Schermtypes om een efficiënte mobiele app UX te bouwen voor 2022
De schermervaring van uw mobiele app heeft een directe impact op de gebruiker. Probeer deze drie schermtypes uit om een efficiënte mobiele app UX voor 2022 te creëren.

Mobiele apps maken deel uit van het dagelijks leven, dus de concurrentie in deze technologie neemt toe. De mobiele industrie richt zich op het creëren van betere hardware en software. Het maken van responsieve mobiele apps die de app-gebruiker aantrekken en tevreden stellen, vereist een grote kennis van de technologie. Uw app moet zich onderscheiden van de andere apps.
De beste manier om je app een unieke uitstraling te geven is een unieke interface. De interface is het eerste wat de app-gebruiker ervaart. Daarom moet je veel weten over UI app design schermen en de types die vaak gebruikt worden om klanten aan te trekken. Hieronder bespreken we de gebruikelijke schermtypes die in de app-industrie worden gebruikt.
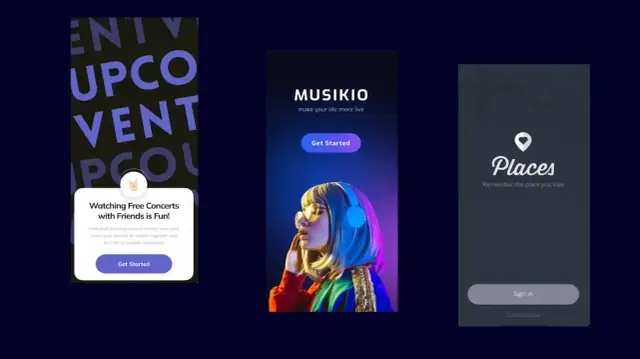
Splash UI ontwerp scherm

Beeldbron:
Het splash-scherm is je eerste weergave wanneer de app-gebruiker de app start. Deze schermtypes hebben een cruciale rol omdat dit je kans is om app-gebruikers te betrekken en aan te trekken. Als uw eerste gebruikerservaring aangenaam is, zal hij graag de rest van uw app zien. Anders bestaat de kans dat u uw nieuwe klant verliest.
Meestal is het splash screen een logo-ontwerp gecentreerd op de schermen. Een laadbalk toevoegen aan je splash screen is echter veel effectiever. Zo weet uw klant hoeveel tijd hij moet wachten om de app binnen te gaan.
Het splashscreen mag niet lang duren, want dat irriteert. Zorg dus voor een vlotte en aangename gebruikerservaring. Als uw gebruiker tevreden is, zal hij opnieuw langskomen. Anders zal een ongelukkige consument met een vreselijke ervaring niet terugkeren.
Dingen die splash UI design moet hebben
- Het belangrijkste is dat het splash-scherm niet te lang mag duren. De maximale weergavetijd van een splash moet 2 tot 3 seconden zijn. Als uw splash-scherm veel tijd in beslag neemt, zal uw gebruiker gefrustreerd raken en geen tevreden klant zijn.
- Na verloop van tijd, als je merkt dat je app regelmatig wordt gebruikt, probeer dan de splashtijd zoveel mogelijk te verkorten. U kunt hem zelfs verwijderen als meerdere gebruikers daarom vragen.
- Het ontwerp moet visueel en eenvoudig zijn. Het ontwerp moet de boodschap aangenaam overbrengen. U hebt slechts enkele seconden om uw boodschap aangenaam over te brengen. Zorg ervoor dat u niet te veel tekst toevoegt. Probeer visuals toe te voegen die de boodschap snel overbrengen aan uw consumenten.
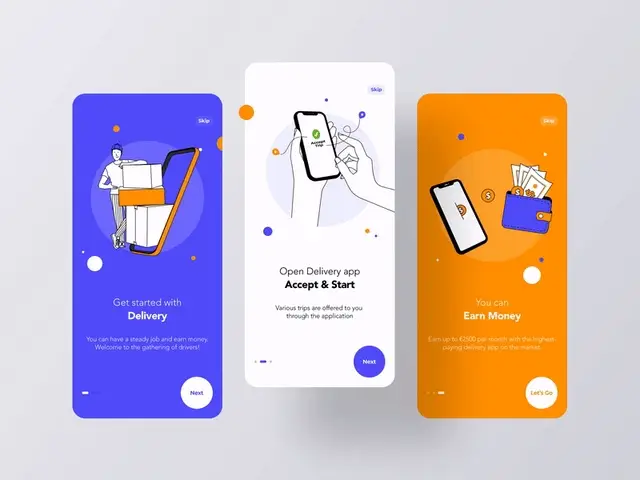
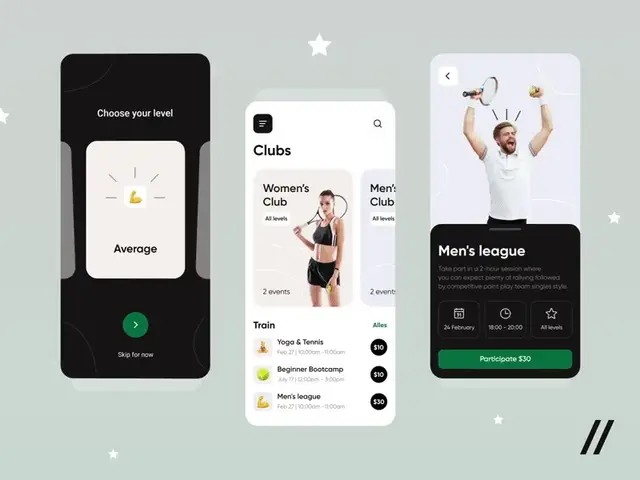
Onboarding UI ontwerp

