2024'te Mobil Uygulama Mimarisi: Mobil Uygulamanızı Oluşturun
Bu makale, kazanan mobil uygulama mimarisi oluşturmanın ve işlevsel, verimli ve keyifli bir kullanıcı deneyimi yaratmanın en iyi yollarını araştıracaktır.

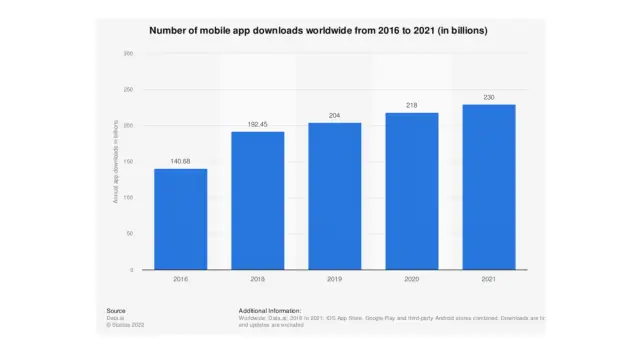
İşletmeler rakiplerinin önünde kalabilmek için müşterilerine ulaşmak için birçok yenilikçi yol kullanıyor. Yenilikçi iş çözümlerine olan talebin artmasıyla birlikte yeni teknolojilere olan talep de artıyor. Ticari yeniliklere yönelik en dikkat çekici talep alanı mobil uygulama endüstrisidir.
Son zamanlarda işletmeler, özel mobil uygulamaları hizmet paketlerine dahil etme ihtiyacının arttığını kabul etti. İşletmeler mobil uygulama geliştirmenin kendilerine rekabet avantajı sağladığını fark etti. Sonuç olarak pek çok kişi rekabette öne geçmek için mobil uygulamaları hızla geliştirmeye başladı. Mobil uygulamaların geliştirilmesi, işletmelerin müşterilerinin ihtiyaçlarını karşılamalarına yardımcı olur. Mobil uygulamalar aynı zamanda işletmelerin satışa dönüşen olası müşteri yaratma fırsatlarından yararlanmalarına da yardımcı olur.

Son zamanlarda işle ilgili mobil uygulamalara olan talebin artmasıyla birlikte, sunulan mobil uygulama çözümlerinin çeşitliliği de buna paralel olarak arttı. Günümüzde işletmeler, mobil uygulamalarını oluşturmak için bir yazılım geliştirme ekibinin geleneksel yolunu kullanabilirler. Ancak platforma hazır, az kodlu, kodsuz birçok mobil uygulama da arasından seçim yapabilirsiniz. Bu mobil uygulama geliştirme seçenekleri iş süreçlerini daha da basitleştirdi. Bu, kodlama uzmanı olmalarına gerek kalmadan müşterilerine daha duyarlı olmalarına yardımcı olur. İşletmelerin, mobil uygulama kullanıcılarının ilgisini çekmek ve sürdürmek için mobil uygulama mimarisine ilişkin temel bir anlayışa sahip olmaları gerekir.
Mobil Uygulama Mimarisi Nedir?
Mobil uygulama mimarisi, bir mobil uygulamayı oluşturan bina veya yapısal sistem ve tasarım öğelerini ifade eder. Ayrıca uygulama geliştirme sırasında kullanılan teknikleri, süreçleri ve bileşenleri de kapsar. Tüm uygulamaların temel temeli, mobil uygulama mimarisinin tüm unsurlarından oluşur. İyi bir mobil uygulama mimarisinin geliştirilmesi, doğru planlama ve stratejik tasarım gerektirir.
Arka uçtaki teknolojik çerçeve veya platform ve mobil uygulamanın kullanıcıya dönük yönü de uygulamanın mobil mimarisinin bir parçasıdır. Uygulama içi geliştirmede, yazılım programcıları bu mobil mimari sistem ve süreç kümesine genel anlamda 'teknoloji yığını' adını verir.
