2023년 모바일 앱 아키텍처: 모바일 앱 구축
이 기사에서는 성공적인 모바일 앱 아키텍처를 만들고 기능적이고 효율적이며 즐거운 사용자 경험을 만드는 가장 좋은 방법을 탐구합니다. 그런 걸 찾으신다면 기사를 끝까지 읽어보세요.

기업은 경쟁자보다 앞서기 위해 고객에게 다가가기 위해 많은 혁신적인 방법을 사용합니다. 혁신적인 비즈니스에 대한 수요 증가와 함께 솔루션은 새로운 기술에 대한 수요입니다. 비즈니스 혁신에 대한 가장 눈에 띄는 수요 영역은 모바일 앱 산업입니다.
최근에 기업은 서비스 제품군에 독점 모바일 앱을 통합해야 할 필요성이 증가하고 있음을 인정했습니다. 기업은 모바일 앱 개발이 경쟁 우위를 제공한다는 것을 깨달았습니다. 그 결과 많은 사람들이 경쟁에서 앞서기 위해 모바일 앱의 급속한 개발을 시작했습니다. 모바일 애플리케이션의 개발은 기업이 고객의 요구를 충족하는 데 도움이 됩니다. 또한 모바일 앱은 비즈니스가 판매로 전환되는 리드 생성의 모든 잠재적 기회를 활용하는 데 도움이 됩니다.
 최근 비즈니스 관련 모바일 앱에 대한 수요가 증가함에 따라 제공되는 모바일 앱 솔루션의 범위도 증가했습니다. 오늘날 기업은 소프트웨어 개발 팀의 기존 방식을 사용하여 모바일 애플리케이션을 구축할 수 있습니다. 그러나 많은 플랫폼에서 사용할 수 있는 '코드가 없는 코드 없는 모바일 앱' 중에서 선택할 수도 있습니다. 이러한 모바일 앱 개발 옵션은 비즈니스 프로세스를 더욱 단순화했습니다. 이를 통해 코딩 전문가가 아니더라도 고객에게 보다 신속하게 대응할 수 있습니다. 기업은 모바일 앱 사용자의 관심을 끌고 유지하기 위해 모바일 앱 아키텍처에 대한 기본적인 이해가 있어야 합니다.
최근 비즈니스 관련 모바일 앱에 대한 수요가 증가함에 따라 제공되는 모바일 앱 솔루션의 범위도 증가했습니다. 오늘날 기업은 소프트웨어 개발 팀의 기존 방식을 사용하여 모바일 애플리케이션을 구축할 수 있습니다. 그러나 많은 플랫폼에서 사용할 수 있는 '코드가 없는 코드 없는 모바일 앱' 중에서 선택할 수도 있습니다. 이러한 모바일 앱 개발 옵션은 비즈니스 프로세스를 더욱 단순화했습니다. 이를 통해 코딩 전문가가 아니더라도 고객에게 보다 신속하게 대응할 수 있습니다. 기업은 모바일 앱 사용자의 관심을 끌고 유지하기 위해 모바일 앱 아키텍처에 대한 기본적인 이해가 있어야 합니다.
모바일 앱 아키텍처란 무엇입니까?
모바일 앱 아키텍처는 모바일 애플리케이션을 구성하는 건물 또는 구조 시스템 및 디자인 요소를 의미합니다. 또한 앱 개발 중에 사용되는 기술, 프로세스 및 구성 요소도 포함합니다. 모든 앱의 핵심 기반은 모바일 앱 아키텍처의 모든 요소로 구성됩니다. 좋은 모바일 앱 아키텍처를 개발하려면 적절한 계획과 전략적 설계가 필요합니다.
백엔드의 기술 프레임워크 또는 플랫폼과 모바일 애플리케이션의 사용자 대면 측면도 앱의 모바일 아키텍처의 일부입니다. 인앱 개발, 소프트웨어 프로그래머는 이 일련의 모바일 아키텍처 시스템 및 프로세스를 '기술 스택'이라고 느슨하게 지칭합니다.
3 디자인 아키텍처
성공적인 모바일 앱 아키텍처는 아래 세 가지 용어의 디자인 원칙을 활용합니다.
