Mobile App Architecture in 2024: Build Your Mobile App
This article will explore the best ways to create winning mobile app architecture and to create a functional, efficient and pleasant user experience.

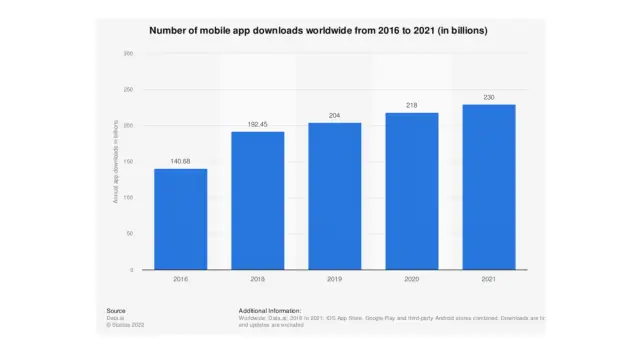
Businesses use many innovative ways to reach their customers to stay ahead of competitors. Along with an increased demand for innovative business solutions is the demand for new technology. The most noticeable area of demand for business innovations is within the mobile app industry.
In recent times businesses have acknowledged the growing need to incorporate proprietary mobile apps in their suite of services. Businesses have realized that mobile app development gives them a competitive advantage. As a result, many have begun the rapid development of mobile apps to stay ahead of the competition. The development of mobile applications helps businesses meet the needs of their customers. Mobile apps also help businesses to capitalize on every potential opportunity for lead generation that converts to sales.

With the recent rise in demand for business-related mobile apps, has been a corresponding rise in the range of mobile app solutions being offered. Today, businesses can use the traditional route of a software development team to build their mobile application. However, many platform-ready, low-code, no-code mobile apps are also available to choose from. These mobile app development options have further simplified business processes. This helps them to be more responsive to their customers without necessarily being coding experts. Businesses must have a basic understanding of mobile app architecture to attract and maintain the interest of their mobile app users.
What is Mobile App Architecture?
Mobile app architecture refers to a building or structural systems and design elements that make up a mobile application. It also encompasses the techniques, processes, and components used during app development. The core foundation of all apps consists of all elements of the mobile app architecture. The development of good mobile app architecture requires proper planning and strategic design.
The technological framework or platform in the back end and the user-facing aspect of the mobile application are also a part of the mobile architecture of the app. In-app development, software programmers loosely refer to this set of mobile architecture systems and processes as the 'tech stack.'
3 Design Architecture
Successful mobile app architecture utilizes the design principles of three terms below:
- SOLID mobile app architecture
- KISS mobile app architecture
- DRY mobile app architecture
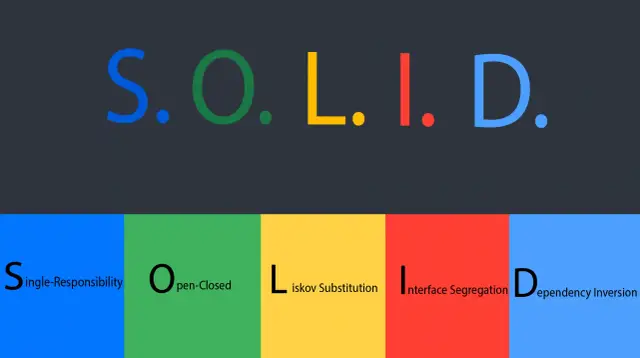
SOLID architecture

This programming principle is essential for creating scalable mobile app architecture. Scalable mobile app architecture is based on flexible, agile technology. This facilitates upgrades, updates, and expansions where necessary. This universal programming principle is an established framework upon which mobile app architecture guidelines are based.
KISS architecture
This is a minimalist programming principle that is based on the premise of keeping the tech stack or mobile architecture simple. The idea behind this premise is that the simpler the tech stack is, the less likely it is to create unnecessary or costly errors. Coding is required to be as minimal as possible to develop a mobile app architecture based on this principle.
DRY architecture
This programming principle, like KISS, relies on simplicity. It is based on the assumption that reducing repetition in the logical coding sequences or software patterns will result in fewer mistakes.
ADDITIONAL MOBILE ARCHITECTURE PRINCIPLE
There is also some additional mobile app architecture developmental principle; the most important one is listed below:
CLEAN ARCHITECTURE
Some developers apply the CLEAN programming principle to mobile app architecture. This principle, like its name, suggests a clear separation of the app layers during development. As a result, these apps operate independently from each other. This means that in the event of any errors or necessary upgrades, this programming principle facilitates more agile app development. It also reduces the need to have to recreate the mobile app development from scratch, as all app layers operate independently of each other.
