2022 için Verimli Bir Mobil Uygulama UX Oluşturmak için Ekran Türleri
Mobil uygulama ekranı deneyiminiz, uygulama kullanıcınızı doğrudan etkiler. 2022 için verimli bir mobil uygulama UX oluşturmak için bu üç ekran türünü deneyin.

Mobil uygulamalar günlük hayatın bir parçası olduğu için bu teknolojideki rekabet artıyor. Mobil endüstri, daha iyi donanım ve yazılım oluşturmaya odaklanır. Uygulama kullanıcısını çeken ve tatmin eden duyarlı mobil uygulamalar oluşturmak, teknoloji hakkında yüksek bilgi gerektirir. Uygulamanız diğer uygulamalardan öne çıkmalıdır.
Uygulamanıza benzersiz bir görünüm vermenin en iyi yolu, benzersiz bir arayüze sahip olmaktır. Arayüz, uygulama kullanıcınızın karşılaşacağı ilk şeydir. Bu nedenle, UI uygulama tasarım ekranları ve müşterileri çekmek için yaygın olarak kullanılan türleri hakkında çok şey bilmelisiniz. Aşağıda, uygulama endüstrisinde kullanılan yaygın ekran türlerini tartışacağız.
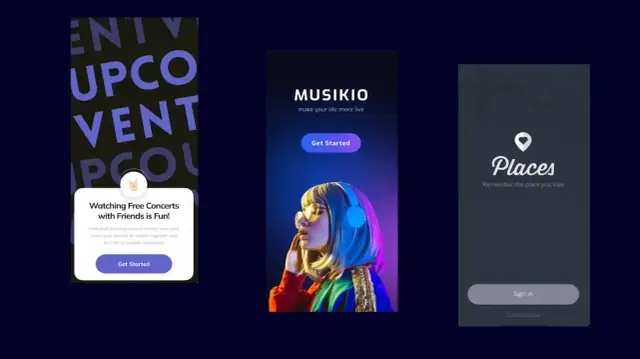
Sıçrama UI tasarım ekranı

Resim kaynağı:
Açılış ekranı, uygulama kullanıcısı uygulamayı çalıştırdığında ilk görüntünüzdür. Bu ekran türlerinin çok önemli bir rolü vardır çünkü bu, uygulama kullanıcılarıyla etkileşim kurma ve onları çekme şansınızdır. İlk kullanıcı deneyiminiz hoşsa, uygulamanızın geri kalanını görmekten mutlu olacaktır. Aksi takdirde, yeni müşterinizi kaybetme ihtimaliniz vardır.
Genellikle, açılış ekranı, ekranlarda ortalanmış bir logo tasarımıdır. Ancak açılış ekranınıza bir yükleme çubuğu eklemek çok daha etkili olacaktır. Bu şekilde, müşteriniz uygulamaya girmek için ne kadar beklemesi gerektiğini bilecektir.
Açılış ekranı türleri uzun sürmemelidir çünkü bu sizi rahatsız edecektir. Bu yüzden sorunsuz ve hoş bir kullanıcı deneyimine sahip olduğundan emin olun. Kullanıcınız mutluysa tekrar ziyaret edecektir. Aksi takdirde, kötü bir deneyime sahip mutsuz bir tüketici geri dönmeyecektir.
UI tasarımının sahip olması gereken şeyler
- En önemli şey, açılış ekranının çok uzun sürmemesi gerektiğidir. Maksimum sıçrama görüntüleme süresi 2 ila 3 saniye olmalıdır. Açılış ekranınız çok zaman alırsa, kullanıcınız hüsrana uğrayacak ve mutlu bir müşteri olmayacaktır.
- Zamanla, uygulamanızın düzenli olarak kullanıldığını fark ederseniz, açılış süresini mümkün olduğunca azaltmaya çalışın. Hatta birden fazla kullanıcı tarafından talep edilirse kaldırabilirsiniz.
- Tasarım görsel ve basit olmalıdır. Tasarım, mesajı hoş bir şekilde iletmelidir. Mesajınızı hoş bir şekilde iletmek için çok az saniyeniz var. Çok fazla metin eklemediğinizden emin olun. Tüketicilerinize mesajı hızlı bir şekilde ileten görseller eklemeye çalışın.
