Архитектура мобильных приложений в 2023 году: создайте свое мобильное приложение
В этой статье мы рассмотрим лучшие способы создания выигрышной архитектуры мобильных приложений и создания функционального, эффективного и приятного пользовательского опыта. Если вы ищете что-то подобное, дочитайте статью до конца.

Чтобы опередить конкурентов, компании используют множество инновационных способов привлечения клиентов. Вместе с ростом спроса на инновационные бизнес-решения растет спрос на новые технологии. Наиболее заметная область спроса на инновации в бизнесе - это индустрия мобильных приложений.
В последнее время компании признали растущую необходимость включения собственных мобильных приложений в свой набор услуг. Предприятия осознали, что разработка мобильных приложений дает им конкурентное преимущество. В результате многие из них начали быстро разрабатывать мобильные приложения, чтобы опередить конкурентов. Разработка мобильных приложений помогает компаниям удовлетворять потребности своих клиентов. Мобильные приложения также помогают компаниям использовать все потенциальные возможности для привлечения потенциальных клиентов, которые конвертируются в продажи.
 С недавним ростом спроса на мобильные приложения, связанные с бизнесом, увеличился и ассортимент предлагаемых мобильных приложений. Сегодня предприятия могут использовать традиционный путь создания мобильного приложения с помощью команды разработчиков программного обеспечения. Однако на выбор также предлагается множество готовых для платформы мобильных приложений "с низким кодом и без кода". Эти варианты разработки мобильных приложений еще больше упростили бизнес-процессы. Это помогает им быть более отзывчивыми к своим клиентам без необходимости быть экспертами в области кодирования. Предприятия должны иметь базовое понимание архитектуры мобильных приложений, чтобы привлекать и поддерживать интерес пользователей своих мобильных приложений.
С недавним ростом спроса на мобильные приложения, связанные с бизнесом, увеличился и ассортимент предлагаемых мобильных приложений. Сегодня предприятия могут использовать традиционный путь создания мобильного приложения с помощью команды разработчиков программного обеспечения. Однако на выбор также предлагается множество готовых для платформы мобильных приложений "с низким кодом и без кода". Эти варианты разработки мобильных приложений еще больше упростили бизнес-процессы. Это помогает им быть более отзывчивыми к своим клиентам без необходимости быть экспертами в области кодирования. Предприятия должны иметь базовое понимание архитектуры мобильных приложений, чтобы привлекать и поддерживать интерес пользователей своих мобильных приложений.
Что такое архитектура мобильных приложений?
Архитектура мобильных приложений относится к зданию или структурным системам и элементам дизайна, из которых состоит мобильное приложение. Она также включает в себя методы, процессы и компоненты, используемые во время разработки приложения. Фундамент всех приложений состоит из всех элементов архитектуры мобильного приложения. Разработка хорошей архитектуры мобильного приложения требует правильного планирования и стратегического дизайна.
Технологическая основа или платформа в задней части и аспект мобильного приложения, обращенный к пользователю, также являются частью архитектуры мобильного приложения. При разработке приложений программисты неопределенно называют этот набор систем и процессов мобильной архитектуры "техническим стеком".
3 архитектуры дизайна
Успешная архитектура мобильного приложения использует принципы проектирования трех терминов, приведенных ниже:
- SOLID архитектура мобильного приложения
- KISS архитектура мобильных приложений
- DRY архитектура мобильных приложений
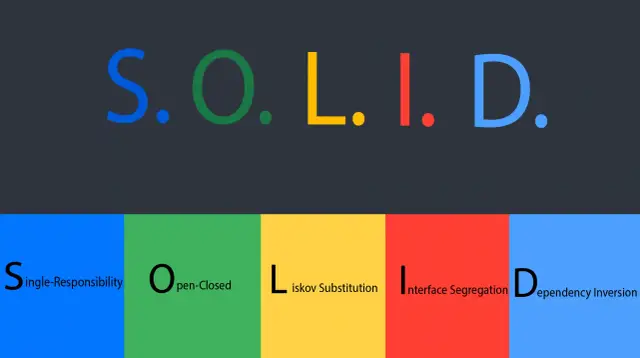
SOLID-архитектура
 Этот принцип программирования необходим для создания масштабируемой архитектуры мобильных приложений. Масштабируемая архитектура мобильных приложений основана на гибкой, подвижной технологии. Это облегчает модернизацию, обновление и расширение при необходимости. Этот универсальный принцип программирования является установленной основой, на которой базируются руководящие принципы архитектуры мобильных приложений.
