Mobile App-Architektur im Jahr 2024: Erstellen Sie Ihre mobile App
In diesem Artikel werden die besten Möglichkeiten untersucht, eine erfolgreiche Architektur für mobile Apps zu erstellen und ein funktionales, effizientes und angenehmes Benutzererlebnis zu schaffen.

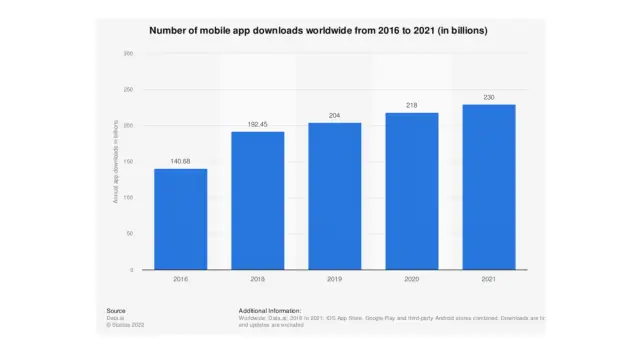
Unternehmen nutzen viele innovative Wege, um ihre Kunden zu erreichen, um der Konkurrenz einen Schritt voraus zu sein. Mit der steigenden Nachfrage nach innovativen Geschäftslösungen geht auch die Nachfrage nach neuen Technologien einher. Der auffälligste Bereich der Nachfrage nach Geschäftsinnovationen liegt in der mobilen App-Branche.
In jüngster Zeit haben Unternehmen den wachsenden Bedarf erkannt, proprietäre mobile Apps in ihre Dienstleistungspalette zu integrieren. Unternehmen haben erkannt, dass die Entwicklung mobiler Apps ihnen einen Wettbewerbsvorteil verschafft. Aus diesem Grund haben viele mit der rasanten Entwicklung mobiler Apps begonnen, um der Konkurrenz einen Schritt voraus zu sein. Die Entwicklung mobiler Anwendungen hilft Unternehmen, die Bedürfnisse ihrer Kunden zu erfüllen. Mobile Apps helfen Unternehmen auch dabei, jede potenzielle Gelegenheit zur Lead-Generierung zu nutzen, die sich in Verkäufe umwandelt.

Mit dem jüngsten Anstieg der Nachfrage nach geschäftsbezogenen mobilen Apps ist auch die Palette der angebotenen mobilen App-Lösungen gestiegen. Heutzutage können Unternehmen den traditionellen Weg eines Softwareentwicklungsteams nutzen, um ihre mobile Anwendung zu erstellen. Es stehen jedoch auch viele plattformbereite, Low-Code-No-Code- Mobile-Apps zur Auswahl. Diese Optionen für die Entwicklung mobiler Apps haben die Geschäftsprozesse weiter vereinfacht. Dies hilft ihnen, besser auf ihre Kunden zu reagieren, ohne unbedingt Programmierexperten zu sein. Unternehmen müssen über ein grundlegendes Verständnis der Architektur mobiler Apps verfügen, um das Interesse ihrer mobilen App-Benutzer zu wecken und aufrechtzuerhalten.
Was ist eine mobile App-Architektur?
Unter mobiler App-Architektur versteht man ein Gebäude oder strukturelle Systeme und Designelemente, aus denen eine mobile Anwendung besteht. Es umfasst auch die Techniken, Prozesse und Komponenten, die während der App-Entwicklung verwendet werden. Das Kernfundament aller Apps besteht aus allen Elementen der mobilen App-Architektur. Die Entwicklung einer guten Architektur für mobile Apps erfordert eine ordnungsgemäße Planung und strategische Gestaltung.
Das technologische Framework oder die Plattform im Backend und der benutzerorientierte Aspekt der mobilen Anwendung sind ebenfalls Teil der mobilen Architektur der App. Bei der In-App-Entwicklung bezeichnen Softwareprogrammierer diese Gruppe mobiler Architektursysteme und -prozesse allgemein als „Tech-Stack“.
