Autorização e Registo no AppMaster
Saiba mais sobre os processos de Sign-In/Sign-Up em aplicações móveis

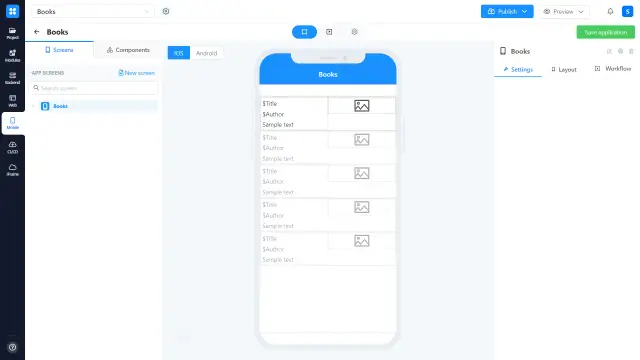
Neste artigo, vamos dar-lhe um exemplo de como estabelecer processos de inscrição para aplicações móveis. Antes de mais, imagine que já temos uma página na nossa aplicação móvel, representando uma lista de livros. Cada livro tem o seu próprio título, nome de autor, género, e capa de imagem.

Comecemos primeiro pela página de inscrição e criemos um novo ecrã em branco (Ver).

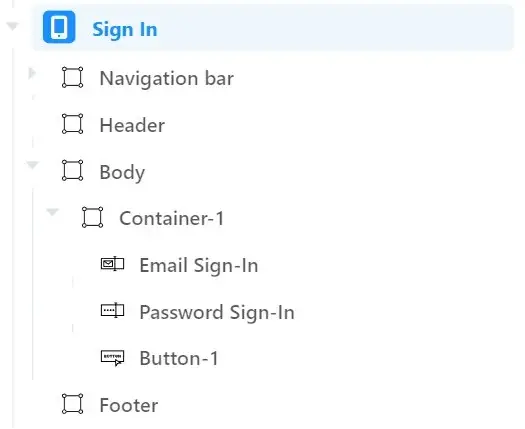
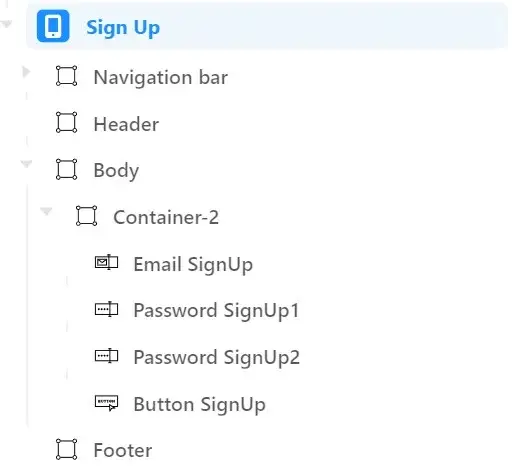
A disposição do ecrã contém um contentor para alinhar o seu conteúdo. A componente de campo de e-mail e a componente de campo de passagem estão dentro deste contentor. O botão para activar o processo de autorização também se encontra dentro dele. A árvore de componentes do ecrã tem a seguinte aparência:

