Architectuur van mobiele apps in 2024: bouw uw mobiele app
Dit artikel onderzoekt de beste manieren om een winnende mobiele app-architectuur te creëren en een functionele, efficiënte en prettige gebruikerservaring te creëren.

Bedrijven gebruiken veel innovatieve manieren om hun klanten te bereiken om de concurrentie voor te blijven. Samen met een toegenomen vraag naar innovatieve bedrijfsoplossingen is er ook de vraag naar nieuwe technologie. Het meest opvallende gebied van de vraag naar zakelijke innovaties bevindt zich binnen de mobiele app-industrie.
De afgelopen tijd hebben bedrijven de groeiende behoefte erkend om eigen mobiele apps in hun dienstenpakket op te nemen. Bedrijven hebben zich gerealiseerd dat de ontwikkeling van mobiele apps hen een concurrentievoordeel oplevert. Als gevolg hiervan zijn velen begonnen met de snelle ontwikkeling van mobiele apps om de concurrentie voor te blijven. De ontwikkeling van mobiele applicaties helpt bedrijven tegemoet te komen aan de behoeften van hun klanten. Mobiele apps helpen bedrijven ook om elke potentiële kans voor het genereren van leads te benutten die in verkoop worden omgezet.

Met de recente stijging van de vraag naar bedrijfsgerelateerde mobiele apps is er sprake van een overeenkomstige stijging van het aanbod aan mobiele app-oplossingen. Tegenwoordig kunnen bedrijven de traditionele route van een softwareontwikkelingsteam gebruiken om hun mobiele applicatie te bouwen. Er zijn echter ook veel platformklare, low-code, no-code mobiele apps beschikbaar om uit te kiezen. Deze ontwikkelingsopties voor mobiele apps hebben de bedrijfsprocessen verder vereenvoudigd. Dit helpt hen om beter op hun klanten te reageren zonder noodzakelijkerwijs codeerexperts te zijn. Bedrijven moeten een basiskennis hebben van de architectuur van mobiele apps om de interesse van hun mobiele app-gebruikers aan te trekken en te behouden.
Wat is mobiele app-architectuur?
Mobiele app-architectuur verwijst naar een gebouw of structurele systemen en ontwerpelementen waaruit een mobiele applicatie bestaat. Het omvat ook de technieken, processen en componenten die worden gebruikt tijdens de app-ontwikkeling. Het kernfundament van alle apps bestaat uit alle elementen van de mobiele app-architectuur. De ontwikkeling van een goede mobiele app-architectuur vereist een goede planning en strategisch ontwerp.
Het technologische raamwerk of platform in de backend en het gebruikersgerichte aspect van de mobiele applicatie maken ook deel uit van de mobiele architectuur van de app. In-app-ontwikkeling noemen softwareprogrammeurs deze reeks mobiele architectuursystemen en -processen losjes de 'techstack'.
3 Ontwerparchitectuur
Succesvolle architectuur voor mobiele apps maakt gebruik van de ontwerpprincipes van de drie onderstaande termen:
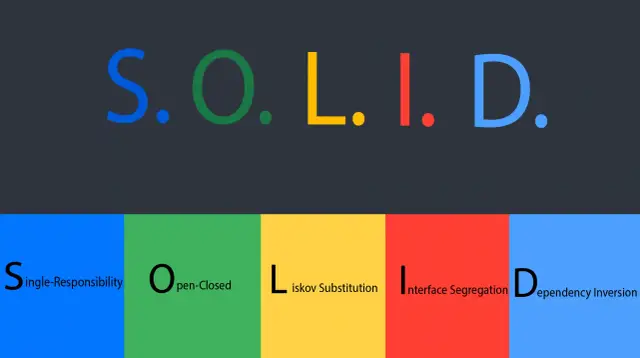
- SOLID mobiele app-architectuur
- KISS mobiele app-architectuur
- DRY mobiele app-architectuur
SOLIDE architectuur

Dit programmeerprincipe is essentieel voor het creëren van schaalbare architectuur voor mobiele apps. Schaalbare architectuur voor mobiele apps is gebaseerd op flexibele, flexibele technologie. Dit vergemakkelijkt upgrades, updates en uitbreidingen waar nodig. Dit universele programmeerprincipe is een gevestigd raamwerk waarop richtlijnen voor de architectuur van mobiele apps zijn gebaseerd.
