Auth Token se asigna al usuario actual que ejecutó esta solicitud;
- Después de asignar el Auth Token - el usuario tiene que ser navegado a la nueva pantalla (página de lista de libros en este ejemplo).

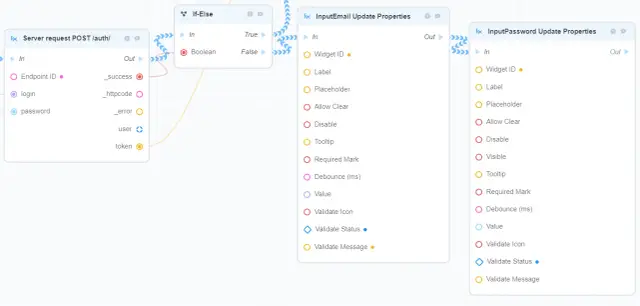
- Si la solicitud no tiene éxito - entonces el campo de correo electrónico y los estados de los componentes del campo de pase deben ser actualizados (Actualizar Propiedades) con los correspondientes mensajes (Validar Mensaje) y estados (Validar Estado)
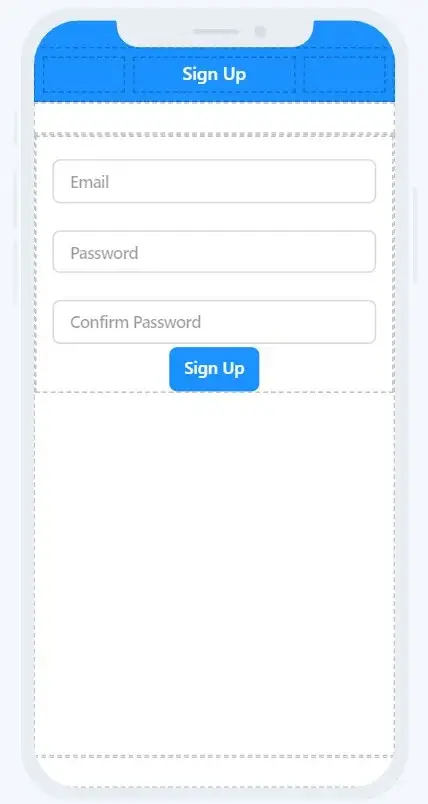
Eso es todo con respecto a la autorización. El siguiente paso es hacer una lógica de registro para nuestra aplicación. Vamos a crear una nueva pantalla en blanco (View) como ya hicimos para la lógica de registro. No olvides rellenarla con los componentes.
El árbol de componentes de la pantalla se ve así:

El diseño de la pantalla en la captura de pantalla de abajo:

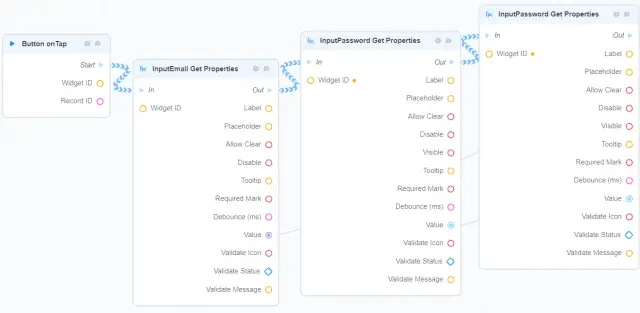
El proceso de negocio de registro está relacionado con el flujo de trabajo del botón y es activado por la acción on-Tap. La primera parte del proceso de negocio se muestra en la captura de pantalla de abajo.

- Como ya se ha mencionado, el proceso de negocio comienza con la acción on-tap;
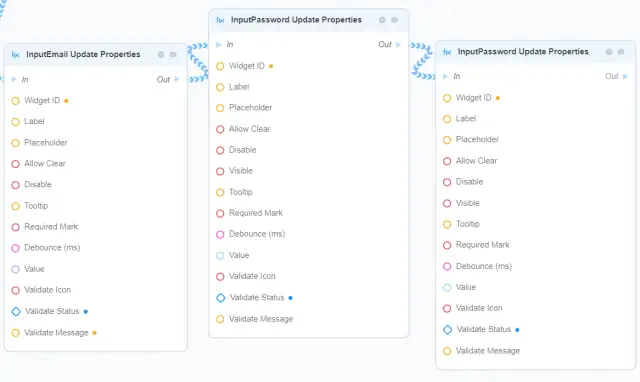
- En primer lugar, todos los valores de las entradas tienen que ser obtenidos para su posterior procesamiento (Get Properties)

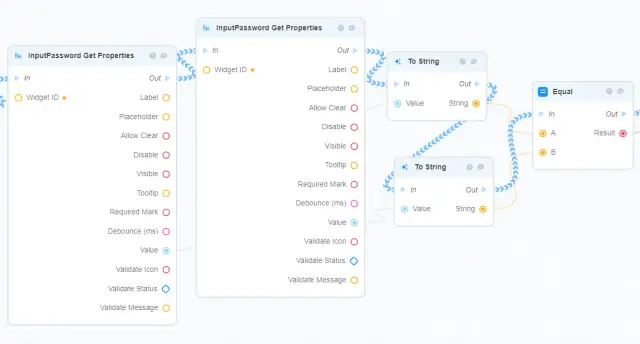
- Las dos contraseñas tienen que ser comparadas entre sí. Para ello hay que convertirlas en formato de cadena (To String);
- La comparación es manejada por el bloque lógico Equal.

