2023年のモバイルアプリ建築:モバイルアプリを構築しよう
この記事では、勝てるモバイルアプリのアーキテクチャを作成し、機能的、効率的、かつ快適なユーザー体験を実現するための最良の方法を探ります。そんなものを探している方は、ぜひ最後まで記事を読んでみてください。

企業は、競合他社に打ち勝つために、多くの革新的な方法で顧客にアプローチしています。革新的なビジネス、ソリューションに対する需要の高まりとともに、新しいテクノロジーに対する需要も高まっています。ビジネス革新のための需要が最も顕著な分野は、モバイルアプリ業界です。
最近では、独自のモバイルアプリを自社のサービス群に組み込む必要性が高まっていることを企業が認識しています。モバイルアプリを開発することで、競争優位に立てることに気づいたのです。その結果、多くの企業が競争に打ち勝つために、モバイルアプリの迅速な開発に着手しています。モバイルアプリケーションの開発は、企業が顧客のニーズを満たすのに役立ちます。また、モバイルアプリケーションは、売上につながるリードジェネレーションのあらゆる潜在的な機会を活用するのに役立ちます。
 近年、ビジネス関連のモバイルアプリケーションの需要が高まるにつれ、それに対応するモバイルアプリケーションソリューションの種類も増えています。今日、企業はモバイルアプリケーションを構築するために、ソフトウェア開発チームという従来のルートを利用することができます。しかし、多くのプラットフォーム対応の「ローコード、ノーコード」モバイルアプリの中から選択することも可能です。これらのモバイルアプリ開発オプションは、ビジネスプロセスをさらに簡素化します。このため、必ずしもコーディングの専門家でなくても、顧客に対してより迅速に対応できるようになります。モバイルアプリのユーザーの興味を引き、維持するために、企業はモバイルアプリのアーキテクチャについて基本的な理解を持つ必要があります。
近年、ビジネス関連のモバイルアプリケーションの需要が高まるにつれ、それに対応するモバイルアプリケーションソリューションの種類も増えています。今日、企業はモバイルアプリケーションを構築するために、ソフトウェア開発チームという従来のルートを利用することができます。しかし、多くのプラットフォーム対応の「ローコード、ノーコード」モバイルアプリの中から選択することも可能です。これらのモバイルアプリ開発オプションは、ビジネスプロセスをさらに簡素化します。このため、必ずしもコーディングの専門家でなくても、顧客に対してより迅速に対応できるようになります。モバイルアプリのユーザーの興味を引き、維持するために、企業はモバイルアプリのアーキテクチャについて基本的な理解を持つ必要があります。
モバイルアプリのアーキテクチャとは?
モバイルアプリのアーキテクチャとは、モバイルアプリを構成する建物や構造システム、設計要素のことを指します。また、アプリ開発時に使用される技術、プロセス、コンポーネントも含まれる。すべてのアプリの中核となる基盤は、モバイルアプリ・アーキテクチャのすべての要素で構成されています。優れたモバイルアプリのアーキテクチャを開発するには、適切な計画と戦略的な設計が必要です。
バックエンドの技術的なフレームワークやプラットフォーム、モバイルアプリケーションのユーザー向けアスペクトも、アプリのモバイルアーキテクチャの一部である。アプリ開発において、ソフトウェアプログラマーは、この一連のモバイルアーキテクチャシステムとプロセスを「テックスタック」と大まかに呼びます。
