Erstellen von Websites: 7 Arten von Websites
Ein umfassender Überblick über die sieben besten Arten von Websites und Anleitungen zur Erstellung der idealen Website mit etwas technischem Know-how.

Der Aufbau eines persönlichen Portfolios oder eines Unternehmens erfordert die Auswahl der richtigen Art von Website. Da es inzwischen rund 1,7 Milliarden Websites im Internet gibt, kann es schwierig sein, herauszufinden, welche Websites für Sie am besten geeignet sind. Das liegt daran, dass es viele Vorlagen und Typen gibt, die man erstellen kann.
Wenn Sie die verschiedenen verfügbaren Vorlagen und Websites kennen, können Sie diejenige auswählen, die Ihren Bedürfnissen als Designer oder Inhaber eines kleinen Unternehmens am besten entspricht. Indem Sie recherchieren, welche Websites andere Leute wählen und erstellen, haben Sie ein Design mit idealen Vorlagen für jedes Unternehmen und seinen Zielmarkt.
7 Arten von Websites und wie Sie die richtige erstellen
Das Erstellen von Website-Inhalten für das Internet wird als Webdesign bezeichnet. Das Benutzererlebnis und der Inhalt von Websites stehen häufig im Mittelpunkt des Website-Designs, auch wenn die Erstellung einer Website zusätzliche Fähigkeiten und Ressourcen erfordert, z. B. die Entwicklung von Algorithmen, verschiedene Vorlagen und die Programmierung von Websites. Die Ästhetik, die Benutzerfreundlichkeit, die Struktur und die Informationen einer Website können die Kundenerfahrung beeinflussen. Das Ziel von Websites ist es, Inhaltsvorlagen im Web zu erstellen, die für die Nutzer so unterhaltsam und hilfreich wie möglich sind. Je nach Zweck und Aufbau der Website verwenden Webdesigner häufig verschiedene Layouts und Vorlagen, um dies zu erreichen.
Verschiedene Arten von Websites
Homepages
Die Homepage verschiedener Websites ist der zentrale Kern einer Portfolioseite und das öffentliche Gesicht eines Unternehmens. Ihre Homepage leitet nicht nur die Besucher auf andere Seiten weiter, sondern kann auch als Verkaufstrichter dienen. Hier sind Layout und Vorlagen am wichtigsten, da die meisten Besucher auf Ihrer Homepage landen.
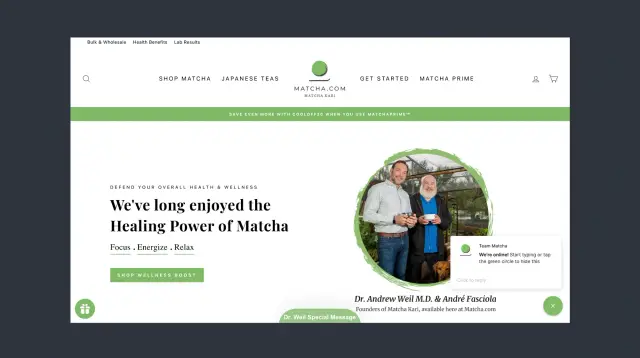
Das Design einer Homepage kann verschiedene Formen annehmen, aber es ist wichtig, daran zu denken, dass sie als primäre Navigation und Brennpunkt für Webnutzer dient. Stellen Sie das einzigartige Wertversprechen (UVP) dar und machen Sie die Struktur des Unternehmens deutlich. Legen Sie auf der Homepage die Hierarchie und die Navigation der Website fest; wählen Sie ein Logo, ein Farbschema und eine Bildsprache, die am besten zu Ihrem Unternehmen passen. Die Webseite gibt den Ton für das Image des Unternehmens an. Daher sollte sie durch Sprache und grafische Vorlagen vermitteln, wer Sie sind. Ein hervorragendes Beispiel für diese Art von Website-Design ist Matcha Kari. Achten Sie auf die Navigation oben auf der Startseite, die den Ton für den Rest der Seite angibt. Besucher können einen persönlichen Gutschein anfordern, sich in die Mailingliste eintragen oder einen Videoclip ansehen, der den ersten Schritt im Verkaufstrichter darstellt.

