Autorisatie en registratie in AppMaster
Leer over sign-in/ sign-up processen in mobiele toepassingen

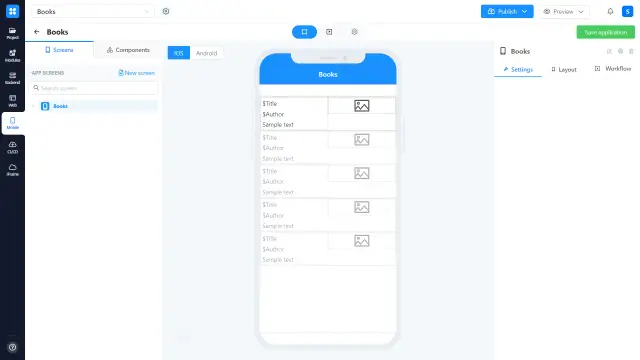
In dit artikel gaan we u een voorbeeld geven van hoe u aanmeldingsprocessen voor mobiele toepassingen kunt opzetten. Allereerst, stel je voor dat we al een pagina hebben in onze mobiele applicatie, die een lijst met boeken voorstelt. Elk boek heeft zijn eigen titel, auteursnaam, genre en afbeelding van de omslag.

Laten we eerst uitgaan van de Sign-In pagina en een nieuw leeg scherm maken (View).

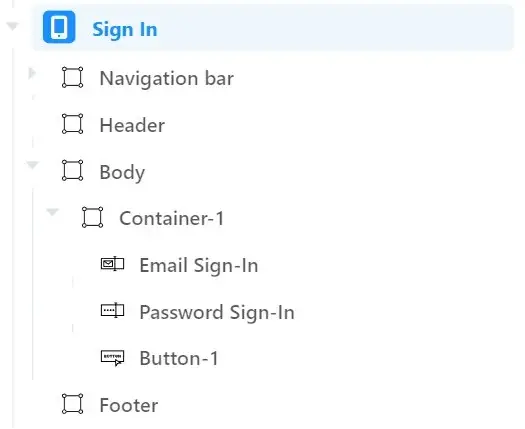
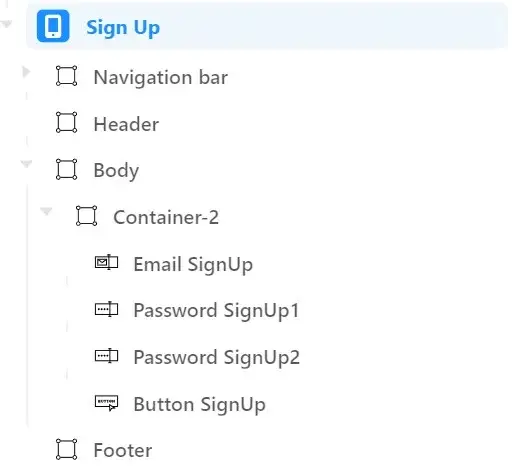
De lay-out van het scherm bevat een container om de inhoud uit te lijnen. E-mailveldcomponent en pasveldcomponent zitten in deze container. De knop voor het activeren van het autorisatieproces zit er ook in. De componentenboom van het scherm ziet er als volgt uit:

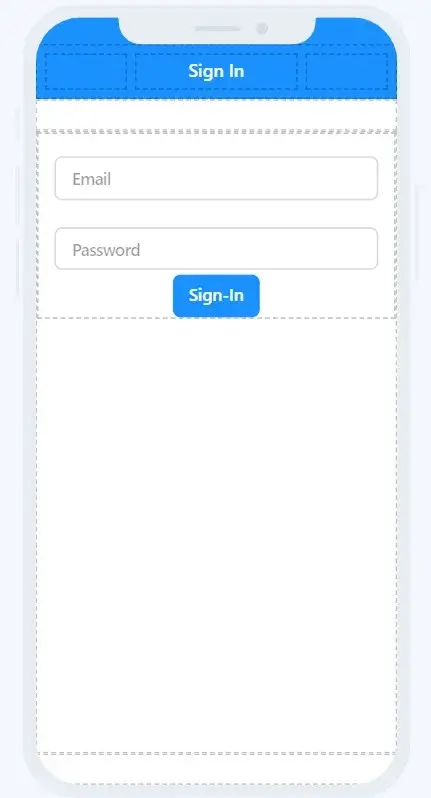
In de ontwerper ziet het er als volgt uit

