Architektura aplikacji mobilnych w 2024 r.: Zbuduj aplikację mobilną
W tym artykule omówimy najlepsze sposoby tworzenia zwycięskiej architektury aplikacji mobilnych oraz tworzenia funkcjonalnego, wydajnego i przyjemnego doświadczenia użytkownika.

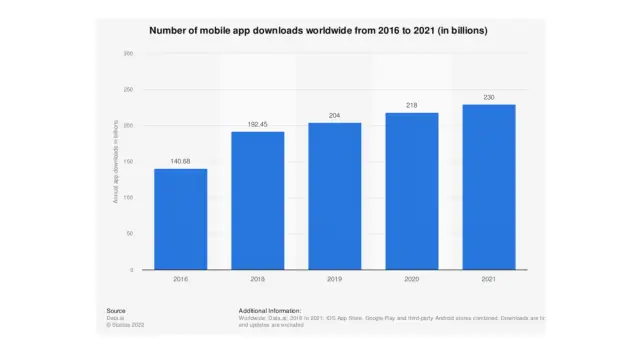
Firmy wykorzystują wiele innowacyjnych sposobów dotarcia do klientów, aby wyprzedzić konkurencję. Wraz ze wzrostem zapotrzebowania na innowacyjne rozwiązania biznesowe rośnie zapotrzebowanie na nowe technologie. Najbardziej zauważalnym obszarem popytu na innowacje biznesowe jest branża aplikacji mobilnych.
W ostatnim czasie firmy uznały rosnącą potrzebę włączania własnych aplikacji mobilnych do swojego pakietu usług. Firmy zdały sobie sprawę, że tworzenie aplikacji mobilnych daje im przewagę konkurencyjną. W rezultacie wiele firm rozpoczęło szybki rozwój aplikacji mobilnych, aby wyprzedzić konkurencję. Rozwój aplikacji mobilnych pomaga firmom zaspokajać potrzeby swoich klientów. Aplikacje mobilne pomagają także firmom wykorzystać każdą potencjalną szansę na generowanie leadów, które przekładają się na sprzedaż.

Wraz z niedawnym wzrostem zapotrzebowania na aplikacje mobilne związane z biznesem, nastąpił odpowiedni wzrost zakresu oferowanych rozwiązań w zakresie aplikacji mobilnych. Obecnie firmy mogą korzystać z tradycyjnej ścieżki tworzenia aplikacji mobilnej przez zespół programistów. Dostępnych jest jednak również wiele gotowych na platformę aplikacji mobilnych , które nie wymagają kodu i wymagają niewielkiej ilości kodu . Te opcje tworzenia aplikacji mobilnych jeszcze bardziej uprościły procesy biznesowe. Pomaga im to lepiej reagować na potrzeby klientów, niekoniecznie będąc ekspertami w dziedzinie kodowania. Firmy muszą posiadać podstawową wiedzę na temat architektury aplikacji mobilnych, aby przyciągnąć i utrzymać zainteresowanie użytkowników aplikacji mobilnych.
Czym jest architektura aplikacji mobilnych?
Architektura aplikacji mobilnej odnosi się do budynków lub systemów konstrukcyjnych oraz elementów projektu, które składają się na aplikację mobilną. Obejmuje również techniki, procesy i komponenty używane podczas tworzenia aplikacji. Podstawą wszystkich aplikacji są wszystkie elementy architektury aplikacji mobilnych. Opracowanie dobrej architektury aplikacji mobilnych wymaga odpowiedniego planowania i projektowania strategicznego.
Ramy technologiczne lub platforma na zapleczu oraz aspekt aplikacji mobilnej skierowany do użytkownika są również częścią mobilnej architektury aplikacji. Programiści tworzący aplikacje luźno nazywają ten zestaw systemów i procesów architektury mobilnej „stosem technologii”.