Online-Magazine
Eine Magazinseite bietet informative und lehrreiche Artikel, Bilder und Videos. Die Zeitschriftenbranche hat sich in den letzten 20 Jahren von einem reinen Printmedium zu einem überwiegend digitalen Medium entwickelt. Lehrreiche Websites profitieren von Magazinen, insbesondere die von Instituten und Organisationen. Beginnen Sie mit dem Aufbau einer einfachen Struktur, wenn Sie über die Entwicklung von Zeitschriften-Websites nachdenken. Unabhängig von dem Tag, an dem ein Benutzer Ihre Website besucht, sollte er eine einheitliche Vorlage oder ein einheitliches Layout sehen, und jeder Inhalt sollte einen gleichbleibenden Formataufbau und eine gleichbleibende Navigation haben. Um sicherzustellen, dass Ihre Inhalte sowohl auf Computern als auch auf Smartphones gut lesbar sind, sollten Sie darauf achten, wie gut das Gesamtdesign auf verschiedene Bildschirmgrößen reagiert.
Ein Beispiel für ein Online-Magazin enthält eine Vorlage, die einem herkömmlichen Aufbau ähnelt. Ein Heldenbild und ein Kasten, der den Inhalt des Hauptartikels umreißt, lenken die Aufmerksamkeit auf das Geschehen im aktuellen Thema. Ein Raster unter dem hervorgehobenen Artikel zeigt ein Bild, die Überschrift der Rubrik und eine kurze Zusammenfassung dessen, was die Leser in jedem Artikel entdecken werden.
E-Commerce-Websites
Auf einer E-Commerce-Website können Kunden online einkaufen und Waren oder Dienstleistungen von Ihrer persönlichen Unternehmenswebsite kaufen. Auf einer zuverlässigen E-Commerce-Seite ist es einfach, Waren zu erkunden, nach Bereichen zu sortieren, Sonderverkäufe hervorzuheben und Dinge zu kaufen.
Ein vollwertiges E-Commerce-System wie Etsy oder Shopify ist ein einfacher Weg, um mit den Websites zu beginnen. Ihr persönliches Team kann innovative Marken auflisten und den Onlinebestand leicht aktualisieren. Dank der Konnektivität des Systems sind Werbung, Logistik und Verkauf immer auf dem neuesten Stand. Für E-Commerce-Websites gibt es verschiedene Designvorlagen, die an nahezu jedes professionelle Unternehmen angepasst werden können.
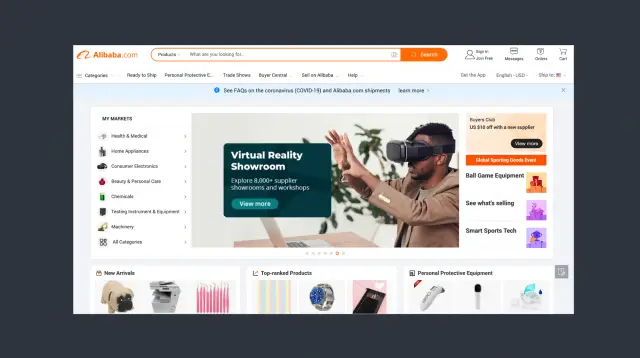
Ein Beispiel für diese Art von E-Commerce-Website ist Alibaba. Sie bieten eine große Vielfalt an Produkten an. Auf ihrer persönlichen Homepage sind daher mehrere verschiedene Produkte zu finden. Beachten Sie, wie sie ihr Produktdesign kategorisieren und gleichzeitig die Rabatte des Tages auf ihrer Seite hervorheben. Jedes Foto wird von einer kurzen Erklärung begleitet, der weitere Informationen auf der Produktseite folgen.

Blogs
Ein Blog enthält Beiträge, Bilder und Videos, die häufig aktualisiert werden. Im Vergleich zu persönlichen Magazinen begannen Blogs mit eher informellen, persönlichen Details. Inzwischen sind die Grenzen jedoch fließend, und ein Blog ist heute sehr typisch für bekannte Marken und Unternehmen. Das Hinzufügen von Expertenmaterial zu Blogs erhöht die Vertrauenswürdigkeit eines Unternehmens oder einer Person. Außerdem bieten Blogs Inhalte für E-Mails und Aktualisierungen in sozialen Medien.
Für ein Portfolio kleinerer Unternehmen kann ein Blog jedoch manchmal lästig sein. Bevor Sie die Einrichtung eines Blogs in Erwägung ziehen, sollten Sie sicherstellen, dass Sie ein Team und einen Plan haben, um die hervorragende Arbeit aufrechtzuerhalten. Ein veralteter Blog ist besser, als gar keinen zu haben, anstatt ein paar Videos oder Anleitungen anzubieten.
