2022年に向けて効率的なモバイルアプリのUXを構築するための画面タイプ
モバイルアプリの画面体験は、アプリユーザーに直接影響を与えます。2022年に向けて、効率的なモバイルアプリのUXを実現するために、この3つのスクリーンタイプを試してみてください。

モバイルアプリは日常生活の一部であるため、この技術における競争は激化しています。モバイル業界では、より優れたハードウェアとソフトウェアの作成に力を入れています。アプリのユーザーを魅了し、満足させるレスポンシブなモバイルアプリを作成するには、技術に関する高い知識が必要です。アプリは、他のアプリと差をつけなければなりません。
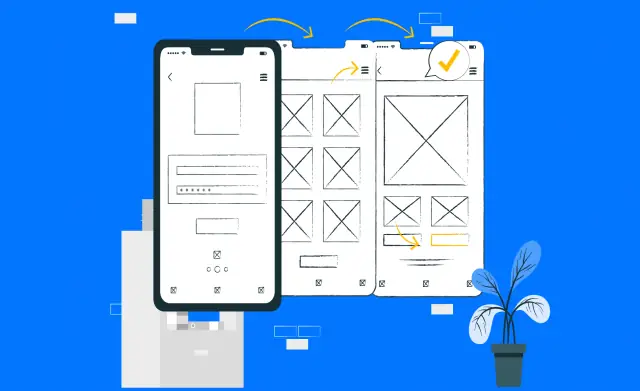
アプリにユニークな外観を与えるには、ユニークなインターフェイスを持つことが一番です。インターフェイスは、アプリのユーザーが最初に体験するものです。そのため、 UIアプリのデザイン 画面と、集客によく使われるタイプについて、高度に知っておく必要があります。以下では、アプリ業界でよく使われる画面の種類をご紹介します。
スプラッシュUIデザイン画面

画像ソースはこちら
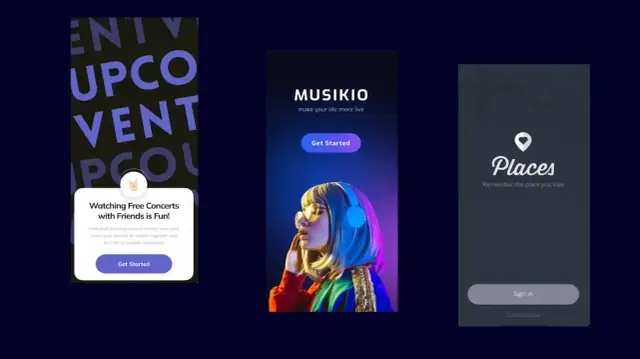
スプラッシュ画面は、アプリユーザーがアプリを起動したときに最初に表示される画面です。この画面は、アプリのユーザーを惹きつけるチャンスであるため、重要な役割を持っています。最初のユーザー体験が快適であれば、アプリの残りの部分を喜んで見てくれるでしょう。そうでなければ、新しい顧客を失う可能性があります。
通常、スプラッシュ画面は、画面の中央にロゴを配置したデザインです。しかし、スプラッシュスクリーンにローディングバーを追加すると、より効果的です。そうすれば、顧客はアプリに入るまでにどれくらいの時間を待たなければならないかを知ることができます。
これが迷惑になるので、スプラッシュスクリーンの種類は長くならないようにしましょう。ですから、スムーズで快適なユーザーエクスペリエンスを実現するようにしてください。ユーザーが満足すれば、再び訪問してくれるでしょう。そうでなければ、ひどい経験をした不幸な消費者は戻ってこないでしょう。
スプラッシュUIデザインが持つべきもの
- 最も重要なことは、スプラッシュスクリーンにあまり時間がかからないことです。スプラッシュの表示時間は、最大でも2~3秒でなければなりません。スプラッシュ画面に時間がかかると、ユーザーはイライラしてしまい、満足な顧客になってくれません。
- 時間が経って、アプリが定期的に使用されていることに気づいたら、スプラッシュ時間をできるだけ短くするようにしましょう。複数のユーザーから要求があれば、削除することもできます。
- デザインは、視覚的でシンプルであるべきです。デザインは、メッセージを心地よく伝えるものでなければなりません。メッセージを気持ちよく伝えるには、ほんの数秒しかありません。テキストを多用しないようにしましょう。メッセージを素早く消費者に届けるビジュアルを加えるようにしましょう。
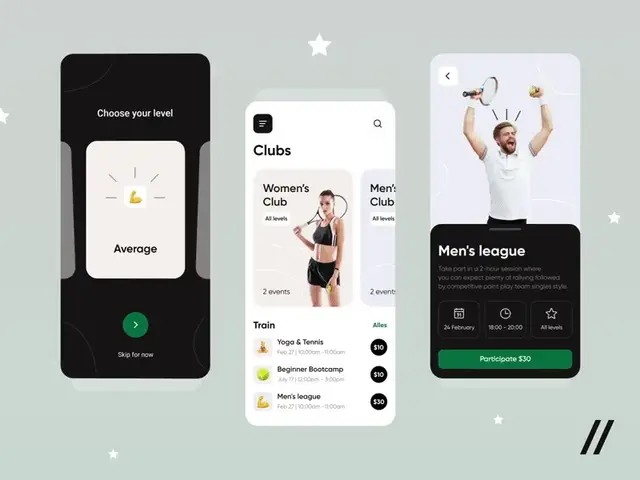
オンボーディングUIデザイン

