Autorisierung und Registrierung in AppMaster
Erfahren Sie mehr über Sign-In/Sign-Up Prozesse in mobilen Anwendungen

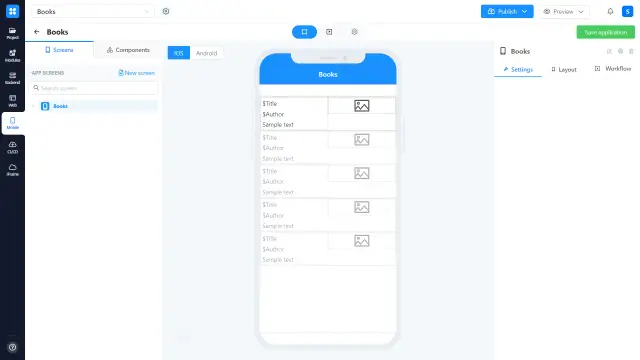
In diesem Artikel geben wir Ihnen ein Beispiel dafür, wie Sie Anmeldeprozesse für mobile Anwendungen einrichten können. Stellen Sie sich zunächst vor, dass wir bereits eine Seite in unserer mobilen Anwendung haben, die eine Liste von Büchern darstellt. Jedes Buch hat einen eigenen Titel, einen Autorennamen, ein Genre und ein Titelbild.

Beginnen wir mit der Anmeldeseite und erstellen wir einen neuen leeren Bildschirm (View).

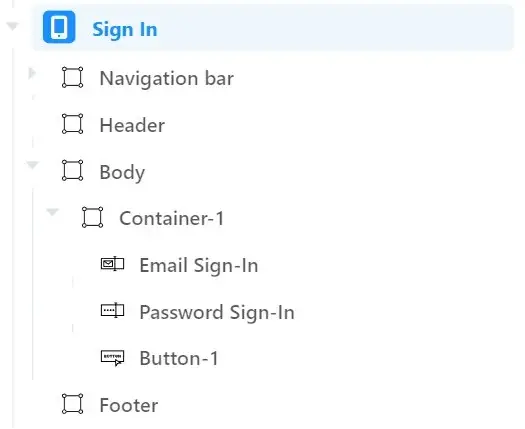
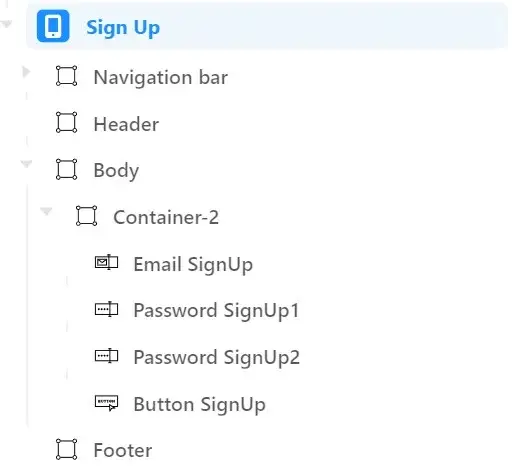
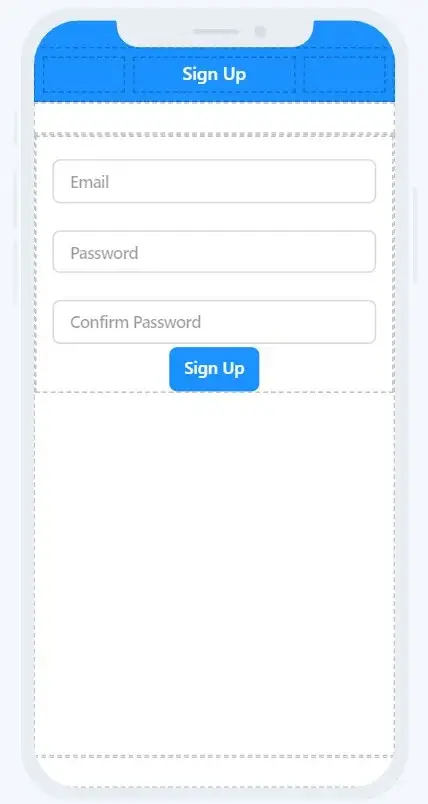
Das Layout des Bildschirms enthält einen Container, um den Inhalt auszurichten. Innerhalb dieses Containers befinden sich die E-Mail-Feldkomponente und die Passfeldkomponente. Die Schaltfläche zum Auslösen des Autorisierungsprozesses befindet sich ebenfalls in diesem Container. Der Komponentenbaum des Bildes sieht wie folgt aus:

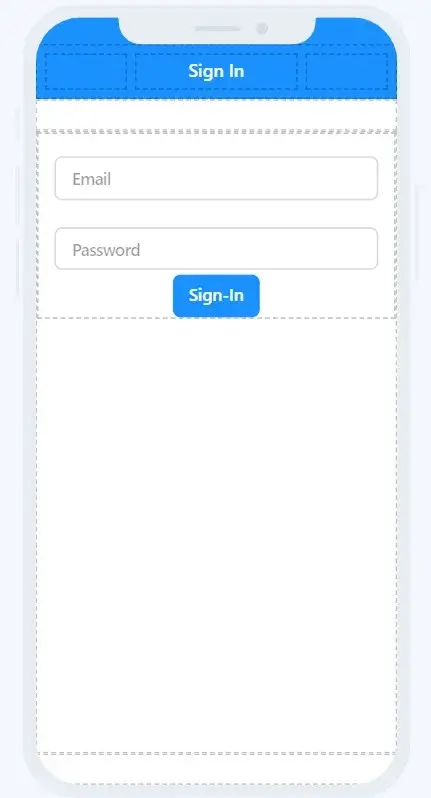
Im Designer sieht er wie folgt aus

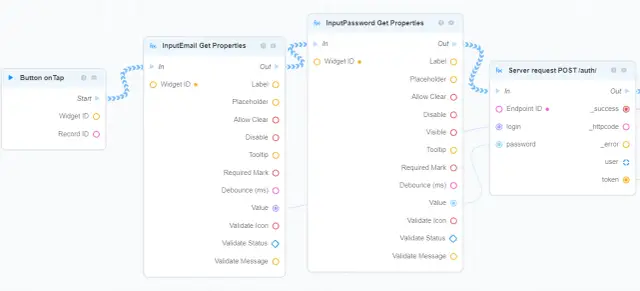
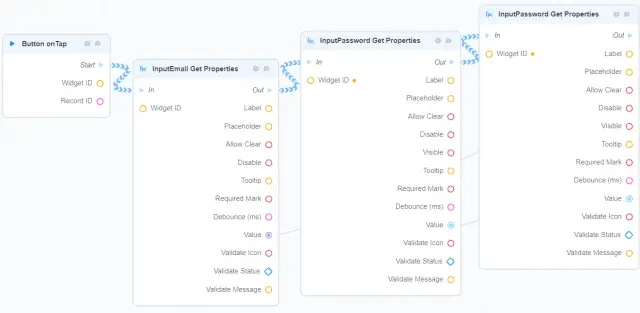
Der erste Teil des Genehmigungsprozesses bezieht sich auf den Workflow der Schaltfläche und ist in der Abbildung unten zu sehen:

- Er wird durch eine On-Tap-Aktion ausgelöst;
- Zunächst werden die Werte (Get Properties) aus den Eingabefeldern (E-Mail und Passwort) abgerufen;
- Die Werte aus den Eingabefeldern werden an den Geschäftsprozessblock POST /auth übergeben.

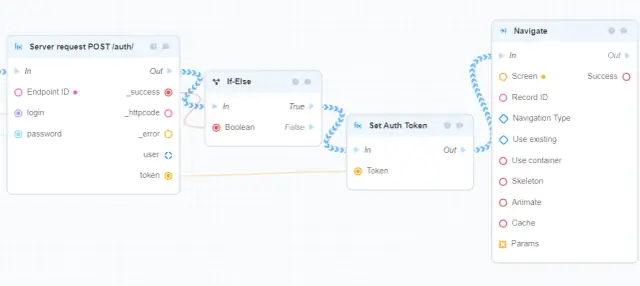
- Wenn die Anfrage erfolgreich ist (If-Else = true Bewertung), dann wird das neue Auth Token dem aktuellen Benutzer zugewiesen, der diese Anfrage ausgeführt hat;
- Nachdem das Auth Token zugewiesen wurde, muss der Benutzer zu dem neuen Bildschirm navigiert werden (Bücherlistenseite in diesem Beispiel).