KISS-architectuur
Dit is een minimalistisch programmeerprincipe dat is gebaseerd op het uitgangspunt om de tech-stack of mobiele architectuur eenvoudig te houden. Het idee achter dit uitgangspunt is dat hoe eenvoudiger de tech-stack is, hoe kleiner de kans is dat er onnodige of kostbare fouten ontstaan. Om op dit principe een mobiele app-architectuur te ontwikkelen, moet de codering zo minimaal mogelijk zijn.
DROGE architectuur
Dit programmeerprincipe is, net als KISS, gebaseerd op eenvoud. Het is gebaseerd op de veronderstelling dat het verminderen van herhalingen in de logische coderingsreeksen of softwarepatronen tot minder fouten zal leiden.
AANVULLEND MOBIEL ARCHITECTUURPRINCIPE
Er is ook een aanvullend ontwikkelingsprincipe voor de architectuur van mobiele apps; de belangrijkste vindt u hieronder:
SCHONE ARCHITECTUUR
Sommige ontwikkelaars passen het CLEAN-programmeerprincipe toe op de architectuur van mobiele apps. Dit principe suggereert, net als de naam, een duidelijke scheiding van de app-lagen tijdens de ontwikkeling. Hierdoor werken deze apps onafhankelijk van elkaar. Dit betekent dat dit programmeerprincipe bij eventuele fouten of noodzakelijke upgrades een meer agile app-ontwikkeling mogelijk maakt. Het vermindert ook de noodzaak om de ontwikkeling van de mobiele app helemaal opnieuw te creëren, omdat alle app-lagen onafhankelijk van elkaar werken.
Wat zijn de basiselementen van mobiele architectuur?
De meest fundamentele elementen van een goede architectuur voor mobiele apps zijn afhankelijk van een aantal factoren, en deze zijn de belangrijkste waarmee u rekening moet houden bij het ontwikkelen van een architectuur voor mobiele apps. Deze elementen omvatten gebruikerservaring, ook wel bekend als UX in de programmeerterminologie, navigatie, netwerkstrategie en het gebruikte apparaat. Laten we elk van de volgende hieronder één voor één bespreken:
Gebruikerservaring of het UX-ontwerp
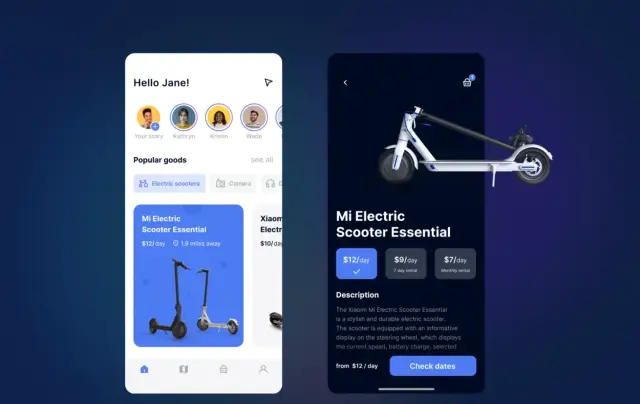
Een goed ontworpen gebruikersinterface (UI) is een sleutelelement van een goede architectuur van mobiele apps. Gebruikerservaring of UX-ontwerp zorgt ervoor dat uw mobiele app-architectuur intuïtief is. Dit zal een aantrekkelijke en naadloze mobiele app-ervaring voor gebruikers creëren. Het UI- en UX-ontwerp weerspiegelen de vooruitziende blik van de ontwikkelaars tijdens de app-ontwikkelingsfase. Meestal kun je zien of een softwareontwikkelaar rekening heeft gehouden met de behoeften van zijn eindgebruikers, zoals blijkt uit de architectuur van de mobiele app. Wanneer ontwikkelaars veel aandacht besteden aan het UI- en UX-ontwerp van de architectuur van mobiele apps, is het resultaat een intuïtieve, gebruiksvriendelijke mobiele applicatie.

