Creare siti web: 7 tipi di siti web
Un'ampia panoramica dei sette migliori tipi di siti web e le istruzioni per costruirne uno ideale con qualche competenza tecnica.

Per creare un portafoglio personale o un'attività commerciale è necessario scegliere il tipo di sito web giusto. Ora che ci sono circa 1,7 miliardi di siti web online, potrebbe essere difficile determinare quale sia il sito più vantaggioso per voi. Questo perché ci sono molti modelli e tipi da costruire.
Conoscere i diversi modelli e siti web disponibili può aiutarvi a scegliere quello che meglio si adatta alle vostre esigenze di designer o di piccoli imprenditori. Ricercando ciò che gli altri scelgono e costruiscono per i siti web, potrete avere un design con modelli ideali per ogni azienda e per il suo mercato di riferimento.
7 tipi di siti web e come creare quello giusto
La creazione di contenuti per siti web è nota come web design. L'esperienza dell'utente e i contenuti dei siti web sono spesso al centro del design del sito, anche se la creazione di un sito richiede ulteriori capacità e risorse, come lo sviluppo di algoritmi, la presenza di diversi modelli e la programmazione dei siti web. L'estetica, l'usabilità, la struttura e le informazioni dei siti web possono influire sull'esperienza del cliente. L'obiettivo dei siti web è costruire modelli di contenuto sul web che siano il più possibile divertenti e utili per gli utenti. A seconda dello scopo e della struttura del sito, i web designer utilizzano spesso diversi layout e modelli per raggiungere questo obiettivo.
Diversi tipi di siti web
Pagine iniziali
La homepage di diversi siti web funge da nucleo centrale di un sito di portfolio e da volto pubblico di un'azienda. La homepage non solo indirizza il traffico del sito verso le altre pagine, ma può anche fungere da imbuto di vendita. È qui che il layout e i modelli sono più importanti, poiché la homepage è il punto in cui arriva la maggior parte dei visitatori.
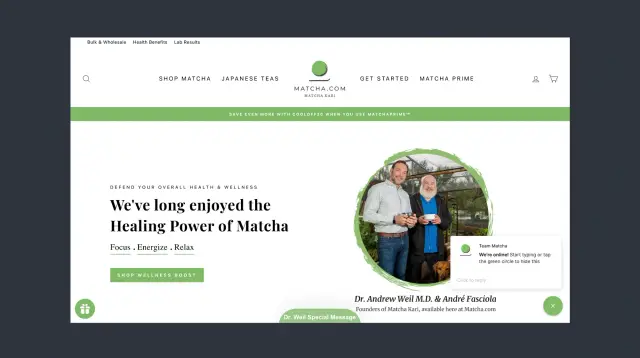
Il design di una homepage può assumere varie forme, ma è fondamentale ricordare che serve come punto focale e di navigazione principale per gli utenti del web. Fornite la proposta di valore unico (UVP) e siate espliciti sulla struttura dell'azienda. Nella homepage, create la gerarchia e la navigazione del sito; create il logo, lo schema di colori e le immagini più appropriate per la vostra attività personale. La pagina web stabilisce il tono dell'immagine dell'azienda. Pertanto, deve trasmettere chi siete attraverso il linguaggio e i modelli grafici. Un'eccellente illustrazione di questo tipo di design del sito è Matcha Kari. Notate la navigazione in cima alla prima pagina, che stabilisce il tono per il resto della pagina. I visitatori possono ottenere un buono personale, iscriversi alla mailing list o vedere un video, che rappresenta il primo passo dell'imbuto di vendita.

Riviste online
Il sito di una rivista offre articoli, immagini e video informativi e istruttivi. Negli ultimi 20 anni il settore delle riviste si è evoluto da un mezzo di comunicazione esclusivamente cartaceo a uno prevalentemente digitale. I siti web didattici traggono vantaggio dalle riviste, soprattutto quelli di istituti e organizzazioni. Iniziate a costruire una struttura semplice quando pensate di sviluppare siti web di riviste. Indipendentemente dal giorno in cui l'utente visita il sito, deve vedere un modello o un layout coerente e ogni contenuto deve avere un formato e una navigazione costanti. Per garantire che i contenuti siano facilmente leggibili sia su computer che su smartphone, è necessario considerare la reattività del design complessivo alle varie dimensioni dello schermo.
Un esempio di rivista online include un modello simile a quello tradizionale. Un'immagine principale e un riquadro che delinea il contenuto dell'articolo principale servono ad attirare l'attenzione su ciò che sta accadendo nel tema corrente. Uno stile a griglia sotto il pezzo in evidenza mostra un'immagine, il titolo della colonna e un rapido riassunto di ciò che i lettori scopriranno in ogni articolo.
Siti web di e-commerce
Un sito di e-commerce è il luogo in cui i clienti possono fare shopping online e acquistare beni o servizi dai siti web della vostra azienda. È semplice esplorare le merci, ordinare per sezioni, evidenziare le vendite speciali e acquistare prodotti da una pagina di e-commerce affidabile.
Un sistema di e-commerce completo come Etsy o Shopify è un modo semplice per iniziare a creare siti web. Il vostro team personale può elencare marchi innovativi e aggiornare facilmente lo stock online. Inoltre, grazie alla connettività del sistema apparente, la pubblicità, la logistica e le vendite sono aggiornate su ciò che sta avendo successo. I siti di e-commerce includono diversi modelli di design che possono essere personalizzati per quasi tutte le attività professionali personali.
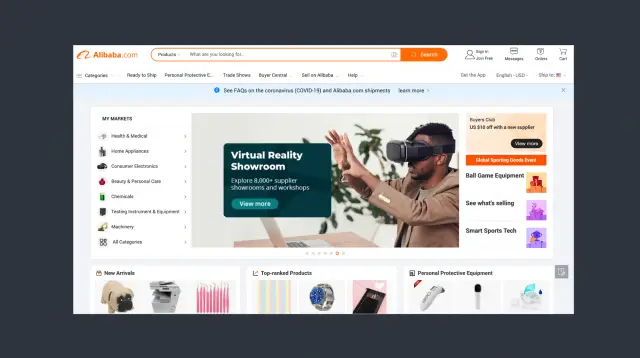
Un esempio di questo tipo di sito di e-commerce è Alibaba. L'azienda offre una grande varietà di prodotti. Pertanto, la loro homepage personale presenta diversi prodotti. Notate come suddividono i loro prodotti in categorie e come evidenziano gli sconti del giorno sulla loro pagina. Ogni fotografia è accompagnata da una breve spiegazione, seguita da ulteriori informazioni sulla pagina del prodotto.