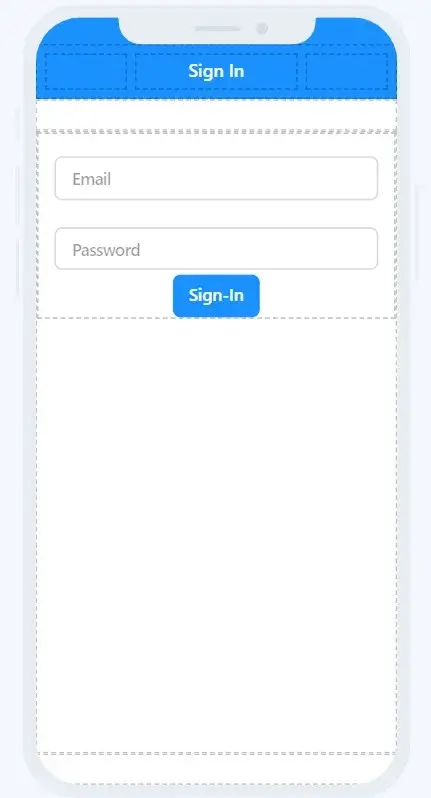
No desenhador, parece

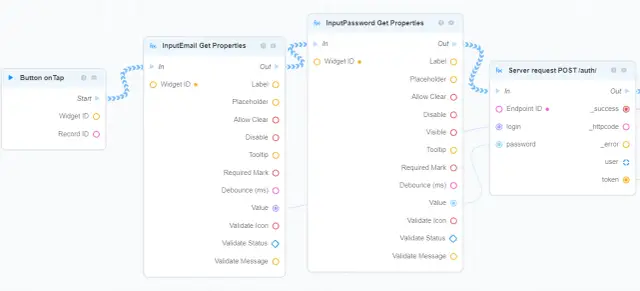
A primeira parte do processo de autorização comercial relacionada com o fluxo de trabalho do botão e pode vê-la na imagem abaixo:

- É despoletada por uma acção "on-tap";
- Em primeiro lugar, recebe os valores (Obter Propriedades) dos campos de entrada (e-mail e palavra-passe);
- Os valores dos inputs são passados para o bloco POST /auth do processo de negócio.

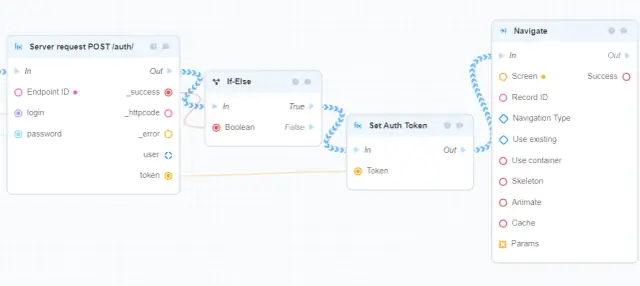
- Se o pedido for bem sucedido (If-Else = avaliação verdadeira), então o novo Token Auth é atribuído ao utilizador actual que executou este pedido;
- Após a atribuição da Ficha Auth - o utilizador tem de ser navegado para o novo ecrã (página de lista de livros neste exemplo).

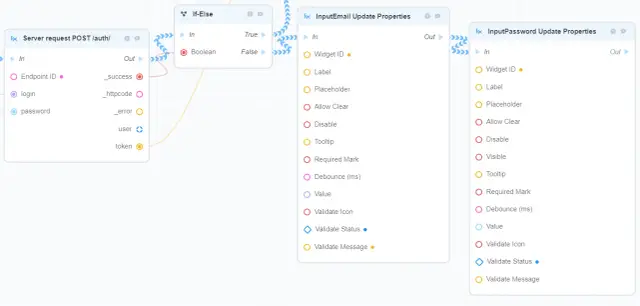
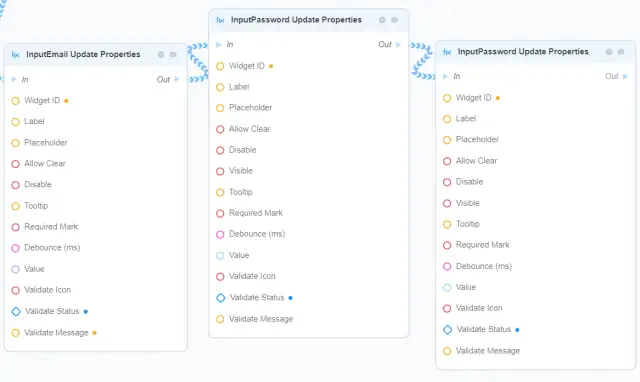
- Se o pedido não for bem sucedido - então o campo de e-mail e os estados dos componentes do campo devem ser actualizados (Actualizar Propriedades) com as mensagens correspondentes (Validar Mensagem) e estados (Validar Estado)
É isso em relação à autorização. O passo seguinte é fazer uma lógica de registo para a nossa candidatura. Vamos criar um novo ecrã em branco (Ver), como já fizemos para a lógica de entrada. Não se esqueça de o preencher com os componentes.
A árvore de componentes do ecrã é semelhante:

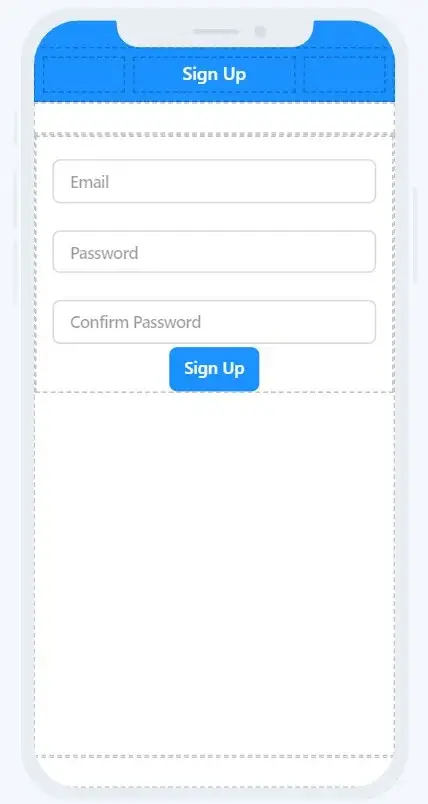
A disposição do ecrã na imagem de ecrã abaixo:

Processo empresarial de login relacionado com o fluxo de trabalho do botão e é desencadeado pela acção no ecrã. A primeira parte do processo de negócio é mostrada na imagem de ecrã abaixo.

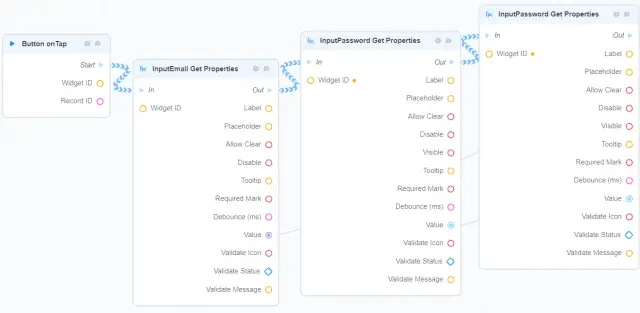
- Como já foi mencionado, o processo de negócio começa a partir da acção "on-Tap";
- Em primeiro lugar, todos os valores dos inputs têm de ser obtidos para processamento posterior (Get Properties)

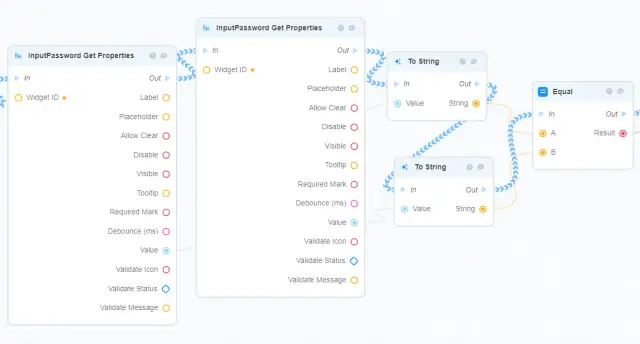
- Ambas as senhas têm de ser comparadas uma com a outra. Para o fazer, têm de ser convertidas em formato de corda (To String);
- A comparação está a ser tratada por um bloco lógico Equal.

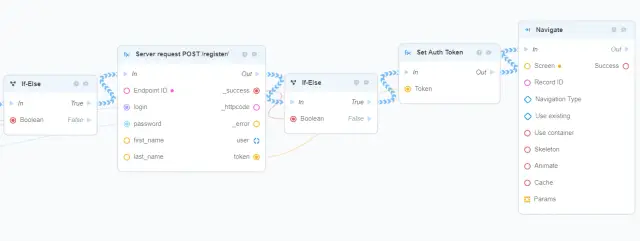
- Se as palavras-passe forem comparadas, os valores das entradas devem ser fornecidos no bloco POST /register;
- Se o registo for bem sucedido (validado pelo bloco if-else), então o novo Token Auth é atribuído ao utilizador actual;
- Após a atribuição do token, o utilizador tem de ser navegado para a nova página (Lista de livros neste exemplo).