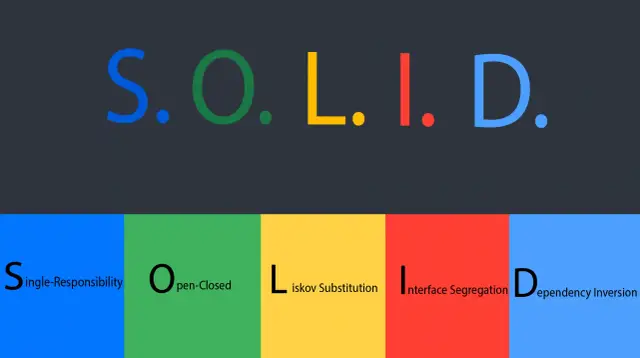
- SOLID 모바일 앱 아키텍처
- KISS 모바일 앱 아키텍처
- DRY 모바일 앱 아키텍처
솔리드 아키텍처
 이 프로그래밍 원칙은 확장 가능한 모바일 앱 아키텍처를 만드는 데 필수적입니다. 확장 가능한 모바일 앱 아키텍처는 유연하고 민첩한 기술을 기반으로 합니다. 이는 필요한 경우 업그레이드, 업데이트 및 확장을 용이하게 합니다. 이 보편적인 프로그래밍 원칙은 모바일 앱 아키텍처 지침의 기반이 되는 확립된 프레임워크입니다.
이 프로그래밍 원칙은 확장 가능한 모바일 앱 아키텍처를 만드는 데 필수적입니다. 확장 가능한 모바일 앱 아키텍처는 유연하고 민첩한 기술을 기반으로 합니다. 이는 필요한 경우 업그레이드, 업데이트 및 확장을 용이하게 합니다. 이 보편적인 프로그래밍 원칙은 모바일 앱 아키텍처 지침의 기반이 되는 확립된 프레임워크입니다.
키스 아키텍처
이것은 기술 스택 또는 모바일 아키텍처를 단순하게 유지한다는 전제를 기반으로 하는 최소 프로그래밍 원칙입니다. 이 전제 이면의 아이디어는 기술 스택이 단순할수록 불필요하거나 비용이 많이 드는 오류가 발생할 가능성이 적다는 것입니다. 이 원칙을 기반으로 모바일 앱 아키텍처를 개발하려면 코딩이 최대한 최소화되어야 합니다.
드라이 아키텍처
KISS와 같은 이 프로그래밍 원칙은 단순성에 의존합니다. 논리적 코딩 시퀀스 또는 소프트웨어 패턴의 반복을 줄이면 실수가 줄어들 것이라는 가정에 기반합니다.
추가 모바일 아키텍처 원칙
또한 몇 가지 추가적인 모바일 앱 아키텍처 개발 원칙이 있습니다. 가장 중요한 것은 다음과 같습니다.
깨끗한 아키텍처
일부 개발자는 CLEAN 프로그래밍 원칙을 모바일 앱 아키텍처에 적용합니다. 이 원칙은 이름과 마찬가지로 개발 중에 앱 계층을 명확하게 분리하는 것을 제안합니다. 결과적으로 이러한 앱은 서로 독립적으로 작동합니다. 즉, 오류 또는 필요한 업그레이드가 발생하는 경우 이 프로그래밍 원칙을 통해 보다 민첩한 앱 개발이 가능합니다. 또한 모든 앱 레이어가 서로 독립적으로 작동하기 때문에 모바일 앱 개발을 처음부터 다시 만들어야 할 필요성을 줄여줍니다.
모바일 아키텍처의 기본 요소는 무엇입니까?
좋은 모바일 앱 아키텍처의 가장 기본적인 요소는 몇 가지 요소에 따라 달라지며 모바일 앱 아키텍처를 개발할 때 고려해야 할 가장 중요한 요소입니다. 이러한 요소에는 프로그래밍 용어로 UX라고도 하는 사용자 경험, 탐색, 네트워크 전략 및 사용 중인 장치가 포함됩니다. 다음 각 항목에 대해 아래에서 하나씩 논의해 보겠습니다.
사용자 경험 또는 UX 디자인
잘 설계된 UI(사용자 인터페이스)는 우수한 모바일 앱 아키텍처의 핵심 요소입니다. 사용자 경험 또는 UX 디자인은 모바일 앱 아키텍처가 직관적임을 보장합니다. 이는 사용자에게 매력적이고 원활한 모바일 앱 경험을 제공할 것입니다. UI 및 UX 디자인은 앱 개발 단계에서 개발자의 생각을 반영합니다. 일반적으로 소프트웨어 개발자가 최종 사용자의 요구 사항을 고려했는지 여부를 알 수 있습니다. 이는 모바일 앱 아키텍처에 반영되기 때문입니다. 개발자가 모바일 앱 아키텍처의 UI 및 UX 디자인에 많은 관심을 기울일 때 결과는 직관적이고 사용자 친화적인 모바일 애플리케이션입니다.