3 Designarchitektur
Eine erfolgreiche Architektur mobiler Apps nutzt die Designprinzipien der drei folgenden Begriffe:
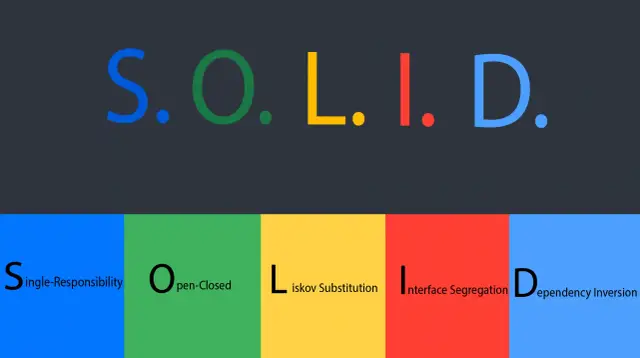
- SOLIDE mobile App-Architektur
- Architektur der mobilen KISS- App
- DRY- Architektur für mobile Apps
SOLIDE Architektur

Dieses Programmierprinzip ist für die Erstellung einer skalierbaren mobilen App-Architektur unerlässlich. Die skalierbare Architektur mobiler Apps basiert auf flexibler, agiler Technologie. Dies erleichtert bei Bedarf Upgrades, Updates und Erweiterungen. Dieses universelle Programmierprinzip ist ein etablierter Rahmen, auf dem Richtlinien für die Architektur mobiler Apps basieren.
KISS-Architektur
Hierbei handelt es sich um ein minimalistisches Programmierprinzip, das auf der Prämisse basiert, den Tech-Stack oder die mobile Architektur einfach zu halten. Die Idee hinter dieser Prämisse ist, dass je einfacher der Tech-Stack ist, desto weniger wahrscheinlich ist, dass er unnötige oder kostspielige Fehler verursacht. Um eine mobile App-Architektur basierend auf diesem Prinzip zu entwickeln, muss die Codierung so minimal wie möglich sein.
TROCKENE Architektur
Dieses Programmierprinzip setzt, wie auch KISS, auf Einfachheit. Es basiert auf der Annahme, dass die Reduzierung von Wiederholungen in den logischen Codierungssequenzen oder Softwaremustern zu weniger Fehlern führt.
ZUSÄTZLICHES PRINZIP DER MOBILEN ARCHITEKTUR
Es gibt auch einige zusätzliche Entwicklungsprinzipien für die Architektur mobiler Apps. Das Wichtigste ist unten aufgeführt:
SAUBERE ARCHITEKTUR
Einige Entwickler wenden das CLEAN-Programmierprinzip auf die Architektur mobiler Apps an. Dieses Prinzip deutet, wie schon der Name, auf eine klare Trennung der App-Schichten bei der Entwicklung hin. Dadurch funktionieren diese Apps unabhängig voneinander. Das bedeutet, dass dieses Programmierprinzip bei eventuellen Fehlern oder notwendigen Upgrades eine agilere App-Entwicklung ermöglicht. Es reduziert auch die Notwendigkeit, die Entwicklung mobiler Apps von Grund auf neu erstellen zu müssen, da alle App-Ebenen unabhängig voneinander funktionieren.
Was sind die Grundelemente der mobilen Architektur?