3 Projektowanie architektury
Skuteczna architektura aplikacji mobilnych wykorzystuje zasady projektowania zawarte w trzech poniższych terminach:
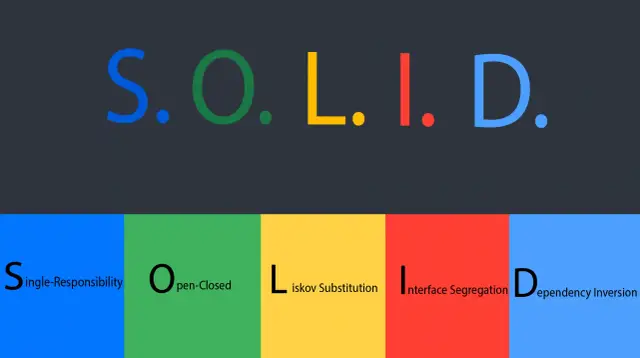
- SOLIDNA architektura aplikacji mobilnych
- Architektura aplikacji mobilnej KISS
- Architektura aplikacji mobilnej DRY
SOLIDNA architektura

Ta zasada programowania jest niezbędna do tworzenia skalowalnej architektury aplikacji mobilnych. Skalowalna architektura aplikacji mobilnych opiera się na elastycznej, zwinnej technologii. Ułatwia to uaktualnienia, aktualizacje i rozszerzenia, jeśli jest to konieczne. Ta uniwersalna zasada programowania stanowi ustaloną strukturę, na której opierają się wytyczne dotyczące architektury aplikacji mobilnych.
Architektura KISS
Jest to minimalistyczna zasada programowania oparta na założeniu utrzymania prostoty stosu technologicznego lub architektury mobilnej. Ideą tego założenia jest to, że im prostszy jest stos technologii, tym mniejsze jest prawdopodobieństwo, że spowoduje niepotrzebne lub kosztowne błędy. Aby można było opracować architekturę aplikacji mobilnej opartą na tej zasadzie, kodowanie musi być możliwie minimalne.
SUCHA architektura
Ta zasada programowania, podobnie jak KISS, opiera się na prostocie. Opiera się na założeniu, że zmniejszenie liczby powtórzeń w logicznych sekwencjach kodowania lub wzorcach oprogramowania spowoduje mniej błędów.
DODATKOWA ZASADA ARCHITEKTURY MOBILNEJ
Istnieje również dodatkowa zasada rozwoju architektury aplikacji mobilnych; najważniejszy z nich znajduje się poniżej:
CZYSTA ARCHITEKTURA
Niektórzy programiści stosują zasadę programowania CLEAN w architekturze aplikacji mobilnych. Zasada ta, podobnie jak jej nazwa, sugeruje wyraźne oddzielenie warstw aplikacji podczas jej tworzenia. W rezultacie aplikacje te działają niezależnie od siebie. Oznacza to, że w przypadku jakichkolwiek błędów lub niezbędnych aktualizacji ta zasada programowania ułatwia bardziej elastyczne tworzenie aplikacji. Zmniejsza to również potrzebę ponownego tworzenia aplikacji mobilnej od zera, ponieważ wszystkie warstwy aplikacji działają niezależnie od siebie.
Jakie są podstawowe elementy architektury mobilnej?
Najbardziej podstawowe elementy dobrej architektury aplikacji mobilnej zależą od kilku czynników i to one są najważniejsze, które należy wziąć pod uwagę podczas opracowywania architektury aplikacji mobilnej. Elementy te obejmują doświadczenie użytkownika, zwane także UX w terminologii programistycznej, nawigację, strategię sieciową i używane urządzenie. Omówmy każdy z poniższych po kolei:
User Experience czyli projekt UX
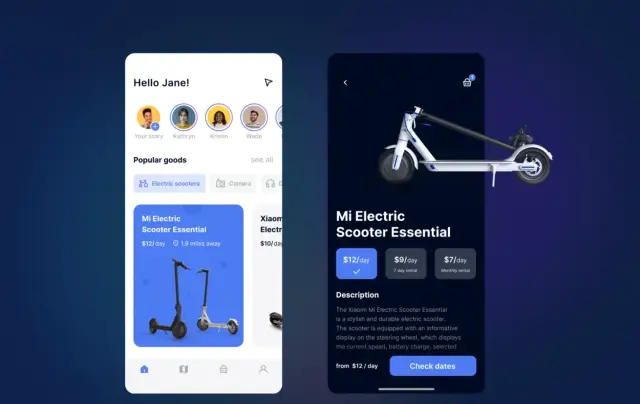
Dobrze zaprojektowany interfejs użytkownika (UI) to kluczowy element dobrej architektury aplikacji mobilnych. User Experience czy projekt UX sprawiają, że architektura Twojej aplikacji mobilnej jest intuicyjna. Dzięki temu użytkownicy będą mogli cieszyć się atrakcyjną i bezproblemową aplikacją mobilną. Projekt interfejsu użytkownika i UX odzwierciedla przemyślenia programistów na etapie tworzenia aplikacji. Zwykle można stwierdzić, czy twórca oprogramowania wziął pod uwagę potrzeby swoich użytkowników końcowych, co znajduje odzwierciedlenie w architekturze aplikacji mobilnej. Kiedy programiści zwracają szczególną uwagę na projekt interfejsu użytkownika i UX architektury aplikacji mobilnych, efektem jest intuicyjna, przyjazna dla użytkownika aplikacja mobilna.