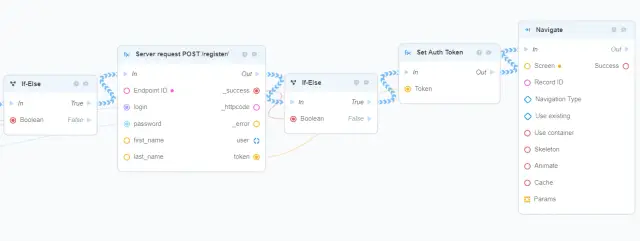
- Si las contraseñas coinciden, entonces los valores de las entradas deben ser proporcionados en el bloque POST /register;
- Si el registro es exitoso (validado por el bloque if-else) entonces el nuevo Auth Token es asignado al usuario actual;
- Después de asignar el token, el usuario debe navegar a la nueva página (lista de libros en este ejemplo).

- Si la contraseña no coincide (falsa validación del primer bloque if-else) o el registro no es exitoso (falsa validación del segundo bloque if-else) entonces los componentes de entrada estados (Validate Status) y mensajes (Validate Message) deben ser actualizados con los valores correspondientes.
Eso es todo lo que necesitamos para la lógica de registro.
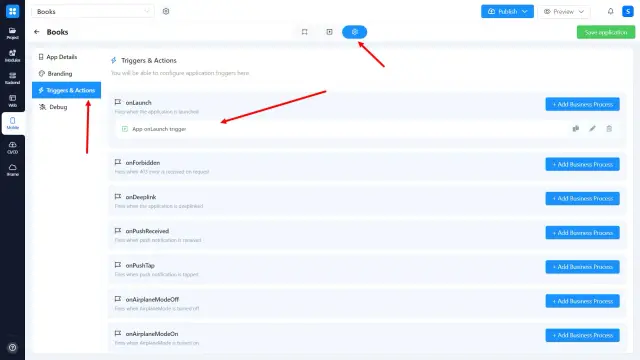
El último paso que necesitamos hacer es asegurarnos de que el usuario será navegado a la página correcta (página de registro en este ejemplo) una vez que se haya registrado. También necesitamos añadir la lógica de que el usuario sea navegado a la página de la lista de libros si ya ha iniciado sesión y tiene un Auth Token activo. Esto se puede hacer en la sección de Triggers y Acciones.

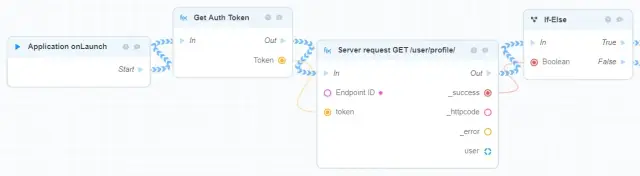
El activador responsable de las acciones de lanzamiento es el activador onLaunch. Normalmente está predefinido por defecto para cada nueva aplicación, pero queremos crear una lógica personalizada aquí. Así que el resultado final se ve así en la captura de pantalla de abajo:

- Primero, obtiene el último Auth Token del usuario actual
- Luego, envía una solicitud al servidor que requiere autenticación. Por ejemplo, la petición GET /user/profile ya que acepta el Auth Token
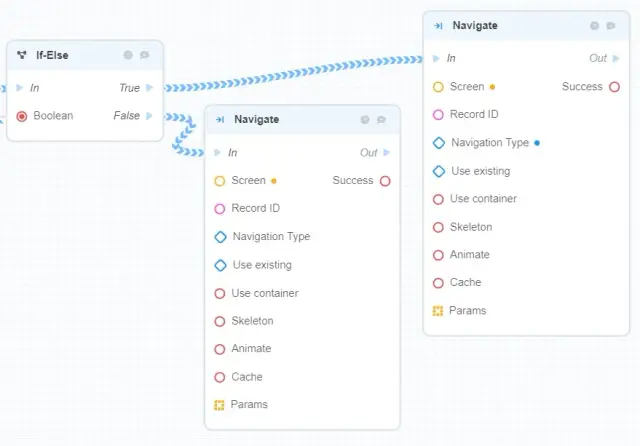
- El éxito de la solicitud es validado por el bloque If-Else

- Si la solicitud tiene éxito (validación verdadera del bloque if-else) entonces el usuario es navegado a la pantalla de la lista de Libros;
- Si no es así, el usuario es dirigido a la pantalla de registro.
Así de fácil es el proceso de Sign-In/Sign-Up en aplicaciones móviles en la plataforma AppMaster.io. Video tutorial completo:
Conclusión
La plataforma sin código AppMaster facilita la creación de su aplicación móvil. Siempre puedes registrarte en la plataforma y comprobar toda la funcionalidad.