Die grundlegendsten Elemente einer guten Architektur für mobile Apps hängen von einigen Faktoren ab, und diese sind die wichtigsten, die bei der Entwicklung einer Architektur für mobile Apps berücksichtigt werden müssen. Zu diesen Elementen gehören Benutzererfahrung, in der Programmierterminologie auch als UX bekannt, Navigation, Netzwerkstrategie und verwendetes Gerät. Lassen Sie uns die folgenden Punkte einzeln besprechen:
Benutzererfahrung oder das UX-Design
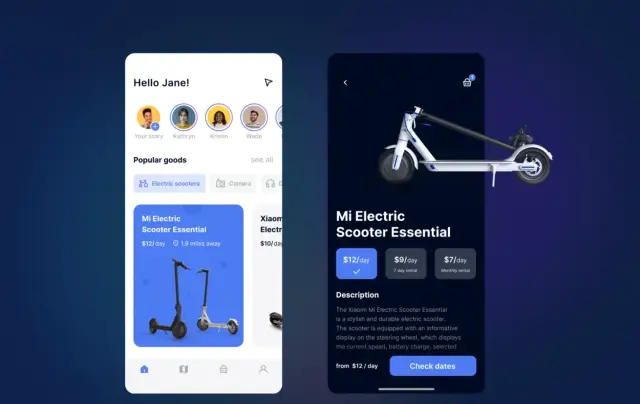
Eine gut gestaltete Benutzeroberfläche (UI) ist ein Schlüsselelement einer guten Architektur mobiler Apps. Benutzererfahrung oder UX-Design stellen sicher, dass Ihre mobile App-Architektur intuitiv ist. Dadurch entsteht ein ansprechendes und nahtloses mobiles App-Erlebnis für Benutzer. Das UI- und UX-Design spiegelt die Weitsicht der Entwickler während der App-Entwicklungsphase wider. Ob ein Softwareentwickler die Bedürfnisse seiner Endnutzer berücksichtigt hat, lässt sich in der Regel daran erkennen, dass sich dies in der Architektur der mobilen App widerspiegelt. Wenn Entwickler dem UI- und UX-Design der Architektur mobiler Apps große Aufmerksamkeit schenken, ist das Ergebnis eine intuitive, benutzerfreundliche mobile Anwendung.

Quelle: Dribbble
Netzwerkbandbreite oder Netzwerkstrategie
Eine gut gestaltete Architektur mobiler Apps erleichtert die Leistung mobiler Apps unter verschiedenen Bandbreitenbedingungen. Keine zwei Mobilfunknetze sind gleich, daher sollte Ihre mobile App-Architektur so konzipiert sein, dass sie in einer Reihe von Netzwerkumgebungen funktioniert. Die vielseitige Architektur der mobilen App wird ihre Benutzerfreundlichkeit und Funktionalität verbessern. Die auf diesen Funktionen basierende mobile App-Architektur spricht ein breiteres Spektrum von Benutzern an, die möglicherweise über unterschiedliche Netzwerkbandbreitenfunktionen verfügen.
Die Navigationsstrategie
Eine schlanke und intuitive App-Navigation ist ein Markenzeichen einer effizienten mobilen Anwendungsarchitektur. Die Navigation durch verschiedene mobile App-Elemente sollte ein einfaches und angenehmes Benutzererlebnis schaffen. Die Navigationsmethode für eine mobile App kann gestapelt, modal oder Einzelansicht sein. Die intuitive Entwicklung mobiler Apps erfordert die Positionierung und Beschriftung von Navigationselementen innerhalb der App. Ein gutes Navigationsdesign hilft Benutzern, die Funktionen der App intuitiv nutzen zu können.
Eine effiziente Architektur mobiler Apps minimiert Frustrationen, die durch umständliche, zeitaufwändige und unnötige Navigationsfunktionen verursacht werden. Ein schlechtes Navigationsdesign ist für App-Benutzer ärgerlich und kann dazu führen, dass Sie Ihre mobile App ganz aufgeben! Diese Frustration kann durch die Möglichkeit von Fehlern, die zu Störungen, langsamen Ergebnissen oder Fehlern beim Navigieren in der App führen, noch verstärkt werden.