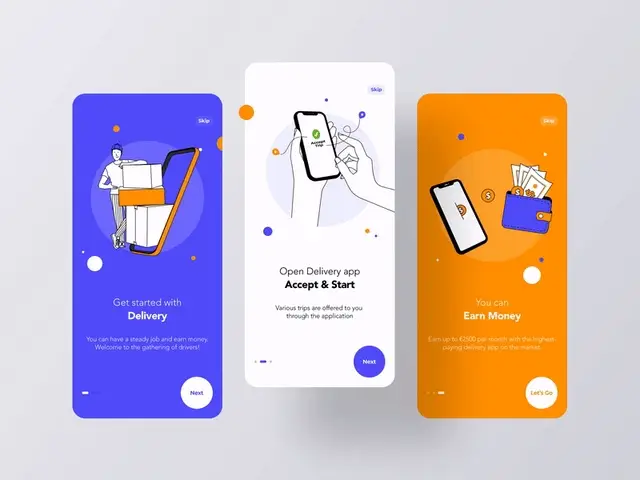
オンボーディングデザインの画面タイプは、アプリの特徴やメリット、操作方法などを説明します。優れた例としては、デバイスにwindowsをインストールしたときです。すると、Cortana(AIロボット)が基本的なセットアップとできる機能について案内してくれます。このステップで、ユーザーはそのアプリが自分の問題を解決してくれるかどうかを理解するので、この画面の種類は非常に重要です。モバイルアプリを作成する場合、プラットフォームごとに特定のソリューションを解決する独特の方法があるため、オンボーディングの表示は通常異なります。 UIデザインのオンボーディング表示では、いくつかの事実を考慮する必要があります。
オンボーディングUI画面のデザイン時に考慮すべき事項
ユーザーの心理を理解すること。クライアントがどのようなガイダンスを必要としているかなど、細かな点にも気を配りましょう。あまりに細かいことを言いすぎていないか、あるいはその内容がクライアントを不快にさせていないか。このようなことに気を配りながらデザインしていくことが大切です。
モバイルアプリの機能をワクワクさせるように見せる。クライアントは、あなたのプラットフォームが自分の問題を解決できることを知り、興奮するはずです。チュートリアルのステップを分割し、ステップをクリアするごとにアプリユーザーの興奮が高まるようにします。
電子メールやソーシャルメディアを使って、顧客とつながりを持つこと。おそらく、ユーザーはInstagramやFacebookなどのソーシャルメディアを使うので、あなたのプラットフォームを使うことはないでしょう。もうひとつの方法は、電子メールを通じて、ユーザーに御社のプラットフォームについて思い出してもらうことです。例えば、割引を提供したり、プラットフォームの特徴を伝えたり、特別な祝日にはグリーティングメッセージを送ったりなどです。
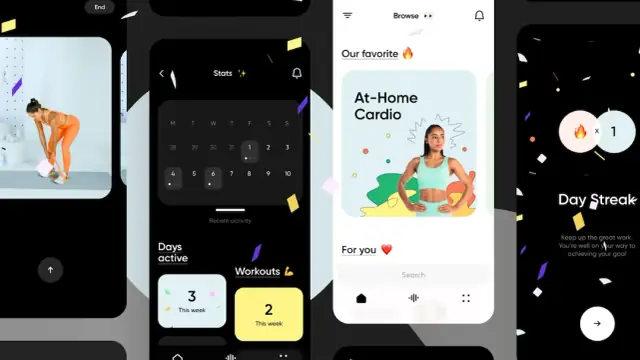
メインメニューまたはホームタブ