3 Tasarım Mimarisi
Başarılı mobil uygulama mimarisi aşağıdaki üç terimin tasarım ilkelerini kullanır:
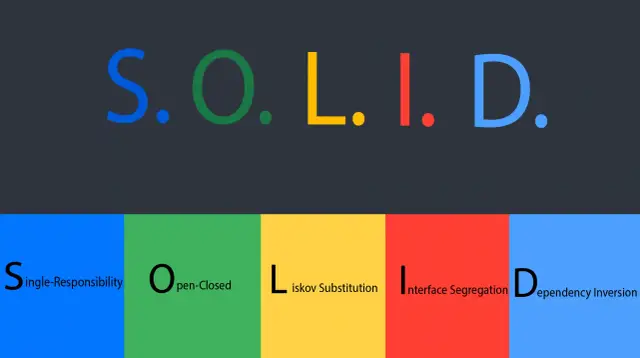
- SOLID mobil uygulama mimarisi
- KISS mobil uygulama mimarisi
- DRY mobil uygulama mimarisi
KATI mimari

Bu programlama ilkesi, ölçeklenebilir mobil uygulama mimarisi oluşturmak için gereklidir. Ölçeklenebilir mobil uygulama mimarisi esnek ve çevik teknolojiye dayanmaktadır. Bu, gerektiğinde yükseltmeleri, güncellemeleri ve genişletmeleri kolaylaştırır. Bu evrensel programlama ilkesi, mobil uygulama mimarisi yönergelerinin dayandığı yerleşik bir çerçevedir.
KISS mimarisi
Bu, teknoloji yığınını veya mobil mimariyi basit tutma öncülüne dayanan minimalist bir programlama ilkesidir. Bu önermenin ardındaki fikir, teknoloji yığını ne kadar basit olursa, gereksiz veya maliyetli hatalar yaratma olasılığının da o kadar az olmasıdır. Bu prensibe dayalı bir mobil uygulama mimarisi geliştirmek için kodlamanın mümkün olduğunca az olması gerekir.
KURU mimari
Bu programlama ilkesi, KISS gibi basitliğe dayanır. Mantıksal kodlama dizilerindeki veya yazılım kalıplarındaki tekrarın azaltılmasının daha az hatayla sonuçlanacağı varsayımına dayanmaktadır.
EK MOBİL MİMARLIK PRENSİBİ
Ayrıca bazı ek mobil uygulama mimarisi geliştirme ilkesi de vardır; en önemlileri aşağıda listelenmiştir:
TEMİZ MİMARLIK
Bazı geliştiriciler CLEAN programlama ilkesini mobil uygulama mimarisine uygular. Bu prensip, adı gibi, geliştirme sırasında uygulama katmanlarının net bir şekilde ayrılmasını önerir. Sonuç olarak bu uygulamalar birbirinden bağımsız olarak çalışır. Bu, herhangi bir hata veya gerekli yükseltme durumunda bu programlama ilkesinin daha çevik uygulama geliştirmeyi kolaylaştırdığı anlamına gelir. Ayrıca, tüm uygulama katmanları birbirinden bağımsız çalıştığından, mobil uygulama geliştirmeyi sıfırdan yeniden oluşturma ihtiyacını da azaltır.
Mobil Mimarinin Temel Unsurları Nelerdir?
