Types d'écran pour créer une interface utilisateur efficace pour les applications mobiles en 2022
L'expérience de l'écran de votre application mobile a un impact direct sur l'utilisateur de l'application. Essayez ces trois types d'écran pour créer une application mobile efficace pour 2022.

Les applications mobiles font partie de la vie quotidienne, aussi la concurrence dans cette technologie est-elle en hausse. L'industrie du mobile se concentre sur la création de meilleurs matériels et logiciels. La création d'applications mobiles réactives qui attirent et satisfont l'utilisateur exige une connaissance approfondie de la technologie. Votre application doit se démarquer des autres applications.
La meilleure façon de donner à votre application un aspect unique est d'avoir une interface unique. L'interface est la première chose dont l'utilisateur de votre application fera l'expérience. Pour cette raison, vous devez bien connaître les écrans de conception d'applications UI et les types d'écrans qui sont couramment utilisés pour attirer les clients. Nous allons examiner ci-dessous les types d'écrans les plus courants dans le secteur des applications.
Écran de conception Splash UI

Source d'image :
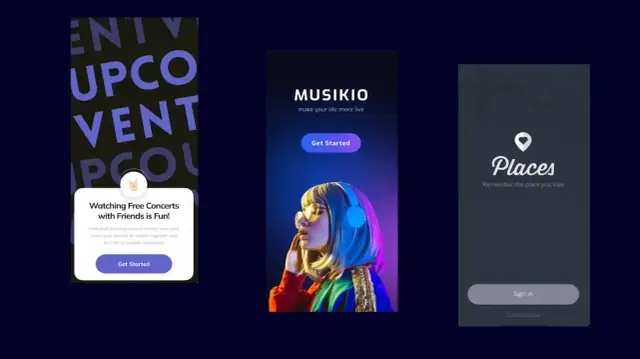
L'écran d'accueil est le premier écran que vous affichez lorsque l'utilisateur lance l'application. Ces types d'écran ont un rôle crucial car c'est votre chance d'engager et d'attirer les utilisateurs de l'application. Si votre première expérience utilisateur est agréable, il sera heureux de voir le reste de votre application. Dans le cas contraire, il y a des chances que vous perdiez votre nouveau client.
Habituellement, l'écran d'accueil est un logo centré sur les écrans. Cependant, l'ajout d'une barre de chargement sur votre écran d'accueil sera beaucoup plus efficace. Ainsi, votre client saura combien de temps il doit attendre pour accéder à l'application.
Les types d'écran splash ne doivent pas être longs car cela vous ennuierait. Veillez donc à ce que l'expérience utilisateur soit fluide et agréable. Si votre utilisateur est satisfait, il reviendra sur votre site. Dans le cas contraire, un consommateur mécontent qui vit une expérience terrible ne reviendra pas.
Ce que la conception d'une interface utilisateur splash doit avoir
- La chose la plus importante est que l'écran splash ne doit pas être trop long. La durée maximale d'affichage du splash doit être de 2 à 3 secondes. Si votre écran splash prend beaucoup de temps, votre utilisateur sera frustré et ne sera pas un client heureux.
- Avec le temps, si vous remarquez que votre application est utilisée régulièrement, essayez de réduire le temps de démarrage autant que possible. Vous pouvez même le supprimer si de nombreux utilisateurs le demandent.
- La conception doit être visuelle et simple. Le design doit délivrer le message de manière agréable. Vous disposez de très peu de secondes pour délivrer votre message de manière agréable. Veillez à ne pas ajouter beaucoup de textes. Essayez d'ajouter des éléments visuels qui transmettent rapidement le message à vos consommateurs.
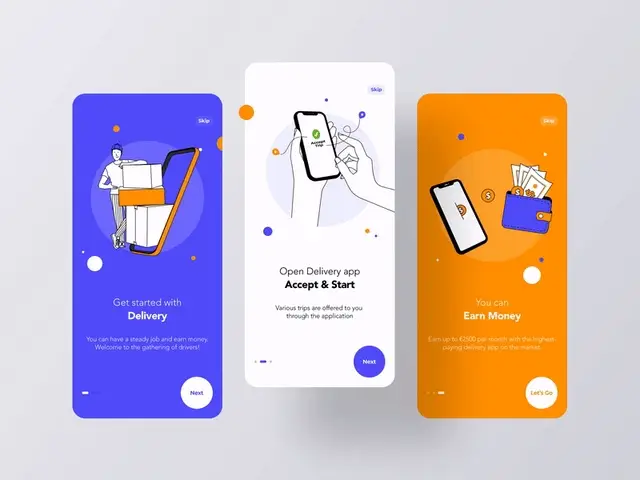
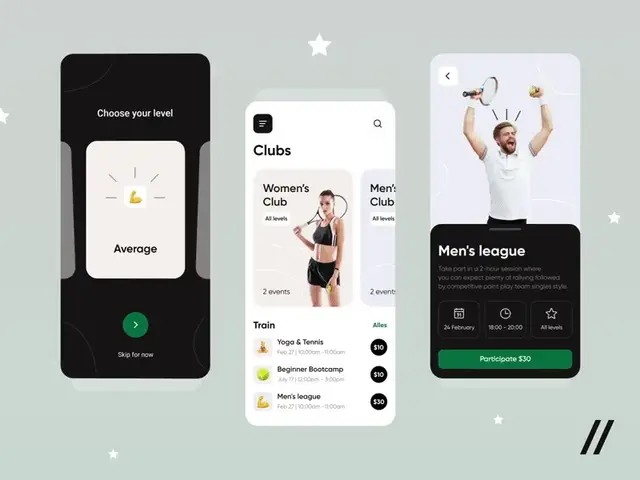
Conception de l'interface utilisateur pour l'intégration