Blog
Un blog contiene post, immagini e video aggiornati frequentemente. Rispetto alle riviste personali, i blog hanno iniziato con dettagli più informali e personali. Da allora, però, le linee di demarcazione si sono attenuate e la presenza di un blog è ormai tipica di marchi e aziende molto noti. L'aggiunta di materiale specialistico ai blog aumenta l'affidabilità di un'azienda o di una persona. Inoltre, i blog offrono contenuti per le e-mail e gli aggiornamenti dei social media.
Un blog, invece, può essere talvolta oneroso per un portafoglio di piccole imprese. Prima di prendere in considerazione la creazione di un blog, assicuratevi di avere un team e un piano per mantenere un lavoro eccellente. È preferibile avere un blog obsoleto piuttosto che non averlo, piuttosto che offrire qualche video o tutorial.
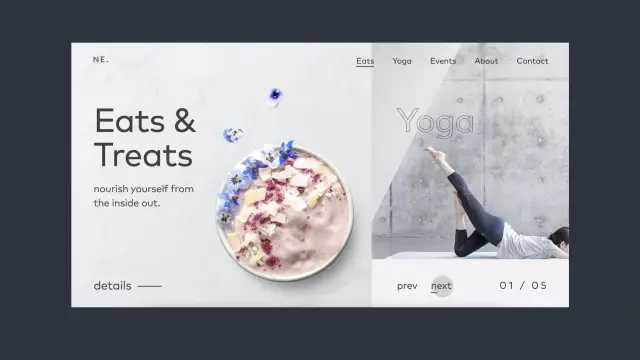
Un blog è di solito semplice e orientato ai contenuti, proprio come Nourish Eats. Il blog incorpora un cursore rotante a destra della pagina che scorre tra le varie categorie, invece di utilizzare un cursore nella parte superiore del blog. Costruite l'interfaccia del blog in modo che il cursore, che ruota costantemente su informazioni fresche del blog, mantenga vivo l'interesse dei lettori. Le frecce possono essere utilizzate per navigare verso qualsiasi post precedente o successivo del blog o per spostarsi all'interno del sito. I blog sono tipicamente utilizzati con un tono personale.

