Tipos de ecrã para construir uma aplicação móvel eficiente UX para 2022
A sua experiência no ecrã da aplicação móvel tem um impacto directo no utilizador da sua aplicação. Experimente estes três tipos de ecrã para criar uma eficiente aplicação móvel UX para 2022.

As aplicações móveis fazem parte da vida quotidiana, pelo que a concorrência nesta tecnologia está a aumentar. A indústria móvel concentra-se na criação de melhor hardware e software. A criação de aplicações móveis reactivas que atraem e satisfazem o utilizador da aplicação exige um elevado conhecimento da tecnologia. A sua aplicação deve destacar-se das outras aplicações.
A melhor forma de dar à sua aplicação um aspecto único é ter uma interface única. A interface é a primeira coisa que o utilizador da sua aplicação irá experimentar. Por essa razão, deve conhecer bem os ecrãs de design de aplicações UI e os tipos que são normalmente utilizados para atrair clientes. Abaixo discutiremos os tipos de ecrãs comuns utilizados na indústria de aplicações.
Ecrã de design de IU Splash

Fonte da imagem:
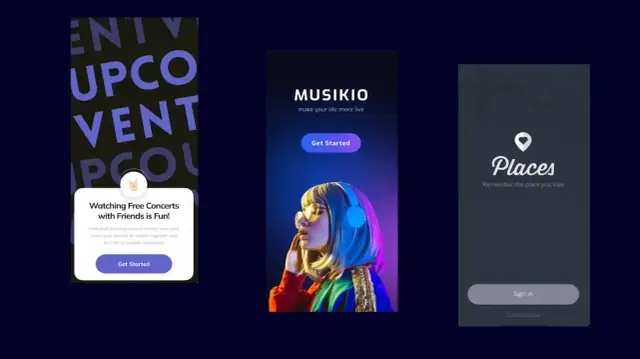
O ecrã de projecção é a sua primeira visualização quando o utilizador da aplicação executa a aplicação. Estes tipos de ecrã têm um papel crucial porque esta é a sua oportunidade de se envolver e atrair utilizadores de aplicações. Se a sua experiência inicial de utilizador for agradável, ele terá todo o prazer em ver o resto da sua aplicação. Caso contrário, há a possibilidade de perder o seu novo cliente.
Normalmente, o ecrã de projecção é um desenho de logotipo centrado nos ecrãs. Contudo, a adição de uma barra de carga no seu ecrã de projecção será muito mais eficaz. Desta forma, o seu cliente saberá quanto tempo tem de esperar para entrar na aplicação.
Os tipos de ecrãs de salpicos não devem demorar muito, porque isto irá incomodá-lo. Por isso, certifique-se de que tem uma experiência suave e agradável para o utilizador. Se o seu utilizador estiver satisfeito, ele irá visitá-lo novamente. Caso contrário, um consumidor insatisfeito com uma experiência terrível não voltará.
Coisas que salpicam o design da IU devem ter
- O mais importante é que o ecrã de respingo não deve demorar muito. O tempo máximo de exibição de salpicos deve ser de 2 a 3 segundos. Se o seu ecrã de respingo demorar muito tempo, o seu utilizador ficará frustrado e não será um cliente satisfeito.
- Com o tempo, se notar que a sua aplicação é utilizada regularmente, tente reduzir ao máximo o tempo de projecção. Pode mesmo removê-lo se for exigido por vários utilizadores.
- O design deve ser visual e simples. O design deve entregar a mensagem de forma agradável. Tem muito poucos segundos para entregar a sua mensagem de forma agradável. Assegure-se de que não adiciona muitos textos. Tente adicionar imagens que rapidamente entreguem a mensagem aos seus consumidores.
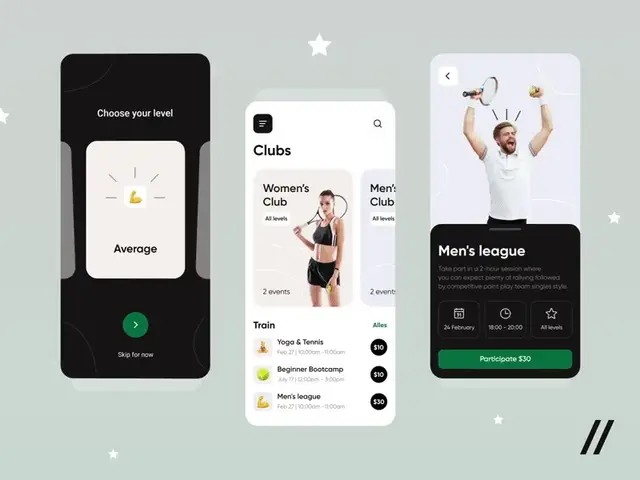
Desenho de IU de bordo