3つのデザインアーキテクチャ
成功するモバイルアプリのアーキテクチャは、以下の3つの用語の設計原則を活用している。
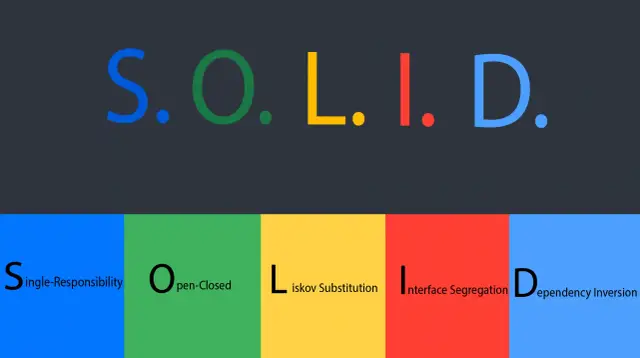
- SOLID モバイルアプリ・アーキテクチャ
- KISS モバイルアプリアーキテクチャ
- DRY モバイルアプリアーキテクチャ
SOLIDアーキテクチャ
 このプログラミングの原則は、スケーラブルなモバイルアプリのアーキテクチャを作成するために不可欠である。スケーラブルなモバイルアプリのアーキテクチャは、柔軟で俊敏な技術に基づくものです。これにより、必要に応じてアップグレード、更新、拡張を容易に行うことができます。この普遍的なプログラミング原則は、モバイルアプリのアーキテクチャガイドラインのベースとなるフレームワークとして確立されています。
このプログラミングの原則は、スケーラブルなモバイルアプリのアーキテクチャを作成するために不可欠である。スケーラブルなモバイルアプリのアーキテクチャは、柔軟で俊敏な技術に基づくものです。これにより、必要に応じてアップグレード、更新、拡張を容易に行うことができます。この普遍的なプログラミング原則は、モバイルアプリのアーキテクチャガイドラインのベースとなるフレームワークとして確立されています。
KISSアーキテクチャ
これは、技術スタックやモバイルアーキテクチャをシンプルに保つことを前提とした、ミニマリスト・プログラミングの原則である。この前提の背後にある考え方は、技術スタックがシンプルであればあるほど、不要なエラーやコストのかかるエラーが発生する可能性が低くなるということです。この原則に基づいてモバイルアプリのアーキテクチャを開発するためには、コーディングは可能な限り最小限にする必要があります。
DRYアーキテクチャ
このプログラミングの原則は、KISSと同様、シンプルであることに依存しています。論理的なコーディングシーケンスやソフトウェアパターンの繰り返しを減らすことで、ミスを少なくすることができるという前提に基づいています。
モバイルアーキテクチャの追加原則
また、いくつかの追加のモバイルアプリのアーキテクチャの開発原則があります。最も重要なものを以下に示します。
クリーンアーキテクチャー
開発者の中には、CLEANプログラミングの原則をモバイルアプリのアーキテクチャに適用する人がいます。この原則は、その名のとおり、開発中にアプリのレイヤーを明確に分離することを示唆しています。その結果、これらのアプリは互いに独立して動作します。つまり、エラーや必要なアップグレードが発生した場合、このプログラミング原則によって、より俊敏なアプリ開発が可能になるのです。また、すべてのアプリレイヤーが互いに独立して動作するため、モバイルアプリ開発をゼロからやり直す必要性も低くなります。
モバイルアーキテクチャの基本要素とは?
優れたモバイルアプリ・アーキテクチャの最も基本的な要素は、いくつかの要因に依存し、モバイルアプリ・アーキテクチャの開発中に考慮すべき最も重要な要素です。これらの要素には、プログラミング用語でUXとも呼ばれるユーザーエクスペリエンス、ナビゲーション、ネットワーク戦略、使用されるデバイスなどがあります。以下、1つずつ解説していきましょう。
ユーザーエクスペリエンス(UXデザイン