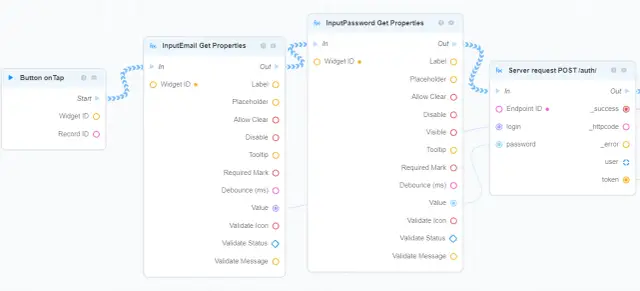
Het eerste deel van het autorisatieproces heeft betrekking op de workflow van de knop en is te zien op de onderstaande afbeelding:

- Het wordt geactiveerd door on-tap actie;
- Allereerst krijgt het de waarden (Get Properties) van invoervelden (e-mail en wachtwoord);
- De waarden van de inputs worden doorgegeven aan het POST /auth business process blok.

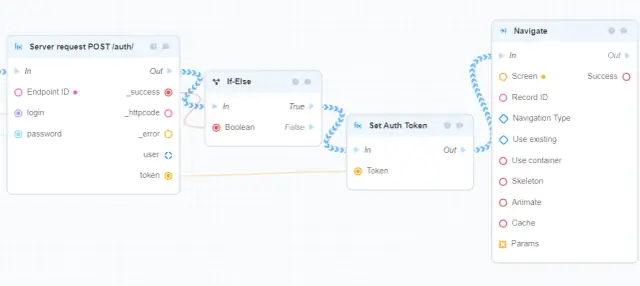
- Als het verzoek succesvol is (If-Else = true waardering) dan wordt het nieuwe Auth Token toegewezen aan de huidige gebruiker die dit verzoek heeft uitgevoerd;
- Nadat het Auth Token is toegewezen - moet de gebruiker naar het nieuwe scherm worden genavigeerd (Boekenlijstpagina in dit voorbeeld).

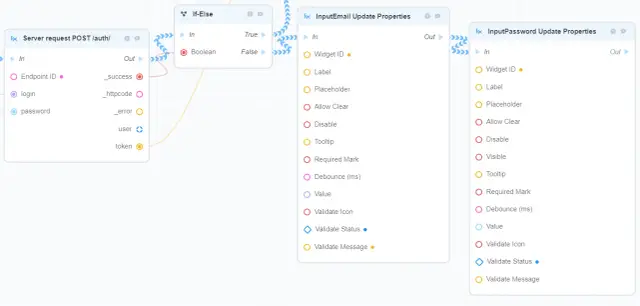
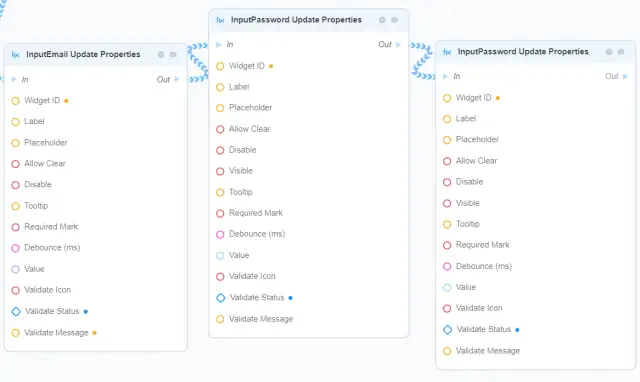
- Als het verzoek niet succesvol is - dan moeten de statussen van het e-mailveld en het pasveldcomponent worden bijgewerkt (Update Properties) met de bijbehorende berichten (Validate Message) en statussen (Validate Status).
Dat is alles wat betreft de autorisatie. De volgende stap is het maken van een registratie logica voor onze applicatie. Laten we een nieuw leeg scherm (View) maken zoals we al deden voor de aanmeldingslogica. Vergeet niet het in te vullen met de componenten.
De componentenboom van het scherm ziet er als volgt uit:

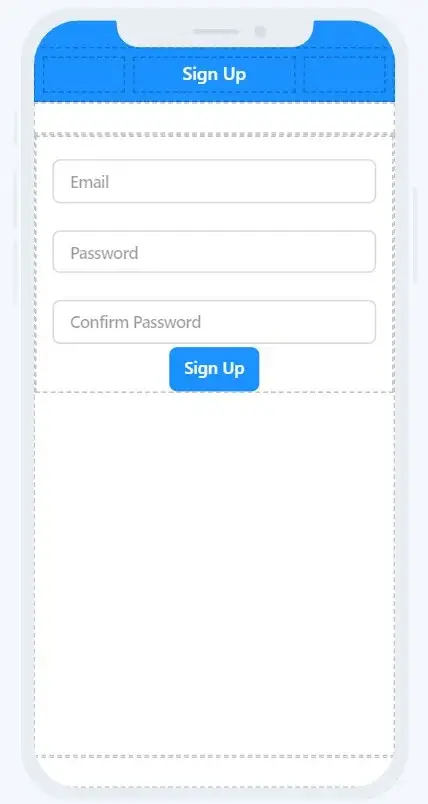
Schermindeling op de schermafbeelding hieronder:

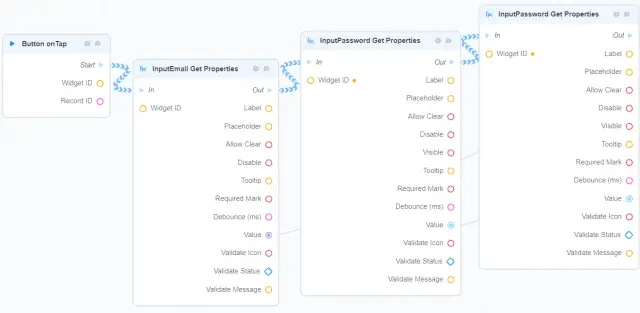
Sign-Up bedrijfsproces gerelateerd aan de workflow van de knop en wordt getriggerd door on-Tap actie. Het eerste deel van het bedrijfsproces is te zien op onderstaande schermafbeelding.

- Zoals reeds vermeld begint het bedrijfsproces met de On-Tap actie;
- Eerst moeten alle waarden van de inputs worden verkregen voor verdere verwerking (Get Properties)

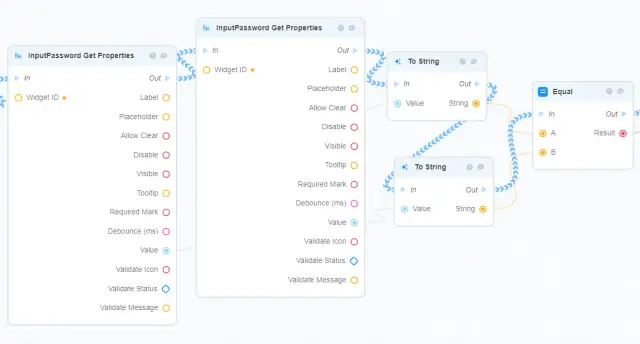
- Beide wachtwoorden moeten met elkaar vergeleken worden. Daartoe moeten ze worden omgezet in stringformaat (To String);
- De vergelijking wordt afgehandeld door Equal logic block.

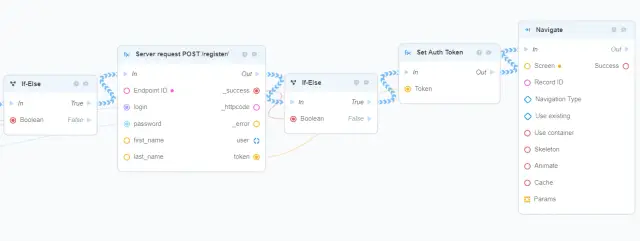
- Als de wachtwoorden overeenkomen, moeten de waarden van de inputs worden ingevoerd in het POST /register blok;
- Als de registratie succesvol is (gevalideerd door if-else blok) dan wordt het nieuwe Auth Token toegewezen aan de huidige gebruiker;
- Nadat het token is toegewezen moet de gebruiker naar de nieuwe pagina worden genavigeerd (boekenlijst in dit voorbeeld).