źródło: Drybble
Przepustowość sieci lub strategia sieciowa
Dobrze zaprojektowana architektura aplikacji mobilnej ułatwi jej działanie w różnych warunkach przepustowości. Nie ma dwóch takich samych sieci komórkowych, dlatego architektura aplikacji mobilnej powinna być zaprojektowana tak, aby działała w różnych środowiskach sieciowych. Wszechstronna architektura aplikacji mobilnej zwiększy jej użyteczność i funkcjonalność. Architektura aplikacji mobilnych zbudowana w oparciu o te funkcje jest atrakcyjna dla szerszego grona użytkowników, którzy mogą mieć różne możliwości przepustowości sieci.
Strategia nawigacji
Elegancka i intuicyjna nawigacja w aplikacji to cechy wydajnej architektury aplikacji mobilnych. Poruszanie się po różnych elementach aplikacji mobilnej powinno zapewniać użytkownikowi łatwą i przyjemną obsługę. Metoda nawigacji w aplikacji mobilnej może być skumulowana, modalna lub w jednym widoku. Intuicyjne tworzenie aplikacji mobilnych wymaga pozycjonowania i etykietowania elementów nawigacyjnych w aplikacji. Dobry projekt nawigacji pomaga użytkownikom intuicyjnie korzystać z funkcji aplikacji.
Wydajna architektura aplikacji mobilnych minimalizuje frustrację spowodowaną nieporęcznymi, czasochłonnymi i niepotrzebnymi funkcjami nawigacji. Zły projekt nawigacji jest denerwujący dla użytkowników aplikacji, którzy mogą całkowicie porzucić aplikację mobilną! Tę frustrację może spotęgować możliwość wystąpienia błędów powodujących zakłócenia, spowolnienie działania lub błędy podczas nawigacji w aplikacji.
Tworząc logiczną sekwencję interfejsu nawigacyjnego, programiści dbają o to, aby architektura aplikacji mobilnej była przyjemnym i intuicyjnym doświadczeniem użytkownika (UX). Nieskomplikowana, intuicyjna nawigacja w aplikacji mobilnej jest zawsze doceniana przez jej użytkowników! Nawigacja to jedna z pierwszych interakcji użytkowników z Twoją aplikacją mobilną, dlatego najlepiej jest zadbać o to, aby doświadczenie użytkownika (UX) było dla nich jak najbardziej przyjemne.
Urządzenie jest używane
Architektura aplikacji mobilnej obejmuje wszechstronne elementy konstrukcyjne i funkcjonalne podczas tworzenia aplikacji. Dzięki temu z aplikacji mobilnej można korzystać na wielu różnych urządzeniach i ekranach.
Jak aplikacje mobilne wybierają architekturę?
Co zatem stanowi dobry i najlepszy fundament technologiczny lub architekturę aplikacji mobilnych? Aby architektura aplikacji mobilnej była skuteczna, należy zwrócić uwagę na następujące parametry:
Logiczne i jasno określone
Przepływ danych w dobrej architekturze aplikacji mobilnych powinien być logiczny i jasno zdefiniowany. Wymagałoby to, aby architektura aplikacji mobilnych wykorzystywała solidne zasady tworzenia oprogramowania, ustandaryzowane w branży technologicznej. W ten sposób proces tworzenia aplikacji mobilnej nie ogranicza się do jednego konkretnego zespołu twórców aplikacji mobilnych. Korzystanie z logicznego przepływu danych i ustalonych zasad oprogramowania ułatwia wprowadzanie zmian przez innych programistów, jeśli zajdzie taka potrzeba. Dlatego w przypadku zmiany w Twoim zespole programistów inny programista będzie mógł logicznie kontynuować proces tworzenia aplikacji mobilnej.