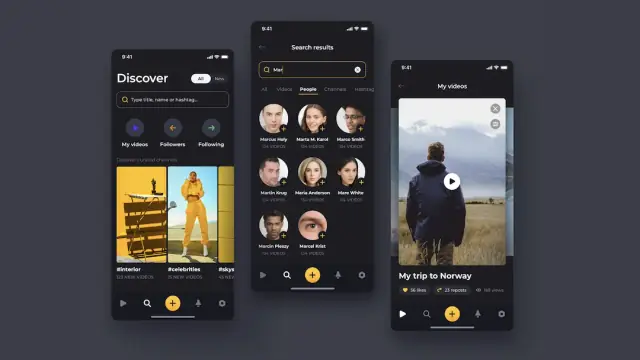
メインメニューやホームタブは、ユーザーが多くの時間を費やすことになる画面タイプです。ユーザーは、機能、追加機能、その他多くのことをナビゲートします。ホーム画面は、魅力的で、魅力的で、同時にシンプルであるべきです。もちろん、ホーム画面は、プラットフォームの製品や機能によって異なります。しかし、それでも、すべてのホームタブが備えていなければならない必須の機能がいくつかあります。
開発者が犯しがちなミスは、メインメニューに検索フィールドを作らないことです。通常、ユーザーはすべての機能をナビゲートする時間がありません。そこで、検索フィールドに特定の機能を入力し、数秒以内に結果を得るのです。
複数のコンテンツにアクセスできるナビゲーション要素も、メインメニュー画面では非常に効果的です。また、メニューに案内候補がすべて表示されていれば、ユーザーは1回のタップで特定の機能に到達することができます。
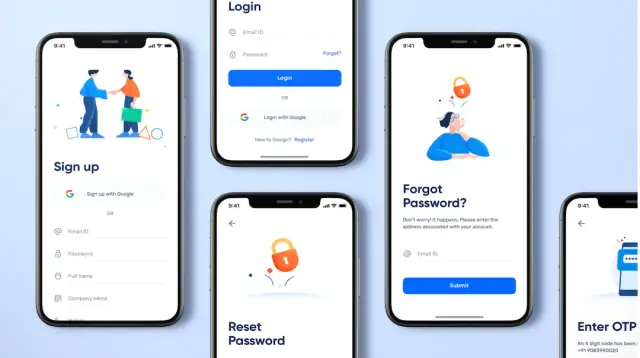
サインアップとログイン画面

サインアップとログインの成功画面ユーザーは、ユーザーがあなたのプラットフォームに登録するのを助けるために作成されます。通常、ユーザーは1~2分以内にサインアップすることを期待しています。その後、ユーザーアカウントとFacebookやGmailのアカウントをリンクさせます。ソーシャルメディアアカウントを接続したくないユーザーがあなたのプラットフォームでアカウントを作成できるように、別のサインアップ機能も追加するようにしてください。
ログイン成功画面のユーザーは、要点がまとまっていて、ミニマルであるべきです。一般的なログイン画面では、2つの入力オプションがあります。1つ目はプロフィール名、2つ目はパスワードです。プラットフォームによっては、確認機能を備えているものもあります。サインアップオプションは、初めてプラットフォームを利用する人が利用できるようにする必要があります。
アプリアカウントの重要性
プラットフォーム上のプロフィールは、デバイスや人々とのインタラクションを非常に信頼性の高いものにし、容易にしてくれます。ソーシャルメディアの世界では、個人アカウントは重要です。アカウントは、あなたのソーシャルネットワークとコミュニケーションをとっているのです。プロフィールを持つことで、個人データや情報の共有が非常に便利になります。UIがプロフィール画面をデザインする際に、次のような要素を考慮するとよいでしょう。
まず最初に取り組むべきことは、プロフィール成功画面のユーザーがシンプルでわかりやすく見えるようにすることです。プロフィールに多くのテキストや情報が含まれていると、慌ただしい印象になります。多くの場合、プロフィール画面は、長い文章をたくさん読まなくても、簡単に情報が得られるようにデザインされています。 次に、デザイナーはターゲットとするユーザーを調査する必要があります。そして、プロフィール成功画面のユーザーは、プロフェッショナルで、ターゲットとするオーディエンスにとって魅力的に見えるはずです。
統計画面
アプリによっては、スタッツ画面を備えているものがあります。Stats画面は、情報をシンプルかつ分かりやすく伝えます。すべてのプラットフォームが統計画面を持つ必要があるわけではありません。プラットフォームが提供している製品によって異なります。画面には、重要な情報のみを表示するようにします。画面上のデータは、快適なユーザーエクスペリエンスのために、複雑な見た目であってはなりません。統計情報に使用される数字は、わかりやすい数字であるべきです。
カレンダーのUIデザイン