İyi bir mobil uygulama mimarisinin en temel unsurları birkaç faktöre bağlıdır ve bunlar, bir mobil uygulama mimarisi geliştirirken dikkate alınması gereken en önemli faktörlerdir. Bu öğeler, programlama terminolojisinde UX olarak da bilinen kullanıcı deneyimini, gezinmeyi, ağ stratejisini ve kullanılan cihazı içerir. Aşağıdakilerin her birini aşağıda tek tek tartışalım:
Kullanıcı Deneyimi veya UX Tasarımı
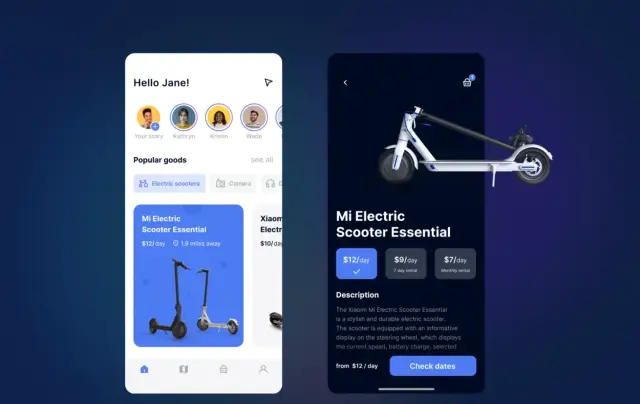
İyi tasarlanmış bir kullanıcı arayüzü (UI), iyi mobil uygulama mimarisinin önemli bir unsurudur. Kullanıcı deneyimi veya UX tasarımı, mobil uygulama mimarinizin sezgisel olmasını sağlar. Bu, kullanıcılar için çekici ve kusursuz bir mobil uygulama deneyimi yaratacaktır. UI ve UX tasarımı, geliştiricilerin uygulama geliştirme aşamasındaki öngörülerini yansıtır. Genellikle bir yazılım geliştiricinin son kullanıcılarının ihtiyaçlarını dikkate alıp almadığı, mobil uygulama mimarisine de yansıdığı için anlaşılabilir. Geliştiriciler mobil uygulama mimarisinin UI ve UX tasarımına büyük önem verdiğinde sonuç sezgisel, kullanıcı dostu bir mobil uygulamadır.

Kaynak: Dribbble
Ağ Bant Genişliği veya Ağ Stratejisi
İyi tasarlanmış mobil uygulama mimarisi, çeşitli bant genişliği koşullarında mobil uygulama performansını kolaylaştıracaktır. Hiçbir mobil ağ birbirine benzemez; dolayısıyla mobil uygulama mimariniz çeşitli ağ ortamlarında çalışacak şekilde tasarlanmalıdır. Çok yönlü mobil uygulama mimarisi, kullanışlılığını ve işlevselliğini artıracaktır. Bu özellikler üzerine inşa edilen mobil uygulama mimarisi, farklı ağ bant genişliği yeteneklerine sahip olabilecek daha geniş bir kullanıcı kitlesine hitap etmektedir.
Navigasyon Stratejisi
Şık ve sezgisel uygulama navigasyonu, verimli mobil uygulama mimarisinin ayırt edici özellikleridir. Çeşitli mobil uygulama öğelerinde gezinmek, kolay ve hoş bir kullanıcı deneyimi yaratmalıdır. Bir mobil uygulamanın gezinme yöntemi yığın, modal veya tek görünüm olabilir. Sezgisel mobil uygulama geliştirme, uygulama içindeki gezinme öğelerinin konumlandırılmasını ve etiketlenmesini gerektirir. İyi navigasyon tasarımı, kullanıcıların uygulamanın özelliklerini sezgisel olarak kullanabilmelerine yardımcı olur.
Verimli mobil uygulama mimarisi, tıknaz, zaman alıcı ve gereksiz gezinme özelliklerinden kaynaklanan hayal kırıklığını en aza indirir. Kötü navigasyon tasarımı, mobil uygulamanızı tamamen terk edebilecek uygulama kullanıcıları için can sıkıcıdır! Bu hayal kırıklığı, uygulamada gezinirken aksaklıklara, yavaş sonuçlara veya hatalara neden olan hata potansiyeli ile daha da artabilir.
Geliştiriciler, navigasyon arayüzünde mantıksal bir sıra oluşturarak mobil uygulama mimarisinin hoş ve sezgisel bir kullanıcı deneyimi (UX) olmasını sağlar. Karmaşık olmayan, sezgisel mobil uygulama navigasyonu, kullanıcıları tarafından her zaman takdir edilmektedir! Navigasyon, kullanıcıların mobil uygulamanızla kuracağı ilk etkileşimlerden biridir; bu nedenle, bu kullanıcı deneyimini (UX) kullanıcılar için mümkün olduğunca keyifli hale getirmek en iyisidir.