 출처: 드리블
출처: 드리블
네트워크 대역폭 또는 네트워크 전략
잘 설계된 모바일 앱 아키텍처는 다양한 대역폭 조건에서 모바일 앱 성능을 촉진합니다. 두 개의 모바일 네트워크가 같지 않으므로 모바일 앱 아키텍처는 다양한 네트워크 환경에서 작동하도록 설계되어야 합니다. 다목적 모바일 앱 아키텍처는 사용성과 기능을 향상시킵니다. 이러한 기능을 기반으로 구축된 모바일 앱 아키텍처는 다양한 네트워크 대역폭 기능을 가진 광범위한 사용자에게 적합합니다.
탐색 전략
세련되고 직관적인 앱 탐색은 효율적인 모바일 애플리케이션 아키텍처의 특징입니다. 다양한 모바일 앱 요소를 탐색하는 것은 쉽고 즐거운 사용자 경험을 제공해야 합니다. 모바일 앱의 탐색 방법은 스택, 모달 또는 단일 보기일 수 있습니다. 직관적인 모바일 앱 개발에는 앱 내 탐색 요소의 위치 지정 및 레이블 지정이 필요합니다. 좋은 탐색 디자인은 사용자가 앱의 기능을 직관적으로 사용할 수 있도록 도와줍니다.
효율적인 모바일 앱 아키텍처는 두툼하고 시간 소모적이며 불필요한 탐색 기능으로 인한 좌절을 최소화합니다. 열악한 탐색 디자인은 모바일 앱을 완전히 포기할 수 있는 앱 사용자에게 성가십니다! 이러한 불만은 글리칭, 느린 결과 또는 앱 탐색 시 오류를 유발하는 버그의 가능성으로 인해 더욱 악화될 수 있습니다.
탐색 인터페이스에 대한 논리적 시퀀스를 생성하여 개발자는 모바일 앱 아키텍처가 쾌적하고 직관적인 사용자 경험(UX)이 되도록 합니다. 복잡하지 않고 직관적인 모바일 앱 탐색은 항상 사용자에게 높이 평가됩니다! 탐색은 사용자가 모바일 앱과 가장 먼저 접하게 되는 상호작용 중 하나이므로 이 사용자 경험(UX)을 가능한 한 사용자가 즐길 수 있도록 하는 것이 가장 좋습니다.
사용 중인 장치
모바일 앱 아키텍처는 앱 개발 중에 다양한 디자인과 기능적 요소를 통합합니다. 이를 통해 모바일 앱을 다양한 기기와 화면에서 사용할 수 있습니다.
모바일 앱은 어떻게 아키텍처를 선택합니까?
그렇다면 무엇이 우수하고 최고의 기술 기반 또는 모바일 애플리케이션 아키텍처를 만드는가? 모바일 앱 아키텍처를 성공적으로 만들기 위해 찾아야 하는 매개변수는 다음과 같습니다.
논리적이고 명확하게 정의됨
좋은 모바일 앱 아키텍처의 데이터 흐름은 논리적이고 명확하게 정의되어야 합니다. 이를 위해서는 기술 산업 내에서 표준화된 건전한 소프트웨어 개발 원칙을 활용하기 위한 모바일 앱 아키텍처가 필요합니다. 이러한 방식으로 모바일 앱 개발 프로세스는 모바일 앱 개발자의 특정 팀에 국한되지 않습니다. 논리적 데이터 흐름과 확립된 소프트웨어 원칙을 사용하면 필요한 경우 다른 개발자가 쉽게 변경할 수 있습니다. 따라서 소프트웨어 개발 팀이 변경되는 경우 다른 개발자가 논리적으로 모바일 앱 개발 프로세스를 계속할 수 있습니다.
모든 플랫폼에서 다용도로 사용
모바일 아키텍처는 모바일 앱이 광범위한 장치 및 플랫폼과 호환되도록 설계되어야 합니다. 예를 들어, 좋은 모바일 앱 아키텍처는 Android와 iOS 시스템 모두에서 작동하기에 충분히 다재다능합니다.