Bron: Dribbel
Netwerkbandbreedte of netwerkstrategie
Een goed ontworpen architectuur voor mobiele apps zal de prestaties van mobiele apps onder verschillende bandbreedteomstandigheden vergemakkelijken. Geen twee mobiele netwerken zijn hetzelfde, dus de architectuur van uw mobiele app moet ontworpen zijn om te functioneren in een reeks netwerkomgevingen. De veelzijdige architectuur van mobiele apps zal de bruikbaarheid en functionaliteit ervan verbeteren. De architectuur van mobiele apps die op deze functies is gebouwd, spreekt een breder scala aan gebruikers aan, die mogelijk over verschillende netwerkbandbreedtemogelijkheden beschikken.
De navigatiestrategie
Gestroomlijnde en intuïtieve app-navigatie zijn kenmerken van een efficiënte architectuur voor mobiele applicaties. Het navigeren door verschillende mobiele app-elementen moet een gemakkelijke, prettige gebruikerservaring creëren. De navigatiemethode voor een mobiele app kan gestapeld, modaal of in één weergave zijn. Intuïtieve ontwikkeling van mobiele apps vereist de positionering en labeling van navigatie-elementen binnen de app. Een goed navigatieontwerp helpt gebruikers de functies van de app intuïtief te kunnen gebruiken.
Efficiënte architectuur voor mobiele apps minimaliseert frustratie veroorzaakt door dikke, tijdrovende en onnodige navigatiefuncties. Een slecht navigatieontwerp is vervelend voor app-gebruikers die uw mobiele app mogelijk helemaal verlaten! Deze frustratie kan worden verergerd door de kans op bugs die glitching, trage resultaten of fouten veroorzaken bij het navigeren door de app.
Door een logische volgorde in de navigatie-interface te creëren, zorgen ontwikkelaars ervoor dat de architectuur van de mobiele app een prettige en intuïtieve gebruikerservaring (UX) is. Ongecompliceerde, intuïtieve navigatie via mobiele apps wordt altijd gewaardeerd door de gebruikers! Navigatie is een van de eerste interacties die gebruikers met uw mobiele app zullen hebben, dus u kunt deze gebruikerservaring (UX) het beste zo aangenaam mogelijk maken voor gebruikers.
Apparaat dat wordt gebruikt
De architectuur van de mobiele app omvat veelzijdige ontwerp- en functionele elementen tijdens de ontwikkeling van de app. Dit zorgt ervoor dat de mobiele app op een breed scala aan verschillende apparaten en schermen kan worden gebruikt.
Hoe kiezen mobiele apps voor architectuur?
Dus wat is een goede en beste technologische basis of architectuur voor mobiele applicaties? Er moet op de volgende parameters worden gelet om de architectuur van de mobiele app succesvol te maken:
Logisch en duidelijk gedefinieerd
De datastroom van een goede mobiele app-architectuur moet logisch en duidelijk gedefinieerd zijn. Dit zou vereisen dat de architectuur van mobiele apps gebruik maakt van goede softwareontwikkelingsprincipes die zijn gestandaardiseerd binnen de technologie-industrie. Op deze manier beperkt het ontwikkelingsproces van mobiele apps zich niet tot één specifiek team van mobiele app-ontwikkelaars. Het gebruik van een logische gegevensstroom en gevestigde softwareprincipes vergemakkelijkt veranderingen van andere ontwikkelaars als dit nodig wordt. Bij een wijziging in uw softwareontwikkelteam kan daarom logischerwijs een andere ontwikkelaar het ontwikkelproces voor mobiele apps voortzetten.
Veelzijdig gebruik op alle platforms
Mobiele architectuur moet zo worden ontworpen dat de mobiele app compatibel is met een breed scala aan apparaten en platforms. Een goede architectuur voor mobiele apps zou bijvoorbeeld veelzijdig genoeg zijn om op zowel Android- als iOS-systemen te werken.