What Are the Basic Elements of Mobile Architecture?
The most basic elements of good mobile app architecture depend on a few factors, and these are the most important to consider while developing a mobile app architecture. These elements include user experience, also known as UX in the programming terminology, navigation, network strategy, and device being used. Let's discuss each of the following ones by one below:
User Experience or The UX Design
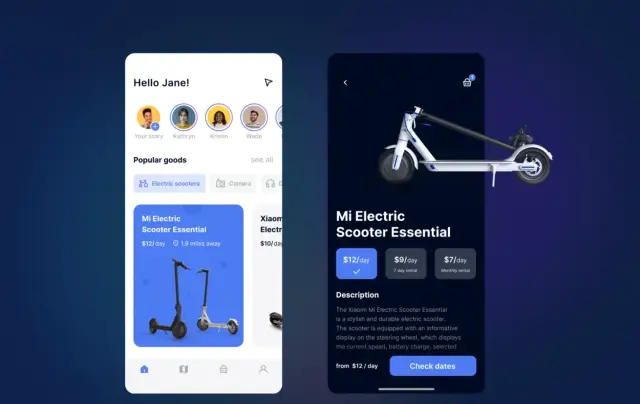
A well-designed user interface (UI) is a key element of good mobile app architecture. User experience or UX design ensures that your mobile app architecture is intuitive. This will create an appealing and seamless mobile app experience for users. The UI and UX design reflect the developers' forethought during the app development phase. One can usually tell whether a software developer has considered the needs of his end-users, as this is reflected in the mobile app architecture. When developers pay keen attention to the UI and UX design of mobile app architecture, the result is an intuitive, user-friendly mobile application.

Source: Dribbble
Network Bandwidth or Network Strategy
Well-designed mobile app architecture will facilitate the mobile app performance under various bandwidth conditions. No two mobile networks are alike, so your mobile app architecture should be designed to function in a range of network environments. Versatile mobile app architecture will enhance its usability and functionality. Mobile app architecture built on these features appeals to a wider range of users, who may have varying network bandwidth capabilities.
The Navigation Strategy
Sleek and intuitive app navigation are hallmarks of efficient mobile application architecture. Navigating various mobile app elements should create an easy, pleasant user experience. The navigation method for a mobile app can be stacked, modal, or single-view. Intuitive mobile app development requires the positioning and labeling of navigation elements within the app. Good navigation design helps users to be able to use the features of the app intuitively.
Efficient mobile app architecture minimizes frustration caused by chunky, time-consuming, and unnecessary navigation features. Poor navigation design is annoying to app users who may abandon your mobile app altogether! This frustration may be compounded by the potential for bugs that cause glitching, slow results, or errors when navigating the app.
By creating a logical sequence to the navigation interface, developers ensure that the mobile app architecture is a pleasant and intuitive user experience (UX). Uncomplicated, intuitive mobile app navigation is always appreciated by its users! Navigation is one of the first interactions that users will have with your mobile app, so it is best to make this user experience ( UX )as enjoyable as possible for users.
Device Being Used
The mobile app architecture incorporates versatile design and functional elements during app development. This ensures that the mobile app can be used on a wide range of different devices and screens.
How Do Mobile Apps Choose Architecture?
So what makes a good and best technology foundation or mobile application architecture? The following parameters are must look for to make the mobile app architecture successful includes:
Logical & Clearly Defined
The data flow of a good mobile app architecture should be logical and clearly defined. This would require the mobile app architecture to utilize sound software development principles standardized within the technology industry. In this way, the mobile app development process is not confined to one specific team of mobile app developers. Using logical data flow and established software principles facilitates changes from other developers if it becomes necessary. Therefore, in the event of a change to your software development team, another developer will be able to logically continue the mobile app development process.
Versatile Usage On All Platforms
Mobile architecture should be designed to make the mobile app compatible with a broad range of devices and platforms. For example, good mobile app architecture would be versatile enough to work on both Android and iOS systems.
Scalable Technology Stack
By being scalable, the mobile app architecture can facilitate future mobile app expansion, updates, and upgrades. While this may require more resources initially, agile app development pays off for businesses in the long run. This is because a scalable mobile application will make it easier to add to the technology stack without having to rebuild the entire app to meet the demands of the business each time.
Fully Functional
Mobile app architecture, which is efficient at processing data, navigation, and execution of app functions, is best suited for mobile applications.
Low Maintenance
Mobile apps benefit from low- maintenance architecture and do not require too many resources for their upkeep.
