2022年7月04日·阅读约1分钟
AppMaster中的授权和注册
了解移动应用中的签到/签到流程

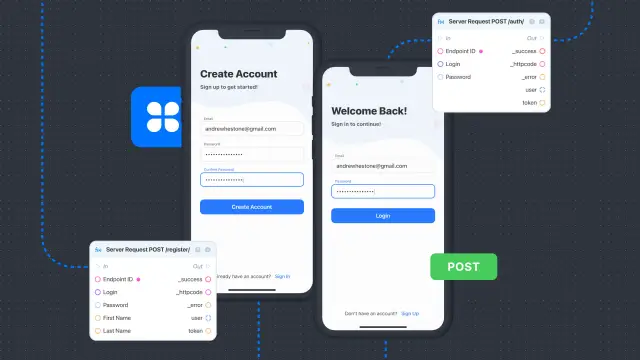
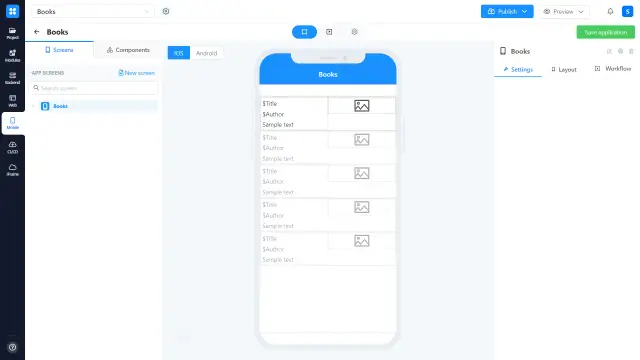
在这篇文章中,我们将给你一个例子,说明如何为 移动应用程序 设置登录/注册流程。首先,想象一下,在我们的移动应用程序中已经有一个页面,代表了一个图书列表。每本书都有自己的标题、作者姓名、流派和图片封面。

让我们先从签到页开始,创建一个新的空白屏幕(View)。

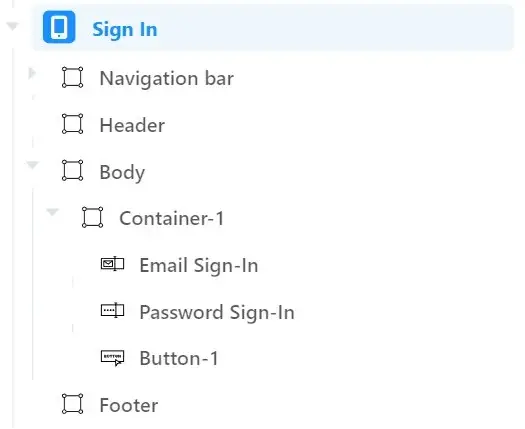
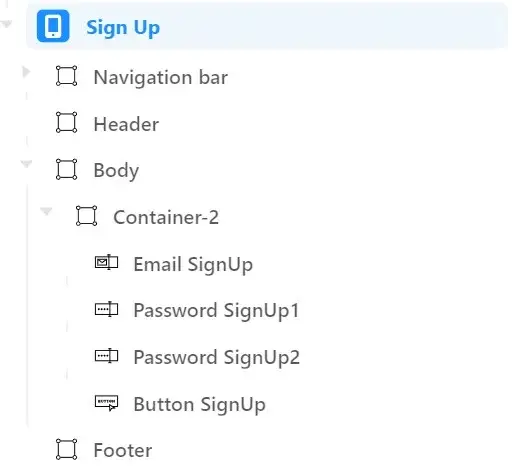
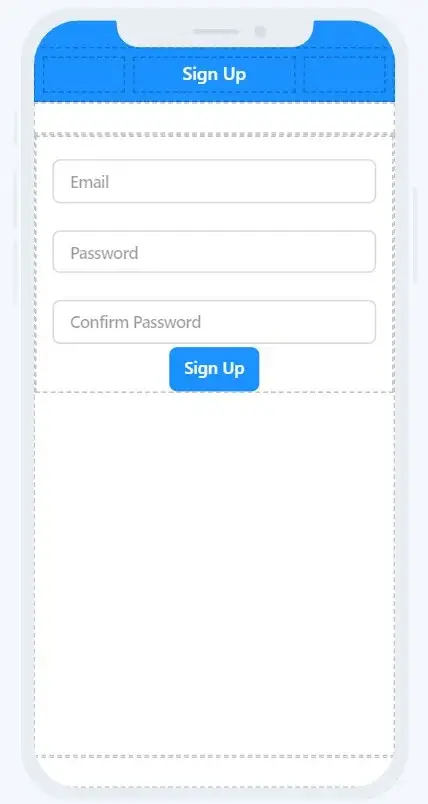
屏幕的布局包含一个容器,用来对齐其内容。电子邮件字段组件和通行证字段组件都在这个容器内。触发授权过程的按钮也在其中。屏幕的组件树看起来如下。