Kullanılan Cihaz
Mobil uygulama mimarisi, uygulama geliştirme sırasında çok yönlü tasarım ve işlevsel unsurları birleştirir. Bu, mobil uygulamanın çok çeşitli farklı cihaz ve ekranlarda kullanılabilmesini sağlar.
Mobil Uygulamalar Mimariyi Nasıl Seçiyor?
Peki bir teknoloji temelini veya mobil uygulama mimarisini iyi ve en iyi yapan şey nedir? Mobil uygulama mimarisinin başarılı olması için aşağıdaki parametrelerin aranması gerekir:
Mantıksal ve Açıkça Tanımlanmış
İyi bir mobil uygulama mimarisinin veri akışı mantıklı ve net bir şekilde tanımlanmış olmalıdır. Bu, mobil uygulama mimarisinin teknoloji endüstrisinde standartlaştırılmış sağlam yazılım geliştirme ilkelerini kullanmasını gerektirecektir. Bu sayede mobil uygulama geliştirme süreci belirli bir mobil uygulama geliştirici ekibiyle sınırlı kalmaz. Mantıksal veri akışının ve yerleşik yazılım ilkelerinin kullanılması, gerektiğinde diğer geliştiricilerin değişiklik yapmasını kolaylaştırır. Dolayısıyla yazılım geliştirme ekibinizde değişiklik olması durumunda başka bir geliştirici mobil uygulama geliştirme sürecine mantıksal olarak devam edebilecektir.
Tüm Platformlarda Çok Yönlü Kullanım
Mobil mimari, mobil uygulamayı geniş bir yelpazedeki cihaz ve platformlarla uyumlu hale getirecek şekilde tasarlanmalıdır. Örneğin, iyi bir mobil uygulama mimarisi hem Android hem de iOS sistemlerinde çalışacak kadar çok yönlü olacaktır.
Ölçeklenebilir Teknoloji Yığını
Mobil uygulama mimarisi ölçeklenebilir olduğundan gelecekte mobil uygulama genişletme, güncelleme ve yükseltme işlemlerini kolaylaştırabilir. Bu başlangıçta daha fazla kaynak gerektirse de, çevik uygulama geliştirme uzun vadede işletmelere fayda sağlar. Bunun nedeni, ölçeklenebilir bir mobil uygulamanın, işletmenin taleplerini karşılamak için uygulamanın tamamını yeniden oluşturmak zorunda kalmadan teknoloji yığınına eklemeyi kolaylaştırmasıdır.
Tamamen İşlevsel
Verilerin işlenmesinde, gezinmede ve uygulama işlevlerinin yürütülmesinde etkili olan mobil uygulama mimarisi, mobil uygulamalar için en uygun olanıdır.
Düşük bakım
Mobil uygulamalar az bakım gerektiren mimariden yararlanır ve bakımları için çok fazla kaynak gerektirmez.
Web Tabanlı Uygulamanın 3 Katmanı Nelerdir?
Uygulamanın web sitesi tabanlı veya web tabanlı mimarisi, etkin bir şekilde geliştirilecek 3 Anahtar Katmandan oluşur. Aşağıda temel katmanların her birini ayrıntılı olarak tartışalım:
- Katman 1 – Sunum
- Katman 2 – İş
- Katman 3 - Veri
Sunum
Mobil uygulama mimarisinin sunum katmanı, bir uygulamanın en iyi kullanıcı deneyimi veya UX tasarımı için ne kadar donanımlı olduğunu gösterir. Kullanıcının takdir edeceği bir estetik yaratmak için görsel, işitsel, kullanıcı arayüzü (UI) ve gezinilebilirlik gibi tasarım öğelerini birleştirir. Mobil uygulama sunum katmanı renkler, bildirim sesleri, avatarlar, medya ve sezgisellik gibi benzersiz tasarım öğelerinden oluşur. Mobil web tabanlı uygulamanın sunum katmanı aynı zamanda hedeflenen son kullanıcıların ihtiyaçlarını ne kadar iyi karşıladığını da etkiler. Temel olarak sunum katmanı, mobil uygulama mimarinizin benzersiz görünümünü ve hissini yaratır.