カレンダーは私たちの生活に欠かせないものです。特にカレンダーは、私たちの勉強や仕事において重要な意味を持っています。私たちはカレンダーで特別なタスクを管理したり、印をつけたりします。そのため、ほとんどのアプリにはカレンダー画面があり、自分のタスクを簡単に確認することができます。例えば、健康、勉強、フィットネス、イベントなどのアプリには、カレンダー画面があります。
カレンダーに追加できる機能として、GoogleやiCloudと同期させることができます。カレンダー画面のデザインは、お客様が使いやすいように、カレンダーのスタイルがアプリの基本デザインに似ていることを確認してください。
利用規約画面
利用規約画面は、新規アプリの利用者がアプリにサインアップする前に表示される画面です。この画面は、貴社が提供するサービスに関する情報を含む文書です。また、ファイルやギャラリーへのアクセスなど、特定の許可についてアプリユーザーに尋ねます。文書には、コンテンツの利用方法、サービス利用規約、規則、永久追放や停止に関連するルールなどを記載しておく必要があります。重要な文書ですので、利用規約の文書を作成する際には、法的なアドバイスを受けるようにしましょう。
よくある質問
アプリは何画面あるべきですか?
理想的なモバイルの画面数は、それぞれ8から11の間です。さらに、成功しているアプリのほとんどは、11の画面タイプを持っています。したがって、約8~10画面と1画面あたり30~50のコントロールにアプリ体験を最適化することが推奨されます。
より良いモバイルアプリを設計するための10のUXのヒントとは何ですか?
モバイルアプリのユーザーエクスペリエンスを実現するための10のUXのヒントは以下のとおりです。
- ディスプレイの種類はレスポンシブであるべきです。
- 反復的な設計を試みる
- ミニマルでシンプルなUXを追求する
- リアルタイムの顧客の協力を得てテストを行う。
- 色彩 豊かなビジュアルを維持する
- 頻繁に更新する
- 顧客のニーズを理解する
- UXのルールに従う
- 長いスクロールの問題を回避する
- 市場 動向を把握する
アプリの各スクリーンはどのように呼ばれていますか?
すべてのプラットフォームは、サブセクションで構成されており、一般的にスクリーンと呼ばれています。最も一般的なアプリの画面の種類は以下の通りです。
- スプラッシュ画面
- サインイン画面、プロフィール画面
- ホーム画面
- オンタイムチューター画面
- フィード画面
- 商品画面
- チェックアウト画面
- 統計画面
ビジュアルデザインの観点から見た優れたアプリの 条件とは?

ビジュアルデザインに関しては、ビジュアルデザインの基本的な要素や原則に従うことで、優れたモバイルアプリを作ることができます。これには、要素間の統一を定義すること、ゲシュタルト現象を念頭に置くこと、フォントの配置とサイズが重要であることなどが含まれます。また、コントラスト、スケール、ボリューム、ネガティブな余白をなくすことも重要な要素です。
アプリの画面はどうやって作るの?
以下の手順で、優れたモバイルアプリの画面を作成しましょう。
- カラムグリッドを作成する
- 拡大縮小が可能な配置を作成する
- アプリに必要な画面の種類を計画します。
- 連続性を維持する
- 画面に統合した各要素の入力サポートをテストする
画面デザインとは何ですか?
モバイルアプリの画面設計を作成することは、アプリのレイアウトです。平たく言えば、インターフェイスのグラフィカルなデザインです。これらのデザインは、あくまでディスプレイに限定されます。画面デザインの背後にある主な理由は、アプリのユーザーエクスペリエンスを高め、アプリの使い勝手を向上させることです。よりシンプルでわかりやすいデザインは、優れたモバイルアプリの画面タイプにつながります。
アプリの最初の画面はどのように呼ばれますか?
アプリの最初の画面は、スプラッシュスクリーンと呼ばれます。ロゴマークやアプリの起動画面として体験することもあるでしょう。お客様がアプリを開くと、端末に1~2秒の表示が現れますが、その内容はアプリの名前やロゴだけです。この画面タイプの目的は、顧客にポジティブなインパクトを与えることです。
なぜこれらの画面タイプがモバイルアプリのユーザーエクスペリエンスに重要なのか?
63億人を超えるスマートフォン利用者がいる今、アプリのユーザーエクスペリエンスを向上させることは、最終的にアプリのロイヤルユーザーを作り、より多くのユーザーを獲得するために重要です。
ノーコード・プラットフォームは、新しいデザイナーが自分の創造性を発揮できるように、業界に道を開いています。これらのプラットフォームでは、目的のモジュールを作成するために長いコードを書き留める必要はありません。大企業はプロのUI/UXデザイナーを雇う予算がありますが、一匹狼や中小企業は常に人的資源を削減するツールを好みます。
ノーコード・プラットフォームをデザインする次の画面として、AppMasterを試してみてください。このツールを使えば、あなたはアプリのUXデザイナー、コーダー、そしてプロダクトマネージャーとなります。魅力的なスマートフォンの画面を作成する方法を体験し、そのソースコードをダウンロードし、発売の特許を取得することができます。