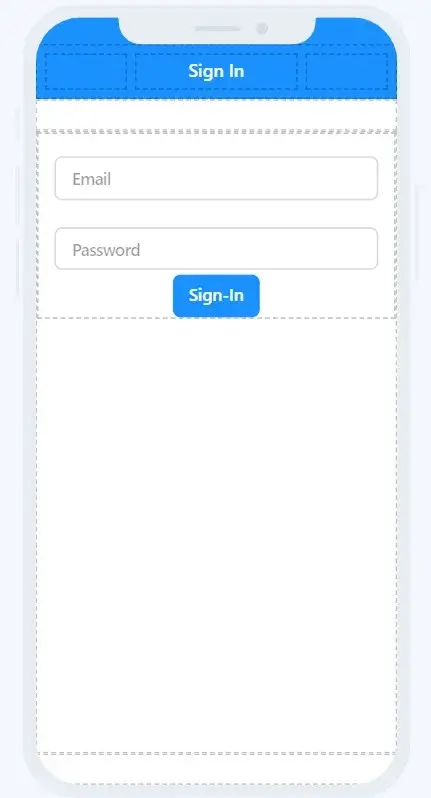
在设计器中,它看起来像

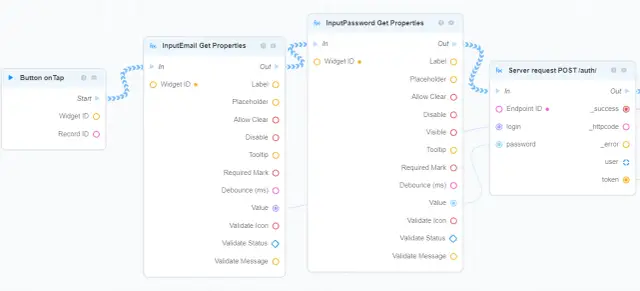
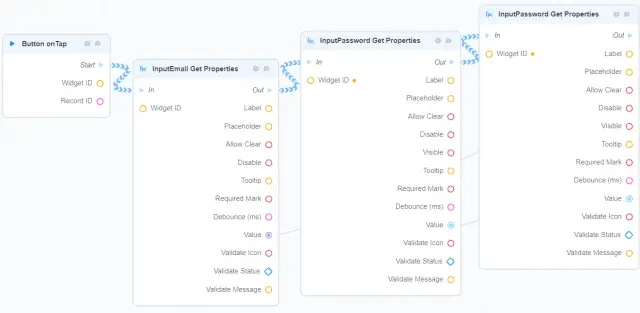
授权业务流程的第一部分与按钮的工作流程有关,你可以在下图中看到它。