Durch die Schaffung einer logischen Abfolge der Navigationsoberfläche stellen Entwickler sicher, dass die Architektur der mobilen App ein angenehmes und intuitives Benutzererlebnis (UX) bietet. Die unkomplizierte, intuitive Navigation in mobilen Apps wird von den Nutzern immer geschätzt! Die Navigation ist eine der ersten Interaktionen, die Benutzer mit Ihrer mobilen App haben. Daher ist es am besten, diese Benutzererfahrung (UX) für Benutzer so angenehm wie möglich zu gestalten.
Verwendetes Gerät
Die mobile App-Architektur integriert bei der App-Entwicklung vielseitige Design- und Funktionselemente. Dadurch ist gewährleistet, dass die mobile App auf den unterschiedlichsten Geräten und Bildschirmen genutzt werden kann.
Wie wählen mobile Apps die Architektur aus?
Was macht also eine gute und beste Technologiegrundlage oder mobile Anwendungsarchitektur aus? Die folgenden Parameter müssen beachtet werden, um die Architektur der mobilen App erfolgreich zu machen:
Logisch und klar definiert
Der Datenfluss einer guten mobilen App-Architektur sollte logisch und klar definiert sein. Dies würde erfordern, dass die Architektur der mobilen App solide Prinzipien der Softwareentwicklung nutzt, die in der Technologiebranche standardisiert sind. Auf diese Weise ist der Entwicklungsprozess mobiler Apps nicht auf ein bestimmtes Team von Entwicklern mobiler Apps beschränkt. Die Verwendung logischer Datenflüsse und etablierter Softwareprinzipien erleichtert bei Bedarf Änderungen durch andere Entwickler. Daher kann im Falle eines Wechsels in Ihrem Softwareentwicklungsteam ein anderer Entwickler den Entwicklungsprozess für mobile Apps logischerweise fortsetzen.
Vielseitige Nutzung auf allen Plattformen
Die mobile Architektur sollte so gestaltet sein, dass die mobile App mit einer Vielzahl von Geräten und Plattformen kompatibel ist. Eine gute Architektur für mobile Apps wäre beispielsweise vielseitig genug, um sowohl auf Android- als auch auf iOS-Systemen zu funktionieren.
Skalierbarer Technologie-Stack
Da die Architektur mobiler Apps skalierbar ist, kann sie zukünftige Erweiterungen, Updates und Upgrades mobiler Apps erleichtern. Während dies zunächst möglicherweise mehr Ressourcen erfordert, zahlt sich die agile App-Entwicklung auf lange Sicht für Unternehmen aus. Dies liegt daran, dass eine skalierbare mobile Anwendung die Erweiterung des Technologie-Stacks erleichtert, ohne dass die gesamte App jedes Mal neu erstellt werden muss, um den Anforderungen des Unternehmens gerecht zu werden.
Voll funktionsfähig
Die mobile App-Architektur, die bei der Datenverarbeitung, Navigation und Ausführung von App-Funktionen effizient ist, eignet sich am besten für mobile Anwendungen.
Geringer Wartungsaufwand
Mobile Apps profitieren von einer wartungsarmen Architektur und benötigen nicht zu viele Ressourcen für ihre Wartung.
Was sind die drei Schichten einer webbasierten Anwendung?
Die Website-basierte oder webbasierte Architektur der Anwendung umfasst drei Schlüsselschichten, die effektiv entwickelt werden müssen. Lassen Sie uns im Folgenden jede der grundlegenden Ebenen im Detail besprechen:
- Ebene 1 – Präsentation
- Schicht 2 – Geschäft
- Schicht 3 – Daten
Präsentation
Die Präsentationsschicht der mobilen App-Architektur zeigt, wie gut eine App für das beste Benutzererlebnis oder UX-Design gerüstet ist. Es integriert Designelemente wie visuelle Elemente, Audioelemente, Benutzeroberfläche (UI) und Navigationsfähigkeit, um eine Ästhetik zu schaffen, die der Benutzer schätzen wird. Eine Präsentationsebene für mobile Apps umfasst einzigartige Designelemente wie Farben, Benachrichtigungstöne, Avatare, Medien und Intuitivität. Die Präsentationsschicht der mobilen webbasierten App beeinflusst auch, wie gut sie die Bedürfnisse der beabsichtigten Endbenutzer erfüllt. Im Wesentlichen sorgt die Präsentationsebene für das einzigartige Erscheinungsbild Ihrer mobilen App-Architektur.