Sito web di portfolio
I portfolio personali sono un ottimo modo per gli artisti di mostrare e discutere il proprio lavoro. Artisti, musicisti, scrittori, registi, falegnami, ecc. possono trarre vantaggio dall'avere un sito web dedicato al loro portfolio. Quando si crea un sito web e un profilo per il proprio portfolio online, non è necessario elencare ogni singola attività svolta. Concentratevi piuttosto sul raggruppamento degli elementi in categorie e sull'enfatizzazione del lavoro migliore all'interno di ciascuna area. Un sito web portfolio è naturalmente più fantasioso. Pertanto, è il posto giusto per sperimentare layout insoliti e incorporare caratteristiche intriganti nei siti web portfolio.
Il sito web portfolio di uno sviluppatore, ad esempio, è la fusione ideale di originalità e di progetti di punta realizzati sui siti web. Le immagini vengono evidenziate man mano che l'utente naviga nella pagina. È possibile visualizzare le campagne pubblicitarie del progetto sul sito web del portfolio facendo clic su qualsiasi immagine. Cliccando sull'icona di navigazione "about" nell'angolo in alto a destra si possono leggere ulteriori informazioni sullo sviluppatore, tra cui dove ha studiato, dove risiede attualmente e su quali progetti ha lavorato. Poiché il contenuto del sito web del portfolio è conciso e l'enfasi è posta sul suo lavoro reale, questa disposizione e questo metodo sul sito web del portfolio sono efficaci. Nei siti web di portfolio, le immagini sono più accessibili per essere digerite e ricordate rispetto al semplice testo.
Pagine di atterraggio
Una landing page portfolio è sviluppata per una campagna di marketing che incoraggia gli utenti a compiere un'azione specifica. Il contenuto di una landing page deve essere minimo e indirizzare gli utenti verso la call-to-action (CTA) che si vuole far compiere. Conservate gli elementi non correlati all'obiettivo della campagna per altri siti e lasciate molto spazio bianco intorno alla CTA.
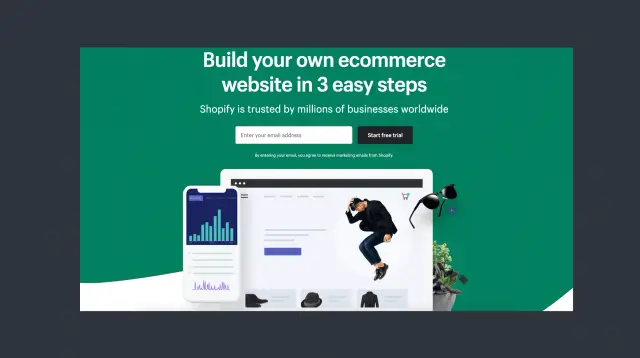
Questo sito può essere visto nella landing page per la prova gratuita di Shopify. Sono presenti titoli e inviti all'azione semplici, come "Inizia una prova gratuita". Ogni componente della pagina accompagna il visitatore in un percorso che ha lo scopo di trasformarlo in un lead qualificato. La pagina mostra il layout di uno dei loro siti di shopping, utilizzando foto attuali e alla moda e aggiungendo un pizzico di 3D con gli occhiali da sole nell'angolo.

Siti di social network
Con migliaia di piattaforme popolari, i social media contano circa 2,77 miliardi di utenti. Indipendentemente dal vostro target, potete trovare persone su Twitter, Instagram, Facebook, Instagram o WhatsApp. Sebbene non possiate cambiare le piattaforme, potete influenzare l'aspetto della vostra pagina e produrre contenuti che incoraggino la condivisione sui social media.
Assicuratevi che le vostre pagine web e i vostri account personali sui social media abbiano un design simile, in modo che gli utenti possano riconoscere immediatamente il vostro marchio. Utilizzate lo stesso schema di colori e lo stesso logo. Scegliete una voce e un carattere coerenti in tutti i contenuti.
Create materiale che si concentri su clip divertenti, grafici, battute personali, ricerche approfondite e offerte gratuite che hanno un'alta probabilità di essere pubblicate sui social media. Ulteriori consigli su come utilizzare i social media per promuovere la vostra attività personale sul design del sito web.
Per esempio, la pagina portfolio di Facebook presenta un intrigante assortimento di materiale che integra lo schema di colori e lo stile visivo generale del marchio. Include meme specifici per i social media come "Oggi condivido la mia Nutella personale con...". Tuttavia, forniscono anche tutorial e suggerimenti per modi creativi di utilizzare il prodotto. Da notare che il sito web è dotato anche di pulsanti per i social network, in modo da facilitare l'accesso degli utenti su molte piattaforme.
Sono necessarie conoscenze tecniche?
Questo dipende dall'obiettivo del vostro sito. Imparare a programmare HTML, CSS, JavaScript e PHP - i fondamenti di quasi tutti i siti web - sarebbe il metodo più difficile. Tuttavia, questo non è l'unico modo per costruire un sito web; anche se non siete esperti di tecnologia, potete comunque creare una pagina funzionale. Naturalmente utilizzando un portfolio di siti web. Questi strumenti sono semplici da usare se sapete usare Word, Facebook o PowerPoint. Queste semplici piattaforme offrono uno sportello unico per l'hosting web, un editor grafico e nomi di dominio personalizzati.
5 passi per iniziare a creare un sito Web
La maggior parte delle iniziative di design segue questi passaggi:
1. Creare un progetto per l'organizzazione e il contenuto della pagina.
2. Acquistare un dominio web; l'ideale sarebbe scegliere un dominio.com.
3. Per la progettazione, individuare un costruttore (o un'azienda di CMS/hosting).
4. Realizzare un sito web che sia compatibile con i motori di ricerca.
5. Realizzare il design del sito dal vivo.
Scegliere il tipo di sito migliore per il proprio target demografico
L'aspetto gradevole è solo uno degli aspetti di un buon design: incoraggia l'interazione con l'utente e si adatta in modo specifico alle esigenze del pubblico di destinazione nei siti web. Prestate attenzione a come altre aziende costruiscono i loro siti web personali, in modo da poter decidere rapidamente quale sia lo stile più efficace per un determinato lavoro. Potete farvi un'idea del sito più adatto a voi imparando a conoscere i risultati ottenuti da altri con vari siti web. C'è un'applicazione che spiega come gli utenti possono usarla per creare un portale di amministrazione per il loro sito. Un AppMaster può generare un'applicazione per l'amministrazione del sito senza una sola riga di codice, utilizzando la funzione drag-drop sui siti web. In questo modo si facilita la navigazione della pagina.