- 它是由on-tap动作触发的。
- 首先,它从输入字段(电子邮件和密码)获取数值(获取属性)。
- 输入的值被传递到POST/auth业务流程块。

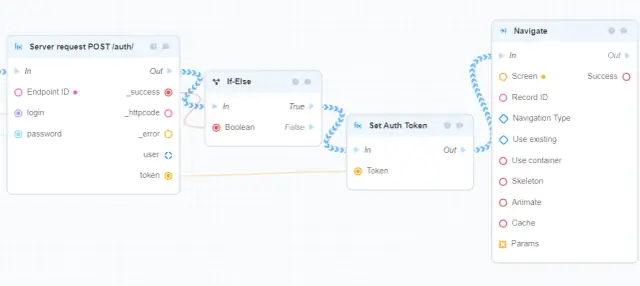
- 如果请求成功(If-Else = true valuation),那么新的Auth Token将被分配给执行该请求的当前用户。
- 在分配完Auth Token后--用户必须被导航到新的屏幕(本例中的书籍列表页)。

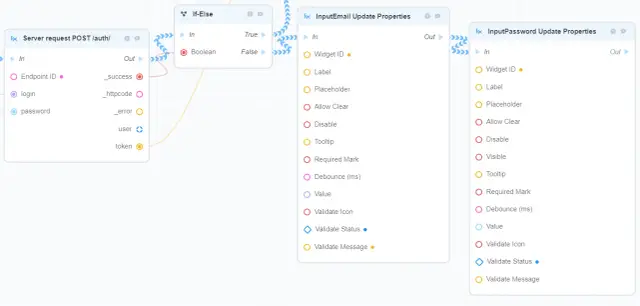
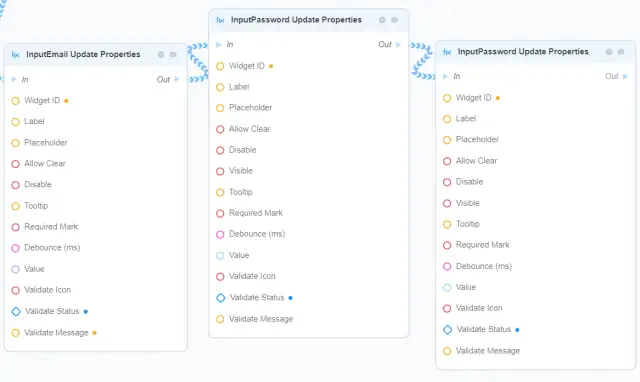
- 如果请求不成功--那么电子邮件字段和通行证字段组件的状态将被更新(更新属性),并附上相应的消息(验证消息)和状态(验证状态)。
关于授权就到此为止。下一步是为我们的应用程序制定一个注册逻辑。让我们创建一个新的空白屏幕(View),就像我们已经为签到逻辑做的那样。不要忘记用组件来填充它。
屏幕组件树看起来像。

下面的截图中的屏幕布局。

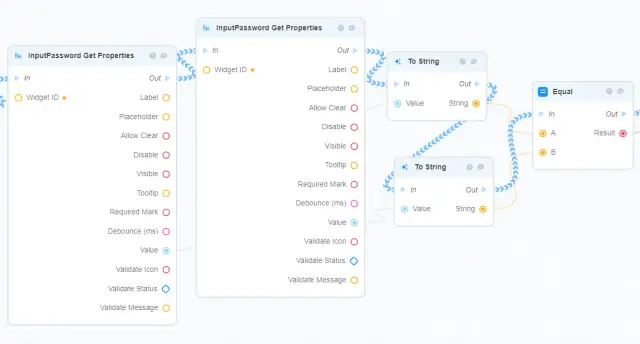
签到的业务流程与按钮的工作流程有关,并由on-Tap动作触发。业务流程的第一部分在下面的截图中显示。