Этот принцип программирования необходим для создания масштабируемой архитектуры мобильных приложений. Масштабируемая архитектура мобильных приложений основана на гибкой, подвижной технологии. Это облегчает модернизацию, обновление и расширение при необходимости. Этот универсальный принцип программирования является установленной основой, на которой базируются руководящие принципы архитектуры мобильных приложений.
KISS-архитектура
Это минималистский принцип программирования, который основан на предпосылке сохранения простоты технологического стека или мобильной архитектуры. Идея этого принципа заключается в том, что чем проще технический стек, тем меньше вероятность возникновения ненужных или дорогостоящих ошибок. Для разработки архитектуры мобильного приложения на основе этого принципа требуется как можно меньше кодирования.
DRY-архитектура
Этот принцип программирования, как и KISS, основывается на простоте. Он основан на предположении, что уменьшение количества повторений в логических последовательностях кодирования или программных паттернах приведет к меньшему количеству ошибок.
ДОПОЛНИТЕЛЬНЫЙ ПРИНЦИП МОБИЛЬНОЙ АРХИТЕКТУРЫ
Существует также несколько дополнительных принципов разработки архитектуры мобильных приложений; наиболее важные из них перечислены ниже:
ЧИСТАЯ АРХИТЕКТУРА
Некоторые разработчики применяют принцип CLEAN-программирования к архитектуре мобильных приложений. Этот принцип, как и его название, предполагает четкое разделение слоев приложения в процессе разработки. В результате эти приложения работают независимо друг от друга. Это означает, что в случае каких-либо ошибок или необходимых обновлений этот принцип программирования способствует более гибкой разработке приложений. Он также снижает необходимость воссоздавать разработку мобильного приложения с нуля, поскольку все слои приложения работают независимо друг от друга.
Каковы основные элементы мобильной архитектуры?
Основные элементы хорошей архитектуры мобильного приложения зависят от нескольких факторов, и именно эти факторы наиболее важно учитывать при разработке архитектуры мобильного приложения. Эти элементы включают в себя пользовательский опыт, также известный как UX в терминологии программирования, навигацию, сетевую стратегию и используемое устройство. Давайте ниже обсудим каждый из этих элементов по отдельности:
Пользовательский опыт или UX-дизайн
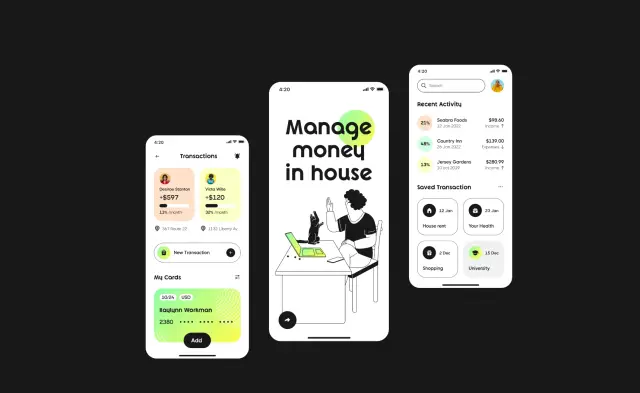
Хорошо продуманный пользовательский интерфейс (UI) является ключевым элементом архитектуры хорошего мобильного приложения. Пользовательский опыт или UX-дизайн гарантирует, что архитектура вашего мобильного приложения будет интуитивно понятной. Это позволит создать привлекательный и бесшовный опыт работы с мобильными приложениями для пользователей. UI и UX дизайн отражают продуманность разработчиков на этапе разработки приложения. Обычно можно определить, учитывал ли разработчик программного обеспечения потребности конечных пользователей, поскольку это отражается в архитектуре мобильного приложения. Когда разработчики уделяют пристальное внимание UI и UX дизайну архитектуры мобильного приложения, результатом является интуитивно понятное, удобное для пользователя мобильное приложение.