확장 가능한 기술 스택
확장 가능한 모바일 앱 아키텍처는 향후 모바일 앱 확장, 업데이트 및 업그레이드를 용이하게 할 수 있습니다. 처음에는 더 많은 리소스가 필요할 수 있지만 애자일 앱 개발은 장기적으로 비즈니스에 도움이 됩니다. 확장 가능한 모바일 애플리케이션을 사용하면 매번 비즈니스 요구 사항을 충족하기 위해 전체 앱을 다시 빌드할 필요 없이 기술 스택에 더 쉽게 추가할 수 있기 때문입니다.
완전한 기능
데이터 처리, 탐색 및 앱 기능 실행에 효율적인 모바일 앱 아키텍처는 모바일 애플리케이션에 가장 적합합니다.
낮은 유지 보수
모바일 앱은 유지 관리가 적은 아키텍처의 이점을 누리며 유지 관리에 너무 많은 리소스가 필요하지 않습니다.
웹 기반 애플리케이션의 3가지 계층은 무엇입니까?
응용 프로그램의 웹 사이트 기반 또는 웹 기반 아키텍처는 효과적으로 개발할 수 있는 3개의 핵심 계층으로 구성됩니다. 아래에서 각 기본 레이어에 대해 자세히 살펴보겠습니다.
- 레이어 1 – 프레젠테이션
- 레이어 2 – 비즈니스
- 레이어 3 - 데이터
프레젠테이션
모바일 앱 아키텍처의 프레젠테이션 계층은 앱이 최고의 사용자 경험 또는 UX 디자인을 위해 얼마나 갖추어졌는지를 보여줍니다. 시각적, 오디오, 사용자 인터페이스(UI) 및 탐색 가능성과 같은 디자인 요소를 통합하여 사용자가 감상할 수 있는 미학을 만듭니다. 모바일 앱 프레젠테이션 레이어는 색상, 알림음, 아바타, 미디어, 직관성과 같은 고유한 디자인 요소로 구성됩니다. 모바일 웹 기반 앱의 프레젠테이션 계층은 의도한 최종 사용자의 요구 사항을 얼마나 잘 충족시키는지도 고려합니다. 기본적으로 프레젠테이션 계층은 모바일 앱 아키텍처의 고유한 모양과 느낌을 만듭니다.
사업
모바일 앱 아키텍처의 비즈니스 계층은 모바일 앱의 백엔드 프로세스에 중점을 둡니다. 이 계층은 모바일 앱의 논리적 순서와 데이터 흐름으로 구성됩니다. 비즈니스 계층의 측면에는 데이터 및 지불 게이트웨이 시스템의 보안이 포함됩니다. 비즈니스 계층에는 워크플로의 논리적 처리와 모바일 앱이 사용자 기록을 저장하거나 기록하는 방법도 포함됩니다.
데이터
데이터 계층은 모바일 애플리케이션에서 수신한 정보를 관리하는 데 중점을 둡니다. 여기에는 데이터 액세스 요소, 데이터 요소 및 데이터 확인과 같은 모바일 앱 프로세스를 가능하게 하는 기능이 통합됩니다. 데이터 계층은 모바일 앱 기능 중에 저장되거나 처리된 데이터의 정확성을 보장합니다.
모바일 앱에 가장 적합한 아키텍처는 무엇입니까?
그렇다면 어떤 것이 모바일 앱을 위한 최고의 아키텍처로 간주됩니까? 그리고 왜? 앱에 가장 적합한 유형의 모바일 애플리케이션 아키텍처를 선택하려면 개발자는 플랫폼, 의도한 최종 사용자, 데이터 프로세스, 주요 앱 기능 및 프로젝트 예산을 고려해야 합니다. 일반적으로 개발 팀과 개발자는 선택한 모바일 앱 아키텍처를 선택하고 사용할 수 있습니다. 기본, 웹 기반, 하이브리드 모바일 아키텍처 및 기술 스택 중에서 선택할 수 있습니다. 선택은 개인 취향과 편안한 스타일을 기반으로 합니다. 그러나 모바일 앱 아키텍처를 개발하기 위해 코드가 없거나 코드가 적은 옵션을 찾고 있다면 App Master는 번거로움 없이 시작할 수 있는 훌륭하고 사용자 친화적인 방법입니다.