Geschäft
Die Geschäftsschicht Ihrer mobilen App-Architektur konzentriert sich auf die Back-End-Prozesse der mobilen App. Diese Schicht besteht aus der logischen Abfolge und dem Datenfluss mobiler Apps. Zu den Aspekten der Geschäftsschicht gehört die Sicherheit von Daten- und Zahlungs-Gateway-Systemen. Die Geschäftsschicht umfasst auch die logische Verarbeitung des Workflows und die Art und Weise, wie die mobile App den Benutzerverlauf speichert oder protokolliert.
Daten
Die Datenschicht konzentriert sich auf die Verwaltung der von der mobilen Anwendung empfangenen Informationen. Dazu gehören Datenzugriffselemente, Datenelemente und Funktionen, die mobile App-Prozesse wie die Datenverifizierung ermöglichen. Die Datenschicht gewährleistet die Genauigkeit der gespeicherten oder verarbeiteten Daten während der Funktionen mobiler Apps.
Welche Architektur eignet sich am besten für mobile Apps?
Welche Architektur gilt also als die beste für mobile Apps? Und warum? Um die beste Art der mobilen Anwendungsarchitektur für Ihre Apps auszuwählen, müssen Entwickler die Plattform, die beabsichtigten Endbenutzer, Datenprozesse, wichtige App-Funktionen und das Projektbudget berücksichtigen. Normalerweise haben die Entwicklungsteams und Entwickler die Wahl, die mobile App-Architektur ihrer Wahl auszuwählen und zu verwenden. Für den Einstieg stehen ihnen drei zur Auswahl: native, webbasierte und hybride mobile Architektur und Technologie-Stacks. Die Auswahl richtet sich nach ihren persönlichen Vorlieben und dem Stil, mit dem sie sich wohlfühlen. Wenn Sie jedoch nach einer no-code oder low-code Option für die Entwicklung einer mobilen App-Architektur suchen, ist App Master eine großartige und benutzerfreundliche Möglichkeit, ohne Probleme loszulegen.

Native mobile Apps
Native mobile Apps befinden sich auf dem tatsächlich verwendeten Gerät und sind so konzipiert, dass sie unter den unterschiedlichsten Bedingungen auf Mobilgeräten ausgeführt werden können. Da native Apps auf dem Startbildschirm mobiler Geräte verfügbar sind, sind sie unter widrigen Umständen am nützlichsten. Beispielsweise können native Apps auch in Umgebungen mit geringer oder keiner Netzwerkbandbreite effizient über den Startbildschirm des Geräts ausgeführt werden. Native Apps sind nicht darauf ausgelegt, sperrig zu sein und basieren auf einer schlanken Architektur mobiler Anwendungen.
Dadurch verarbeiten native Apps Daten effizient und sind intuitiv gestaltet. Native Apps sind außerdem vielseitige, benutzerfreundliche (UI) Apps für Benutzer, die offline oder unter Bedingungen mit geringer Bandbreite arbeiten. Die Vielseitigkeit dieser nativen mobilen Apps ermöglicht es Benutzern, sie effizient auf einer Vielzahl physischer Geräte mit unterschiedlichen Abmessungen zu betreiben. Native Apps funktionieren auch gut auf verschiedenen Plattformtypen wie Android, IOS oder webbasiert.
Der Nachteil nativer Apps besteht darin, dass sie für die Plattform entwickelt werden, auf der die mobile App-Architektur untergebracht ist. Native Apps sind keine agile Technologie und daher schwer zu skalieren. Daher müssen App-Entwickler möglicherweise eine völlig andere App erstellen, um neue Upgrades oder Änderungen zu berücksichtigen.