Schaalbare technologiestapel
Door schaalbaar te zijn, kan de architectuur van de mobiele app toekomstige uitbreidingen, updates en upgrades van mobiele apps mogelijk maken. Hoewel hiervoor in eerste instantie misschien meer middelen nodig zijn, loont de ontwikkeling van flexibele apps op de lange termijn voor bedrijven. Dit komt omdat een schaalbare mobiele applicatie het gemakkelijker maakt om toe te voegen aan de technologiestapel, zonder dat de hele app telkens opnieuw hoeft te worden opgebouwd om aan de eisen van het bedrijf te voldoen.
Volledig functioneel
Mobiele app-architectuur, die efficiënt is in het verwerken van gegevens, navigatie en uitvoering van app-functies, is het meest geschikt voor mobiele applicaties.
Laag onderhoud
Mobiele apps profiteren van een architectuur met weinig onderhoud en vereisen niet al te veel middelen voor het onderhoud ervan.
Wat zijn de drie lagen van webgebaseerde applicaties?
De website- of webgebaseerde architectuur van de applicatie bestaat uit 3 sleutellagen die effectief kunnen worden ontwikkeld. Laten we elk van de basislagen hieronder in detail bespreken:
- Laag 1 – Presentatie
- Laag 2 – Zakelijk
- Laag 3 - Gegevens
Presentatie
De presentatielaag van de mobiele app-architectuur laat zien hoe een app is uitgerust voor de beste gebruikerservaring of UX-ontwerp. Het bevat ontwerpelementen zoals visueel, audio, gebruikersinterface (UI) en navigeerbaarheid om een esthetiek te creëren die de gebruiker zal waarderen. Een presentatielaag voor een mobiele app bestaat uit unieke ontwerpelementen zoals kleuren, meldingsgeluiden, avatars, media en intuïtiviteit. De presentatielaag van de mobiele webgebaseerde app houdt ook rekening met hoe goed deze voldoet aan de behoeften van de beoogde eindgebruikers. In wezen creëert de presentatielaag de unieke look en feel van uw mobiele app-architectuur.
Bedrijf
De bedrijfslaag van uw mobiele app-architectuur richt zich op de back-endprocessen van de mobiele app. Deze laag bestaat uit de logische volgorde en datastroom van mobiele apps. Aspecten van de bedrijfslaag omvatten de beveiliging van gegevens en betalingsgatewaysystemen. De bedrijfslaag omvat ook de logische verwerking van de workflow en de manier waarop de mobiele app de gebruikersgeschiedenis opslaat of registreert.
Gegevens
De datalaag richt zich op het beheren van informatie die door de mobiele applicatie wordt ontvangen. Dit omvat gegevenstoegangselementen, gegevenselementen en functies die mobiele app-processen mogelijk maken, zoals gegevensverificatie. De datalaag zorgt voor de nauwkeurigheid van opgeslagen of verwerkte gegevens tijdens mobiele app-functies.
Welke architectuur is het beste voor mobiele apps?
Welke wordt beschouwd als de beste architectuur voor mobiele apps? En waarom? Om het beste type mobiele applicatie-architectuur voor uw apps te selecteren, moeten ontwikkelaars rekening houden met het platform, de beoogde eindgebruikers, dataprocessen, belangrijke app-functies en het projectbudget. Meestal hebben de ontwikkelingsteams en de ontwikkelaars de keuze om de mobiele app-architectuur van hun keuze te selecteren en te gebruiken. Ze kunnen kiezen uit drie daarvan om aan de slag te gaan, namelijk native, webgebaseerde en hybride mobiele architectuur en technologiestapels om uit te kiezen. De selectie is gebaseerd op hun persoonlijke voorkeur en de stijl waarbij zij zich prettig voelen. Als u echter op zoek bent naar een no-code of low-code optie om de architectuur van mobiele apps te ontwikkelen, is App Master een geweldige en gebruiksvriendelijke manier om zonder gedoe aan de slag te gaan.