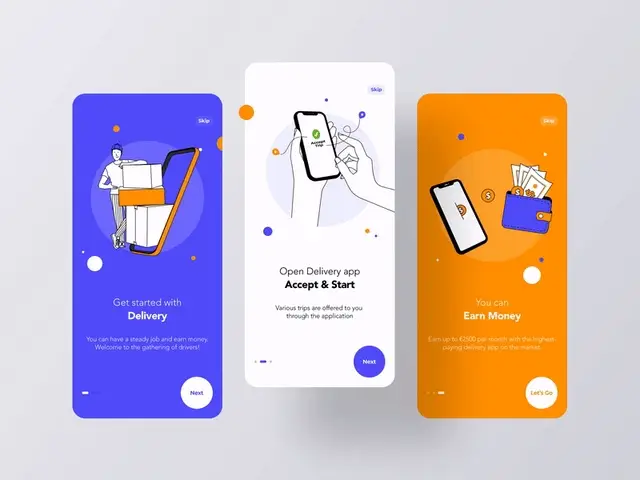
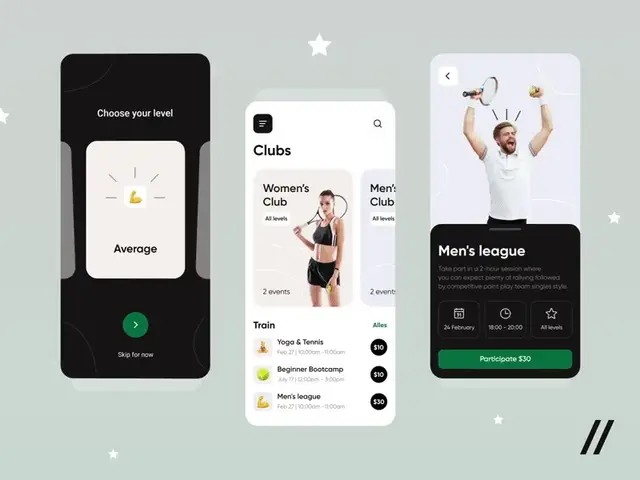
Kullanıcı Arayüzü tasarımı

Yerleştirme tasarım ekranı türleri, uygulama özelliklerini, avantajlarını ve uygulamanın özelliklerinde nasıl gezinileceğini açıklayacaktır. Mükemmel bir örnek, cihazınıza Windows yüklemenizdir. Ardından Cortana (AI robot), yapabileceğiniz temel kurulum ve işlevler hakkında size rehberlik eder. Bu ekran türü çok önemlidir, çünkü bu adımda kullanıcı, uygulamanın sorununu çözüp çözmediğini anlayacaktır. Her platformun belirli bir çözümü çözmenin kendine özgü bir yolu olduğundan, yerleşik ekran genellikle mobil uygulamalar oluşturmak için farklıdır. UI tasarımı işe alım ekranı görüntülenirken bazı gerçekler göz önünde bulundurulmalıdır.
Kullanıcı Arayüzü ekranını tasarlarken göz önünde bulundurulması gereken gerçekler
Kullanıcınızın ruhunu anlayın. Bir müşterinin ne tür bir rehberlik gerektirdiği gibi küçük ayrıntıları ele aldığınızdan emin olun. Ya çok fazla ayrıntıya giriyorsun ya da verdiğin bilgiler müşteriyi rahatsız mı ediyor? Tasarım yapılırken bu tür şeylere dikkat edilmelidir.
Mobil uygulamalarınızın özelliklerini heyecan verici bir şekilde gösterin. Müşteri, platformunuzun problemini çözebileceğini görmekten heyecan duymalıdır. Uygulama kullanıcısının tamamladığı her adımda heyecanını artıracak şekilde öğretici adımları bölün.
E-posta veya sosyal medyayı kullanarak müşteriyle bağlantı kurun. Büyük ihtimalle kullanıcı sizin platformunuzu Instagram, Facebook vb. sosyal medyayı kullandığı kadar kullanmayacaktır. Diğer bir yol da kullanıcıya e-postalar aracılığıyla platformunuzu hatırlatmaya devam etmektir. Örneğin, indirimler teklif edin, onlara platformunuzla ilgili özelliklerden bahsedin, özel tatillerde bir karşılama mesajı gönderin, vb.