De onboarding design schermtypes beschrijven de functies van de app, de voordelen en hoe je door de functies van de app kunt navigeren. Een uitstekend voorbeeld is wanneer je windows installeert op je apparaat. Dan begeleidt Cortana (AI-robot) je over de basisinstellingen en functies die je kunt doen. Dit schermtype is cruciaal omdat de gebruiker bij deze stap begrijpt of de app zijn probleem zal oplossen of niet. Het onboarding scherm is meestal verschillend voor het maken van mobiele apps, omdat elk platform zijn eigen manier heeft om de specifieke oplossing op te lossen. Sommige feiten moeten worden overwogen bij het UI-ontwerp onboarding scherm.
Te overwegen feiten terwijl Ontwerp onboarding UI scherm
Begrijp de psyche van uw gebruiker. Zorg ervoor dat u de kleine details aanpakt, zoals wat voor soort begeleiding een klant nodig heeft. Ga je te veel in op details, of beledig je de klant? Dit soort dingen moet je aanpakken tijdens het ontwerpen.
Laat de functies van je mobiele apps spannend zien. De klant moet enthousiast zijn om te zien dat jouw platform zijn probleem kan oplossen. Verdeel de stappen van de handleiding zo dat de opwinding van de app-gebruiker toeneemt bij elke stap die hij voltooit.
Maak een band met de klant via e-mail of sociale media. Waarschijnlijk zal de gebruiker jouw platform minder gebruiken dan sociale media zoals Instagram, Facebook, enz. Een andere manier is om de gebruiker via e-mails te blijven herinneren aan je platform. Bied bijvoorbeeld kortingen aan, vertel ze functies over je platform, stuur een groetbericht op speciale feestdagen, enz.
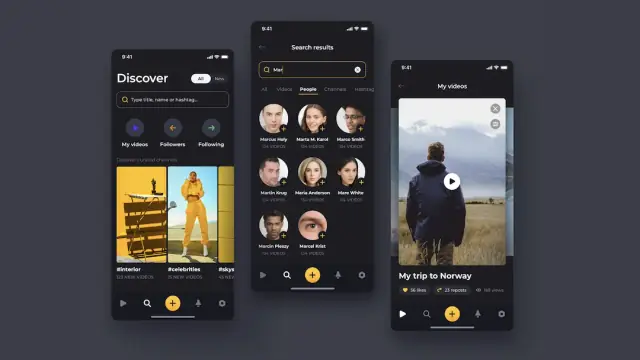
Hoofdmenu of tabblad Home

Het hoofdmenu of home-tabblad is het schermtype waar de gebruiker veel tijd zal doorbrengen. Hij zal navigeren door de functies, extra functies en vele andere dingen. De startschermen moeten aantrekkelijk, boeiend en eenvoudig tegelijk zijn. Natuurlijk hangt het startscherm af van het product en de functies van het platform. Maar toch zijn er enkele essentiële functies die elk startscherm moet hebben.
Een veelgemaakte fout van een ontwikkelaar is dat hij geen zoekveld in het hoofdmenu maakt. Meestal hebben gebruikers geen tijd om door elke functie te navigeren. In plaats daarvan typen ze de specifieke functie in het zoekveld en krijgen ze binnen enkele seconden hun resultaat.
Navigatie-elementen die toegang bieden tot meerdere inhouden zijn ook zeer effectief op de hoofdmenuschermen. Ook een menu met een lijst van alle mogelijke richtingen zal de gebruikers helpen bepaalde functies met één tik te bereiken.
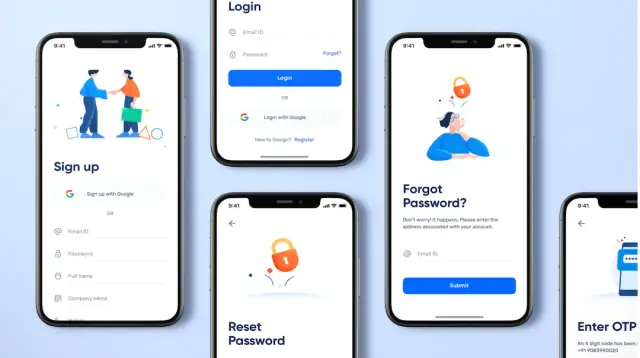
Aanmelden en inloggen