Native mobiele apps
Native mobiele apps zijn ondergebracht op het daadwerkelijke apparaat dat wordt gebruikt en zijn ontworpen om onder een breed scala aan omstandigheden op mobiele apparaten te draaien. Omdat native apps 'live' op het startscherm van mobiele apparaten staan, zijn ze het nuttigst onder ongunstige omstandigheden. Native apps kunnen bijvoorbeeld efficiënt werken via het startscherm van het apparaat, zelfs in omgevingen met weinig of geen netwerkbandbreedte. Native apps zijn niet ontworpen om omvangrijk te zijn en zijn gebouwd op een lichtgewicht architectuur voor mobiele applicaties.
Als gevolg hiervan werken native apps efficiënt bij het verwerken van gegevens en zijn ze intuïtief van ontwerp. Native apps zijn ook veelzijdige, gebruiksvriendelijke (UI) apps voor gebruikers die offline werken of in omstandigheden met weinig bandbreedte. Dankzij de veelzijdigheid van deze native mobiele apps kunnen gebruikers ze efficiënt bedienen op een breed scala aan fysieke apparaten met verschillende afmetingen. Native apps werken ook goed op verschillende soorten platforms, zoals Android, IOS of webgebaseerd.
Het nadeel van native apps is dat ze ontwikkeld zijn voor het platform waarop de mobiele app-architectuur is gehuisvest. Native apps zijn geen agile technologie en dus moeilijk schaalbaar. Als gevolg hiervan kan van app-ontwikkelaars worden verlangd dat ze een geheel andere app bouwen om nieuwe upgrades of wijzigingen mogelijk te maken.
Mobiele webapps
In tegenstelling tot native apps zijn mobiele webgebaseerde apps flexibeler en geschikt voor automatische upgrades, updates en wijzigingen. De architectuur van de mobiele applicatie is gebouwd op een webgebaseerd platform en is toegankelijk via een online URL. Deze mobiele apps zijn voor de meeste gebruikers gemakkelijk omdat ze goed kunnen worden gecombineerd met verschillende apparaten en platforms. Mobiele webapps maken ook goedkopere updates en foutoplossingen mogelijk, zodat ze gemakkelijker te onderhouden zijn. Ze spreken ook een breder publiek aan omdat ze compatibel zijn met alle browsers.
Omdat deze apps echter niet native zijn, hebben ze mogelijk geen toegang tot andere native apparaatfuncties. Mobiele webapps zijn ook gevoelig voor problemen met de netwerkbandbreedte, waardoor een frustrerende gebruikerservaring ontstaat.
Hybride mobiele apps
De nieuwe overweging bij het maken van de app-architectuur is om voor beide bovenstaande te kiezen; hybride mobiele app-architectuur is een ideale oplossing voor de nadelen van native en webgebaseerde applicaties. Hybride apps kunnen een interface vormen tussen internet en werken op native apparaten en platforms. Ze zijn ook eenvoudiger, goedkoper en vereisen minder onderhoud dan hun oorspronkelijke tegenhangers. Eén nadeel van dit type architectuur kan echter voortkomen uit problemen met webgebaseerde connectiviteitskenmerken en -functies. De interface met internet kan connectiviteitsproblemen veroorzaken voor gebruikers die offline een efficiënte app-ervaring nodig hebben.
De keuze voor het type mobiele applicatiearchitectuur is afhankelijk van de gewenste gebruikerservaring tijdens de ontwikkeling. Daarnaast is het afhankelijk van het ontwikkelbudget voor de mobiele app en de benodigde functionaliteit van de mobiele app. Als zodanig kan de app-ontwikkelingsstrategie gebaseerd zijn op een native, webgebaseerd of hybride model van mobiele app-architectuur.
VOORDELEN
- Bredere doelgroep
- Gemakkelijk en snel te ontwikkelen
- Lage bouwkosten
- Laag onderhoud
- Uitgebreide integratie
Wat is het architectuurdiagram voor mobiele apps?