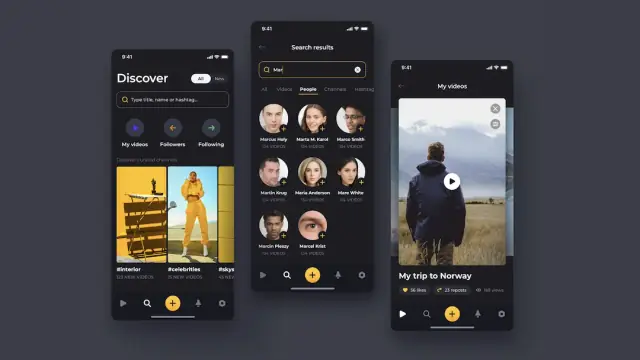
Ana Menü veya Ana Sayfa Sekmesi

Ana menü veya ana sayfa sekmesi, kullanıcıların çok zaman geçireceği ekran türüdür. İşlevler, ekstra özellikler ve diğer birçok şeyde gezinecek. Ana ekranlar aynı zamanda çekici, ilgi çekici ve basit olmalıdır. Elbette ana ekran, platformun ürününe ve özelliklerine bağlıdır. Ancak yine de, her ana sayfa sekmesinin sahip olması gereken bazı temel işlevler vardır.
Bir geliştiricinin yaptığı yaygın bir hata, ana menüde bir arama alanı oluşturmamasıdır. Genellikle, kullanıcıların her işlevde gezinmek için zamanları yoktur. Bunun yerine, arama alanına belirli işlevi yazarlar ve sonuçlarını birkaç saniye içinde alırlar.
Çoklu içeriğe erişim sağlayan navigasyon elemanları da ana menü ekranlarında oldukça etkilidir. Ayrıca, tüm olası yol tariflerinin bir listesini içeren bir menü, kullanıcıların tek bir dokunuşla belirli işlevlere ulaşmasına yardımcı olacaktır.
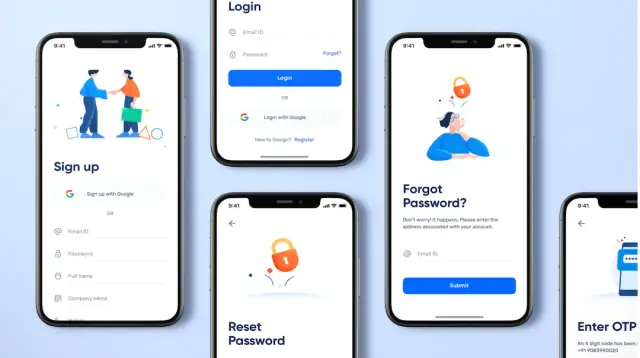
Kayıt ve Giriş Ekranı

Kaydolma ve oturum açma başarı ekranı kullanıcısı, kullanıcıların platformunuza kaydolmasına yardımcı olmak için oluşturulur. Genellikle kullanıcılar 1-2 dakika içinde kaydolmayı bekler. Bundan sonra, kullanıcı hesabınızı Facebook veya Gmail hesaplarına bağlayabilirsiniz. Sosyal medya hesaplarını bağlamak istemeyen kullanıcıların platformunuzda hesap oluşturabilmesi için lütfen ayrı bir kayıt özelliği eklediğinizden emin olun.
Giriş başarı ekranı kullanıcısı, sade ve minimalist olmalıdır. Tipik bir oturum açma ekranında iki giriş seçeneği vardır. Birincisi profil adı, ikincisi ise şifredir. Bazı platformlarda ayrıca bir onay özelliği bulunur. Platformu ilk kez kullanan kişiler için kayıt seçeneği mevcut olmalıdır.
Uygulama hesabının önemi
Platformdaki bir profil, cihaz ve insanlarla etkileşimi çok güvenilir ve kolay hale getirir. Sosyal medya dünyasında kişisel bir hesap önemlidir. Hesabınız sosyal ağınızla iletişim kuruyor. Bir profile sahip olmak, kişisel verilerin veya bilgilerin paylaşımını çok kolaylaştırır. UI, profil ekranlarını tasarlarken aşağıdaki faktörleri göz önünde bulundurursanız yardımcı olacaktır.
