Otorisasi dan Pendaftaran di AppMaster
Pelajari tentang proses Sign-In/Sign-Up di aplikasi seluler

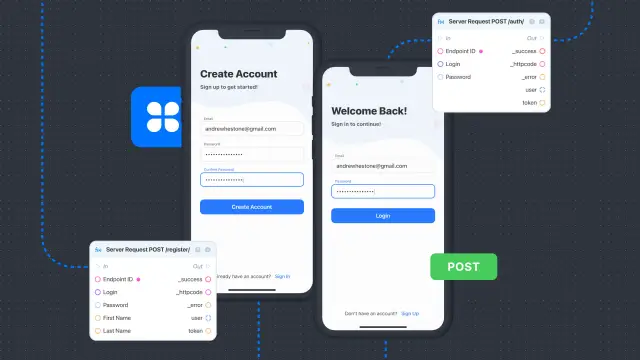
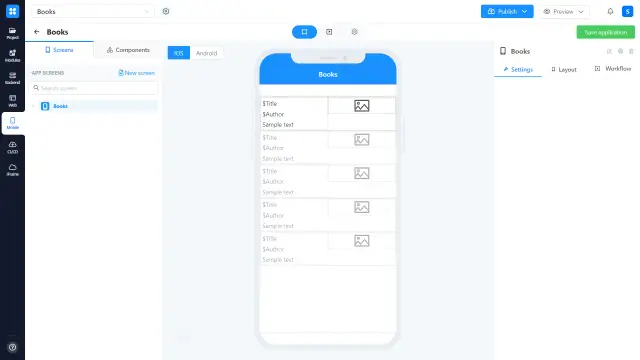
Dalam artikel ini, kami akan memberi Anda contoh cara menyiapkan proses masuk \ pendaftaran untuk aplikasi seluler . Pertama-tama, bayangkan kita sudah memiliki halaman di aplikasi seluler kita, yang mewakili daftar buku. Setiap buku memiliki judul, nama penulis, genre, dan gambar sampul sendiri.

Mari kita mulai dari halaman Sign-In terlebih dahulu dan membuat layar kosong baru (View).

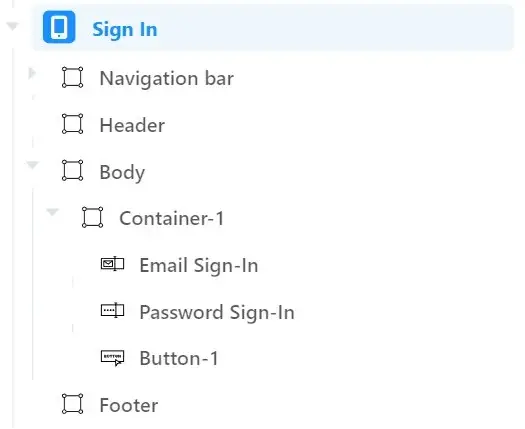
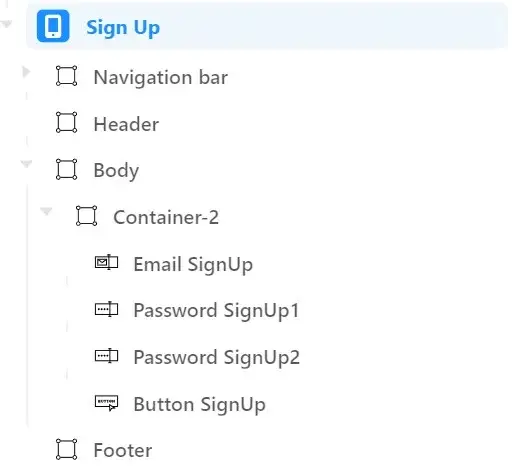
Tata letak layar berisi wadah untuk menyelaraskan kontennya. Komponen bidang email dan komponen bidang lulus ada di dalam wadah ini. Tombol untuk memicu proses otorisasi juga ada di dalamnya. Pohon komponen layar terlihat sebagai berikut:

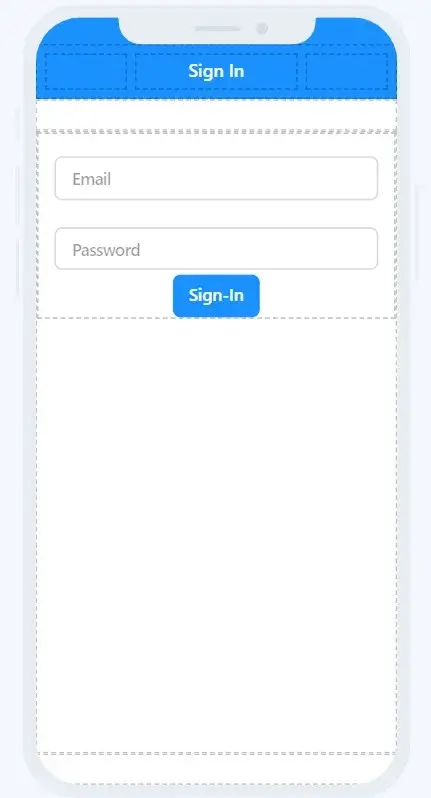
Di desainer sepertinya

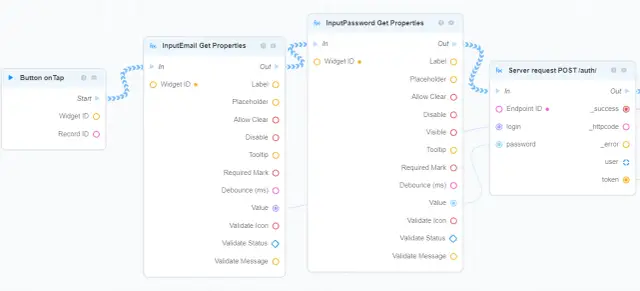
Bagian pertama dari proses bisnis otorisasi terkait dengan alur kerja tombol dan Anda dapat melihatnya pada gambar di bawah ini:

- Hal ini dipicu oleh tindakan on-tap;
- Pertama-tama ia mendapatkan nilai (Dapatkan Properti) dari bidang input (email dan kata sandi);
- Nilai dari input diteruskan ke blok proses bisnis POST /auth.

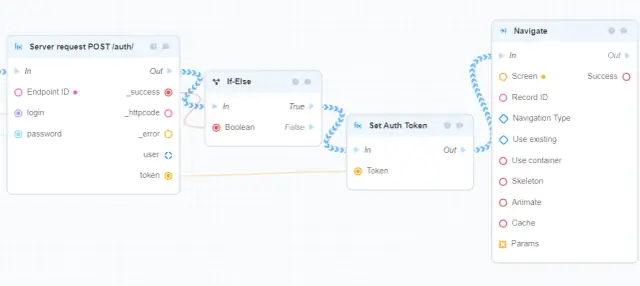
- Jika permintaan berhasil (Jika-Lain = penilaian sebenarnya) maka Token Auth yang baru diberikan kepada pengguna saat ini yang menjalankan permintaan ini;
- Setelah Token Auth ditetapkan - pengguna harus dinavigasi ke layar baru (halaman daftar Buku dalam contoh ini).