Een architectuurdiagram voor een mobiele app geeft visueel de ontwerpelementen en componenten van een applicatie weer. Het beantwoordt in wezen het 'hoe', dat verwijst naar de back-endprocessen die betrokken zijn bij het creëren van een functionele en efficiënte mobiele app. Het is belangrijk om dit type diagram te laten ontwerpen als onderdeel van het initiële app-ontwikkelingsproces. Het helpt softwareontwikkelaars en belanghebbenden bij het visualiseren van het doel en het creatieve proces van het bouwen van het eindproduct van de mobiele applicatie. Het helpt teams ook bij het identificeren van de juiste technologieën, databasefuncties, UI- en UX-ontwerp, applicatieplatform en belangrijke functionaliteit van de mobiele app.
Goede architectuurdiagrammen voor mobiele apps zijn op drie belangrijke manieren nuttig. Ze helpen ontwikkelaars systeemprocessen te identificeren, feedback mogelijk te maken (via notaties) en visuele context te geven. De belangrijkste context omvat het volgende:
- Systeemproces identificeren
- Geef feedback
- Geeft visuele context
Identificeer systeemprocessen
Een goed architectuurdiagram voor mobiele applicaties geeft de relatie weer tussen de app-componenten en -processen. Dit omvat gebruikerservaring of UX-ontwerp, databasebeheer en softwarefuncties. Een logisch diagram van de stroom en functies van de app-processen kan ontwikkelaars helpen het concept van de mobiele applicatie te visualiseren.
Feedback toestaan
Met een goed ontworpen architectuurdiagram voor mobiele apps kan de ontwikkelaar relevante projectnotaties en opmerkingen maken. Dit ondersteunt en informeert het ontwikkelingsproces van mobiele apps. Deze notaties zijn ook nuttig om lekenmarketingteams en belanghebbenden te helpen het eindproduct beter te begrijpen en te begrijpen. Notaties kunnen symbolen, sleutels, grafieken en opmerkingen bevatten en kunnen niet-codeerders helpen bij het uitleggen van het concept van de mobiele app die wordt ontwikkeld.
Geeft visuele context
Mensen kunnen beter betrokken raken bij het app-ontwikkelingsproces door zichtbaar te zijn voor andere teamleden. Met behulp van dit diagram zullen zowel software-experts als niet-codeurs het concept van de mobiele app die wordt ontwikkeld, kunnen begrijpen. Individuen kunnen zo bijdragen aan het eindproduct en zelfs de architectuur van de mobiele app beïnvloeden in de ontwerpfase van de ontwikkeling.
Wat zijn de stappen voor het maken van eenvoudige mobiele apps?
Er zijn enkele basisstappen nodig om een basisarchitectuur voor mobiele apps te creëren. In totaal zijn er tien cruciale stappen. Deze worden als volgt één voor één genoemd:
- Opstellen van een realistisch budget
- Ontdekkingsfase van app-architectuur
- Meest benodigde app-functies
- Selecteer een geschikt platform
- Maak een app-MVP
- Test de app voordat u deze start
- Start de laatste app
- Regelmatig onderhoud van de app
- Houd app-statistieken bij
Maak een realistische begroting
De omvang van de ontwikkeling van de mobiele app-architectuur is afhankelijk van het beschikbare budget voor het project. De kosten van softwareontwikkelingspersoneel, mobiele app-architectuur of tech-stack en projectperiode zullen van invloed zijn op de kosten van de mobiele app.
Ontdekkingsfase
Deze fase van de ontwikkeling van mobiele apps omvat grondig onderzoek en analyse van de markt. De ontdekkingsfase maakt grondig onderzoek mogelijk naar de mobiele app-behoeften van uw gebruikers. Het onderzoekt ook manieren waarop de ontwikkeling van uw mobiele app kan helpen in die behoefte te voorzien.
Selecteer App-functies
Tijdens de ontwikkeling moeten mobiele app-functies en UX-functionaliteit een belangrijk onderdeel zijn van de mobiele app-architectuur. App-functies zoals navigatie, gegevensbeheer en gebruikersinterface. Native apps zijn bijvoorbeeld het meest geschikt om offline te functioneren.