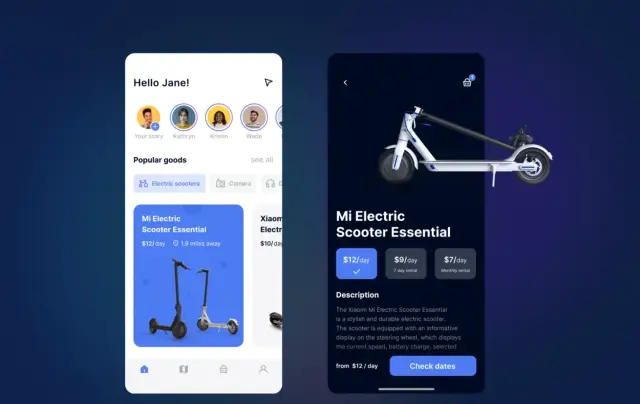
 Источник: Dribbble
Источник: Dribbble
Пропускная способность сети или сетевая стратегия
Хорошо продуманная архитектура мобильного приложения будет способствовать производительности мобильного приложения в различных условиях пропускной способности. Нет двух одинаковых мобильных сетей, поэтому архитектура вашего мобильного приложения должна быть разработана для работы в различных сетевых средах. Универсальная архитектура мобильного приложения повысит его удобство и функциональность. Архитектура мобильного приложения, построенная на этих характеристиках, привлекает более широкий круг пользователей, которые могут иметь различные возможности пропускной способности сети.
Стратегия навигации
Гладкая и интуитивно понятная навигация приложения - отличительные черты эффективной архитектуры мобильного приложения. Навигация по различным элементам мобильного приложения должна создавать легкий и приятный пользовательский опыт. Метод навигации в мобильном приложении может быть стековым, модальным или одновидовым. Интуитивная разработка мобильных приложений требует расположения и обозначения навигационных элементов в приложении. Хороший дизайн навигации помогает пользователям интуитивно пользоваться функциями приложения.
Эффективная архитектура мобильных приложений минимизирует разочарование, вызванное громоздкими, трудоемкими и ненужными элементами навигации. Плохой дизайн навигации раздражает пользователей приложения, которые могут вообще отказаться от вашего мобильного приложения! Это разочарование может усугубляться возможными ошибками, которые вызывают глюки, медленные результаты или ошибки при навигации по приложению.
Создавая логическую последовательность в интерфейсе навигации, разработчики обеспечивают приятную и интуитивно понятную архитектуру мобильного приложения (UX). Незамысловатая, интуитивно понятная навигация мобильного приложения всегда ценится его пользователями! Навигация - это одно из первых взаимодействий пользователей с вашим мобильным приложением, поэтому лучше всего сделать этот пользовательский опыт (UX) как можно более приятным для пользователей.
Используемое устройство
Архитектура мобильного приложения включает в себя универсальные дизайнерские и функциональные элементы во время разработки приложения. Это гарантирует, что мобильное приложение можно использовать на широком спектре различных устройств и экранов.
Как мобильные приложения выбирают архитектуру?
Что же делает хорошую и лучшую технологическую основу или архитектуру мобильного приложения? Для успешной разработки архитектуры мобильного приложения необходимо обратить внимание на следующие параметры:
Логичная и четко определенная
Поток данных в хорошей архитектуре мобильного приложения должен быть логичным и четко определенным. Для этого необходимо, чтобы архитектура мобильного приложения использовала надежные принципы разработки программного обеспечения, стандартизированные в технологической отрасли. Таким образом, процесс разработки мобильного приложения не ограничивается одной конкретной командой разработчиков мобильных приложений. Использование логического потока данных и установленных принципов разработки программного обеспечения облегчает внесение изменений другими разработчиками, если это становится необходимым. Таким образом, в случае смены команды разработчиков программного обеспечения, другой разработчик сможет логически продолжить процесс разработки мобильного приложения.
Универсальное использование на всех платформах
Мобильная архитектура должна быть разработана таким образом, чтобы мобильное приложение было совместимо с широким спектром устройств и платформ. Например, хорошая архитектура мобильного приложения должна быть достаточно универсальной, чтобы работать как на системах Android, так и на iOS.
Масштабируемый технологический стек
Благодаря масштабируемости архитектура мобильного приложения может облегчить будущее расширение, обновление и модернизацию мобильного приложения. Хотя на начальном этапе это может потребовать больше ресурсов, в долгосрочной перспективе гибкая разработка приложений окупается для бизнеса. Это связано с тем, что масштабируемое мобильное приложение позволяет легко добавлять технологии в стек без необходимости каждый раз перестраивать все приложение в соответствии с требованиями бизнеса.
Полностью функциональная
Архитектура мобильных приложений, которая эффективна при обработке данных, навигации и выполнении функций приложения, лучше всего подходит для мобильных приложений.
Низкая стоимость обслуживания
Мобильные приложения выигрывают от архитектуры с низким уровнем обслуживания и не требуют слишком много ресурсов для поддержания работоспособности.