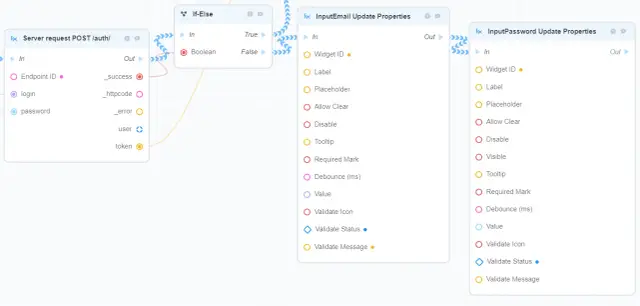
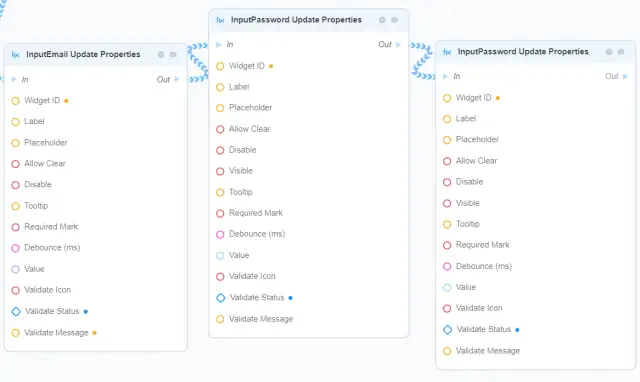
- Jika permintaan tidak berhasil - maka bidang email dan status komponen bidang lulus harus diperbarui (Perbarui Properti) dengan pesan yang sesuai (Validasi Pesan) dan status (Status Validasi)
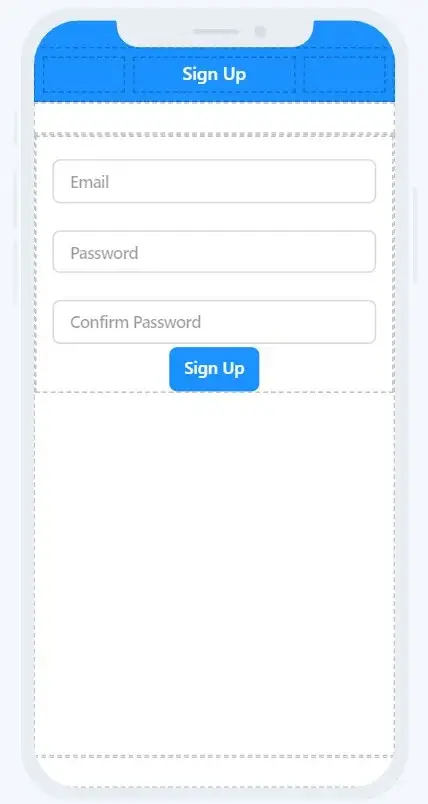
Itu saja tentang otorisasi. Langkah selanjutnya adalah membuat logika registrasi untuk aplikasi kita. Mari buat layar kosong baru (Tampilan) seperti yang telah kita lakukan untuk logika masuk. Jangan lupa untuk mengisinya dengan komponen.
Pohon komponen layar terlihat seperti:

Tata letak layar pada tangkapan layar di bawah ini:

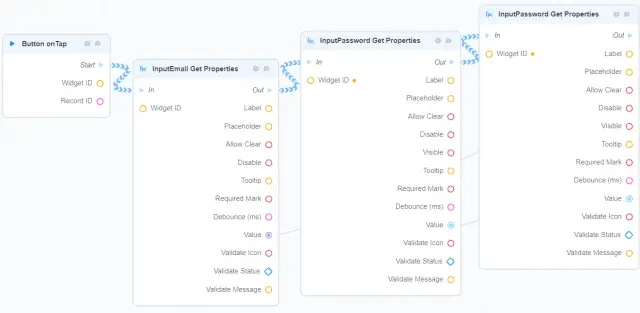
Proses bisnis pendaftaran terkait dengan alur kerja tombol dan dipicu oleh tindakan saat diketuk. Bagian pertama dari proses bisnis ditunjukkan pada tangkapan layar di bawah ini.

- Seperti yang telah disebutkan, proses bisnis dimulai dari tindakan on-tap;
- Pertama-tama, semua nilai dari input harus diperoleh untuk diproses lebih lanjut (Dapatkan Properti)

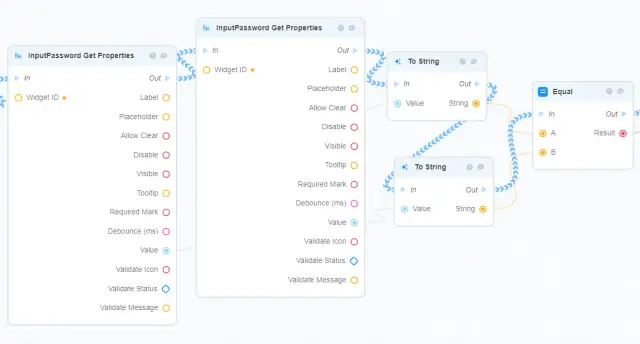
- Kedua kata sandi harus dibandingkan satu sama lain. Untuk melakukan ini mereka harus diubah ke dalam format string (Ke String);
- Perbandingan sedang ditangani oleh blok logika Equal.

- Jika kata sandi cocok maka nilai dari input akan diberikan ke dalam blok POST /register;
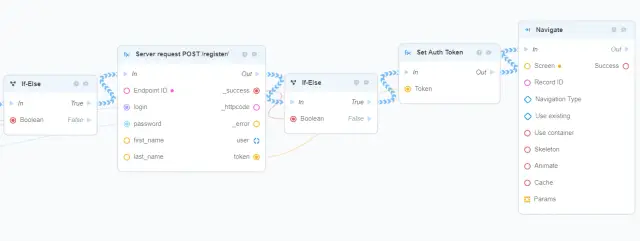
- Jika pendaftaran berhasil (divalidasi oleh blok if-else) maka Token Auth yang baru diberikan kepada pengguna saat ini;
- Setelah token ditetapkan, pengguna harus dinavigasi ke halaman baru (Daftar buku dalam contoh ini).