Wszechstronne zastosowanie na wszystkich platformach
Architektura mobilna powinna być zaprojektowana tak, aby aplikacja mobilna była kompatybilna z szeroką gamą urządzeń i platform. Na przykład dobra architektura aplikacji mobilnej byłaby wystarczająco wszechstronna, aby działać zarówno na systemach Android, jak i iOS.
Skalowalny stos technologii
Dzięki skalowalności architektura aplikacji mobilnych może ułatwić przyszłą rozbudowę, aktualizacje i uaktualnienia aplikacji mobilnych. Chociaż początkowo może to wymagać większych zasobów, zwinne tworzenie aplikacji opłaca się firmom w dłuższej perspektywie. Dzieje się tak dlatego, że skalowalna aplikacja mobilna ułatwi jej dodawanie do stosu technologii bez konieczności każdorazowego przebudowywania całej aplikacji, aby sprostać wymaganiom firmy.
W pełni funkcjonalny
Architektura aplikacji mobilnych, która jest wydajna w przetwarzaniu danych, nawigacji i wykonywaniu funkcji aplikacji, najlepiej nadaje się do aplikacji mobilnych.
Niskie koszty utrzymania
Aplikacje mobilne korzystają z architektury wymagającej niewielkiej konserwacji i nie wymagają zbyt wielu zasobów do ich utrzymania.
Jakie są 3 warstwy aplikacji internetowych?
Architektura aplikacji oparta na witrynie internetowej lub oparta na sieci składa się z 3 kluczowych warstw, które należy efektywnie rozwijać. Omówmy szczegółowo każdą z podstawowych warstw poniżej:
- Warstwa 1 – Prezentacja
- Warstwa 2 – Biznes
- Warstwa 3 – Dane
Prezentacja
Warstwa prezentacji architektury aplikacji mobilnej pokazuje, w jaki sposób aplikacja jest wyposażona w celu zapewnienia najlepszego doświadczenia użytkownika lub projektu UX. Zawiera elementy projektu, takie jak elementy wizualne, dźwiękowe, interfejs użytkownika (UI) i nawigacja, tworząc estetykę, którą doceni użytkownik. Warstwa prezentacji aplikacji mobilnej zawiera unikalne elementy projektu, takie jak kolory, dźwięki powiadomień, awatary, multimedia i intuicyjność. Warstwa prezentacyjna mobilnej aplikacji internetowej ma również wpływ na to, jak dobrze spełnia ona potrzeby docelowych użytkowników końcowych. Zasadniczo warstwa prezentacji tworzy niepowtarzalny wygląd i styl architektury aplikacji mobilnej.
Biznes
Warstwa biznesowa architektury aplikacji mobilnej koncentruje się na procesach zaplecza aplikacji mobilnej. Warstwa ta składa się z logicznej sekwencji i przepływu danych aplikacji mobilnych. Aspekty warstwy biznesowej obejmowałyby bezpieczeństwo danych i systemów bramek płatniczych. Warstwa biznesowa obejmuje również logiczne przetwarzanie przepływu pracy oraz sposobu, w jaki aplikacja mobilna przechowuje lub rejestruje historię użytkownika.
Dane
Warstwa danych koncentruje się na zarządzaniu informacjami otrzymywanymi przez aplikację mobilną. Obejmuje to elementy dostępu do danych, elementy danych i funkcje, które umożliwiają procesy aplikacji mobilnych, takie jak weryfikacja danych. Warstwa danych zapewnia dokładność przechowywanych lub przetwarzanych danych podczas funkcji aplikacji mobilnej.
Która architektura jest najlepsza dla aplikacji mobilnych?
Która architektura jest zatem uważana za najlepszą dla aplikacji mobilnych? I dlaczego? Aby wybrać najlepszy typ architektury aplikacji mobilnych dla swoich aplikacji, programiści muszą wziąć pod uwagę platformę, docelowych użytkowników końcowych, procesy danych, kluczowe funkcje aplikacji i budżet projektu. Zwykle zespoły programistyczne i programiści mają możliwość wyboru wybranej przez siebie architektury aplikacji mobilnej. Na początek mogą wybrać jedną z trzech, a mianowicie natywną, internetową i hybrydową architekturę mobilną oraz stosy technologii. Wybór zależy od ich osobistych preferencji i stylu, w którym czują się komfortowo. Jeśli jednak szukasz opcji no-code lub low-code do tworzenia architektury aplikacji mobilnych, App Master to świetny i przyjazny dla użytkownika sposób na rozpoczęcie pracy bez kłopotów.