Каковы 3 уровня веб-приложений?
Архитектура приложения на основе веб-сайта или веб-приложения включает в себя 3 ключевых слоя, которые необходимо эффективно разработать. Ниже мы подробно рассмотрим каждый из основных слоев:
- Слой 1 - Презентация
- Слой 2 - бизнес
- Уровень 3 - данные
Презентация
Презентационный слой архитектуры мобильного приложения показывает, насколько приложение оснащено для наилучшего пользовательского опыта или UX дизайна. Он включает в себя такие элементы дизайна, как визуальный, звуковой, пользовательский интерфейс (UI) и навигация, создавая эстетику, которую оценит пользователь. Презентационный слой мобильного приложения включает в себя уникальные элементы дизайна, такие как цвета, звуки уведомлений, аватары, медиа и интуитивность. Презентационный слой мобильного веб-приложения также влияет на то, насколько хорошо оно отвечает потребностям конечных пользователей. По сути, презентационный слой создает уникальный внешний вид и ощущение архитектуры вашего мобильного приложения.
Бизнес
Бизнес-слой архитектуры мобильного приложения сосредоточен на внутренних процессах мобильного приложения. Этот слой состоит из логической последовательности и потока данных мобильного приложения. Аспекты бизнес-слоя включают в себя безопасность данных и системы платежных шлюзов. Бизнес-слой также включает логическую обработку рабочего процесса и то, как мобильное приложение хранит или регистрирует историю пользователя.
Данные
Уровень данных сосредоточен на управлении информацией, получаемой мобильным приложением. Он включает в себя элементы доступа к данным, элементы данных и функции, которые обеспечивают процессы мобильного приложения, такие как проверка данных. Уровень данных обеспечивает точность хранимых или обрабатываемых данных во время работы мобильного приложения.
Какая архитектура лучше всего подходит для мобильных приложений?
Итак, какая архитектура считается лучшей для мобильных приложений? И почему? Чтобы выбрать лучший тип архитектуры мобильного приложения для ваших приложений, разработчикам необходимо учитывать платформу, предполагаемых конечных пользователей, процессы обработки данных, ключевые функции приложения и бюджет проекта. Обычно команды разработчиков и разработчики имеют возможность выбрать архитектуру мобильного приложения по своему вкусу. Для начала работы они могут выбрать один из трех вариантов, а именно: нативную, веб-ориентированную и гибридную мобильную архитектуру и технологические стеки. Выбор зависит от их личных предпочтений и стиля, который им удобен. Однако если вы ищете вариант разработки мобильных приложений без кода или с низким кодом, App Master - отличный и удобный способ начать работу без лишних хлопот.

Нативные мобильные приложения
Нативные мобильные приложения размещаются в самом используемом устройстве и предназначены для работы на мобильных устройствах в самых разных условиях. Поскольку нативные приложения "живут" на главном экране мобильных устройств, они наиболее полезны при неблагоприятных обстоятельствах. Например, нативные приложения могут эффективно работать через главный экран устройства даже в условиях низкой пропускной способности сети или ее отсутствия. Нативные приложения не рассчитаны на громоздкость и построены на облегченной архитектуре мобильных приложений.
В результате нативные приложения эффективно обрабатывают данные и имеют интуитивно понятный дизайн. Нативные приложения также являются универсальными, удобными (UI) приложениями для пользователей, работающих в автономном режиме или в условиях низкой пропускной способности. Универсальность этих нативных мобильных приложений позволяет пользователям эффективно работать с ними на широком спектре физических устройств с различными размерами. Нативные приложения также хорошо работают на различных типах платформ, таких как Android, IOS или веб-платформа.
Недостатком нативных приложений является то, что они разрабатываются для платформы, на которой размещена архитектура мобильного приложения. Нативные приложения не являются гибкой технологией, поэтому их сложно масштабировать. В результате разработчикам приложений может потребоваться создать совершенно другое приложение, чтобы приспособить его к новым обновлениям или изменениям.
Мобильные веб-приложения
В отличие от нативных приложений, мобильные веб-приложения более гибкие и поддерживают автоматическую модернизацию, обновления и изменения. Архитектура мобильного приложения построена на веб-платформе и доступна через URL-адрес. Такие мобильные приложения удобны для большинства пользователей, поскольку они хорошо взаимодействуют с различными устройствами и платформами. Мобильные веб-приложения также способствуют более дешевому обновлению и исправлению ошибок, поэтому их легче поддерживать. Они также привлекают более широкую аудиторию, поскольку совместимы со всеми браузерами.