Selecteer een platform
De gebruikersinterface (UI) en gebruikerservaring of UX-ontwerp van de architectuur van mobiele apps zijn afhankelijk van het gekozen platform. De UI en UX moeten kunnen communiceren met het mobiele app-platform. Deze mobiele app-architectuur moet een naadloze interactie mogelijk maken, of het mobiele platform nu Android, webgebaseerd of iOS is.
Creëer een MVP
Door een eenvoudige, minimaal variabele productversie (MVP) van de mobiele applicatie te maken, kunnen softwareontwikkelaars de reactie van app-gebruikers testen. Het reactieniveau van gebruikers op de MVP-versie is een nauwkeurige maatstaf voor de UI- of UX-ervaring. Met een skeletversie van een mobiele app kunnen ontwikkelaars extra functies aan de app-architectuur toevoegen op basis van gebruikersreacties.
Test uw mobiele app
De gebruikerservaring (UX) en gebruikersinterface (UI) worden het meest nauwkeurig geïdentificeerd tijdens de testfase van een mobiele applicatie. Als er fouten of problemen worden gevonden, kunnen indien nodig upgrades worden uitgevoerd. In deze app-fase kunnen ook ontwikkelingsupgrades worden ondergebracht op basis van UX-feedback.

Bron: Dribbel
Start mobiele app
De uitrol van de mobiele app is de halve finale fase van het app-ontwikkelingsproces. T omvat de promotie en marketing van de app aan zijn eindgebruikers. In-app-promoties of marketingcampagnes kunnen gebruikers stimuleren.
App-onderhoud
De mobiele app heeft na de lancering onderhoud, upgrades, probleemoplossing en oplossingen nodig. Gebruikers kunnen aanvullende problemen ontdekken die niet zijn geïdentificeerd tijdens de gebruikerstestfase van de app-ontwikkeling. Bovendien kan de noodzaak ontstaan om de app te upgraden op basis van de gebruikersvraag. Als gevolg hiervan zullen ontwikkelaars de tech-stack van de mobiele app-architectuur moeten opschalen om een uitgebreide of efficiëntere functie op de mobiele app uit te bouwen.
App-statistieken bijhouden
Bedrijven moeten het succes en de ontvangst van de functies van hun mobiele app volgen en de gegevens die in de app worden verzameld, volgen en meten. Deze omvatten onder meer gebruikersbehoud, klantverloop en betrokkenheid, naast andere nuttige statistieken. Deze begeleiden zakelijke beslissingen die van invloed zijn op zakelijke innovaties, prijzen, promoties en verkoopstrategieën.
Het komt neer op
Het ontwerp van uw mobiele app-architectuur is een belangrijk aspect van de architectuur van app-ontwikkeling dat een prettige gebruikerservaring creëert. De architectuur van mobiele apps heeft ook invloed op de schaalbaarheid, efficiëntie en veelzijdigheid binnen een mobiele applicatie. Daarom is het altijd belangrijk om tijdens het ontwikkelingsproces van mobiele apps aandacht te besteden aan dit cruciale aspect.
Een goede architectuur voor mobiele apps omvat zowel esthetiek als functionaliteit om een samenhangende applicatie te creëren die gebruikers waarderen. Bovendien moet de technologiestapel van een mobiele app efficiënt, intuïtief, gebruiksvriendelijk en idealiter schaalbaar zijn. Het moet ook veelzijdig en handig zijn en de vooruitziende blik en planning van de ontwikkelaar weerspiegelen.
Maar wanneer u op zoek bent naar een eenvoudiger, gebruiksvriendelijker, zelf te creëren en kosteneffectief platform dat elk aspect van de app-ontwikkelingsarchitectuur omvat, maak dan verbinding met AppMaster. Dit is een gebruiksvriendelijk platform no-code waarmee u eenvoudig en met eenvoudige stappen een mobiele app en webapp voor uw vereisten kunt maken . Als u vragen heeft, neem dan contact op met ons team, zodat zij u kunnen helpen deze te beantwoorden en u te begeleiden bij de ontwikkeling van uw zakelijke apps en de beste mobiele app-architectuur die geschikt is voor u en uw behoeften.