- Als het wachtwoord niet overeenkomt (Valse validatie van het eerste if-else blok) of de registratie niet succesvol is (Valse validatie van het tweede if-else blok) dan moeten de invoercomponenten status (Validate Status) en berichten (Validate Message) worden bijgewerkt met de overeenkomstige waarden.
Dat is alles wat we nodig hebben voor de registratielogica.
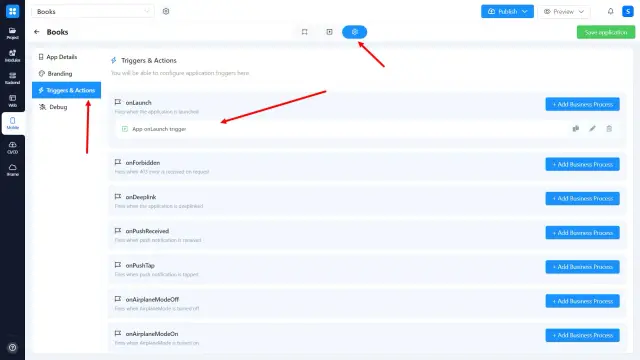
De laatste stap die we moeten maken is ervoor zorgen dat de gebruiker naar de juiste pagina wordt genavigeerd (Sign-In pagina in dit voorbeeld) zodra hij is aangemeld. Ook moeten we de logica toevoegen dat de gebruiker naar de boekenlijstpagina wordt genavigeerd als hij al is aangemeld en een actief Auth Token heeft. Dit kan worden gedaan in de sectie Triggers en Acties.

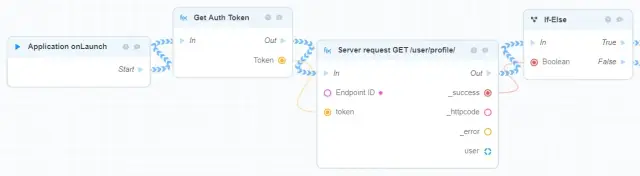
De trigger die verantwoordelijk is voor on-launch acties - is de onLaunch trigger. Deze is meestal standaard voorgedefinieerd voor elke nieuwe toepassing, maar wij willen hier wat aangepaste logica creëren. Dus het uiteindelijke resultaat ziet er zo uit op de schermafbeelding hieronder:

- Ten eerste krijgt het de laatste Auth Token van de huidige gebruiker.
- Dan stuurt het een verzoek naar de server dat authenticatie vereist. Bijvoorbeeld, GET /user/profile verzoek omdat het de Auth Token accepteert.
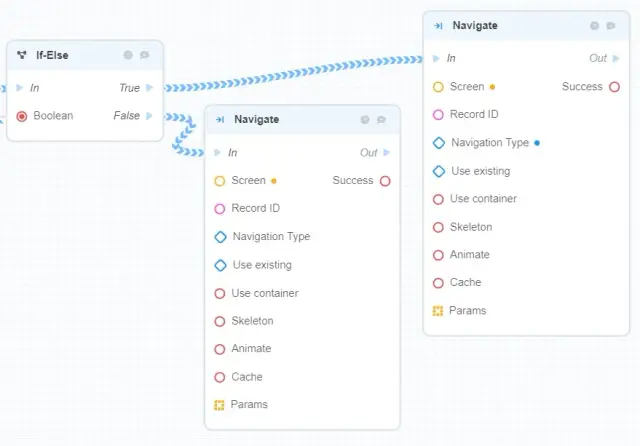
- Het succes van het verzoek wordt gevalideerd door het If-Else-blok

- Als het verzoek succesvol is (True validatie van het if-else blok) dan wordt de gebruiker genavigeerd naar het scherm met de boekenlijst;
- Zo niet - dan wordt hij genavigeerd naar het Sign-In scherm.
Dat is hoe eenvoudig Sign-In/Sign-Up processen in mobiele applicaties op het AppMaster.io platform. Volledige video tutorial:
Conclusie
Het no-code platform AppMaster maakt het makkelijk om je mobiele app te maken. Je kunt je altijd registreren op het platform en alle functionaliteiten bekijken.