- 正如已经提到的,业务流程从on-tap动作开始。
- 首先,必须从输入中获得所有的值以便进一步处理(获取属性)。

- 两个密码必须相互比较。为了做到这一点,它们必须被转换为字符串格式(To String)。
- 比较是由平等逻辑块处理的。

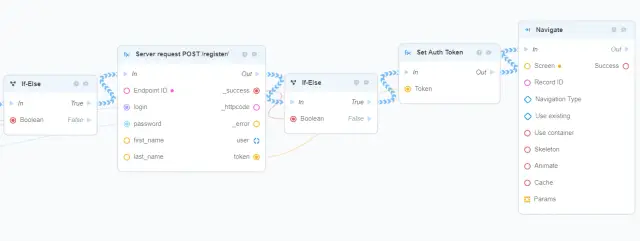
- 如果密码是匹配的,那么输入的值将被提供给POST/注册块。
- 如果注册成功(通过if-else块验证),那么新的Auth Token将被分配给当前用户。
- 在令牌被分配后,用户必须被导航到新的页面(本例中的书籍列表)。

- 如果密码不匹配(第一个if-else块的错误验证)或者注册不成功(第二个if-else块的错误验证),那么输入组件的状态(Validate Status)和消息(Validate Message)将被更新为相应的值。
这就是我们对注册逻辑的全部需求。
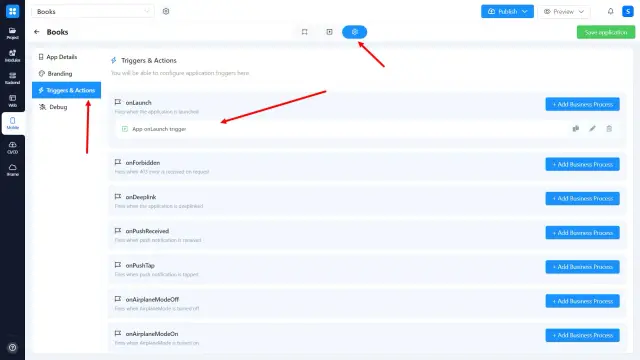
我们需要做的最后一步是确保用户一旦登录就会被导航到正确的页面(本例中为登录页面)。此外,我们还需要添加一个逻辑,如果用户已经登录并且有一个有效的Auth Token,他将被导航到图书列表页面。这可以在触发器和动作部分完成。

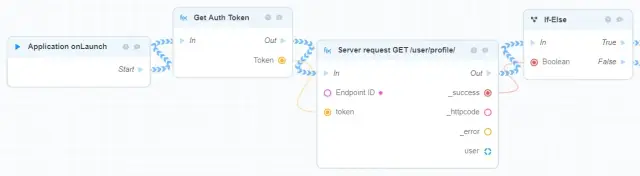
负责启动动作的触发器--是onLaunch触发器。它通常是默认为每个新的应用程序预定义的,但我们想在这里创建一些自定义逻辑。因此,最终的结果看起来就像下面的截图。

- 首先,它获得当前用户的最新授权令牌
- 然后,它向服务器发送一个需要认证的请求。例如,GET/user/profile请求,因为它接受了Auth Token。
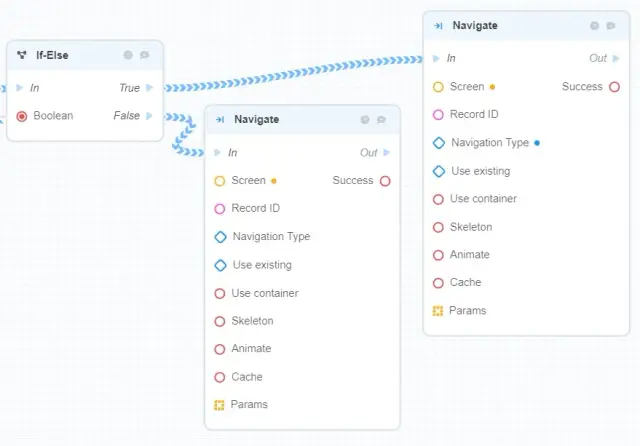
- 该请求的成功由If-Else块来验证

- 如果请求成功(if-else块的真实验证),那么用户将被导航到书籍列表屏幕。
- 如果不成功--他将被导航到签到屏幕。
这就是在AppMaster.io平台上的移动应用程序中签到/签到的简单过程。完整的视频教程。