Ele almanız gereken ilk ayrıntı, profil başarı ekranı kullanıcısının basit ve net görünmesini sağlamaktır. Profil, çok fazla metin ve bilgi içeriyorsa telaşlı görünecektir. Çoğu zaman profil ekranı, okuyucunun çok uzun metinleri okumadan kolayca bilgilendirilmesi için tasarlanmıştır. İkinci olarak, tasarımcı hedef kitlesini araştırmalıdır. Ardından, profil başarı ekranı kullanıcısı, hedeflemek istediğiniz kitleye profesyonel ve çekici görünmelidir.
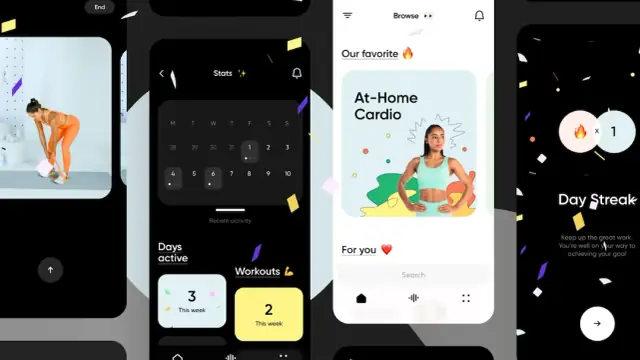
İstatistikler ekranı
Bazı uygulamaların bir istatistik ekranı vardır. İstatistikler ekranı, bilgileri basit ve anlaşılır bir şekilde anlatır. Tüm platformların bir istatistik ekranı olması gerekmez. Platformunuzun sunduğu ürüne bağlıdır. Ekranın yalnızca kritik bilgilere sahip olduğundan emin olun. Hoş bir kullanıcı deneyimi için ekrandaki veriler karmaşık görünmemelidir. İstatistiklerde kullanılan sayısal rakamların takip edilmesi kolay olmalıdır.
Takvim kullanıcı arabirimi tasarımı

Takvim hayatımızın önemli bir parçasıdır. Özellikle takvimin çalışma ve çalışma hayatımızda çok büyük önemi vardır. Özel görevleri bir takvimde yönetiyor ve işaretliyoruz. Bu nedenle çoğu uygulamada görevlerinizi kolayca görebileceğiniz bir takvim ekranı bulunur. Örneğin, sağlık, çalışma, fitness ve etkinlik uygulamalarının bir takvim ekranı vardır.
Takviminize ekleyebileceğiniz ekstra bir özellik, takviminizi Google veya iCloud ile senkronize etmektir. Takvim ekranının tasarımının müşteri dostu olduğundan ve takvim stilinin uygulamalarınızın temel tasarımına benzediğinden emin olun.
Şartlar ve koşullar ekranı
Yeni uygulama kullanıcılarına, uygulamanıza kaydolmadan önce şartlar ve koşullar ekranı gösterilir. Bu ekran sunacağınız hizmetlerle ilgili bilgileri içeren bir belgedir. Ayrıca uygulama kullanıcısına dosyalara, galerilere vb. erişim gibi belirli izinler hakkında sorular sorar. Belgede içeriğin kullanımından, hizmet şartlarından, kurallardan, düzenlemelerden ve kalıcı yasak veya askıya almayla ilgili kurallardan bahsetmelisiniz. Önemli bir belgedir, bu nedenle hizmet şartları belgelerini oluştururken yasal tavsiye alın.
SSS
Bir uygulamanın kaç ekranı olmalı?
İdeal mobil ekran sayısı sırasıyla 8 ile 11 arasındadır. Ayrıca, çoğu başarılı uygulamanın 11 ekran türü vardır. Bu nedenle, uygulama deneyiminizi yaklaşık 8-10 ekran ve ekran başına 30-50 kontrol için optimize etmeniz önerilir.
Daha iyi mobil uygulamalar tasarlamak için 10 UX ipucu nedir?