Les types d'écran de conception d'onboarding décriront les fonctionnalités de l'application, les avantages et la façon de naviguer dans les fonctionnalités de l'application. Un excellent exemple est celui de l'installation de Windows sur votre appareil. Ensuite, Cortana (robot IA) vous guide sur la configuration de base et les fonctions que vous pouvez effectuer. Ce type d'écran est crucial car, à cette étape, l'utilisateur comprendra si l'application résoudra ou non son problème. L'écran d'accueil est généralement différent pour la création d'applications mobiles, car chaque plateforme a sa propre façon de résoudre une solution particulière. Certains faits doivent être pris en compte lors de la conception de l'écran d'accueil de l'interface utilisateur.
Faits à prendre en compte lors de la conception de l'écran de l'IU d'onboarding
Comprenez la psyché de votre utilisateur. Assurez-vous d'aborder les détails mineurs, comme le type de conseils dont un client a besoin. Soit vous entrez trop dans les détails, soit vos détails offensent le client ? Ce genre de choses doit être pris en compte lors de la conception.
Montrez les caractéristiques de vos applications mobiles de manière passionnante. Le client doit être enthousiaste à l'idée que votre plateforme peut résoudre son problème. Divisez les étapes du tutoriel de sorte que l'enthousiasme de l'utilisateur de l'application augmente à chaque étape qu'il franchit.
Établissez une connexion avec le client en utilisant l'e-mail ou les médias sociaux. Il est fort probable que l'utilisateur n'utilisera pas votre plateforme autant qu'il utilisera les médias sociaux comme Instagram, Facebook, etc. Une autre solution consiste à rappeler sans cesse à l'utilisateur l'existence de votre plateforme par le biais d'e-mails. Par exemple, proposez des remises, informez-les des caractéristiques de votre plateforme, envoyez un message de vœux lors de fêtes spéciales, etc.
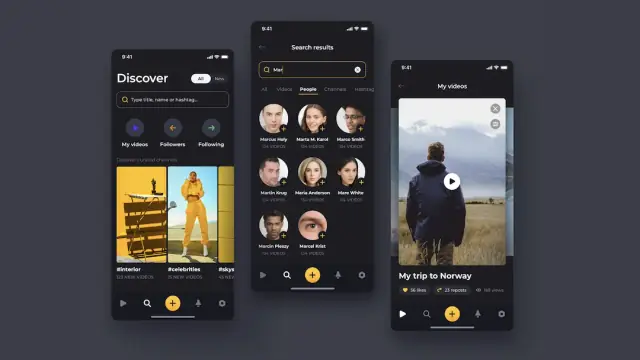
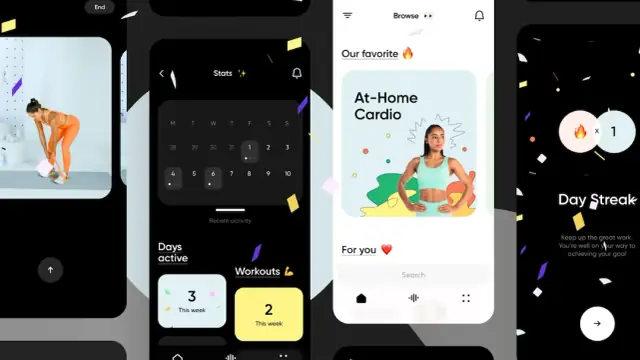
Menu principal ou onglet d'accueil