What Are the 3 Layers of Web-Based Application?
The application's website-based or web-based architecture comprises 3 Key Layers to be developed effectively. Let's discuss each of the basic layers in detail below:
- Layer 1 – Presentation
- Layer 2 – Business
- Layer 3 - Data
Presentation
The presentation layer of the mobile app architecture features how equipped an app is for the best user experience or UX design. It incorporates design elements such as visual, audio, user interface (UI), and navigability in creating an aesthetic that the user will appreciate. A mobile app presentation layer comprises unique design elements such as colors, notification sounds, avatars, media, and intuitiveness. The presentation layer of the mobile web-based app also factors in how well it meets the needs of its intended end-users. Essentially the presentation layer creates the unique look and feel of your mobile app architecture.
Business
The business layer of your mobile app architecture focuses on the back-end processes of the mobile app. This layer is made up of the logical sequence and data flow of mobile apps. Aspects of the business layer would include the security of data and payment gateway systems. The business layer also includes the logical processing of workflow and how the mobile app stores or logs user history.
Data
The data layer focuses on managing information received by the mobile application. This incorporates data access elements, data elements, and functions that enable mobile app processes such as data verification. The data layer ensures the accuracy of stored or processed data during mobile app functions.
Which Architecture is Best for Mobile Apps?
So, which one is considered the best architecture for mobile apps? And why? To select the best type of mobile application architecture for your apps, developers need to consider the platform, intended end-users, data processes, key app functions, and project budget. Usually, the development teams and the developers have a choice to select and go with the mobile app architecture of their choice. They can choose from 3 of them to get started, namely native, web-based, and hybrid mobile architecture and technology stacks to choose from. The selection is based on their personal preference and the style they are comfortable with. However, if you are looking for a no-code or low-code option to develop mobile app architecture App Master is a great and user-friendly way to get started without the hassle.

Native Mobile Apps
Native mobile apps are housed within the actual device being used and are designed to run on mobile devices under a wide range of conditions. Because native apps' live' on the home screen of mobile devices, they are most useful under adverse circumstances. For example, native apps can operate efficiently via the device's home screen even in low or no network bandwidth environments. Native apps are not designed to be bulky and are built on lightweight mobile application architecture.
As a result, native apps work efficiently to process data and are intuitive in design. Native apps are also versatile, user-friendly (UI) apps for users working offline or in conditions where there is low bandwidth. The versatility of these native mobile apps allows users to operate them efficiently on a wide range of physical devices with varying dimensions. Native apps also work well on different types of platforms such as Android, IOS, or web-based.
The disadvantage of native apps is that they are developed for the platform on which the mobile app architecture is housed. Native apps are not agile technology and so are difficult to scale. As a result, app developers may be required to build an entirely different app to accommodate new upgrades or changes.
Mobile Web Apps
In contrast to native apps, mobile web-based apps are more flexible and accommodate automatic upgrades, updates, and changes. The mobile application architecture is built on a web-based platform and is accessible via an online URL. These mobile apps are easy for most users as they interface well with a variety of devices and platforms. Mobile web apps also facilitate cheaper updates and error fixes ad so they are easier to maintain. They also appeal to a wider audience as they are compatible across all browsers.
However, since these apps are not native, they may not have access to other native device features. Mobile web apps are also prone to network bandwidth issues, creating a frustrating user experience.
Hybrid Mobile Apps
The new consideration for making the app architecture is to go for both the above; hybrid mobile app architecture is an ideal solution to the disadvantages of native and web-based applications. Hybrid apps can interface between the web and operate within native devices and platforms. They are also easier, cheaper, and require lower maintenance than their native counterparts. However, one drawback to this type of architecture may arise from issues with web-based connectivity features and functions. The interface with the web may create connectivity issues for users who require an efficient app experience offline.
The choice of the type of mobile application architecture depends on the desired user experience during development. In addition, it depends on the mobile app development budget and the required functionality of the mobile app. As such, the app development strategy may be based on a native, web-based, or hybrid model of mobile app architecture.
ADVANTAGES
- Wider targeted audience
- Easy and quick to develop
- Low building cost
- Low maintenance
- Extensive integration
What is Mobile App Architecture Diagram?
A mobile app architecture diagram visually represents an application's design elements and components. It essentially answers the "how," which refers to the back-end processes involved in creating a functional and efficient mobile app. It is important to have this type of diagram designed as part of the initial app development process. It assists software developers, and stakeholders visualize the purpose and creative process of building the mobile application end product. It also helps teams to identify the appropriate technology stack, database features, UI and UX design, application platform, and key functionality of the mobile app.