優れたユーザーインターフェース(UI)は、優れたモバイルアプリのアーキテクチャの重要な要素です。ユーザーエクスペリエンス(UX)デザインは、モバイルアプリのアーキテクチャが直感的に理解できることを保証します。これにより、ユーザーにとって魅力的でシームレスなモバイルアプリ体験が実現されます。UIとUXのデザインは、アプリ開発段階における開発者の先見性を反映しています。ソフトウェア開発者がエンドユーザーのニーズを考慮したかどうかは、モバイルアプリのアーキテクチャに反映されるため、大抵の場合、分かります。開発者がモバイルアプリのアーキテクチャのUIとUXデザインに細心の注意を払うと、直感的でユーザーフレンドリーなモバイルアプリができあがります。
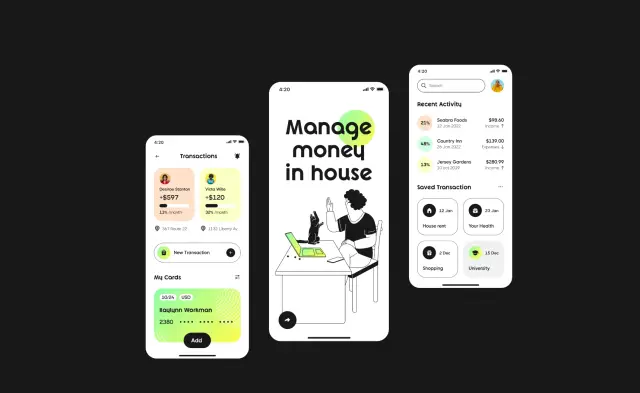
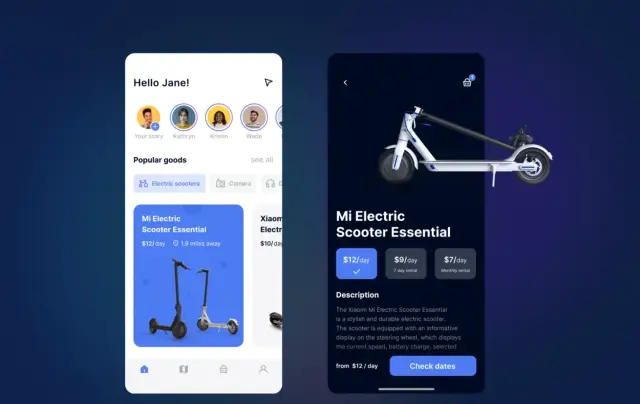
 出典 Dribbble
出典 Dribbble
ネットワーク帯域幅またはネットワーク戦略
優れた設計のモバイルアプリ・ アーキテクチャは、さまざまな帯域幅の条件下でモバイルアプリのパフォーマンスを促進します。モバイルネットワークは2つとして同じものはないため、モバイルアプリのアーキテクチャは、さまざまなネットワーク環境で機能するように設計する必要があります。汎用性の高いモバイルアプリのアーキテクチャは、ユーザビリティと機能性を向上させます。これらの機能に基づいて構築されたモバイルアプリのアーキテクチャは、ネットワーク帯域幅の能力が異なる、より幅広いユーザーに対してアピールします。
ナビゲーション戦略
スマートで直感的なアプリのナビゲーションは、効率的なモバイルアプリケーションアーキテクチャの特徴です。モバイルアプリのさまざまな要素をナビゲートすることで、簡単で快適なユーザーエクスペリエンスを実現する必要があります。モバイルアプリのナビゲーション方式には、スタック型、モーダル型、シングルビュー型があります。直感的に操作できるモバイルアプリの開発には、アプリ内のナビゲーション要素の配置とラベリングが必要です。優れたナビゲーションデザインは、ユーザーがアプリの機能を直感的に使用できるようにします。
効率的なモバイルアプリのアーキテクチャは、分厚く、時間がかかり、不要なナビゲーション機能によって引き起こされるフラストレーションを最小限に抑えます。ナビゲーションデザインが悪いと、アプリのユーザーはイライラし、モバイルアプリを完全に見捨ててしまうかもしれません。さらに、アプリのナビゲーションに不具合が生じたり、結果が遅くなったり、エラーが発生したりする可能性もあり、フラストレーションはさらに大きくなります。
開発者は、ナビゲーションインターフェースに論理的な順序を設けることで、モバイルアプリのアーキテクチャが快適で直感的なユーザー体験(UX)になることを保証します。複雑でなく、直感的なモバイルアプリのナビゲーションは、常にユーザーに喜ばれています。ナビゲーションは、ユーザーがモバイルアプリで最初に行うインタラクションの1つです。したがって、このユーザーエクスペリエンス(UX)をできるだけ楽しいものにすることがベストです。
使用されるデバイス
モバイルアプリのアーキテクチャは、アプリ開発時に汎用性の高いデザインと機能的な要素を組み込んでいます。これにより、モバイルアプリはさまざまなデバイスやスクリーンで幅広く利用できるようになります。
モバイルアプリはどのようにアーキテクチャを選択するのか?