Le menu principal ou l'onglet d'accueil est le type d'écran où les utilisateurs vont passer beaucoup de temps. Il naviguera dans les fonctions, les fonctionnalités supplémentaires, et bien d'autres choses. Les écrans d'accueil doivent être attrayants, attrayants et simples à la fois. Bien sûr, l'écran d'accueil dépend du produit et des fonctionnalités de la plate-forme. Mais il y a tout de même quelques fonctions essentielles que chaque onglet d'accueil doit avoir.
Une erreur courante commise par un développeur est de ne pas créer de champ de recherche dans le menu principal. En général, les utilisateurs n'ont pas le temps de naviguer dans toutes les fonctions. Ils tapent donc la fonction spécifique dans le champ de recherche et obtiennent leur résultat en quelques secondes.
Les éléments de navigation qui permettent d'accéder à plusieurs contenus sont également très efficaces sur les écrans du menu principal. De même, un menu contenant une liste de toutes les directions possibles aidera les utilisateurs à accéder à certaines fonctions en un seul clic.
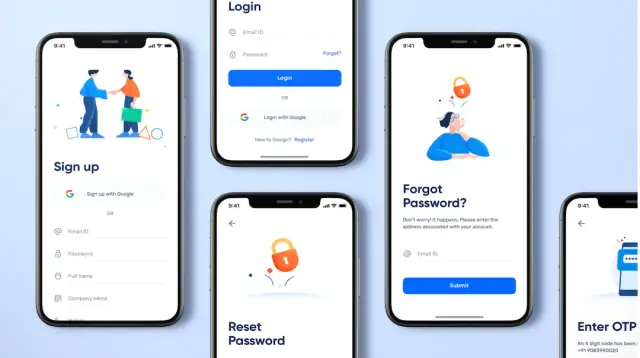
Écran d'inscription et de connexion

L'écran d'inscription et de connexion est créé pour aider les utilisateurs à s'inscrire sur votre plateforme. En général, les utilisateurs s'attendent à s'inscrire en une ou deux minutes. Après cela, vous pouvez lier votre compte utilisateur avec leurs comptes Facebook ou Gmail. Veillez à ajouter une fonction d'inscription distincte pour que les utilisateurs qui ne souhaitent pas connecter leurs comptes de médias sociaux puissent créer un compte sur votre plateforme.
L'écran de connexion de l'utilisateur doit être simple et minimaliste. Dans un écran de connexion typique, il y a deux options de saisie. La première est le nom du profil, et la seconde est le mot de passe. Certaines plateformes disposent également d'une fonction de confirmation. L'option d'inscription doit être disponible pour les personnes qui utilisent la plateforme pour la première fois.
Importance du compte d'application
Un profil sur la plate-forme rend l'interaction avec l'appareil et les personnes très fiable et facile. Un compte personnel est important dans le monde des médias sociaux. Votre compte permet de communiquer avec votre réseau social. Avoir un profil rend le partage de données ou d'informations personnelles très pratique. Il serait utile que vous teniez compte des facteurs suivants lors de la conception des écrans de profil par l'interface utilisateur.
Le premier détail que vous devez aborder est de vous assurer que l'utilisateur de l'écran de réussite du profil semble simple et clair. Le profil aura l'air agité s'il contient beaucoup de texte et d'informations. La plupart du temps, l'écran de profil est conçu de manière à ce que le lecteur soit facilement informé sans avoir à lire beaucoup de longs textes. Ensuite, le concepteur doit faire des recherches sur son public cible. Ensuite, l'utilisateur de l'écran de réussite du profil doit avoir un aspect professionnel et attrayant pour le public que vous souhaitez cibler.
Écran de statistiques
Certaines applications disposent d'un écran de statistiques. L'écran des statistiques présente les informations de manière simple et compréhensible. Toutes les plateformes n'ont pas besoin d'avoir un écran de statistiques. Cela dépend du produit que votre plateforme propose. Assurez-vous que l'écran ne contient que les informations essentielles. Les données affichées à l'écran ne doivent pas paraître complexes pour une expérience utilisateur agréable. Les chiffres utilisés dans les statistiques doivent être faciles à suivre.
Design d'interface utilisateur de calendrier