Het signup en login succes scherm gebruiker is gemaakt om de gebruikers te helpen bij het registreren op je platform. Meestal verwachten gebruikers zich binnen 1-2 minuten aan te melden. Daarna kunt u uw gebruikersaccount koppelen aan hun Facebook- of Gmail-accounts. Zorg ervoor dat u ook een aparte aanmeldingsfunctie toevoegt, zodat gebruikers die hun sociale media-accounts niet willen koppelen, een account kunnen aanmaken op uw platform.
Het aanmeldingsscherm voor gebruikers moet to the point en minimalistisch zijn. In een typisch inlogscherm zijn er twee invoermogelijkheden. De eerste is de profielnaam en de tweede is het wachtwoord. Sommige platforms hebben ook een bevestigingsfunctie. De aanmeldingsoptie moet beschikbaar zijn voor mensen die het platform voor het eerst gebruiken.
Belang van app-account
Een profiel op het platform maakt interactie met het apparaat en mensen zeer betrouwbaar en gemakkelijk. Een persoonlijk account is belangrijk in de wereld van de sociale media. Je account communiceert met je sociale netwerk. Het hebben van een profiel maakt het delen van persoonlijke gegevens of informatie erg handig. Het zou helpen als u de volgende factoren in overweging neemt terwijl UI de profielschermen ontwerpt.
Het eerste detail dat u moet aanpakken, is ervoor zorgen dat het gebruikersprofiel er eenvoudig en duidelijk uitziet. Het profiel ziet er hectisch uit als het veel tekst en informatie bevat. Meestal wordt het profielscherm zo ontworpen dat de lezer gemakkelijk geïnformeerd wordt zonder veel lange teksten te lezen. Ten tweede moet de ontwerper onderzoek doen naar zijn doelpubliek. Vervolgens moet het profiel successcherm gebruiker er professioneel en aantrekkelijk uitzien voor het publiek waarop u zich wilt richten.
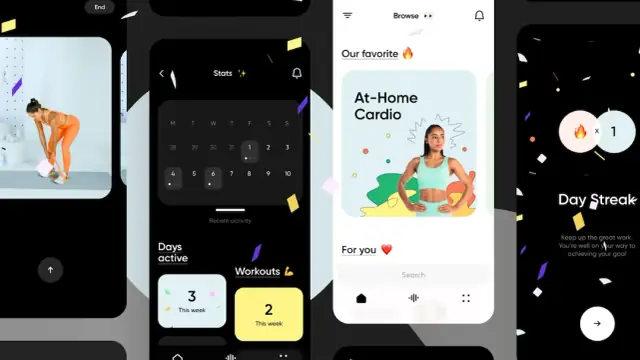
Statistieken scherm
Sommige apps hebben een statistieken scherm. Het statistieken scherm vertelt de informatie eenvoudig en begrijpelijk. Niet alle platforms hoeven een statistieken scherm te hebben. Het hangt af van het product dat uw platform aanbiedt. Zorg ervoor dat het scherm alleen de essentiële informatie bevat. De gegevens op het scherm mogen er niet complex uitzien voor een aangename gebruikerservaring. De numerieke cijfers in de statistieken moeten gemakkelijk te volgen zijn.
Kalender UI ontwerp