では、何が優れた最良の技術基盤やモバイル・アプリケーション・アーキテクチャを作るのでしょうか。モバイルアプリのアーキテクチャを成功させるためには、次のようなパラメータを確認する必要があります。
論理的で明確に定義されていること
優れたモバイルアプリ・アーキテクチャのデータフローは、論理的で明確に定義されている必要があります。このため、モバイルアプリのアーキテクチャは、テクノロジー業界で標準化された健全なソフトウェア開発原則を利用する必要があります。このように、モバイルアプリの開発プロセスは、モバイルアプリ開発者の特定のチームに限定されるものではありません。論理的なデータフローと確立されたソフトウェア原則を使用することで、必要に応じて他の開発者が変更することが容易になります。そのため、ソフトウェア開発チームが変更になった場合でも、別の開発者がモバイルアプリ開発プロセスを論理的に継続することができます。
あらゆるプラットフォームでの汎用性
モバイルアーキテクチャは、モバイルアプリが幅広いデバイスやプラットフォームと互換性を持つように設計されるべきです。例えば、優れたモバイルアプリのアーキテクチャは、AndroidとiOSの両方のシステムで動作するような汎用性の高いものであるべきです。
スケーラブルなテクノロジースタック
スケーラブルであることで、モバイルアプリのアーキテクチャは、将来のモバイルアプリの拡張、更新、アップグレードを容易にすることができます。このため、当初はより多くのリソースを必要とするかもしれませんが、アジャイルアプリ開発は、長期的には企業にとって有益です。なぜなら、スケーラブルなモバイルアプリケーションでは、ビジネスの需要に合わせてアプリ全体を毎回作り直す必要がなく、テクノロジースタックを容易に追加できるからです。
完全な機能性
データ処理、ナビゲーション、アプリ機能の実行を効率的に行うモバイルアプリのアーキテクチャは、モバイルアプリケーションに最も適しています。
低メンテナンス
モバイルアプリは、メンテナンスの少ないアーキテクチャの恩恵を受け、その維持にあまり多くのリソースを必要としない。
Webベース・アプリケーションの3つのレイヤーとは?
アプリケーションのWebサイトベースまたはWebベースのアーキテクチャは、効果的に開発するための3つのキーレイヤーで構成されています。以下、それぞれのレイヤーについて詳しく説明します。
- レイヤー1 - プレゼンテーション
- レイヤー2 - ビジネス
- レイヤー3 - データ
プレゼンテーション
モバイルアプリのアーキテクチャのプレゼンテーション層は、アプリが最高のユーザー体験(UXデザイン)を実現するための機能を備えているかどうかを特徴としています。視覚、聴覚、ユーザーインターフェイス(UI)、操作性などのデザイン要素を取り入れ、ユーザーが喜ぶような美的感覚を生み出します。モバイルアプリのプレゼンテーション層は、色、通知音、アバター、メディア、直感性など、独自のデザイン要素で構成されています。また、モバイルウェブベースアプリのプレゼンテーションレイヤーは、想定されるエンドユーザーのニーズにどれだけ応えられるかという点でも重要な要素です。基本的にプレゼンテーションレイヤーは、モバイルアプリのアーキテクチャのユニークなルック&フィールを作成します。
ビジネス
モバイルアプリのアーキテクチャのビジネスレイヤーは、モバイルアプリのバックエンドプロセスに焦点を当てます。このレイヤーは、モバイルアプリの論理的なシーケンスとデータフローで構成されます。ビジネスレイヤーの側面には、データのセキュリティや決済ゲートウェイシステムが含まれます。また、ビジネスレイヤーには、ワークフローの論理的な処理や、モバイルアプリがユーザー履歴を保存または記録する方法なども含まれます。
データ
データレイヤーは、モバイルアプリケーションが受け取る情報の管理に重点を置いています。これには、データアクセス要素、データ要素、およびデータ検証などのモバイルアプリの処理を可能にする機能が含まれます。データレイヤーは、モバイルアプリの機能において、保存または処理されたデータの正確性を保証します。
モバイルアプリケーションに最適なアーキテクチャは?