İşletme
Mobil uygulama mimarinizin iş katmanı, mobil uygulamanın arka uç süreçlerine odaklanır. Bu katman, mobil uygulamaların mantıksal dizilimi ve veri akışından oluşur. İş katmanının yönleri, veri güvenliğini ve ödeme ağ geçidi sistemlerini içerecektir. İş katmanı aynı zamanda iş akışının mantıksal olarak işlenmesini ve mobil uygulamanın kullanıcı geçmişini nasıl sakladığını veya günlüğe kaydettiğini de içerir.
Veri
Veri katmanı, mobil uygulama tarafından alınan bilgilerin yönetilmesine odaklanır. Bu, veri erişim öğelerini, veri öğelerini ve veri doğrulama gibi mobil uygulama işlemlerini etkinleştiren işlevleri içerir. Veri katmanı, mobil uygulama işlevleri sırasında depolanan veya işlenen verilerin doğruluğunu sağlar.
Mobil Uygulamalar için Hangi Mimari En İyisidir?
Peki mobil uygulamalar için en iyi mimari hangisi olarak değerlendiriliyor? Ve neden? Uygulamalarınız için en iyi mobil uygulama mimarisi türünü seçmek için geliştiricilerin platformu, amaçlanan son kullanıcıları, veri süreçlerini, temel uygulama işlevlerini ve proje bütçesini dikkate alması gerekir. Genellikle geliştirme ekipleri ve geliştiricilerin kendi tercih ettikleri mobil uygulama mimarisini seçme ve kullanma seçeneği vardır. Başlamak için yerel, web tabanlı ve hibrit mobil mimari ve teknoloji yığınları olmak üzere 3 tanesi arasından seçim yapabilirler. Seçim, kişisel tercihlerine ve rahat oldukları stile dayanmaktadır. Ancak mobil uygulama mimarisi geliştirmek için no-code veya low-code bir seçenek arıyorsanız App Master, zorluk yaşamadan başlamanın harika ve kullanıcı dostu bir yoludur.

Yerel Mobil Uygulamalar
Yerel mobil uygulamalar, kullanılan gerçek cihazın içinde barındırılır ve çok çeşitli koşullar altında mobil cihazlarda çalışacak şekilde tasarlanmıştır. Yerel uygulamalar mobil cihazların ana ekranında yayınlandığından, olumsuz koşullar altında en kullanışlı olanlardır. Örneğin yerel uygulamalar, ağ bant genişliğinin düşük olduğu veya hiç olmadığı ortamlarda bile cihazın ana ekranı aracılığıyla verimli bir şekilde çalışabilir. Yerel uygulamalar hantal olacak şekilde tasarlanmamıştır ve hafif mobil uygulama mimarisi üzerine kurulmuştur.
Sonuç olarak, yerel uygulamalar verileri işlemek için verimli bir şekilde çalışır ve tasarım açısından sezgiseldir. Yerel uygulamalar aynı zamanda çevrimdışı veya bant genişliğinin düşük olduğu koşullarda çalışan kullanıcılar için çok yönlü, kullanıcı dostu (UI) uygulamalardır. Bu yerel mobil uygulamaların çok yönlülüğü, kullanıcıların bunları farklı boyutlara sahip çok çeşitli fiziksel cihazlarda verimli bir şekilde çalıştırmasına olanak tanır. Yerel uygulamalar ayrıca Android, IOS veya web tabanlı gibi farklı platform türlerinde de iyi çalışır.
Native uygulamaların dezavantajı ise mobil uygulama mimarisinin bulunduğu platforma göre geliştirilmiş olmasıdır. Yerel uygulamalar çevik teknoloji değildir ve bu nedenle ölçeklendirilmesi zordur. Sonuç olarak, uygulama geliştiricilerin yeni yükseltmelere veya değişikliklere uyum sağlamak için tamamen farklı bir uygulama geliştirmeleri gerekebilir.