네이티브 모바일 앱
기본 모바일 앱 은 사용 중인 실제 장치에 포함되며 다양한 조건에서 모바일 장치에서 실행되도록 설계되었습니다. 네이티브 앱은 모바일 기기의 홈 화면에 '라이브'되기 때문에 불리한 상황에서 가장 유용합니다. 예를 들어 기본 앱은 네트워크 대역폭이 낮거나 없는 환경에서도 장치의 홈 화면을 통해 효율적으로 작동할 수 있습니다. 기본 앱은 부피가 커지도록 설계되지 않았으며 가벼운 모바일 애플리케이션 아키텍처를 기반으로 구축되었습니다.
결과적으로 기본 앱은 데이터를 처리하기 위해 효율적으로 작동하고 디자인이 직관적입니다. 네이티브 앱은 오프라인으로 작업하거나 대역폭이 낮은 조건에서 작업하는 사용자를 위한 다목적의 사용자 친화적인(UI) 앱이기도 합니다. 이러한 기본 모바일 앱의 다양성을 통해 사용자는 다양한 크기의 다양한 물리적 장치에서 효율적으로 앱을 작동할 수 있습니다. 기본 앱은 Android, IOS 또는 웹 기반과 같은 다양한 유형의 플랫폼에서도 잘 작동합니다.
네이티브 앱의 단점은 모바일 앱 아키텍처가 있는 플랫폼용으로 개발되었다는 것입니다. 네이티브 앱은 민첩한 기술이 아니므로 확장하기 어렵습니다. 결과적으로 앱 개발자는 새로운 업그레이드나 변경 사항을 수용하기 위해 완전히 다른 앱을 빌드해야 할 수 있습니다.
모바일 웹 앱
기본 앱과 달리 모바일 웹 기반 앱은 더 유연하고 자동 업그레이드, 업데이트 및 변경을 수용합니다. 모바일 애플리케이션 아키텍처는 웹 기반 플랫폼에 구축되었으며 온라인 URL을 통해 액세스할 수 있습니다. 이러한 모바일 앱은 다양한 장치 및 플랫폼과 잘 인터페이스하므로 대부분의 사용자가 사용하기 쉽습니다. 모바일 웹 앱은 또한 더 저렴한 업데이트 및 오류 수정 광고를 촉진하여 유지 관리가 더 쉽습니다. 또한 모든 브라우저에서 호환되므로 더 많은 사용자에게 어필합니다.
그러나 이러한 앱은 기본이 아니므로 다른 기본 장치 기능에 액세스하지 못할 수 있습니다. 모바일 웹 앱은 또한 네트워크 대역폭 문제가 발생하기 쉬우므로 실망스러운 사용자 경험을 제공합니다.
하이브리드 모바일 앱
앱 아키텍처를 만들기 위한 새로운 고려 사항은 위의 두 가지를 모두 고려하는 것입니다. 하이브리드 모바일 앱 아키텍처는 기본 및 웹 기반 애플리케이션의 단점에 대한 이상적인 솔루션입니다. 하이브리드 앱은 웹 간에 인터페이스하고 기본 장치 및 플랫폼 내에서 작동할 수 있습니다. 또한 기본 제품보다 더 쉽고 저렴하며 유지 관리가 덜 필요합니다. 그러나 이러한 유형의 아키텍처에 대한 한 가지 단점은 웹 기반 연결 기능과 관련된 문제에서 발생할 수 있습니다. 웹과의 인터페이스는 오프라인에서 효율적인 앱 경험이 필요한 사용자에게 연결 문제를 일으킬 수 있습니다.
모바일 애플리케이션 아키텍처 유형의 선택은 개발 중 원하는 사용자 경험에 따라 다릅니다. 또한 모바일 앱 개발 예산과 모바일 앱의 필수 기능에 따라 다릅니다. 따라서 앱 개발 전략은 모바일 앱 아키텍처의 기본, 웹 기반 또는 하이브리드 모델을 기반으로 할 수 있습니다.
장점
- 더 넓은 타겟층
- 쉽고 빠른 개발
- 낮은 건축 비용
- 낮은 유지 보수
- 광범위한 통합
모바일 앱 아키텍처 다이어그램이란 무엇입니까?