Mobile Web-Apps
Im Gegensatz zu nativen Apps sind mobile webbasierte Apps flexibler und ermöglichen automatische Upgrades, Updates und Änderungen. Die mobile Anwendungsarchitektur basiert auf einer webbasierten Plattform und ist über eine Online-URL zugänglich. Diese mobilen Apps sind für die meisten Benutzer einfach, da sie gut mit einer Vielzahl von Geräten und Plattformen kompatibel sind. Mobile Web-Apps ermöglichen außerdem kostengünstigere Updates und Fehlerbehebungen sowie eine einfachere Wartung. Sie sprechen auch ein breiteres Publikum an, da sie mit allen Browsern kompatibel sind.
Da diese Apps jedoch nicht nativ sind, haben sie möglicherweise keinen Zugriff auf andere native Gerätefunktionen. Mobile Web-Apps sind außerdem anfällig für Probleme mit der Netzwerkbandbreite, was zu einer frustrierenden Benutzererfahrung führt.
Hybride mobile Apps
Die neue Überlegung bei der Erstellung der App-Architektur besteht darin, beide oben genannten Punkte zu berücksichtigen. Die hybride mobile App-Architektur ist eine ideale Lösung für die Nachteile nativer und webbasierter Anwendungen. Hybrid-Apps können eine Schnittstelle zum Web herstellen und auf nativen Geräten und Plattformen ausgeführt werden. Sie sind außerdem einfacher, kostengünstiger und erfordern weniger Wartung als ihre nativen Gegenstücke. Ein Nachteil dieser Art von Architektur kann jedoch aus Problemen mit webbasierten Konnektivitätsmerkmalen und -funktionen resultieren. Die Schnittstelle zum Web kann zu Verbindungsproblemen für Benutzer führen, die offline ein effizientes App-Erlebnis benötigen.
Die Wahl der Art der mobilen Anwendungsarchitektur hängt von der gewünschten Benutzererfahrung während der Entwicklung ab. Darüber hinaus hängt es vom Budget für die Entwicklung mobiler Apps und der erforderlichen Funktionalität der mobilen App ab. Daher kann die App-Entwicklungsstrategie auf einem nativen, webbasierten oder hybriden Modell der Architektur mobiler Apps basieren.
VORTEILE
- Größere Zielgruppe
- Einfach und schnell zu entwickeln
- Niedrige Baukosten
- Geringer Wartungsaufwand
- Umfangreiche Integration
Was ist ein Mobile-App-Architekturdiagramm?
Ein Architekturdiagramm einer mobilen App stellt die Designelemente und Komponenten einer Anwendung visuell dar. Es beantwortet im Wesentlichen das „Wie“, das sich auf die Back-End-Prozesse bezieht, die bei der Erstellung einer funktionalen und effizienten mobilen App beteiligt sind. Es ist wichtig, diese Art von Diagramm im Rahmen des anfänglichen App-Entwicklungsprozesses zu entwerfen. Es unterstützt Softwareentwickler und Stakeholder dabei, den Zweck und den kreativen Prozess der Erstellung des Endprodukts der mobilen Anwendung zu visualisieren. Es hilft Teams auch dabei, den geeigneten Technologie-Stack, Datenbankfunktionen, UI- und UX-Design, Anwendungsplattform und Schlüsselfunktionen der mobilen App zu identifizieren.
Gute Architekturdiagramme für mobile Apps sind in dreierlei Hinsicht nützlich. Sie helfen Entwicklern, Systemprozesse zu identifizieren, ermöglichen Feedback (durch Notationen) und bieten visuellen Kontext. Der Hauptkontext umfasst Folgendes:
- Identifizieren Sie den Systemprozess
- Feedback zulassen
- Bietet visuellen Kontext
Identifizieren Sie Systemprozesse
Ein gutes Architekturdiagramm für mobile Anwendungen zeigt die Beziehung zwischen den App-Komponenten und -Prozessen. Dazu gehören User Experience oder UX-Design, Datenbankmanagement und Softwarefunktionen. Ein logisches Diagramm des Ablaufs und der Funktionen der App-Prozesse kann Entwicklern dabei helfen, das Konzept der mobilen Anwendung zu visualisieren.