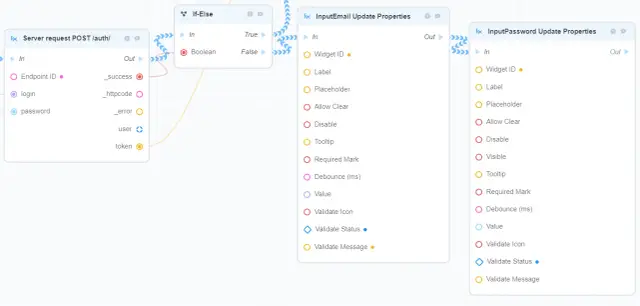
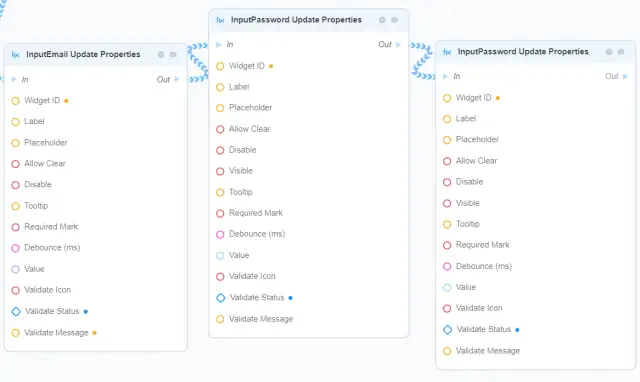
- Wenn die Anfrage nicht erfolgreich ist, müssen die Komponentenstatus des E-Mail-Feldes und des Passfeldes mit den entsprechenden Nachrichten (Validate Message) und Status (Validate Status) aktualisiert werden (Update Properties).
Das war's mit der Autorisierung. Der nächste Schritt besteht darin, eine Registrierungslogik für unsere Anwendung zu erstellen. Erstellen wir einen neuen leeren Bildschirm (View), wie wir es bereits für die Anmeldelogik getan haben. Vergessen Sie nicht, ihn mit den Komponenten auszufüllen.
Der Baum der Bildschirmkomponenten sieht wie folgt aus:

Bildschirmaufbau auf dem Screenshot unten:

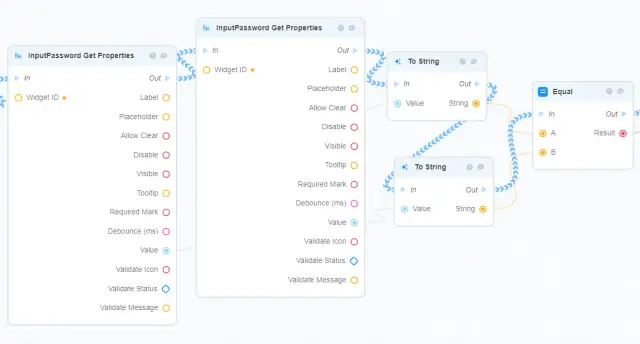
Der Geschäftsprozess für die Anmeldung bezieht sich auf den Workflow der Schaltfläche und wird durch die On-Tap-Aktion ausgelöst. Der erste Teil des Geschäftsprozesses ist auf dem Screenshot unten zu sehen.

- Wie bereits erwähnt, beginnt der Geschäftsprozess mit der On-Tap-Aktion;
- Zunächst müssen alle Werte aus den Eingaben für die weitere Verarbeitung ermittelt werden (Get Properties)

- Die beiden Passwörter müssen miteinander verglichen werden. Dazu müssen sie in das String-Format umgewandelt werden (To String);
- Der Vergleich wird durch den Logikblock Equal durchgeführt.

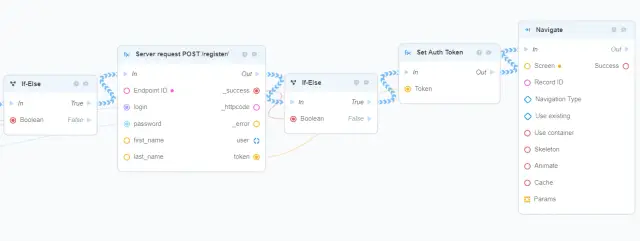
- Wenn die Passwörter übereinstimmen, müssen die Werte aus den Eingaben in den POST /register-Block eingegeben werden;
- Wenn die Registrierung erfolgreich ist (validiert durch den if-else-Block), dann wird das neue Auth Token dem aktuellen Benutzer zugewiesen;
- Nachdem das Token zugewiesen wurde, muss der Benutzer auf die neue Seite (in diesem Beispiel die Bücherliste) navigiert werden.