では、モバイルアプリに最適なアーキテクチャはどれだと考えられているのでしょうか?また、その理由は何でしょうか。アプリに最適なモバイル・アプリケーション・アーキテクチャを選択するには、開発者は、プラットフォーム、想定されるエンドユーザー、データ処理、アプリの主要機能、およびプロジェクトの予算を考慮する必要があります。通常、開発チームと開発者は、自分の好きなモバイルアプリ・アーキテクチャを選択し、それを採用することができます。すなわち、ネイティブ、ウェブベース、ハイブリッドモバイルの3つのアーキテクチャとテクノロジースタックから選択することができます。その選択は、彼らの個人的な好みと彼らが快適であるスタイルに基づいています。しかし、あなたがモバイルアプリのアーキテクチャを開発するために、ノーコードまたはローコードオプションを探している場合、App Masterは、手間をかけずに始めるための素晴らしい、ユーザーフレンドリーな方法です。

ネイティブ モバイル アプリ
ネイティブモバイルアプリは、実際に使用されているデバイス内に収容され、様々な条件下でモバイルデバイス上で動作するように設計されています。ネイティブアプリは、モバイルデバイスのホーム画面に「生きる」ため、悪条件下で最も威力を発揮します。例えば、ネットワーク帯域が狭い、あるいは全くない環境でも、端末のホーム画面から効率的に動作させることができます。ネイティブアプリは、かさばらないように設計されており、軽量なモバイルアプリケーションアーキテクチャで構築されています。
その結果、ネイティブアプリはデータを効率的に処理し、直感的に操作できるデザインになっています。また、ネイティブアプリは、オフラインや低帯域幅の条件で作業するユーザーにとって、汎用性の高いユーザーフレンドリーな(UI)アプリでもあります。これらのネイティブモバイルアプリの汎用性により、ユーザーは寸法が異なるさまざまな物理デバイスで効率的に操作することができます。また、ネイティブアプリは、Android、IOS、またはWebベースなど、異なるタイプのプラットフォームでもうまく機能します。
ネイティブアプリの欠点は、モバイルアプリのアーキテクチャが収容されているプラットフォーム向けに開発されることです。ネイティブアプリはアジャイル技術ではないため、拡張が困難です。その結果、アプリ開発者は、新しいアップグレードや変更に対応するために、まったく別のアプリを構築しなければならない場合があります。
モバイルWebアプリケーション
ネイティブアプリとは対照的に、モバイルWebベースアプリはより柔軟で、自動的なアップグレード、更新、変更に対応することができます。モバイルアプリケーションのアーキテクチャは、ウェブベースのプラットフォーム上に構築され、オンラインのURLからアクセスできます。これらのモバイルアプリは、さまざまなデバイスやプラットフォームに対応するため、ほとんどのユーザーにとって使いやすいものとなっています。また、モバイルウェブアプリは、更新やエラー修正が容易なため、メンテナンスが容易です。また、あらゆるブラウザーと互換性があるため、より多くのユーザーにアピールすることができます。
しかし、これらのアプリはネイティブではないため、他のネイティブデバイスの機能にアクセスできない場合があります。また、モバイルウェブアプリはネットワークの帯域幅の問題を抱えやすく、イライラするようなユーザーエクスペリエンスを生み出しがちです。
ハイブリッド・モバイル・アプリケーション
アプリのアーキテクチャを作るための新しい考慮点は、上記の両方を目指すことです。ハイブリッドモバイルアプリのアーキテクチャは、ネイティブとウェブベースのアプリケーションのデメリットを解決する理想的な方法です。ハイブリッドアプリは、ウェブ間のインターフェイスと、ネイティブデバイスやプラットフォーム内で動作することができます。また、ネイティブアプリと比較して、簡単で安価、そしてメンテナンスも少なくて済みます。しかし、このタイプのアーキテクチャの欠点は、ウェブベースの接続機能と特徴の問題から生じる可能性があります。オフラインで効率的なアプリ体験を必要とするユーザーにとって、ウェブとのインターフェースは、接続性の問題を引き起こす可能性があります。
モバイルアプリケーションのアーキテクチャーの種類は、開発時に求められるユーザーエクスペリエンスによって決まります。さらに、モバイルアプリ開発の予算とモバイルアプリに求められる機能にも依存します。そのため、アプリ開発戦略は、ネイティブ、ウェブベース、またはハイブリッドモデルのモバイルアプリアーキテクチャに基づいている場合があります。
利点
- より広いターゲット層
- 簡単で迅速な開発
- 低い構築コスト
- 低いメンテナンス性
- 広範な統合
モバイルアプリのアーキテクチャ図とは?