Feedback zulassen
Ein gut gestaltetes Architekturdiagramm für mobile Apps ermöglicht es dem Entwickler, relevante Projektnotizen und Kommentare zu erstellen. Dies unterstützt und informiert den Entwicklungsprozess mobiler Apps. Diese Notationen sind auch hilfreich, um Laien-Marketingteams und Stakeholdern dabei zu helfen, das Endprodukt besser zu verstehen und zu verstehen. Notationen können Symbole, Schlüssel, Diagramme und Kommentare enthalten und Nicht-Programmierern dabei helfen, das Konzept der in der Entwicklung befindlichen mobilen App zu erklären.
Bietet visuellen Kontext
Menschen können besser in den App-Entwicklungsprozess eingebunden werden, indem sie für andere Teammitglieder sichtbar sind. Mithilfe dieses Diagramms können sowohl Softwareexperten als auch Nicht-Programmierer das Konzept der in der Entwicklung befindlichen mobilen App verstehen. Einzelpersonen können so zum Endprodukt beitragen und in der Designphase der Entwicklung sogar Einfluss auf die Architektur der mobilen App nehmen.
Was sind die Schritte zum Erstellen grundlegender mobiler Apps?
Um eine grundlegende Architektur für mobile Apps zu erstellen, sind einige grundlegende Schritte erforderlich. Insgesamt gibt es zehn entscheidende Schritte. Diese werden einzeln wie folgt erwähnt:
- Erstellen Sie ein realistisches Budget
- Entdeckungsphase der App-Architektur
- Am meisten benötigte App-Funktionen
- Wählen Sie eine geeignete Plattform
- App-MVP erstellen
- Testen Sie die App vor dem Start
- Starten Sie die endgültige App
- Regelmäßige Wartung der App
- Verfolgen Sie App-Metriken
Erstellen Sie ein realistisches Budget
Der Umfang der Entwicklung der mobilen App-Architektur hängt vom verfügbaren Budget für das Projekt ab. Die Kosten für Softwareentwicklungspersonal, die Architektur oder den Tech-Stack der mobilen App sowie die Projektlaufzeit wirken sich auf den Kostenaufwand der mobilen App aus.
Entdeckungsphase
Diese Phase der Entwicklung mobiler Apps erfordert eine gründliche Recherche und Analyse des Marktes. Die Entdeckungsphase ermöglicht eine gründliche Untersuchung der mobilen App-Anforderungen Ihrer Benutzer. Außerdem wird untersucht, wie die Entwicklung Ihrer mobilen App dazu beitragen kann, diesen Bedarf zu decken.
Wählen Sie App-Funktionen
Während der Entwicklung sollten mobile App-Features und UX-Funktionalität ein wichtiger Bestandteil der mobilen App-Architektur sein. App-Funktionen wie Navigation, Datenverwaltung und Benutzeroberfläche. Native Apps eignen sich beispielsweise am besten für den Offline-Betrieb.
Wählen Sie eine Plattform aus
Die Benutzeroberfläche (UI) und das Benutzererlebnis bzw. UX-Design der Architektur mobiler Apps hängen von der gewählten Plattform ab. Die UI und UX sollten in der Lage sein, mit der mobilen App-Plattform zu kommunizieren. Diese mobile App-Architektur sollte eine nahtlose Interaktion ermöglichen, unabhängig davon, ob es sich bei der mobilen Plattform um Android, webbasiert oder iOS handelt.