- Jika password tidak cocok (False validasi blok if-else pertama) atau pendaftaran tidak berhasil (False validasi blok if-else kedua) maka status komponen input (Status Validasi) dan pesan (Validasi Pesan) adalah diperbarui dengan nilai yang sesuai.
Itu saja yang kita butuhkan untuk logika pendaftaran.
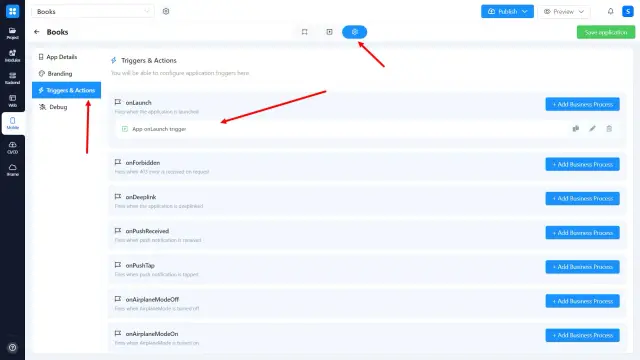
Langkah terakhir yang perlu kita lakukan adalah memastikan bahwa pengguna akan dinavigasi ke halaman yang benar (halaman Masuk dalam contoh ini) setelah dia masuk. Kita juga perlu menambahkan logika bahwa pengguna akan dinavigasi halaman daftar Buku jika dia sudah masuk dan memiliki Token Otentikasi aktif. Ini dapat dilakukan di bagian Pemicu dan Tindakan.

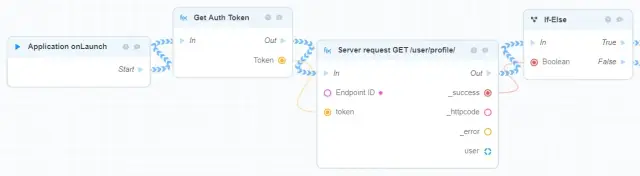
Pemicu yang bertanggung jawab atas tindakan saat peluncuran - adalah pemicu saat peluncuran. Biasanya sudah ditentukan sebelumnya secara default untuk setiap aplikasi baru, tetapi kami ingin membuat beberapa logika khusus di sini. Sehingga hasil akhirnya seperti pada screenshot di bawah ini:

- Pertama, ia mendapatkan Token Auth terbaru dari pengguna saat ini
- Kemudian, ia mengirimkan permintaan ke server yang memerlukan otentikasi. Misalnya, GET /user/profile request karena menerima Auth Token
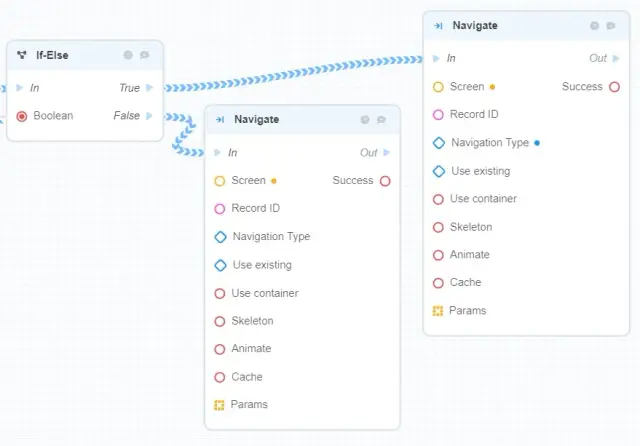
- Keberhasilan permintaan divalidasi oleh blok If-Else

- Jika permintaan berhasil (validasi Benar dari blok if-else) maka pengguna dinavigasi ke layar daftar Buku;
- Jika tidak - dia dinavigasi ke layar Masuk.
Begitulah cara mudah proses Sign-In/Sign-Up di aplikasi mobile di platform AppMaster.io. Video tutorial lengkapnya:
Kesimpulan
Platform tanpa kode AppMaster memudahkan pembuatan aplikasi seluler Anda. Anda selalu dapat mendaftar di platform dan memeriksa semua fungsinya.