모바일 앱 아키텍처 다이어그램은 애플리케이션의 디자인 요소와 구성 요소를 시각적으로 나타냅니다. 기능적이고 효율적인 모바일 앱을 만드는 데 관련된 백엔드 프로세스를 나타내는 "방법"에 본질적으로 답합니다. 초기 앱 개발 프로세스의 일부로 이러한 유형의 다이어그램을 디자인하는 것이 중요합니다. 소프트웨어 개발자와 이해 관계자가 모바일 애플리케이션 최종 제품을 구축하는 목적과 창의적인 프로세스를 시각화하는 데 도움이 됩니다. 또한 팀이 적절한 기술 스택, 데이터베이스 기능, UI 및 UX 디자인, 애플리케이션 플랫폼, 모바일 앱의 주요 기능을 식별하는 데 도움이 됩니다.
좋은 모바일 앱 아키텍처 다이어그램은 크게 3가지 면에서 유용합니다. 개발자가 시스템 프로세스를 식별하고 피드백을 허용하고(표기법을 통해) 시각적 컨텍스트를 제공하는 데 도움이 됩니다. 주요 컨텍스트에는 다음이 포함됩니다.
- 시스템 프로세스 식별
- 피드백 허용
- 시각적 컨텍스트 제공
시스템 프로세스 식별
좋은 모바일 애플리케이션 아키텍처 다이어그램은 앱 구성 요소와 프로세스 간의 관계를 표시합니다. 여기에는 사용자 경험 또는 UX 디자인, 데이터베이스 관리 및 소프트웨어 기능이 포함됩니다. 앱 프로세스의 흐름과 기능에 대한 논리적 다이어그램은 개발자가 모바일 애플리케이션 개념을 시각화하는 데 도움이 될 수 있습니다.
피드백 허용
잘 설계된 모바일 앱 아키텍처 다이어그램을 통해 개발자는 적절한 프로젝트 표기법과 주석을 작성할 수 있습니다. 이것은 모바일 앱 개발 프로세스를 지원하고 알려줍니다. 이러한 표기법은 일반 마케팅 팀과 이해 관계자가 최종 제품을 더 잘 이해하고 이해하는 데 도움이 됩니다. 표기법에는 기호, 키, 그래프 및 주석이 포함될 수 있으며 비코더가 개발 중인 모바일 앱의 개념을 설명하는 데 도움이 됩니다.
시각적 컨텍스트 제공
사람들은 다른 팀 구성원에게 표시되어 앱 개발 프로세스에 더 잘 참여할 수 있습니다. 이 다이어그램의 도움으로 소프트웨어 전문가와 비코더 모두 개발 중인 모바일 앱의 개념을 이해할 수 있습니다. 따라서 개인은 최종 제품에 기여할 수 있으며 개발의 설계 단계에서 모바일 앱 아키텍처에도 영향을 미칠 수 있습니다.
기본 모바일 앱을 만드는 단계는 무엇입니까?
기본 모바일 앱 아키텍처를 만들려면 몇 가지 기본 단계가 필요합니다. 총 10개의 중요한 단계가 있습니다. 이들은 다음과 같이 하나씩 언급됩니다.
- 현실적인 예산 설정
- 앱 아키텍처 발견 단계
- 가장 필요한 앱 기능
- 적합한 플랫폼 선택
- 앱 MVP 만들기
- 실행하기 전에 앱 테스트
- 최종 앱 실행
- 정기적인 앱 유지 관리
- 앱 측정항목 추적
현실적인 예산 만들기
모바일 앱 아키텍처 개발의 규모는 프로젝트에 사용할 수 있는 예산에 따라 다릅니다. 소프트웨어 개발 인력의 비용, 모바일 앱 아키텍처 또는 기술 스택, 프로젝트 기간은 모바일 앱의 비용 지출에 영향을 미칩니다.
발견 단계
모바일 앱 개발의 이 단계에는 시장에 대한 철저한 조사와 분석이 포함됩니다. 발견 단계는 사용자의 모바일 앱 요구 사항에 대한 철저한 조사를 용이하게 합니다. 또한 모바일 앱의 개발이 이러한 요구 사항을 충족하는 데 도움이 되는 방법을 탐구합니다.
앱 기능 선택
개발하는 동안 모바일 앱 기능과 UX 기능은 모바일 앱 아키텍처의 핵심 부분이 되어야 합니다. 탐색, 데이터 관리 및 사용자 인터페이스와 같은 앱 기능, 예를 들어 기본 앱은 오프라인에서 작동하는 데 가장 적합합니다.