Однако, поскольку эти приложения не являются нативными, они могут не иметь доступа к другим функциям нативных устройств. Мобильные веб-приложения также подвержены проблемам с пропускной способностью сети, что создает неудобства для пользователей.
Гибридные мобильные приложения
Новое соображение при создании архитектуры приложения - это оба варианта; гибридная архитектура мобильных приложений - идеальное решение для устранения недостатков нативных и веб-приложений. Гибридные приложения могут взаимодействовать между веб и работать на родных устройствах и платформах. Они также проще, дешевле и требуют меньшего обслуживания, чем их нативные аналоги. Однако один недостаток этого типа архитектуры может возникнуть из-за проблем с возможностями и функциями подключения на основе веб-технологий. Интерфейс с Интернетом может создавать проблемы с подключением для пользователей, которым требуется эффективная работа с приложением в автономном режиме.
Выбор типа архитектуры мобильного приложения зависит от желаемого пользовательского опыта во время разработки. Кроме того, он зависит от бюджета на разработку мобильного приложения и требуемой функциональности мобильного приложения. Таким образом, стратегия разработки приложения может быть основана на нативной, веб-ориентированной или гибридной модели архитектуры мобильного приложения.
ПРЕИМУЩЕСТВА
- Более широкая целевая аудитория
- Простота и быстрота разработки
- Низкая стоимость создания
- Низкая стоимость обслуживания
- Широкая интеграция
Что такое диаграмма архитектуры мобильных приложений?
Диаграмма архитектуры мобильного приложения визуально представляет элементы и компоненты дизайна приложения. По сути, она отвечает на вопрос "как", который относится к внутренним процессам, участвующим в создании функционального и эффективного мобильного приложения. Важно, чтобы этот тип диаграммы был разработан в рамках начального процесса разработки приложения. Она помогает разработчикам программного обеспечения и заинтересованным сторонам визуализировать цель и творческий процесс создания конечного продукта мобильного приложения. Она также помогает командам определить соответствующий стек технологий, возможности базы данных, дизайн пользовательского интерфейса и UX, платформу приложения и ключевую функциональность мобильного приложения.
Хорошие диаграммы архитектуры мобильного приложения полезны в трех основных отношениях. Они помогают разработчикам идентифицировать системные процессы, обеспечивают обратную связь (с помощью обозначений) и дают визуальный контекст. Основной контекст включает следующее:
- Идентифицировать системный процесс
- Позволяет обратную связь
- Дает визуальный контекст
Идентифицировать системные процессы
Хорошая диаграмма архитектуры мобильного приложения отображает взаимосвязь между компонентами приложения и процессами. Сюда входит пользовательский опыт или UX-дизайн, управление базой данных и функции программного обеспечения. Логическая диаграмма потока и функций процессов приложения может помочь разработчикам визуализировать концепцию мобильного приложения.
Позволяет обратную связь
Хорошо продуманная диаграмма архитектуры мобильного приложения позволит разработчику создать соответствующие пометки и комментарии к проекту. Это помогает и информирует процесс разработки мобильного приложения. Эти обозначения также полезны для того, чтобы помочь непрофессиональным маркетологам и заинтересованным сторонам лучше понять и осмыслить конечный продукт. Пометки могут включать символы, ключи, графики и комментарии и помогают не-кодерам объяснить концепцию разрабатываемого мобильного приложения.
Дает визуальный контекст
Люди могут лучше вовлекаться в процесс разработки приложения, будучи видимыми для других членов команды. С помощью этой диаграммы специалисты по программному обеспечению и те, кто не занимается кодированием, смогут понять концепцию разрабатываемого мобильного приложения. Таким образом, каждый сможет внести свой вклад в конечный продукт и даже повлиять на архитектуру мобильного приложения на этапе проектирования.
Каковы этапы создания базовых мобильных приложений?
Для создания базовой архитектуры мобильного приложения необходимо выполнить несколько основных шагов. Всего существует десять важнейших шагов. Ниже мы перечислим их по порядку:
- Определение реалистичного бюджета
- Фаза обнаружения архитектуры приложения
- Самые необходимые функции приложения
- Выбор подходящей платформы
- Создание MVP приложения
- Тестирование приложения перед запуском
- Запуск готового приложения
- Регулярное обслуживание приложения
- Отслеживание показателей приложения
Составьте реалистичный бюджет
Масштаб разработки архитектуры мобильного приложения зависит от бюджета, доступного для проекта. Стоимость персонала по разработке программного обеспечения, архитектуры мобильного приложения или технологического стека, а также срок реализации проекта повлияют на стоимость мобильного приложения.