- Se a palavra-passe não corresponder (Falsa validação do primeiro bloco if-else) ou se o registo não for bem sucedido (Falsa validação do segundo bloco if-else) então os estados dos componentes de entrada (Validar Estado) e as mensagens (Validar Mensagem) devem ser actualizados com os valores correspondentes.
Isto é tudo o que precisamos para a lógica de registo.
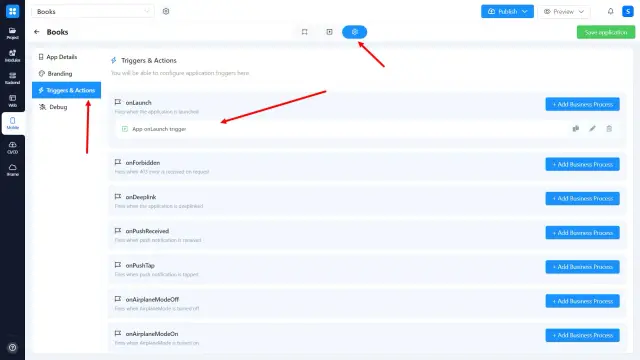
O último passo que precisamos de dar é assegurar que o utilizador será navegado para a página correcta (página de login neste exemplo) uma vez que esteja conectado. Também precisamos de adicionar a lógica de que o utilizador será navegado para a página da lista de Livros se já estiver registado e tiver um Token Auth activo. Isto pode ser feito na secção Gatilhos e Acções.

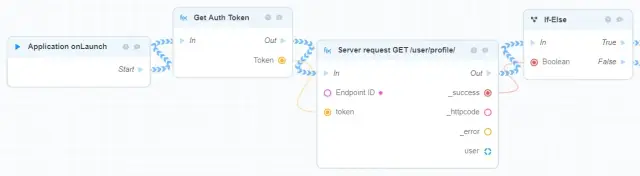
O gatilho que é responsável pelas acções de lançamento - é o gatilho do OnLaunch. É normalmente predefinido por defeito para cada nova aplicação, mas queremos criar aqui alguma lógica personalizada. Assim, o resultado final fica assim na imagem de ecrã abaixo:

- Em primeiro lugar, recebe o último Auth Token do utilizador actual
- Depois, envia um pedido para o servidor que requer autenticação. Por exemplo, GET / pedido de utilizador/perfil, uma vez que aceita o Token Auth
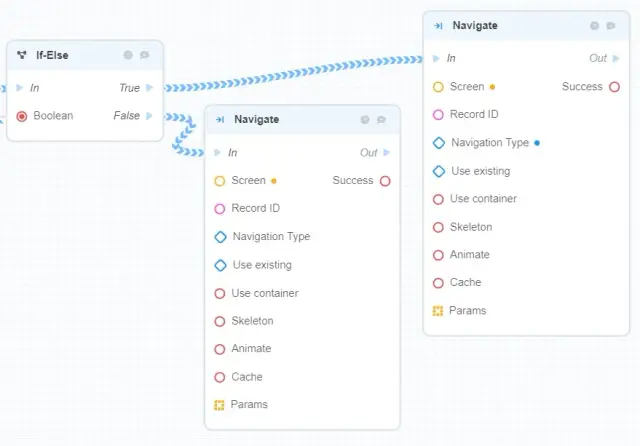
- O sucesso do pedido é validado pelo bloco If-Else

- Se o pedido for bem sucedido (Validação verdadeira do bloco if-else), então o utilizador é navegado para o ecrã da lista de Livros;
- Se não - ele é navegado para o ecrã de entrada de sessão.
É assim que os processos de Sign-In/Sign-Up em aplicações móveis na plataforma AppMaster.io são fáceis. Tutorial em vídeo completo:
Conclusão
A plataforma sem código AppMaster torna fácil a criação da sua aplicação móvel. Pode sempre registar-se na plataforma e verificar todas as funcionalidades.