Good mobile app architecture diagrams are useful in 3 major ways. They help developers identify system processes, allow for feedback (through notations), and give visual context. The main context includes the following:
- Identify system process
- Allow feedback
- Gives visual context
Identify System Processes
A good mobile application architecture diagram displays the relationship between the app components and processes. This includes user experience or UX design, database management, and software functions. A logical diagram of the flow and functions of the app processes can help developers visualize the mobile application concept.
Allow Feedback
A well-designed mobile app architecture diagram will allow the developer to create pertinent project notations and comments. This assists and informs the mobile app development process. These notations are also useful in assisting layman marketing teams and stakeholders to better understand and make sense of the end product. Notations may include symbols, keys, graphs, and comments and assist non-coders in explaining the concept of the mobile app under development.
Gives Visual Context
People can better get involved in the app development process by being visible to other team members. With the help of this diagram, software experts and non-coders alike will be able to understand the concept of the mobile app under development. Individuals are thus able to contribute to the end product and even impact the mobile app architecture in the design phase of development.
What are the Steps for Creating Basic Mobile Apps?
Some basic steps are needed to create a basic mobile app architecture. In total, there are ten crucial steps. These are mentioned one by one as follows:
- Setting up a realistic budget
- App architecture discovery phase
- Most needed app features
- Select a suitable platform
- Create app MVP
- Test the app before launching
- Launch the final app
- Regular maintenance of the app
- Track app metrics
Make a Realistic Budget
The scale of the mobile app architecture development depends on the budget available for the project. The cost of software development personnel, mobile app architecture or tech stack, and project period will affect the cost outlay of the mobile app.
Discovery Phase
This phase of mobile app development involves thorough research and analysis of the market. The discovery phase facilitates thorough research into the mobile app needs of your users. It also explores ways in which the development of your mobile app will help to fill that need.
Select App Features
During development, mobile app features and UX functionality should be a key part of the mobile app architecture. App functions such as navigation, data management, and user interface, For example, native apps are best suited for functioning offline.
Select a Platform
The user interface (UI) and user experience or UX design of mobile app architecture will depend on the chosen platform. The UI and UX should be capable of interfacing with the mobile app platform. This mobile app architecture should facilitate a seamless interaction, whether the mobile platform is Android, web-based, or iOS,
Create an MVP
By creating a basic, minimum variable product (MVP) version of the mobile application, software developers can test the reaction of app users. Users' response level to the MVP version is an accurate gauge of the UI or UX experience. A skeleton version of a mobile app allows developers to incorporate additional features to the app architecture based on user response.
Test Your Mobile App
The User experience (UX) and user interface (UI) are most accurately identified within the testing phase of a mobile application. If errors or issues are found, upgrades can be made as necessary. In this app phase, development upgrades can also be accommodated based on UX feedback.

Source: Dribbble
Launch Mobile App
The rollout of the mobile app is the semi-final stage of the app development process. T includes the promotion and marketing of the app to its end users. In-app promotions or marketing campaigns may incentivize users.
App Maintenance
The mobile app will require maintenance, upgrades, troubleshooting, and fixes after its launch. Users may identify additional issues that were not identified during the user testing phase of the app development. In addition, the need may arise to upgrade the app based on user demand. As a result, developers will have to scale up the tech stack of the mobile app architecture to build out an expanded or more efficient feature on the mobile app.
Track App Metrics
Businesses need to track the success and reception of their mobile app features y tracking and measuring the data gathered within the app. These include user retention, churn rate, and engagement, among other useful metrics. These guide business decisions that affect business innovations, pricing, promotions, and sales strategy.
The Bottom Line
The design of your mobile app architecture is an important aspect of the architecture of app development that creates a pleasant user experience. Mobile app architecture also influences scalability, efficiency, and versatility within a mobile application. As a result, it is always important to pay attention to this crucial aspect during the mobile app development process.
Good mobile app architecture incorporates both aesthetics and function to create a cohesive application that users appreciate. In addition, the technology stack of a mobile app should be efficient, intuitive, user friendly, and ideally, scalable. It should also be versatile and convenient and reflect the forethought and planning of the developer.
But whenever you are looking for an easier, user-friendly, self-creation, and cost-effective platform that covers every aspect of app development architecture, connect with AppMaster. This is an easy-to-use no-code platform where you can easily make a mobile app and web app for your requirements with simple steps. If any queries, connect with our team so they can help you answer those and guide you towards the development of your business apps and the best mobile app architecture that is right for you and your needs.