Natywne aplikacje mobilne
Natywne aplikacje mobilne znajdują się w aktualnie używanym urządzeniu i są zaprojektowane do działania na urządzeniach mobilnych w różnorodnych warunkach. Ponieważ aplikacje natywne działają na ekranie głównym urządzeń mobilnych, są najbardziej przydatne w niesprzyjających okolicznościach. Na przykład aplikacje natywne mogą wydajnie działać na ekranie głównym urządzenia nawet w środowiskach o niskiej przepustowości sieci lub bez niej. Aplikacje natywne nie są zaprojektowane tak, aby zajmowały dużo miejsca i są zbudowane w oparciu o lekką architekturę aplikacji mobilnych.
Dzięki temu aplikacje natywne sprawnie przetwarzają dane i są intuicyjne w projektowaniu. Aplikacje natywne to także wszechstronne, przyjazne dla użytkownika aplikacje (UI) dla użytkowników pracujących w trybie offline lub w warunkach o małej przepustowości. Wszechstronność tych natywnych aplikacji mobilnych umożliwia użytkownikom efektywną obsługę ich na szerokiej gamie urządzeń fizycznych o różnych wymiarach. Aplikacje natywne działają również dobrze na różnych typach platform, takich jak Android, IOS lub internetowe.
Wadą aplikacji natywnych jest to, że są tworzone dla platformy, na której osadzona jest architektura aplikacji mobilnych. Aplikacje natywne nie są technologią zwinną i dlatego trudno je skalować. W rezultacie twórcy aplikacji mogą być zobowiązani do zbudowania zupełnie innej aplikacji, aby uwzględnić nowe aktualizacje lub zmiany.
Mobilne aplikacje internetowe
W przeciwieństwie do aplikacji natywnych, mobilne aplikacje internetowe są bardziej elastyczne i obsługują automatyczne uaktualnienia, aktualizacje i zmiany. Architektura aplikacji mobilnej jest zbudowana na platformie internetowej i jest dostępna za pośrednictwem adresu URL online. Te aplikacje mobilne są łatwe dla większości użytkowników, ponieważ dobrze współpracują z różnymi urządzeniami i platformami. Mobilne aplikacje internetowe umożliwiają także tańsze aktualizacje i naprawianie błędów, dzięki czemu są łatwiejsze w utrzymaniu. Odwołują się również do szerszej publiczności, ponieważ są kompatybilne ze wszystkimi przeglądarkami.
Ponieważ jednak te aplikacje nie są natywne, mogą nie mieć dostępu do innych natywnych funkcji urządzenia. Mobilne aplikacje internetowe są również podatne na problemy z przepustowością sieci, co powoduje frustrację użytkownika.
Hybrydowe aplikacje mobilne
Nowym czynnikiem przy tworzeniu architektury aplikacji jest uwzględnienie obu powyższych; Hybrydowa architektura aplikacji mobilnych to idealne rozwiązanie wad aplikacji natywnych i webowych. Aplikacje hybrydowe mogą łączyć się z siecią i działać na natywnych urządzeniach i platformach. Są także łatwiejsze, tańsze i wymagają mniej konserwacji niż ich rodzime odpowiedniki. Jednakże jedna wada tego typu architektury może wynikać z problemów z funkcjami i funkcjami łączności internetowej. Interfejs z siecią może powodować problemy z łącznością dla użytkowników, którzy wymagają wydajnego korzystania z aplikacji w trybie offline.
Wybór rodzaju architektury aplikacji mobilnej zależy od pożądanego doświadczenia użytkownika podczas jej tworzenia. Ponadto zależy to od budżetu na rozwój aplikacji mobilnej i wymaganej funkcjonalności aplikacji mobilnej. W związku z tym strategia rozwoju aplikacji może opierać się na natywnym, internetowym lub hybrydowym modelu architektury aplikacji mobilnej.
ZALETY
- Szersza grupa docelowa
- Łatwy i szybki w opracowaniu
- Niski koszt budowy
- Niskie koszty utrzymania
- Szeroka integracja
Co to jest diagram architektury aplikacji mobilnej?