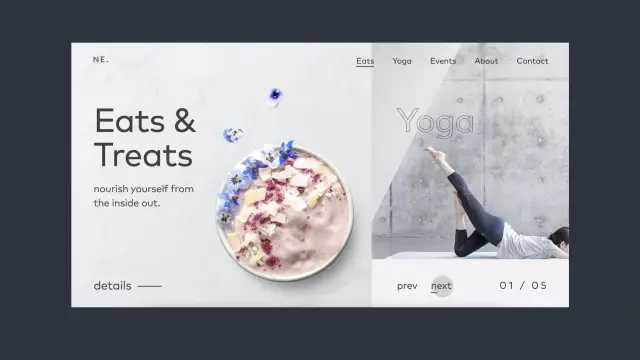
Ein Blog ist in der Regel einfach und inhaltsorientiert, so wie Nourish Eats. Der Blog enthält einen sich drehenden Schieberegler auf der rechten Seite, der die vielen Kategorien durchläuft, anstatt einen Schieberegler am oberen Rand des Blogs zu verwenden. Gestalten Sie die Blog-Oberfläche so, dass der Schieberegler, der ständig neue Blog-Informationen liefert, das Interesse der Leser aufrecht erhält. Die Pfeile können verwendet werden, um zu einem vorherigen oder nächsten Beitrag im Blog zu navigieren oder um sich auf der Website zu bewegen. Blogs werden in der Regel in einem persönlichen Tonfall verwendet.

Portfolio-Website
Persönliche Portfolios sind eine gute Möglichkeit für Künstler, ihre Arbeit zu präsentieren und zu diskutieren. Künstler, Musiker, Schriftsteller, Filmemacher, Holzarbeiter usw. können alle von einer Website profitieren, die ihrem Portfolio gewidmet ist. Bei der Erstellung Ihrer Online-Portfolio-Website und Ihres Profils ist es nicht notwendig, jede einzelne Aufgabe aufzulisten, die Sie jemals erledigt haben. Konzentrieren Sie sich stattdessen darauf, die Arbeiten in Kategorien zu gruppieren und die besten Arbeiten in jedem Bereich hervorzuheben. Eine Portfolio-Website ist natürlich fantasievoller. Daher ist dies der richtige Ort, um mit ungewöhnlichen Layouts zu experimentieren und faszinierende Funktionen in Portfolio-Websites einzubauen.
Die Portfolio-Website für einen Entwickler beispielsweise ist die ideale Kombination aus Originalität und Spitzenprojekten auf Websites. Die Bilder werden hervorgehoben, wenn der Benutzer auf der Seite nach unten navigiert. Sie können die Werbekampagnen des Projekts auf der Portfolio-Website ansehen, indem Sie auf ein beliebiges Bild klicken. Klicken Sie auf das Navigationssymbol "Über" in der oberen rechten Ecke, um mehr über den Entwickler zu erfahren, z. B. wo er studiert hat, wo er derzeit wohnt und an welchen Projekten er gearbeitet hat. Da der Inhalt der Portfolio-Website kurz und prägnant ist und der Schwerpunkt auf seiner tatsächlichen Arbeit liegt, sind diese Anordnung und Methode auf der Portfolio-Website effektiv. Erstellen Sie Bilder, die für die Menschen leichter zu verdauen und abrufbar sind als reiner Text auf Portfolio-Websites.
Landing Pages
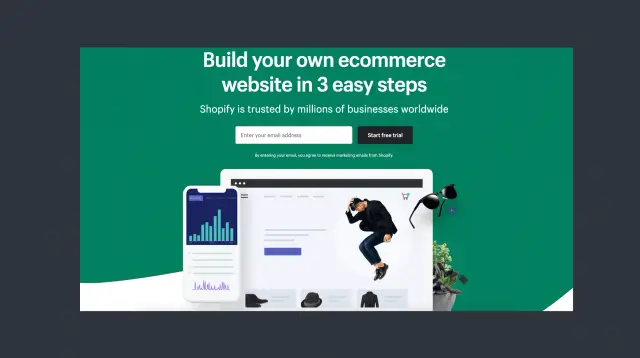
Ein Landing Page-Portfolio wird für eine Marketingkampagne entwickelt, die den Nutzer zu einer bestimmten Aktion auffordert. Der Inhalt einer Landing Page sollte minimal sein und die Nutzer zu der von Ihnen gewünschten Aktion (Call-to-Action, CTA) führen. Heben Sie Elemente, die nichts mit dem Ziel der Kampagne zu tun haben, für andere Seiten auf und lassen Sie viel Leerraum um Ihren CTA herum.