Erstellen Sie einen MVP
Durch die Erstellung einer grundlegenden MVP-Version (Minimum Variable Product) der mobilen Anwendung können Softwareentwickler die Reaktion von App-Benutzern testen. Der Reaktionsgrad der Benutzer auf die MVP-Version ist ein genauer Maßstab für die Benutzeroberfläche oder das UX-Erlebnis. Eine Skelettversion einer mobilen App ermöglicht es Entwicklern, basierend auf Benutzerreaktionen zusätzliche Funktionen in die App-Architektur zu integrieren.
Testen Sie Ihre mobile App
Die Benutzererfahrung (UX) und die Benutzeroberfläche (UI) werden am genauesten in der Testphase einer mobilen Anwendung identifiziert. Wenn Fehler oder Probleme festgestellt werden, können bei Bedarf Upgrades durchgeführt werden. In dieser App-Phase können auch Entwicklungs-Upgrades basierend auf UX-Feedback berücksichtigt werden.

Quelle: Dribbble
Starten Sie die mobile App
Der Rollout der mobilen App ist die Halbfinalphase des App-Entwicklungsprozesses. T umfasst die Werbung und das Marketing der App gegenüber ihren Endbenutzern. In-App-Werbeaktionen oder Marketingkampagnen können Anreize für Benutzer schaffen.
App-Wartung
Nach dem Start der mobilen App sind Wartung, Upgrades, Fehlerbehebung und Korrekturen erforderlich. Benutzer können zusätzliche Probleme identifizieren, die während der Benutzertestphase der App-Entwicklung nicht identifiziert wurden. Darüber hinaus kann es erforderlich sein, die App je nach Benutzernachfrage zu aktualisieren. Infolgedessen müssen Entwickler den Tech-Stack der mobilen App-Architektur erweitern, um eine erweiterte oder effizientere Funktion in der mobilen App zu entwickeln.
Verfolgen Sie App-Metriken
Unternehmen müssen den Erfolg und die Akzeptanz ihrer mobilen App-Funktionen verfolgen und die in der App gesammelten Daten verfolgen und messen. Dazu gehören unter anderem Benutzerbindung, Abwanderungsrate und Engagement. Diese leiten Geschäftsentscheidungen, die sich auf Geschäftsinnovationen, Preise, Werbeaktionen und Verkaufsstrategien auswirken.
Das Fazit
Das Design Ihrer mobilen App-Architektur ist ein wichtiger Aspekt der Architektur der App-Entwicklung, der ein angenehmes Benutzererlebnis schafft. Die Architektur mobiler Apps beeinflusst auch die Skalierbarkeit, Effizienz und Vielseitigkeit innerhalb einer mobilen Anwendung. Daher ist es wichtig, bei der Entwicklung mobiler Apps immer auf diesen entscheidenden Aspekt zu achten.
Eine gute mobile App-Architektur vereint sowohl Ästhetik als auch Funktion, um eine zusammenhängende Anwendung zu schaffen, die Benutzer schätzen. Darüber hinaus sollte der Technologie-Stack einer mobilen App effizient, intuitiv, benutzerfreundlich und idealerweise skalierbar sein. Es sollte außerdem vielseitig und praktisch sein und die Voraussicht und Planung des Entwicklers widerspiegeln.
Wenn Sie jedoch nach einer einfacheren, benutzerfreundlichen, selbst zu erstellenden und kostengünstigen Plattform suchen, die alle Aspekte der App-Entwicklungsarchitektur abdeckt, wenden Sie sich an AppMaster. Dies ist eine benutzerfreundliche no-code Plattform, mit der Sie mit einfachen Schritten ganz einfach eine mobile App und Web-App für Ihre Anforderungen erstellen können. Wenn Sie Fragen haben, wenden Sie sich an unser Team, damit es Ihnen bei der Beantwortung dieser Fragen helfen und Sie bei der Entwicklung Ihrer Geschäftsanwendungen und der besten mobilen App-Architektur begleiten kann, die zu Ihnen und Ihren Anforderungen passt.