Diagram architektury aplikacji mobilnej wizualnie przedstawia elementy i komponenty projektu aplikacji. Zasadniczo odpowiada na pytanie „jak”, które odnosi się do procesów zaplecza zaangażowanych w tworzenie funkcjonalnej i wydajnej aplikacji mobilnej. Ważne jest, aby zaprojektować tego typu diagram w ramach początkowego procesu tworzenia aplikacji. Pomaga twórcom oprogramowania i interesariuszom w wizualizacji celu i procesu twórczego budowania produktu końcowego aplikacji mobilnej. Pomaga także zespołom zidentyfikować odpowiedni stos technologii, funkcje bazy danych, projekt interfejsu użytkownika i UX, platformę aplikacji i kluczowe funkcjonalności aplikacji mobilnej.
Dobre diagramy architektury aplikacji mobilnych są przydatne na trzy główne sposoby. Pomagają programistom identyfikować procesy systemowe, pozwalają na informację zwrotną (poprzez notacje) i dają kontekst wizualny. Główny kontekst obejmuje następujące elementy:
- Zidentyfikuj proces systemowy
- Zezwalaj na opinie
- Daje kontekst wizualny
Identyfikuj procesy systemowe
Dobry diagram architektury aplikacji mobilnej pokazuje relacje pomiędzy komponentami aplikacji i procesami. Obejmuje to doświadczenie użytkownika lub projektowanie UX, zarządzanie bazami danych i funkcje oprogramowania. Logiczny diagram przepływu i funkcji procesów aplikacji może pomóc programistom w wizualizacji koncepcji aplikacji mobilnej.
Zezwalaj na opinie
Dobrze zaprojektowany diagram architektury aplikacji mobilnej umożliwi deweloperowi tworzenie odpowiednich notatek i komentarzy do projektu. Pomaga to i informuje proces tworzenia aplikacji mobilnej. Zapisy te są również przydatne, pomagając laikom zespołom marketingowym i interesariuszom lepiej zrozumieć i nadać sens produktowi końcowemu. Notatki mogą zawierać symbole, klucze, wykresy i komentarze oraz pomagać osobom niebędącym programistami w wyjaśnieniu koncepcji opracowywanej aplikacji mobilnej.
Podaje kontekst wizualny
Ludzie mogą lepiej zaangażować się w proces tworzenia aplikacji, będąc widocznymi dla innych członków zespołu. Za pomocą tego diagramu zarówno eksperci od oprogramowania, jak i osoby niebędące programistami będą w stanie zrozumieć koncepcję tworzonej aplikacji mobilnej. W ten sposób poszczególne osoby mogą mieć swój wkład w produkt końcowy, a nawet wpływać na architekturę aplikacji mobilnej na etapie projektowania.
Jakie są kroki tworzenia podstawowych aplikacji mobilnych?
Aby utworzyć podstawową architekturę aplikacji mobilnej, należy wykonać kilka podstawowych kroków. W sumie jest dziesięć kluczowych kroków. Są one wymienione jeden po drugim w następujący sposób:
- Ustalenie realistycznego budżetu
- Faza odkrywania architektury aplikacji
- Najbardziej potrzebne funkcje aplikacji
- Wybierz odpowiednią platformę
- Utwórz aplikację MVP
- Przetestuj aplikację przed uruchomieniem
- Uruchom ostateczną aplikację
- Regularna konserwacja aplikacji
- Śledź wskaźniki aplikacji
Zrób realistyczny budżet
Skala rozwoju architektury aplikacji mobilnych uzależniona jest od budżetu dostępnego na projekt. Koszt personelu tworzącego oprogramowanie, architektura aplikacji mobilnej lub stos technologii oraz okres projektu będą miały wpływ na nakłady kosztowe aplikacji mobilnej.
Faza odkrywania
Ta faza tworzenia aplikacji mobilnej obejmuje dokładne badania i analizę rynku. Faza odkrywania ułatwia dokładne zbadanie potrzeb użytkowników w zakresie aplikacji mobilnych. Bada także, w jaki sposób rozwój aplikacji mobilnej pomoże zaspokoić tę potrzebę.
Wybierz Funkcje aplikacji
Podczas opracowywania funkcje aplikacji mobilnej i funkcjonalność UX powinny stanowić kluczową część architektury aplikacji mobilnej. Funkcje aplikacji, takie jak nawigacja, zarządzanie danymi i interfejs użytkownika. Na przykład aplikacje natywne najlepiej nadają się do działania w trybie offline.