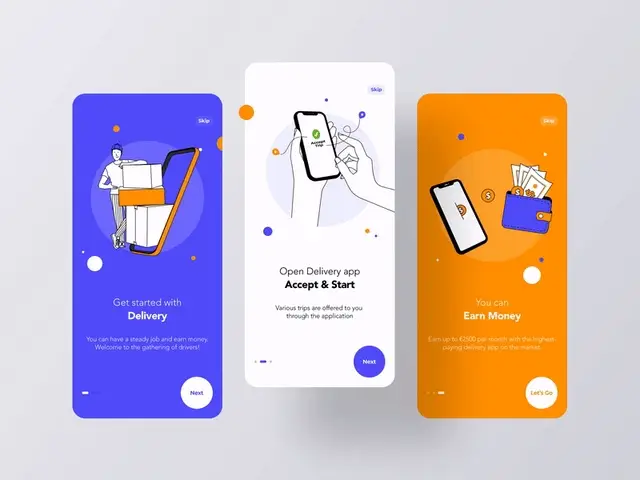
Os tipos de ecrã de design de bordo descreverão as características da aplicação, benefícios, e como navegar nas características da aplicação. Um excelente exemplo é quando instala janelas no seu dispositivo. Depois, Cortana (robô AI) guia-o sobre a configuração básica e as funções que pode fazer. Este tipo de ecrã é crucial, pois, nesta etapa, o utilizador compreenderá se a aplicação resolverá ou não o seu problema. O ecrã onboarding é normalmente diferente para criar aplicações móveis porque cada plataforma tem a sua forma distinta de resolver a solução particular. Alguns factos devem ser considerados quando o ecrã onboarding da IU desenha o ecrã onboarding.
Factos a considerar enquanto se desenha o ecrã de IU onboarding
Compreender a psique do seu utilizador. Certifique-se de que aborda os pequenos detalhes como o tipo de orientação que um cliente necessita. Ou está a entrar em demasiados detalhes, ou os seus detalhes ofendem o cliente? Este tipo de coisas deve ser abordado durante a concepção.
Mostre as características das suas aplicações móveis de forma entusiasmante. O cliente deve estar entusiasmado por ver que a sua plataforma pode resolver o seu problema. Divida os passos do tutorial para que a excitação do utilizador da aplicação aumente em cada passo que ele complete.
Faça uma ligação com o cliente utilizando o correio electrónico ou as redes sociais. Muito provavelmente, o utilizador não utilizará a sua plataforma tanto como utilizará as redes sociais como Instagram, Facebook, etc. Outra forma é continuar a lembrar o utilizador sobre a sua plataforma através de emails. Por exemplo, ofereça descontos, diga-lhes características sobre a sua plataforma, envie uma mensagem de saudação em feriados especiais, etc.
Menu principal ou separador Home

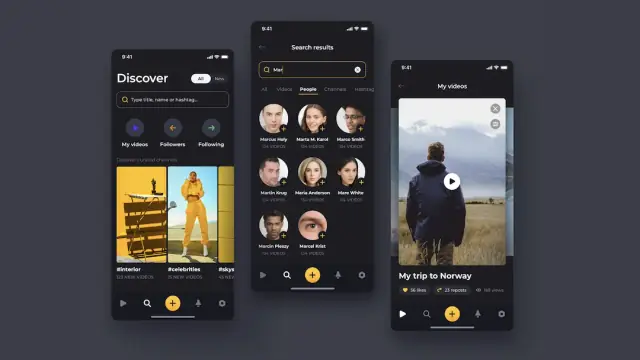
O menu principal ou separador home é o tipo de ecrã onde os utilizadores vão passar muito tempo. Ele irá navegar pelas funções, características extra, e muitas outras coisas. Os ecrãs de entrada devem ser atraentes, envolventes e simples ao mesmo tempo. Evidentemente, o ecrã inicial depende do produto e das características da plataforma. Mas ainda assim, há algumas funções essenciais que todas as tabulações do ecrã de entrada devem ter.
Um erro comum que um programador comete é quando não cria um campo de pesquisa no menu principal. Normalmente, os utilizadores não têm tempo para navegar em todas as funções. Assim, em vez disso, escrevem a função específica no campo de pesquisa e obtêm o seu resultado em poucos segundos.
Os elementos de navegação que dão acesso a múltiplos conteúdos são também muito eficazes nos ecrãs do menu principal. Além disso, um menu com uma lista de todas as direcções potenciais ajudará os utilizadores a alcançar determinadas funções dentro de um único toque.
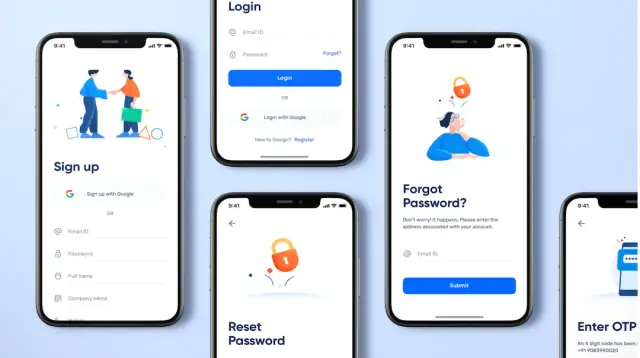
Ecrã de Inscrição e Início de Sessão