Mobil Web Uygulamaları
Yerel uygulamaların aksine, mobil web tabanlı uygulamalar daha esnektir ve otomatik yükseltmelere, güncellemelere ve değişikliklere uygundur. Mobil uygulama mimarisi web tabanlı bir platform üzerine kuruludur ve çevrimiçi bir URL aracılığıyla erişilebilir. Bu mobil uygulamalar, çeşitli cihaz ve platformlarla iyi bir arayüze sahip olduklarından çoğu kullanıcı için kolaydır. Mobil web uygulamaları aynı zamanda daha ucuz güncellemeler ve hata düzeltmeleri sağlar, böylece bakımları daha kolay olur. Ayrıca tüm tarayıcılarla uyumlu oldukları için daha geniş bir kitleye hitap ediyorlar.
Ancak bu uygulamalar yerel olmadığından diğer yerel cihaz özelliklerine erişimleri olmayabilir. Mobil web uygulamaları aynı zamanda ağ bant genişliği sorunlarına da eğilimlidir ve sinir bozucu bir kullanıcı deneyimi yaratır.
Hibrit Mobil Uygulamalar
Uygulama mimarisini oluşturmaya yönelik yeni düşünce, yukarıdakilerin her ikisini de dikkate almaktır; Hibrit mobil uygulama mimarisi, native ve web tabanlı uygulamaların dezavantajlarına ideal bir çözümdür. Hibrit uygulamalar web arasında arayüz oluşturabilir ve yerel cihazlar ve platformlarda çalışabilir. Ayrıca daha kolay, daha ucuzdurlar ve yerli muadillerine göre daha az bakım gerektirirler. Ancak bu tür mimarinin bir dezavantajı, web tabanlı bağlantı özellikleri ve işlevleriyle ilgili sorunlardan kaynaklanabilir. Web arayüzü, çevrimdışı olarak verimli bir uygulama deneyimine ihtiyaç duyan kullanıcılar için bağlantı sorunları yaratabilir.
Mobil uygulama mimarisi türünün seçimi, geliştirme sırasında istenen kullanıcı deneyimine bağlıdır. Ayrıca mobil uygulama geliştirme bütçesine ve mobil uygulamanın gerekli işlevselliğine de bağlıdır. Bu nedenle, uygulama geliştirme stratejisi yerel, web tabanlı veya hibrit bir mobil uygulama mimarisi modeline dayanabilir.
AVANTAJLARI
- Daha geniş hedef kitle
- Kolay ve hızlı geliştirilebilir
- Düşük inşaat maliyeti
- Düşük bakım
- Kapsamlı entegrasyon
Mobil Uygulama Mimarisi Diyagramı Nedir?
Mobil uygulama mimarisi diyagramı, bir uygulamanın tasarım öğelerini ve bileşenlerini görsel olarak temsil eder. Temel olarak, işlevsel ve verimli bir mobil uygulama oluşturmanın arka uç süreçlerini ifade eden "nasıl" sorusuna yanıt verir. Bu tür bir diyagramın, ilk uygulama geliştirme sürecinin bir parçası olarak tasarlanması önemlidir. Yazılım geliştiricilerin ve paydaşların mobil uygulama son ürününü oluşturmanın amacını ve yaratıcı sürecini görselleştirmelerine yardımcı olur. Ayrıca ekiplerin mobil uygulamanın uygun teknoloji yığınını, veritabanı özelliklerini, kullanıcı arayüzü ve kullanıcı deneyimi tasarımını, uygulama platformunu ve temel işlevlerini belirlemesine yardımcı olur.
İyi mobil uygulama mimarisi diyagramları 3 ana şekilde faydalıdır. Geliştiricilerin sistem süreçlerini tanımlamasına, geri bildirime izin vermesine (notasyonlar aracılığıyla) ve görsel bağlam sağlamasına yardımcı olurlar. Ana bağlam aşağıdakileri içerir:
- Sistem sürecini tanımlayın
- Geri bildirime izin ver
- Görsel bağlam sağlar
Sistem Süreçlerini Tanımlayın
İyi bir mobil uygulama mimarisi diyagramı, uygulama bileşenleri ve süreçleri arasındaki ilişkiyi gösterir. Buna kullanıcı deneyimi veya UX tasarımı, veritabanı yönetimi ve yazılım işlevleri dahildir. Uygulama süreçlerinin akışının ve işlevlerinin mantıksal bir diyagramı, geliştiricilerin mobil uygulama konseptini görselleştirmesine yardımcı olabilir.