Wybierz platformę
Interfejs użytkownika (UI) i doświadczenie użytkownika lub projekt UX architektury aplikacji mobilnej będą zależeć od wybranej platformy. Interfejs użytkownika i UX powinny umożliwiać współpracę z platformą aplikacji mobilnej. Ta architektura aplikacji mobilnej powinna ułatwiać bezproblemową interakcję, niezależnie od tego, czy platformą mobilną jest Android, przeglądarka internetowa czy iOS,
Stwórz MVP
Tworząc podstawową wersję aplikacji mobilnej o minimalnej zmienności produktu (MVP), twórcy oprogramowania mogą przetestować reakcję użytkowników aplikacji. Poziom reakcji użytkowników na wersję MVP jest dokładnym miernikiem doświadczenia UI lub UX. Szkieletowa wersja aplikacji mobilnej umożliwia programistom włączenie dodatkowych funkcji do architektury aplikacji w oparciu o reakcję użytkownika.
Przetestuj swoją aplikację mobilną
Doświadczenie użytkownika (UX) i interfejs użytkownika (UI) są najdokładniej identyfikowane w fazie testowania aplikacji mobilnej. Jeśli zostaną wykryte błędy lub problemy, w razie potrzeby można dokonać aktualizacji. Na tym etapie aplikacji można również wprowadzić ulepszenia programistyczne w oparciu o opinie dotyczące UX.

źródło: Drybble
Uruchom aplikację mobilną
Wdrożenie aplikacji mobilnej to półfinałowy etap procesu tworzenia aplikacji. T obejmuje promocję i marketing aplikacji wśród użytkowników końcowych. Promocje w aplikacji lub kampanie marketingowe mogą motywować użytkowników.
Konserwacja aplikacji
Aplikacja mobilna będzie wymagała konserwacji, aktualizacji, rozwiązywania problemów i poprawek po uruchomieniu. Użytkownicy mogą zidentyfikować dodatkowe problemy, które nie zostały zidentyfikowane na etapie testowania aplikacji przez użytkowników. Ponadto może zaistnieć potrzeba aktualizacji aplikacji w zależności od potrzeb użytkownika. W rezultacie programiści będą musieli zwiększyć skalę stosu technologicznego architektury aplikacji mobilnej, aby stworzyć rozszerzoną lub bardziej wydajną funkcję aplikacji mobilnej.
Śledź wskaźniki aplikacji
Firmy muszą śledzić sukces i odbiór funkcji swoich aplikacji mobilnych oraz śledzić i mierzyć dane zebrane w aplikacji. Obejmują one między innymi utrzymanie użytkowników, współczynnik rezygnacji i zaangażowanie. Kierują one decyzjami biznesowymi, które wpływają na innowacje biznesowe, ceny, promocje i strategię sprzedaży.
Konkluzja
Projekt architektury aplikacji mobilnej jest ważnym aspektem architektury tworzenia aplikacji, który zapewnia przyjemne doświadczenie użytkownika. Architektura aplikacji mobilnej wpływa również na skalowalność, wydajność i wszechstronność aplikacji mobilnej. W rezultacie zawsze ważne jest, aby podczas procesu tworzenia aplikacji mobilnej zwracać uwagę na ten kluczowy aspekt.
Dobra architektura aplikacji mobilnej łączy w sobie zarówno estetykę, jak i funkcjonalność, tworząc spójną aplikację, którą docenią użytkownicy. Ponadto stos technologii aplikacji mobilnej powinien być wydajny, intuicyjny, przyjazny dla użytkownika, a najlepiej skalowalny. Powinien być także uniwersalny i wygodny oraz odzwierciedlać przezorność i plan dewelopera.
Jeśli jednak szukasz łatwiejszej, przyjaznej dla użytkownika, samodzielnej i ekonomicznej platformy, która obejmuje każdy aspekt architektury tworzenia aplikacji, połącz się z AppMaster. Jest to łatwa w użyciu platforma no-code, na której w prostych krokach możesz łatwo stworzyć aplikację mobilną i internetową spełniającą Twoje wymagania. Jeśli masz jakieś pytania, skontaktuj się z naszym zespołem, aby pomógł Ci odpowiedzieć na nie i poprowadził Cię w kierunku rozwoju aplikacji biznesowych oraz najlepszej architektury aplikacji mobilnych, która będzie odpowiednia dla Ciebie i Twoich potrzeb.