O utilizador do ecrã de registo e login de sucesso é criado para ajudar os utilizadores a registarem-se na sua plataforma. Normalmente, os utilizadores esperam inscrever-se dentro de 1-2 minutos. Depois disso, pode ligar a sua conta de utilizador às suas contas do Facebook ou do Gmail. Por favor, certifique-se também de acrescentar uma funcionalidade de inscrição separada para que os utilizadores que não querem ligar as suas contas de redes sociais possam criar uma conta na sua plataforma.
O utilizador do ecrã de sucesso de login deve ser directo e minimalista. Num ecrã de início de sessão típico, existem duas opções de entrada. A primeira é o nome do perfil, e a segunda é a palavra-passe. Algumas plataformas têm também uma função de confirmação. A opção de inscrição deve estar disponível para as pessoas que utilizam a plataforma pela primeira vez.
Importância da conta da aplicação
Um perfil na plataforma torna a interacção com o dispositivo e as pessoas muito fiável e fácil. Uma conta pessoal é significativa no mundo dos meios de comunicação social. A sua conta está a comunicar com a sua rede social. Ter um perfil torna a partilha de dados ou informações pessoais muito conveniente. Ajudaria se considerasse os seguintes factores enquanto a UI está a conceber os ecrãs de perfil.
O primeiro detalhe que precisa de abordar é assegurar que o perfil do utilizador do ecrã de sucesso tenha um aspecto simples e claro. O perfil terá um aspecto agitado se contiver muito texto e informação. Na maioria das vezes, o ecrã do perfil é concebido para que o leitor seja facilmente informado sem ler muitos textos longos. Em segundo lugar, o desenhador deve pesquisar o seu público-alvo. Depois, o utilizador do ecrã de perfil de sucesso deve parecer profissional e atraente para o público que está disposto a visar.
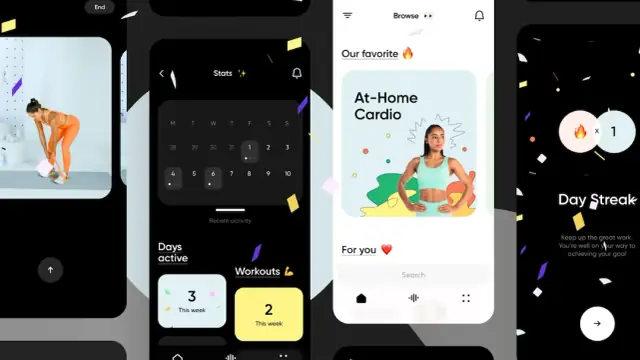
Ecrã de estatísticas
Algumas aplicações têm um ecrã de estatísticas. O ecrã de estatísticas diz a informação de forma simples e compreensível. Nem todas as plataformas precisam de ter um ecrã de estatísticas. Depende do produto que a sua plataforma está a oferecer. Assegure-se de que o ecrã tem apenas a informação crítica. Os dados no ecrã não devem parecer complexos para uma experiência agradável para o utilizador. Os dígitos numéricos utilizados nas estatísticas devem ser fáceis de seguir.
Calendário Desenho da interface do utilizador