モバイルアプリのアーキテクチャ図は、アプリケーションの設計要素や構成要素を視覚的に表現したものです。これは、機能的で効率的なモバイルアプリの作成に関わるバックエンドプロセスを指す「How」に本質的に答えるものです。このタイプのダイアグラムは、最初のアプリ開発プロセスの一部として設計することが重要です。この図は、ソフトウェア開発者と利害関係者が、モバイルアプリケーションの最終製品を構築する目的と創造的なプロセスを視覚化するのに役立ちます。また、適切なテクノロジースタック、データベース機能、UIおよびUXデザイン、アプリケーションプラットフォーム、およびモバイルアプリケーションの主要機能を特定するのにも役立ちます。
優れたモバイルアプリのアーキテクチャ図は、主に3つの点で役に立ちます。開発者がシステムプロセスを特定するのに役立ち、(表記によって)フィードバックを可能にし、視覚的なコンテキストを与える。主なコンテキストは以下のとおりです。
- システム・プロセスの特定
- フィードバックを可能にする
- 視覚的なコンテクストを提供する
システムプロセスの特定
優れたモバイル・アプリケーション・アーキテクチャ図には、アプリのコンポーネントとプロセスの関係が表示されます。これには、ユーザーエクスペリエンス(UX)デザイン、データベース管理、ソフトウェア機能などが含まれます。アプリプロセスのフローと機能の論理的な図は、開発者がモバイルアプリケーションのコンセプトを視覚化するのに役立ちます。
フィードバックを可能にする
よく設計されたモバイルアプリのアーキテクチャ図により、開発者は適切なプロジェクト表記やコメントを作成することができます。これは、モバイルアプリの開発プロセスを支援し、情報を提供するものです。また、これらの表記は、素人のマーケティングチームや利害関係者が最終製品をよりよく理解し、納得できるようにするためにも有効です。記号、キー、グラフ、コメントなどの表記は、開発中のモバイルアプリのコンセプトを説明する際に、非コード技術者を支援します。
視覚的なコンテキストを与える
他のチームメンバーから見えるようにすることで、人々はよりよくアプリ開発プロセスに関与することができます。この図があれば、ソフトウェアの専門家も、そうでない人も、開発中のモバイルアプリのコンセプトを理解することができます。そのため、開発者は最終製品に貢献でき、開発の設計段階でモバイルアプリのアーキテクチャに影響を与えることさえできます。
基本的なモバイルアプリを作成するためのステップとは?
基本的なモバイルアプリのアーキテクチャを作成するには、いくつかの基本的な手順が必要です。全部で10個の重要なステップがあります。これらを1つずつ挙げていくと、以下のようになります。
- 現実的な予算の設定
- アプリ・アーキテクチャの発見段階
- 最も必要なアプリの機能
- 適切なプラットフォームの選択
- アプリのMVPを作成する
- ローンチ前にアプリをテストする
- 最終的なアプリのローンチ
- アプリの定期的なメンテナンス
- アプリの評価指標を追跡
現実的な予算を立てる
モバイルアプリのアーキテクチャ開発の規模は、プロジェクトに利用可能な予算によって異なります。ソフトウェア開発者のコスト、モバイルアプリのアーキテクチャや技術スタック、プロジェクト期間などが、モバイルアプリの費用支出に影響します。
ディスカバリー段階
モバイルアプリ開発のこのフェーズでは、市場の徹底的な調査と分析が行われます。発見段階では、ユーザーのモバイルアプリのニーズに対する徹底的なリサーチを促進します。また、モバイルアプリの開発がそのニーズを満たすのにどのような方法があるのかを探ります。
アプリの機能を選択する
開発段階では、モバイルアプリの機能とUXを、モバイルアプリのアーキテクチャの主要な部分とします。ナビゲーション、データ管理、ユーザーインターフェースなどのアプリ機能、例えば、ネイティブアプリはオフラインで機能するのに適しています。
プラットフォームの選択