- Wenn das Passwort nicht übereinstimmt (Falsche Validierung des ersten if-else Blocks) oder die Registrierung nicht erfolgreich ist (Falsche Validierung des zweiten if-else Blocks), dann müssen die Eingabekomponenten Status (Validate Status) und Nachrichten (Validate Message) mit den entsprechenden Werten aktualisiert werden.
Das ist alles, was wir für die Registrierungslogik brauchen.
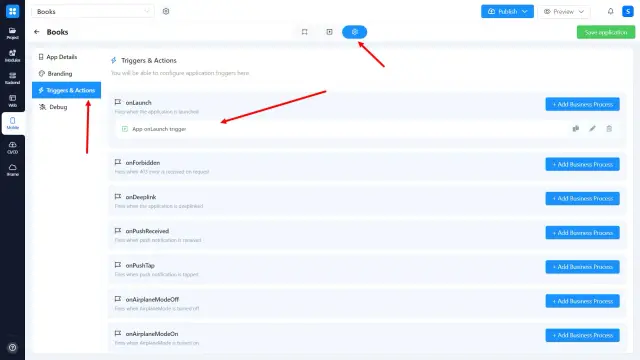
Der letzte Schritt, den wir machen müssen, ist sicherzustellen, dass der Benutzer zur richtigen Seite navigiert wird (in diesem Beispiel die Anmeldeseite), sobald er sich angemeldet hat. Außerdem müssen wir die Logik hinzufügen, dass der Benutzer zur Bücherlistenseite navigiert wird, wenn er bereits angemeldet ist und ein aktives Auth Token hat. Dies kann im Abschnitt Auslöser und Aktionen erfolgen.

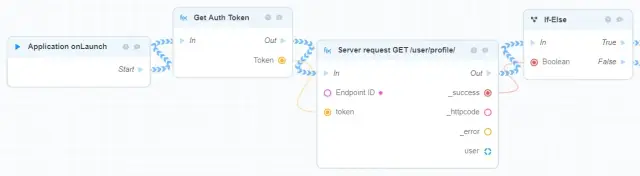
Der Trigger, der für die Aktionen beim Start verantwortlich ist, ist der onLaunch-Trigger. Normalerweise ist er standardmäßig für jede neue Anwendung vordefiniert, aber wir wollen hier eine eigene Logik erstellen. Das Endergebnis sieht also so aus wie auf dem Screenshot unten:

- Zunächst wird das neueste Auth Token des aktuellen Benutzers abgefragt.
- Dann sendet es eine Anfrage an den Server, die eine Authentifizierung erfordert. Zum Beispiel die Anfrage GET /user/profile, da sie das Auth Token akzeptiert.
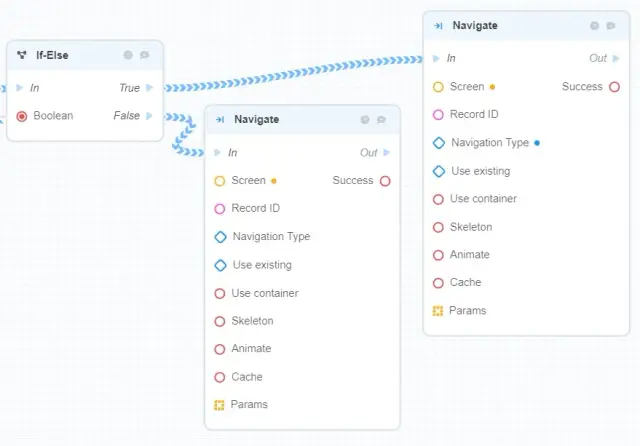
- Der Erfolg der Anfrage wird durch den If-Else-Block überprüft

- Wenn die Anfrage erfolgreich ist (True-Validierung des if-else-Blocks), wird der Benutzer zum Bildschirm mit der Bücherliste weitergeleitet;
- Wenn nicht, wird er zum Anmeldebildschirm weitergeleitet.
So einfach funktioniert Sign-In/Sign-Up in mobilen Anwendungen auf der AppMaster.io Plattform. Vollständiges Video-Tutorial:
Fazit
Die No-Code-Plattform AppMaster macht es einfach, Ihre mobile App zu erstellen. Sie können sich jederzeit auf der Plattform registrieren und alle Funktionen ausprobieren.