O calendário é uma parte essencial das nossas vidas. Especialmente o calendário tem uma grande importância na nossa vida de estudo e de trabalho. Gerimos e marcamos tarefas especiais num calendário. É por isso que a maioria das aplicações têm um ecrã de calendário onde se pode ver facilmente as tarefas. Por exemplo, as aplicações de saúde, estudo, fitness, e eventos têm um ecrã de calendário.
Uma característica extra que pode adicionar ao seu calendário é sincronizá-lo com o Google ou iCloud. Certifique-se de que o desenho do ecrã do calendário é amigo do cliente e que o estilo do calendário se assemelha ao desenho básico das suas aplicações.
Ecrã de termos e condições
O ecrã dos termos e condições é mostrado aos novos utilizadores da aplicação antes de eles se inscreverem na sua aplicação. Este ecrã é um documento que contém informações sobre os serviços que irá oferecer. Também pergunta ao utilizador da aplicação sobre determinadas permissões como o acesso a ficheiros, galerias, etc. No documento, deve mencionar a utilização do conteúdo, termos de serviços, regras, regulamentos e regras que se relacionam com a proibição ou suspensão permanente. Trata-se de um documento importante, pelo que deve obter aconselhamento jurídico ao mesmo tempo que cria os termos dos documentos de serviço.
FAQs
Quantos ecrãs deve ter uma aplicação?
O número ideal de ecrãs móveis é entre 8 e 11, respectivamente. Além disso, a maioria das aplicações de sucesso tem 11 tipos de ecrãs. Por conseguinte, é aconselhável optimizar a sua experiência de aplicação para cerca de 8-10 ecrãs e 30-50 controlos por ecrã.
O que são 10 dicas UX para conceber melhores aplicações móveis?
Seguem-se as 10 dicas UX para a criação de uma experiência de utilizador de aplicações móveis:
- Os seus tipos de ecrãs devem ser reactivos
- Experimente desenhos iterativos
- Siga o UX minimalista e simples
- Realizar testes com a ajuda de clientes em tempo real
- Mantenha-o altamente visual com um grande esquema de cores
- Actualizá-lo frequentemente
- Compreender as necessidades do seu cliente
- Seguir as regras UX
- Evitar o problema do rolagem longo
- Atenção às tendências do mercado
Quais são os diferentes ecrãs de uma aplicação?
Cada plataforma é constituída por subsecções a que normalmente nos referimos como ecrãs. Os tipos de ecrãs de aplicação mais comuns que se podem criar são:
- Ecrã de projecção
- Ecrãs de início de sessão e perfil
- Ecrã inicial
- Ecrã de aulas de reforço no tempo
- Ecrã de alimentação
- Ecrãs de produtos
- Ecrã de checkout
- Ecrã de estatísticas
O que faz grandes aplicações em termos de design visual?

Quando se trata de design visual, faça grandes aplicações móveis, seguindo os elementos básicos e os princípios do design visual. Isto inclui a unidade definida entre os elementos, mantendo os fenómenos de gestalt na sua mente, e a colocação e tamanho das fontes são muito importantes. Outros elementos essenciais são o contraste, escala e volume, juntamente com a eliminação de espaços brancos negativos.
Como se faz um ecrã de aplicação?
Siga estes passos para criar um grande ecrã de aplicação móvel:
- Crie a sua grelha de colunas
- Criar um alinhamento que escale
- Planeie que tipos de ecrãs pretende na sua aplicação
- Assegurar-se de que mantém a continuidade
- Suporte de entrada de teste para cada elemento que integrou no seu ecrã
O que é um desenho de ecrã?
A criação do design de ecrã de aplicações móveis é o layout das aplicações. Em termos leigos, é o desenho gráfico da sua interface. Estes desenhos limitam-se apenas à sua visualização. A principal razão por detrás do design de ecrã é melhorar a experiência do utilizador da aplicação e melhorar a usabilidade da aplicação. O design mais simples e mais acessível levará a grandes tipos de ecrã de aplicações móveis.
Como se chama o primeiro ecrã de aplicações?
O primeiro ecrã de uma aplicação é chamado de ecrã de projecção. Pode experimentá-lo como o logótipo ou o ecrã de lançamento da aplicação. Quando os clientes abrem a sua aplicação, aparece um ecrã de 1-2 segundos no seu dispositivo, que é apenas o nome ou o logótipo da sua aplicação. O objectivo deste tipo de ecrã é criar um impacto positivo sobre o cliente.
Porque são estes tipos de ecrã importantes para a sua experiência de utilizador da aplicação móvel?
Com mais de 6,3 mil milhões de consumidores de smartphones a melhorar a sua experiência de utilizador de aplicações é agora significativa porque, em última análise, isto irá ajudá-lo a fazer utilizadores fiéis de aplicações e a ganhar mais.
As plataformas sem código estão a pavimentar o seu caminho na indústria, permitindo que os novos designers mostrem a sua criatividade. Estas plataformas não exigem que escreva os códigos longos para criar o módulo desejado. Em vez disso, basta arrastar e largar, e terá o seu desenho. As grandes organizações têm um orçamento para pagar aos desenhadores profissionais de UI/UX, mas o lobo solitário e as pequenas empresas preferem sempre uma ferramenta que reduza a sua força humana.
Experimente o AppMaster como o seu próximo ecrã a desenhar uma plataforma sem código. Com esta ferramenta, será o designer UX, codificador, bem como gestor de produto da sua aplicação. Poderá experimentar como criar ecrãs de smartphone envolventes e descarregar o seu código fonte, bem como patentear o lançamento.