モバイルアプリのアーキテクチャにおけるユーザーインターフェイス(UI)とユーザーエクスペリエンス(UX)デザインは、選択したプラットフォームによって異なります。UIとUXは、モバイルアプリのプラットフォームとの連動が可能である必要があります。このモバイルアプリのアーキテクチャは、モバイルプラットフォームがAndroid、Webベース、iOSのいずれであっても、シームレスなインタラクションを促進する必要があります。
MVPを作成する
ソフトウェア開発者は、モバイルアプリケーションの基本的な最小可変製品(MVP)バージョンを作成することで、アプリ利用者の反応をテストすることができます。MVPバージョンに対するユーザーの反応レベルは、UIやUXのエクスペリエンスの正確な指標となります。モバイルアプリケーションのスケルトンバージョンでは、開発者はユーザーの反応に基づいて、アプリのアーキテクチャに追加機能を組み込むことができます。
モバイルアプリのテスト
ユーザーエクスペリエンス(UX)とユーザーインターフェース(UI)は、モバイルアプリケーションのテスト段階において最も正確に特定されます。エラーや問題が発見された場合は、必要に応じてアップグレードを行うことができます。このアプリのフェーズでは、UXのフィードバックに基づいて開発のアップグレードを行うことも可能です。
 出典 Dribbble
出典 Dribbble
モバイルアプリのローンチ
モバイルアプリのロールアウトは、アプリ開発プロセスの準最終段階である。Tには、エンドユーザーに対するアプリのプロモーションとマーケティングが含まれる。アプリ内のプロモーションやマーケティングキャンペーンにより、ユーザーにインセンティブを与えることもあります。
アプリのメンテナンス
モバイルアプリは、発売後、メンテナンス、アップグレード、トラブルシューティング、修正が必要になります。アプリ開発のユーザーテスト段階で特定されなかった問題が、ユーザーによって新たに特定される可能性があります。さらに、ユーザーの要望に応じてアプリをアップグレードする必要性が生じるかもしれません。その結果、開発者はモバイルアプリのアーキテクチャの技術スタックをスケールアップして、モバイルアプリの拡張機能やより効率的な機能を構築する必要が生じます。
アプリのメトリクスの追跡
企業は、モバイルアプリの機能の成功と評判を追跡する必要があります。これには、ユーザー保持率、解約率、エンゲージメントなど、有用な測定基準が含まれます。これらのデータは、ビジネス革新、価格設定、プロモーション、販売戦略などに影響を与えるビジネス上の意思決定の指針となります。
ボトムライン
モバイルアプリのアーキテクチャの設計は、快適なユーザー体験を生み出すアプリ開発のアーキテクチャの重要な側面です。また、モバイルアプリのアーキテクチャは、モバイルアプリ内の拡張性、効率性、汎用性にも影響します。そのため、モバイルアプリの開発プロセスでは、常にこの重要な側面に注意を払うことが重要です。
優れたモバイルアプリのアーキテクチャは、美観と機能の両方を兼ね備え、ユーザーに評価される一貫したアプリケーションを作り上げます。さらに、モバイルアプリのテクノロジースタックは、効率的で直感的、ユーザーフレンドリーであるべきで、理想的にはスケーラブルであるべきです。また、多機能で利便性が高く、開発者の先見性と計画性が反映されたものでなければなりません。
しかし、アプリ開発のアーキテクチャのあらゆる側面をカバーする、より簡単で、ユーザーフレンドリーで、自分で作成でき、費用対効果の高いプラットフォームを探している場合は、AppMasterと連携してください。AppMasterは使いやすいノーコード・プラットフォームであり、簡単な手順でお客様のご要望に応じたモバイルアプリやウェブアプリを作成することができます。もし何か疑問があれば、私たちのチームに連絡してください。私たちがその疑問にお答えし、ビジネスアプリの開発や、お客様のニーズに合った最適なモバイルアプリのアーキテクチャをご案内します。