Фаза обнаружения
Эта фаза разработки мобильного приложения включает в себя тщательное исследование и анализ рынка. Фаза обнаружения способствует тщательному изучению потребностей пользователей в мобильных приложениях. Также изучаются способы, с помощью которых разработка вашего мобильного приложения поможет удовлетворить эти потребности.
Выберите функции приложения
В процессе разработки функции мобильного приложения и функциональность UX должны стать ключевой частью архитектуры мобильного приложения. Функции приложения, такие как навигация, управление данными и пользовательский интерфейс, Например, нативные приложения лучше всего подходят для работы в автономном режиме.
Выберите платформу
Пользовательский интерфейс (UI) и пользовательский опыт или UX дизайн архитектуры мобильного приложения будет зависеть от выбранной платформы. UI и UX должны быть способны взаимодействовать с платформой мобильного приложения. Архитектура мобильного приложения должна способствовать бесшовному взаимодействию, независимо от того, является ли мобильная платформа Android, веб-платформой или iOS,
Создайте MVP
Создавая базовую, минимально изменяемую версию продукта (MVP) мобильного приложения, разработчики программного обеспечения могут проверить реакцию пользователей приложения. Уровень реакции пользователей на MVP-версию является точным показателем качества пользовательского интерфейса или UX. Скелетная версия мобильного приложения позволяет разработчикам включать дополнительные функции в архитектуру приложения на основе реакции пользователей.
Тестирование мобильного приложения
Пользовательский опыт (UX) и пользовательский интерфейс (UI) наиболее точно определяются на этапе тестирования мобильного приложения. Если обнаружены ошибки или проблемы, то при необходимости можно провести модернизацию. На этом этапе разработки приложения также можно внести изменения в разработку на основе отзывов UX.
 Источник: Dribbble
Источник: Dribbble
Запуск мобильного приложения
Развертывание мобильного приложения - это полуфинальная стадия процесса разработки приложения. Т включает в себя продвижение и маркетинг приложения среди конечных пользователей. Стимулировать пользователей могут внутриприкладные акции или маркетинговые кампании.
Обслуживание приложения
После запуска мобильное приложение потребует обслуживания, обновления, устранения неполадок и исправлений. Пользователи могут выявить дополнительные проблемы, которые не были выявлены на этапе пользовательского тестирования при разработке приложения. Кроме того, может возникнуть необходимость в обновлении приложения в зависимости от спроса пользователей. В результате разработчикам придется увеличить технологический стек архитектуры мобильного приложения, чтобы создать расширенную или более эффективную функцию в мобильном приложении.
Отслеживание показателей приложения
Предприятиям необходимо отслеживать успех и восприятие функций своего мобильного приложения, отслеживая и измеряя данные, собранные в приложении. К ним относятся удержание пользователей, коэффициент оттока, вовлеченность и другие полезные показатели. На основе этих показателей принимаются бизнес-решения, которые влияют на инновации, ценообразование, рекламные акции и стратегию продаж.
Итог
Дизайн архитектуры вашего мобильного приложения - это важный аспект архитектуры разработки приложений, который создает приятный пользовательский опыт. Архитектура мобильного приложения также влияет на масштабируемость, эффективность и универсальность мобильного приложения. Поэтому всегда важно уделять внимание этому важнейшему аспекту в процессе разработки мобильного приложения.
Хорошая архитектура мобильного приложения включает в себя как эстетику, так и функциональность для создания целостного приложения, которое понравится пользователям. Кроме того, технологический стек мобильного приложения должен быть эффективным, интуитивно понятным, удобным для пользователя и, в идеале, масштабируемым. Он также должен быть универсальным и удобным и отражать продуманность и планирование разработчика.
Но если вы ищете более простую, удобную, самосоздающуюся и экономически эффективную платформу, которая охватывает все аспекты архитектуры разработки приложений, обращайтесь к AppMaster. Это простая в использовании платформа без кода, где вы можете легко создать мобильное приложение и веб-приложение для ваших требований с помощью простых шагов. Если у вас возникли вопросы, свяжитесь с нашей командой, чтобы они могли помочь вам ответить на них и направить вас к разработке ваших бизнес-приложений и лучшей архитектуре мобильных приложений, которая подходит для вас и ваших потребностей.