Le calendrier est une partie essentielle de nos vies. En particulier, le calendrier a beaucoup d'importance dans notre vie d'étude et de travail. Nous gérons et marquons les tâches spéciales sur un calendrier. C'est pourquoi la plupart des applications ont un écran de calendrier où vous pouvez facilement voir vos tâches. Par exemple, les applications de santé, d'études, de fitness et d'événements ont un écran de calendrier.
Une fonction supplémentaire que vous pouvez ajouter à votre calendrier est de le synchroniser avec Google ou iCloud. Assurez-vous que le design de l'écran du calendrier est convivial et que le style du calendrier ressemble au design de base de vos applications.
Écran des termes et conditions
L'écran des conditions générales est présenté aux nouveaux utilisateurs de l'application avant qu'ils ne s'inscrivent à votre application. Cet écran est un document contenant des informations sur les services que vous proposez. Il demande également à l'utilisateur de l'application certaines autorisations comme l'accès aux fichiers, aux galeries, etc. Dans ce document, vous devez mentionner l'utilisation du contenu, les conditions de service, les règles, les règlements et les règles relatives à l'interdiction ou à la suspension permanente. Il s'agit d'un document important, c'est pourquoi vous devez obtenir des conseils juridiques lors de la création des documents relatifs aux conditions de service.
FAQs
Combien d'écrans une application doit-elle comporter ?
Le nombre idéal d'écrans pour les applications mobiles se situe entre 8 et 11. En outre, la plupart des applications à succès comportent 11 types d'écrans. Par conséquent, il est conseillé d'optimiser l'expérience de votre application pour environ 8 à 10 écrans et 30 à 50 commandes par écran.
Quels sont les 10 conseils UX pour concevoir de meilleures applications mobiles ?
Voici les 10 conseils UX pour créer une expérience utilisateur d'application mobile :
- Vos types d'affichage doivent être réactifs
- Essayez des conceptions itératives
- Suivez l'UX minimaliste et simple
- Effectuez des tests avec l'aide de clients en temps réel
- Restez très visuel avec un grand schéma de couleurs
- Mettez-la à jour fréquemment
- Comprenez les besoins de vos clients
- Suivez les règles de l'UX
- Évitez le problème du long défilement
- Surveillez les tendances du marché
Comment appelle-t-on les différents écrans d'une application ?
Chaque plateforme est constituée de sous-sections que nous appelons communément des écrans. Les types d'écrans d'application les plus courants que vous pouvez créer sont les suivants :
- Écran d'accueil
- Écrans de connexion et de profil
- Écran d'accueil
- Écran de tutorat à temps
- Écran de flux
- Écrans des produits
- Écran de caisse
- Écran de statistiques
Qu'est-ce qui fait une bonne application en termes de conception visuelle?

Lorsqu'il s'agit de conception visuelle, créez de superbes applications mobiles en respectant les éléments et principes de base de la conception visuelle. Il s'agit notamment de définir l'unité entre les éléments, de garder à l'esprit le phénomène de gestalt, et le placement et la taille des polices ont une grande importance. Les autres éléments essentiels sont le contraste, l'échelle et le volume, ainsi que l'élimination des espaces blancs négatifs.
Comment créer un écran d'application ?
Suivez les étapes suivantes pour créer un écran d'application mobile de qualité :
- Créez votre grille de colonnes
- Créez un alignement qui s'adapte à l'échelle
- Planifiez les types d'écrans que vous souhaitez intégrer à votre application.
- Assurez-vous qu'il respecte la continuité
- Testez la prise en charge des entrées pour chaque élément que vous avez intégré à votre écran.
Qu'est-ce qu'un design d'écran ?
La conception de l'écran d'une application mobile est la mise en page de l'application. En termes simples, il s'agit de la conception graphique de votre interface. Ces conceptions ne sont limitées qu'à votre écran. La raison principale de la conception d'écran est d'améliorer l'expérience de l'utilisateur et la convivialité de l'application. Une conception plus simple et plus accessible conduira à des types d'écran d'application mobile de qualité.
Comment s'appelle le premier écran d'une application ?
Le premier écran d'une application est appelé écran d'accueil. Il peut s'agir du logo ou de l'écran de lancement de l'application. Lorsque les clients ouvrent votre application, un écran d'une à deux secondes apparaît sur leur appareil, qui ne contient que le nom ou le logo de votre application. L'objectif de ce type d'écran est de créer un impact positif sur le client.
Pourquoi ces types d'écran sont-ils importants pour l'expérience utilisateur de votre application mobile ?
Avec plus de 6,3 milliards de consommateurs de smartphones, il est important d'améliorer l'expérience utilisateur de votre application car cela vous aidera à fidéliser les utilisateurs de votre application et à en gagner davantage.
Les plateformes no-code font leur chemin dans l'industrie, permettant aux nouveaux designers de montrer leur créativité. Ces plateformes ne vous obligent pas à écrire de longs codes pour créer le module souhaité. Au lieu de cela, il suffit de glisser et de déposer, et vous aurez votre design. Les grandes organisations ont un budget pour s'offrir des designers UI/UX professionnels, mais les loups solitaires et les petites entreprises préfèrent toujours un outil qui réduit leur force humaine.
Essayez AppMaster comme votre prochain écran de conception d'une plate-forme sans code. Avec cet outil, vous serez le concepteur UX, le codeur et le chef de produit de votre application. Vous pourrez découvrir comment créer des écrans de smartphone attrayants et télécharger leur code source pour breveter le lancement.