Aşağıda, bir mobil uygulama kullanıcı deneyimi oluşturmaya yönelik 10 UX ipucu verilmiştir:
- Görüntüleme türleriniz duyarlı olmalıdır
- Yinelemeli tasarımları deneyin
- Minimalist ve basit UX'i takip edin
- Gerçek zamanlı müşterilerin yardımıyla test gerçekleştirin
- Büyük bir renk şemasıyla son derece görsel tutun
- Sık sık güncelleyin
- Müşterinizin ihtiyaçlarını anlayın
- UX kurallarına uyun
- Uzun kaydırma probleminden kaçının
- Pazar trendlerini izleyin
Bir uygulamanın farklı ekranlarına ne denir?
Her platform, genellikle ekran olarak adlandırdığımız alt bölümlerden oluşur. Oluşturabileceğiniz en yaygın uygulama ekranı türleri şunlardır:
- Başlangıç ekranı
- Oturum açma ve profil ekranları
- Ana ekran
- Zamanında ders ekranı
- Besleme ekranı
- Ürün ekranları
- ödeme ekranı
- İstatistik ekranı
Görsel tasarım açısından harika uygulamalar yapan nedir?

Görsel tasarım söz konusu olduğunda, görsel tasarımın temel unsurlarını ve ilkelerini takip ederek harika mobil uygulamalar yapın. Bu, öğeler arasında tanımlanmış birliği, gestalt fenomenini zihninizde tutmayı ve yazı tiplerinin yerleşimi ve boyutunun çok önemli olmasını içerir. Diğer temel unsurlar, negatif beyaz boşlukları ortadan kaldırmanın yanı sıra kontrast, ölçek ve hacimdir.
Bir uygulama ekranı nasıl yapılır?
Harika bir mobil uygulama ekranı oluşturmak için şu adımları izleyin:
- Sütun ızgaranızı oluşturun
- Ölçeklenen bir hizalama oluşturun
- Uygulamanızda ne tür ekranlar istediğinizi planlayın
- Sürekliliği desteklediğinden emin olun
- Ekranınıza entegre ettiğiniz her öğe için giriş desteğini test edin
Ekran tasarımı nedir?
Mobil uygulama ekran tasarımı oluşturmak, uygulamaların düzenidir. Layman'ın terimleriyle, arayüzünüzün grafik tasarımıdır. Bu tasarımlar sadece ekranınızla sınırlıdır. Ekran tasarımının arkasındaki ana neden, uygulama kullanıcı deneyimini geliştirmek ve uygulama kullanılabilirliğini geliştirmektir. Daha basit ve daha erişilebilir tasarım, harika mobil uygulama ekranı türlerine yol açacaktır.
Uygulamaların ilk ekranına ne denir?
Bir uygulamanın ilk ekranına açılış ekranı denir. Bunu logo veya uygulamanın başlatma ekranı olarak deneyimleyebilirsiniz. Müşteriler uygulamanızı açtığında, cihazlarında yalnızca uygulamanızın adı veya logosu olan 1-2 saniyelik bir ekran görünür. Bu ekran türünün amacı müşteri üzerinde olumlu bir etki yaratmaktır.
Bu Ekran Türleri Mobil Uygulama Kullanıcı Deneyiminiz İçin Neden Önemli?
6,3 milyardan fazla akıllı telefon tüketicisi ile uygulama kullanıcı deneyiminizi geliştirmek artık önemli çünkü bu, nihayetinde sadık uygulama kullanıcıları yapmanıza ve daha fazlasını kazanmanıza yardımcı olacaktır.
Kodsuz platformlar endüstride yollarını açarak yeni tasarımcıların yaratıcılıklarını göstermelerine olanak tanıyor. Bu platformlar, istenen modülü oluşturmak için uzun kodları yazmanızı gerektirmez. Bunun yerine, sadece sürükleyip bırakın ve tasarımınıza sahip olacaksınız. Büyük kuruluşların profesyonel UI/UX tasarımcıları için bütçesi vardır, ancak yalnız kurt ve küçük işletmeler her zaman insan gücünü azaltan bir aracı tercih eder.
Kodsuz bir platform tasarlarken bir sonraki ekranınız olarak AppMaster'ı deneyin. Bu araçla, uygulamanızın UX tasarımcısı, kodlayıcısı ve ürün yöneticisi olacaksınız. İlgi çekici akıllı telefon ekranlarının nasıl oluşturulacağını deneyimleyebilir ve lansmanı patentlemek için kaynak kodlarını indirebilirsin.