Diese Seite ist auf der Landing Page für die kostenlose Testversion von Shopify zu sehen. Es werden einfache Überschriften und Handlungsaufforderungen wie "Starten Sie eine kostenlose Testversion" bereitgestellt. Jede Komponente der Seite nimmt den Besucher mit auf die gleiche Reise, um ihn in qualifizierte Leads zu verwandeln. Sie demonstrieren das Layout einer ihrer Shopping-Seiten, wobei sie aktuelle, modische Fotos verwenden und mit der Sonnenbrille in der Ecke einen Hauch von 3D hinzufügen.

Soziale Netzwerkseiten
Mit Tausenden von beliebten Plattformen gibt es rund 2,77 Milliarden Nutzer in den sozialen Medien. Unabhängig von Ihrer Zielgruppe können Sie Menschen auf Twitter, Instagram, Facebook, Instagram oder WhatsApp finden. Sie können die Plattformen zwar nicht ändern, aber Sie können beeinflussen, wie Ihre Seite aussieht, und Inhalte erstellen, die zum Teilen in sozialen Medien anregen.
Achten Sie darauf, dass Ihre Webseiten und Ihre persönlichen Konten in den sozialen Medien ein ähnliches Design haben, damit die Nutzer Ihre Marke sofort erkennen können. Verwenden Sie das gleiche Farbschema und Logo. Wählen Sie eine Stimme und einen Charakter, die in allen Inhalten konsistent sind.
Erstellen Sie Material, das sich auf lustige Clips, Grafiken, persönliche Witze, ausführliche Recherchen und kostenlose Angebote konzentriert, die mit hoher Wahrscheinlichkeit in den sozialen Medien gepostet werden. Weitere Ratschläge, wie Sie soziale Medien nutzen können, um für Ihr persönliches Unternehmen zu werben, finden Sie unter Website-Design.
Die Facebook-Portfolio-Seite bietet zum Beispiel eine interessante Auswahl an Material, das das allgemeine Farbschema und den visuellen Stil der Marke ergänzt. Dazu gehören Social-Media-spezifische Memes wie "Heute teile ich mein persönliches Nutella mit...". Sie bieten aber auch Anleitungen und Vorschläge für kreative Verwendungsmöglichkeiten ihres Produkts. Beachten Sie, dass die Website auch Schaltflächen für soziale Netzwerke enthält, die es den Nutzern leicht machen, auf vielen Plattformen auf sie zuzugreifen.
Benötige ich technische Kenntnisse?
Das hängt von der Zielsetzung Ihrer Website ab. Das Erlernen von HTML, CSS, JavaScript und PHP - den Grundlagen praktisch jeder Website - dürfte die schwierigste Methode sein. Das ist jedoch nicht die einzige Möglichkeit, eine Website zu erstellen. Auch wenn Sie technisch nicht sehr versiert sind, können Sie eine funktionale Seite erstellen. Sie verwenden natürlich ein Website-Portfolio. Diese Tools sind einfach zu bedienen, wenn Sie wissen, wie man Word, Facebook oder PowerPoint benutzt. Diese einfachen Plattformen bieten eine zentrale Anlaufstelle für Web-Hosting, einen grafischen Editor und maßgeschneiderte Domänennamen.
5 Schritte zum Einstieg in die Website-Erstellung
Die meisten Designinitiativen folgen diesen Schritten:
1. Erstellen Sie ein Design für die Organisation und den Inhalt Ihrer Seite.
2. Kaufen Sie eine Web-Domain, idealerweise eine.com
3. Suchen Sie sich für die Gestaltung einen Builder (oder ein CMS/Hosting-Unternehmen).
4. Bauen Sie sie suchmaschinenfreundlich auf.
5. Erstellen Sie ein Live-Site-Design.
Wählen Sie den besten Website-Typ für Ihre Zielgruppe
Ein ansprechendes Äußeres ist nur ein Aspekt eines guten Designs; es fördert die Interaktion mit dem Benutzer und ist speziell auf die Anforderungen der Zielgruppe an Websites zugeschnitten. Achten Sie darauf, wie andere Unternehmen ihre persönlichen Websites gestalten, damit Sie schnell entscheiden können, welcher Stil für eine bestimmte Aufgabe am besten geeignet ist. Sie können ein gutes Gefühl für die Website bekommen, die für Sie am besten geeignet ist, wenn Sie erfahren, was andere mit verschiedenen Websites erreicht haben. Es gibt eine App, die erklärt, wie Benutzer damit ein Verwaltungsportal für ihre Website erstellen können. Ein AppMaster kann eine Anwendung für die Website-Verwaltung ohne eine einzige Zeile Code erstellen, indem er die Drag-Drop-Funktion auf Websites verwendet. Das macht die Navigation auf der Seite einfach.