Geri Bildirime İzin Ver
İyi tasarlanmış bir mobil uygulama mimarisi şeması, geliştiricinin ilgili proje notları ve yorumları oluşturmasına olanak tanır. Bu, mobil uygulama geliştirme sürecine yardımcı olur ve bilgi verir. Bu gösterimler aynı zamanda profesyonel olmayan pazarlama ekiplerinin ve paydaşların son ürünü daha iyi anlamalarına ve anlamlandırmalarına yardımcı olmak açısından da faydalıdır. Gösterimler semboller, anahtarlar, grafikler ve yorumlar içerebilir ve kodlayıcı olmayanların geliştirilmekte olan mobil uygulamanın konseptini açıklamalarına yardımcı olabilir.
Görsel Bağlam Verir
İnsanlar diğer ekip üyelerine görünür olarak uygulama geliştirme sürecine daha iyi dahil olabilirler. Bu diyagramın yardımıyla, hem yazılım uzmanları hem de kodlayıcı olmayanlar, geliştirilmekte olan mobil uygulamanın konseptini anlayabilecektir. Böylece bireyler son ürüne katkıda bulunabiliyor ve hatta geliştirmenin tasarım aşamasında mobil uygulama mimarisini etkileyebiliyor.
Temel Mobil Uygulama Oluşturma Adımları Nelerdir?
Temel bir mobil uygulama mimarisi oluşturmak için bazı temel adımlara ihtiyaç vardır. Toplamda on önemli adım var. Bunlar tek tek şöyle dile getiriliyor:
- Gerçekçi bir bütçe oluşturmak
- Uygulama mimarisi keşif aşaması
- En çok ihtiyaç duyulan uygulama özellikleri
- Uygun bir platform seçin
- Uygulama MVP'si oluştur
- Uygulamayı başlatmadan önce test edin
- Son uygulamayı başlatın
- Uygulamanın düzenli bakımı
- Uygulama metriklerini izleyin
Gerçekçi Bir Bütçe Yapın
Mobil uygulama mimarisi geliştirmenin ölçeği, proje için mevcut bütçeye bağlıdır. Yazılım geliştirme personelinin maliyeti, mobil uygulama mimarisi veya teknoloji yığını ve proje süresi, mobil uygulamanın maliyet giderlerini etkileyecektir.
Keşif Aşaması
Mobil uygulama geliştirmenin bu aşaması, pazarın kapsamlı araştırmasını ve analizini içerir. Keşif aşaması, kullanıcılarınızın mobil uygulama ihtiyaçlarına ilişkin kapsamlı araştırmayı kolaylaştırır. Ayrıca mobil uygulamanızın geliştirilmesinin bu ihtiyacı karşılamaya nasıl yardımcı olacağını da araştırıyor.
Uygulama Özelliklerini Seçin
Geliştirme sırasında mobil uygulama özellikleri ve UX işlevselliği, mobil uygulama mimarisinin önemli bir parçası olmalıdır. Gezinme, veri yönetimi ve kullanıcı arayüzü gibi uygulama işlevleri. Örneğin, yerel uygulamalar çevrimdışı çalışmaya en uygun olanlardır.
Bir Platform Seçin
Mobil uygulama mimarisinin kullanıcı arayüzü (UI) ve kullanıcı deneyimi veya UX tasarımı, seçilen platforma bağlı olacaktır. UI ve UX, mobil uygulama platformuyla arayüz oluşturabilmelidir. Bu mobil uygulama mimarisi, mobil platformun Android, web tabanlı veya iOS olmasına bakılmaksızın kesintisiz bir etkileşimi kolaylaştırmalıdır.