De kalender is een essentieel onderdeel van ons leven. Vooral de kalender heeft veel belang in ons studie- en werkleven. We beheren en markeren speciale taken op een kalender. Daarom hebben de meeste apps een kalenderscherm waar je gemakkelijk je taken kunt zien. Zo hebben apps voor gezondheid, studie, fitness en evenementen een kalenderscherm.
Een extra functie die je aan je agenda kunt toevoegen is hem te synchroniseren met Google of iCloud. Zorg ervoor dat het ontwerp van het kalenderscherm klantvriendelijk is en dat de kalenderstijl lijkt op het basisontwerp van je apps.
Scherm met algemene voorwaarden
Het scherm met de algemene voorwaarden wordt getoond aan de nieuwe app-gebruikers voordat ze zich aanmelden voor je app. Dit scherm is een document met informatie over de diensten die je gaat aanbieden. Het vraagt de app-gebruiker ook naar bepaalde toestemmingen, zoals toegang tot bestanden, galerijen, enz. In het document moet u het gebruik van de inhoud, de servicevoorwaarden, regels, voorschriften en regels die betrekking hebben op het permanente verbod of de schorsing vermelden. Het is een belangrijk document, dus vraag juridisch advies bij het opstellen van servicevoorwaardendocumenten.
FAQ's
Hoeveel schermen moet een app hebben?
Het ideale aantal mobiele schermen ligt tussen 8 en 11. Bovendien hebben de meeste succesvolle apps 11 schermtypen. Daarom wordt geadviseerd uw app-ervaring te optimaliseren voor ongeveer 8-10 schermen en 30-50 bedieningselementen per scherm.
Wat zijn 10 UX-tips voor het ontwerpen van betere mobiele apps?
Hieronder volgen de 10 UX-tips voor het creëren van een gebruikerservaring voor mobiele apps:
- Uw schermtypen moeten responsief zijn
- Probeer iteratieve ontwerpen
- Volg de UX minimalistisch en eenvoudig
- Voer testen uit met behulp van real-time klanten
- Houd het zeer visueel met een groots kleurenschema
- Werk het regelmatig bij
- Begrijp de behoeften van uw klant
- Volg de UX regels
- Vermijd het long-scroll probleem
- Let op trends in de markt
Hoe worden de verschillende schermen van een app genoemd?
Elk platform bestaat uit subsecties die we gewoonlijk schermen noemen. De meest voorkomende app schermtypes die je kunt maken zijn:
- Splash-scherm
- Inlog- en profielschermen
- Startscherm
- Scherm voor bijlessen
- Feed-scherm
- Schermen voor producten
- Afrekenscherm
- Scherm voor statistieken
Wat maakt geweldige apps qua visueel ontwerp?

Als het gaat om visueel ontwerp, maak je geweldige mobiele apps door de basiselementen en principes van visueel ontwerp te volgen. Dit omvat gedefinieerde eenheid tussen de elementen, de gestaltprincipes in je achterhoofd houden, en plaatsing en grootte van lettertypen doen er veel toe. Andere essentiële elementen zijn contrast, schaal en volume, samen met het elimineren van negatieve witruimtes.
Hoe maak je een app-scherm?
Volg deze stappen om een geweldig scherm voor een mobiele app te maken:
- Maak je kolommenraster
- Maak een uitlijning die schaalt
- Plan welke soorten schermen je wilt in je app
- Zorg voor continuïteit
- Test invoerondersteuning voor elk element dat je op je scherm hebt geïntegreerd
Wat is een schermontwerp?
Een schermontwerp voor mobiele apps is de lay-out van de apps. In lekentaal, het is het grafische ontwerp van uw interface. Deze ontwerpen zijn slechts beperkt tot uw scherm. De belangrijkste reden achter schermontwerp is om de gebruikerservaring van de app te verbeteren en de bruikbaarheid van de app te vergroten. Een eenvoudiger en toegankelijker ontwerp leidt tot geweldige schermtypen voor mobiele apps.
Hoe wordt het eerste scherm van apps genoemd?
Het eerste scherm van een app wordt een splash screen genoemd. Je kunt het ervaren als het logo of het startscherm van de app. Wanneer klanten uw app openen, verschijnt er een scherm van 1-2 seconden op hun apparaat, dat alleen de naam of het logo van uw app is. Het doel van dit schermtype is om een positieve impact op de klant te creëren.
Waarom zijn deze schermtypes belangrijk voor de gebruikerservaring van uw mobiele app?
Met meer dan 6,3 miljard smartphone consumenten is het verbeteren van de gebruikerservaring van uw app nu belangrijk omdat dit u uiteindelijk zal helpen om loyale app gebruikers te maken en meer te winnen.
De no-code platforms banen zich een weg in de industrie, waardoor nieuwe ontwerpers hun creativiteit kunnen tonen. Deze platforms vereisen niet dat u de lange codes opschrijft om de gewenste module te maken. Grote organisaties hebben een budget om zich professionele UI/UX-ontwerpers te veroorloven, maar de eenzame wolf en kleine bedrijven geven altijd de voorkeur aan een tool dat hun menselijke kracht vermindert.
Probeer AppMaster als uw volgende schermontwerp een no-code platform. Met deze tool bent u de UX-ontwerper, coder en productmanager van uw app. U kunt ervaren hoe u boeiende smartphoneschermen maakt en de broncode ervan downloaden om de lancering te patenteren.