플랫폼 선택
모바일 앱 아키텍처의 사용자 인터페이스(UI) 및 사용자 경험 또는 UX 디자인은 선택한 플랫폼에 따라 다릅니다. UI와 UX는 모바일 앱 플랫폼과 인터페이스할 수 있어야 합니다. 이 모바일 앱 아키텍처는 모바일 플랫폼이 Android, 웹 기반 또는 iOS이든 상관없이 원활한 상호 작용을 촉진해야 합니다.
MVP 만들기
소프트웨어 개발자는 모바일 애플리케이션의 기본 MVP(Minimum Variable Product) 버전을 생성하여 앱 사용자의 반응을 테스트할 수 있습니다. MVP 버전에 대한 사용자의 반응 수준은 UI 또는 UX 경험의 정확한 척도입니다. 모바일 앱의 스켈레톤 버전을 사용하면 개발자가 사용자 응답을 기반으로 앱 아키텍처에 추가 기능을 통합할 수 있습니다.
모바일 앱 테스트
사용자 경험(UX)과 사용자 인터페이스(UI)는 모바일 애플리케이션의 테스트 단계에서 가장 정확하게 식별됩니다. 오류나 문제가 발견되면 필요에 따라 업그레이드할 수 있습니다. 이 앱 단계에서는 UX 피드백을 기반으로 개발 업그레이드도 수용할 수 있습니다.
 출처: 드리블
출처: 드리블
모바일 앱 실행
모바일 앱의 출시는 앱 개발 프로세스의 준결승 단계입니다. T에는 최종 사용자에 대한 앱의 판촉 및 마케팅이 포함됩니다. 인앱 프로모션 또는 마케팅 캠페인은 사용자에게 인센티브를 제공할 수 있습니다.
앱 유지 관리
모바일 앱은 출시 후 유지 관리, 업그레이드, 문제 해결 및 수정이 필요합니다. 사용자는 앱 개발의 사용자 테스트 단계에서 식별되지 않은 추가 문제를 식별할 수 있습니다. 또한 사용자 요구에 따라 앱을 업그레이드해야 할 필요가 발생할 수 있습니다. 결과적으로 개발자는 모바일 앱 아키텍처의 기술 스택을 확장하여 모바일 앱에서 확장되거나 더 효율적인 기능을 구축해야 합니다.
앱 메트릭 추적
기업은 모바일 앱 기능의 성공과 수신을 추적하고 앱 내에서 수집된 데이터를 추적하고 측정해야 합니다. 여기에는 다른 유용한 측정항목 중 사용자 유지, 이탈률 및 참여가 포함됩니다. 이는 비즈니스 혁신, 가격 책정, 판촉 및 판매 전략에 영향을 미치는 비즈니스 결정을 안내합니다.
결론
모바일 앱 아키텍처의 디자인은 쾌적한 사용자 경험을 제공하는 앱 개발 아키텍처의 중요한 측면입니다. 모바일 앱 아키텍처는 모바일 애플리케이션 내에서 확장성, 효율성 및 다양성에도 영향을 미칩니다. 따라서 모바일 앱 개발 과정에서 이 중요한 측면에 항상 주의를 기울이는 것이 중요합니다.
좋은 모바일 앱 아키텍처는 미학과 기능을 모두 통합하여 사용자가 인정하는 응집력 있는 애플리케이션을 만듭니다. 또한 모바일 앱의 기술 스택은 효율적이고 직관적이며 사용자 친화적이고 이상적으로 확장 가능해야 합니다. 또한 다재다능하고 편리해야 하며 개발자의 사전 생각과 계획이 반영되어야 합니다.
그러나 앱 개발 아키텍처의 모든 측면을 포괄하는 더 쉽고 사용자 친화적이며 자체 제작하고 비용 효율적인 플랫폼을 찾고 있다면 언제든지 AppMaster와 연결하십시오. 이것은 간단한 단계로 요구 사항에 맞는 모바일 앱과 웹 앱을 쉽게 만들 수 있는 사용하기 쉬운 코드 없는 플랫폼입니다. 문의 사항이 있는 경우 당사 팀에 연락하여 답변을 드리고 귀하와 귀하의 요구 사항에 적합한 비즈니스 앱 및 최고의 모바일 앱 아키텍처 개발을 안내해 드릴 수 있습니다.