Bir MVP oluşturun
Yazılım geliştiriciler, mobil uygulamanın temel, minimum değişken ürün (MVP) sürümünü oluşturarak uygulama kullanıcılarının tepkisini test edebilir. Kullanıcıların MVP sürümüne yanıt düzeyi, UI veya UX deneyiminin doğru bir göstergesidir. Bir mobil uygulamanın iskelet versiyonu, geliştiricilerin kullanıcı tepkisine göre uygulama mimarisine ek özellikler eklemesine olanak tanır.
Mobil Uygulamanızı Test Edin
Kullanıcı deneyimi (UX) ve kullanıcı arayüzü (UI), bir mobil uygulamanın test aşamasında en doğru şekilde tanımlanır. Hatalar veya sorunlar bulunursa, gerektiği gibi yükseltmeler yapılabilir. Bu uygulama aşamasında, UX geri bildirimlerine dayalı olarak geliştirme yükseltmeleri de yapılabilir.

Kaynak: Dribbble
Mobil Uygulamayı Başlat
Mobil uygulamanın kullanıma sunulması, uygulama geliştirme sürecinin yarı son aşamasıdır. T, uygulamanın son kullanıcılara tanıtımını ve pazarlanmasını içerir. Uygulama içi promosyonlar veya pazarlama kampanyaları kullanıcıları teşvik edebilir.
Uygulama Bakımı
Mobil uygulama, kullanıma sunulduktan sonra bakım, yükseltme, sorun giderme ve düzeltmeler gerektirecektir. Kullanıcılar, uygulama geliştirmenin kullanıcı testi aşamasında tespit edilemeyen ek sorunları tespit edebilir. Ayrıca kullanıcı talebine göre uygulamanın güncellenmesi ihtiyacı doğabilir. Sonuç olarak, geliştiricilerin mobil uygulamada genişletilmiş veya daha verimli bir özellik oluşturmak için mobil uygulama mimarisinin teknoloji yığınını büyütmeleri gerekecek.
Uygulama Metriklerini Takip Edin
İşletmelerin, mobil uygulama özelliklerinin başarısını ve alımını takip etmesi ve uygulama içinde toplanan verileri izlemesi ve ölçmesi gerekir. Bunlar, diğer yararlı ölçümlerin yanı sıra kullanıcıyı elde tutma, kaybetme oranı ve etkileşimi içerir. Bunlar, iş yeniliklerini, fiyatlandırmayı, promosyonları ve satış stratejisini etkileyen iş kararlarına rehberlik eder.
Alt çizgi
Mobil uygulama mimarinizin tasarımı, uygulama geliştirme mimarisinin hoş bir kullanıcı deneyimi yaratan önemli bir yönüdür. Mobil uygulama mimarisi aynı zamanda bir mobil uygulama içindeki ölçeklenebilirliği, verimliliği ve çok yönlülüğü de etkiler. Sonuç olarak mobil uygulama geliştirme sürecinde bu önemli hususa dikkat etmek her zaman önemlidir.
İyi mobil uygulama mimarisi, kullanıcıların takdir edeceği uyumlu bir uygulama oluşturmak için hem estetiği hem de işlevi birleştirir. Ayrıca bir mobil uygulamanın teknoloji yığını verimli, sezgisel, kullanıcı dostu ve ideal olarak ölçeklenebilir olmalıdır. Aynı zamanda çok yönlü ve kullanışlı olmalı ve geliştiricinin öngörüsünü ve planlamasını yansıtmalıdır.
Ancak uygulama geliştirme mimarisinin her yönünü kapsayan daha kolay, kullanıcı dostu, kendi kendine oluşturulabilen ve uygun maliyetli bir platform arıyorsanız AppMaster bağlanın. İhtiyaçlarınıza uygun mobil uygulamayı ve web uygulamasını basit adımlarla kolayca oluşturabileceğiniz, kullanımı kolay no-code bir platformdur. Sorularınız varsa ekibimizle bağlantı kurun; böylece sorularınızı yanıtlamanıza yardımcı olabilirler ve iş uygulamalarınızın geliştirilmesine ve size ve ihtiyaçlarınıza uygun en iyi mobil uygulama mimarisine doğru size rehberlik edebilirler.





